
Adobe Illustratorで素材と機能とちょっとだけ感性を使ってイラストを作ってみる〈絵心がない人でもOK編〉

Androidのキャラクターでおなじんでいるドロイド君を、Android好きの友人のふたごのお子さまに見立て、ドライブシーンを描いてみました。
制作時間15分。
この記事を作る方が時間かかっちゃってますけど、
ごくシンプルな制作過程をふわっとご紹介してみたいと思います。
* 必要なもの *
◯ 素材
◯ Adobe Illustrator(8.0でも大丈夫!)
* 使う機能 *
◯ コピペ
◯ リフレクト(反転)
◯ 回転
◯ パターンスウォッチ(…を使うと楽だけど使わないという例)
さて、レッツスタート!
① 素材を入手
◇ 種類豊富でカスタマイズしやすいフリー素材サイト

◇ 数で圧巻フリー素材サイトACの

と、素材が揃ったところで組み合わせ開始。
② 新規キャンバス作成。
今回は800px×800pxで作ります。
イラレで作れば、後の拡大縮小で画質が劣化することはありません。
ただ、あまり大きく設定しておくと、フィルタ処理などした時に画面プレビューに時間がかかる場合があるので、ほどほどのサイズで作るといいでしょう。
※仕様のサイズ指定があれば、原寸で作る方が安全です。ミス撲滅。
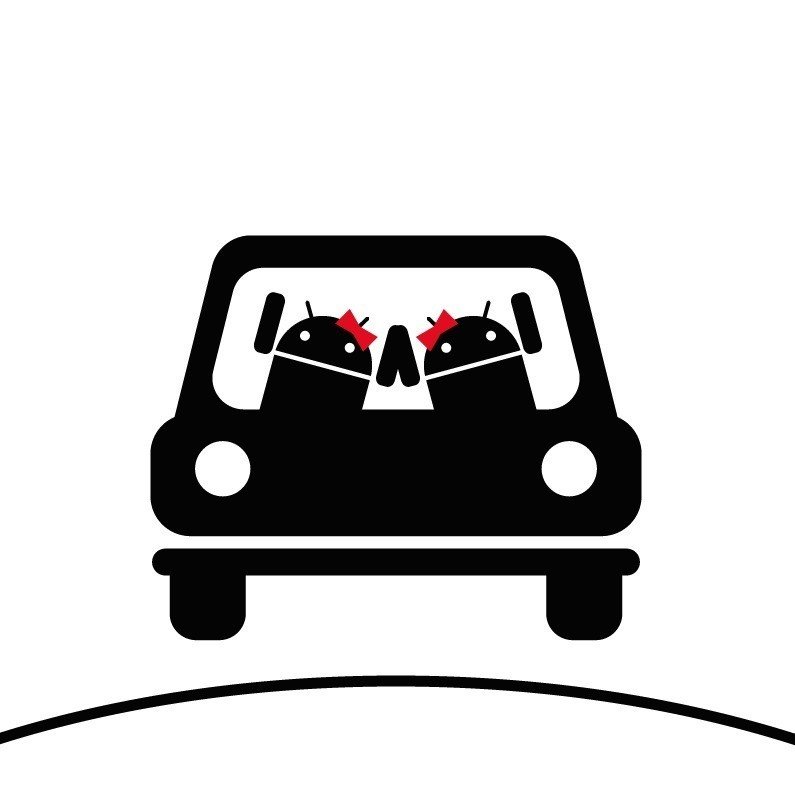
③ ツインズのドロイドちゃんを作る。
まず女子的な特徴を作るためにリボンをつけます。
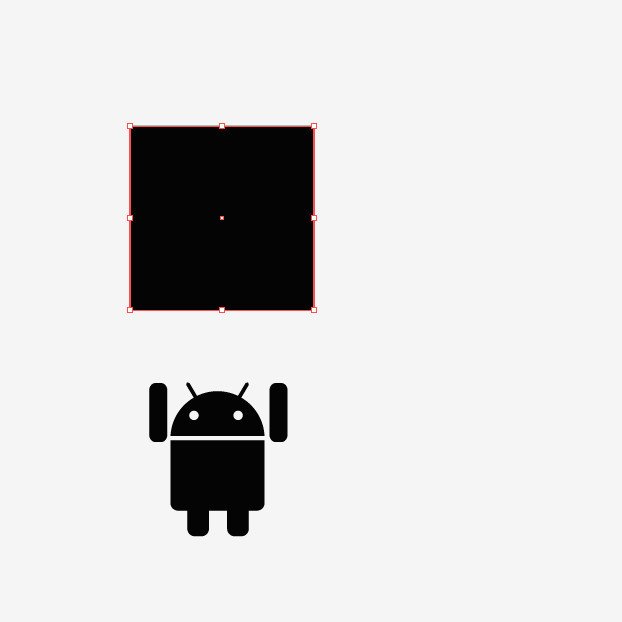
Step1:四角を書く。

