店舗作成編
🐶こんにちナッピー!
前回は店舗の作成まで完了したッピね^ ^
ナッピー、大事なことを言い忘れてたッピε-(´∀`; )
『NappyTown』を使うと…
・お店を多くの人に宣伝できる
・お店のリアルタイムな情報を発信できる
・お客さんとコミュニケーションを取れる
・手軽な通販が作れる などなど。
今まで「挑戦してみたいけど難しいなぁ」と思っていたことが、"かんたん"に始められるッピよ。
🐶それでは、今回はアプリの中身
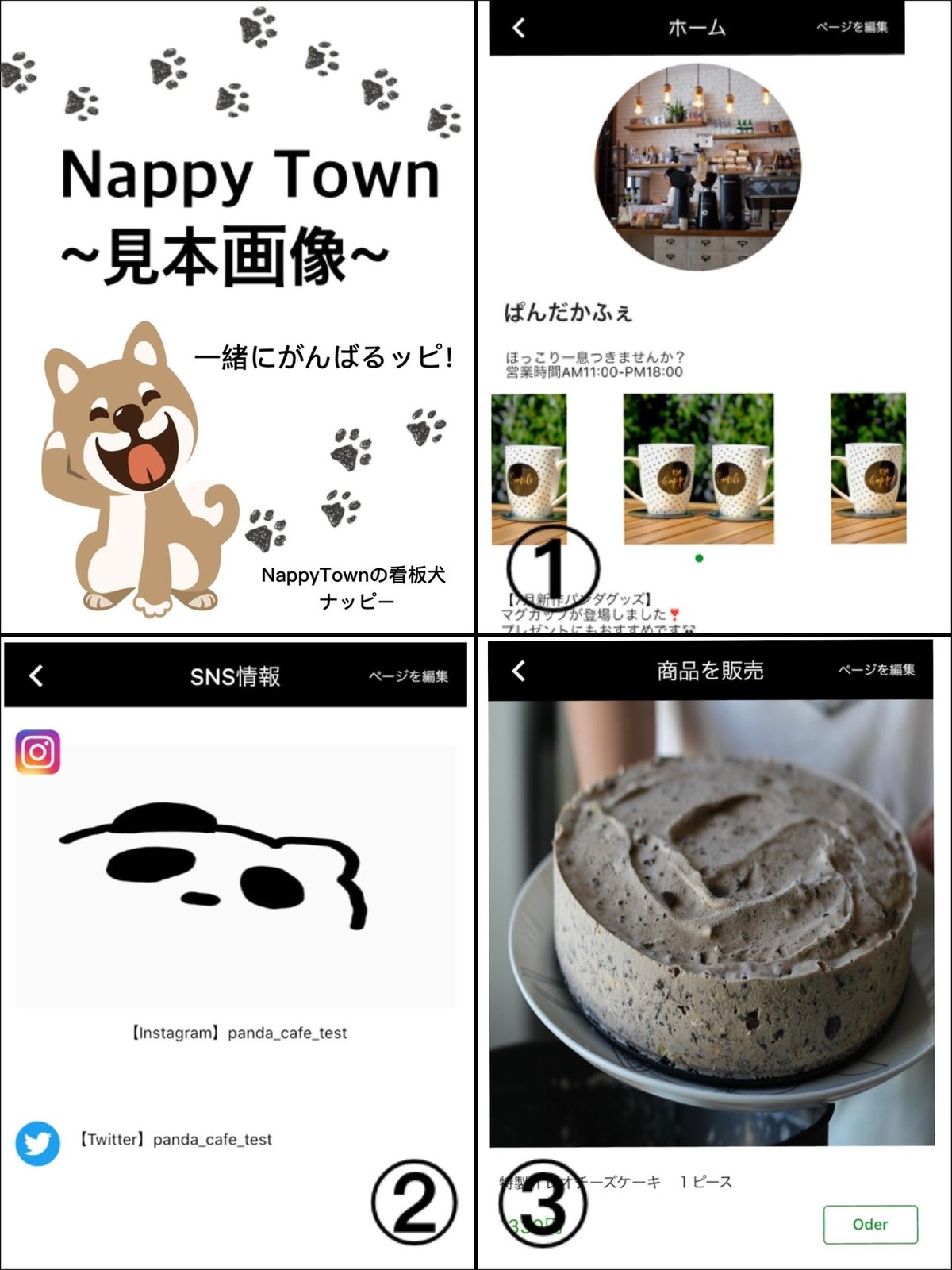
【①ホーム画面②SNS情報画面③商品情報画面】を作っていくッピ!
