
[Shopify]コピペで簡単設置!ランディングページ◆テンプレート1
「Brain購入したけど使える情報が全然なかった」
「またろくでもないBrainを購入してしまった」
そんな経験はありませんか?私は何度もあります(笑)
この記事は現在100個以上のBrainを購入した私が
Brainの購入を考えている方に向けて、
私が心からおすすめするBrainをまとめました。
Brainの購入で失敗したくない方は是非参考にしてみてください。
こんにちは。Shopifyフロントエンジニアのまりん(@crowd37cord)です。
Shopifyのペライチのランディングページのテンプレートコード。
コピペで簡単に使えます。
推奨テーマ:Dawn
テンプレートコードのみのご提供です。
✔️今回のテンプレート
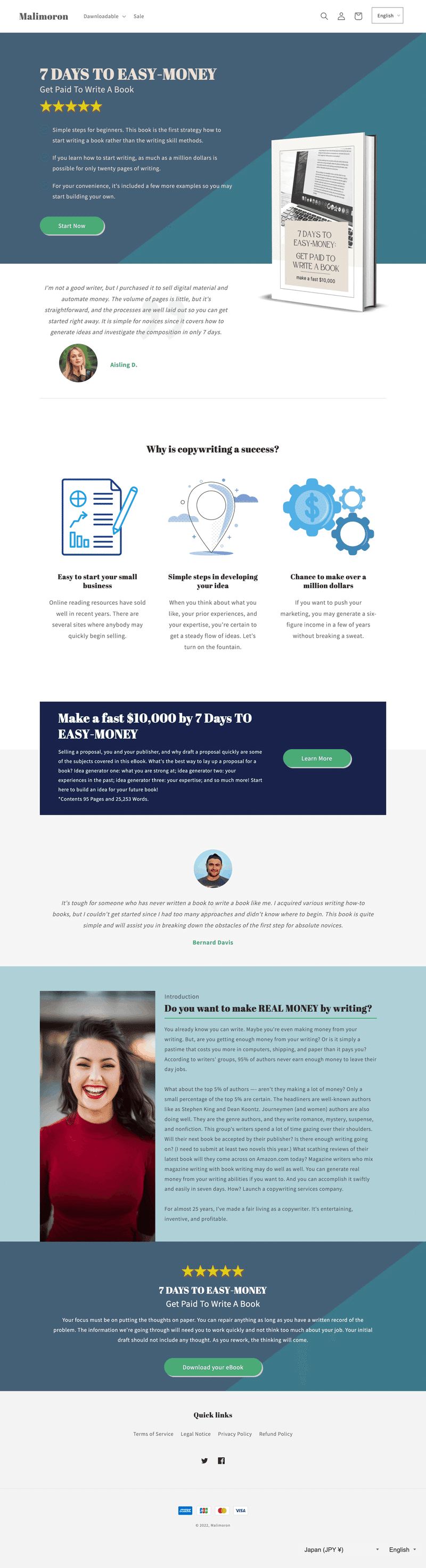
◆レイアウト PC版

