
MMDモデルのテクスチャ差し替えのやり方(GIMPで画像作成、PMXEで画像差し替え)
このnote記事は作業メモです。
成功例等を探したい場合は「逆引きリンク」参照ください!
ハイこんにちはもにゃでっす(*'▽')ノ
MMDモデルで、テクスチャ画像を差し替えてOKですよ!ていうモデルさんありますね。私のモデルもそうなんですが、色とか文字とか顔とか(えw)変えたい場合はご自由に変えて下さい~!
―――な訳ですが、「やり方わからんよ(>◇<;)」ていうお声があったのでここに解説してみようと思います!
MYモデルでも良いのですが、今回は【ガンガゼ様作、ライブ応援用うちわ】をお借りして作業したいと思います(*´艸`*)❤
これでマキちゃん応援うちわを作るのだ!!
(1)リドミ確認!
さてここで大事な事です!必ずモデルさんの規約を読みましょう! 「readme」と書かれたテキスト(りどみ読んでね!とかの場合もある)が同梱されているので(または規約が書かれたサイトアドレスやブログ等のリンク)、それを絶対に読む事!大事!
リドミを拝見すると、ガンガゼ様のうちわはテクスチャの変更がOKですね!それどころか差し替え画像を作る様にガイドになる展開図も入れて下さっている!なんてありがたいヾ(*´∀`*)ノ
是非使わせて頂きましょう~!
(2)画像ソフトを用意する
みなさんお絵かきソフトは何を使ってますでしょうか?
わたしはもう、ん十年フォトショユーザーなのですが(古いバージョンをずっと使ってるよw)、皆さんそれぞれ使いやすいソフトがあるかと思います。
今回の解説は、フリーソフト【GIMP】さんでやろうと思います。
窓の杜さんでDLするのが一番分かりやすいかな!と思うのでリンクおいときます(*'▽')ノ
GIMPさんは無料で機能もそこそこあって使いやすいので、画像ソフト使った事無いよ!て人も使えると思います・・・多分( ゚Д゚)
あ! DLとインストールの方法はここでは書きません。もし分からない方がいたら下のリンクをどうぞ~!
(3)GIMPを起動し、うちわのUV展開図(ガイド)を開く
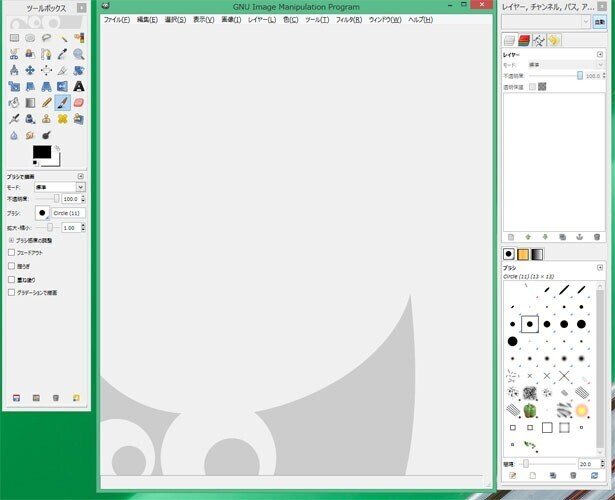
まずGIMPさんを起動(^^)/
私が持ってるヤツだとこんな感じで出てくるんですが、多分バージョン多少違っても同じようなもんだと思う(多分・・・違ったらごめんです)。

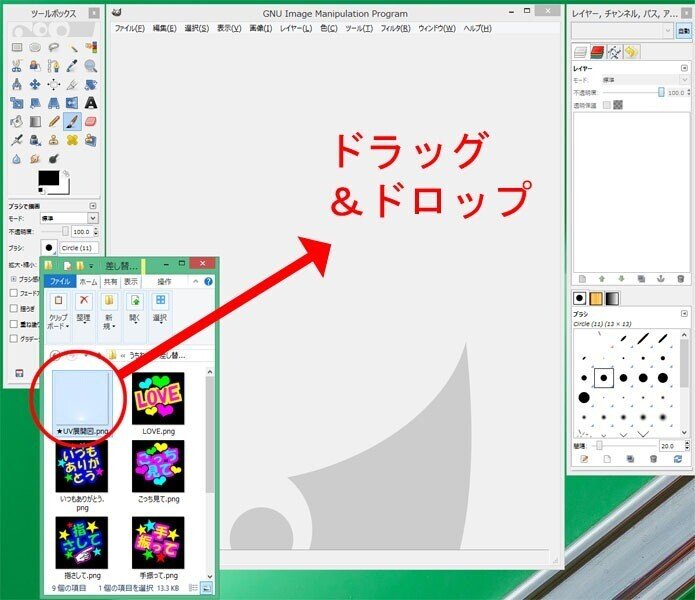
ガンガゼ様うちわフォルダ内「差し替え用テクスチャ」に【★UV展開図】という画像があるのでそれをGIMPにドラッグ&ドロップします(またはメニュー、編集の開くでも呼び出せるよ!)

うちわのUV展開図が出ました!
中央の画像が編集する用紙で、右にそのレイヤーがあります。呼び出したUV展開図は【背景】になってますね。この画像を参考にして、中身を描いていきましょう!

★★追伸★★
レイヤーってなんぞや?
という方は解説読んでみても良いかもしれない! 下のリンクの方がわかりやすく説明してくれてます(*'ω'*)
(4)うちわのベースの色を塗る
さてさて。どんなのを作るか先に分かった方が良いと思うので、完成した私のテクスチャ画像を先に出しますね!
こんなのを作りますヽ(^o^)丿
(即席で作ったヤツなので単純だし色合いちょっと変ですがそれも愛敬!!)

さっそくいってみよ~( ゚Д゚)ノ
まずレイヤーを追加して、そこにうちわのベースの色を塗ります。
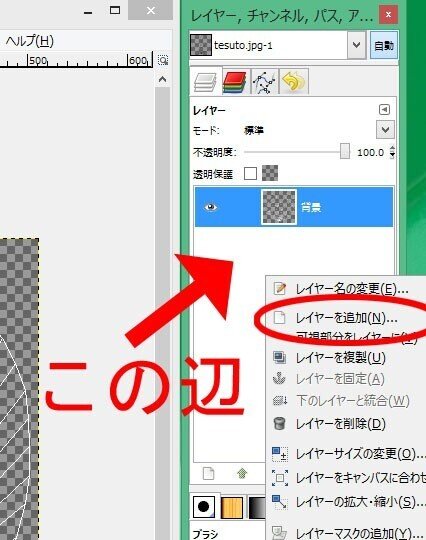
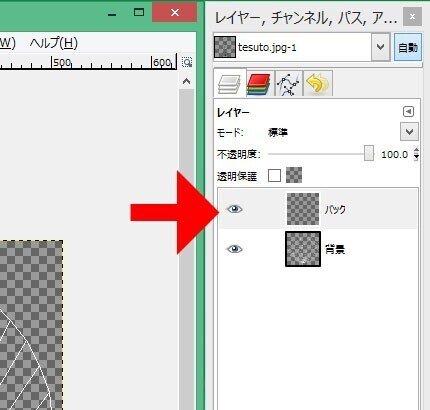
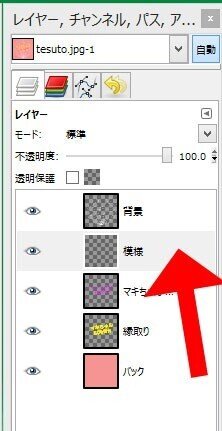
下画像を参照下さい。右上パネルの空いている所を右クリックすると選択がでるので【レイヤーを追加】を選びます

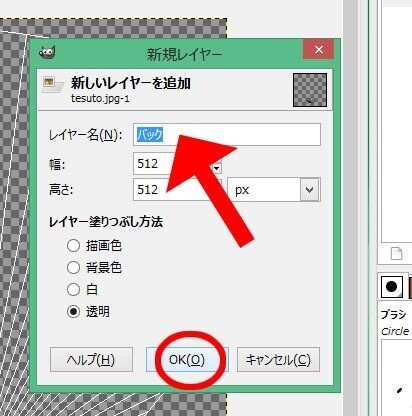
新規レイヤーのウィンドウが出るので、レイヤーの名前を入力しOKします。
今回はバックにしました('ω')ノ

