
音声SNS 投稿検索UIを作ってみたら。
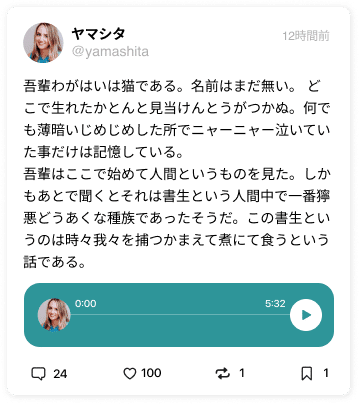
カードUI

投稿検索ページでは、
様々な情報を1つの塊として認識されるカードUIを採用。
複数の情報をひとかたまりと認識されることで、情報量が多くてもユーザーを疲れさせない。迷わせない。
カードUIの基本的な構造はマテリアルデザインを採用。
カードUIに限らず、UIの基本的な型なのでまずはこのマテリアルデザインを採用。
スタンダードなUIなので、学習コストが低い。
ゆえに、使いやすいUIが実現でき、継続的に使われるUIが実現でき、
また、メンテナンスしやすいし、実装しやすいし、工数を減らせるし、エンジニアさんと話しやすい。
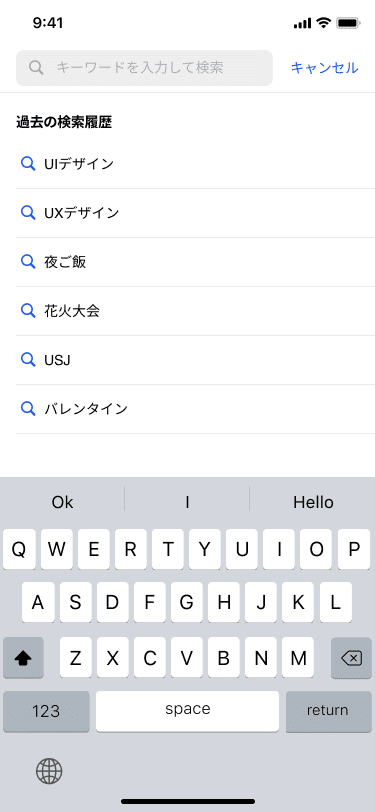
検索バーの挙動

検索バーの挙動もスタンダードな型を採用すること。
↑こっちがiOSで、
↑こっちがAndroid。
理由は上記と同じ。
この記事が気に入ったらサポートをしてみませんか?
