
CalckeyとPWAアイコンの話(第2版)
どうも、MisskeyやCalckeyの新米鯖缶(多分ね)なわーさんです。今回は、Fediverse比較シリーズをほったらかして、急遽、記事を追加しましたが、即刻修正が必要になりました。(だからタイトルが、第2版です)
表題の通り、CalckeyのPWAアイコンについてです。最初はMisskeyにも触れていましたが、今回の修正記事では、一旦断念しております。では、早速。
(例によって例の如く、早速とか言いながら前振りが長いですので、具体的な手順だけが気になる方は目次から前振りを吹っ飛ばしてください)
PWAアイコンって何さ?
そもそもPWAって何さ?って話ですよね、分かります。「Progressive Web Apps(プログレッシブウェブアプリ)」を略した言葉で、WebページやWebアプリを、まるでスマートフォン向けのアプリのように利用できる技術のことらしいです。
iOSでは、ブラウザで開いたページに対して「ホームに追加」ってやるとfaviconをアイコンにしてホームに追加できますけど、そうやってホームに追加されたページのうち、起動したらブラウザに飛ぶのではなく、ちゃんとアプリっぽく動くやつのことですね。
で、MisskeyやCalckeyは、PWAとして動くことができます。iOSなら、上述の通り、faviconがそのままアプリアイコンになります。
ところが、どうやらAndroidやWindowsでPWAを狙ったアイコンで登録するには、faviconとはまた別の設定が必要で、それはアプリ内のコントロールパネルからでは設定できず、デフォルトではMisskeyやCalckeyのデフォルトアイコン、そのままとなるのです。
つまり、あちこちのMisskeyやCalckeyに登録して、それぞれをアプリ化していったら、設定されていない限り同じアイコンがずらずらずらと並ぶことに……。
そんな訳で今回は、以前に自前のMisskeyをGETするときに大変お世話になったこの記事、『ど素人がMisskeyのお一人様サーバーを建てました(Misskey v13) | Seritude』の筆者さんである芹式部さん(芹式部 (@seri4kb) | Seriskey (seritude.com))、最終的にわーさんよりもスタイリッシュにCalckeyのPWAアイコンの設定に成功したまなさすさん(まなさす (@manasas) | 北極海)と共に、偉大なる先達鯖缶様であるもりかぷさん(もりかぷ (@morikapu) | Maniakey)の助言に大変お世話になりながら、MisskeyとCalckeyのWindows用PWAアイコンを設定しようとしたところ、更にnaskyaさん(naskya 🌏 (@dev) | こぐま座 α 星)の助言も増えて、わちゃわちゃしている話です。
結局、CalckeyのPWAアイコンが設置できたようなできていないような……うーん?(首傾げ)というところで終わっています。短期間に色々やらかし過ぎて……キャッシュ関連が、消去しきれてるか分からなくて……(汗
【補足】具体的にPWAアイコンを設定するには
JSON形式で書かれた、できれば「.webmanifest」拡張子を持つ定義用のファイルと、画像が必要です。manifest.jsonでも動くようで、記事を書いている2023年5月現在ではMisskeyもCalckeyも、そのファイルで定義なされている模様。具体的な書き方については、検索していただけるとありがたいです。
アイコンの推奨サイズは192px平方、512px平方っぽいので、最低でもその2種類のサイズの画像は準備しておくと良いのかもしれません。
で、具体的にはどうしたら良いの?
画像の差し替えが必要だと知見を得る(第2版で大幅改稿)
元々は、faviconを変えればPWAアイコンも変わる?という疑問から調べもの大会が始まったんですが、もりかぷさんにより、パッケージ(自分でソースコードを理解し、改造できない場合はいじらない方が良い本体)内の該当画像を教えていただき、差し替えれば良いんじゃね?となった次第です。
で、最初に公開した記事では、素人が触らない方が良いとされる場所を全力で弄ってました。画像の入れ方は調べて良かったんですが、入れる場所がまずかった。
本当はこっちを差し替えねばならなかったらしい話(第2版の追記)
で、初回の記事公開後に、以上のご指摘をいただきました。
記事に万が一のことは……ないとは思うのですが、念のため、引用も。
(自分でソースコードを改変してフォークする場合にゃどを除いて)`packages` ディレクトリの内容をいじることは推奨されません
アイコンにゃどをカスタムするには[こういう感じに](https://codeberg.org/naskya/calckey/src/branch/north-star/custom/assets) `custom/assets` 内をいじることをおすすめします
画像を入れてから
sh $ pnpm run build
または
sh $ pnpm run gulp
すると変更が反映されると思います
そんなわけで、画像を入れることは正しかったんですが、場所がしっかりしていなかった、ということが分かり、記事を取り下げて書き直してみたのが、第2版です。
わーさんの力では、Misskey内にこの「custom」ディレクトリをどうしても見つけられず、よって第2版ではMisskeyでの差し替えを一旦断念しております。
(さらに追記)
どうやら、Calckeyの方にはカスタマイズしやすいように仕様として「custom」ディレクトリを用意しているみたいなんですが(英語の公式ページにありました。教えていただいたS.H.さん、ありがとうございます)、Misskeyには用意されていない可能性。
ひとまずは、Calckey独自の機能として考えた方が良さそうです。
うっかり初版記事を見てやらかし済みの方へ(第2版の追記)
つまりは、わーさんも含む、なのですが(汗)
もりかぷさんが、差し替えてしまった画像の戻し方を投稿してくれました。
