
レスポンシブデザインのUI
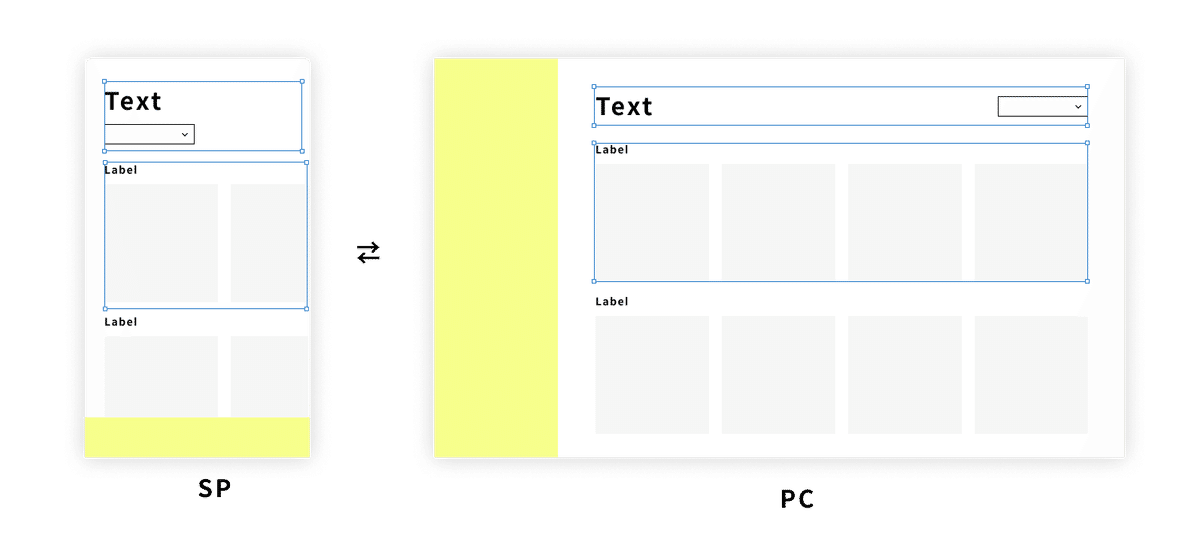
ブロック単位で考える

UIの基本3構成は、
・ナビゲーション
・コンテンツ
・アクション
(アクションはナビかコンテンツに付随することも)
それらをブロック単位でレイアウトを考えることが大切。
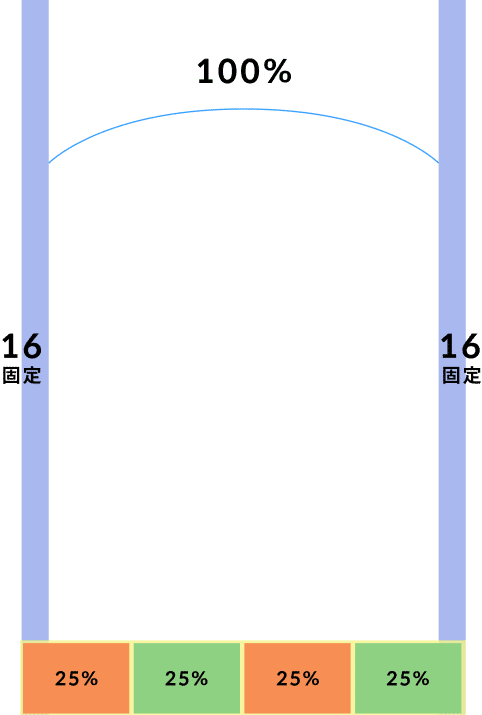
固定幅か%かを常に意識する

固定幅か%か、
不可変か可変か、を常に意識することが大切。
ちなみに、スマホでのタップ範囲は40pxぐらいは確保すること。
画像の書き出し
・2xで書き出す
高解像度に耐えられるように
・アイコンはsvg形式で
実装者への伝え方
プロトタイプを作るか、
メモを残すか、
ミーティングするか。
可能な限りミーティング。
メモは見ていないケースもよくある。
一番分かりやすいのがプロトタイプで、
実際の挙動を示すことが一番早く正確に伝わりやすいのかなと。
この記事が気に入ったらサポートをしてみませんか?
