
Shopify|新着商品のコレクションにNEWバッジを表示する(Dawn)
こんにちは、ななこまです。
今回は、「新着」コレクション内の商品に「NEW」バッジを表示させてみました。(特定商品でなく、特定コレクションなので注意)
Shopify初心者さんもオールコピペで出来ますが、バックアップをとってお試しください!
《 今回やったこと 》
①card-product.liquidに追加する
②featured-collection.liquidに追加する
③cssでアレンジ
①card-product.liquidに追加する
コード編集>セクション>「card-product.liquid」の101行目あたりに下記コードを追加します。
{% if section.settings.show_newitems %}
<span class="new-badge--text">NEW</span>
{% endif %}↓2つめの<img srcset="">の下あたりです。
{%- if card_product.media[1] != null and show_secondary_image -%}
<img
srcset="
{%- if card_product.media[1].width >= 165 -%}{{ card_product.media[1] | image_url: width: 165 }} 165w,{%- endif -%}
{%- if card_product.media[1].width >= 360 -%}{{ card_product.media[1] | image_url: width: 360 }} 360w,{%- endif -%}
{%- if card_product.media[1].width >= 533 -%}{{ card_product.media[1] | image_url: width: 533 }} 533w,{%- endif -%}
{%- if card_product.media[1].width >= 720 -%}{{ card_product.media[1] | image_url: width: 720 }} 720w,{%- endif -%}
{%- if card_product.media[1].width >= 940 -%}{{ card_product.media[1] | image_url: width: 940 }} 940w,{%- endif -%}
{%- if card_product.media[1].width >= 1066 -%}{{ card_product.media[1] | image_url: width: 1066 }} 1066w,{%- endif -%}
{{ card_product.media[1] | image_url }} {{ card_product.media[1].width }}w
"
src="{{ card_product.media[1] | image_url: width: 533 }}"
sizes="(min-width: {{ settings.page_width }}px) {{ settings.page_width | minus: 130 | divided_by: 4 }}px, (min-width: 990px) calc((100vw - 130px) / 4), (min-width: 750px) calc((100vw - 120px) / 3), calc((100vw - 35px) / 2)"
alt=""
class="motion-reduce"
loading="lazy"
width="{{ card_product.media[1].width }}"
height="{{ card_product.media[1].height }}"
>
{%- endif -%}
{% if section.settings.show_newitems %}
<span class="new-badge--text">NEW</span>
{% endif %}
</div>
</div>
{%- endif -%}②featured-collection.liquidに追加する
「featured-collection.liquid」の{% schema %}内に下記コードを追加します。"id": "show_vendor",と"id": "show_rating",の間でOKです!
{
"type": "checkbox",
"id": "show_newitems",
"label": "NEWバッジを表示",
"default": false
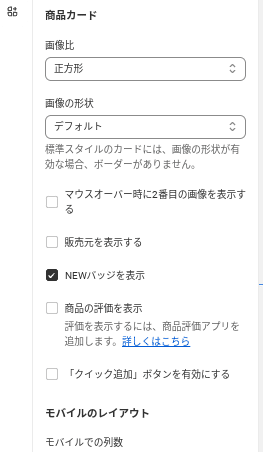
},そうすると特集コレクション内に「NEWバッジを表示」というチェックボックスが表示されます。

③cssでアレンジ
特集コレクションのカスタムcssに下記コードを追加します。
.new-badge--text {
position: absolute;
}そうすると、「NEWバッジを表示」にチェックで、コレクションの商品画像上にNEWという文字が表示されるはずです。
あとは、cssで整えるだけです!
例えば、、
.new-badge--text {
font-size: 1.2rem;
font-weight: 600;
color: #fff;
background-color: #000;
border-radius: 50%;
width: 3.6rem;
height: 3.6rem;
padding-top: 7.8px;
padding-left: 4.8px;
top: 4.4px;
left: 4.4px;
}上記のcssだと下のようなバッジになります↓

色々試して、サイトに合ったデザインを見つけてみてください!
以上、ななこまでした☺
この記事が気に入ったらサポートをしてみませんか?