Step2:白い矢印(ダイレクト選択ツール)で片方のパスだけを選択。
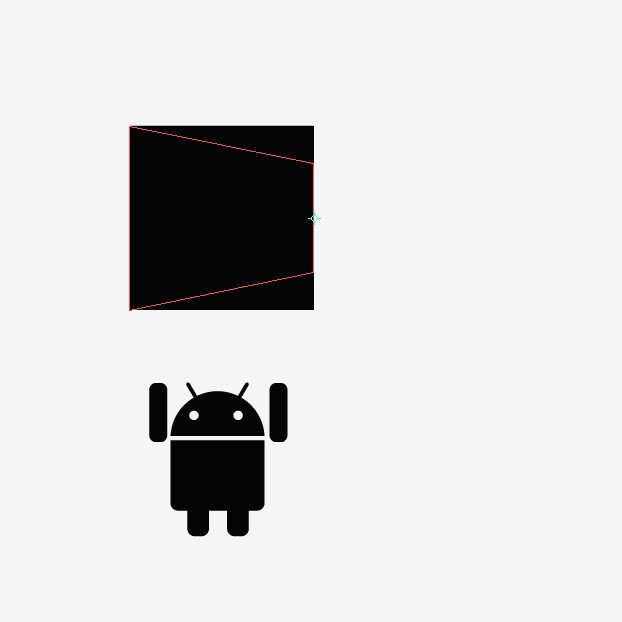
Step3:選択したまま拡大縮小ツールに持ち替え。

Step4:上の画像のようにぎゅっと縮小。台形に。
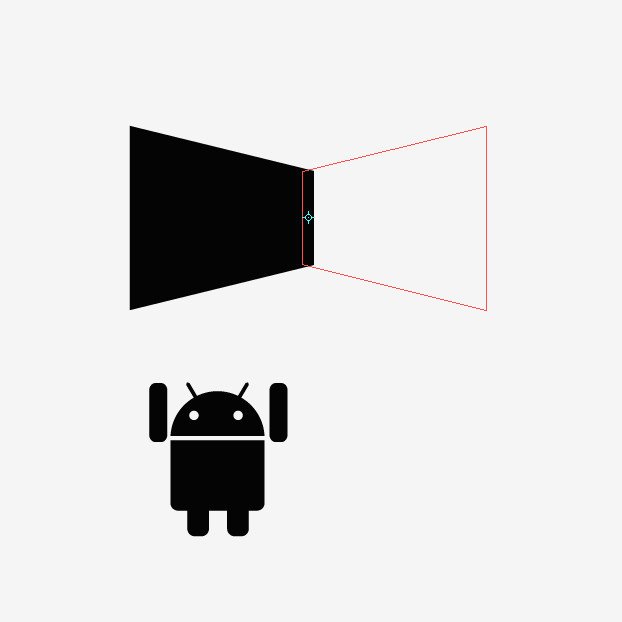
Step5:図のようにリフレクト(反転)。

