
デザインセンスゼロでもオシャレに!Canva、どこから始める?入口が多すぎてわかりません!~【初めての方向け】Canva講座②by「自分を生きる実験場」ハナココロ
「Canvaの画面ってアイコンいっぱい!
どう見れば?」
「どこを触ると何が起きるの?」
「どうやってデザインを探せばいい?」
「はい、それ、まとめてお答えします!」
みなさま、こんにちは。
百花繚乱の宇宙で遊ぶ、全力人生アンバサダー
なつむです。
私は会社員(初心者中間管理職)として
フルタイムで働きながら、
仕事以外にいくつかの学び~活動をやっています♪
それら全部を(仕事も含めて)
私は「遊び」と呼んでいますが、
最近、「Canva」というサービスに
よくお世話になっています
(私も、周囲も)。
遊び仲間さんたちの中には
「初めて聞きます」「初めて触ります」
っていう方もいらっしゃるので、
(Canvaに関しては私も初心者ですが!)
みなさんとの楽しい遊びを加速する一助となるべく、
一歩ずつ、お話していけたらなって思います!
先日まで、同じ理由でGoogleのオフィス
(ドキュメント、スプレッドシート、スライド)
についてもお話ししていたので、
ご興味ある方は、こちらのマガジンをどうぞです。
ではでは、Canvaのお話です。
1.Canvaの画面って何がどうなっている?
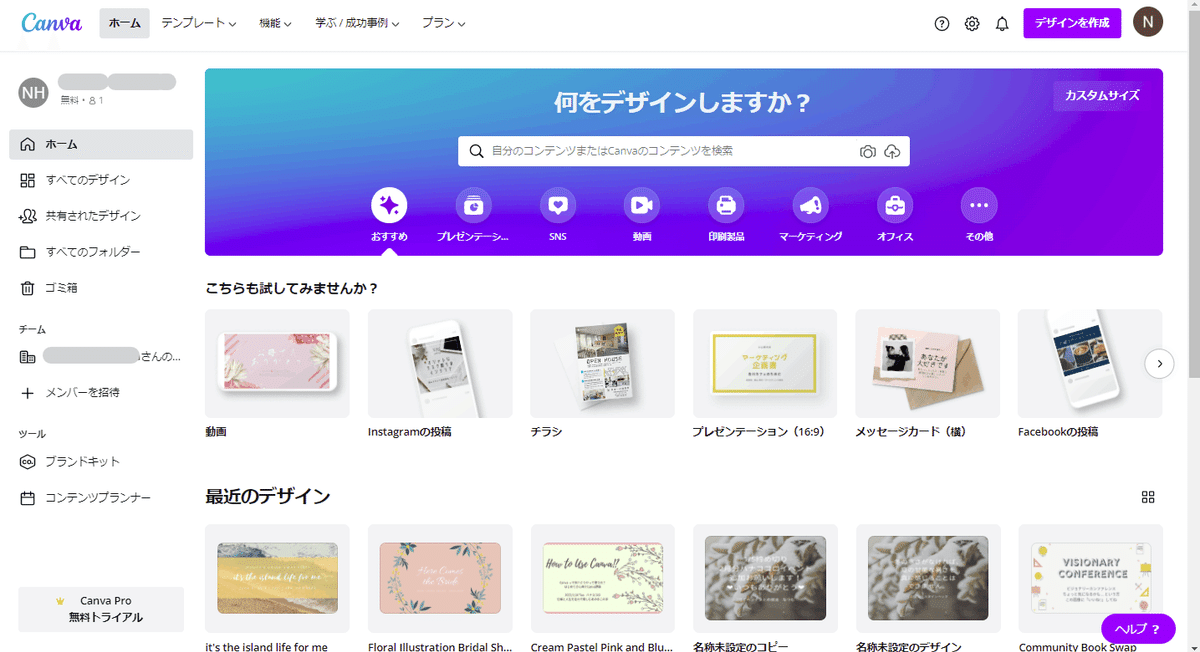
登録をして、Canvaのホームを開くと、
こんな画面からスタートすると思います。
私は最初、この画面の見方がわからなくて、
一瞬で迷子になりました 笑

