
cluster内で作業配信やってみたメモ(MacBook Air版)
MacBook Airからcluster内のスクリーンにクリスタの作業画面を配信してみたハウツー記事です。
配信したのは2024年5月中旬ですので、その後に仕様変更があった場合はこの記事はあまり役に立たないかもしれません。
なお、画面配信はMacでは可能ですが、iPhoneでは無理でした。
また、MacBook Airから配信するにあたっても、現時点で配信を共有できるのがブラウザの画面のみである(つまり直接個々の作業ウィンドウは共有できない)ことから、今回の記事を書くに至っています。
準備したもの
MacBook Air
チップはApple M2でした。
スクショを撮ったときは同一画面内で全てを完結させましたが、実際に作業をしている時はここにWacom One 液晶ペンタブレット(USB-Cケーブルで接続できる液タブ)を接続し、クリスタは液タブ、その他はMacBook Air本体の画面へ置いています。
Google Chrome
クリスタの画面を送る先のブラウザとして使用しました。
Safari
言うまでもなく、MacBook AirのデフォルトのWebブラウザ。
特にブラウザ関連の設定をいじっていなければ、clusterで画面共有しようとするとこのブラウザが立ち上がってくる、ので、配信されたクリスタの画面を受け取ってclusterに反映させるブラウザとして使用しました。
cluster
ここに配信しようとしている以上、既にインストール済みと思います。
実際の手順
クリスタの画面をGoogle Chromeへ送って共有できる状態にする
以下のサイトにGoogle Chromeからアクセスします。
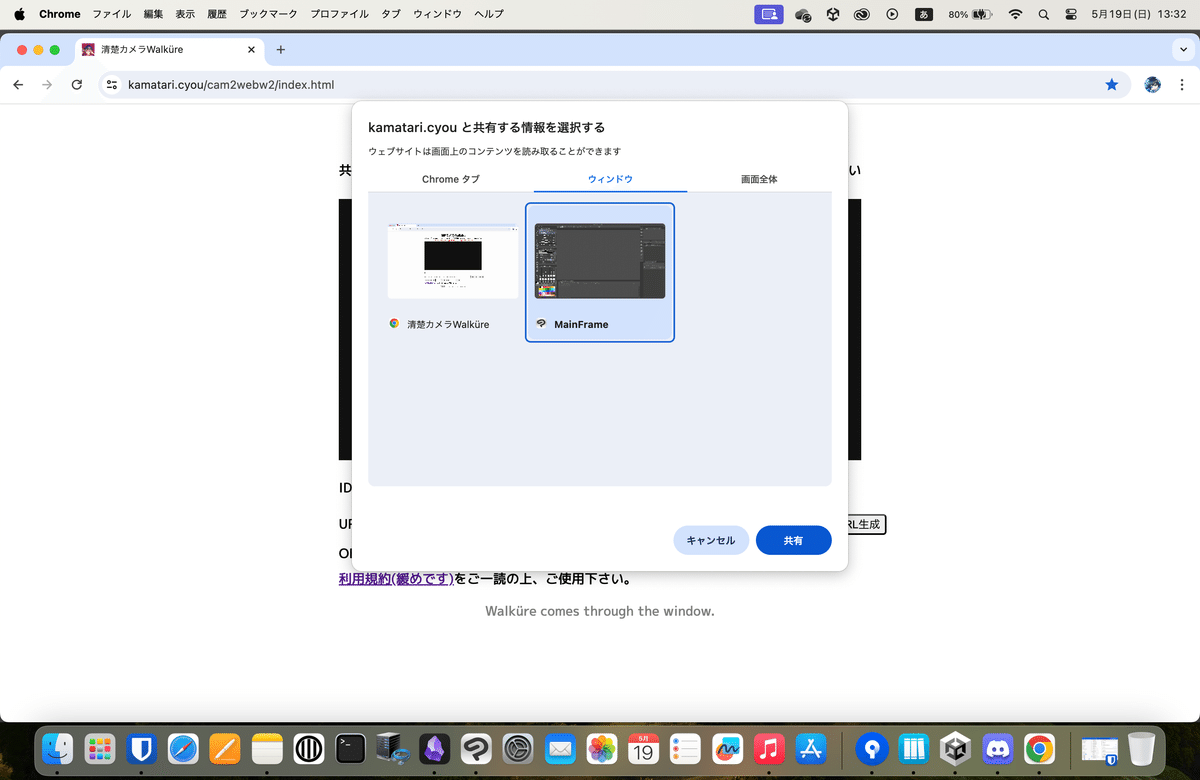
すると、以下の画面のように、共有したい画面を選ぶ画面になります。



