
【Asprite #01】初めてのドット絵学習 日の丸
このコーナーは、「Asprite」というドット絵・ドット絵アニメーション向けのペイントツールの学習コンテンツです。今回のお題は日本丸。
参考文献はこちらの本「ドット絵教室」https://amzn.to/47EWLVp」

やり方は、白い長方形と円を描くこと。
長方形の書き方について
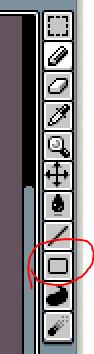
画面の右側にある□のツールで長方形を描くことができます。

画面の右側にある□のツールで長方形を描くことができます。
shift+右クリックで正方形などを描くことができ、右クリックだと自由に四角形を描くことができます。
その前にキャンパスを60☓60で作成します。日の丸は長方形なので
shift+右クリックで固定をして描くことではつくれないです。

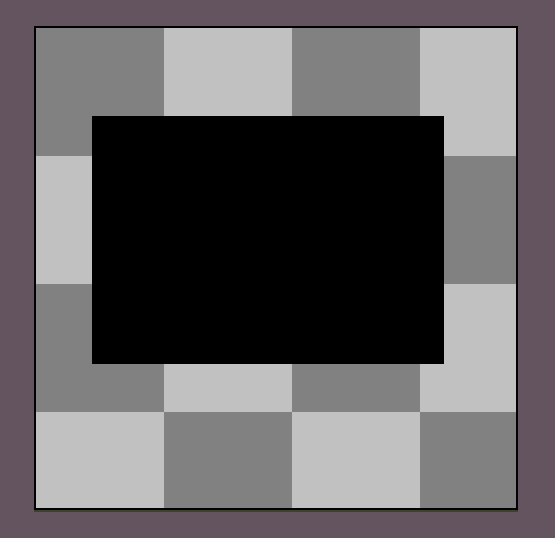
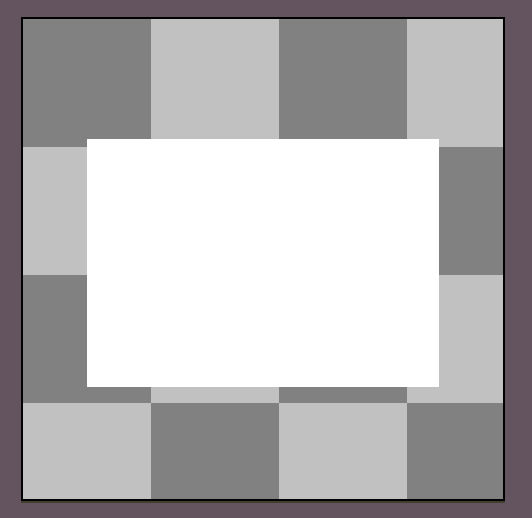
場所はどこでもよいので長方形を描いてみます。
ちょっと左上にずれてますね。。。

