
初心者のMMDモデル制作メモ3rd-1直立で踊るぬいぐるみの制作図解(前編METASEQUOIA4)
モデリング2年目に入りましたのでタイトル「超初心者」を「初心者」に変更。3rdとなりました( ゚Д゚)ノ
本日は前々から言っていた、モデリング制作の一連を画像でまとめる回です。
MMDモデルをつくる流れについてはコチラ→https://note.com/monyanote/n/n967b9341b6b7
最初ヒト型にしようかと思ったのですが、色々と考え直し「直立で踊るぬいぐるみ」にしました。
とはいえ、簡単な丸や四角を繋げるだけでは面白く無いのでコマンド「ブーリアン」を使うモデルにしようと思います。
<注意点>
制作はメタセコイア4です。
今回の作り方は【現時点の私の出来る事】であり、あくまでも一例。これが正解という訳では無い!!色々な作り方があって、もっと簡単な方法や綺麗に出来る方法があるでしょう。
モデリング1年の初心者が作るレベルである、ということをご承知下さいませm(__)m
それと・・・「この頁、めっちゃ長いです( ゚Д゚)」我ながらどうかと思うくらいですご承知下さい。
―――では、行ってみましょう!
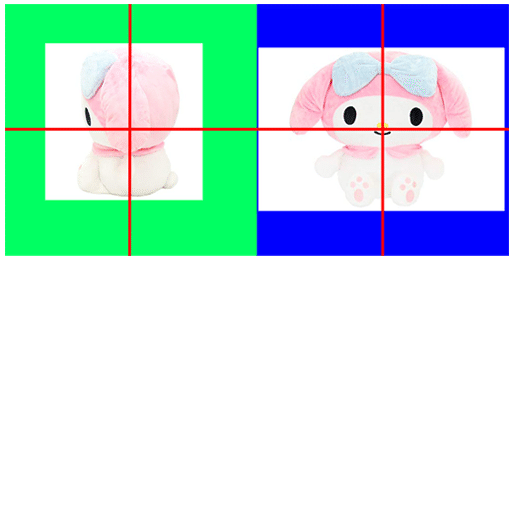
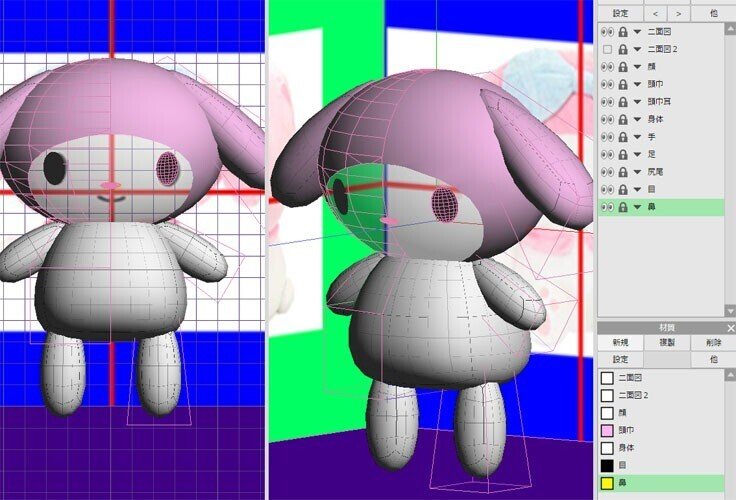
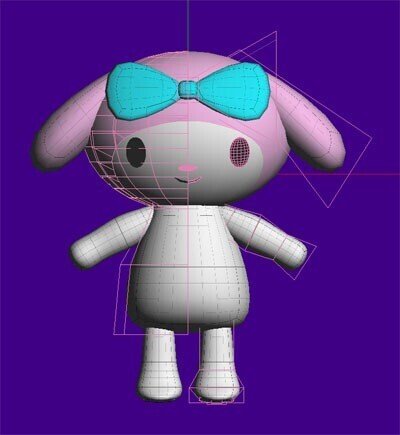
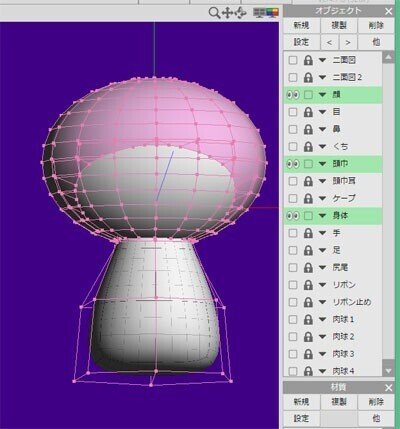
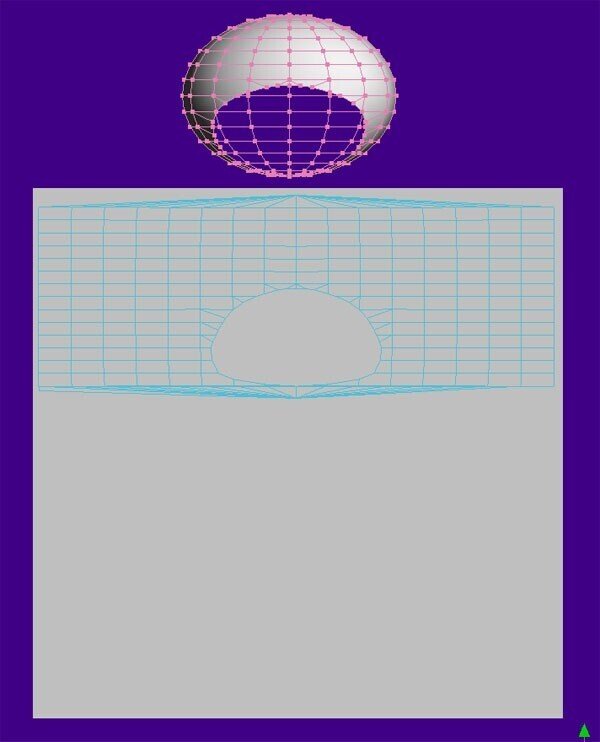
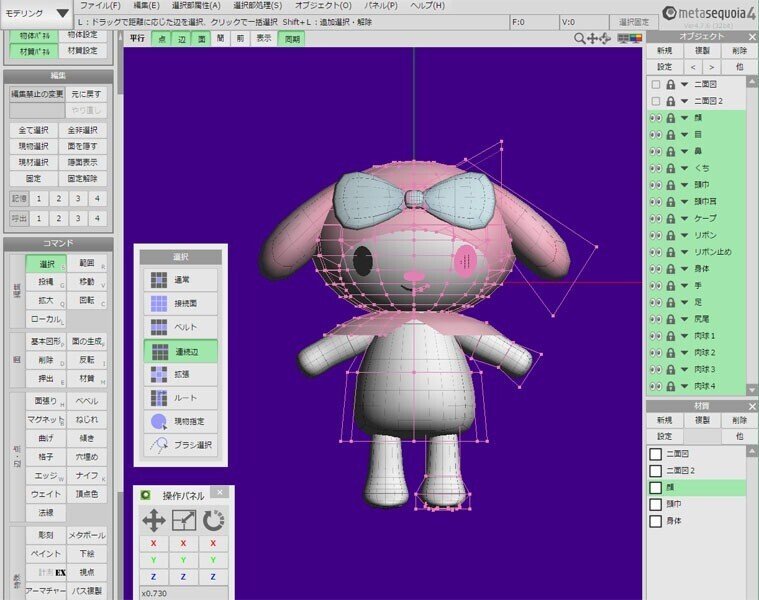
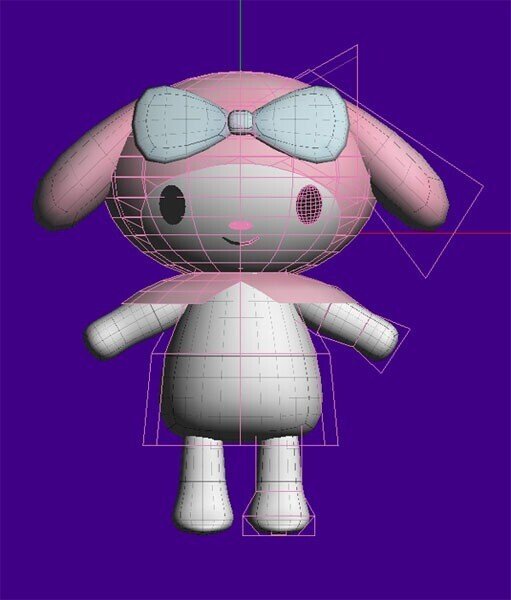
今回の完成図はコチラ!

某マイメ●さんです。そのままですね('ω')
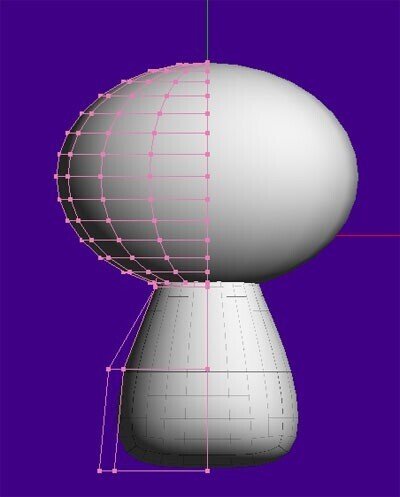
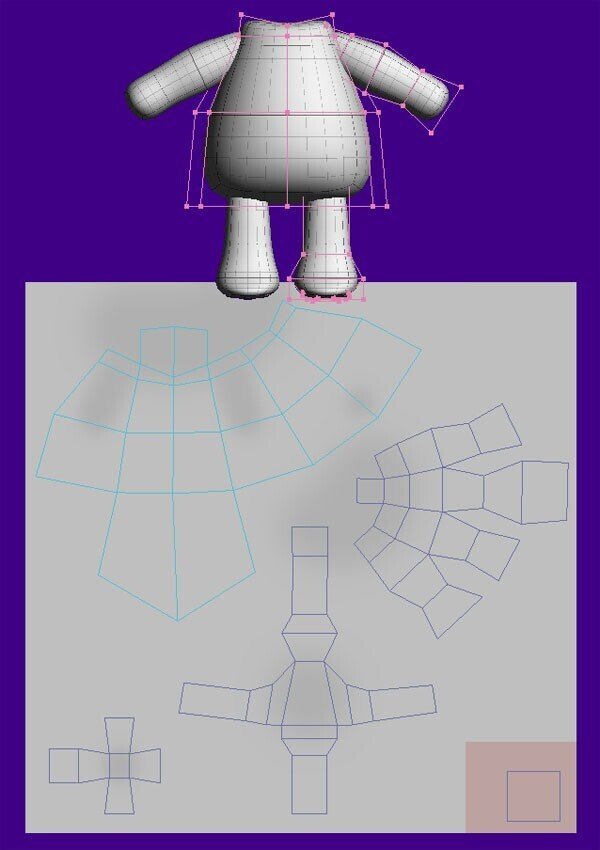
このモデルの注目点は「頭巾と顔の境目の丸いライン」です。(下図、青い〇ライン)

ここをコマンド「ブーリアン」でつくります。
では作業に入ります。
<メタセコイアの準備>
既にメタセコに慣れた方は見なくてOK!最近メタセコ入れたよーって人用です( ゚Д゚)ノ
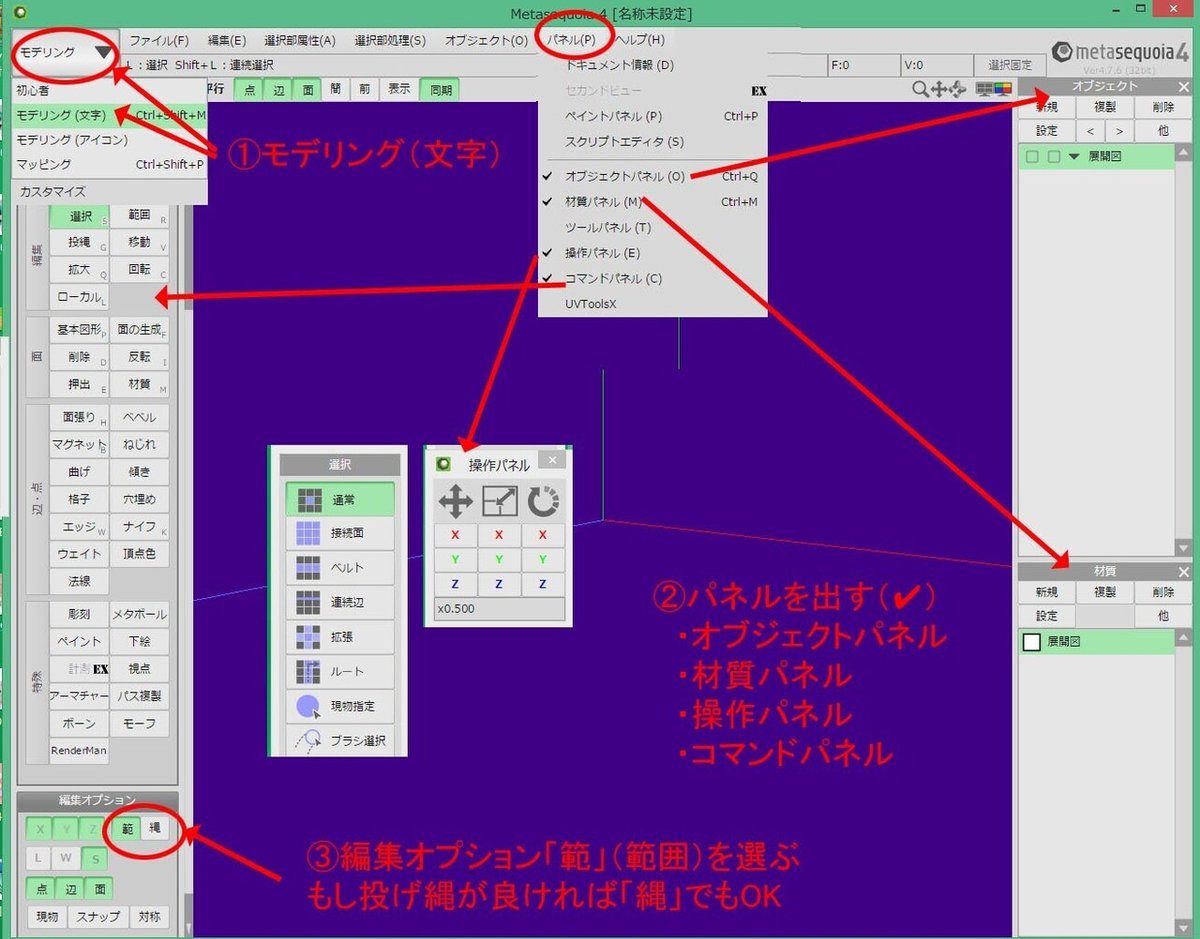
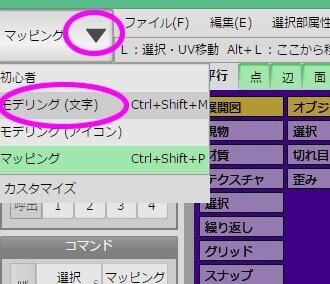
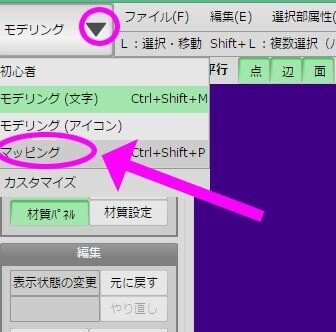
1、モデリング(文字)にする
モデリング(アイコン)でもOK
2、パネルを表示
「オブジェクトパネル」「材質パネル」「操作パネル」「コマンドパネル」
3、編集パネルの「範」か「縄」どちらか選ぶ
私は普段「範」でやってます。マウスで範囲を囲って選択する方法です