お手本画像コチラ💁🏻♀️

使い方
①ホーム画面
「画像とテキストを追加」をタップします。

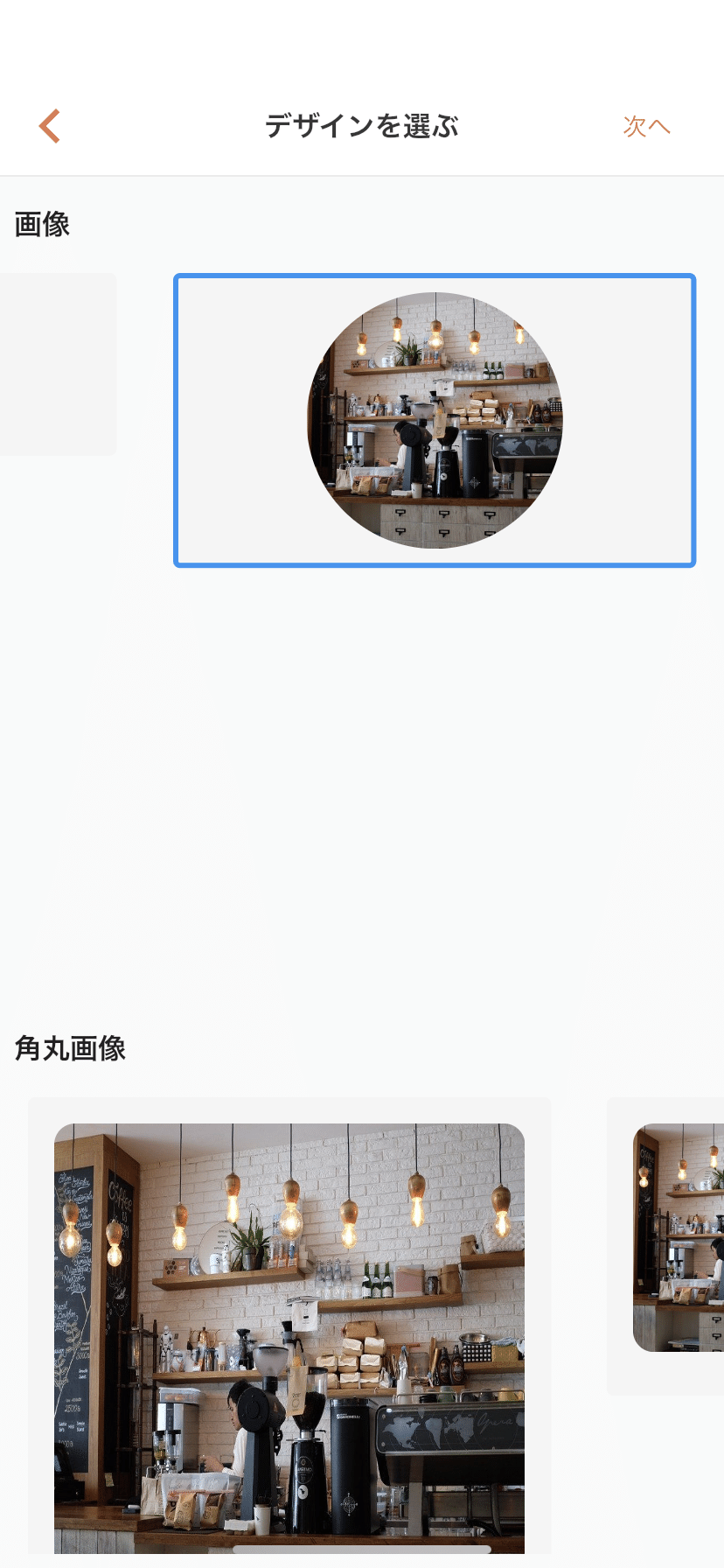
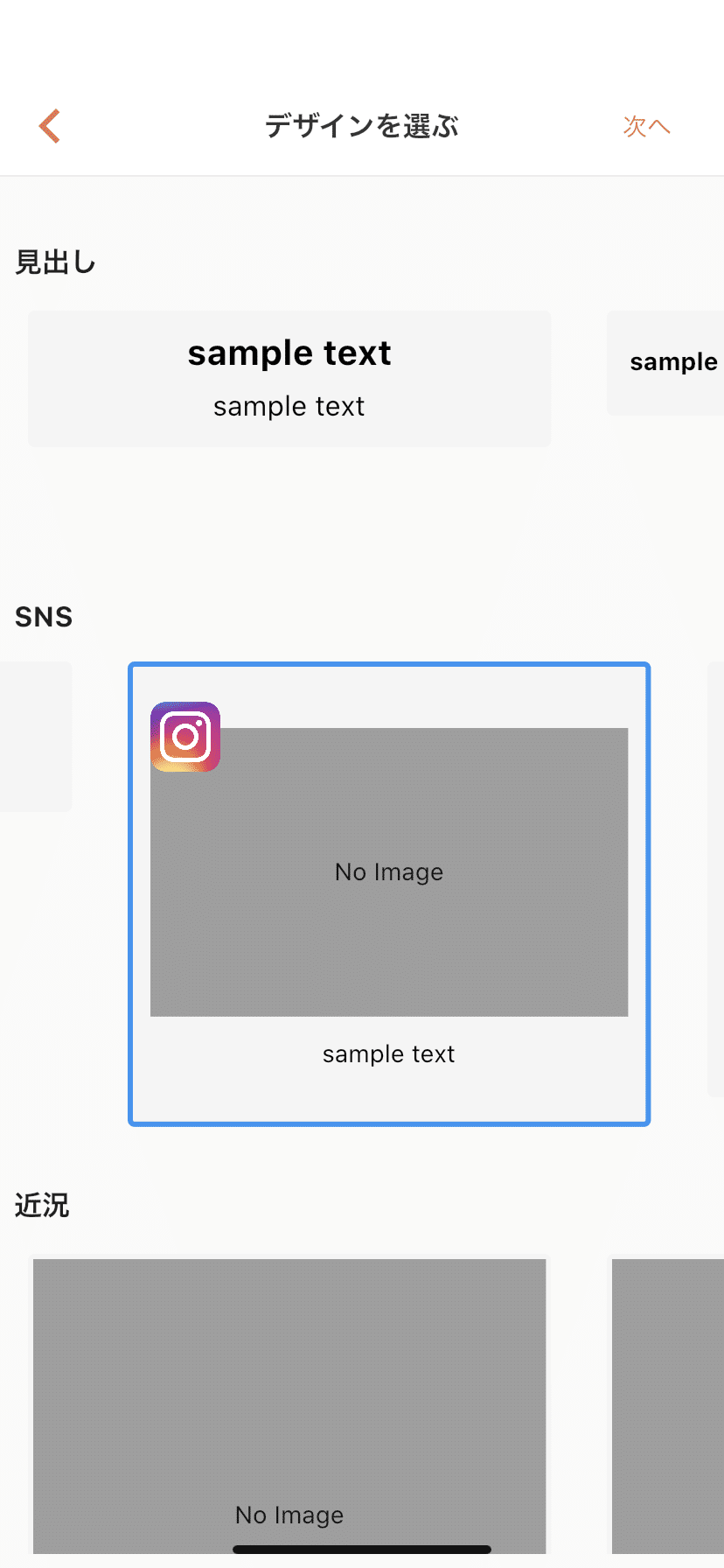
写真フォルダからアップロードしたい画像を決めたら、デザインを選びます。
🐶店舗説明、質問する、小さい商品カード、商品、見出し、SNS、近況、別ページへのリンク、画像、角丸画像があるッピね!