◆レイアウト モバイル版

>>デモページ
✔️CMSの特徴

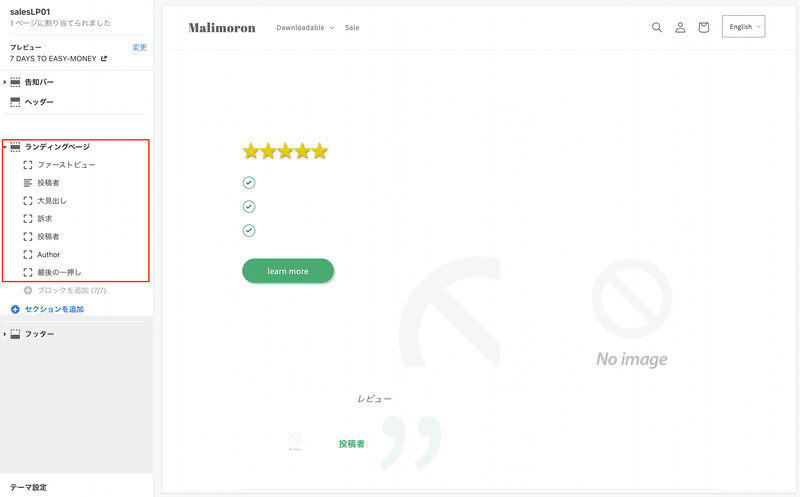
【7つのブロック】
・ファーストビュー
・投稿者
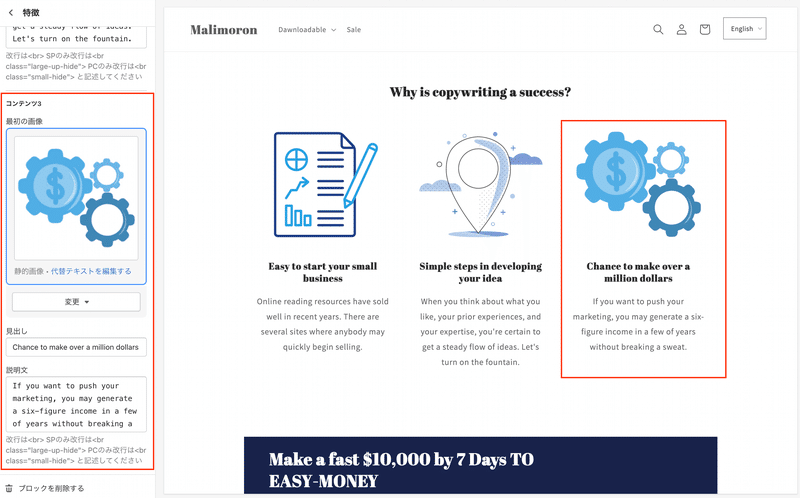
・大見出し
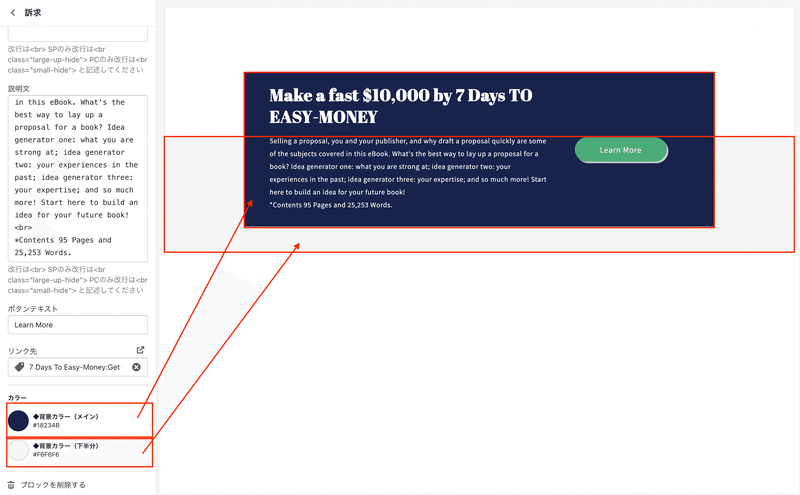
・訴求
・投稿者
