
【芸大卒の私が考える】カッコいいブログにする超簡単な配色テクニック!
無料ブログサービスの場合には、用意されたデザインがいくつかありますし、Cocoonのように「スキン」という着せ替えデザインのようなものがあります。
スキンなどで自分好みのものがあればちょうど良いのですが、パーフェクトなものはなかなかみつからないのではないでしょうか。
ブログ上級者さんなら、CSSやHTMLを駆使して変更していかれるのでしょうが、デザイン全体の変更は難しいですよね。
そこで、無料でも有料でも、読者の目を引くセンスのよいブログになるコツをここでお伝えしていこうと思います。
教科書通りにやるのも良いのですが、ほんの少し自分なりのエッセンスを加えるとカッコいいブログデザインになりますので是非やってみてください。
デザイン&配色のアレンジ例
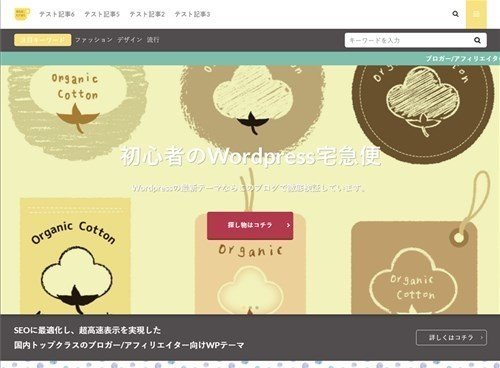
まず、手初めに私が作ったアレンジデザインをご覧ください。これは、あるテーマの着せ替えデザインを元にして作っています。

出典:THE THOR特典記事
● 全体像はコチラをご覧ください。
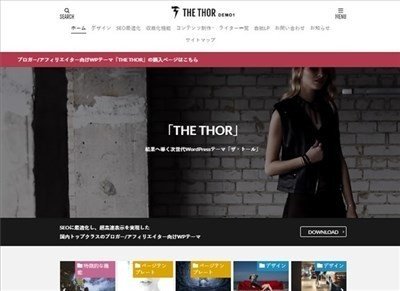
これは、ある有料テーマのデザインを変更してみたものですが元になったのは下のデザインです。

出典:THE THOR
スッキリとした良いデザインなのですが、たとえば「育児ブログ」などかわいい要素を入れたい場合ちょっとシャープすぎるかな・・・というイメージです。
配色で気を付けた点
● イラストに合わせたクリームイエローが中心
● 差し色にイエローの反対色である青系統の色を合わせる
● 黒がキツいのでグレーに変更
よく教科書には反対色同士の相性が良いとか書いてあります。さらに言うとWebの配色ツールのようなものを紹介しているサイトなどもありますが、そのまんまブログに合わせる場合ゴチャゴチャした雰囲気になる場合が多いです。
配色で成功するための3つのポイント
①同系色でまとめる
②差し色に反対色
③原色を使わず色味を落とす
色をたくさん使うとまとまりがなくなります。私の場合たくさん色を使いたい時には「和の色」をベースにします。
配色で成功するための3つの手順
ここで、配色やデザインに悩む方に私なりのデザイン方法をお伝えしたいと思います。
① まずは大まかに中心になる色を決めます
② 広い部分(背景など)には同系色
③ 「お知らせ」や「NEW」タブに反対色系統
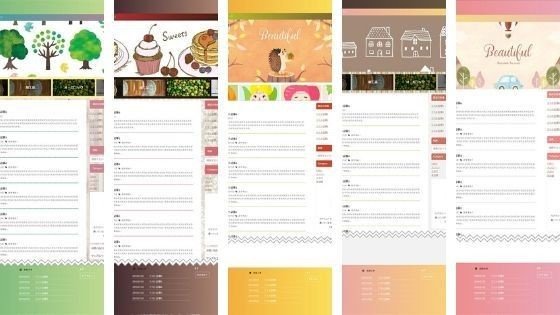
以下の画像は、また違うテーマのトップページを作ってみた画像です。原則は、これまで説明してきた内容に沿って色を決めています。

出典:AFFINGER5
もう少しブログのデザインをカッコよくしたい、可愛くしたい場合には、ツール全部の色を使わず、気にいった1色だけ抜き出したあと自分の好みに合った色を合わせてみてください。
尚、もう少し詳しい内容は下のブログ記事で説明しています。
最後まで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