「次へ」を押すと店舗のページに表示できます。
🐶画像のみのデザインを選んだから画像の下に店舗名と一言を入れたいッピなぁ。
ページを編集から「パーツを追加」を選びます。
「テキストを追加」をタップします。
テキストのデザインを選んだら、ホーム画面に表示したいお店の情報を入力しましょう。
今回は「店舗の説明」から店舗の名前とsample textを選びました。

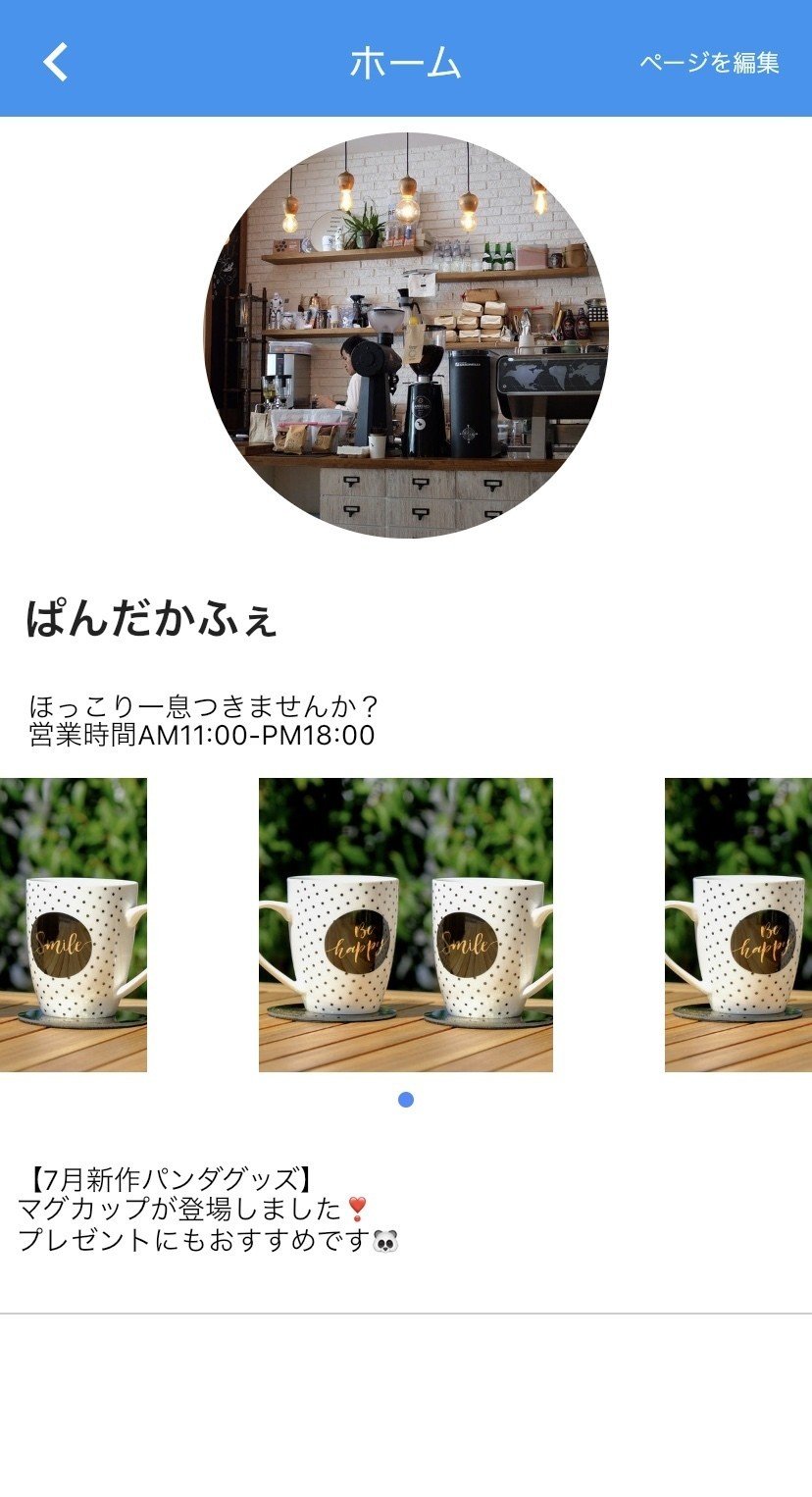
🐶店舗の名前に「ぱんだかふぇ」と入力っと。

🐶sample textには一言と営業時間を追加!
これで、ホーム画面の完成!

