POSTMANでリッチメニューの切り替え実装

curlなどで画像などのリッチメニューの情報をAPI経由でアップロードして、エイリアスIDをもらい、それを紐付ければ行けそう
curlで叩いてる部分の整理(レスポンスで、リッチメニューAのリッチメニューIDの取得


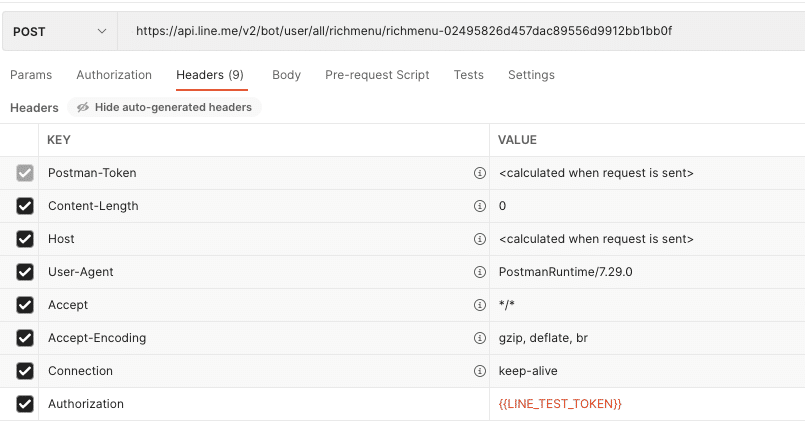
headerとbodyをドキュメントどおりに設定する。
実行すると下記のような内容が取得できる
{"richMenuId":"richmenu-43a2444d3ce74ab93539ed22b36be2a9"}リッチメニューの画像をアップロードする


テスト用に2枚の画像を作成
https://api-data.line.me/v2/bot/richmenu/{richMenuId}/content
これに対してpostで画像をアップロードする


form-dataだとerrorが起きたのでbinaryで投げる。
2回投げると
{
"message": "An image has already been uploaded to the richmenu"
}という実行結果になるので、おそらく保存が成功している。
この状態でデフォルトメニューに設定してみる


設定できてる。
次に切り替え先を用意する
{
"size": {
"width": 2500,
"height": 843
},
"selected": false,
"name": "richmenu-a",
"chatBarText": "Tap to open",
"areas": [
{
"bounds": {
"x": 0,
"y": 0,
"width": 1250,
"height": 843
},
"action": {
"type": "uri",
"uri": "https://developers.line.biz/"
}
},
{
"bounds": {
"x": 1251,
"y": 0,
"width": 1250,
"height": 843
},
"action": {
"type": "richmenuswitch",
"richMenuAliasId": "richmenu-alias-a",
"data": "richmenu-changed-to-a"
}
}
]
}richmenuswitchのariasをb→aに変更すればいいっぽい
{
"richMenuId": "richmenu-0a2492d6359dadc90d5235bec50c5b17"
}返り値に対して、Aのときにした画像のアップロードをする

各エイリアスを紐付ける

aliasの設定をミスったときはここから
無事にメニューの切り替えができることを確認できた。


エイリアスは1,000個まで設定できるので、またLINEBOTの活用方法が広がった気がするが、そこまでリッチメニュー使うならLIFF使えばいいやんってなりそう。
この記事が気に入ったらサポートをしてみませんか?
