
誰でもできる!VScodeでSCSSを簡単にコンパイルする方法
私がコーディングし始めた時は、スマホ対応しているサイトがまだ少なく、テーブルコーディングがあった時代です。
世の中どんどん便利になって、そのスピードが加速していってますね。私はすっかり置いてきぼりです。
VScodeは、世の流れを敏感にキャッチしてくれる同僚が、便利だから使いなさい。これを使わないコーダーはいない。とゴリ押しして使い方を教えてくれました。かれこれ5年以上前になります。
Node.jsとnpmとgulpを使ってコンパイルするというものです。未経験から始め、パソコンにも詳しくない私には手順を覚えるだけで精一杯でした。1サイトごとにnpmをインストールするこのやり方は、他のコーダーが作ったscssを編集するときや、PCの入れ替えをした時などしばしばエラーになり、コンパイルが出来なくなります。。。
node.jsやnpmのバージョンが違うなど、エラーはさまざまで、度重なるエラー対応にうんざりしていました。で、世の中のコーダーのみなさんは、何を使ってコンパイルしてるのか調べた結果、素敵なアドオンと出会うことができました!!
なんだよ。。。こんなに簡単にできるようになってんじゃん。いつからできたの??最高だよ!
■VScodeのインストール
はじめてSCSS使うよ!とか、VScode使ったことないなぁ。ってかたは、インストールからお願いしますね。
正式な名称はVisual Studio Codeといいます。
■拡張機能の追加

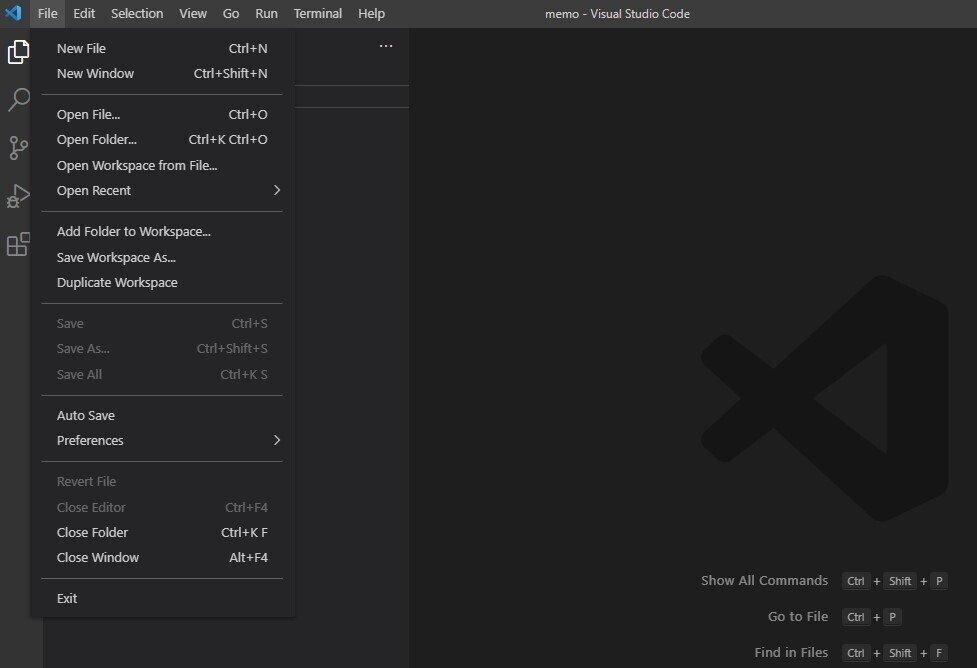
インストール直後はこんな感じ。全文英語で、早速ハードル高い感じがします…。vscodeには、たくさんのアドオンがあるので使いやすくカスタマイズしちゃいましょう!
画面左の一番下のアイコンが拡張機能です。そこで名称検索をして見つけてくださいね。
*日本語化
【Japanese Language Pack for VS Code】
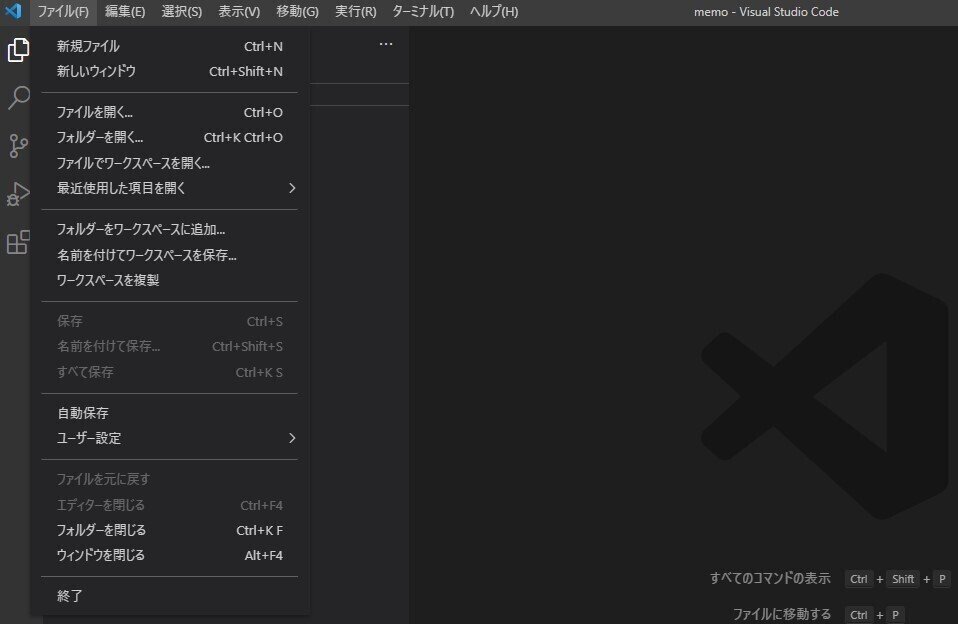
VSコードはデフォルトで日本語対応していないので、拡張機能を追加してすぐ日本語化します!もうこれで安心です。