🐶テキストの下にぱんだかふぇの「近況」も追加してみたッピ!お洒落にできたッピ♪
②SNS情報画面
右上のページを編集から「ページを追加」をタップ。
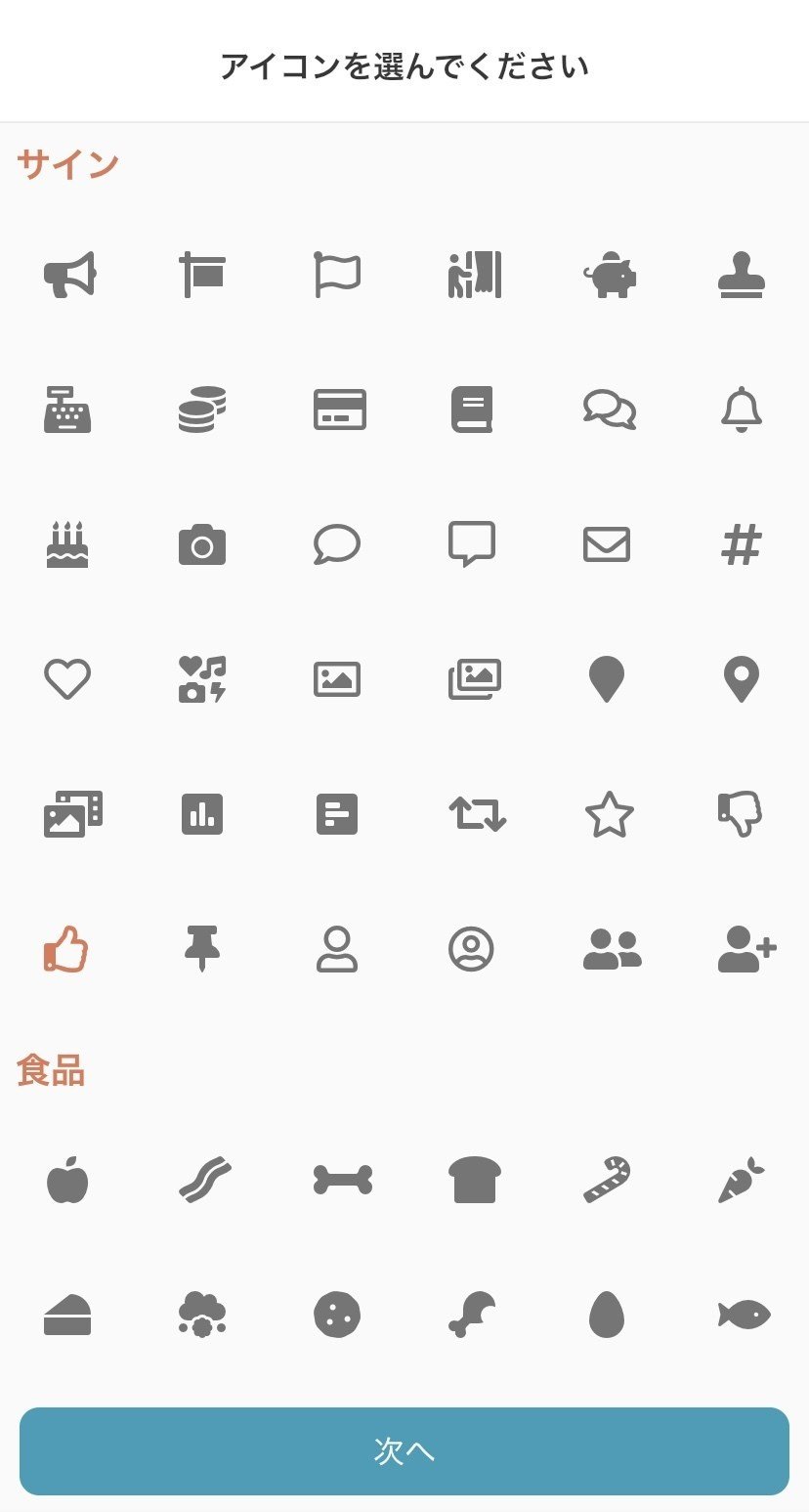
「アイコンを選んでください」と表示されるので好きなアイコンを選びましょう。