Step6:上の画像くらいのところに基点をおいてリフレクト。リボン完成!!
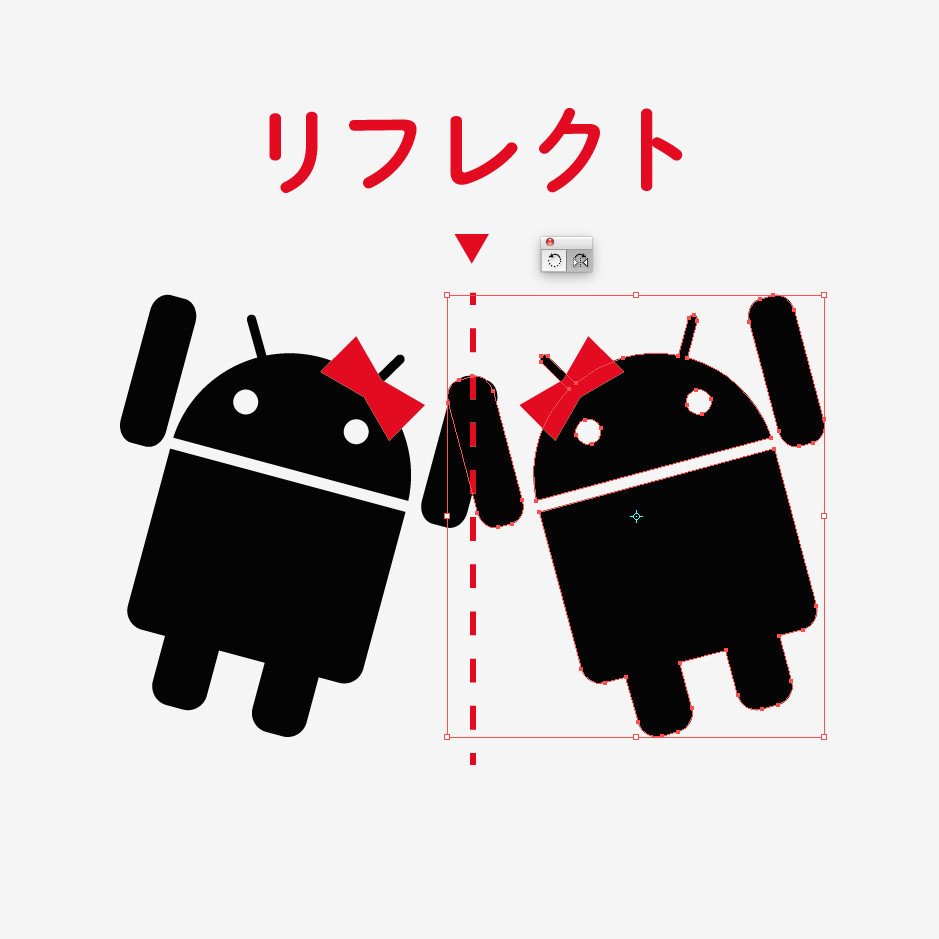
Step7:できあがったリボンをちょっと回転。ドロイド君のツノ的な部分にon。ドロイドちゃんができた!!

Step8:黒の選択ツールでドロイドちゃんの全体を選択。
Step9:ドロイドちゃんをちょっと回転。それからリフレクト!

あっという間にツインズが出来上がり。
さくさくいきます。
④ ツインズを車素材へon。
車はあらかじめ、キャンバスの中央にレイアウトしておきます。

変形パレット、X軸の位置を参照ください。
Xが横方向、Yが縦方向の位置情報。
イラレは座標位置でオブジェクトの位置を指定できます。
フリーハンドで行うより洗練し汎用性のあるイラストデータ作りができるので、ぜひ覚えてください。
ではまず、見渡します。(感性発動)

