LINEスタンプの作り方、のようなもの
こんにちは。森もり子です。
2月4日に『それはそれとして』というタイトルのLINEスタンプを発売しました。

http://line.me/S/sticker/1033963
『返事をくれない彼氏を追い込むスタンプ』やその彼氏版を作ってきて、どうせなら自分がどうやってLINEスタンプを作っているかをしっかりと書いておきたいと思っていました。
ということで、この『それはそれとして』については作り方をここに載せることを前提に作りました。遅くなりましたが、どんな作り方をしたか書いておきます。
ソフトの使い方などではなく、何を考えながら作ったかが中心なので、そこらへんは期待しないでください。決してヒットしたスタンプではありませんし、参考になるか分かりませんが、こういう作り方をしている人もいるのねえという感じで見て頂ければ幸いです。
以下の様な手順で作ります。
■コンセプトを考える
個人的にはLINEスタンプでは、コミュニケーションツールとして面白い使い方が出来るものを作りたいと思っています。
ということで、過去のトークを振り返って、「こういうときどんなスタンプがあったら良かったか」とか「この発言ってスタンプだったらもっと面白く伝わるんじゃないのか」とかを考えました。
その結果、会話の中で話をそらしたい瞬間ってあるよなあ、と思いまして、まあそんな感じの作ってみるか、と。「話をそらすスタンプ」…うん、悪くないんじゃない?みたいな感じで。
ここはまだ頭で考えている段階なので、「とりあえずスタンプっぽいイラスト」をいくつか描いてみてスタンプとして面白くなるか確かめてみることにしました。
■ちょっと落書きしてみる
ということで、描いてみました。

こんな感じの話をそらすスタンプがあれば面白いなあってのをただただ描いてみます。出来るだけ自由に描きました。LINEスタンプは審査があるので、ある程度抑えた表現が求められますが、ここでは自由に描きます。
ここで何か新たに面白い表現が出てくれば、それに合わせてスタンプのコンセプトを変えていいと思います。が、今回は「それより〇〇」という形で話を逸らすのが、なかなか面白いじゃねえかと自分でウケてしまったので変えませんでした。
無地ルーズリーフを折って作った16マスが一気に埋まりました。うん、40個いけそう!と思えたので、このコンセプトでスタンプを作ります。
■40個、ネタを考える
ここからはとにかく40個考えるだけです。で、ここでまさかのエクセルを使います。

こうです。
はい、説明します。
まず1〜40まで番号を振った表を作ります。そして4つずつに区切ります。黄色く塗られているところですね。
これはスタンプストアに並ぶとき、

そしてトーク画面でスタンプを選択するとき、

見てのとおりスタンプが4つずつに区切られて表示されるからです。
この並びというのは重要だと思っています。スタンプに興味を持ってストアを見た人が最初に目にするところですし、スタンプを使ってくれるひとは毎日目にするところなわけで。分かりやすく使いやすいスタンプになるよう気をつけたいなあ、と。
このスタンプの場合、「それより〇〇」「そんなことより△△」というような王道の話の逸し方をするスタンプは、基本的には同じ行に4つまとめています。スタンプストアでは奇数行に並ぶように、スタンプ選択画面では上の方に並ぶようにしています。エクセルの表で言う黄色部分は大体「それより〇〇」パターンですね。
その他の部分はワンパターンにならないように、色んな話の逸し方を考えてみました。
また、このスタンプは性質上文字つきのものが殆どですが、私が出している他のスタンプの統計を見る限り、文字付きのスタンプに比べ文字付きでないスタンプは使用頻度が高いので、文字のないものも入れました。エクセル表での「23の馬鹿にした驚き顔」や「29耳を抑える」などですね。
この段階で、リジェクト対象になる表現かどうかを考えて埋めていきました。考え過ぎかもしれませんが、最初の落書きで「エロい野菜」だったものを「セクシー」に変えたりしています。
この段階ではイラストには描きませんが、どんな絵にするかは頭の中でイメージはしておきます。
■実際にスタンプを作る
ということでスタンプをつくります。これはエクセルの表通りに、ただ作るだけです。
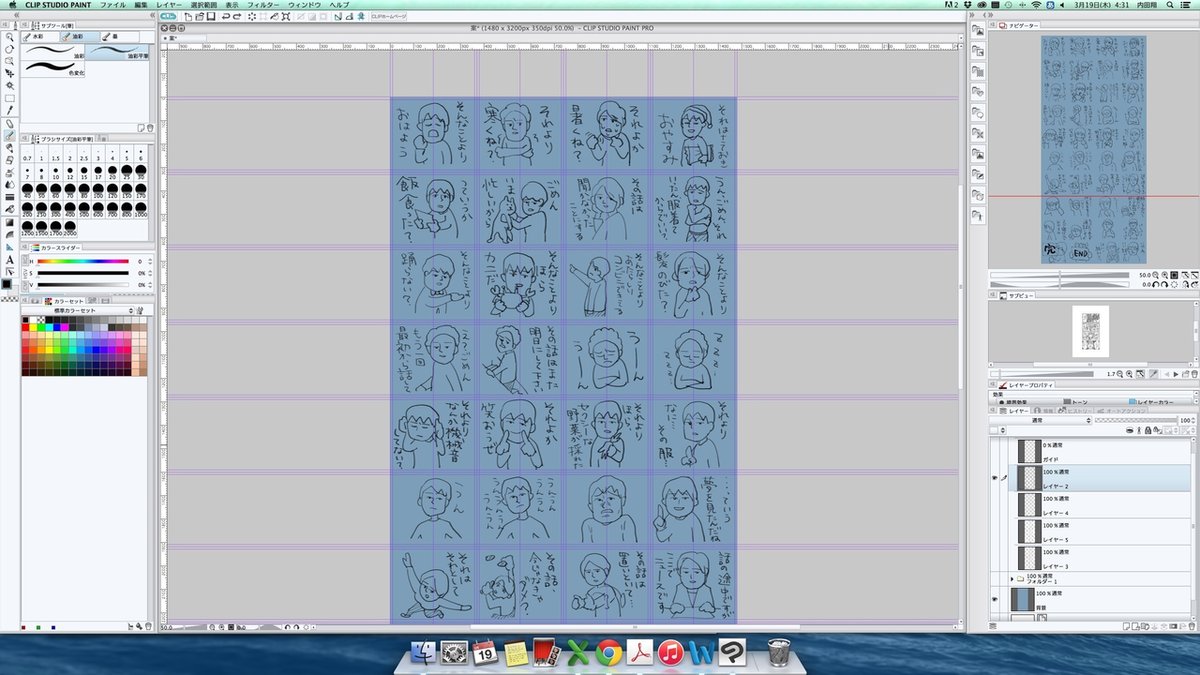
使用ソフトはCLIP STUDIO PAINTです。ストアの並びを意識できるように4×10のマスを作り、1つずつ描いていきます。