メタセコの用意が出来たらさっそくいってみよーヽ(^o^)丿
<二面図を用意する(その1)>
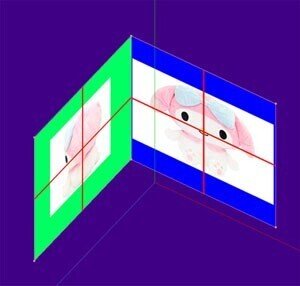
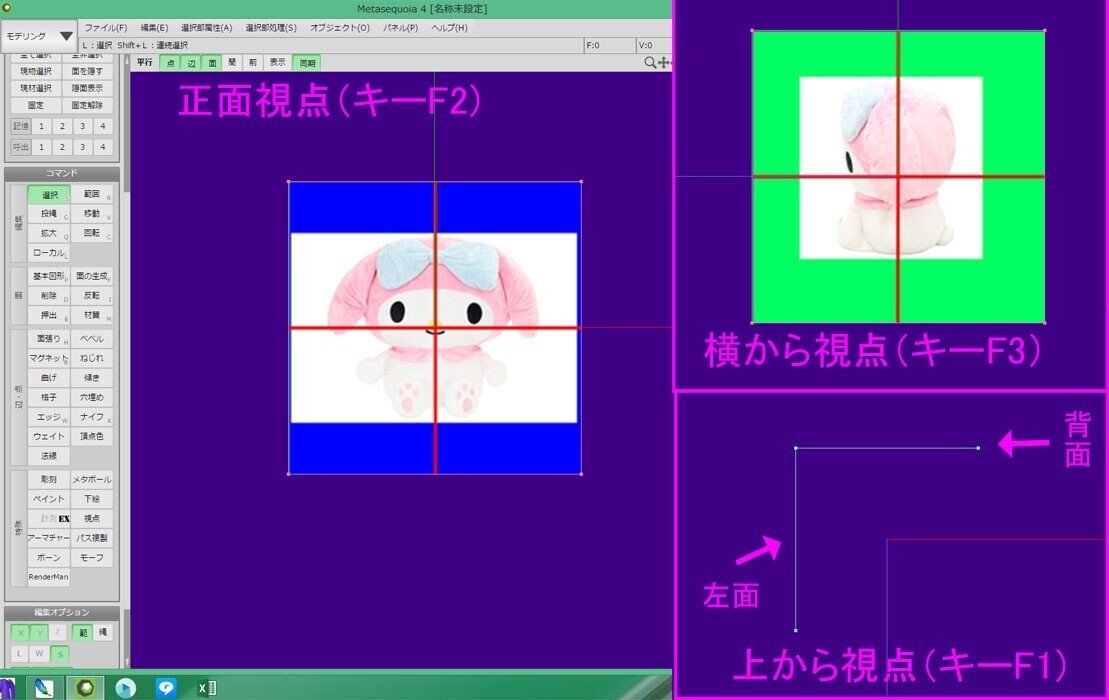
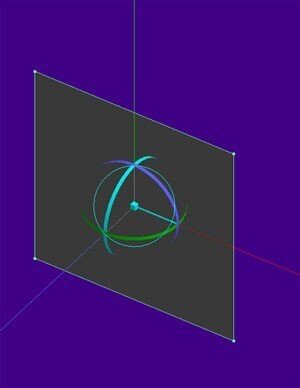
下図の様な二面図を準備します。
( ゚Д゚) <二面図作らないよ!て人も流し見してみてねー!(パースとかUVマッピングとか書いてるよ)

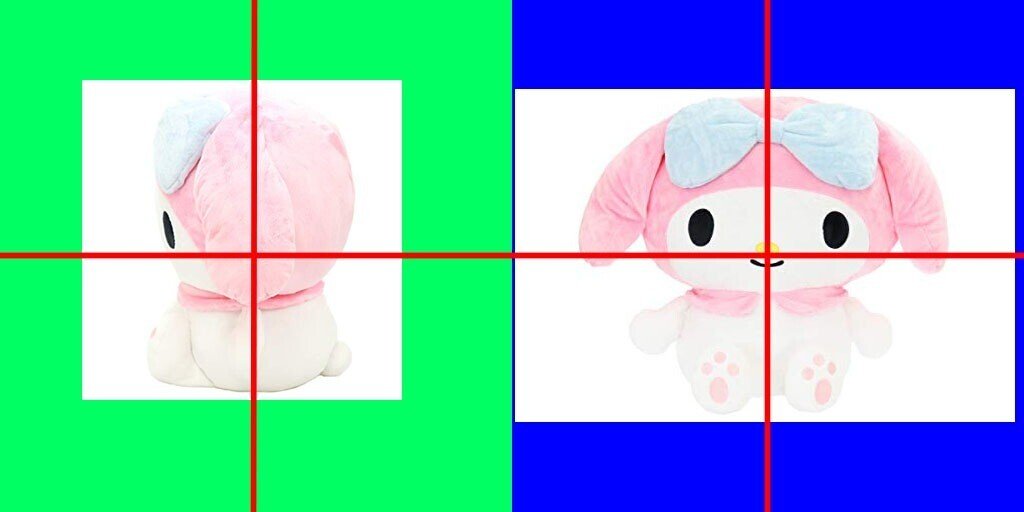
1、画像を用意する
自分で絵を描くか、今回は公式からぬいぐるみ写真をお借りしました。
正面と横側から。中心を合わせてます。
今回私は2枚繋げてますが、1枚 512×512 で用意する事が多いと思います。
なお、二面図無しでも作れる人は無くてもいいと思う( ゚Д゚)ノ
私はいつも二面図使ってませんw

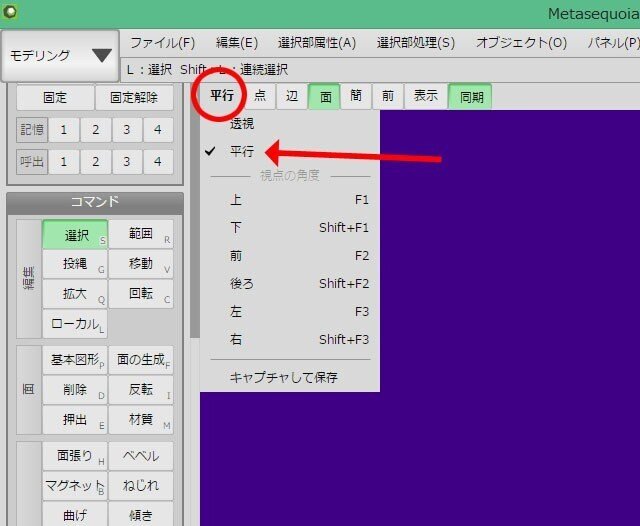
2、パースを「平行」にする
MMDはパースがあるので「透視」で作った方がMMDで何か違う?!とはなりにくいと聞きます。
ですが二面図を使う場合は「平行」でないと合わせられないのであった( ゚Д゚)

3、左面・背面に絵を貼る為の板ポリゴンを作る
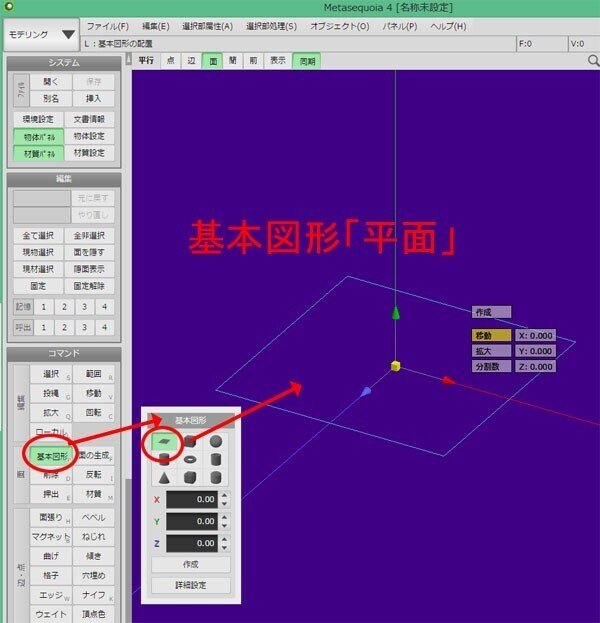
★本来であれば下図のようにコマンド「基本図形」の「平面」で板ポリを2枚用意し、回転・移動させて左面・背面を用意するのですが・・・

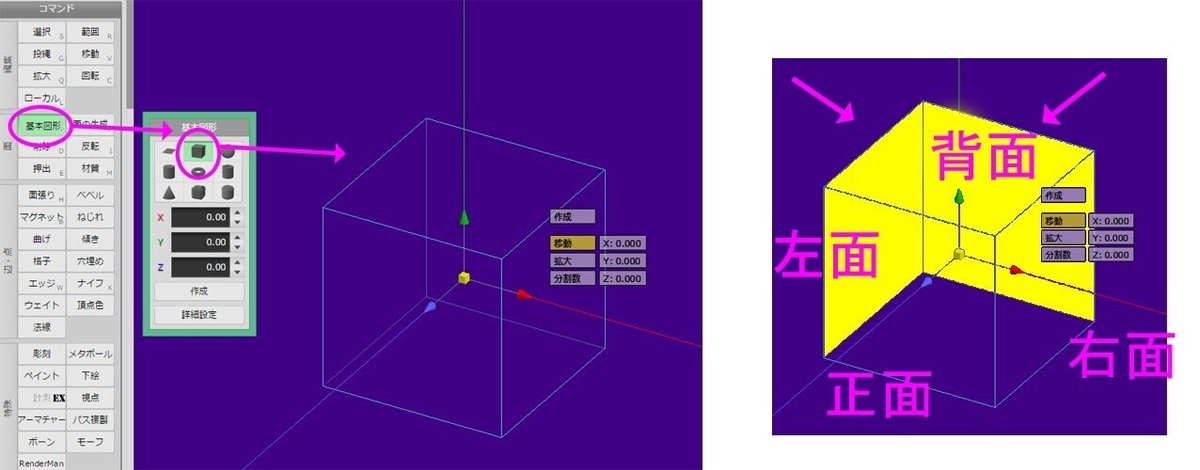
私は下図の様に「基本図形」の「正方形」6面のうちの2面(左面・背面)を使います。その方法を図解です( ゚Д゚)ノ