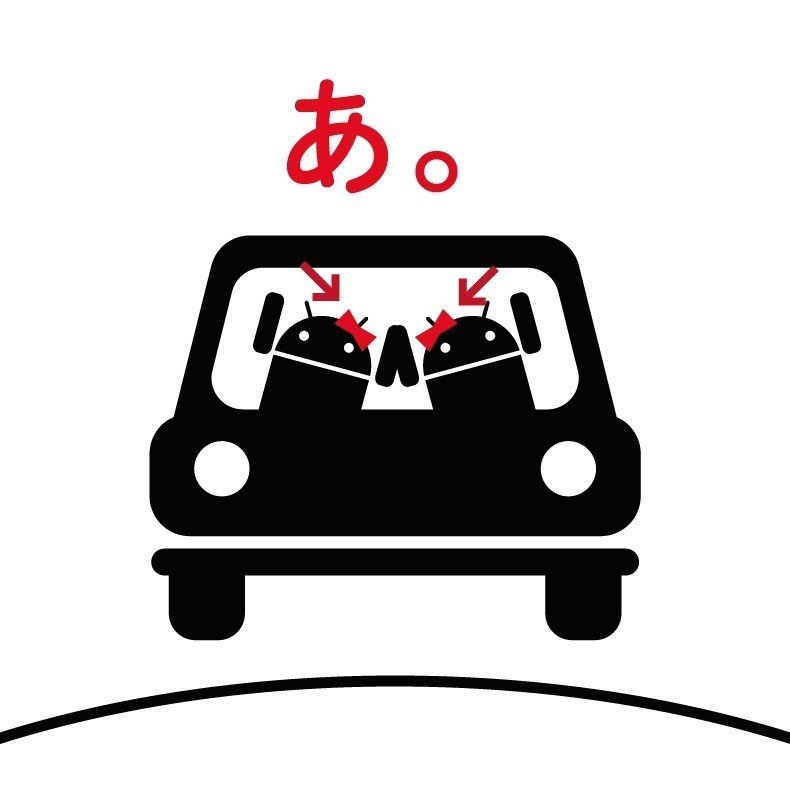
Step1:見えづらいですが下記の図参照。

Step2:窓の片方だけ動かしているので、座標で中央に置き直す。
下の画像参照。変形パレットの座標情報でセンタリング。
(今回はキャンバスサイズが800pxなので、センター合わせは、1/2となる400px位置)

↑変形パレット参照。X軸を真ん中である400pxにしています。
マウスで動かすとズレが生じるのであくまで座標で設定します。
これで、窓のカスタマイズは終わり。
Step3:地面を書く

Step4:地面を座標でセンタリング。
これでドロイドちゃんズが無事車に収まりました。

では次のステップに入る前に、
感性発動。(見渡します)

リボン、外側の方が収まりが良さそう。
(アクセントが近すぎてごちゃっと見える)
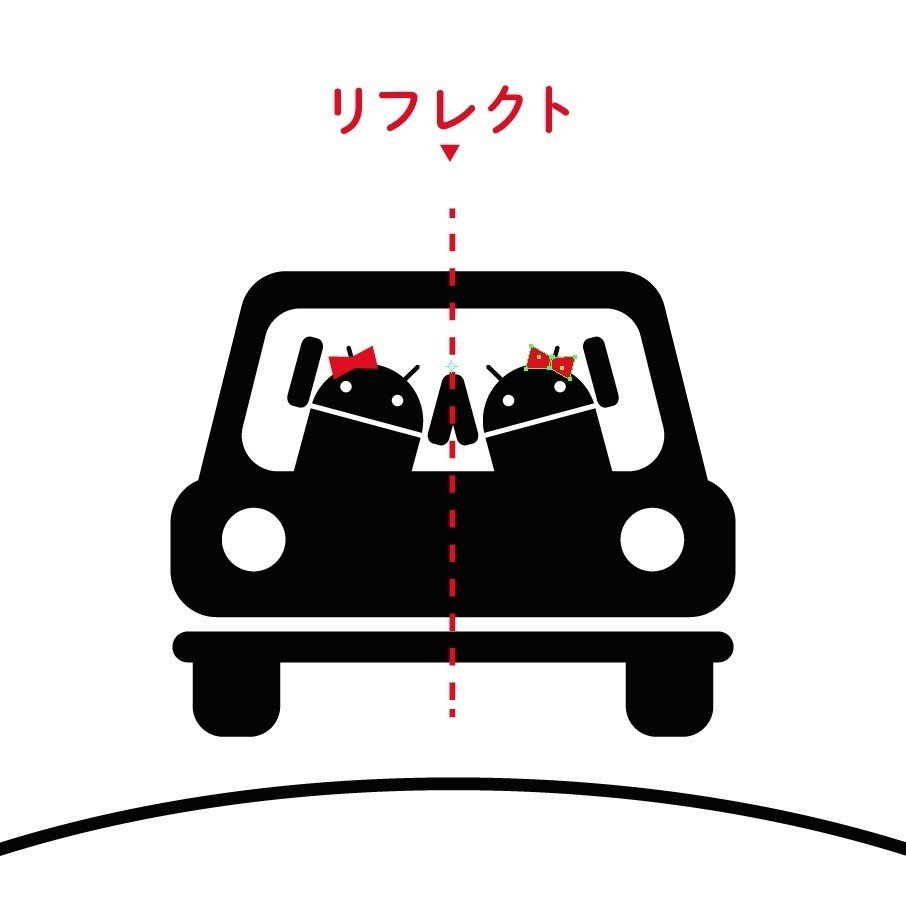
Step5:では調整しましょう。