これ、ね。
上の「何をデザインしますか?」っていう青いところと、
その下の「こちらも試してみませんか?」の、
画像が6つ、この一段、ありますね。
ここまでは、デザイン作成への入口なんです。
で、
「最近のデザイン」から下は
一番初めは何も書いていないと思います。
ここは、自分自身が最近作ったもの。
なんです。
いや、さ、
見れば書いてあるじゃん、なんだけども!
わかんなかったのよーーーー!
それがまずわからなかった。
だから、
「なんかいっぱい並んでるけど
この画面なにーーー!」
「どこから触るのーーー!?」
「いやーーー!」
ってなってました。(やや大げさw)
まず、これよね。
2.Canvaの凄さ。サイズ別入口
「そのために作った画像が、
うまくサイズにはまらなかった」
っていうご経験、ありません?
って聞いておいてあれですが、私は
そこまでありません(ないんかい)
でも、想像はできます。
せっかくデザインしたのに、下が切れちゃった―!とか。
逆に「両側黒い線」(ハイビジョンテレビに昔の4:3の
映像を映したときみたいに)とか。
あとは、画素数(ピクセル数)が少なくて
画像がめっちゃ粗くなっちゃった!とか。
Instagramの投稿は正方形、
Facebook投稿は横長四角、
Facebookのイベントカバーになるともう少し横長だったり、
プレゼン資料ならそもそも面積が
一気に大きくなるし、
A4縦のチラシと名刺でも
使いたいサイズは違いますよね。
そう、Canvaはそれらの全部に対して
「ピッタリサイズのテンプレート」が
豊富に揃っているんです!!!
その、それぞれのサイズごとの入口が、
画面の上半分に、
いっぱい並んでいるわけです。

でね、
これから試してみて頂きたいことが、
3つあります!
(あ、今日、実際作るところまで行かずに
これ3つ話したら終わる予感してきました 笑)
3-1.試してみて!入口のどれかにマウスオン!
このズラッと並んだ、どれでも良いです。
一つに、マウスオンしてみてください。
マウスオンは、そこにカーソルを重ねること、ですね。

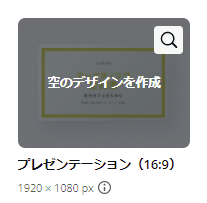
たとえばプレゼンテーションにマウスオンすると、
その子だけ、こんなふうに、変わります?

そこで見てほしいのが、また3つ。
1.「空のデザインを作成」と出ています。
つまり、マウスオンして、このままクリックすれば、
あぁ、デザインの作成が、始まるんだな、
というのがわかりますね。
これが次の試してみて、なんだけど、
その前に!
2.下の数字。
これだと 1920✕1080px って、出ていますよね?
これが、画像の大きさ。
ピクセル数とか画素数というやつです。
3.虫眼鏡マーク。
右上の虫眼鏡に
カーソルを持っていくと、
「テンプレートをチェック」って表示されます。
あとでここ戻ってきて、これも、試していただきます!
3-2.試してみて!作成画面に突入してみよう!!!
「空のデザインを作成」の状態で、クリックしてみましょう!
新しい画面、開きましたか?
これが、Canvaの作成画面です。

作るもののサイズでちょっと見た目が変わりますが、
おんなじ感じです。
この画面の見方は、また後でやりますね。
まずは、おー、「作成画面来た―」ってなったらOKです!!
では、
左上の <ホーム から、さっきの画面に帰りましょう。
3-3.試してみて!虫眼鏡からテンプレチェック!
先程と同様、
どれかのデザインにマウスオンして、
といいつつ、今回は、
「プレゼンテーション」を選んでいただけますか。
ちょっと、敢えてプレゼンテーションで
紹介したいことがあるので。
はい、「プレゼンテーション」にマウスオンして、
出てきた、右上の虫眼鏡に、カーソルを持っていくと、
「テンプレートをチェック」
って表示されます。
押してみましょう。画面切り替わります。