そういうときは?
長方形を動かす

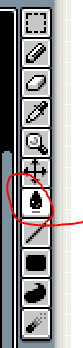
十字のアイコンで画像を動かすことができます。
うまく配置することができました。

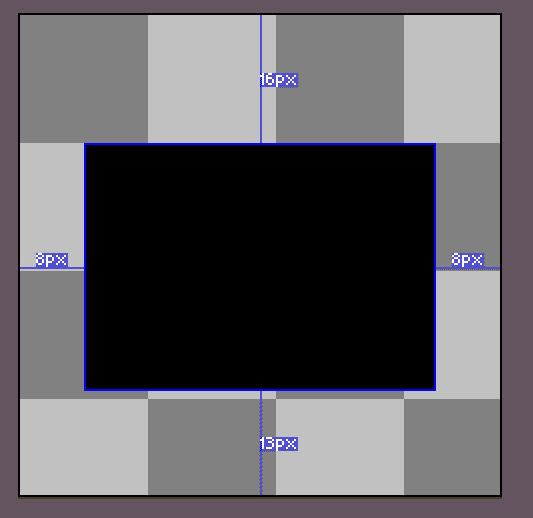
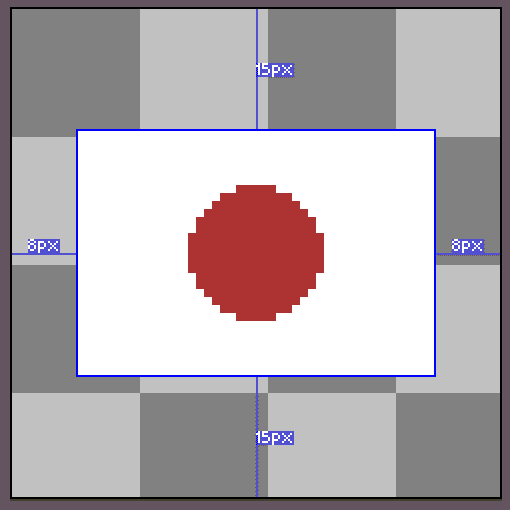
ctrlをおすと下記のように画像と端の長さが表示されます。
横は8pxでぴったり真ん中、上下は上が長いようですので調整

こちらで調整しました。そもそも旗の長方形の比率とかは無視したイメージ長方形になっていますw

そもそも色が黒ではないので、白にします。色を塗りつぶすときは?

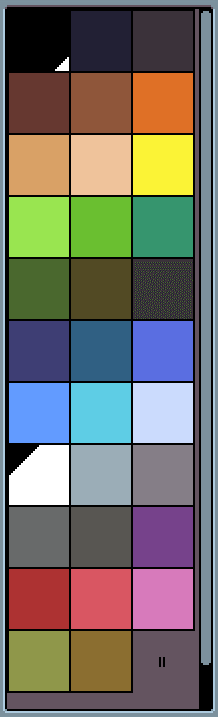
水滴のようなアイコンを選択して、左側にある色パレットから白を選んでクリックすると

無事、白色になりました。

円を描く
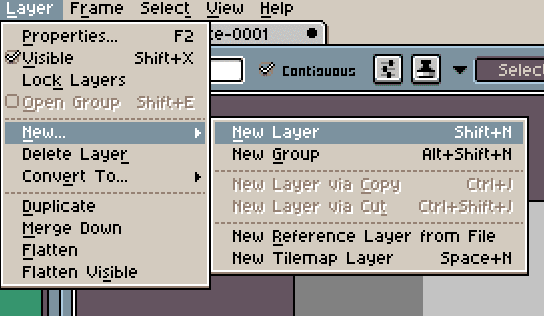
円を描く前にレイヤーを足します。白の上に円を描くと白が消えてしまうからです。レイヤーの増やし方は、メニューのところか Shift+Nでできます。