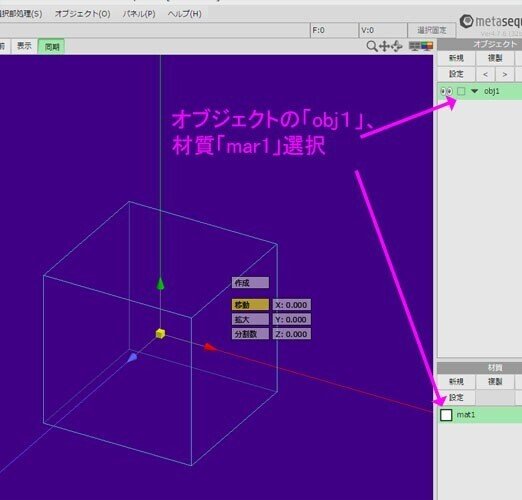
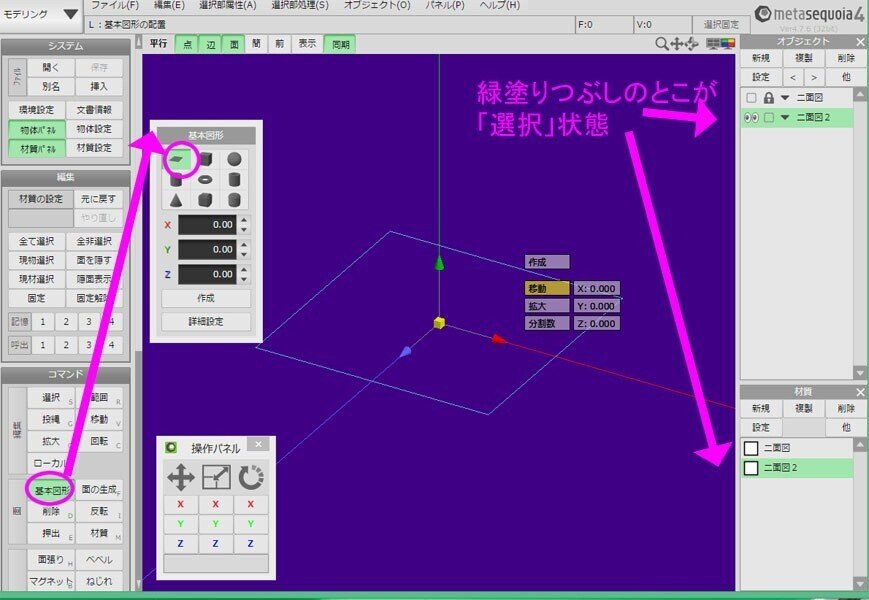
オブジェクトパネル「obj1」、材質パネル「mar1」選択を確認

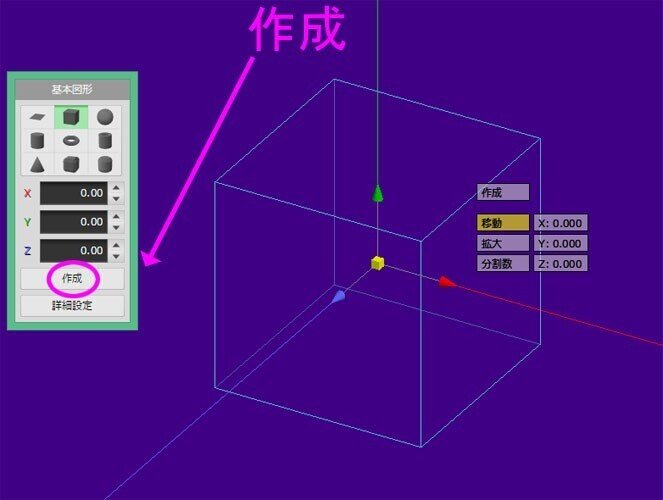
基本図形パネル「作成」

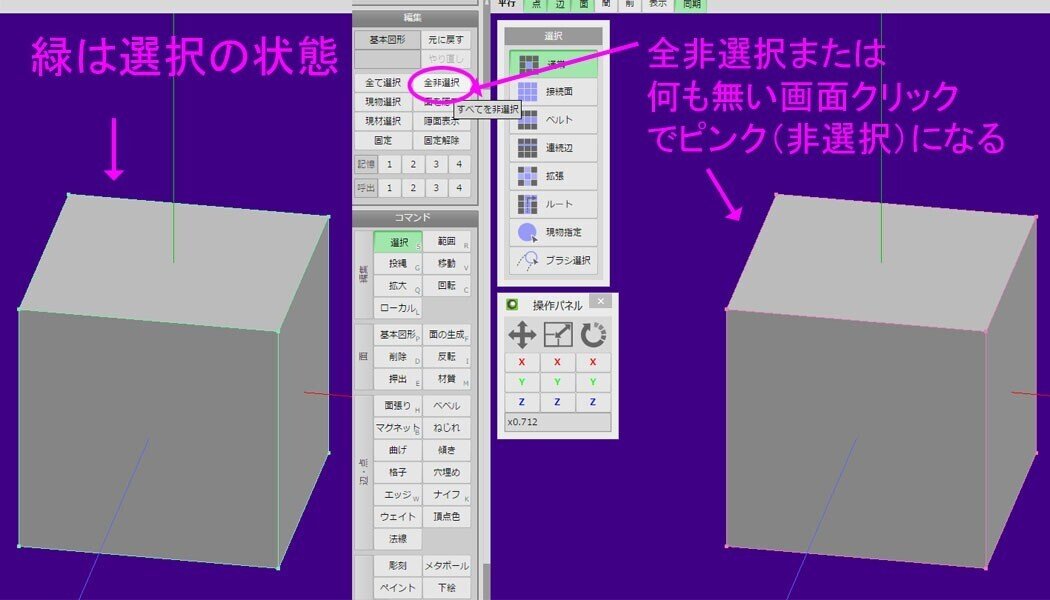
作成されるとオブジェクトは緑線の選択状態なので、全非選択ボタンまたは何もないところの画面クリックして非選択状態のピンク線にする
※全非選択ボタンの隣に、全て選択ボタンもありますよ!便利!

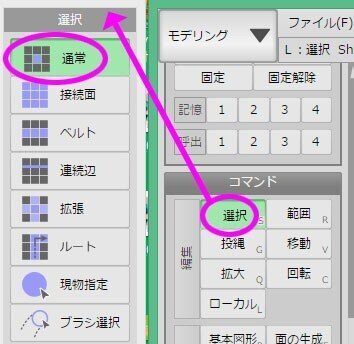
コマンド「選択」、選択パネル「通常」

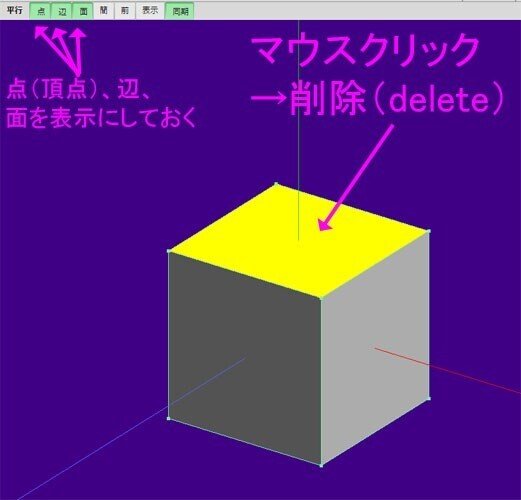
忘れてましたが、下画像の通り、点、辺、面を表示の状態
不要な4面(今回は正面、右面、上面、下面)をマウスクリックで選択し(選択すると緑線で囲われます。下画像、全部が緑のままですみません)、削除(delete)キー。
1面ずつ消してもいいし、shiftキー押しながら複数選択して消してもOK

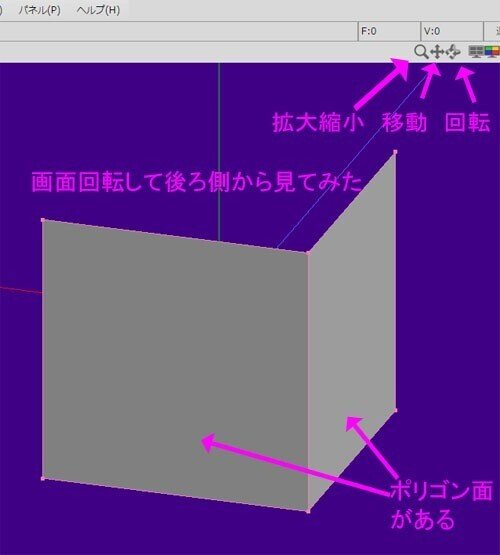
左面・背面だけ残りましたが、立方体だった為に下図で見えているのはポリゴンの無い裏側なので透過している状態です。
「ポリゴンの面(片面)」はこの裏にあります。

視点を回転してみると、裏側(外向き)にポリゴン面があります

★★★他のやり方★★★
メニュー「選択部処理」に切り取り・コピー・ペースト機能があるので、左面・背面を選択し、切り取りしてペーストしてもOKです!
元の場所にそのままペーストされるし、独立したオブジェクトになります。
元の切り取られた元のオブジェクトは削除!
★★★★★★★★★★
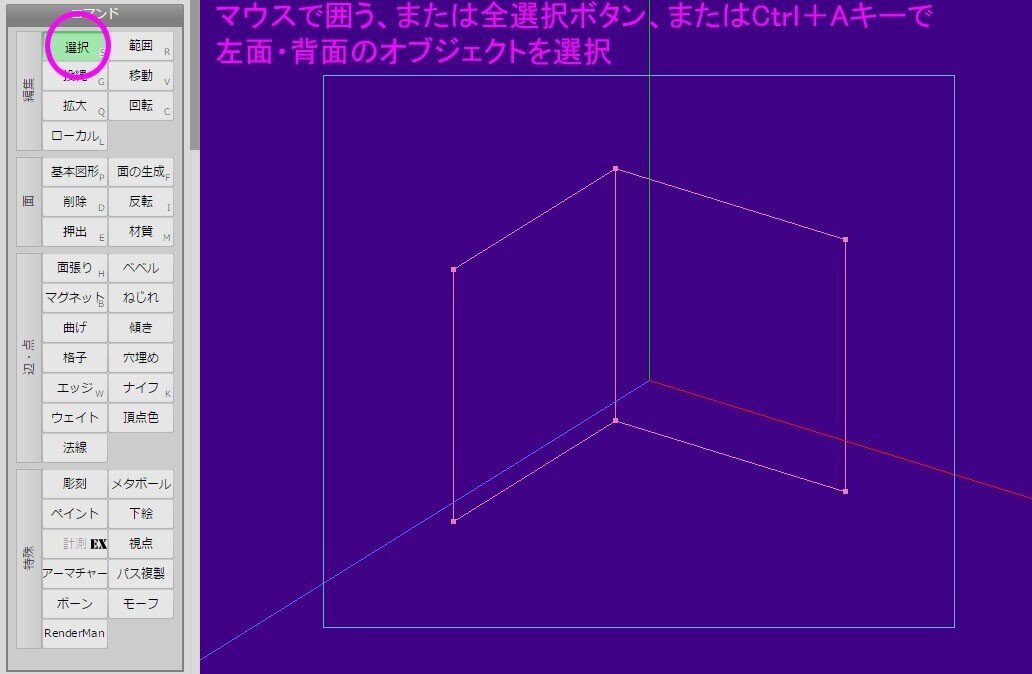
―――さて、面を反転させたいので、左面・背面を全選択します
マウスで囲う、または全て選択ボタン、またはCtrl+Aキー

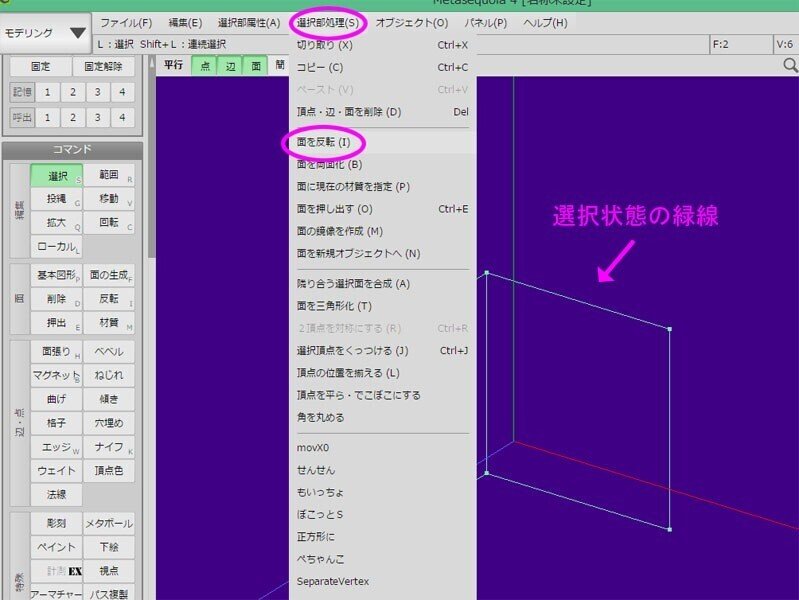
オブジェクトが選択状態の緑線になっているのを確認し、メニュー「選択部処理」→「面を反転」

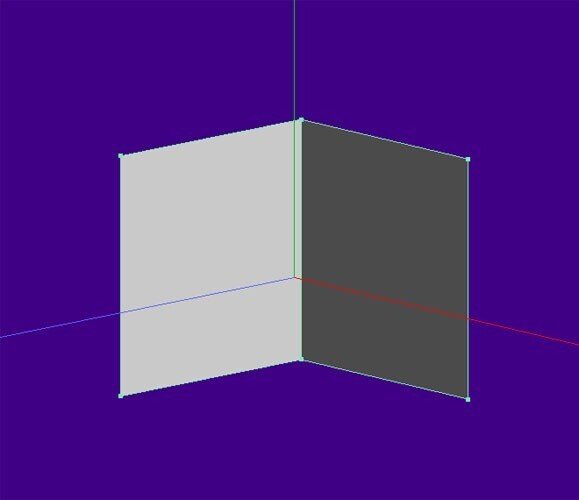
ポリゴン面の表裏が反転しました(下図)