画面の共有ができていそうなら、URLの欄にうっすらと書かれている通りURL生成ボタンで共有用のURLを作ります。

生成したURLはURLコピーボタンでコピーできるので、コピーしておきます。
Google Chromeはこの後、触ることはないですが、うっかり最小化したりすると画面の共有が止まるので、そのまま開きっぱなしにしておいてください。
Safariにて共有された画面を表示する
Safariを起動して、先ほどコピーしたURLを開きます。

画面が共有されていることを確認したら、いよいよclusterで共有していきます。
clusterのスクリーンに共有する
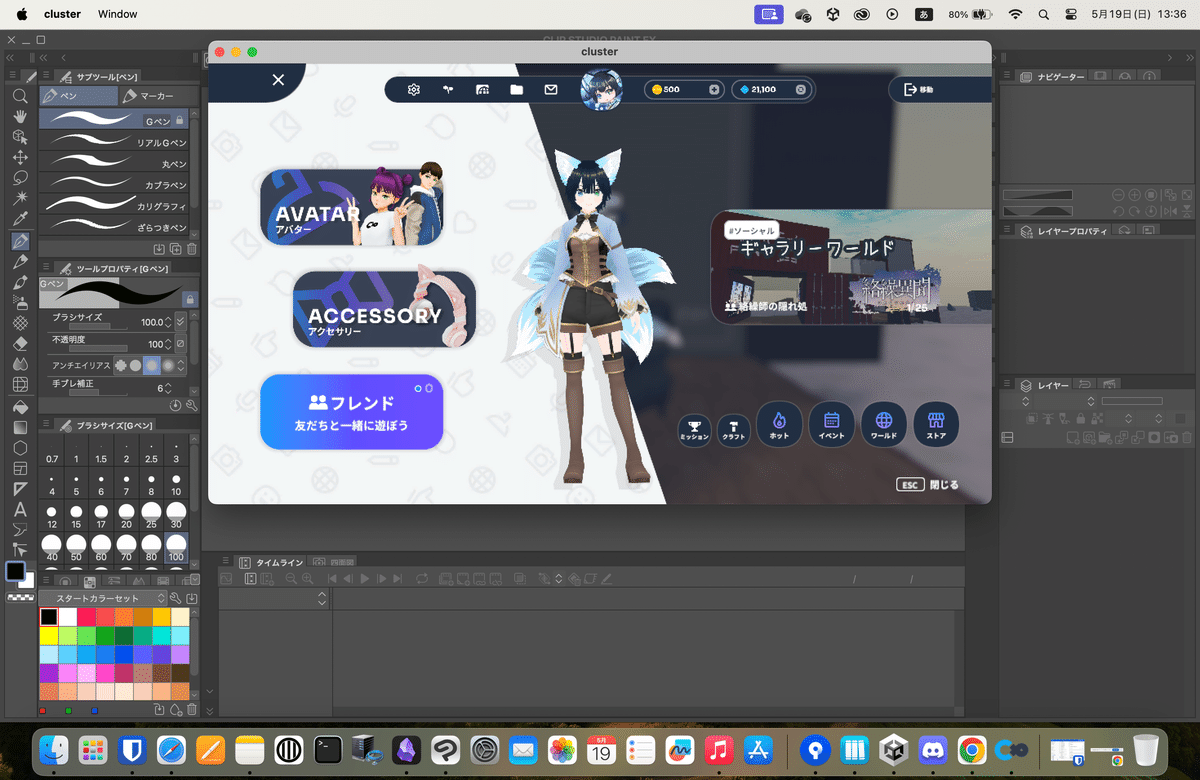
スクリーンのあるワールドに出向いて、スクリーンがあることを確認します。