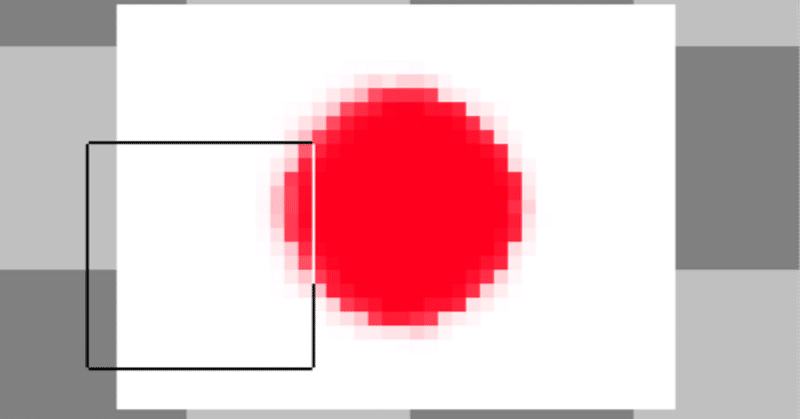
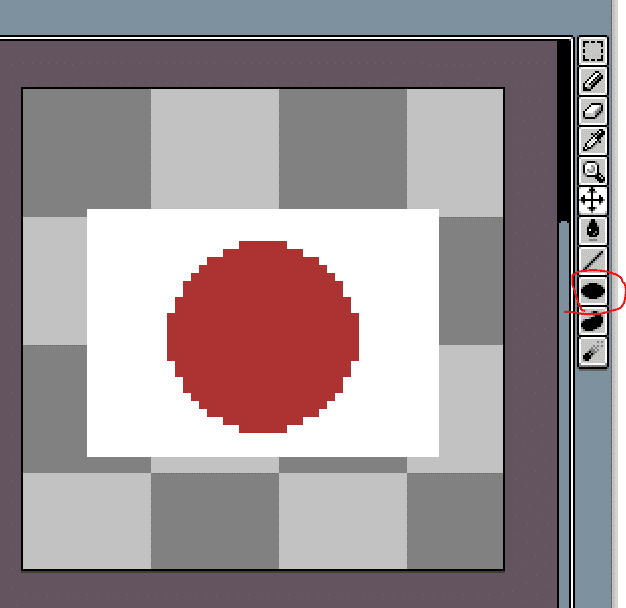
右の円ツールを選択して円を描きます。

こちらもまずは適当に円を描いて移動ツールで移動でやればよいかと思います。これはちょっと円が大きかったですね。小さくしてみましたが、、、、。微妙なバランスですね。

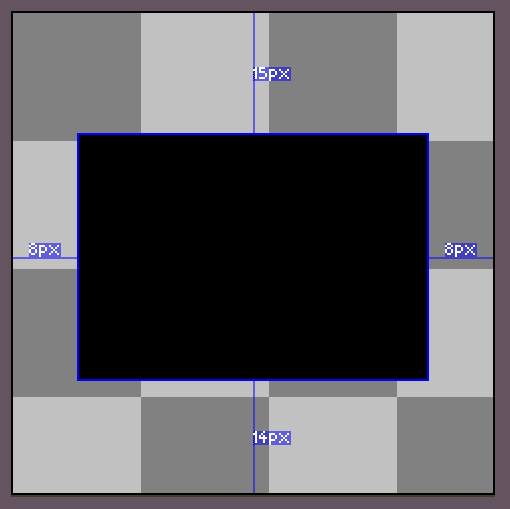
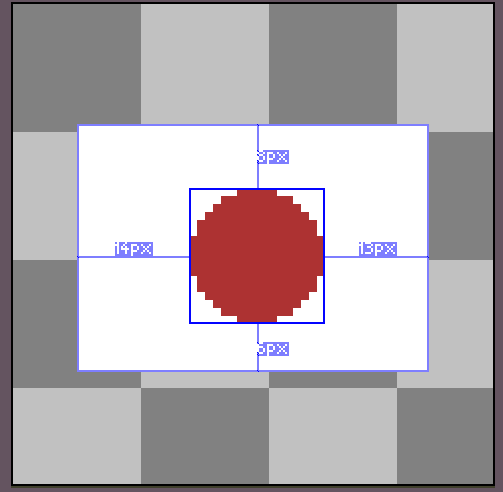
上は8、下は6なので、7,7で調整できますが、横が14、13なので左の背景白を長くするのがよいかもですが、端とのサイズは同じでしたのでサイズも見直す必要がでてきました。長方形は単純に線ツールで増やしました。
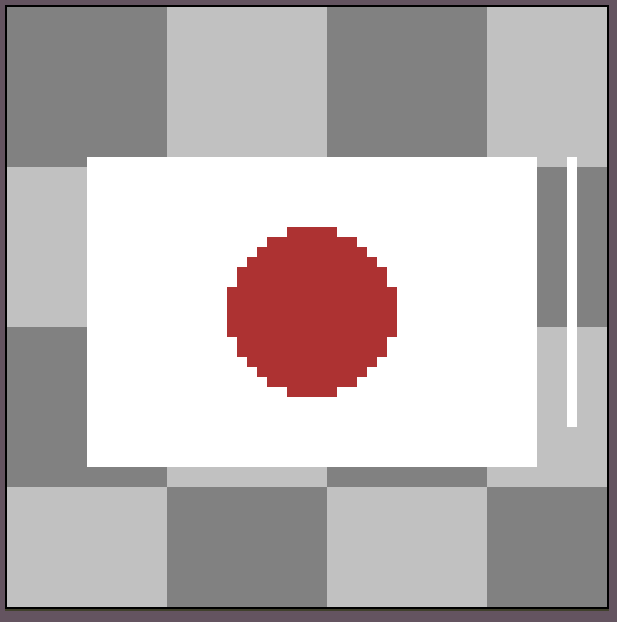
2点間の線をひいてくれます。Shiftをおすとまっすぐに引けます。