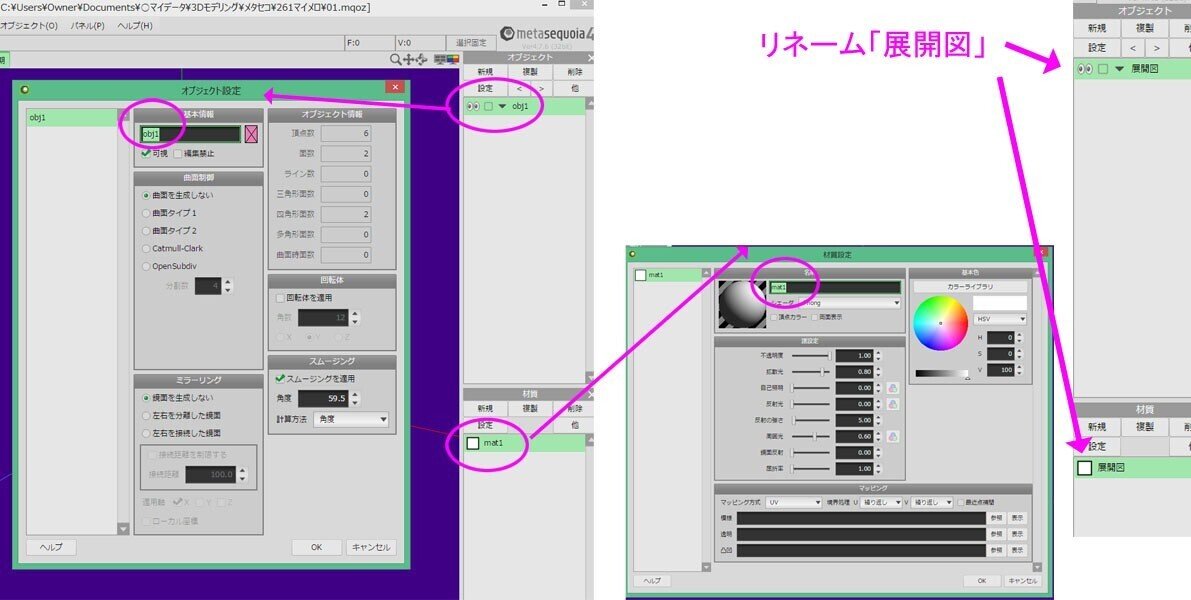
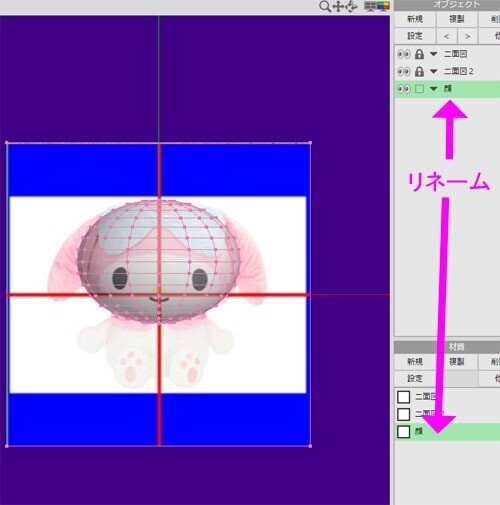
4、リネーム
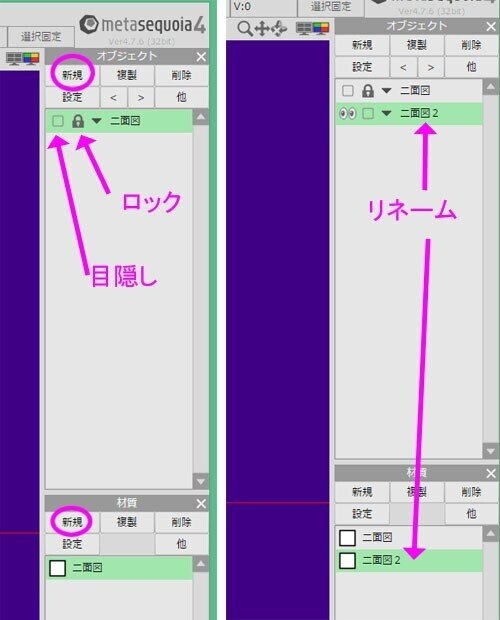
オブジェクト「obj1」と材質「mar1」の名前を【二面図】に変えます(画像では展開図になってますスミマセン寝ぼけました!)
どちらも名前の欄(緑塗りつぶし)ダブルクリックすると設定ウインドウが出るので名前をリネーム

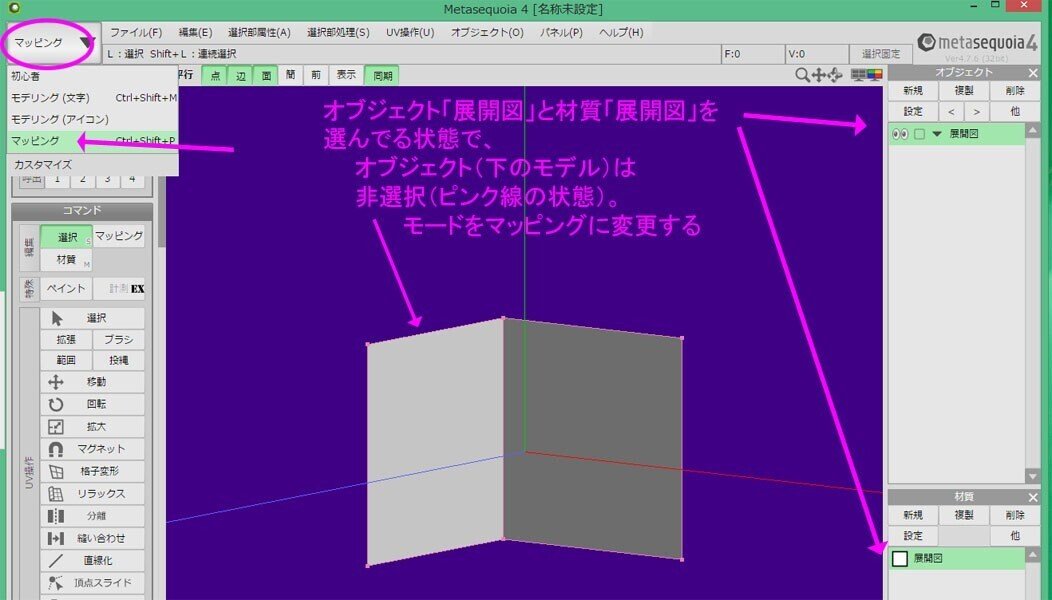
5、マッピングモードで用意した絵をセットする
ポリゴン面に用意した絵をセットします
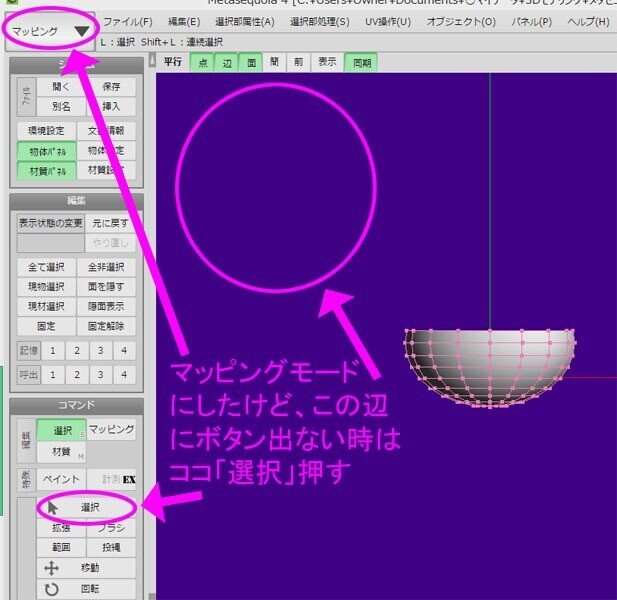
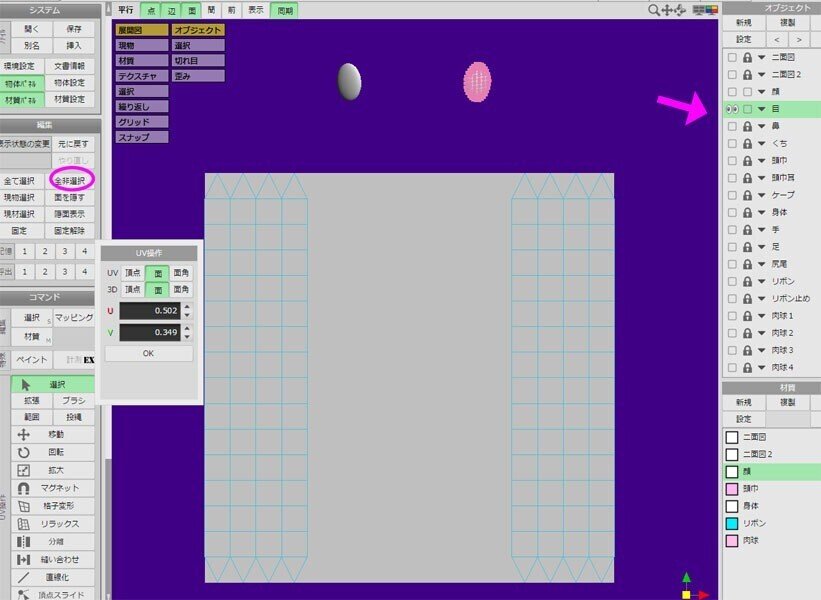
パネルのオブジェクト「二面図(画像では展開図)」と、材質「二面図(画像では展開図)」を選んでる状態で、オブジェクト(モデル)は非選択(ピンク線の状態)、モードを【マッピング】にする

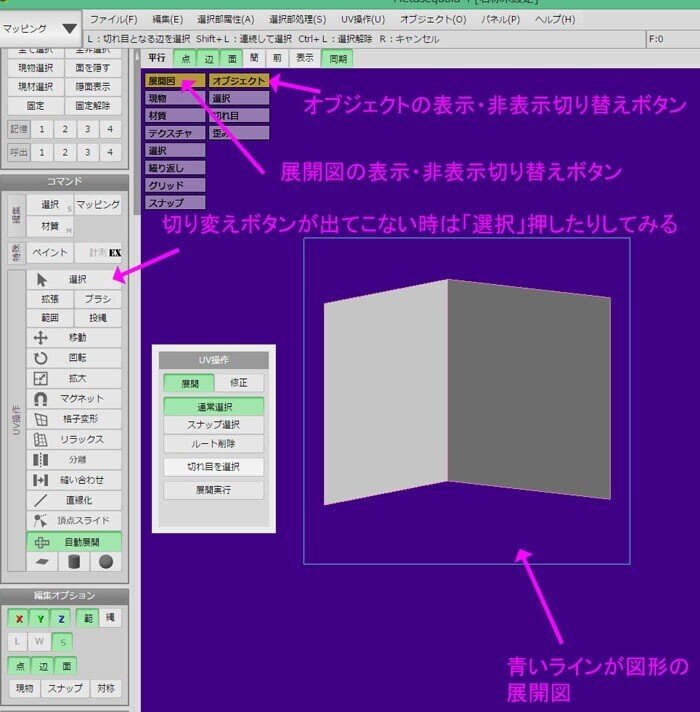
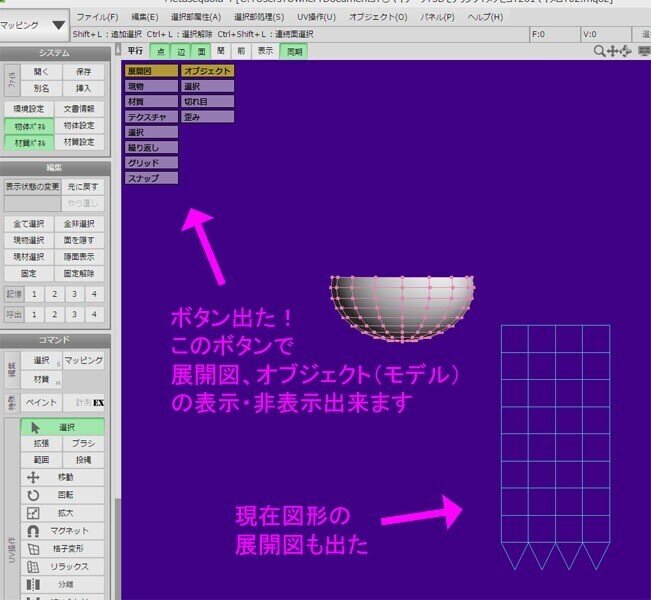
下図のように、マッピングモードになると、操作画面左上に色々ボタンが出る(オブジェクトや展開図の表示・非表示ボタンなど)。出ない時はコマンド「↑選択」など押してみる。
画面に出て来てる青い線は現在の図形展開図。これをポリゴンに合せた展開図にする

