
ShopifyでWebPが使用できた
Shopifyを使用していて、速度スコアが下がってきたので、
まずは画像を軽くしようと再度圧縮差帳をやってみた。
圧縮率の高い画像フォーマットWebP(ウェッピー)
WebPはGoogle公式の画像形式で、圧縮率が高いのが大きな特徴です。
jpg、png、gif、に置き換わる意図で開発されたそうです。
WebPでは、ほぼ同等の画質でpngよりも約26%、 jpgより約25〜34%軽くできるそうです。
IEのみ非対応ですが、IEのサポートが終了しましたので、あまり考えなくていいと思います。
それ以上に軽くなるメリットのほうが大きいと思います。
WebPの作成方法
下記のサービスで画像の劣化を見ながら変換ができますので、
オススメです。
https://squoosh.app/
Shopifyの対応状況
Googleの検索で調べるとWebPが対応したという話は日本語ではありませんでした。
英語も少し見ましたが、対応という話はなさそうでした。
<追記>
Shopifyで正式にサポートされていました。
https://help.shopify.com/ja/manual/online-store/images/theme-images
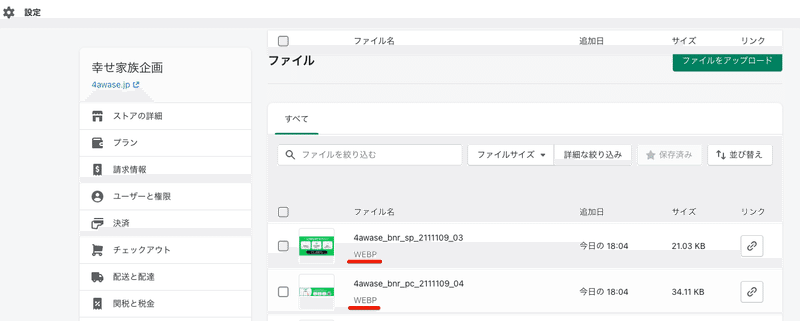
しかし、ShopifyにWebPをアップしてみたところ、
アップされ、表示もされていることを確認しました。

まとめ
WebPを使用することにより、今まで使用していた画像ファイルを
小さくすることができるので、すごく良いです。
しかし、画像を小さくして、サーバにアップするのは手間がかかるので、
大きなファイルを使用しているものからやることをオススメします。
ちなみにnoteはまだWebP対応していなかったですw
この記事が気に入ったらサポートをしてみませんか?