リフレクト!
車もドロイドちゃん×2も、中央揃えになっているはずなので、リボン×2も中央揃えにしたら同等の位置(シンメトリー)にレイアウトできます。
ここでちょっとまとめ。
イラストやデザインのコツです。
〈1〉揃えられるところは徹底的に揃える!(法則化)
まずはこれが大基本。
中央揃え、右揃え、左揃え。
揃えられるところはとことん揃えてください。
〈2〉 ちょっとはずす。(感性)
全体のバランスを見て、整頓したオブジェクトの一部に変化を加える。
〝揃える〟という法則の中に〝異〟を置くことで、
メリハリを作ることができます。
デザインの面白みだったりオリジナリティだったり。
この辺りが〝デザイン〟の起点です。
が、
今回は基本だけ。
〈1〉とことん揃える
…だけで、イラストを作ってみます。
法則を忠実に。誰もが作ることのできるイラスト例です。
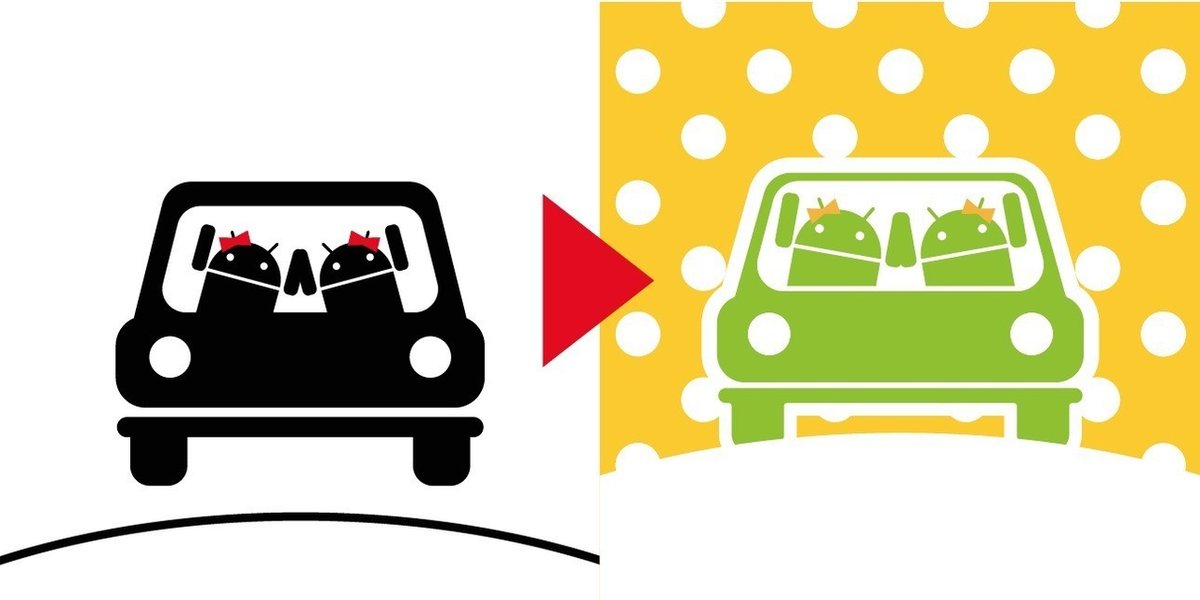
⑤ 着色。

