
Meshの裏側も描画してみよう!
前回の続きをやっていきたいと思います!前回の続きってなんぞやって方はこちらから!
前回 帽子での下から覗くと透過状態で帽子と判別が付きにくいといった状態になっております。

えー・・・じゃぁどうすんの?と思った貴方!!大丈夫!こんなこともあろうかと有志の方々が作ってくれてるので有り難く使わせて頂こう!
必要な物
・Arktoon-Shaders
・作者:synqark様
StandardShaderがいいよぉーって方はこちら!
・VRChat用「裏面を描画するStandardシェーダー」Unitypackage形式
・作者:動く城のフィオ様
どちらもセッティングはとても簡単です。Shaderによって発色や機能的な役割が違う場合があります。
設定編
では、”Arktoon” or ”裏面を描画するStandard”をどちらかをimportしたら(どっちもimportしても問題なし)



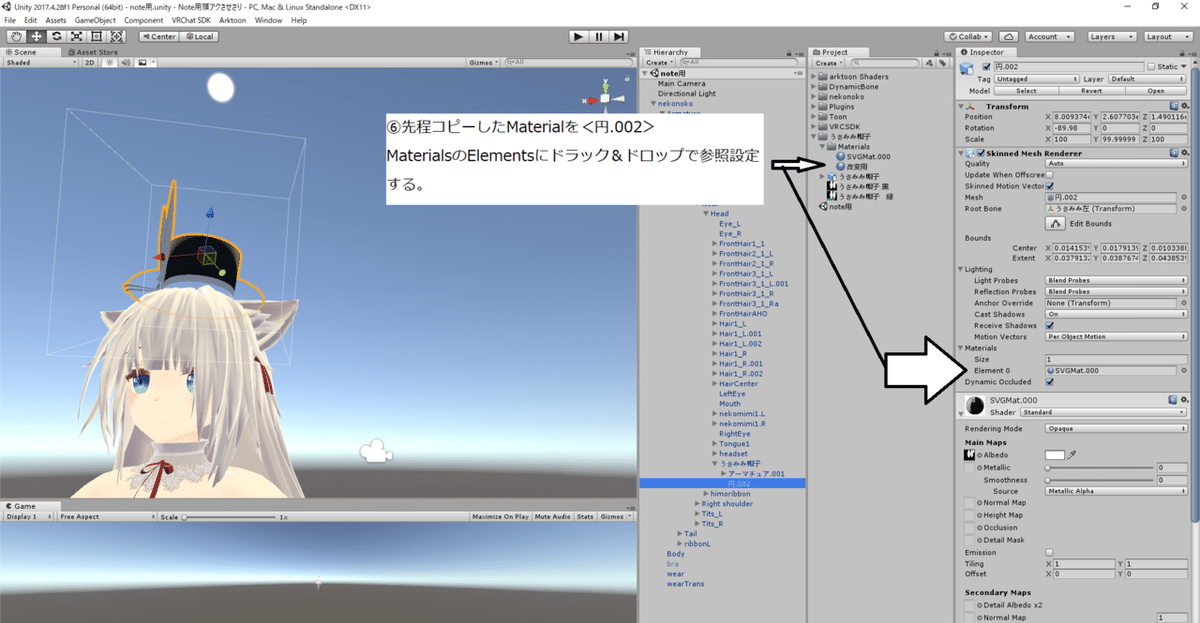
Materialを複製し改変用として作成します。


【Arktoonの場合】

【Standard_Culloffの場合】

設定等は裏面描画の設定項目はない。(自動で設定してくれる)
はい!!これで帽子の裏面も描画されて帽子被っている説得力がでました(*´ω`*)Sceneでスクロールしてみてちゃんと裏面も表示されているか見てみよう。
もうちょっとだけ変更を加えたい。

今回は赤色にしてみましょう!
(色変えてどんな感じになるのか、そもそもテクスチャの画像の色変えめんどい時におすすめ。特に格闘ゲームの2Pカラーみたいに作りたい時など)

Shaderによって発色の仕方や光の当たり方影の付き方が様々です。

パラメーターはどちらも同じ値ですがShaderが異なるだけで違いが出て、色々と突き詰めると表現の幅がぐっと上がる・・・・かもしれない・・・
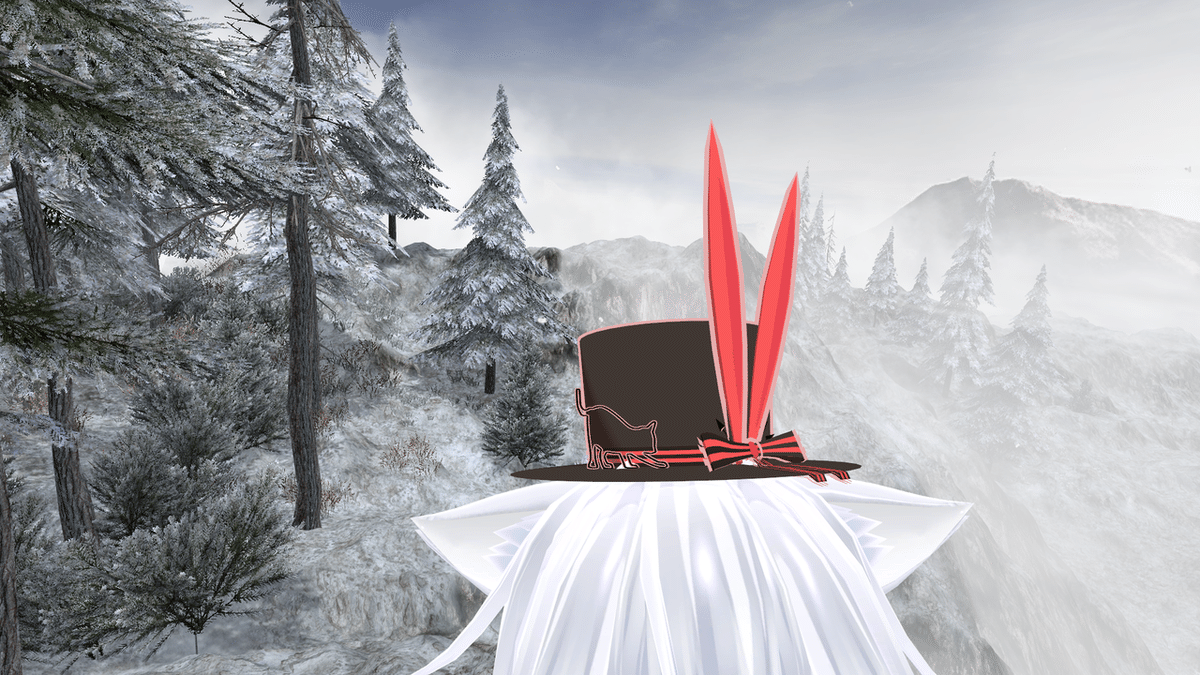
さて、あれやこれやをしてみましてー・・・・
(リムライトや角度調整・NormalMap・matcapをごにょごにょっと)


ほいっと!どうでしょうか?
前回より帽子の立体感が出て被っている・・・・と感じになったのではないでしょうか・・・・。
と今回はMeshの裏側も描画したいといった手法をご紹介!
次回は〇〇専用の服をこのアバターに着せてみたいと言った記事を書いていきますので、良かったらよろしくです~(*´ω`*)ではでは~
この記事が気に入ったらサポートをしてみませんか?