バック用のレイヤーが追加されましたヾ(*´∀`*)ノ

今回バックは、同一の色でドカッと塗りつぶします!
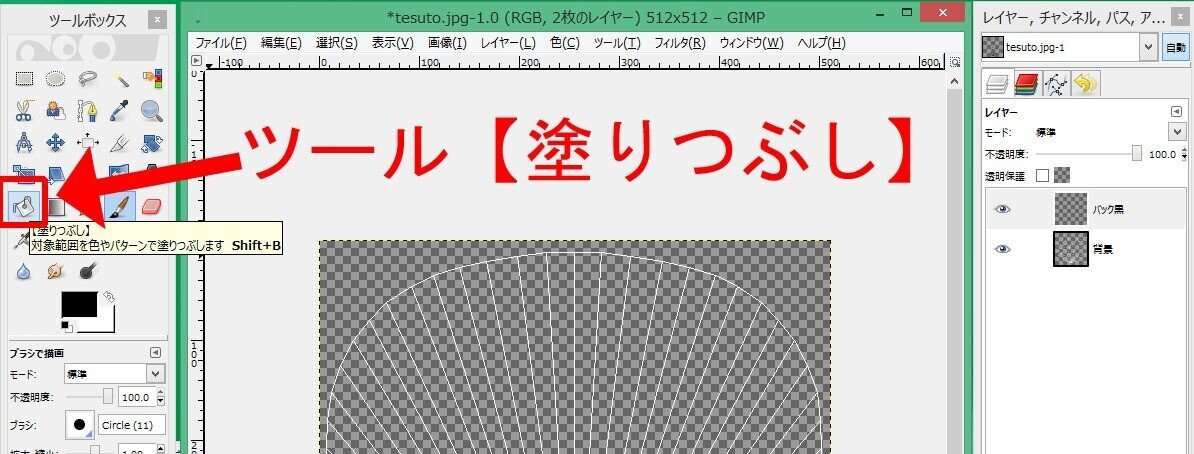
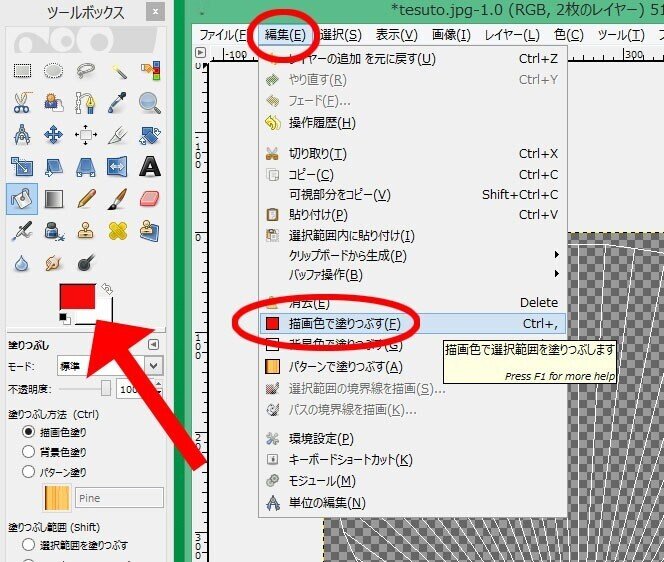
ということで、ツール【塗りつぶし】をクリック!

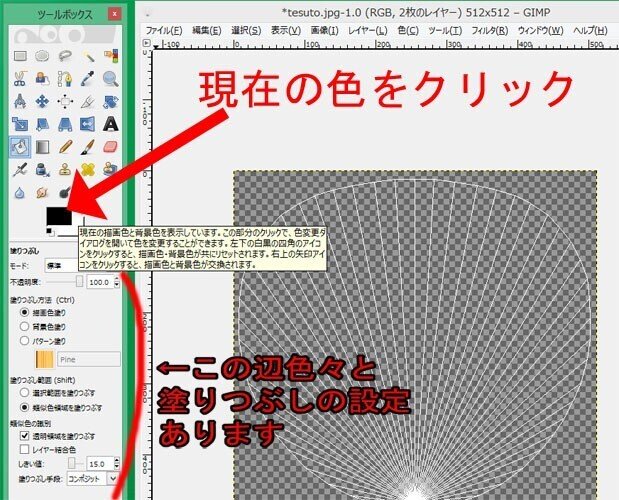
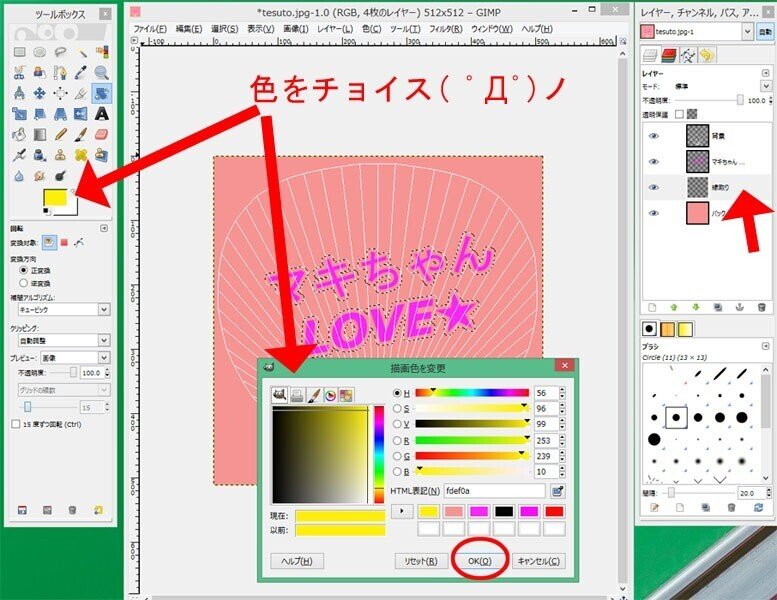
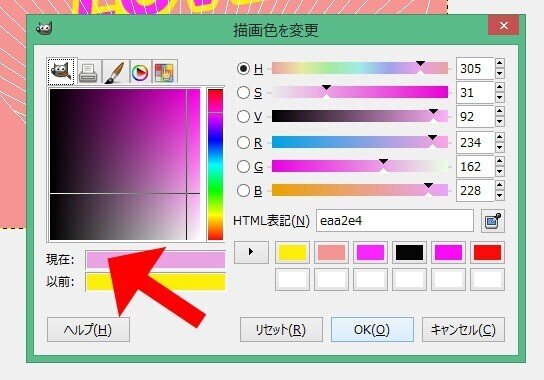
塗りつぶしたいバックの色を決めたいので、下画像の「現在の色のBOX」をクリックします。
(ツールボックスの下に色々と塗りつぶしの設定があるんですが今回はいじらずやります~)

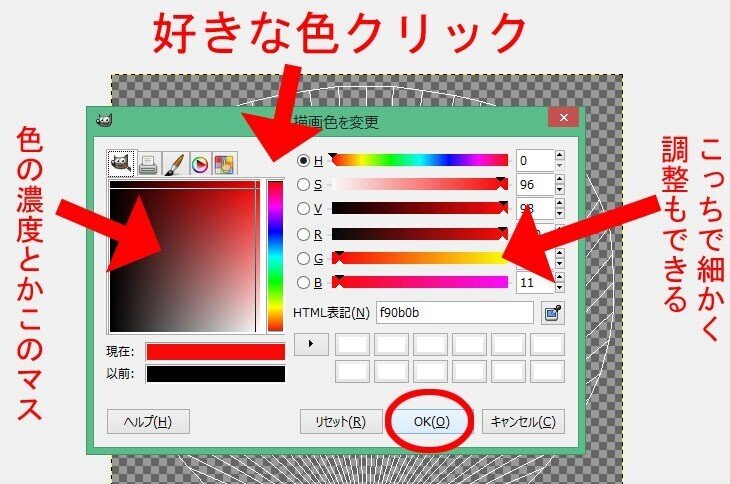
描画色変更のウィンドウが出るので、お好きな色をチョイスしてOK!
見本は分かりやすく「赤」にしてみたヽ(^o^)丿

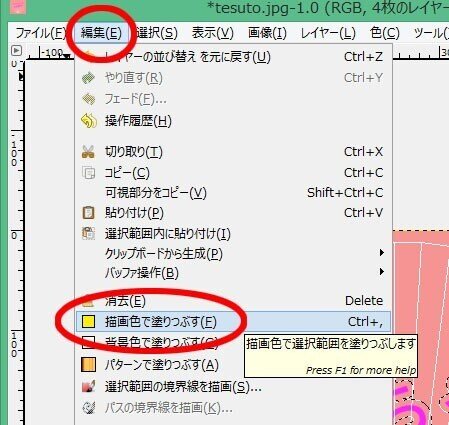
現在の描画色マスが「赤」になってるのを確認して(下画像矢印)、メニュー→編集→描画色で塗りつぶす

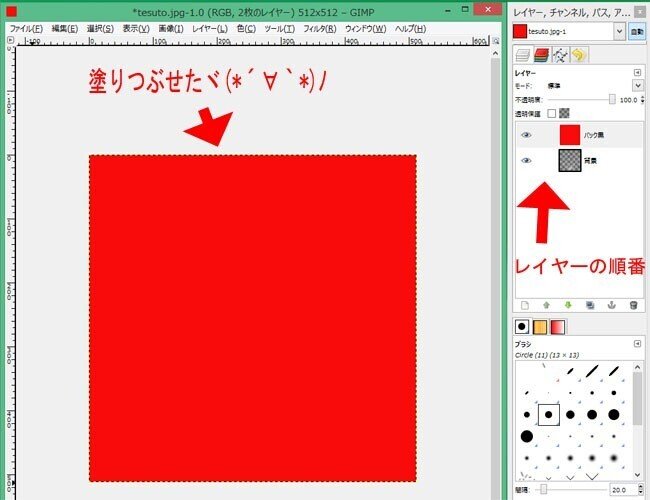
よし!赤で画面塗りつぶし出来たーヾ(*´∀`*)ノ
この時、レイヤーの順番次第で見え方違うのでね・・・今、背景の上のレイヤー「バック」に塗りつぶしたので、背景にあるUV展開図ガイドが見えなくなりましたw (背景レイヤーの上に赤い色紙置いた状態みたいなもんですねw)

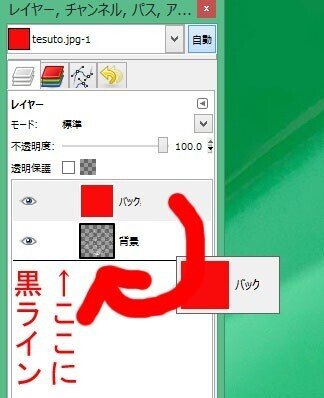
UV展開のガイドが見えないと困るので、この赤バックのレイヤーを、UV展開図ガイドの下に移動させます。
やり方は、レイヤーをドラッグしながら背景の下に持って来ると、黒いラインが出ます。そこに移動するよ!ていうラインですので、そのラインが出たら手を放して下さい( ゚Д゚)ノ