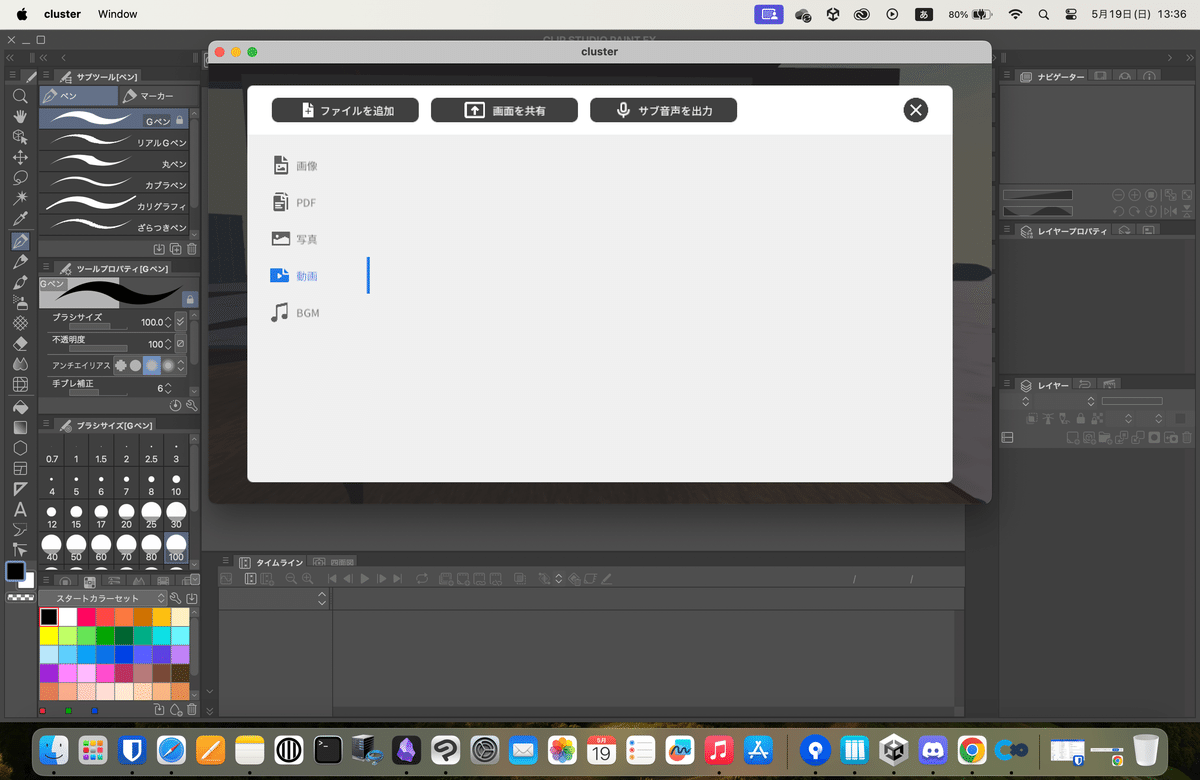
左上の三本線のメニューを開いて、上部のフォルダマーク(左から4つ目)をクリックします。