黄色ベースで着色。
黄色+青=黄緑なので、相性がいい色。
ちなみに、下のように編集しました。

ちょっとおしゃれっぽく見える色使いのポイントとしては
色数は少なめが無難。
たくさん色を使うと、全体をまとめるのがとても大変。
まずは最小の色数で構成し、
物足りなければ1色ずつ足していくのがオススメ。
さて、色もついたところで、
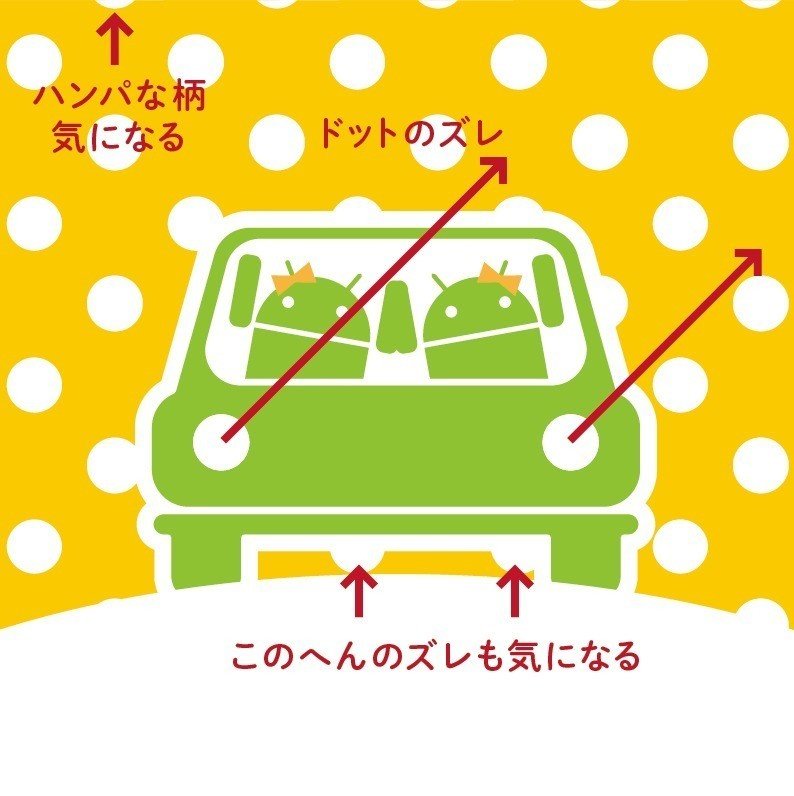
全体を見渡します。(感性発動)

うーん・・・

あちこち気になる。
気になる点の解説:
イラストの中と背景のドットに同じサイズくらいの円があり、双方の位置関係に微妙なズレがあるのがなんだか気持ち悪い。
ということで、調整開始。
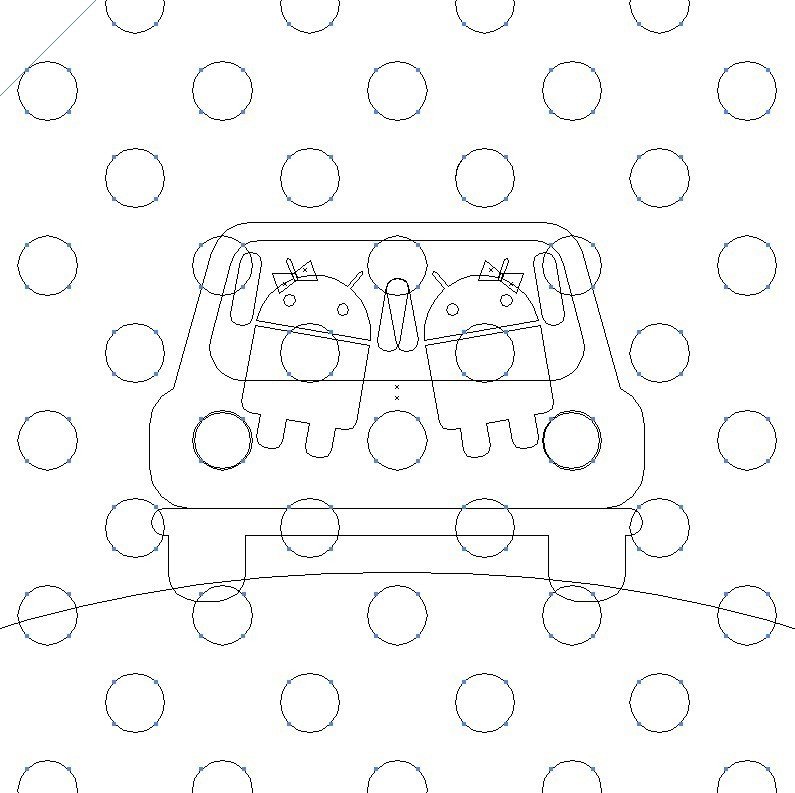
⑥ 単純なパターンだし、パターンスウォッチはやめて、パスで作ろう
ヘッドライトの丸のピッチに合わせ、背景を作る。