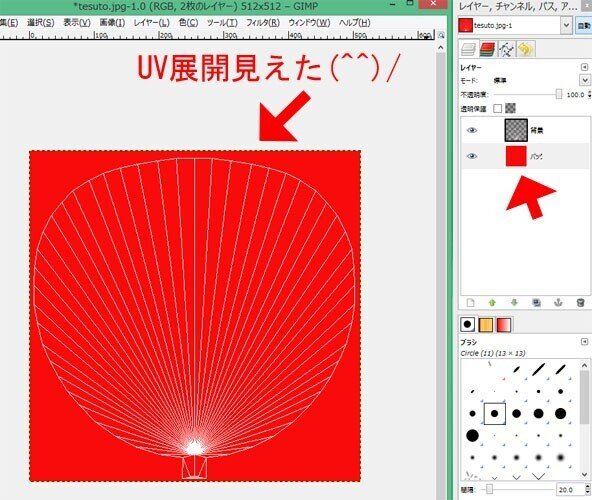
UV展開図が見えたヾ(*´∀`*)ノ
(下の解説画像見えにくいwww)

バックの色はこれで塗れました!
次いってみよー( ゚Д゚)ノ
(5)作業中のデータを保存する
ハイ大事!これは大事ですよ!( ゚Д゚)ノ
GIMPさん結構落ちるので・・・(私はですがw)、作業中の保存大事!
ということで、やり方です。
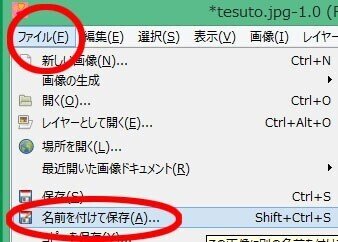
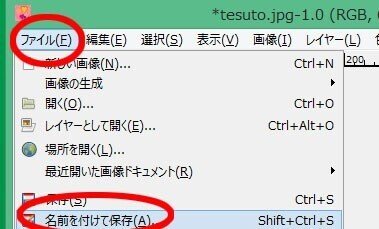
メニューのファイル→名前を付けて保存

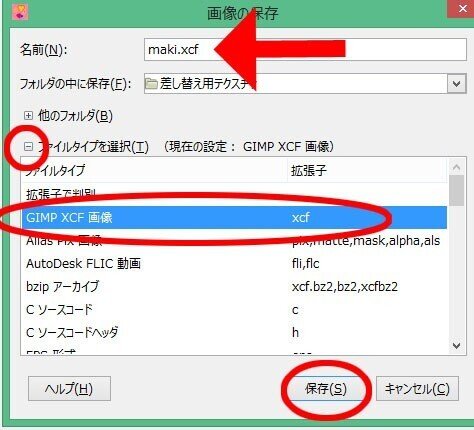
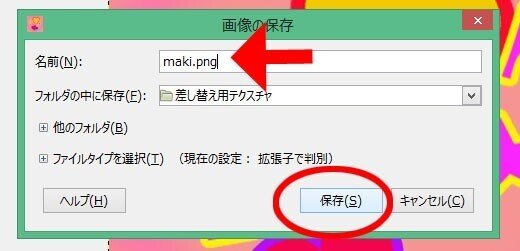
保存ウィンドウが出たら、名前を付けて、ファイルタイプを選択+のところを押す。
その中の「GIMP XCF画像」を選びます。これがGIMPのファイル保存形式で、これで保存すればレイヤー設定毎保存できます。
選んだら、保存ボタン。(フォルダの保存先も分かりやすい様に変えてね!)

画像は小まめに保存しましょう~(*^▽^*)
(6)テキストで文字を入れる
さて次は文字入れです!
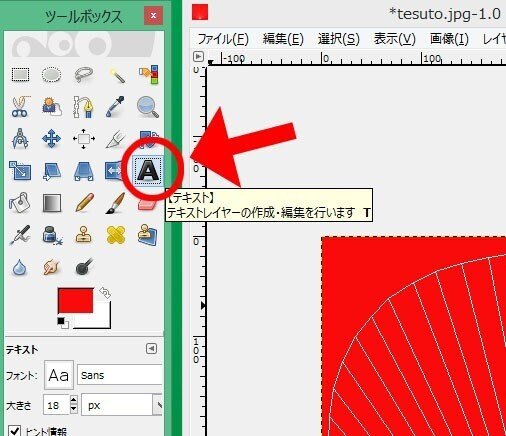
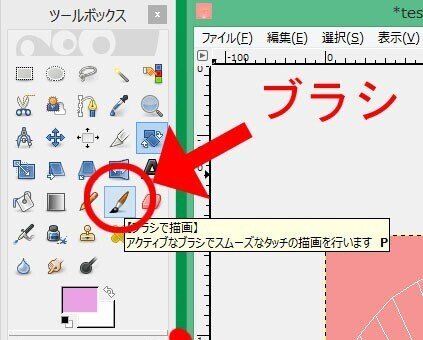
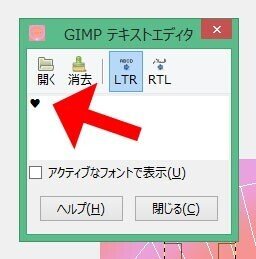
文字を入れるのはツール【テキスト】を使います。下画像の「テキスト」ボタンをクリック!

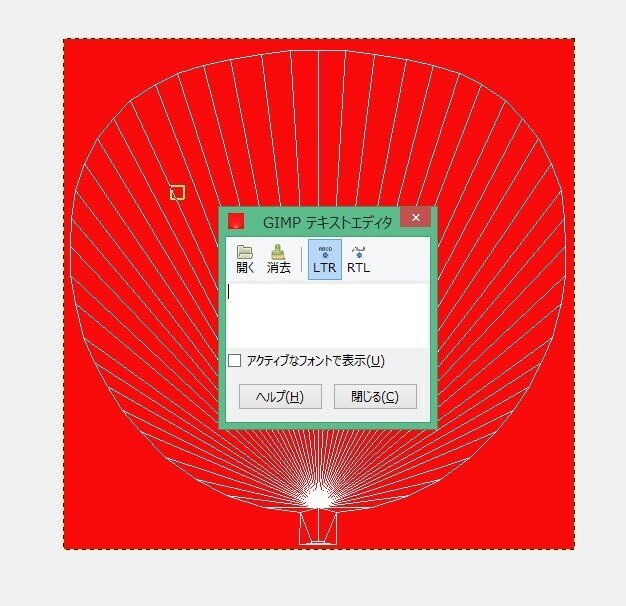
画面をクリックすると、テキストを入力するボックスが出てきますので、そこに入れたい文字を入力します(*'ω'*)
★★追記★★
テキストエディタを出すのは、テキストを入れたい場所(画面)をクリックですー!これをしないと出てこないのですご注意をー!

マキちゃんLOVE★ っとヾ(*´∀`*)ノ

Σ( ゚Д゚)ハッ!しまった!色が赤のままなのでバックに溶け込んで文字がわからん!
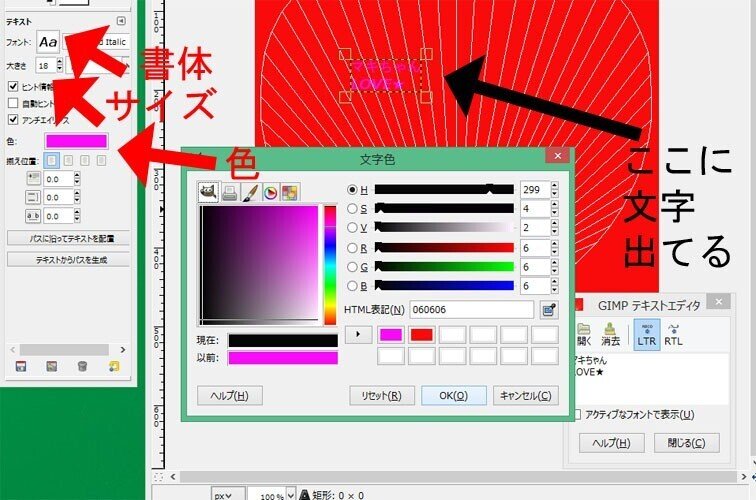
てことで、色を変更。ついでに書体とサイズも変更です!!
ツールボックス下にテキストの仕様を変更する所があるのでそちらから。(下画像参照)

ピンクでも見えないわ!!( ゚Д゚)
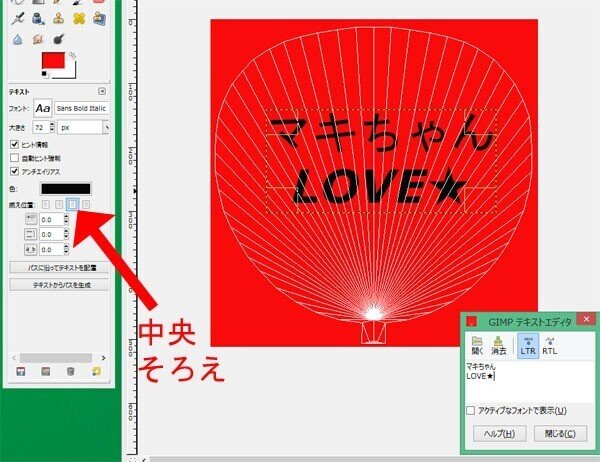
とりあえず書体とサイズを確認したいので色は「黒」にして、文字の配置を中央揃えにしました・・・(なんでか別の推し色になったなwww)
文字を置く位置は、画面の文字のところをドラッグすると移動します。
書体とサイズ、配置が決まったら―――

色をちゃんと変更しますよ!
バックの色も変更しました(*'ω'*)ノ
マキちゃんなのでね!ピンクで!

