
【Asprite #02】初心者のドット絵 自動で色のグラデーション! ノート作り。
今回のお題はノートになります。色々と考えないといけないです。。。
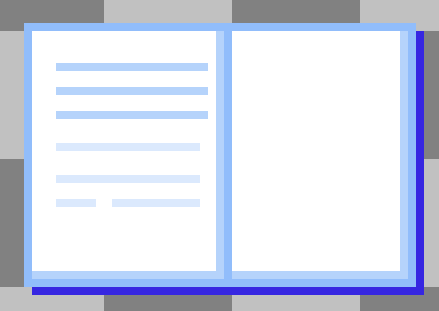
ノートといえば、長方形で左と右が同じ大きさの図になります。
そしして、色をいろいろとつかます。基本的な色をきめてそこから薄くなっている色と濃ゆくなっている色をどうやって作るか?がポインになります。
まずは、カラーパレットの使い方から。
カラーパレットの使い方

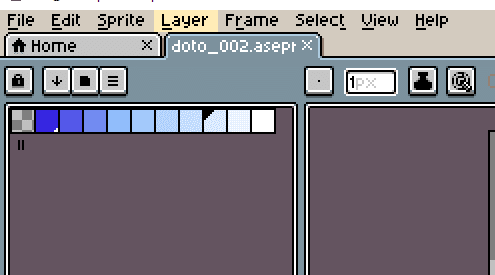
画面左上のカラーパレットがあります。基本的には色を設定して選択して色を変えて・・・と基本的な使い方はなんとなくわかると思います。今回はそんなアナログの使い方ではなく賢い使い方をご紹介します。

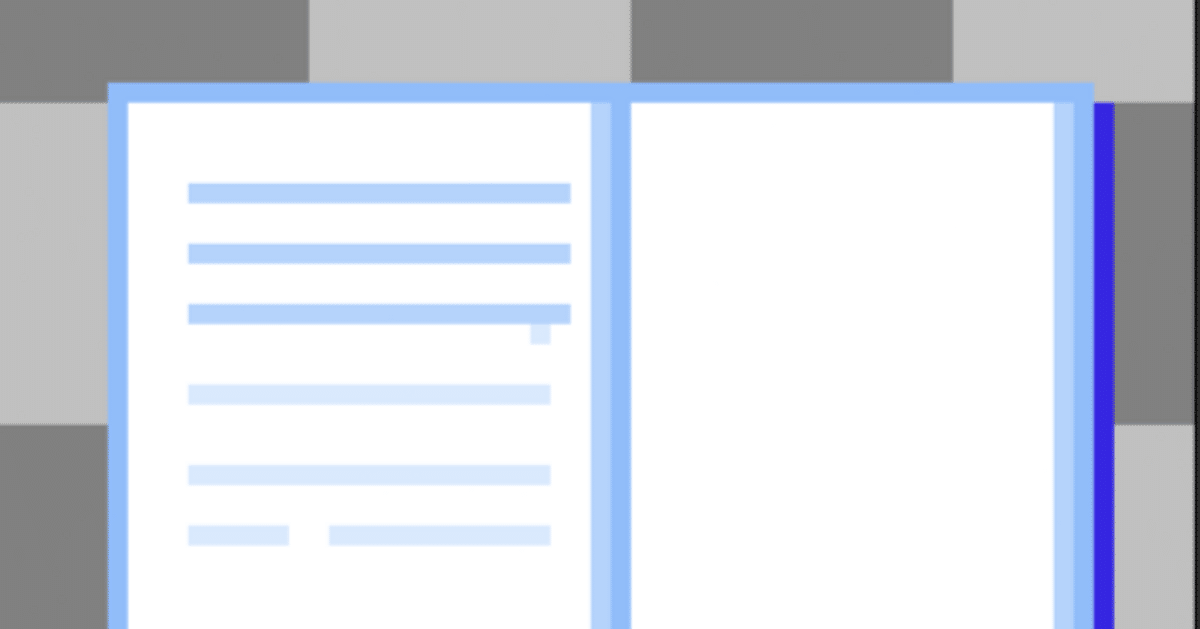
例えばこのような絵を作りたい場合、キーとなる色の青が色々とあります。これをひとつひとつ設定していては時間もかかるし、きれいなグラデーションになりません。どうするのか?
まずは、中心となる色を設定します。
まずはこんな色を設定

なぜ?中途半端なところにキーの色を設定したか?というと
この色を中心としてグラデーションを作るからです。
その前に空のパレットをつくらないとです。

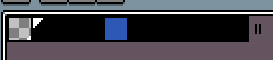
はじめはこんなかんじ。||となっているとこをカーソルでドラックすると

黒の色が増えてきます。ここに色をつけていくのです。
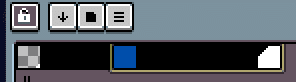
左上の鍵をクリックして開けた状態にしておかないと色を変更することができません。再度キーの色を設定しました。

左にむかうにつれ薄くなるので、一番右は白を設定します。こんな感じ。

この2つを選択して・・・・

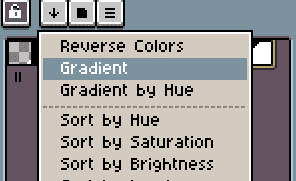
上の↓のメニューから Gradientを選択

あら不思議!!!! 自動でカラーパレットができました!

濃ゆいエリアも同じように端に一番濃ゆい色を設定して Gradientを選択するとできあがります!

次回は本日設定した色をつかって形をつくっていきます。
この記事が気に入ったらサポートをしてみませんか?