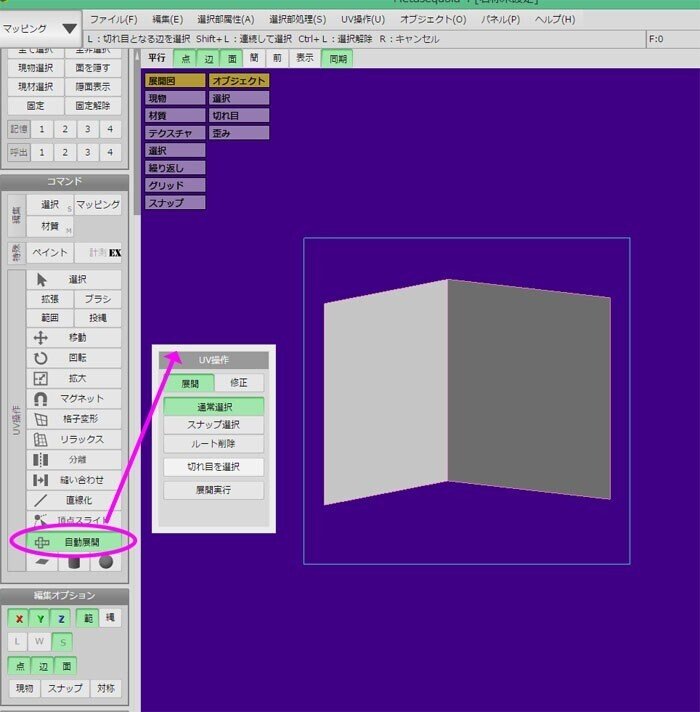
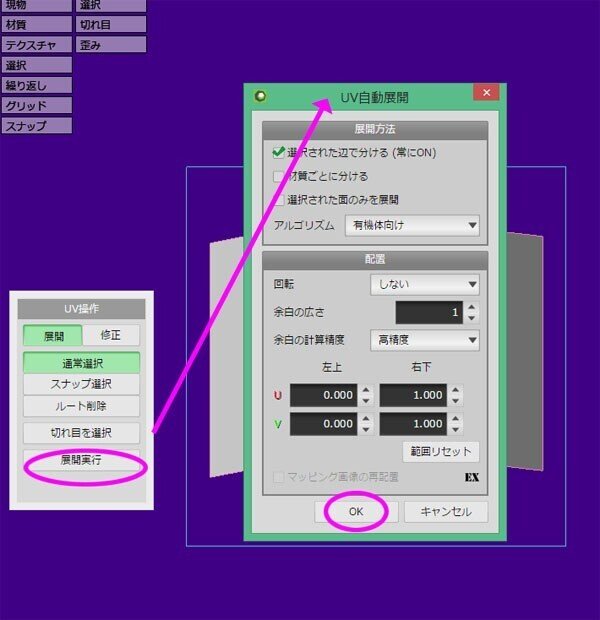
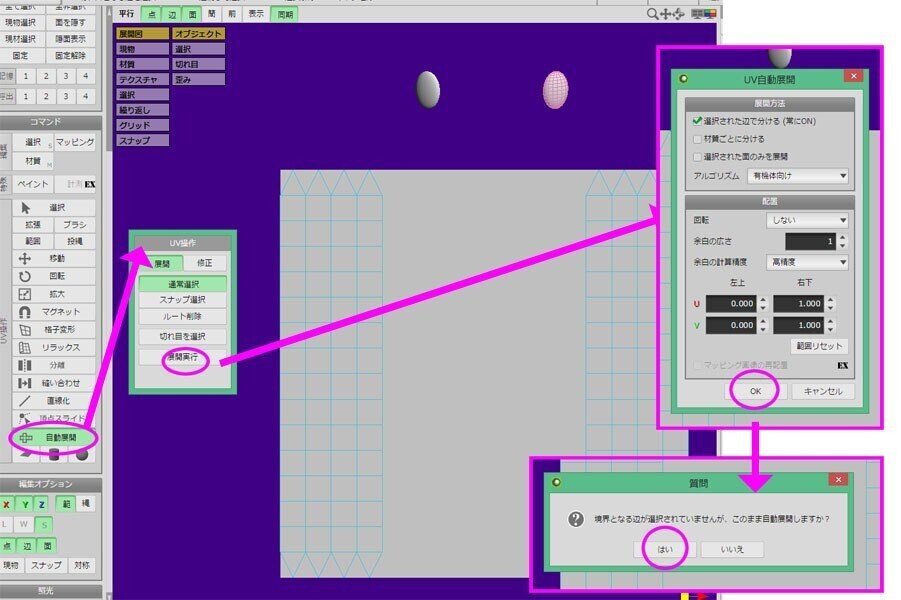
コマンド「自働展開」を押すと「UV操作パネル」が出る

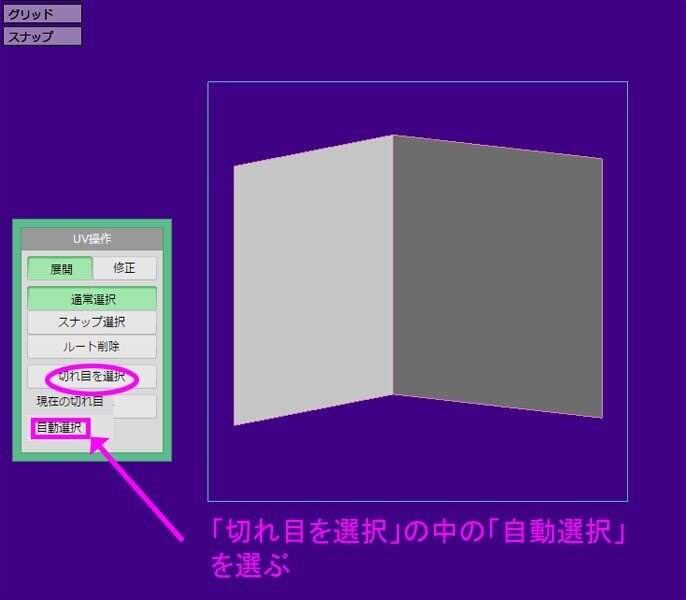
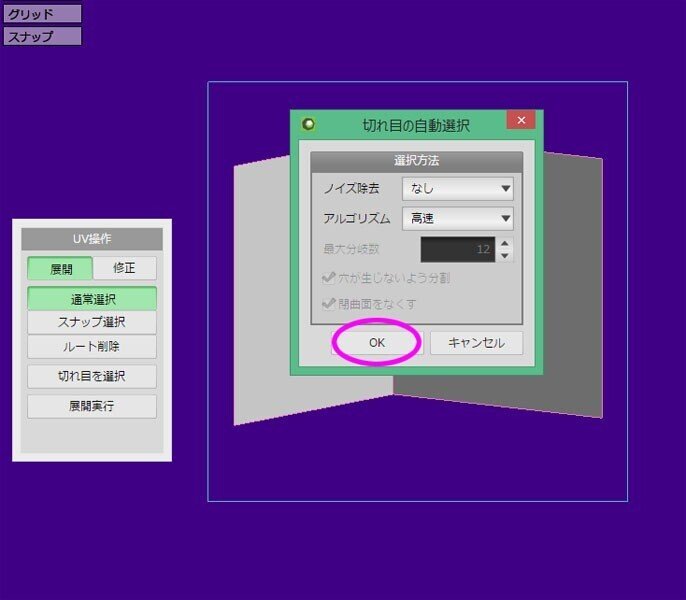
UV操作パネル「切れ目を選択」を押して「自働選択」を選ぶ

切れ目の自動選択ウィンドウが出たら「OK」

UV操作パネル「自動展開」を押すと「UV自動展開ウィンドウ」が出るので「OK」

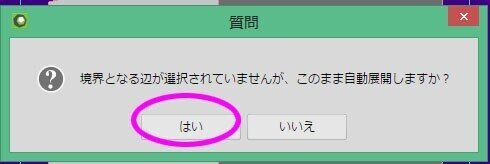
質問「境界となる辺が選択されていませんがこのまま自動展開しますか?」に「はい」
※辺を選択するとその辺を展開してくれるが今回はやらない

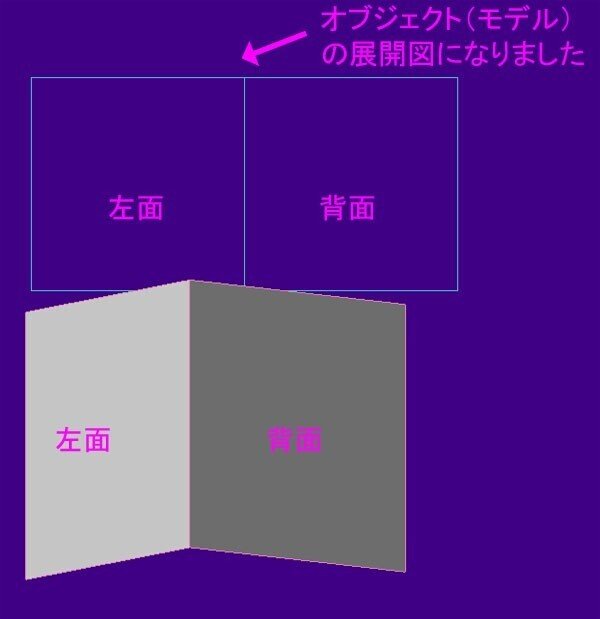
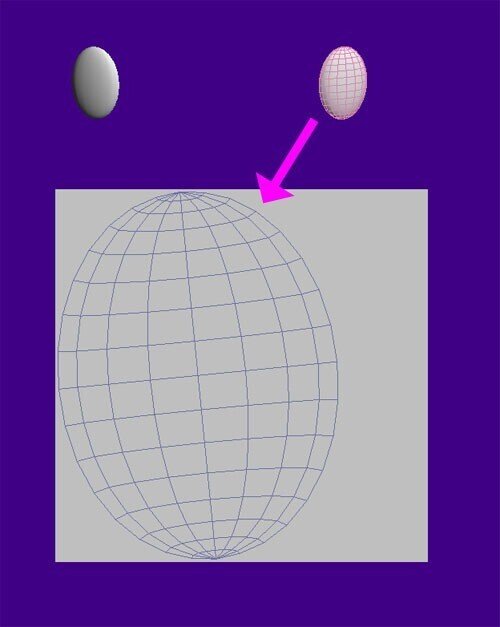
図形の展開から、オブジェクト(モデル)の展開図になる

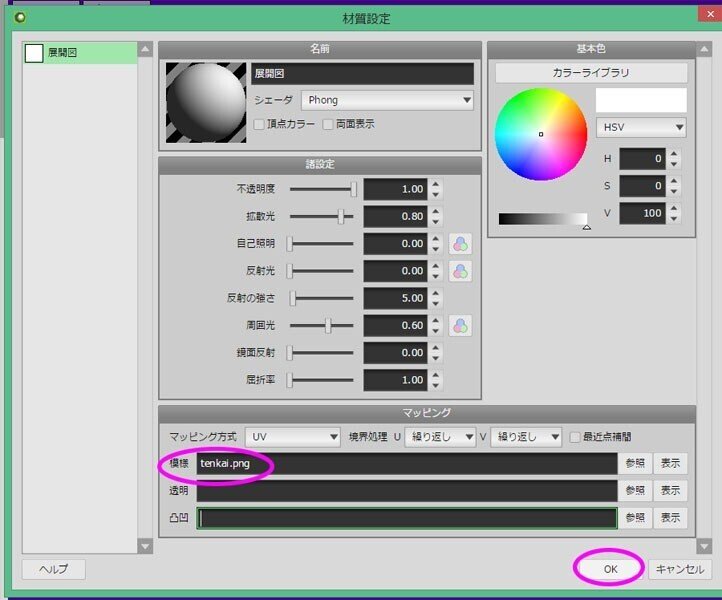
展開図がテクスチャ用紙のどこに配置されてるか確認する為、材質「二面図(画像では展開図)」の設定ウィンドウに無地用紙をセットする
下部「模様」の欄にアルファベット半角で画像名を付ける(今回は「tenkai.png」)。この時、拡張子(jpg、pngなど)もつけ、「OK」

無地のテクスチャ画像に展開図(青いライン)が乗っている状態が見れる。
ここで展開図の位置を移動したり、縮小拡大など出来るが今回はしないでこのままでOK

画像を出力する
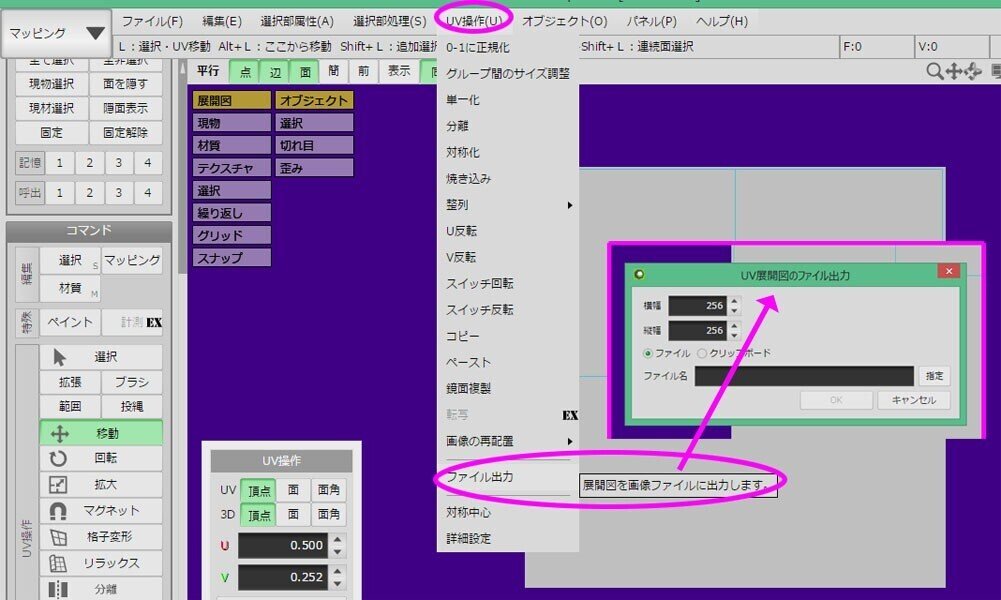
メニュー「UV操作」→「ファイル出力」で、「UV展開図のファイル出力ウィンドウ」が出る

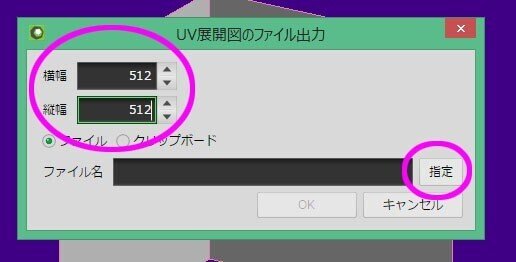
用紙のサイズは 512×512 にしてファイルの指定
※展開図の内容によっては 256×256 でも良い