(7)文字を回転させる
文字が真正面より、ちょっと斜めってた方が良いかな(*'▽')
と思うので、文字を回転させてみようと思います。
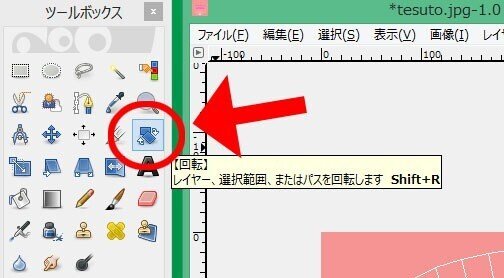
ツールボックスの「回転」ボタンをクリック!

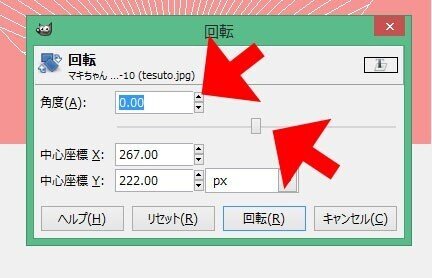
回転のウィンドウが出ますので、角度を数値入力するか、その下のバーを動かして角度を決めて、決まったら下の「回転」ボタンを押します。

こんな感じでいいかな~ヽ(^o^)丿

(8)文字の縁取りをする
このままだと文字が目立たないので、文字の縁取りをしたいと思います!
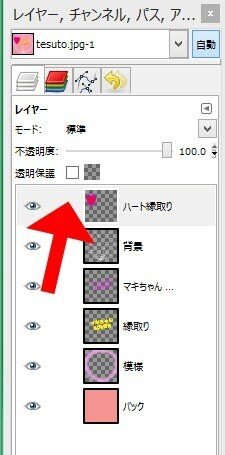
縁取りをする為に、文字のみを選択した状態を作り出したい。
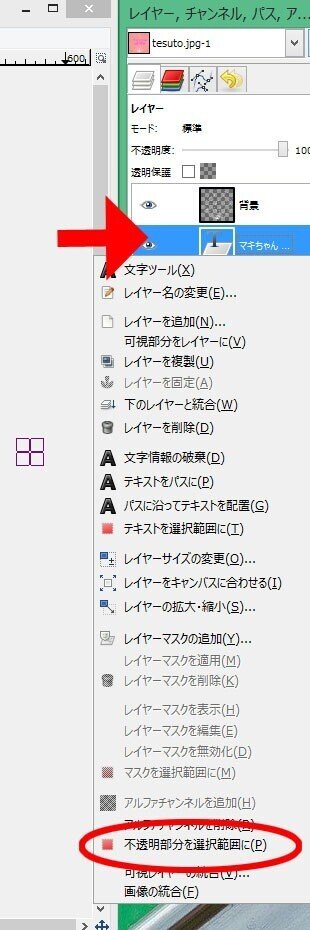
そんな訳で、テキストレイヤーを右クリック→不透明部分を選択範囲に、をします!

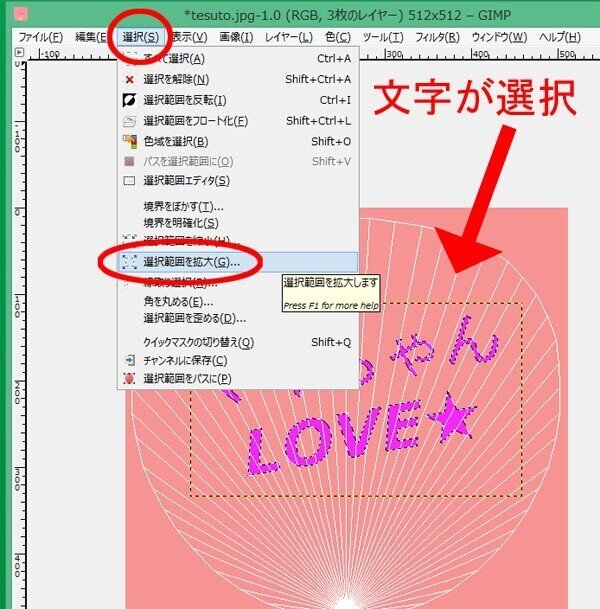
そうすると、下図のように文字が選択されます。
そしたらメニューの選択→選択範囲を拡大

どのくらい拡大する~?と拡大ウィンドウさんが出てくれるので、今回は「6」ピクセルでOKしました('ω')

すると、文字の周りに縁取りの隙間が出来ました!
もっと太い縁取りにしたいなら、数字をやり直してね★(^^)/

次は、この縁取り範囲に色を入れるので、その為のレイヤーを作るよ!
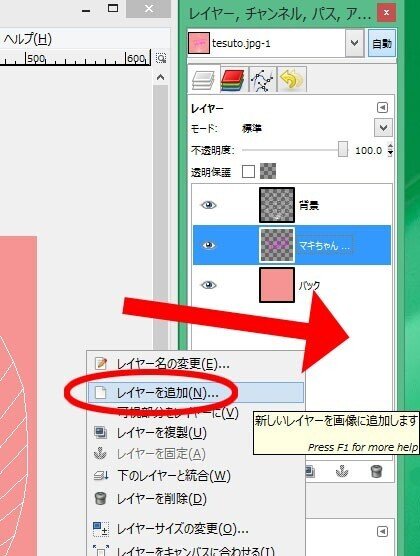
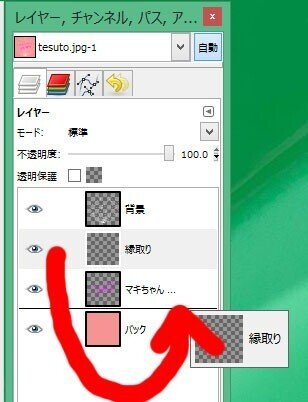
レイヤーのパネル、何も無いところ右クリック→レイヤーを追加

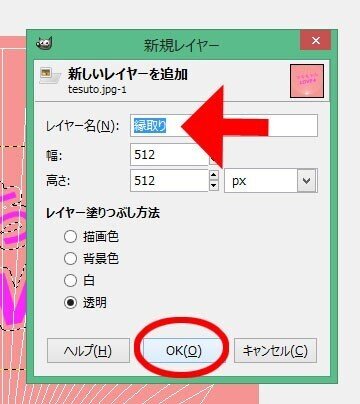
レイヤー名は「縁取り」にしてOK

縁取りレイヤーは、文字テキストレイヤーの下にドラッグ移動!
黒いラインが出た所が挿入位置だよ~( ゚Д゚)ノ

縁取りレイヤーさん選択した状態で、縁取りしたい色をチョイス!

メニューの編集→描画色で塗りつぶす、を選択!

縁取り完成~(≧▽≦)

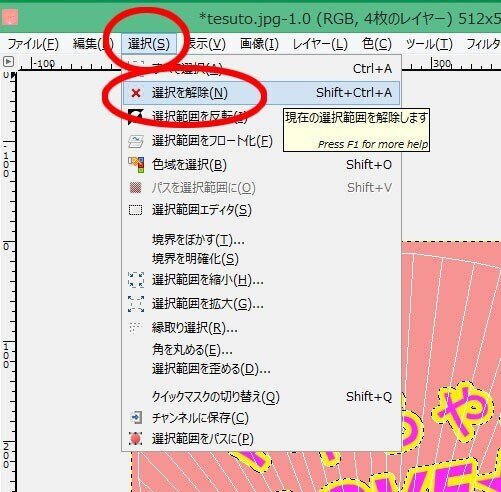
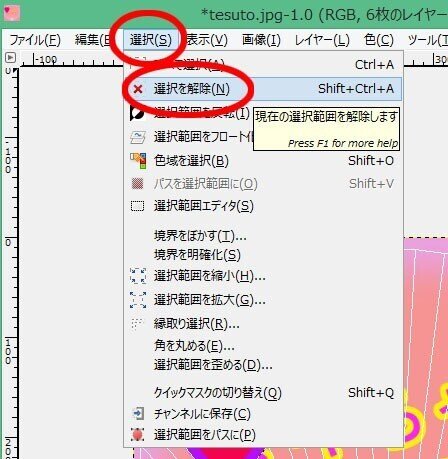
いま、文字の縁取りラインが選択されてるので、それを解除しておきましょう( ゚Д゚)
メニューの選択→選択を解除!

・・・そろそろ保存忘れてないですか~?('Д') 落ちるとガッカリしちゃうので保存しっかりね★(^^)/
(9)うちわの縁に色を入れる
続いて、うちわの縁ラインにぼや~っと色を入れたいな!と思います(*^▽^*)ノ
レイヤーを追加し「模様」としました(名前は何でもいいですよ~)!
位置はとりあえず後で移動するのでこのままで作業した( ゚Д゚)ノ

まず大体の色をチョイスして(適当にピンクでw)

ツールボタン「ブラシ」をクリック!