これが

こうで

こうです。
で、ここからphotoshopを使ったり、なんやかんや調整して、さっさと登録します。
■待つ
審査に通るのを待ちます。このスタンプは3,4ヶ月くらい待ったと思います。通ったよ〜というメールが来るのをひたすら待ちましょう。
■告知の画像を作る
待っている間に告知用の画像でも作ってきましょう。
以前の『もっと私にかまってよ!』ではこんな感じのものを作りました↓

コンセプトが伝わりやすいイラストを中心に、大きさを変えたスタンプを配置してキャラクターの動きが分かるようにしてみました。
ですが、今回の『それはそれとして』は「キャラクターの動き」より「スタンプの内容と使用シーン」が分かるように告知することが重要だと思います。そこですべてのスタンプを均一に並べ、どんな使い方をすればいいか提案できるようにしましょう。
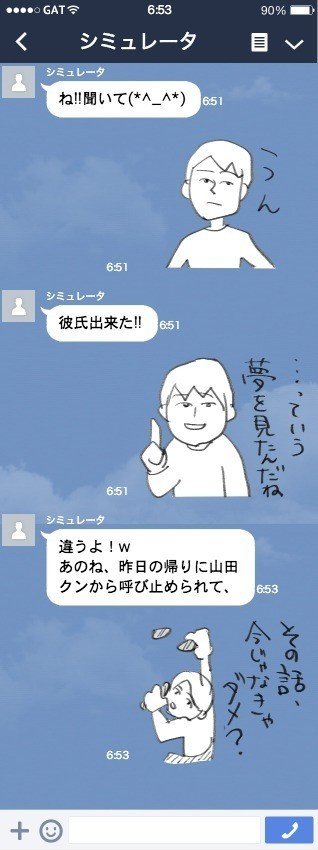
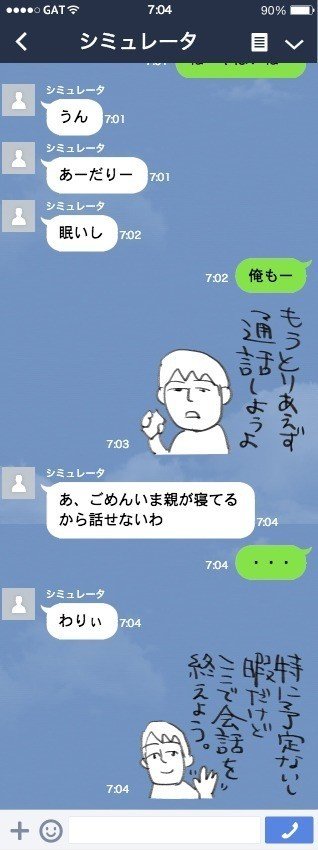
てな訳で、告知ツイート用にすべてのスタンプが整然と並んでいる告知画像とスタンプを使った会話のスクリーンショットを作っておきましょう。

↑ちょっこれはとサイズを間違えたかもしれません…

↑答えるのが面倒なとき

↑話を聞くのが面倒なとき

↑ダラダラした会話を終わらせたいとき
と、スクショで異なる使い方を提案してみました。
因みに、スクリーンショットはLINEスタンプシュミレーターを使用させていただきました。
そしてまたひたすら待ちます。
■販売開始です
「販売開始だよ〜!」とメールが来たら喜びましょう。
やったー!といいながら、以前の告知画像を使って、ツイートします。
(↑よろしければRTお願いいたします。)
あとは売れたらいいなあと思いながら生きるだけです…。
■まとめ
と、いうことでまとめてみました。
ここまで読んで頂き、ありがとうございます。
やり方は人それぞれです。でもLINEスタンプを作るのは結構楽しいので、是非やってみてください。
もし興味がございましたら、『それはそれとして』買って下さいね。http://line.me/S/sticker/1033963
サポートいただけると、美味しいものを食べてより良いものを作ります。