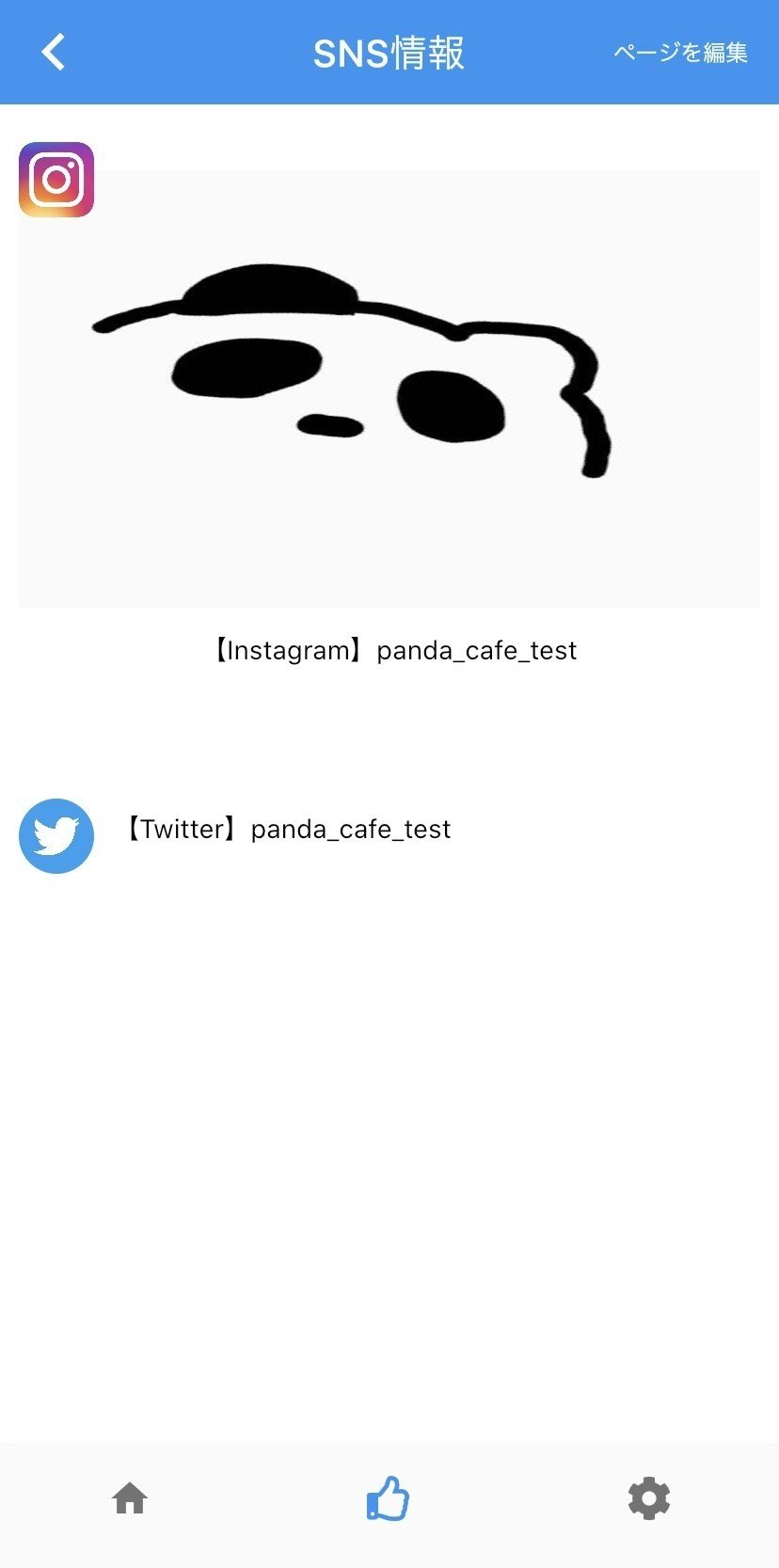
ホーム画面同様に右上の「ページを編集」から「テキストを追加」を選択して、SNSデザインからTwitterやInstagramの情報を入力してみましょう。

🐶慣れてきたッピ♪
SNS情報画面が完成しました!