いろんなデザイン、出てきましたか?
ちょっと、この時点で、
おおおおおおってなりますよね~。

そう。
さっきは突然、作成画面に行きました。
作成画面からでも、テンプレートは選べるのですが、
こうやって、作り始める前に、
デザインを確認することができます。
この方法だと、画面いっぱいに候補が表示されるので
よりたくさんのテンプレートを同時に
見比べることができて、オススメです。
4.テンプレチェックでやりたいこと3つ
さらにさらに。
このテンプレート一覧画面に来たら
やると良いかなということが
3つあります。
1.無料版に絞り込んでから探す
Canvaは、
無料アカウントと「Pro」アカウントがあります。
ページの色んな所で
CanvaPro使いませんかと
お誘いが書いてあります。
無料版とPro、何が違うのよ。
というと、例えば、テンプレートの数。
「Facebookの投稿用テンプレート」の
種類でいうと、
無料版&Pro だと 32103点のテンプレートが使えて
無料版 だと 5180点のテンプレートが使えます。
6倍くらい差があるよっていうことですね。
他にも色々あるようです(詳細割愛)。
結論をいうと、
今のところ、
私は無料版で困っていないです。
で、Canva、なるほどな、面白いな、って思うのは、
無料版のアカウントの人にも
Pro用のデザインも、表示させているんですね。
「Pro用のデザインはProになって初めて見える」
というサービスが、世の中、多い気がするんですが、
Canvaは違うんですね。
敢えて両方見せて無料版ユーザに、
「あーやっぱPro版使いたいな―」って
なってほしいってことだと思います。
うまいなーと思います。
さて。それで、
一旦、無料版の範囲で使いたいよ―っていうときには
Proアカウント専用のデザインは、
省いて探したい、ですよね。
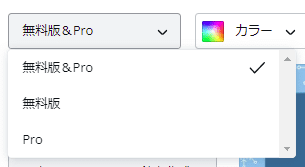
見ると、画面の左上に「無料版&Pro」って
いうプルダウンがあります。
ここを、「無料版」に切り替えましょう。

2.¥円マークにご用心
各テンプレートの右下を見ると、
¥ 円マーク の書いてあるものがあります。
え、無料版に絞り込んだのに?
と思うのですが、
正直、ここはまだ、よく理解できていません。
円マークにマウスオンすると、こんなふうに出るので、

最初は、
無料版 か Pro か は、
Canvaのアカウントのお話で、
ここのお金は、
テンプレートそのものに、課金があるっていうこと
かな?
とか、思っていたのですが。
以前、まだ、この辺をよく見ていなかった時に
一度、円マークの書いてあった
デザインで作り始めてしまったことがありました。
デザインを作り上げて、
じゃぁこれを実際に発信に使おうと思って、
画像としてダウンロードをしようとしたら、
そこで「Proにアップグレード 30日無料お試し!」
と出てくる感じでした。
あれ?無料版に絞り込んで探したんだけどな。
テンプレートごとに課金があるわけではなくて、
課金=アカウントそのものをProにして
っていう意味なのかな??
というところで、
この辺はまだ不勉強です。
一つ、言えるのは
無料で使おうというつもりの方は、
表示されているテンプレートの中から、
目で見て 円マークを避けて
それ以外から、
好きなデザインを探しましょう。
3.お気に入りは星マークをクリック
各テンプレート画像にマウスオンすると、
その右肩に、★星マークと
「●●●」ミートボールメニューが出てきます。

あ、これ、いいな♪ と思ったデザインを見つけたら、
この星マークをポチッとしておきましょう。
ホーム → フォルダー → スター付
からまとめて見ることができるようになります。
スター付のフォルダについては、
後でちょっと、
思っていることを話しますね。
番外編! プレゼンはスライドショーでチェック!
そうそう、さっきのテンプレート一覧で、
探しものがプレゼンテーションの
テンプレートの場合、
ぜひ楽しんでほしい機能があるんです!
プレゼンテーションのテンプレートの一覧で、
試しに、どれか一つの
デザインにマウスオンして、そこで
カーソル、じーっとしててください。
どうです?


