
デザインカンプ配布【コーディング練習】【2020年第3弾】
3回目となります、デザインカンプの配布です。
今回は、結構簡単なものにしておきました。
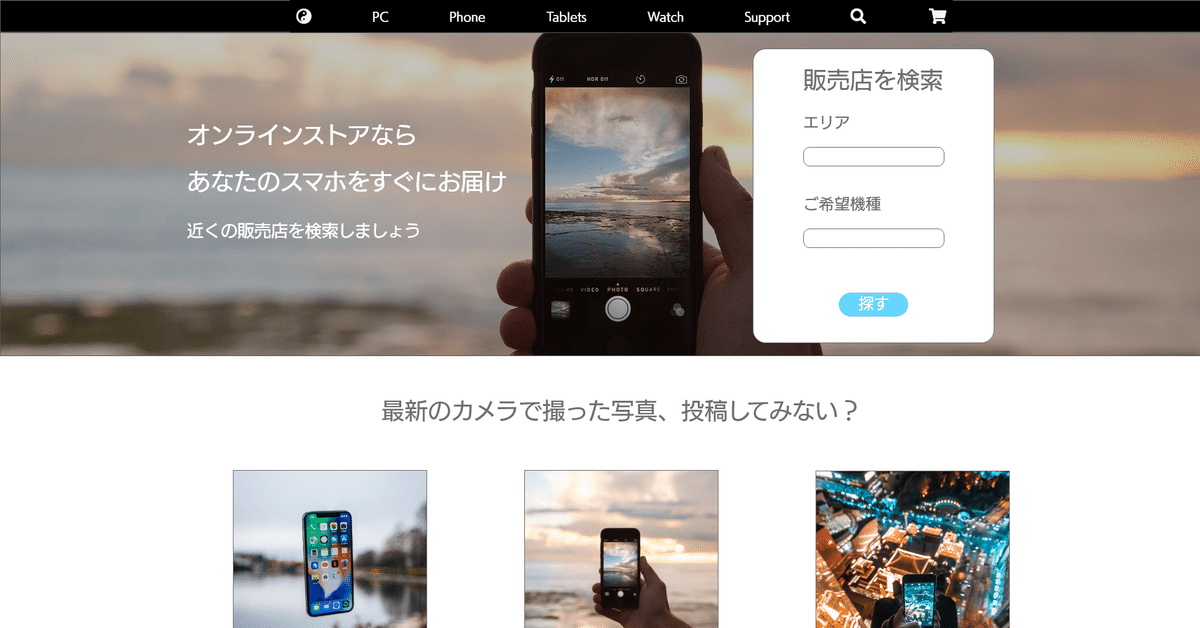
appleのiphoneのページを参考に、簡単にしたデザインです。
デザイン

こんなかんじです。
割と見やすい形にしました。
配布ファイル
配布ファイルですが、今回はpsdとaiファイルもつけます。
スマホ表示はないですが、自分が見やすいようにやると良いと思います。
正しい変換の仕方がわかりましたので、大丈夫だと思います。
xdファイル
xd共有URL
psdファイル
aiファイル
PerfectPixel用のpng画像
readmeファイル
画像
です。
共有URLもあるので、adobe製品もってなくても大丈夫です!
価格
300円です。
必要スキル
特にないと思います。progateが終わっている方であれば、難なくできます。
簡単なものしか取り入れていないので、いかに早くできるか試すのもアリです。
iphoneの色を変更する部分がありますが、この部分は素材とjQueryだけで完結するので簡単だと思います。
デザイン確認 スマホ表示確認
完全無料で行います。連絡先は下に載せます!
ここから有料です。
ここから先は
129字
/
1ファイル
¥ 300
この記事が気に入ったらサポートをしてみませんか?