画像はなんとかできましたが、画像サイズ自体がアンバランスです。

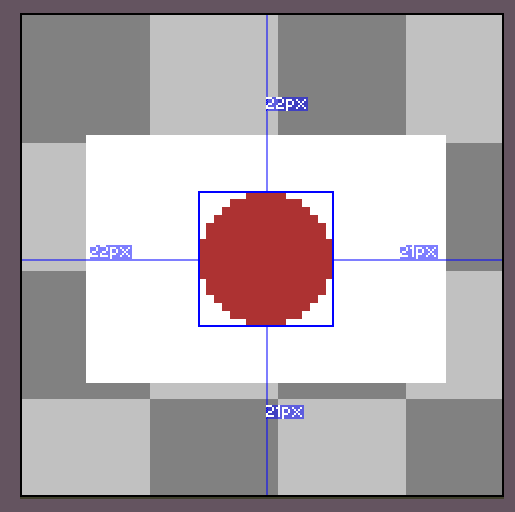
サイズの下、右を1px増やせばきれいになりそうですね。
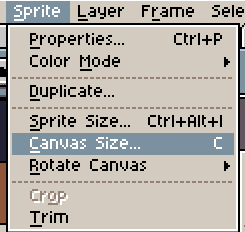
メニューからキャンバスサイズを選択すると画像サイズを変更することができます。


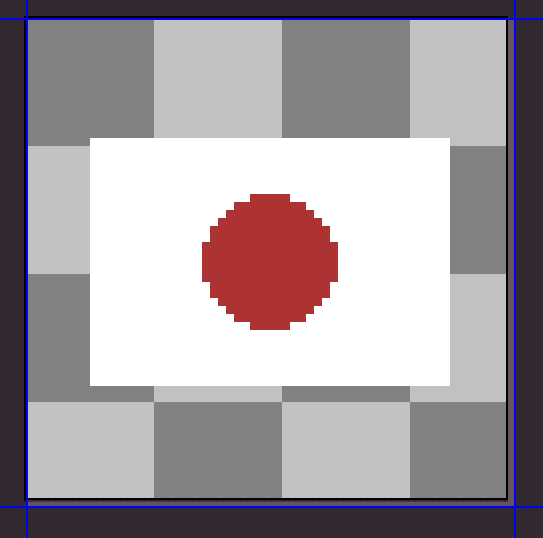
端の青い部分を右と下に移動させることでサイズを大きくするこができます。
これで画像サイズもきれいに調整できました!

でもアイコンとしてつかうには空白部分はじゃまですね。。
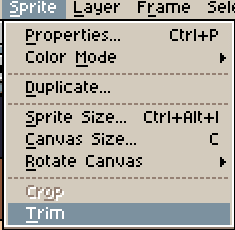
メニューからトリムを選択すると。。

あら不思議、空白部分を削ってくれて日の丸の完成です。

この記事が気に入ったらサポートをしてみませんか?