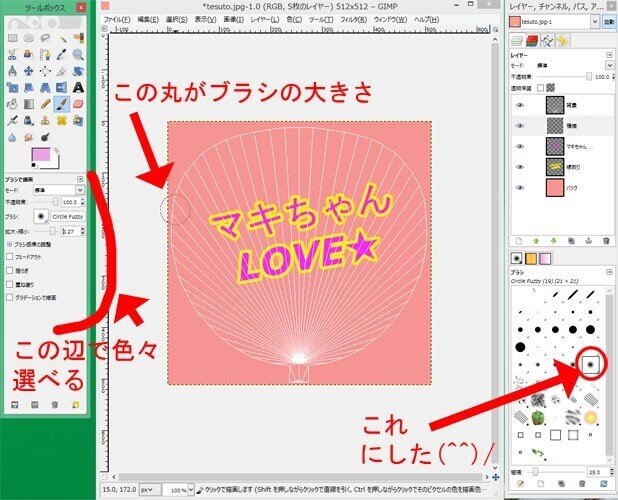
ブラシの大きさとか種類とか選んで――

マウスポインタの丸をクリックしつつ・・・適当にマウスでぶわ~って塗った( ゚Д゚)ノ
(ペンタブあるけど出すの面倒でwww)

くっきりすぎるので、ちょっと「ぼかし」を入れたいな!と思ったのでぼかします( ゚Д゚)ノ
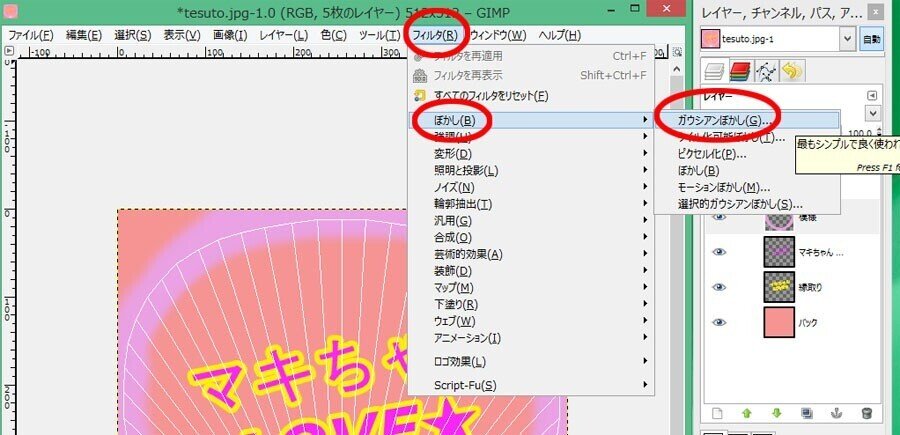
メニューのフィルタ→ぼかし→ガウシアンぼかし、を選択。(フォトショだと「ガウス」なんだよね!名前が違う~!)

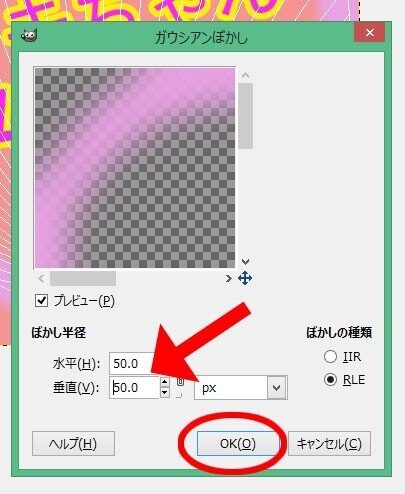
どのくらいぼかします~?と、ガウシアンぼかしウィンドウがきいてくれるので、適当に数字を変えつつプレビュー画面を確認。良い感じにぼかせたかな?てところで、OKです(*'▽')

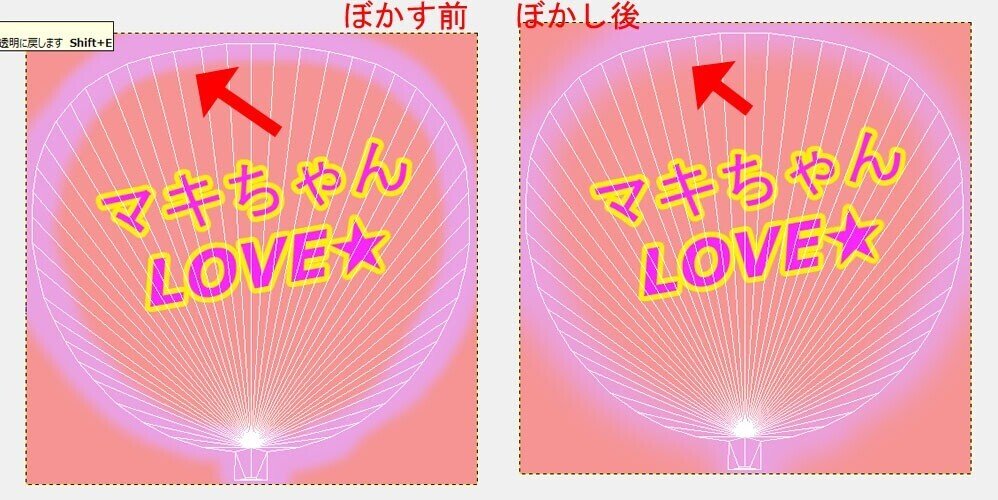
見比べると、フチにグラデーションかかって馴染んだ気がしますね!(多分!なじんだと思うwww)

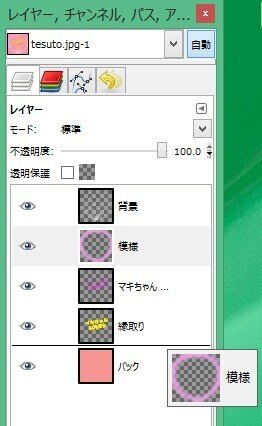
レイヤーの位置を、バックの上に持ってきました。文字にかかってないけど、もしかかってた時は文字の下にあった方が良いので(*'▽')

縁の色入れはこれで終わり!
(10)ハートを入れよう(*'▽')ノ
次はハートをいれます!
テキストで「ハート」て打つと、変換で「❤」が出てくれます。

変換できない時は多分パソコンの言語ツールIMEとか変えると出来ると思うんだけど・・・パソコン音痴なので詳しくわからんヽ(^o^)丿
なので、もし変換できなかったら・・・手でハートを描くか、フリー素材の画像をお借りしてきて貼るかだな・・・( ゚Д゚)
テキストで❤入れて、縁取りしたのがコチラ(下図)。
なお、文字ボックスのサイズはガイドラインの四隅にマウス当てると三角が出るので、そこをマウスでドラッグすると大きく出来るよ!

ハートの形がちょっと気に入らない( ゚Д゚)ノ
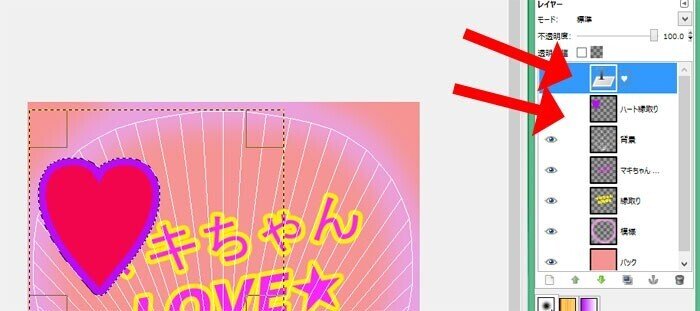
ので、形を変えようと思います。その為には【❤テキストレイヤー】と【❤縁取りレイヤー】が分かれてると片方しか出来ないので・・・レイヤーを合体させて1つにしちゃいます(*'▽')ノ
(下の❤縁取り色が変わってるの気にせんといてwww)
まずは、レイヤーの配置確認!
合体させたいレイヤーを上下に並べます。

上のレイヤーを右クリック→下のレイヤーと結合、をすると―――

ハートテキストと縁取りが1つのレイヤーになりました!
これで形を変えたりサイズ変更や回転しても大丈夫( ゚Д゚)ノ

いま、ハートの縁取りラインで選択されてるのでいったんそれを解除!

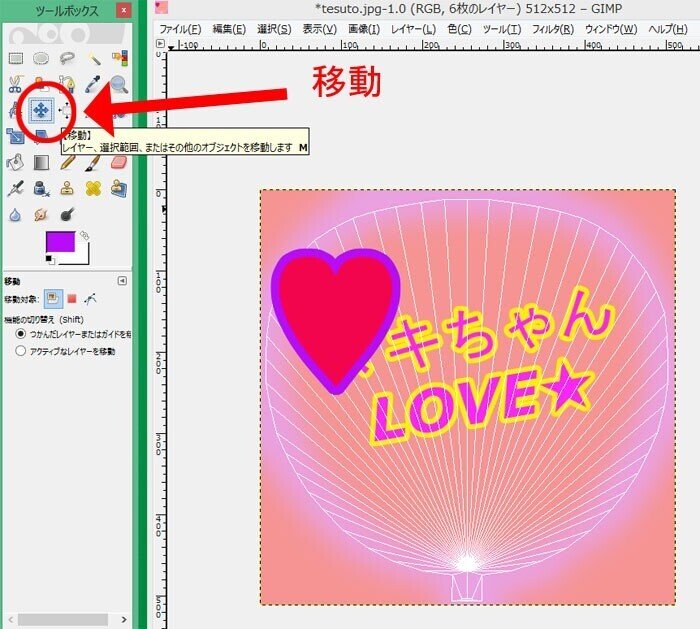
ツール「移動」でレイヤーを移動させてハートの位置を良い感じのところに持って行きます。


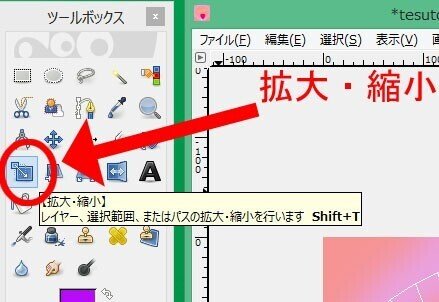
ツール「拡大・縮小」ボタンを押します(*'▽')ノ

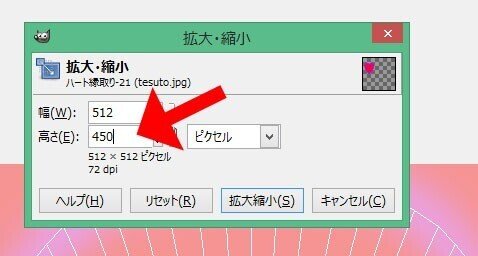
ハートが縦長過ぎるので!!高さをちょっと小さくしました( ゚Д゚)