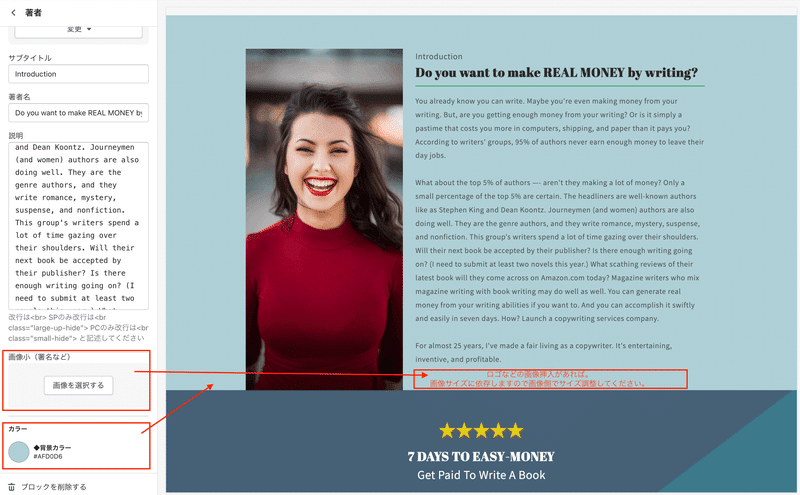
・Author
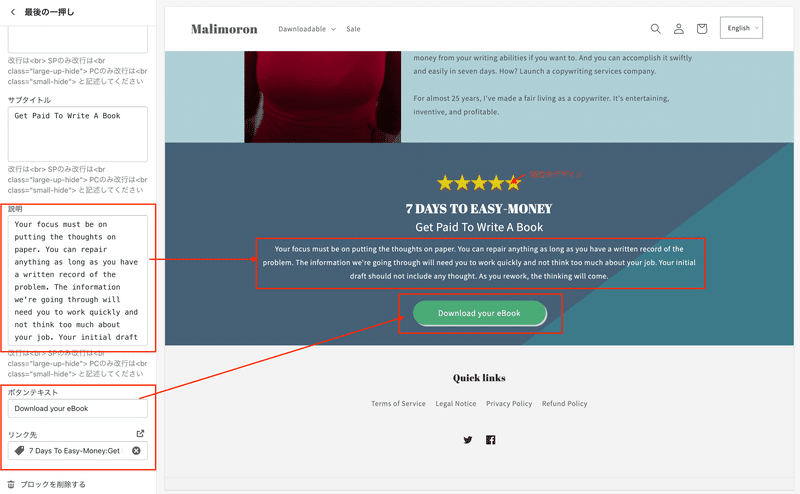
・最後の一押し
※表示非表示や位置の移動できます
上記のブロックに沿って、画像とかテキストを入れていくとランディングページができるというテンプレート♪
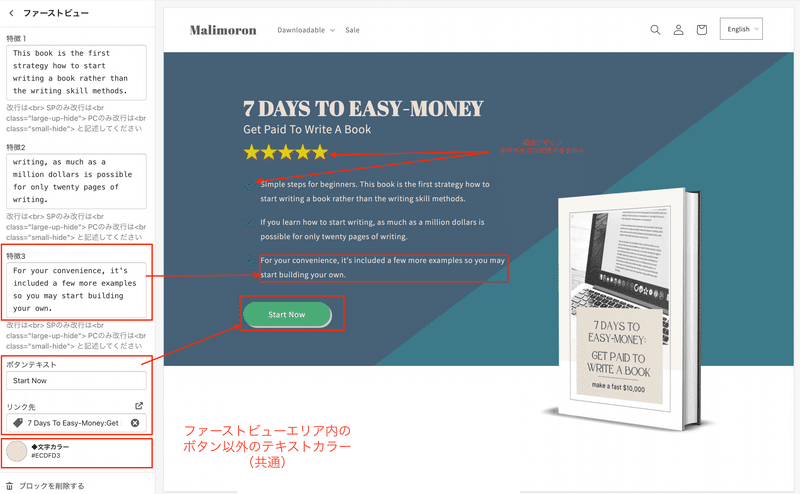
◆ファーストビュー