git commitしていない場合、元のpackageを差し替えてしまった場合は以下のコマンドで戻せるはず。
git restore <ファイルパス>
なのでCalckeyの場合、calckeyのディレクトリ配下で
git restore packages/backend/assets/icons/192.png
git restore packages/backend/assets/icons/512.png
git restore packages/backend/assets/icons/maskable.png
git restore packages/backend/assets/icons/monochrome.png
を実行すると戻せます
実行ユーザがcalckeyで、/home/calckey/calckeyにCalckeyをインストールしている場合
su - calckey
cd calckey
すると/home/calckey/calckeyに移動するので、その後先ほどのコマンドを実行すると戻せます。
なお、Misskeyの場合も、書いてくださっています。
Misskeyの場合、今回僕が案内したファイルは
packages/backend/assets/splash.png packages/backend/assets/icons/192.png packages/backend/assets/icons/512.png
なのでMisskeyのディレクトリで
git restore packages/backend/assets/splash.png
git restore packages/backend/assets/icons/192.png
git restore packages/backend/assets/icons/512.png
を実行すると戻せます。
視覚的にサクッと画像を差し替えるには(初版から大きな変更なし)
ぶっちゃけ、わーさんのこの記事はここまでにして、まなさすさんの書いた『VPSのSFTP接続設定をして、CalckeyをWindowsでPWAした時のアプリアイコンを変更する - 開発日誌 (manasas.dev)』を!是非!!!
と、思って見に行ったら、思ったよりスクショが少なかったです(こら。
えっと、WinSCPというアプリがですね、秘密鍵を使ってFTPっぽいことができます。昔懐かしFFFTPさんをご存知の個人サイト勢だった方なら、それで通じて欲しい(お祈りするわーさん)
自分のWindowsのファイル一覧とUbuntuのファイル一覧を並べて閲覧して、動かせます、多分。どうして「多分」なのかって、わーさんは秘密鍵を変更して良い?ってダイアログにビビって、この方法は取らなかったからです。(実際は、変更しても大丈夫だったようです)
Tera Termでえっちらおっちらしたい(言いたいことには大きな変更なし)
はい、ここからが本題の前振りです(既にここまでが長い。
わーさんはMisskeyやCalckeyを導入するときに、Tera TermというSSHアプリ?を使っています。
で、これ使ってどうにかならないのかなぁって、以下の記事を読みながら考えました。
で、まあ、これをあーでもないこーでもないといじれば、画像は入っちゃうんです。そんな訳で、naskyaさんの助言の場所に画像を入れるところまでを、忘備録として載せていこうと思います。
Tera Termでの作業手順(第2版で改稿)
前提条件は、bashスクリプト(コピペ2回ほどでサクッと入ったわーい、の方法)を使用しているか、そうでない場合は、きちんとUbuntuの中でユーザーを分けていることです。
1.接続して、ユーザー切り替え
Calckeyを入れるのに使ったユーザーとしてログインします。特にいじってなければ、calckeyがユーザー名です。
ログインするためのコマンドは以下です。
sudo su - calckey2.目的ファイルの場所を確認
【ls】というコマンドが、その階層に含まれるディレクトリ(フォルダっぽいやつ)やファイルの一覧を表示してくれます。【cd】で、ディレクトリの移動ができます。
それらを組み合わせて、naskyaさんの教えてくれた階層まで潜っていきます。
ls ログインして最初にこれで確認すると、何も設定を弄っていないTera Termであれば、紫色っぽい色でcalckeyと、1つだけ出てきます。
紫っぽい色は、その中にまだ何かが含まれているということ。
なので、潜ります。
cd calckeyそしてもう一回、中身確認。
ls すると今度は、いっぱい文字列が出てきます。あ、いっぱいフォルダとかファイルあるなって思えます。
そこで、naskyaさんの助言に従い、「custom/assets」ディレクトリに潜ります。
cd custom/assets念のため、目的の階層に辿り着いたら、中身の確認です。
lsinstance.cssというファイルだけが、ぽつねんと置いてあるかと思います。
3.iconsディレクトリを作成
mkdir iconsで、もう一回中身を確認。
ls紫色っぽい文字でiconsが増えていれば、ディレクトリの作成は成功です。
4.画像へのパスを確保
さっき作成したディレクトリまでのパスは、特に凝ったインストールをしていない限り、以下です。
/home/calckey/calckey/custom/assets/icons/
これを使って、画像をディレクトリに入れていきます。
Tera Termの左上、「ファイル(F)」の中に「SSH SCP」がありますので、クリックします。ここで、画像を(1つずつですが)ダウンロードしたりアップロードしたりできます。同じ名前のファイルがあった場合、設定を弄っていなければ上書きされます。

スクショを見れば分かるかもですが、Windowsの方はエクスプローラー的にファイルを指定できそうなオプションやドラッグ&ドロップが許されそうな文言がある(そして実際に許される)のに、Ubuntu側にはないですね?