斜めにしたいので、ツール「回転」でちょっと斜めに(*^▽^*)

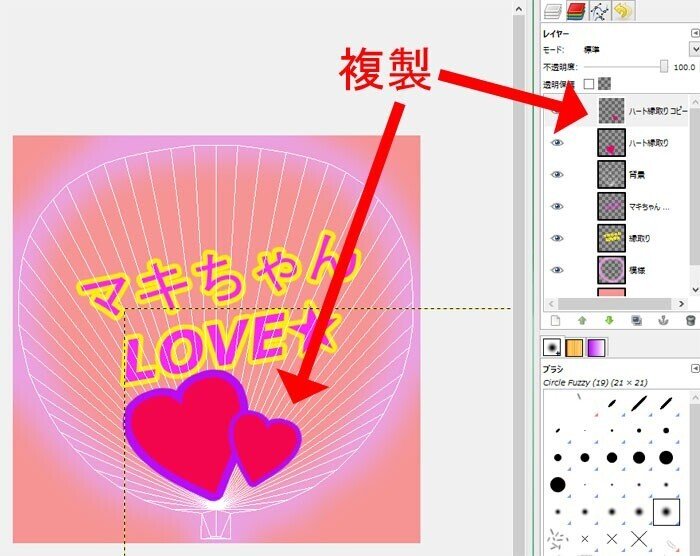
これだけでは味気ない・・・ハートもうちょっと飛ばしたいので、レイヤーを複製しましょう!
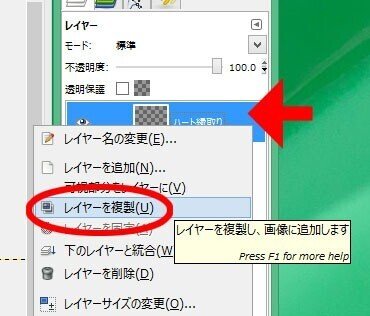
ハートのレイヤーを右クリック→レイヤーを複製、をします。

複製したレイヤーを、ツール「拡大・縮小」「回転」「移動」でこんな感じにしました(/・ω・)/

同じ色の❤じゃ面白く無いので、色を変えましょう!
色を変える方法は色々とあるんだけど・・・私がよく使う方法で( ゚Д゚)ノ
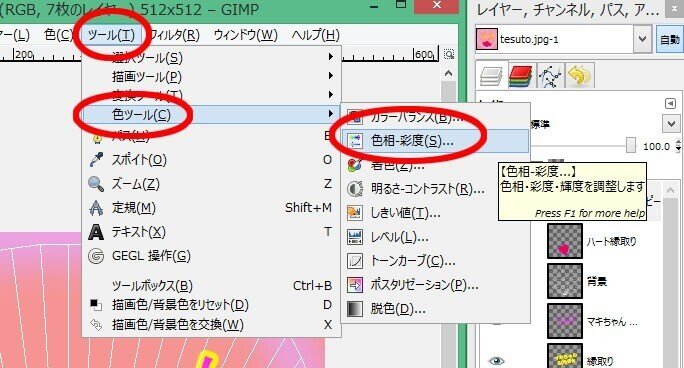
メニューのツール→色ツール→色相・彩度、を選びます!

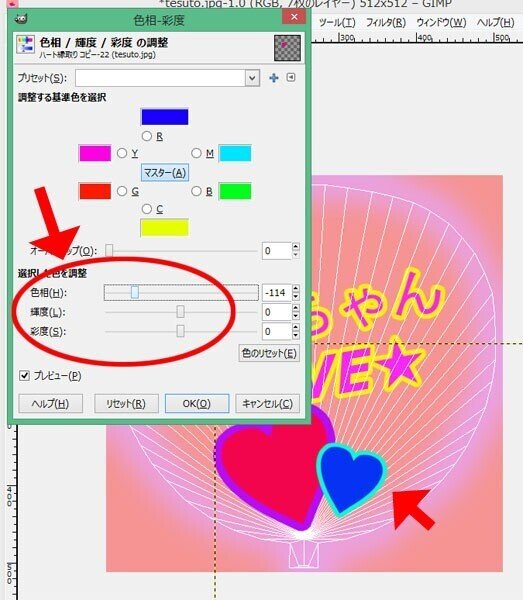
色相・彩度ウィンドウの、【色相】【輝度】【彩度】のバーを動かすと、色が変わっていくので好きな感じの所でOK( ゚Д゚)ノ

―――という感じで、ハートもう1つ追加して(レイヤーは文字の下)、文字とかもサイズとかちょいと修正して、うちわ縁のぼかしも色相で色を変えて・・・出来た感じがコレですヽ(^o^)丿
(多分文字でかすぎた!PMXエディタで差し替えしないとわからんけど、もうちょい文字小さくてもいいと思うわ・・・)

(11)画像をテクスチャとして保存する
完成した画像はGIMPの形式で保存しておいてくださいませ(*^▽^*)
続いて、テクスチャとして使う様に別の形式(拡張子が変わる)で保存します。
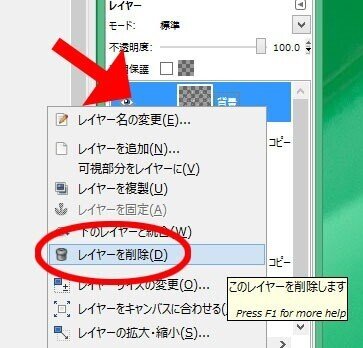
まず、UV展開図のガイドのレイヤーを削除します。
レイヤーを右クリック→レイヤー削除
(消さないで、目のマーク押して非表示してもいいんですけど、念の為ね・・・)

メニューのファイル→名前を付けて保存

ガンガゼ様のうちわモデルテクスチャは「PNG」形式だったので名前の後にドットpngを付けて保存します。
(画像の保存形式は色々あるので、そのモデルさんのテクスチャに合せると良いですよ!)

データの保存の確認ウィンドウが出ます。
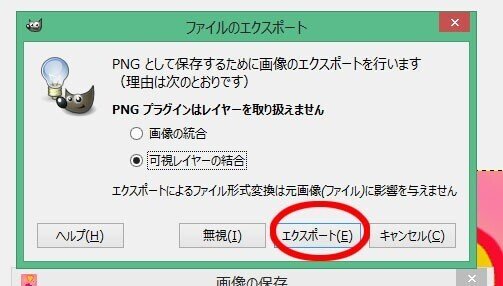
チェックが「可視レイヤーの結合」になってます。目隠しボタンで非表示になってるものは省いてくれるってことですね!なので、UV展開図レイヤーを非表示にしててもいいんですが私は良く忘れるので削除したヽ(^o^)丿
まぁとりあえず、エクスポートボタンを押します!

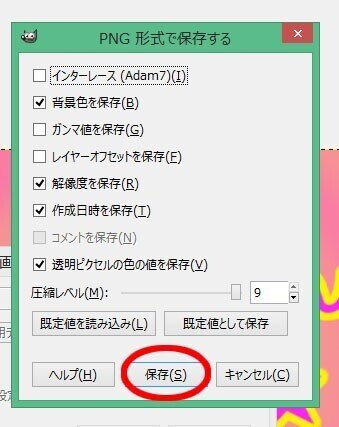
続いて、PNG形式の確認ウィンドウが出ます!
なんか色々選択出来るんですがわかんない時はそのまま「保存」で!

そうすると、テクスチャ用のPNGファイルが出来ました!
(お隣はGIMP編集用ファイル)

ところで、PNGとかJPGとか画像保存形式色々あるけど何が違うねん!( ゚Д゚)ノ
て気になる方いらっしゃいますかしら?
もしいらしたら、私の制作メモ(下リンク)の「UV展開ざっとメモ」の所にメモっておりますので興味がありましたらどうぞ~ヽ(^o^)丿
(12)PMXエディタをDLする
ハイ!続いてはPMXエディタでの作業となりまーす( ゚Д゚)ノ
みなさま・・・PMXエディタはDLしておりますか?
これが無いとテクスチャの差し替えが出来ませんのでDLしてくださいませー!
DLは製作者サイト「とある工房」よりどうぞm(__)m
PMXエディタのDL、インストールは色々な方が解説されていると思います。例えば下のリンクの方とか。分からない方は参照下さいませm(__)m
(13)テクスチャの差し替えをしてみよう!
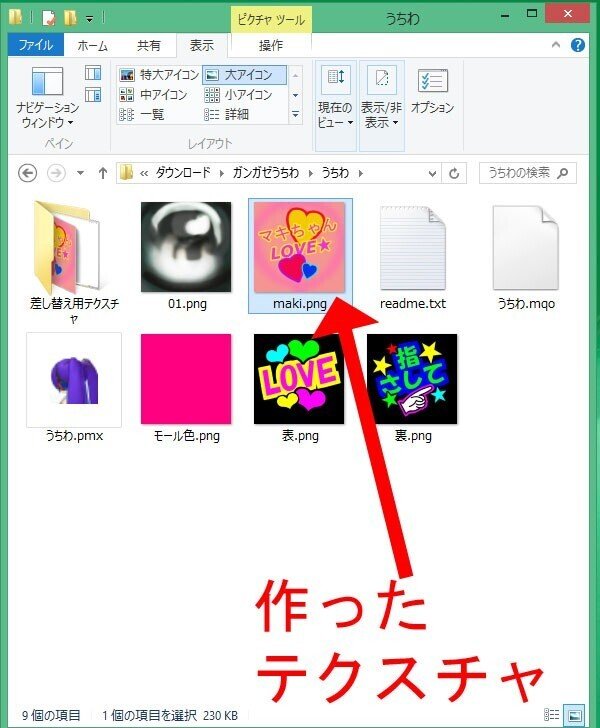
まずは、ガンガゼ様のモデルが入っているフォルダに、作ったテクスチャ画像を入れます!

