
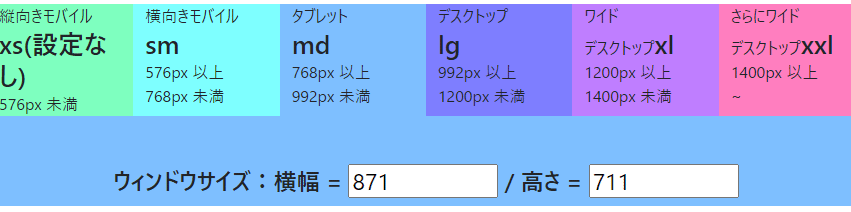
サイズを取得する「javascript」を使ってbootstrapブレイクポイントを可視化
Bootstrapには6つのデフォルトのブレークポイントがあり、grid tiers と呼ばれる6つのデフォルトのブレークポイントが含まれています。これらのブレークポイントは、ソースのSassファイルを使用している場合はカスタマイズすることができます。
bootstrapブレイクポイントでサイトを構築するときに
横幅を調整しながら作成してます。
今、どの大きさで作業しているのかを可視化する為に作りました。


HTMLの記述
<div class="size-color">
<div class="row">
<div class="col col-xs-12 b" style="background-color: #7fffbf;">縦向きモバイル<br><b class="h3">xs(設定なし)</b><br>576px 未満</div>
<div class="col col-xs-12 b" style="background-color: #7fffff;">横向きモバイル<br><b class="h3">sm</b><br>576px 以上<br>768px 未満</div>
<div class="col col-xs-12 b" style="background-color: #7fbfff;">タブレット<br><b class="h3">md</b><br>768px 以上<br>992px 未満</div>
<div class="col col-xs-12 b" style="background-color: #7f7fff;">デスクトップ<br><b class="h3">lg</b><br>992px 以上<br>1200px 未満</div>
<div class="col col-xs-12 b" style="background-color: #bf7fff;">ワイド<br>デスクトップ<b class="h3">xl</b><br>1200px 以上<br>1400px 未満</div>
<div class="col col-xs-12 b" style="background-color: #ff7fbf;">さらにワイド<br>デスクトップ<b class="h3">xxl</b><br>1400px 以上<br>~</div>
</div>
<div class="row my-5">
<div class="col text-center pb-2" stlye="white-space: nowrap">
<div stlye="white-space: nowrap;background-color: #7fffbf;">
<form name="winsize">
<span class="h4">ウィンドウサイズ:横幅 = <input name="sw" type="text" style="max-width:150px;"> / 高さ = <input name="sh" type="text" style="max-width:150px;">
</span>
</form>
</div>
</div>
</div>
</div>スタイルの記述
<style>
.size-color {
background-color: #7fffbf;
}
/*横向きモバイル*/
@media (min-width: 576px) {
.size-color {
background-color: #7fffff;
}
}
/*タブレット*/
@media (min-width: 768px) {
.size-color {
background-color: #7fbfff;
}
}
/*デスクトップ*/
@media (min-width: 992px) {
.size-color {
background-color: #7f7fff;
}
}
/*ワイド・デスクトップ*/
@media (min-width: 1200px) {
.size-color {
background-color: #bf7fff;
}
}
/*さらにワイドな・デスクトップ*/
@media (min-width: 1400px) {
.size-color {
background-color: #ff7fbf;
}
}
</style>javascript の記述
//読み込み時の表示
window_load();
//ウィンドウサイズ変更時に更新
window.onresize = window_load;
//サイズの表示
function window_load() {
document.winsize.sw.value = window.innerWidth;
document.winsize.sh.value = window.innerHeight;
}テスト用ページとして、全て同ファイルでも問題ないと思います。
それではこのへんで。
これからも、随時いろいろとメモとして増やしていきます。
それでは、次回もよろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
