
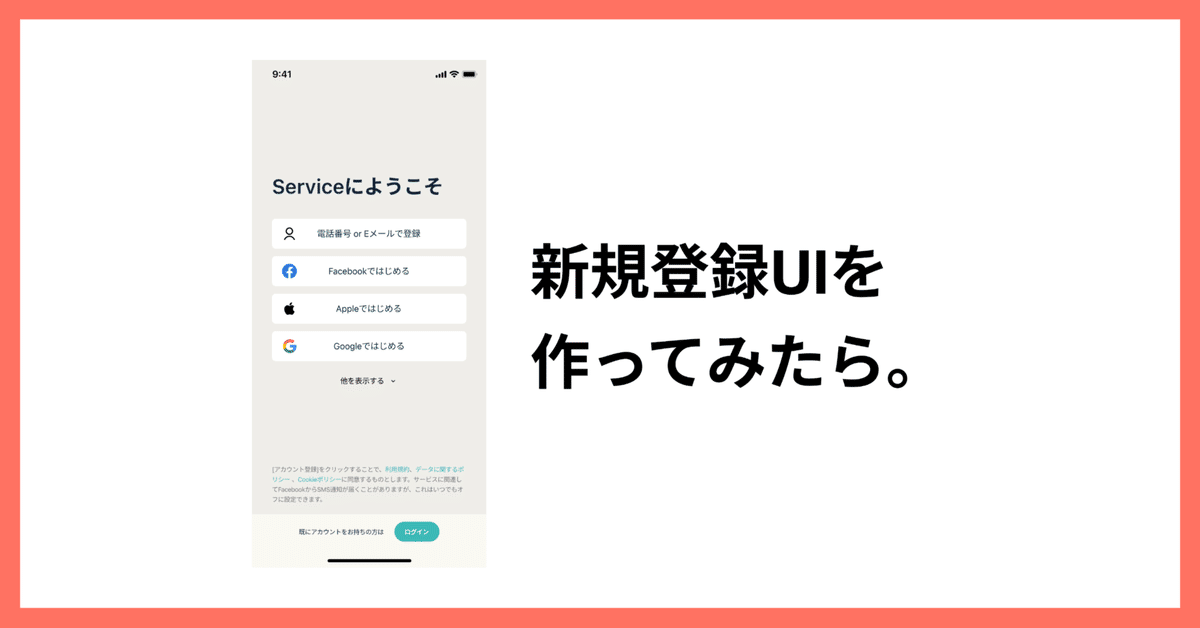
新規登録UIを作ってみたら
新規登録画面の4つの定番
1.導線の定番
・メアド・パスワード
・各SNS
・iOSはAppleでログインを必ず載せること
2.ログインと新規登録が行き来できるのが定番
基本的にログインと新規登録が行き来できるように設計するのが定番。
3.アクション動線を目立たせるのが定番
コンバージョンに関わる登録ボタンが一番目立つように設計する。
登録のアクションを迷わせないこと。
4.利用規約が定番
利用規約は基本的に必要なので、載せること。
新規登録画面の配色
1.必ずボタンが目立つように
必ずボタンが目立つように、コントラストを調整する。
重要なボタンは背景ベタ塗り、白抜き文字で他と優先度を明確に分ける。
白抜き文字に耐えられるアクセントカラーにすると良い。
ログインエリアの背景、ボタンを明るい背景にし、手前に浮かせる。
2.背景でテキストを読みやすく
テキストが読みやすくなるように、背景の彩度を調整する。
新規登録画面のお約束
1.倍数管理をする
フォントサイズや余白サイズは倍数管理をすると、統一感が出て綺麗になる。
8の倍数がマジックナンバー。
ただし、hタグ以外のフォントサイズは除外あり。
ボタンは48px、フォントは14px、タイトルは32px、アイコンは24pxの正方形など、定番を使うとユーザーも慣れているので使いやすい。
新規登録画面には限らないけど。
ステータス別もちゃんとエンジニアさんに渡す
下記5点のステータス状態のデザインデータもエンジニアさんにちゃんと渡すこと。
・デフォルト
・ホバー
・フォーカス
・ディスエイブル
・エラー
この記事が気に入ったらサポートをしてみませんか?