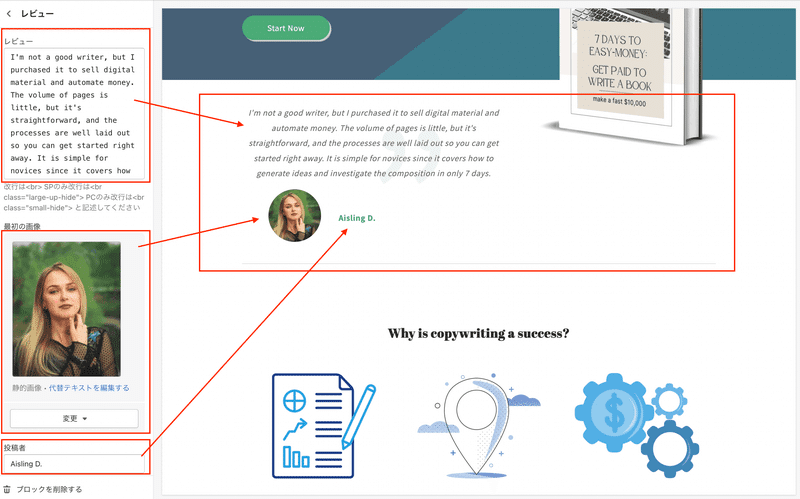
◆投稿者1

◆大見出し

◆訴求

◆投稿者

◆Author

E Book用のランディングページで作成したのでブロックタイトルはAuthorになっていますが、他の用途でも全然使えます♪
◆最後の一押し

✔️設置方法
Step1 新規セクションファイル作成

管理画面>テーマ>コード編集>Section>新規追加
ファイル名はなんでもOK!
今回はsales-lp-01としてみました。
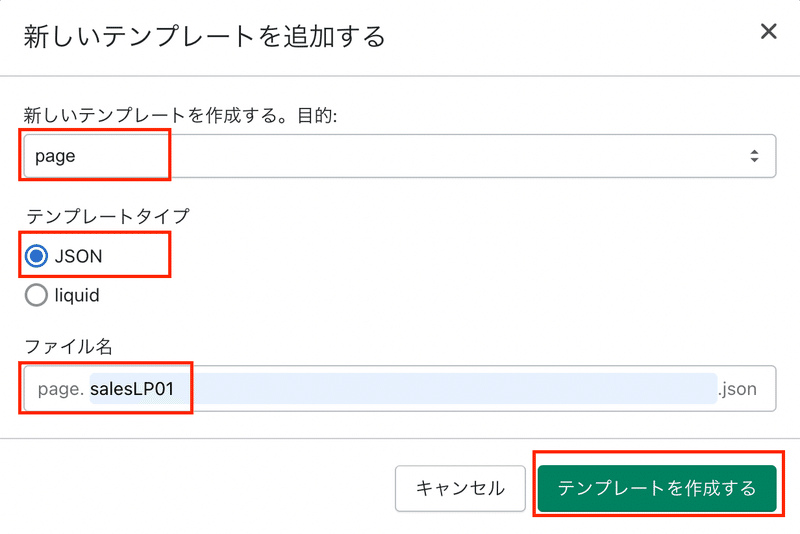
Step2 新規Template作成
Template>新規テンプレートを作成

1)Pageを選択
2)JSONを選択
3)ファイル名なんでもO K
salesLP01としてみました。
作成したテンプレートJSONファイルに下記をコピペ
{
"sections": {
"main": {
"type": "セクションファイル名",
"settings": {
}
}
},
"order": [
"main"
]
}
"type": "セクションファイル名",
にStep1で作成したファイル名を記入。
この場合は、sales-lp-01です。
保存。
Step3 セクションファイルにテンプレートコードを貼り付け
Step1で作成したセクションファイルに、下記のテンプレートコードをコピペ。

[Shopify]コピペで簡単設置!ランディングページ◆テンプレート1
でした。
いかがだったでしょうか。以上でBrainの紹介は終わりです。
この記事が良かったと思えたら
知識こそ最強の武器であり最高の財産です。
この記事を読んでいる人が
本当に求めているBrainを手にすることができたなら幸いです。
それではまた別の記事で出会いましょう♪
よろしければサポートお願いします🤲