③商品情報画面
右上のページ編集から「ページを追加」をタップしてアイコンを選びましょう。
ページ名を入力して、画像とテキストを追加を選択。
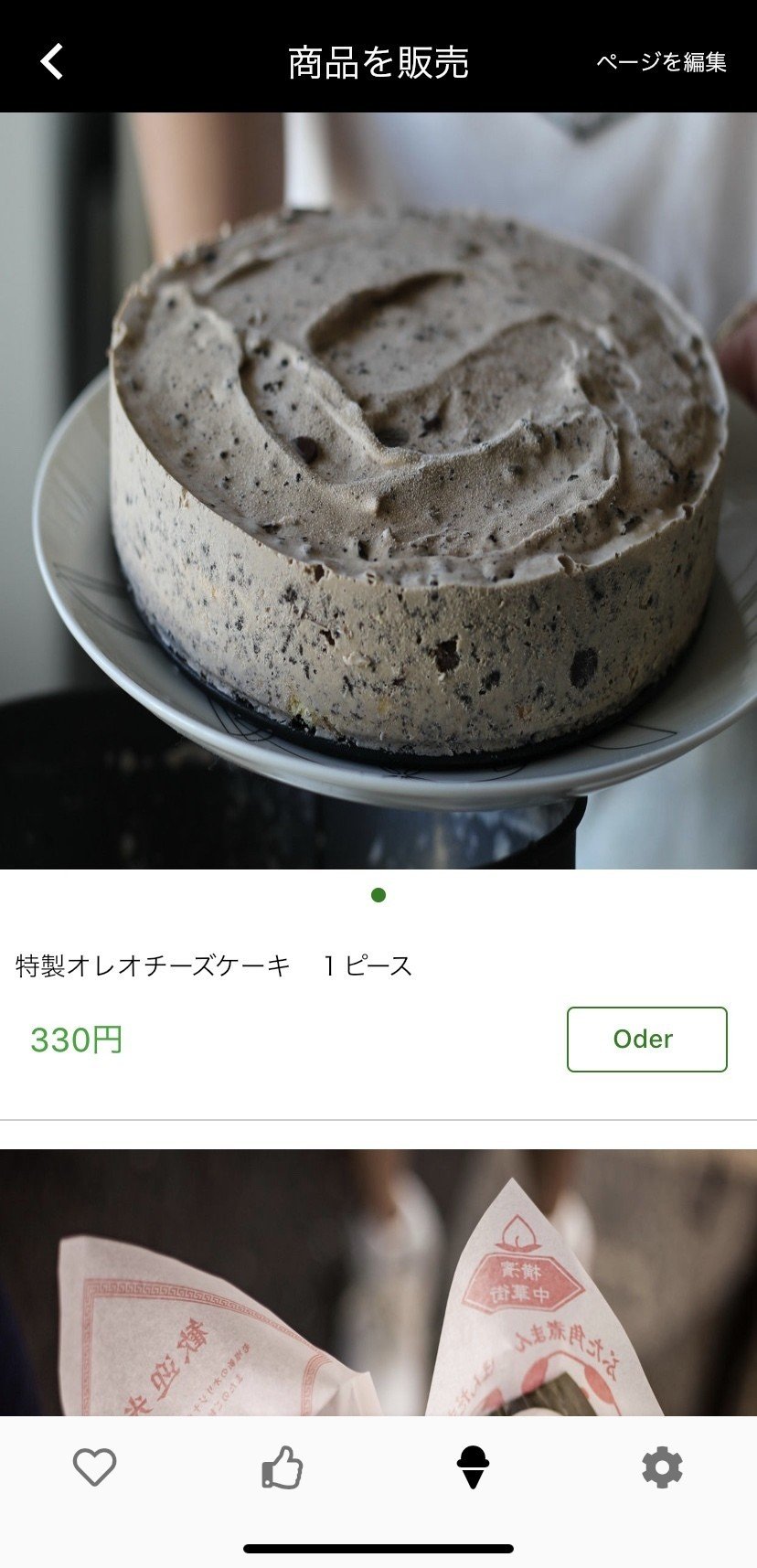
今回は「商品」から値段とボタン付きのデザインを選びます。

商品情報を入力します。
ボタンで商品を購入するページが表示できます。

「タップ時の動作」はお客さんがボタンを押した時に表示される画面のことです。
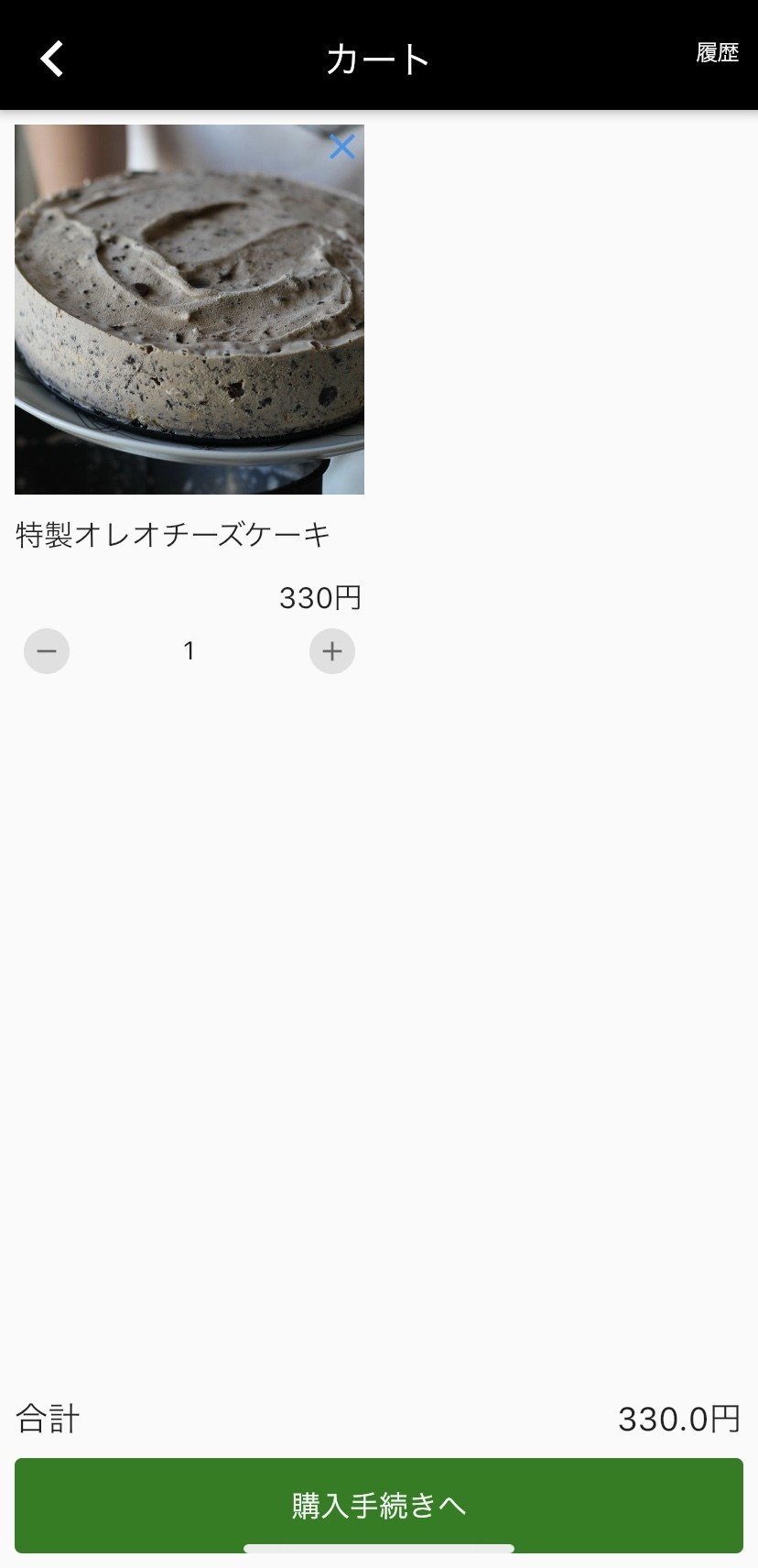
「商品を購入」を選択すると購入画面が表示されます。

🐶追加ボタンを押して…
これで「ホーム画面」「SNS情報画面」「商品情報画面」全てのページが完成しました!





🐶色を変更…っと。
はっ!夢中になってたッピ!💦
🐶店舗アプリ作成手順はわかったッピか?
ナッピーでもゲーム感覚でかんたんにアプリが作れたッピ!これからどんどん情報追加して個性を出していきたいッピなあ♪
みんなもナッピーの手順を真似してお店のアプリを作ってみてほしいッピ✨
この記事が気に入ったらサポートをしてみませんか?
