
Shopify|スライドショーに影を付けて立体感を出す(Dawn)
こんにちは、ななこまです。
今回は平面のスライドショーに影を付けて、立体的にしてみました。
テンプレートの編集画面にカスタムcssが付いたおかげで、
コード編集をせずに簡単にデザインを変更できます。
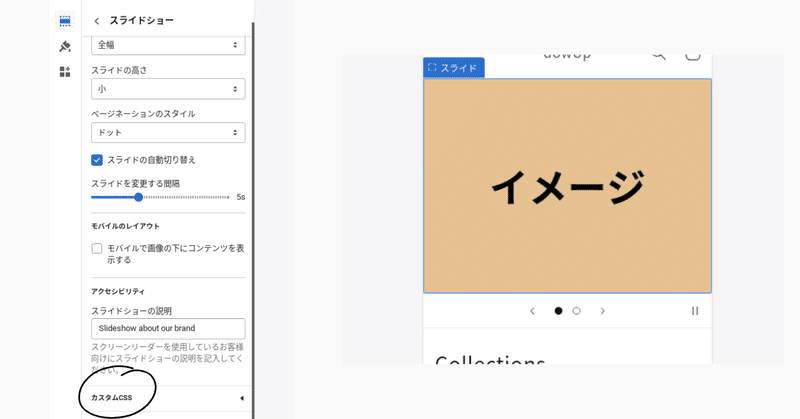
1. テンプレートでスライドショーを追加する

2. スライドショーをクリック→カスタムcssに下記を追加

.slideshow {
box-shadow: 10px 10px 15px -15px;
}↑上記だと薄めの影になりますので、pxを変えてお好みの濃さに調整してください。
これだけで、モバイルでもデスクトップでも、影の付いたスライドショーになります。

ぜひお試しください☺
この記事が気に入ったらサポートをしてみませんか?
