
Illustratorで波線と波状の図形を作るには?
#Illustrator #波線 #パスの変形 #ジグザグ #パスファインダー
Illustratorでの波線と波状の図形の作り方(波線編)
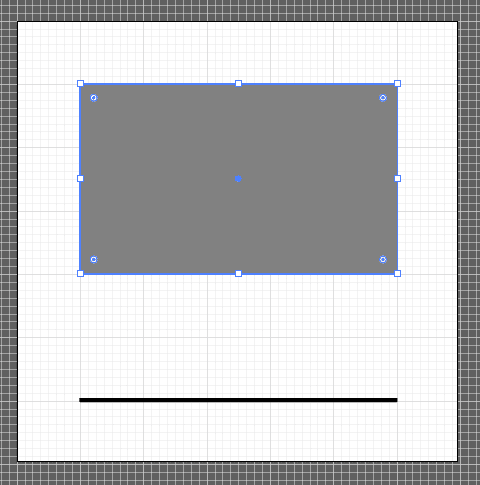
1.長方形ツールで長方形、直線ツールで直線を描画します。


2.直線を選択し、効果>パスの変形>ジグザグ。

3.数値を調整。「滑らかに」で曲線、「直線的に」ジグザグの線になります。

【ここで問題点】効果>パスの変形>ジグザグは長方形でも適用できるが、しかし...
長方形にも同様の効果を適用することができます。

しかし4辺全部に効果がかかってしまい、現実には下辺だけを波状にしたいようなことの方が多いのではないでしょうか?
Illustratorでの波線と波状の図形の作り方(波状の図形編)
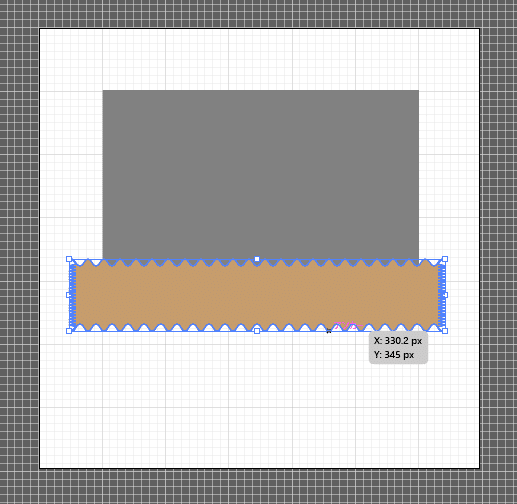
1.新たにもう1つ長方形を作ります。

2.効果>パスの変形>ジグザグ。

3.オブジェクト>透明部分を分割・統合。

4.2つの図形を重ねます。

5.2つの図形を選択し、パスファインダーの前面オブジェクトで型抜き。

6.長方形の下辺だけが波状に切り抜かれました。

この記事が気に入ったらサポートをしてみませんか?