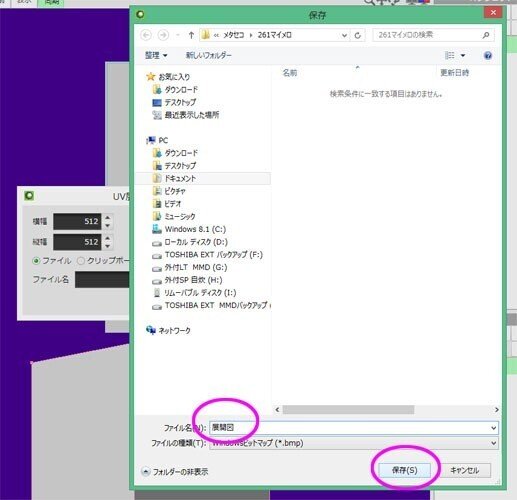
ファイルの保存先を決めて、ファイル名を入れて保存

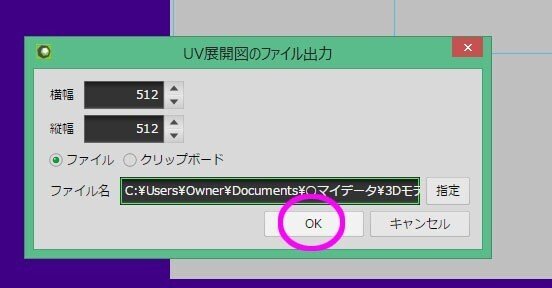
UV展開図のフィル出力ウィンドウに戻るので「OK」

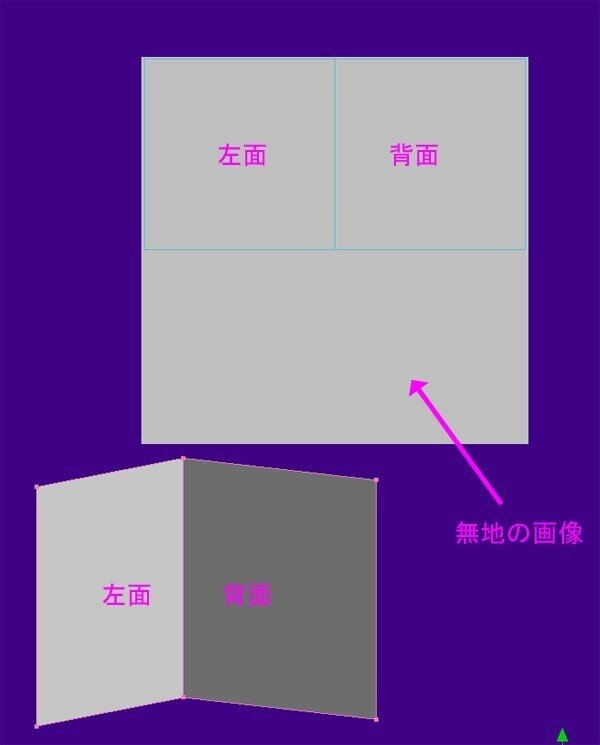
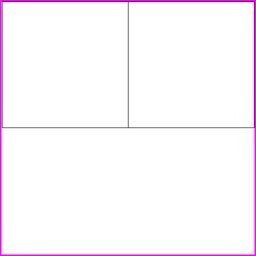
下図のような画像が保存されるので、画像ソフトで用意した絵などを当てはめる(下図は、敢えて画像の周りにピンク入れて用紙サイズをわかりやすい様にしてます)

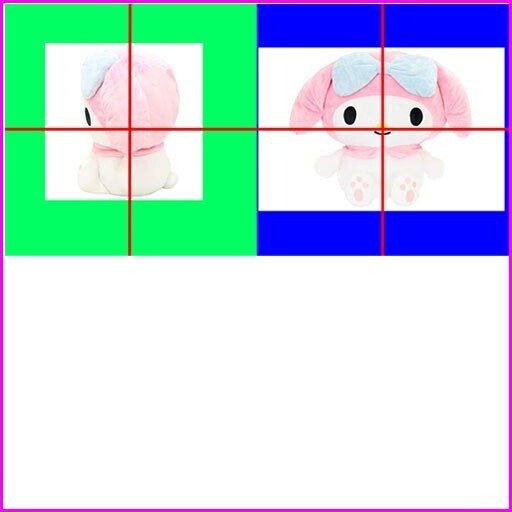
任意の画像ソフト(私はフォトショです)にて、用意画像を当てはめた見本がコチラ。(同じくピンク枠で分かりやすくしてます)
画像名は先ほど無地用紙につけた名前「tenkai.png」です

<参照:tenkai.png画像>(用紙外枠にピンク入れてないヤツ)

メタセコに戻ると、展開図に画像がセットされ、オブジェクト(モデル)にもにも表示されている。(されてない時は、材質「二面図」をダブルクリック開いて設定ウィンドウを出し、画像名確認。もし違う名前なら、用意した画像を【参照】から呼び出す)

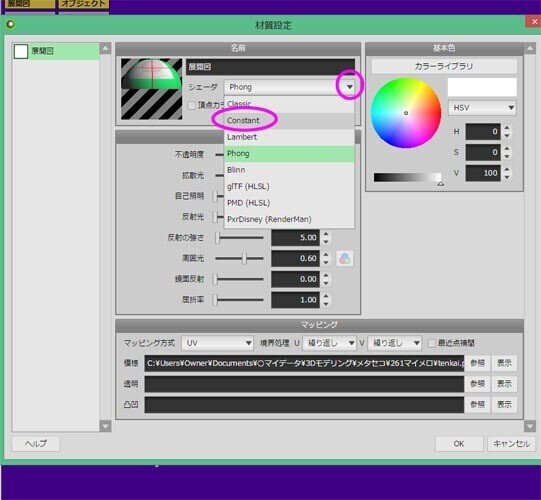
画像が暗くて見難い! 材質「二面図(画像では展開図)」の設定ウィンドウを開いて、シェーダをPhongやらConstantに変更、OK

二面図が用意出来たので、モードを「マッピング」から「モデリング(文字)」にチェンジ

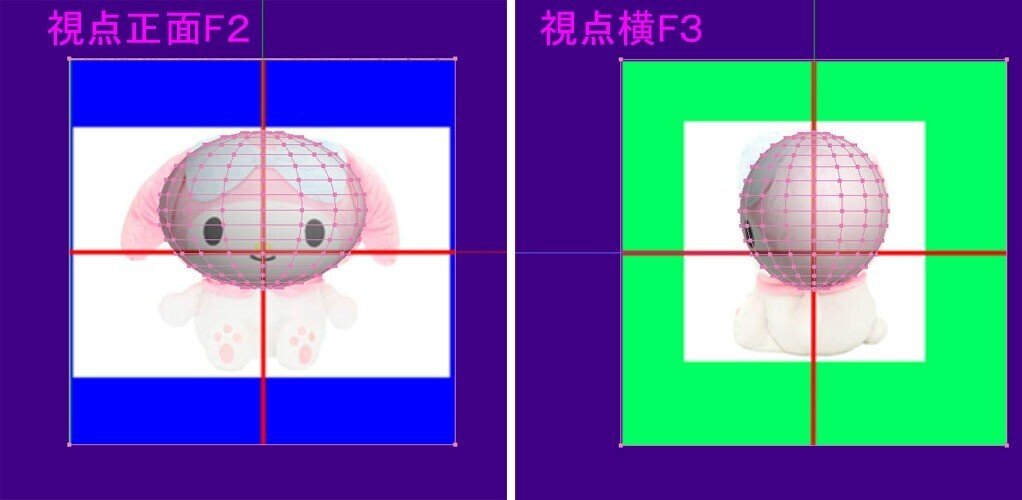
視点を切り変えて二面図確認
正面視点F2キー、横から視点F3キー、上から視点F1キー
※メタセコ4の視点設定です。旧メタセコでは違うキー配置とのこと

二面図は以上です
<二面図を用意する(その2)>
今回、用意した画像とは違う別バージョンもガイドにすることにしました。
画像は公式案内されてたコチラ。2面ではなく、1面だけ作ります。
下絵を背景に表示する機能もあるのですが、それだと操作しにくいので二面図と同じように板ポリゴンに画像設定しました( ゚Д゚)
勿論やらなくてもいいヤツw

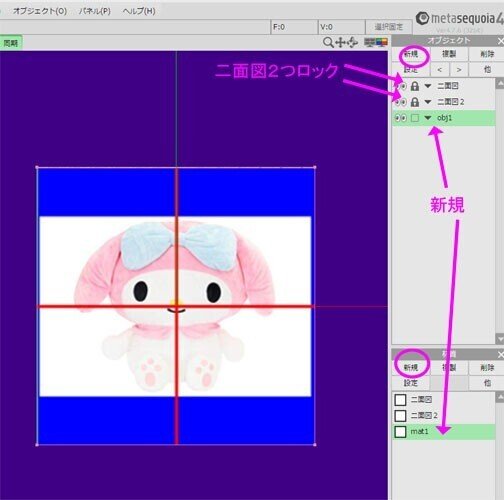
先ほど作ったオブジェクト「二面図」を操作出来ない様にロック(鍵)、目隠しをします(□部分をクリックすると切り替わります)
オブジェクト「新規」で新しくオブジェクトを作り、ダブルクリックで設定ウィンドウを開けて「二面図2」にリネーム。同じように材質も「新規」で作りリネームします。

パネルのオブジェクト「二面図2」、材質「二面図2」を選択した状態(パネル腕で名前の欄が緑色塗りつぶしになってる状態が「選択」です)で、コマンド「基本図形」の「平面」→「作成」

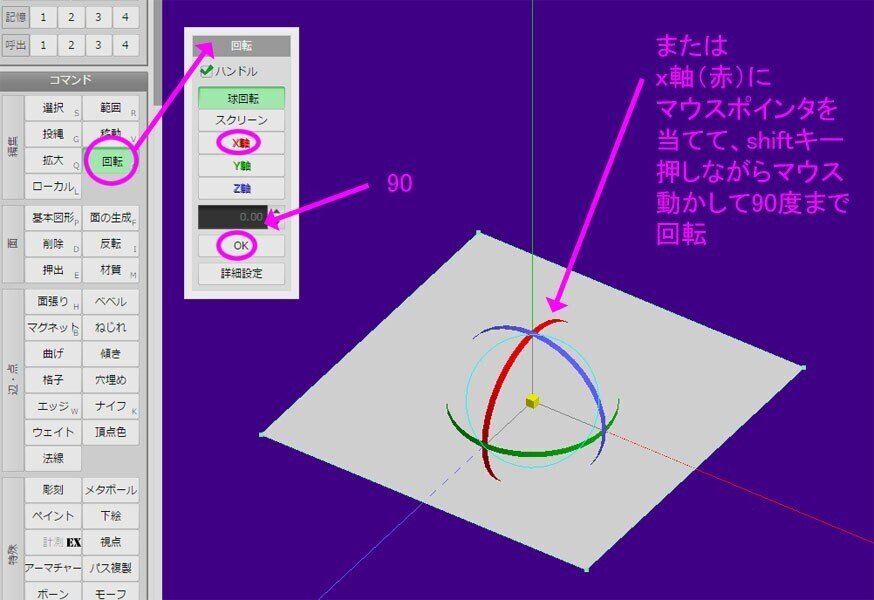
コマンド「回転」x90→OK
または回転ハンドルx軸(赤)にマウス置いてshift押しながら90度まで動かす


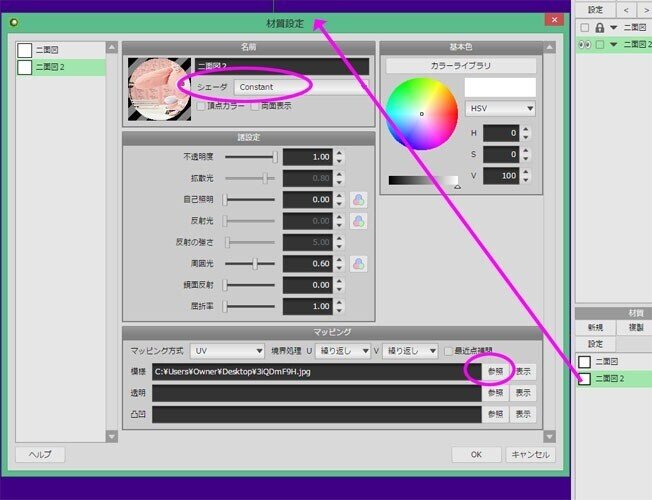
材質「二面図2」ウィンドウでシェーダをConstant、模様欄「参照」で上の服着た1枚画像を選択、OK

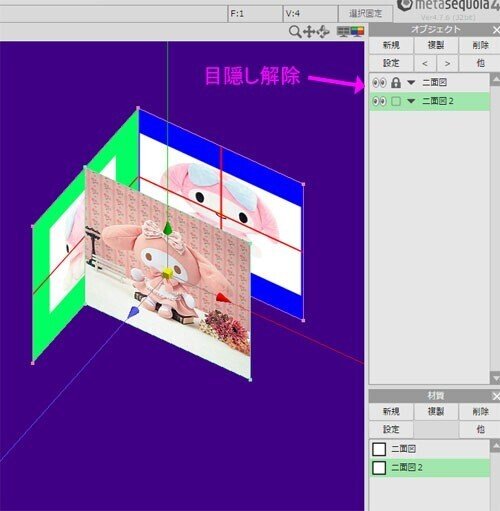
オブジェクト「二面図」の目隠し解除

二面図2は二面図の後ろに移動させる
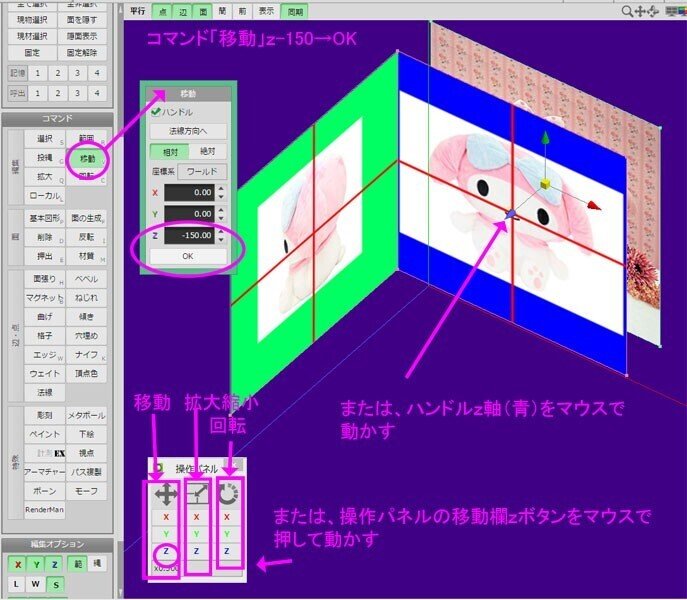
移動のやり方3種類・・・コマンド「移動」z-150→OK、または移動ハンドルx軸(青)をマウスで動かす、または操作パネルの移動欄zボタンをマウスで押して動かす。やりやすい方法で。二面図の後ろに行けばそれで良し!