*SCSSコンパイル
【DartsJS Sass Compiler and Sass Watcher】
インストールが完了したら、すぐに利用できます!
scssファイルを編集して保存すると、scssファイルと同じフォルダにcssが生成されます。
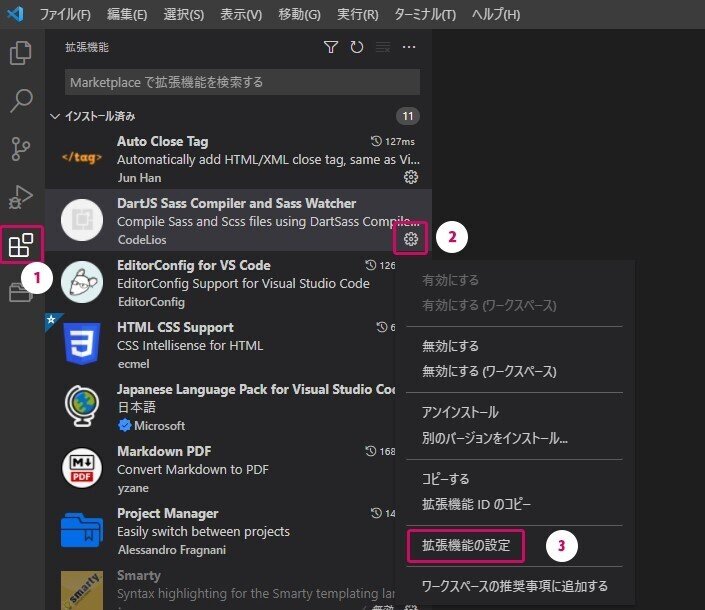
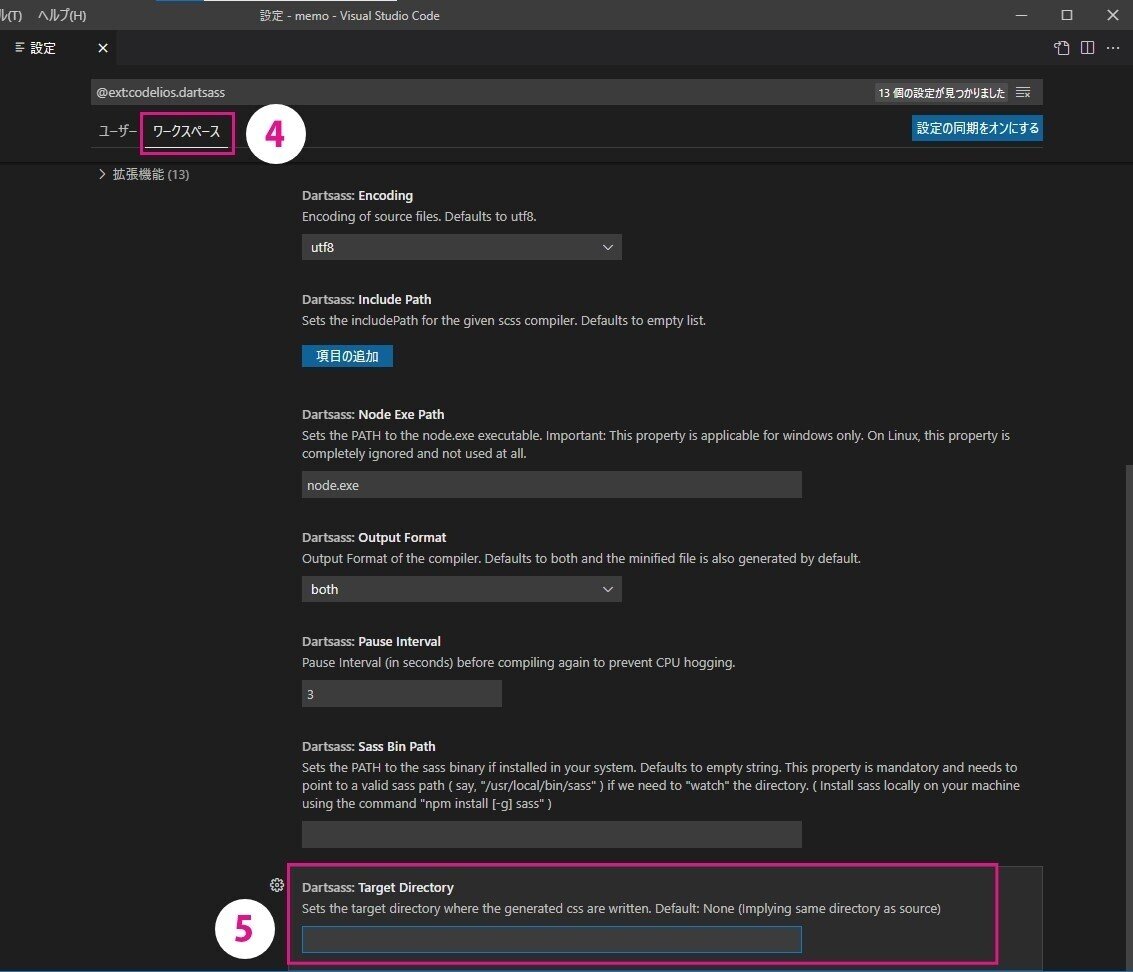
cssの出力先を変更したい場合は、「1.拡張機能」→「2.歯車マーク」→「3.設定」→「4.ワークスペース」→「5.Dartssass:Target Directory」にcssを生成したいパスを明記します。