画面を共有ボタンを選ぶと、確認画面が出てきます。

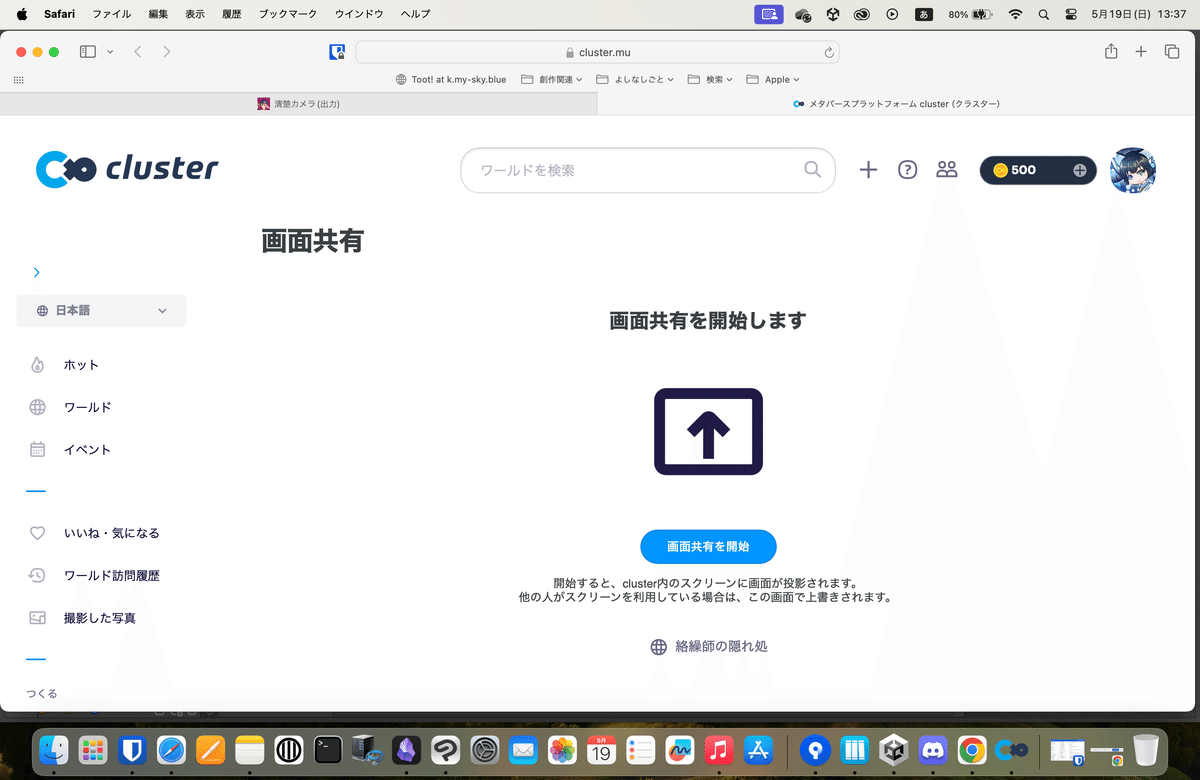
画面共有の確認画面で画面共有を開始ボタンを押すと、Safariが開きます。

Safariにも画面共有を開始ボタンが出ていますので、押します。
すると、画面の共有を許可するかどうかのダイアログが出てきますので、ウィンドウの共有を許可します。

右上に共有するコンテンツの選択画面が出てきますが、ここで下手にウインドウなどを選ぶと共有できませんみたいなこと言われますので、Safariを選びます。

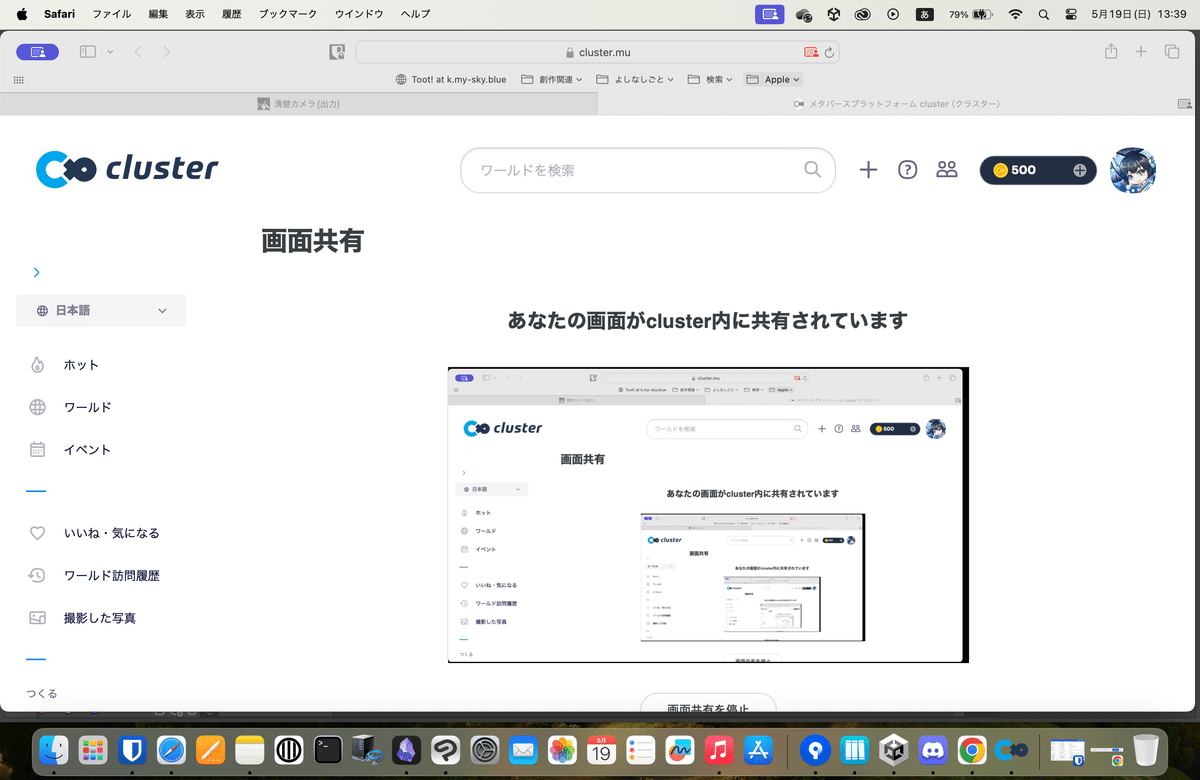
Safari全体の画面が共有開始されます。
最初はcluster公式サイトの画面共有用ページが映ります。

タブを先だって開いておいた画面共有タブに切り替えます。

clusterに戻ると、クリスタの画面が配信されています。