そう、ここは手打ち、またはコピぺです。さっきのパスを(CTRL+Vで)ペーストするのです。
一応、公式の画像サイズを述べますと、Calckeyは、192.pngだけが192px平方、残りは512px平方ですね。monochrome.pngは、名前からの予想通り、何故かモノクロでした。
5.サービスの再起動
わーさんはここら辺、どこまで何を再起動したら良いのか分からず、初回はあれこれ更新してみたり再起動しましたが、現在、これをコマンドで入れればいいんじゃないかな?という候補が2つ3つほどあります。
naskyaさんの投稿してくれたコマンドその1。
$ pnpm run buildその2。
$ pnpm run gulpその3は、Misskey install shell script v3.0.0 | Misskey Hub (misskey-hub.net)を参考に、
exitで管理権限に戻り、以下を実行。
sudo systemctl restart example.com※example.comは自鯖ドメインです
ただ、まなさすさんが挑戦している限り、iconsディレクトリの下がうまく動かないとの情報もあり……ちょっとこの辺が、まだ色々試さないとなーって段階です。
(さらに追記)
どうやら、現在の安定版(13.1.4.1)ではgulpコマンドに制限があるらしい……? 開発版では大丈夫そうとの情報もあります。
6.ブラウザのキャッシュの削除、そして……
はい、ここ重要。何せ、せっかく画像を差し替えても、肝心のブラウザにキャッシュが残ってたら、キャッシュの古い画像で登録しようとしてくるの。
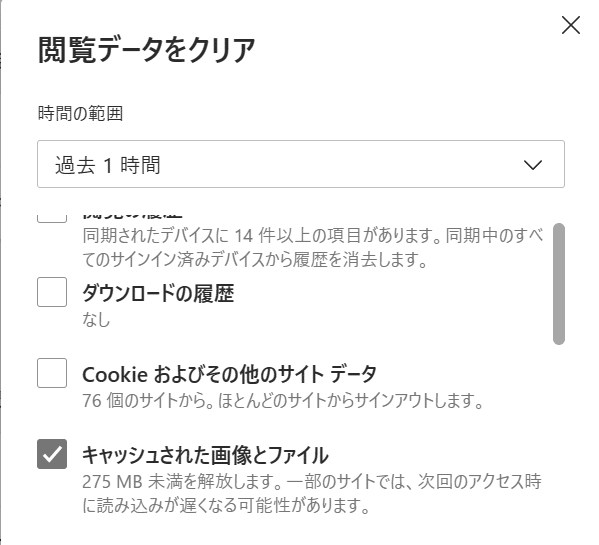
Edgeの場合、ブラウザ右上の「…」で設定など(ALT+Fでも可?)を開き、歯車の設定をクリックし、以下の画面へ。

①プライバシー、検索、サービス 内の「閲覧データをクリア」から、②クリアするデータの選択 にて、キャッシュを消しましょう。

キャッシュされた画像とファイル、だけで問題ないです。
恐らく、CalckeyやMisskeyを再起動している間にキャッシュが消せると思いますので、再接続からのアプリ化に挑戦しましょう。
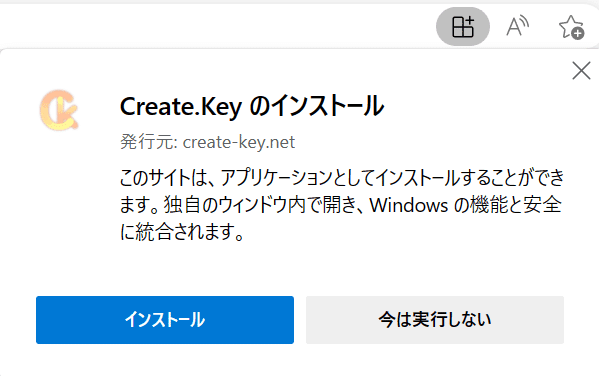
アドレスバーの右の方にアプリアイコンがある場合もあれば、設定などからアプリを選ぶ必要がある場合もあります。

こんな感じで、インストール画面の画像が設定された画像であれば、成功です。
終わりに
面白そうって言って挑戦しましたが、どうやらだいぶ難しいことをしようとしていたようです。この記事の初回直後に様々なご指摘をくださった皆様、一緒に悩んでくださった皆様に、厚く御礼申し上げます。
Misskeyの場合がまだよくわかっていないのと、Calckeyも次のアプデに期待的なところなどあり、もしかしたら得られた知見次第でまた改稿が入るかもしれません。
一旦は、第2版を公開させていただきます。
さて、次回こそは順番を抜かされたFediverse比較の記事を出したいなと思いますが、うまく書けたら良いですね。では。
この記事が気に入ったらサポートをしてみませんか?
