
FLOWER #サイト模写④
サイト模写2作目は、女性向けのキュートなランディングページを選びました。今日はページのちょうど半分あたりまで。今回は、初めてPhotoshopではなく、Adobe XDを使用!プラグインのmimicを使ってみたくて、先日より自主練習を始めました。なるほど、サクサク軽いといわれているだけあって、軽快な操作性!ですが、画像にレタッチやエフェクトをかける機能は、Photoshopに軍配が上がりますね。いずれ下層ページなどでグリッドレイアウトを使うときなど、XDのリピートグリッドを使って作業効率化を図りたいと思います。
気づいた点
◆文字のレイアウトは、中央寄せ、左寄せが混在している。通常のビジネス文書や紙のグラフィックデザインなら統一した方が良さそうだが、Webサイトに関してはあまり違和感がない。スクロールするたびに表示される内容が上下に遷移していくからかなぁと推測。
◆前回の庭ZOUサイトでも感じたことであるが、フォントサイズは想像していたよりもずっと小さい。文字を大きく見せるよりも、余白をたっぷり取ったほうが視認性が高まるということか。特に今回のサイトはターゲットが若い女性であるため、多少小さくしすぎても問題がないのであろう。逆に高齢者向けのサイトでは、もう少しサイズを上げた方がよさそう。
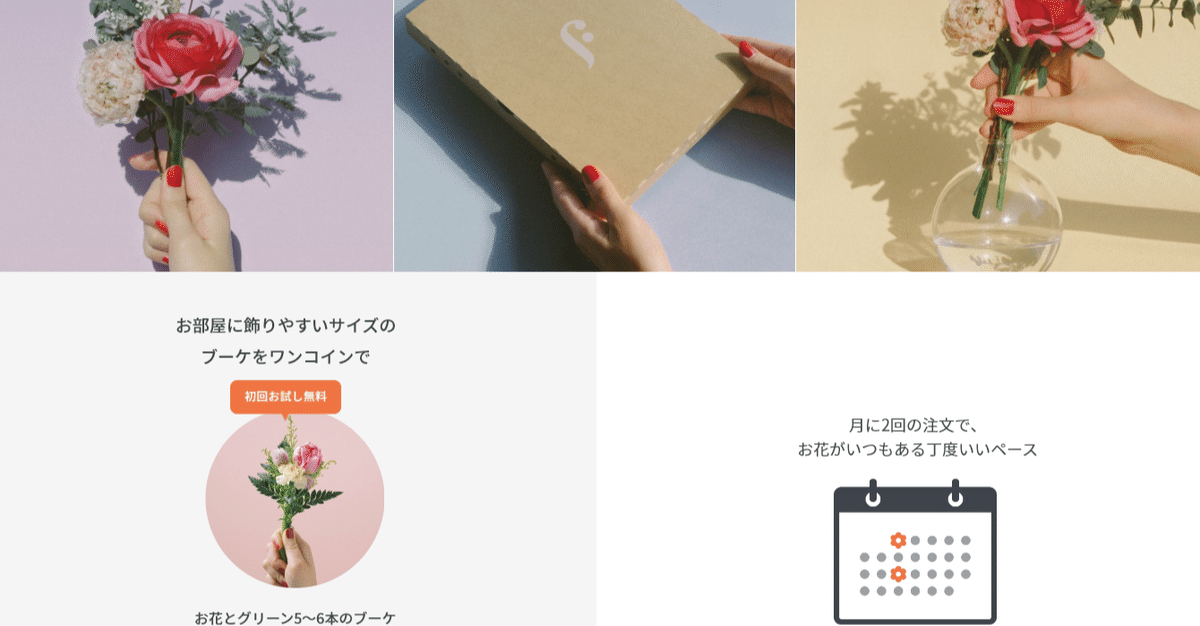
◆グリッドレイアウトのランディングページであるが、グリッドで白背景のものがほとんどないレイアウト。白の代わりに、女性が好みそうなトーンを抑えたモーブ系メインのグレイッシュなパステルカラーが並ぶ。通常 "メインカラー:サブカラー:アクセントカラー" の割合は "70:25:5" ぐらいだといわれているが、今回のサイトは例外的。であるが、色調を統一してあるため、ランダムな印象はない。むしろ、トーンが揃っているからこそ、独特の世界観を作っている。
明日も続きを頑張ろうっと。
引用元:ROLLCAKE株式会社-FLOWER様(https://flowr.is/)

(traced site: completed 50%)

(original site)