そう!
絵が切り替わりましたよね!!
これは特にプレゼンテーションだから
ですが、
そのテンプレート内に10枚あれば10枚、
20枚あれば20枚、
自動で簡易のスライドショーをしてくれて、
どんなテンプレートが入っているのか、
先に全部見れちゃうんです!!
選びやすいですよねー♪
この部分、1枚もの(Facebookの投稿用!とか)
だと、特に、マウスオンしてじーっとしてても
何もないですが、プレゼンテーションの場合は
ぜひ使ってほしいところです♪
これ見ているだけで結構ワクワク♪♪
5.スターの注意点と使い方の例
さて、さっき出てきた、
星をつけるお話。
デザインとかを選んでいる時に
星マークを付けておけば
ホーム → フォルダー → スター付から
まとめて見られるよ、というものです。
スターつきをまとめて見られるのは便利ですよね。
その時、覚えておきたいこと、それは
スター付フォルダの中では、何もかもがごっちゃです。
Facebook用のテンプレートも
プレゼンのテンプレートも
これから説明していきますが、
画像(写真)とか
イラスト(グラフィック)、
そういうものにも「スター」を
つけることができて、
そのすべてが一つのフォルダに大集合。
で、スター付きフォルダの中で
更にフォルダ分けとかはできないみたいなんです。
なので、
あんまり数が増えちゃうと見づらくなる
恐れも出てきますね。
ということで、
私がイメージする使い方は
2つ。
1.長く繰り返し使いそうなものを入れておく、
ということ。
例えば、
自分のブランドイメージに合うとか、
商品のイメージに合うので、
繰り返し使いたいというもの。
2.テンプレートの選定作業など、
何かを選ぶための作業用に、
一次絞り込みとしてスターを使う時は
「最終的にこれを使う!」を決めたら
その関係のものは全部削除するということ。
実際、一回使ったデザインは
自分の作ったデザインの一覧の方に出てくるので、
スターからは削除しちゃっても困らないはず!
そうやって、入れるものを絞っておくと、
スター付フォルダが
上手に活用できるんじゃないかな~と
思います。
まとめます
Canvaのホーム画面は、大きく、
新しいデザイン作成への入口コーナーと
自分が今までに作ってきたものが
表示されるコーナーに、
二分されています。
新しいデザイン作成への入口は
マウスオンするだけで、
それぞれの画像のサイズが分かったり、
そこから「虫眼鏡マーク」で
テンプレートの一覧へ飛べたり。
(意外と、見逃しがちな画面!)
テンプレートの一覧では、
Pro や 円マーク に気をつけつつ、
気に入ったものがあったら
スターを付けておくとよいですね!
スター付フォルダ内は
テンプレートに限らずいろんなものが入れられて
その中での分類はできないので
「候補」を入れた場合には時々お掃除するのが吉です。
自分が作ってみたいものの
テンプレートの一覧、
さぁ、どのデザインで作り始めましょうか♪♪
まずはワクワクして眺めて見てくださいね!!
次回予告
次回は、
一例として、
Facebookのイベントカバーについて
一つ作ってみるところを
いよいよ!
やってみたいと思います。
ぜひ、画面を開いて、
一緒にやってみてくださいね!
あ、今日のもですが♪
体験が、大事ですよね。
★ハナココロ・セミナー予告 2022/1/18★
この連載で書いていくCanvaについての内容と
実際にデザインを作ってみるワークを交えて
1月18日火曜日、平日の夜にセミナーを行います。
セミナーは「ハナココロ」という
コミュニティ内で実施。
ハナココロは「自分を生きる実験場」。
たくさんのサービス提供者ハナコロさんが、
占いや読書会、ボディケア、ボリウッドダンス、
タロット、スナック、筆文字アートに
マーケティングセミナー、などなど
幅広い内容を毎月お届け。
多くは60~90分のZoomイベントで、
他に、
一定期間、Facebookであるテーマの
コメントを書き込み合うという形の
イベントも、最近増えています。
これらが月額888円で参加し放題。
(ちょっと、お得すぎて
意味がわからない 笑)
私もハナコロの一人として、
11月から体験型セミナーを実施中。
ご興味わきましたら、ぜひこの機会に
参加者(ココロン)さんに、なってくださいませ♪
私のイベントも、それ以外も、ぜひぜひ!
おいでになった時は
なつむのnoteを見た、とぜひ教えてくださいね♪
お待ちしています♪
マンツーマンお求めの方はひとみ先生をオススメ♪
私自身、はじめてCanvaを見た時は
サービスの全体像がわからず迷子。
そんなときにネットで探して
ストアカで出会ったのが
小笠原ひとみ先生。
マンツーマンで優しく&易しく、
そして詳しく教えてくださいます。
ご興味ある方は先生のストアカをチェックです♪
近日開講していらっしゃるか、確認されてくださいね。
ではでは、また!
今日も最後まで読んでくださって、ありがとうございました!
