PCブラウザのnote.comにダークモードを適用する方法
2023/12時点。
スマホ用のスタイルをStylus拡張を使ってPCブラウザに流用する方法。
はじめに、ブラウザが prefers-color-scheme メディアクエリに対応していることを確認する。極端に古いとかニッチなブラウザでなきゃ大丈夫なはず。
1. ストアから拡張機能「Stylus」をインストール
ユーザーCSSを利用するための拡張。
2. スマホ用のスタイルをコピペ
note.comを表示し、ブラウザのStylus拡張アイコン > 次のスタイルを書く:下の note.com をクリック。

表示されたエディタに以下をコピペ。
@media (prefers-color-scheme: dark) {
/* スクロールバー */
html {
color-scheme: dark;
}
/* ロゴ */
.m-navbarLogo path {
fill: white;
}
:root {
/* ここにスマホ用CSS(後述)を貼り付ける */
}
}note.comを開いているウィンドウでF12キーを押して開発者ツールを表示。
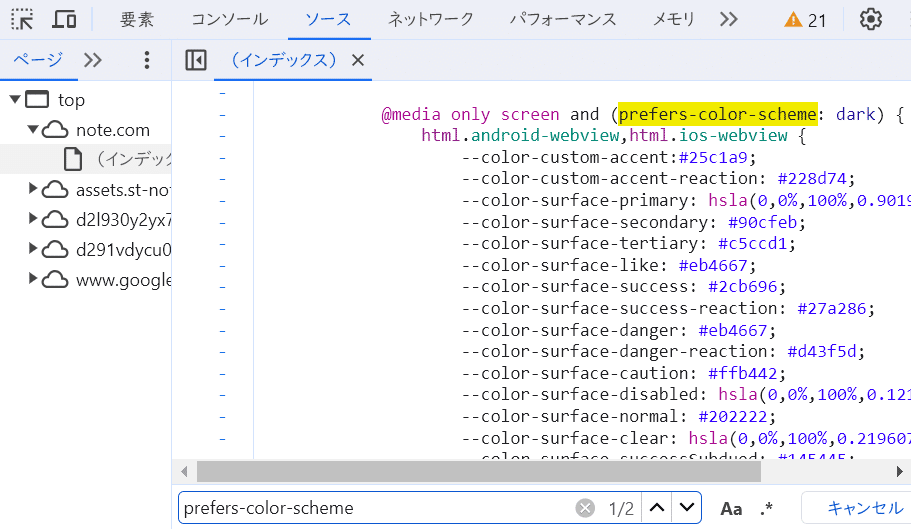
ソースタブ > note.com 配下のページを選択してCtrl+Fキーを押し、 prefers-color-schemeを検索。

配下のhtml.android-webview,html.ios-webview {}内のコードをコピーして、Stylusエディタ側の :root {} 内に貼り付け。
保存して終了。
上記スタイルはブラウザのテーマがダークの時に適用される。
ブラウザのテーマがOSに従う設定なら、OSのテーマを切り替える際に、 ブラウザとページも連動して切り替わるようになる。
おまけ. Windowsのテーマを任意のタイミングで切替
自分の目的はこちらが先だったけれど、Windowsのテーマを日の出・日の入りや設定した時刻などで自動的に切り換えてくれる Auto Dark Mode というアプリがある。
参考記事
この記事が気に入ったらサポートをしてみませんか?