これで二面図準備は終わり!
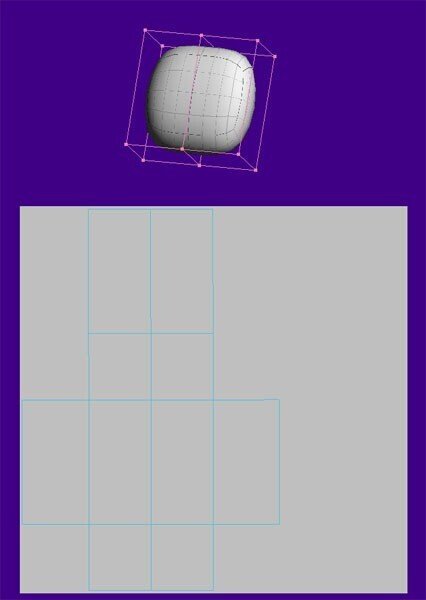
<パーツそれぞれの形をおおまか造型>
今回、あくまでも「大まかに似せる」の意識で造形してます。
ヒト型などは二面図に合わせて作る方が良いですが、今回は見本が座った状態のぬいぐるみ。でも作るのは、直立してて踊るモデルなので見本に完全に合わせるとバランスおかしいし無理が出るので・・・( ゚Д゚)ノ
まず二面図2つはロックし、新規でオブジェクト、材質を作る

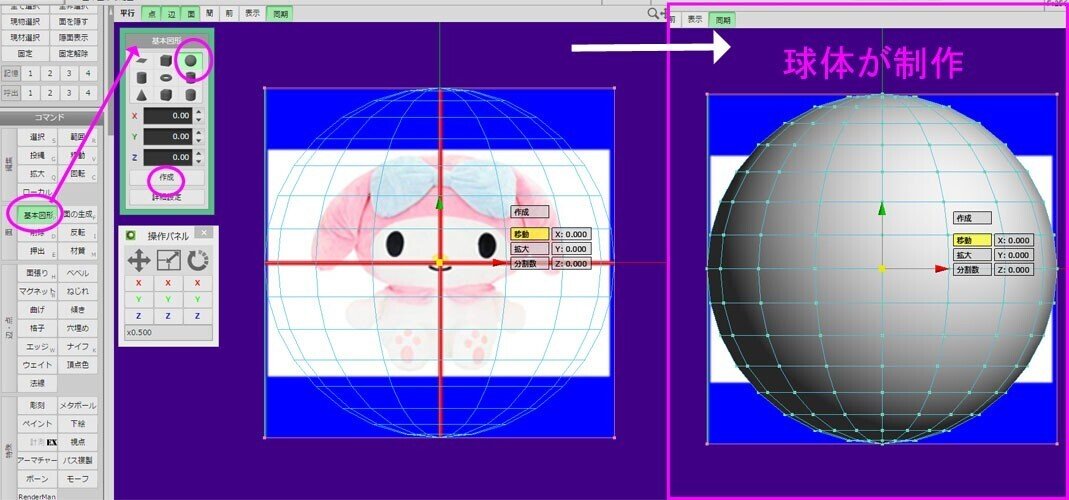
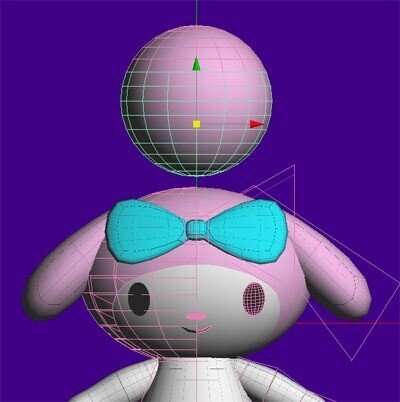
顔の球体を作る。コマンド「基本図形」→「球体」→OK
※球体の辺の数が変えられますが今回はデフォルトのままです

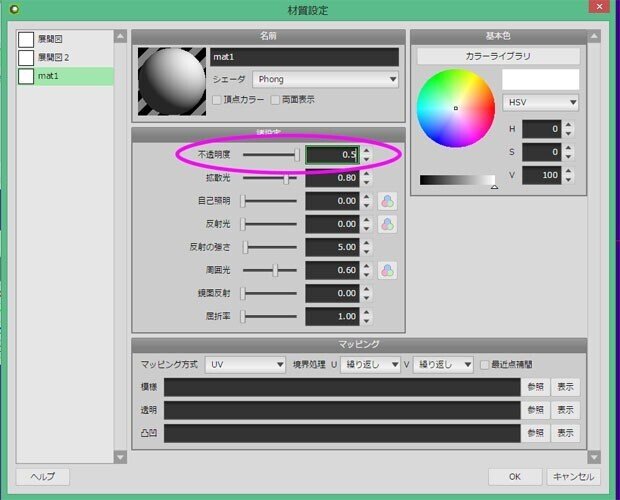
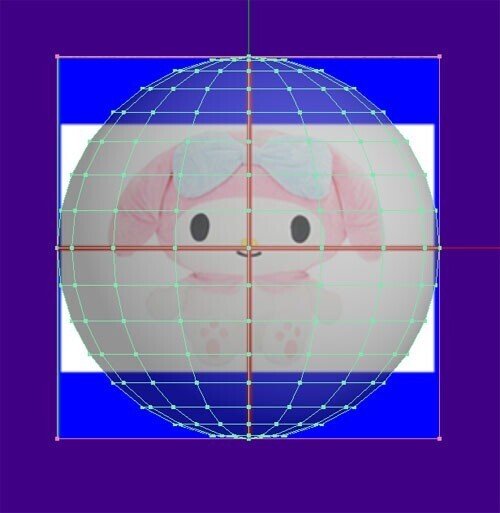
球体を半透明にして二面図を見やすくする
mat1ウィンドウの不透明度を1→0.5に変更、OK


球体のサイズ、形を変えて顔の大きさにする
まずコマンドを「選択」にする(基本図形のガイドラインのままサイズ変更しない)、その後サイズを変更していきます。
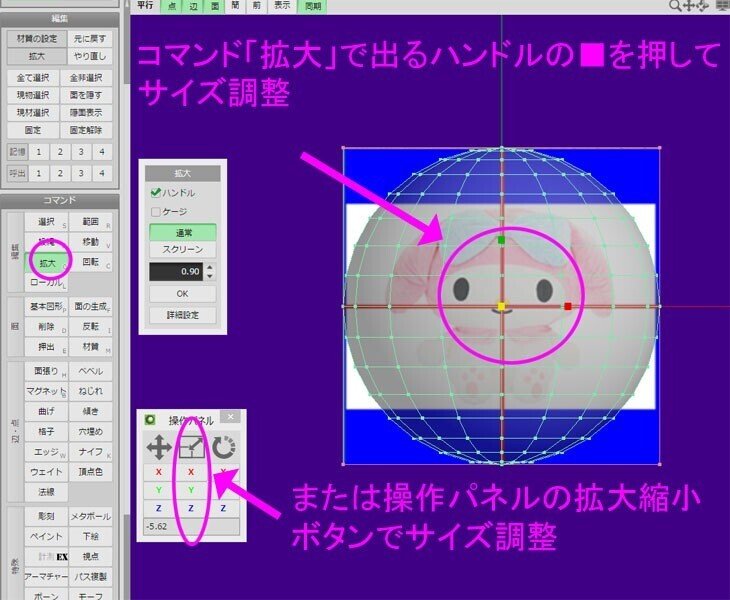
やり方は2つ。コマンド「拡大」を押すとハンドルが出る。■をマウスで押しながらサイズを変える。■黄は全体サイズ、■緑はY(高さ)、■赤はx(横幅)、■青はz(奥行)
または操作パネルの中央、拡大縮小ボタンをマウス押し移動でサイズ調整、xyzボタンで横幅、高さ、奥行き。

正面、横から見て、こんな感じで合せる

オブジェクト「顔」、材質「顔」にリネーム

続いてピンクの頭巾の頭部部分を作る。
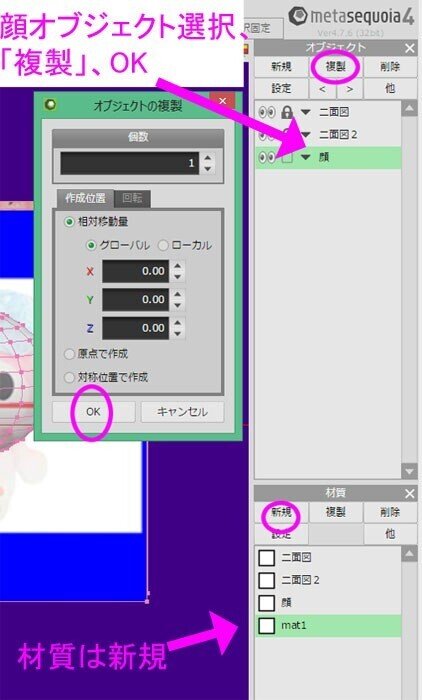
オブジェクトは頭の球体を複製。
材質は新規で作る。(ピンク色になるから)
オブジェクト「顔」選択し、「複製」、オブジェクト複製ウィンドウでOK。
材質は新規。

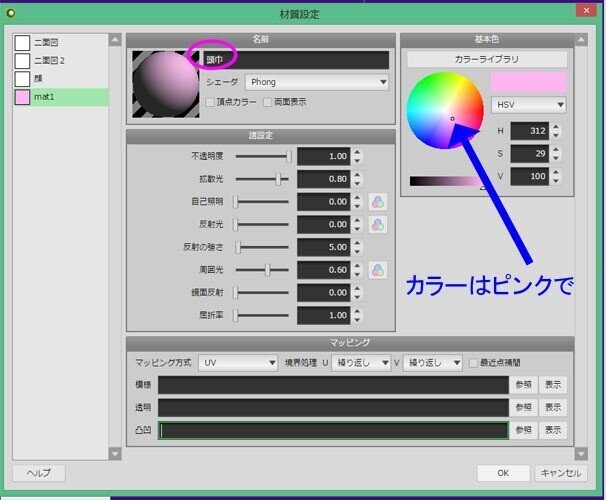
新規材質を「頭巾」にリネームし、カラーは適当にピンク、OK
※後でテクスチャで色付けするので今はなんとなくピンクな感じで

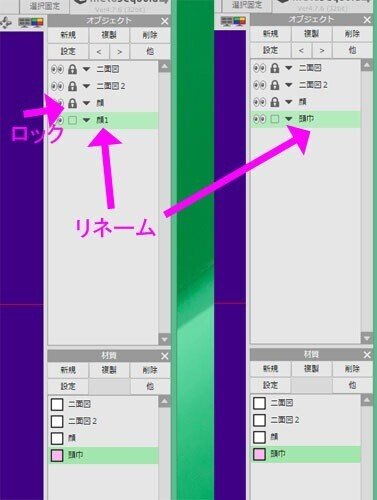
複製したオブジェクトは「顔1」になってる(元のは「顔」)。
元の「顔」をロック、「顔1」を「頭巾」にリネーム