〈パスの書き方〉
絶対パスでしか使用できないのが、ちょっと面倒です。相対パスだと楽ちんなのにな。
・ルート直下の場合:「./ccs」、「ccs」どちらでもOKでした。
※出力先のフォルダが存在しなくても自動生成してくれます。
cssの出力先だけ設定すればいいので、環境構築につまずくことがありません。
また、ワークスペースごとにcssの出力先を変更することができるので、よく使うプロジェクトは「名前を付けてワークスペースを保存」した方が使いやすいです。私は「workspaceフォルダ」をプロジェクトと同階層に作成し、生成されたworkspaceファイルを管理しています。

ここからはなく手もいいけどあったら使いやすい拡張機能をご紹介します。
*閉じタグをよき場所に
【Auto Close Tag】
VSコードは閉じタグを自動で入力してくれるのですが、そのスピードがめちゃくちゃ早いんです…。例えば、imgタグにリンクつけるの忘れてた!って時、aタグで囲みますよね。

それがこんな感じに。。開始タグ入力したら、はい!すぐ閉じまーす。って感じで。
Auto Close Tagを追加して、⚙設定画面「Sublime Text3 Mode」にチェックを入れると </ を入力するまで閉じなくなります!!
小さいことですが、ストレスなくコーディングできるようになります。
*【HTML CSS Support】
htmlやcssのclass名、id名の候補をピックアップ表示してくれます。

*マークダウン(.md)データの各種出力
【Markdown PDF】
打ち合わせの際の議事録や、動画を見ながら学習する際によくMarkdown記法を使ってメモを取ります。記法を覚えればパパっとある程度整った資料をまとめることができますよー!
とても便利なMarkdownですが、社内では使っていない方もたくさんいるので.mdファイルとPDFを一緒に保存するようにしています。
右クリックでPDF出力が可能になります。ほかにもhtml、png、jpgなども出力できます。
ここ最近、自分が使いやすく環境を整えることも、良い仕事に繋がるのではないかと考えるようになりました。会社の場合は使用するツールを同僚と合わせた方がスムーズに仕事が進むので、相談しながら導入していった方がいいかと思います。
この記事が気に入ったらサポートをしてみませんか?