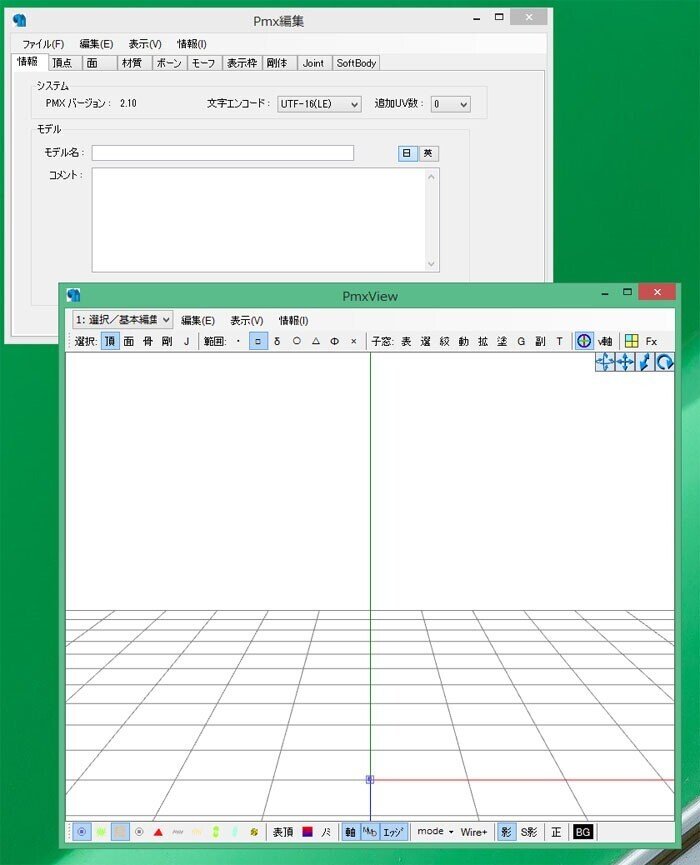
PMXエディタを起動すると、こんな感じで画像が出てきます。

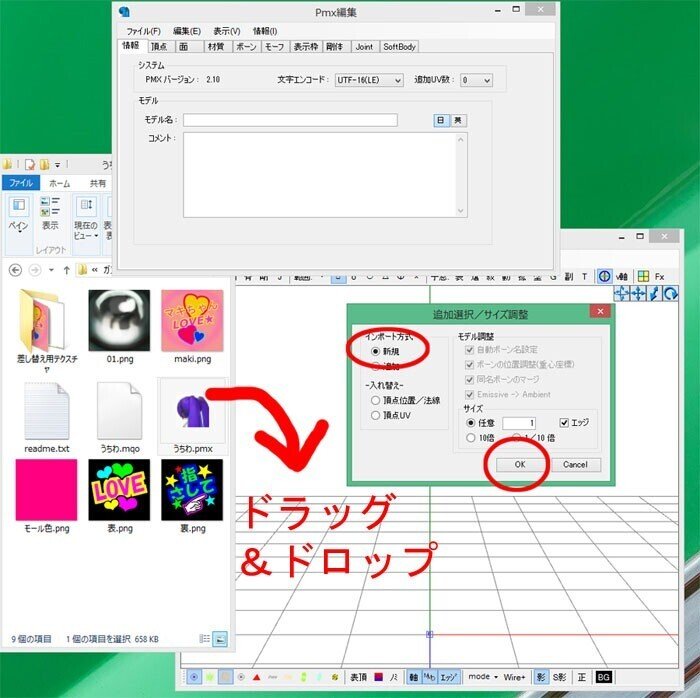
ガンガゼ様の【うちわ.pmx】をドラッグ&ドロップ、追加選択サイズ調整ウィンドウは「新規」で「OK」です。(メニューのファイルから開くも出来るし、【うちわ.pmx】をダブルクリックしてもそのまま開きます!)

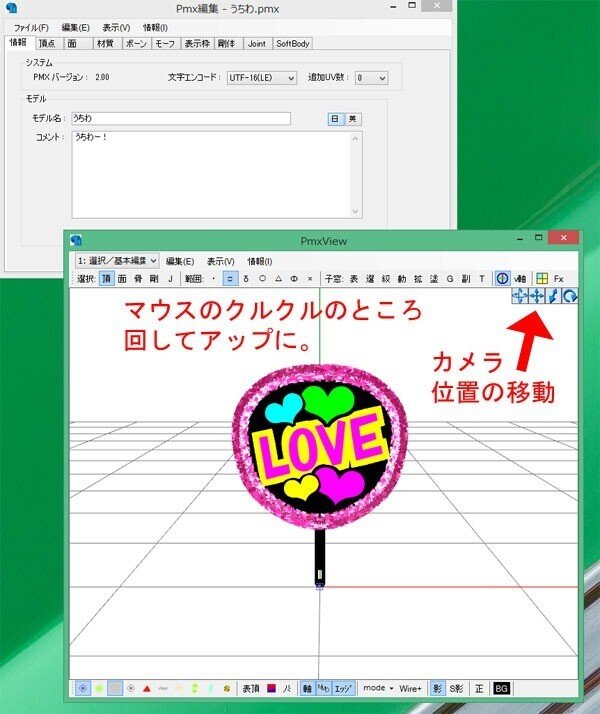
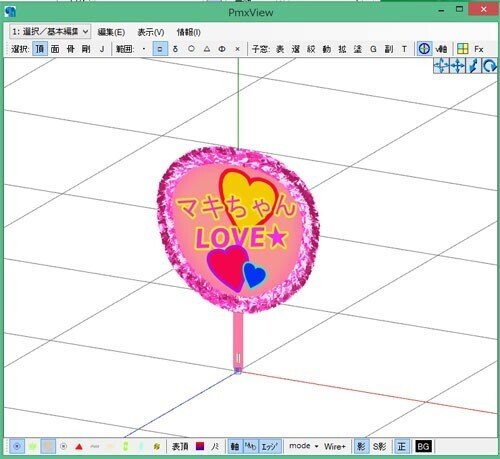
モデルが出たら、マウスでアップにしたり、カメラ移動したりして見やすい様に位置を修正( ゚Д゚)ノ

余談ですが、わたしが他のモデラーさんに教わって便利だな!て思ったのがコチラヽ(^o^)丿
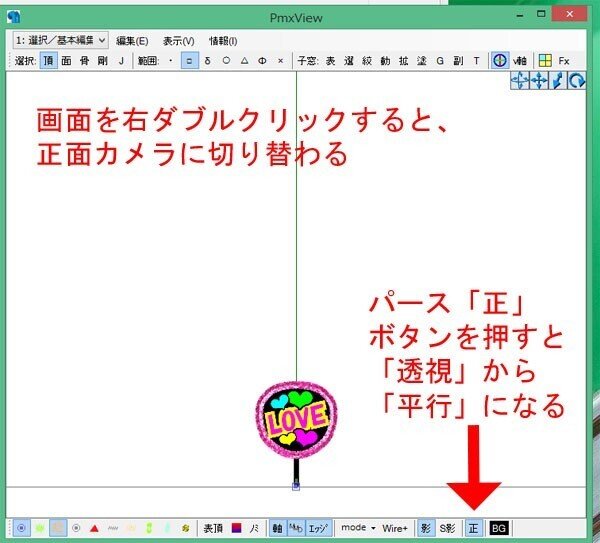
「画面を右ダブルクリックすると正面カメラに切り替わる」と、パースを「平行」にする、です( ゚Д゚)ノ
これ便利www

―――では、テクスチャの差し替えをしましょう!
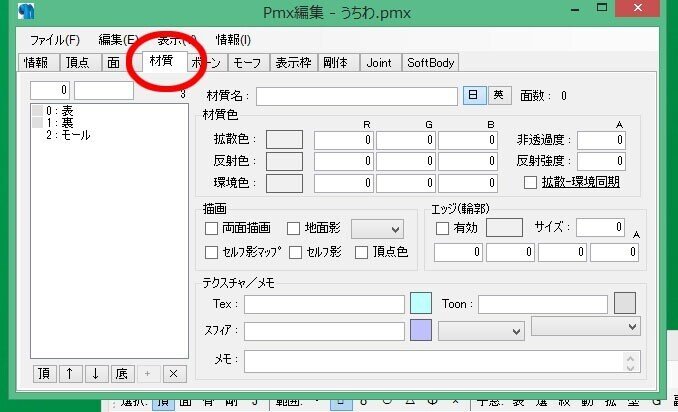
まずPMX編集ウィンドウを、下図の「材質タブ」にします。(材質ってところ押すとそのシートに行くよ)

