
まえだクリニック #サイト模写⑦
前回、前々回とスマホサイトの模写をしたので、今回は再びPCサイト模写をしました。今ちょうど課題で整骨院のサイトデザインを始めたところなので、課題資料に載っていた参考サイトをそのまま題材に選びました。スマホサイトの模写はグリッドが多かったせいかわりとサクサク進んだのですが、PCサイトはやはり横幅が大きい分、まだサクサクとはいかないです。とりあえず、今日はファーストビューと、「ごあいさつ」の前まで完成しましたので、気づいたことをまとめたいと思います。
気づいたこと
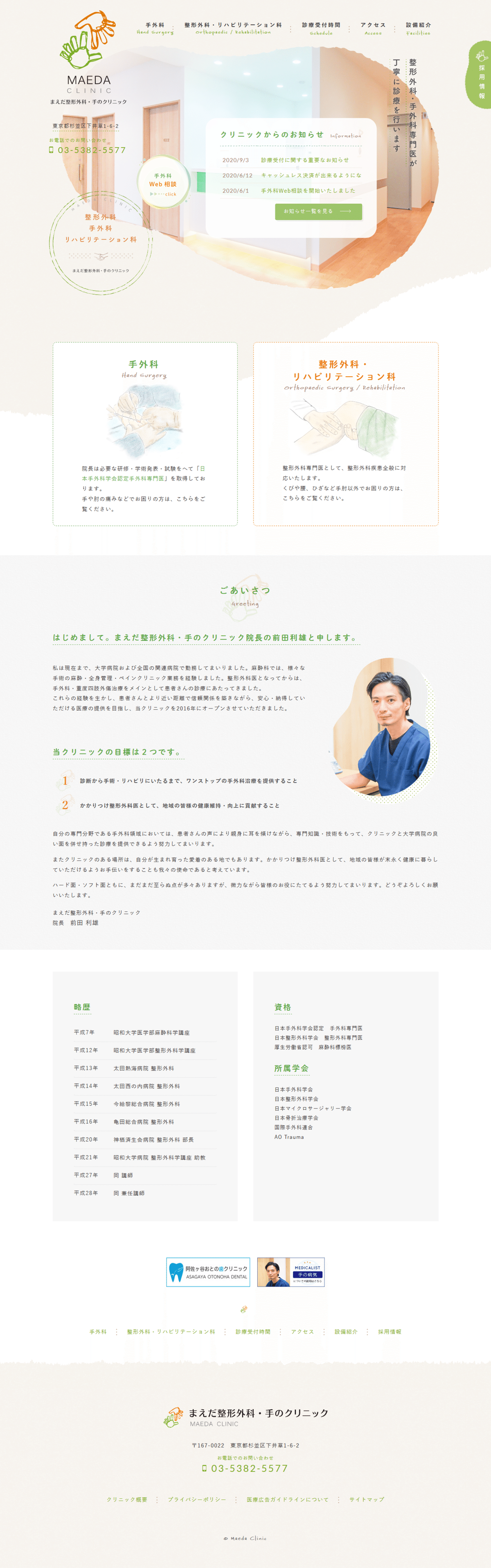
◆配色はオレンジと緑でやさしくアットホームな雰囲気。個人的にとても好きな配色。今回模写して驚いたのが、緑の色が、同じように見えて微妙にトーンが違うものを3種類も使っていること。あまりに微妙な違いで、XDのプラグイン"Mimic"で抽出しなければ気づかなかったかも。
◆ファーストビューは、院内の画像を豆のような形にまるっと切り抜き。切り抜いた縁は、和紙をちぎったようなぎざぎざしたテクスチャーになっており、ぬくもりが感じられる。四角い画像が主流のファーストビュービジュアルを、まるっと曲線に切り抜くのも、手作り感溢れる温かい雰囲気が演出できていいなと思った。
◆「クリニックからのお知らせ」は、スクールのファーストビュー課題でも先生が提案してくださったように、透過性を持たせた白ベタをひいている。背景画像をさほど遮ることもなく、視認性も高まり、有効な工夫だと改めて思う。
◆ナビゲーションメニューなどに使われている欧文フォント("wordy-diva")が、手描き風の味わいがあって素敵。親しみやすく落ち着いた印象のデザインに仕上げるには、ときにはWebフォントから外れて、アクセントとしてこういう趣の異なるフォントを意識的に使用するのも妙案だと思った。
◆まったく余談になるが、手を専門とした手外科なるものがあることを初めて知った。サイトレビューや模写をしていると、普段はアクセスしないようなサイトにもデザインくくりでアクセスするので、社会勉強にもなるなぁと改めて実感!
模写サイトの引用元:まえだ整形外科・手のクリニック様(https://maeda-seikei.jp/)

(traced site: completed 40%)

(original site)
