
初心者がBlenderで将棋の駒を作った時のメモ。
Blenderのバージョンは2.82を使います。
モデリング

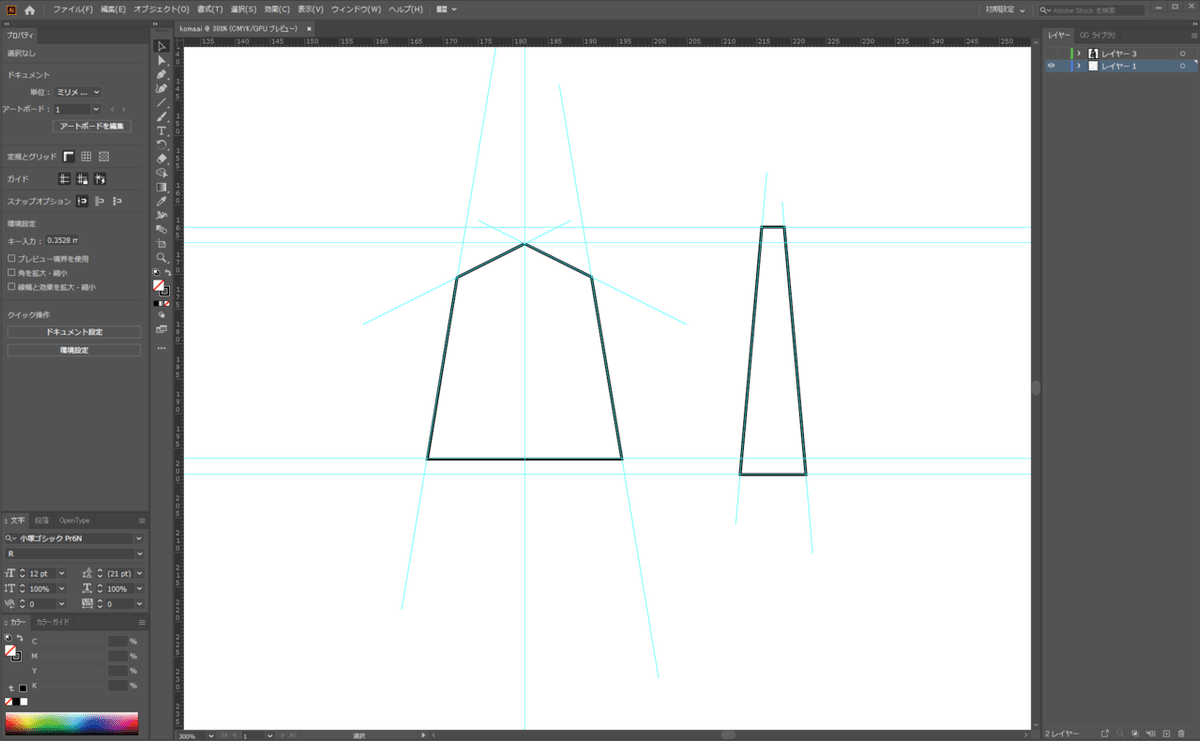
まずはIllustratorで上面図、側面図を描きました。寸法は「駒のサイズ」の「亨治作 駒木地サイズ」を参考にしました。Blenderで上面図と側面図を押し出してブーリアン交差させる作戦です。ブーリアン失敗しないように側面は上下を伸ばしてみました。描けましたら、ファイル書き出し->書き出し->書き出し形式SVGで書き出しました。