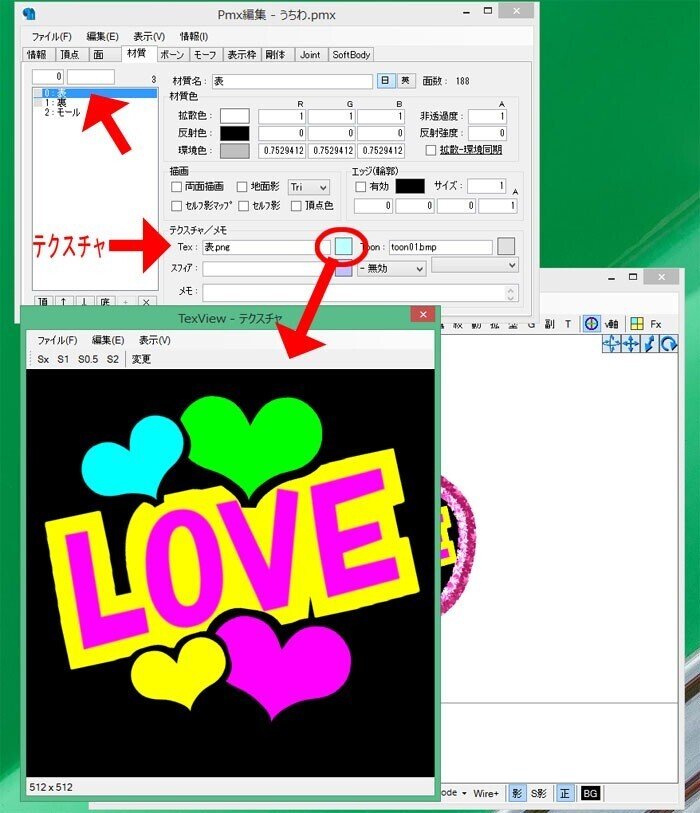
今回、表のテクスチャを変更するので、左材質欄の「表」をクリックして選択状態にします。
つづいて、下部のテクスチャー欄の「水色のマス」をクリック!すると、テクスチャのビューウィンドウが出ます。
いま設置されているテクスチャ画像が表示されるのですね( ゚Д゚)ノ

では、テクスチャを差し替えましょうヽ(^o^)丿
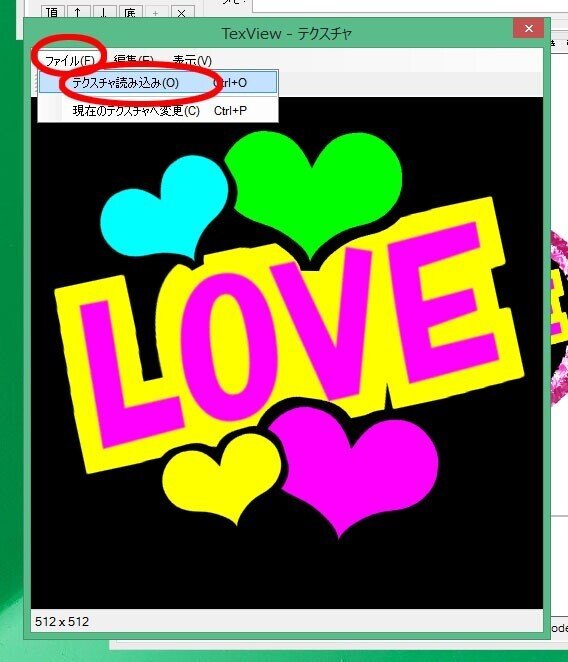
このテクスチャのウィンドウ(texView)のファイル→テクスチャの読みこみを選びます。

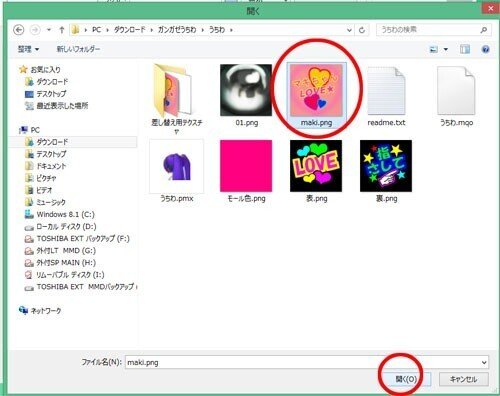
自作の画像を選んで、開く。

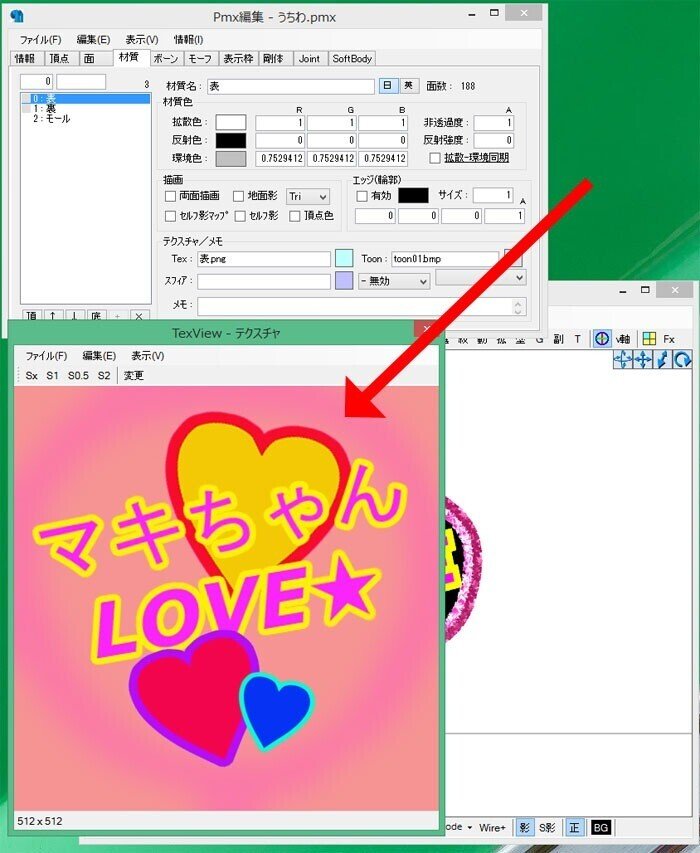
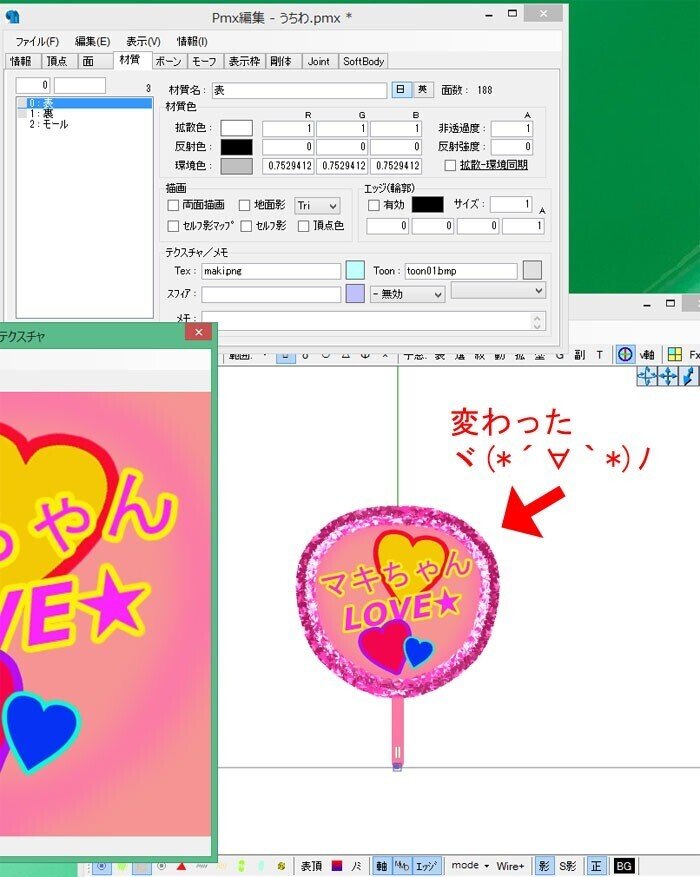
すると、ウィンドウの画像が作ったテクスチャに切り替わります!・・・が、ここで重要ポイントです( ゚Д゚)ノ
まだ、差し替えた画像を、モデルに適応していません!!!

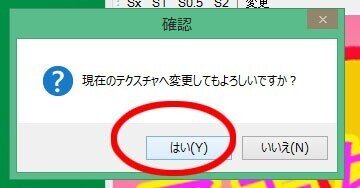
ビューウィンドウ、ファイル→現在のテクスチャへ変更、をします!

確認ウィンドウが出るので「はい」

これでやっと、モデルのテクスチャが差し替えられましたーーーヾ(*´∀`*)ノ
(ビューウィンドウは×で閉じてOKです)

裏も変えたければ、同じく材質の「裏」を選択してテクスチャを変更します。
同じ様に、ガンガゼ様が「差し替え用テクスチャ」フォルダで用意してくださっていた他のテクスチャに差し替える事も出来ます(*^▽^*)ノ
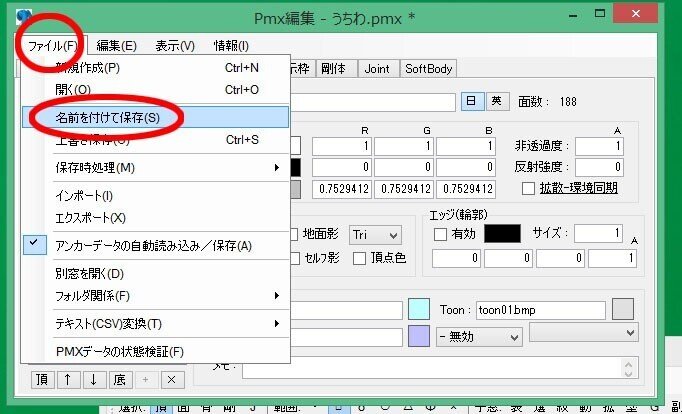
さて、最後にこのモデルを、別名保存しましょう!( ゚Д゚)ノ
PMXエディタのウィンドウ、メニューのファイル→名前をつけて保存、で任意の名前で保存です。
この時、元のモデルが入ってるのと同じ場所に入れて下さいネ!
テクスチャを呼び出す設定が、その場所から呼び出しに行く事になっているので他の場所に保存するとテクスチャが出てきませんのでー!( ゚Д゚)ノ

以上。ガンガゼ様うちわのテクスチャを作って差し替える、でしたヾ(*´∀`*)ノ

作業しててなにかわからん!てことあったらTwitterにDMおくれ~と、個人的私信を残して終わりっ( ゚Д゚)ノ
