
簡単!moovy動画を自社の採用サイトに組み込む方法
■動画を組み込むメリット
採用サイトに動画を組み込んでいただくことで、掲載企業様からは以下のようなお声をいただいております。
・組み込み前後でPV数が1.4倍向上した
・ユーザーの滞在時間が1.7倍になった
・「動画を見た」という応募者が増えた(応募者のうち75%)
・スカウトメールに「30秒で分かる事業内容」とURLを盛り込む事で返信率1.6倍へ

■動画を組み込む方法
組み込む方法は簡単2ステップとなります
①動画iframeコード*をコピー
②HTMLにペーストし、ファイルをアップロード
moovyサービスであれば、moovy管理画面より動画iframeコードをコピーできます。
具体的な手順を以下で解説します。
※環境によって手順は異なりますので、自社HPの環境を予めご確認ください。
【STEP1】 動画iframeのコードをコピー
*moovy+ サービスの場合
動画納品後、貴社の営業担当から動画iframeコードをご提供したします。
*moovy サービスの場合
moovyの管理画面より、[動画管理] → [動画一覧]→[コードを表示]で動画iframeのコードをコピーします。
組み込むサムネイルは左右2種類のデザインを選択していただけます。

なお、ここからは自社のホームページがどのようなツールで構築されているかにより手順が変わります。
【STEP2】 (WordPress投稿機能の場合)コードをWordPressの投稿画面に貼り付け

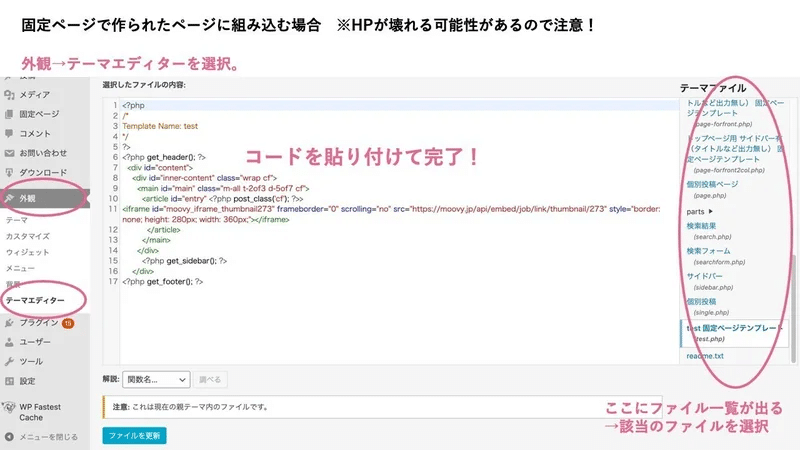
【STEP2】 (WordPress固定ページの場合)コードをWordPressのHTML部分に貼り付け
⚠️以下の手順は一定のWordPressに関する知識、HTMLに関する知識が必要です。編集の際は十分注意して行ってください。
[WordPress管理画面]→[外観]→[対象のファイルを選択]

【STEP2】 (Notionの場合)Notionのページで、コードを貼り付け
コピーしたコードをNotionのページで、/embedなどのコマンドで「埋め込み」を選択し、「URLを貼り付けてください」のエリアにコピーした埋め込みコードをそのまま貼り付けます。

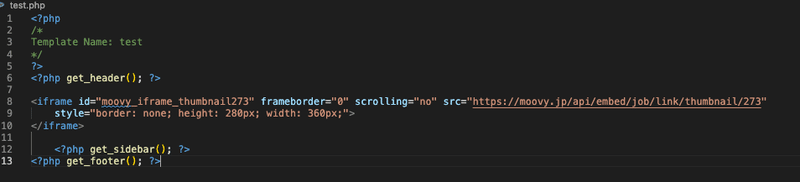
【STEP2】 (それ以外の場合)エディタで対象ファイルを開き、コードを貼り付けてアップロード
例えば、Visual Studio Code のようなエディタで、HTMLファイルなどを作成している場合は対象となるファイルにコードを貼り付けます。

そのファイルをFTPファイル交換ソフト(FileZillaやCyberduckなど)を使い、ファイルをサーバーにアップロードして完了!
動画を自社サイトに組み込むことにより、閲覧数アップや応募率の向上が見込めます。手軽に組み込めますので、ぜひチャレンジしてみてください。
手順が分からない・不安などお困り事がありましたら、お気軽にお問い合わせください。当社が代理で組み込みの対応をさせていただくことも可能です。
また、動画制作を追加で行なっておりますので遠慮なくお問い合わせください!それでは、今後ともどうぞ宜しくお願いします。
この記事が気に入ったらサポートをしてみませんか?