アウトライン表示で見るとこんな感じ。

〈 わたしが行った作業過程 ➝ ヘッドライトの間に同じサイズの丸をコピーして作成 ➝ 等間隔に分布(コピーした丸は画面の中央になるハズなので400px)➝ 縦横に展開 ➝ 45°回転(ドット柄は45°回すとなんだか落ち着くという法則)➝ 全体的にバランス〉
ここで唐突にイラレあるある。
➝ 単純なパターンなら手っ取り早く作ればいいのに、つい素材を探してWebの大海原にダイブしてしまう。
豊富に素材が手に入る時代。よくやってしまいます。でも、
案外自分で作った方が早い。(こともある。)
オペレーションは最短がいちばんです。
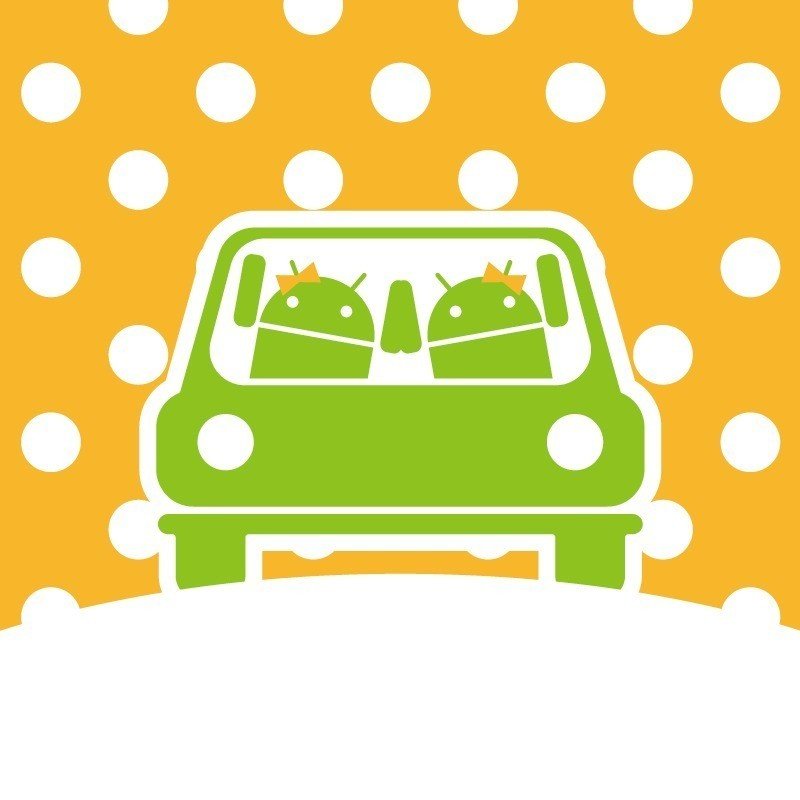
⑦ さて、出来上がり。

背景のドットも中央揃えになったので、落ち着きが増しました。
最後にちょっとポイントを。
イラストやデザインを作る時のコツです。
▼ 今回の制作例

ある程度の素材・レイアウトを決めるまでは
色を使わない。絶対使わない。
偉大な諸先輩方には、よく「まずはグレーで組め!」と言わました。
フリーランスの今となっては、本当に有り難い貴重な教えです。
グレー = 黒の濃淡。
印刷風に言うとスミです。K。Bk。
色合せによる膨張感などなど、効果は様々ですが、根本的なデザインは空間で決まります。
その空間設計をしている間、色のことまで考えると
配慮すべき点が増えすぎて、余計に時間が掛かってしまうのです。
ので、
まずは単色レイアウト! その後、色!
これが肝。
……と、いうことで、
絵心がなくても既製の素材を使ってちょっとおもしろくイラストを作る方法でした。
この記事が続くとしたら、このイラストを元に『なんか色々パターン展開してみる』です。
〈 続く? 〉
この記事が気に入ったらサポートをしてみませんか?