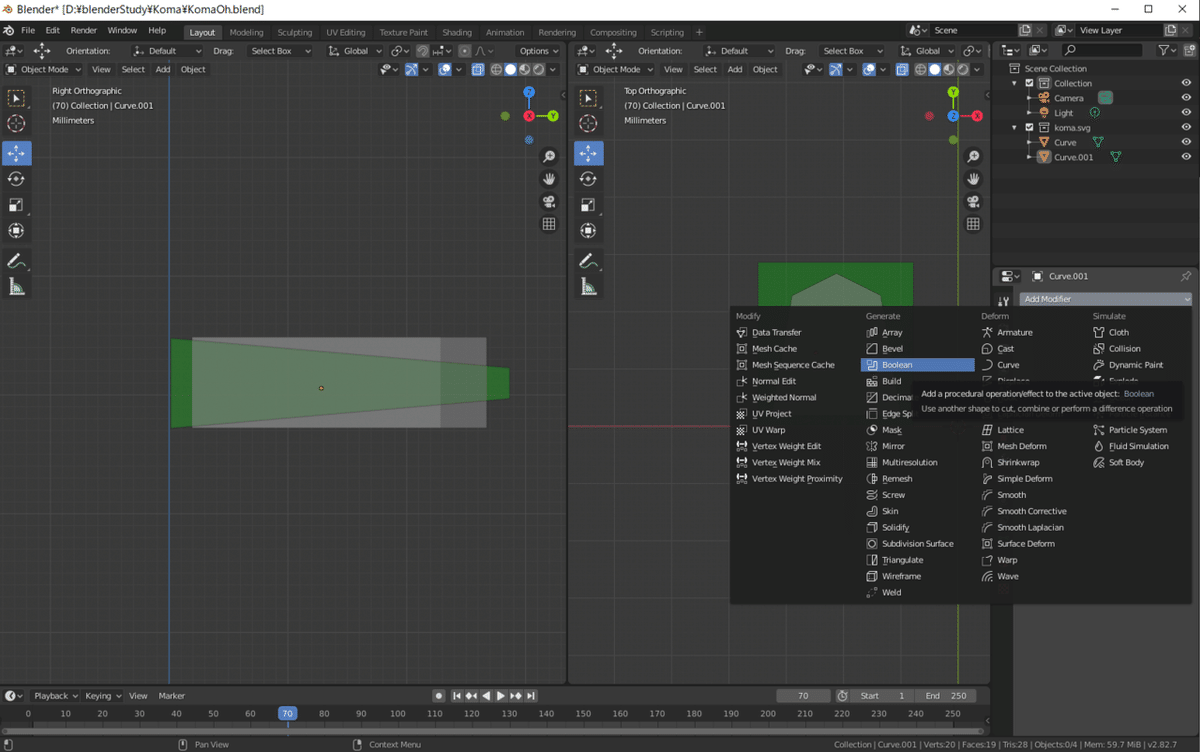
Blenderを起動して、File->Import->Scalabel Vector Graphics(.svg)で先ほどのSVGファイルを読み込みます。なぜかめちゃくちゃ小さいです(謎)
とりあえず気にせずに、それぞれメッシュに変更、Editmodeにして面を選択してキーボードの[E]を押して面を複製(?)して下に動かして引き伸ばしました。

分かりにくいのでMaterialをつくってそれぞれ色を付けました。中心点が中央じゃなかったので、オブジェクトを右クリック->setOrigin->origin To Geometoryを行いました。
側面のオブジェクトを90度回転させて、位置を重ねあわせて、側面オブジェクト(緑)を選択、ModifierProperty(レンチアイコン)を押して、AddModier_->Boolean を生成しました。上面オブジェクト(グレー)とIntersectsでブーリアンするように指定しました。結果に問題なければApplyボタンを押して確定します。
UV展開とテクスチャ作成


画面を分割すると作業しやすいです。Editのウインドウの右上隅あたりにカーソルが十字になるポイントがあるのでそこを左へドラッグすると画面分割できます。
オブジェクトのEditModeで切り込み線となる辺を選択して UV->Mark Seam します。どこに切り込みを入れるかは初心者では見当もつかないので適当に選択しました。その後頂点を全部選択(キーボードの[A])して UV-> Unwrapしました。
UVEditor(右側の画面)でUV->ExportUVLayout でpngファイルを書き出しました。

illustratorやphotoshopを駆使してテクスチャを描きます。保存はpsdファイルで大丈夫です。

UVEditorで Image -> Openでpsdファイルを読み込みました。そしてMaterialのBaseColorにイメージを設定しました。
ViewportShadingにするとテクスチャが表示されて見えます。が、なんか反転してます。法線の向きも合っている(?)ようですし。上面図を押し出すとき、下に向けて押し出したのがまずかったかもしれません。

そこからやり直すのはめんどくさいので、Meshを全部選択してMesh->Mirror-YLocalで反転させました。なんとか完成しました。おわり。
この記事が気に入ったらサポートをしてみませんか?