オブジェクト(モデル)「頭巾」に、材質「頭巾」を設定する
現在、「頭巾」は顔の複製のため、材質設定が「顔」になっています。それを変更。
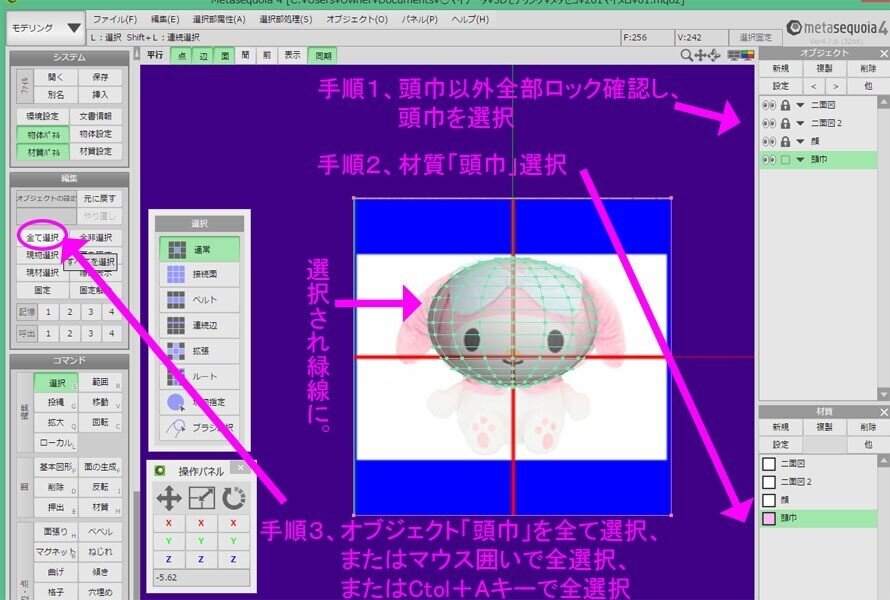
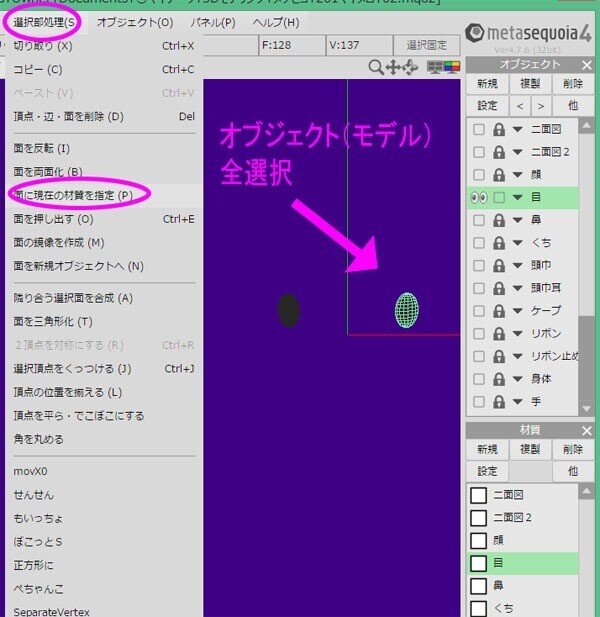
パネルのオブジェクトは「頭巾」以外全部ロックを確認、「頭巾」欄を選択。→材質「頭巾」欄を選択。→オブジェクト(モデル)「頭巾」を全選択する。やり方は3つ。編集「全て選択」ボタン、マウスで全て囲う、ショートカットキーCtrl+A。(以後、全選択のやり方は省略)

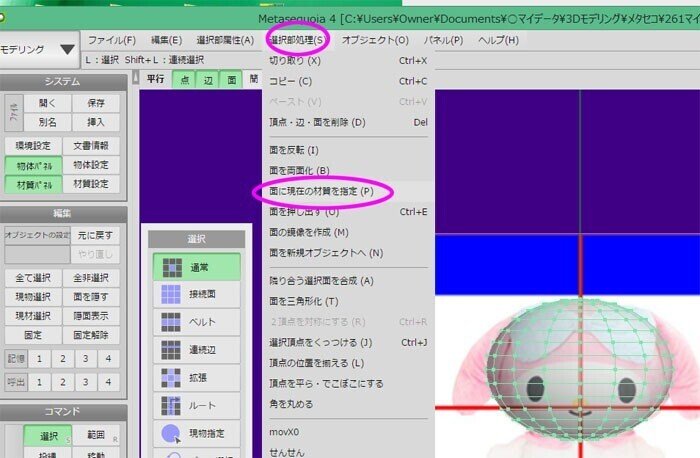
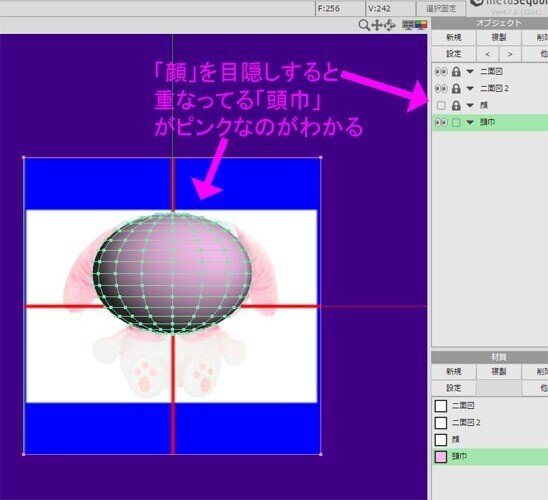
メニュー「選択部処理」→「面に現在の材質を指定」

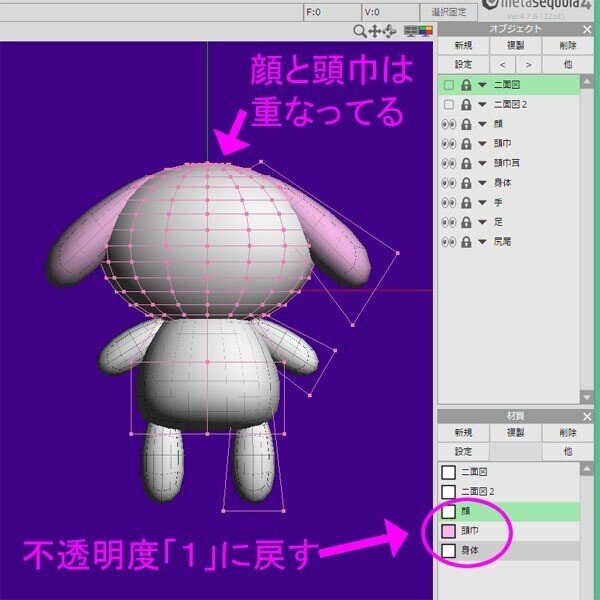
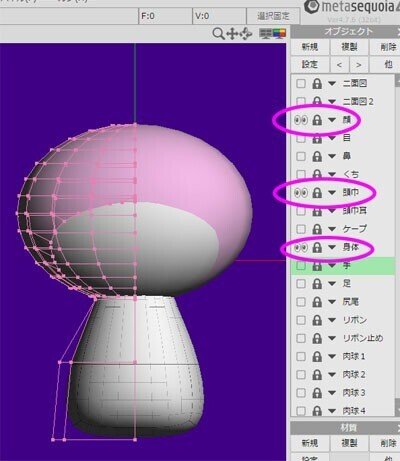
下図は、オブジェクト(モデル)の「顔」と「頭巾」が重なってるので見えにくい為、ちょっとパネルのオブジェクト欄「顔」を目隠ししてみた。そうすると「頭巾」の球体がピンク設定になってるのがわかる。

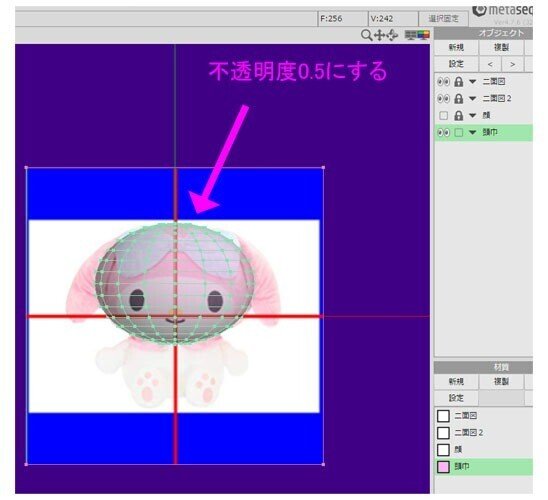
材質「頭巾」も不透明度0.5にして、後ろの二面図を見えるようにする

次のオブジェクト(モデル)「耳」をつくる
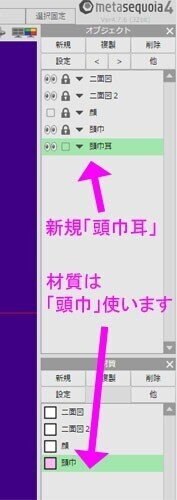
パネルのオブジェクト新規で「頭巾耳」を作る。
材質は「頭巾」を使います。後でUV展開する時「頭巾」と「頭巾耳」は1枚の画像でやるので。最後に、材質分けします。
なお、パネルのオブジェクト「頭巾」はロックしておきます。

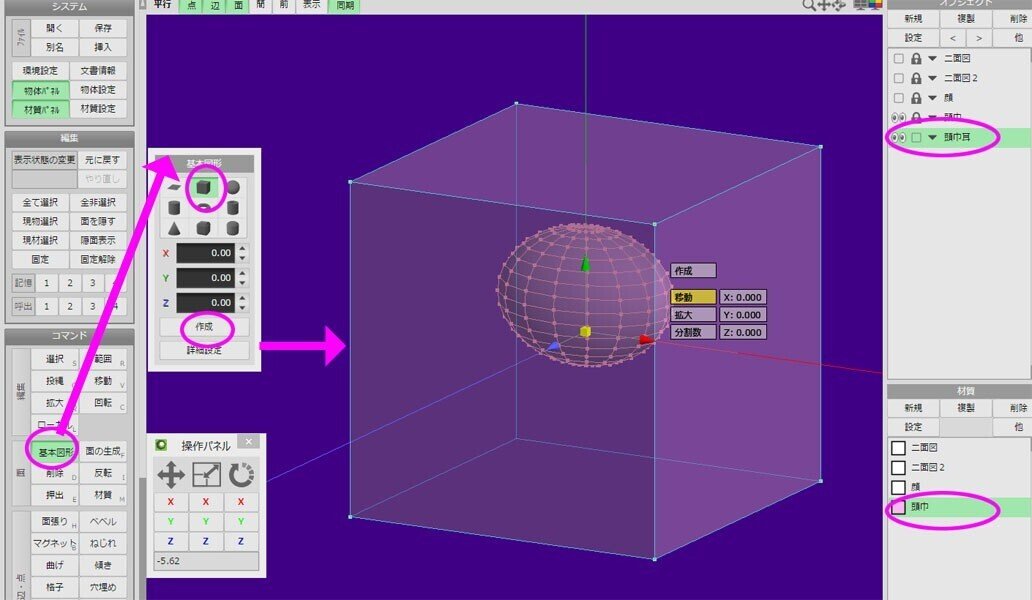
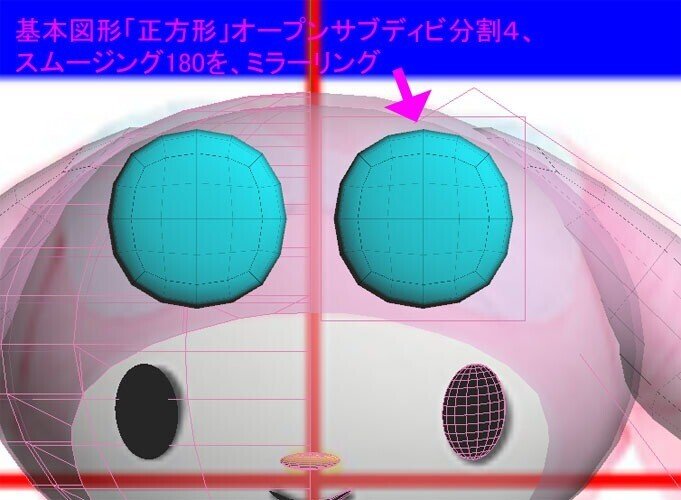
コマンド「基本図形」→「正方形」→作成、で正方形が出来ます(見難いので下の図では二面図を目隠ししました)

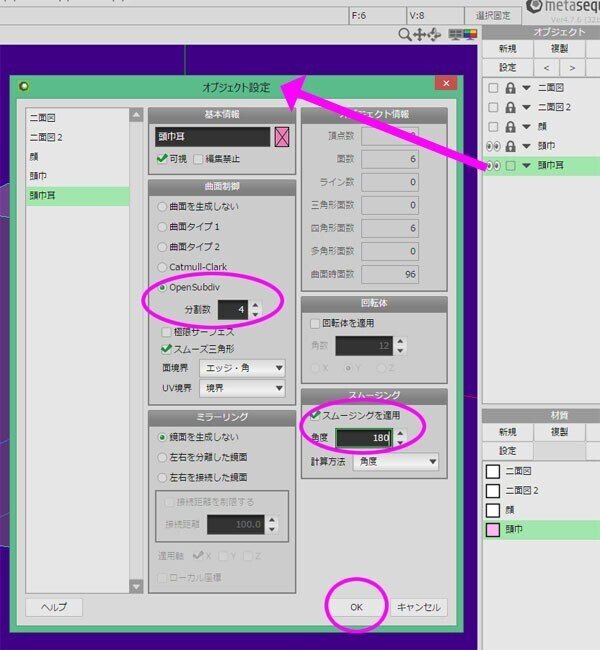
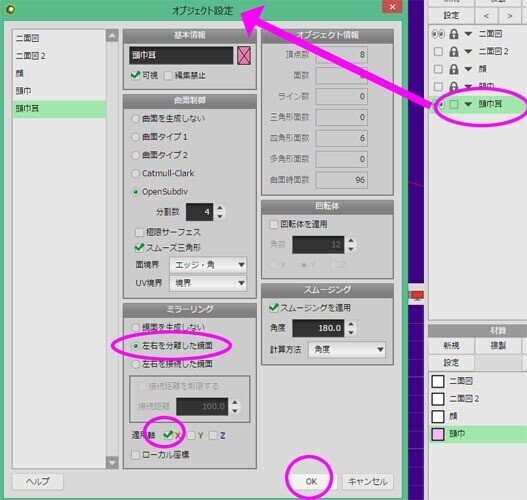
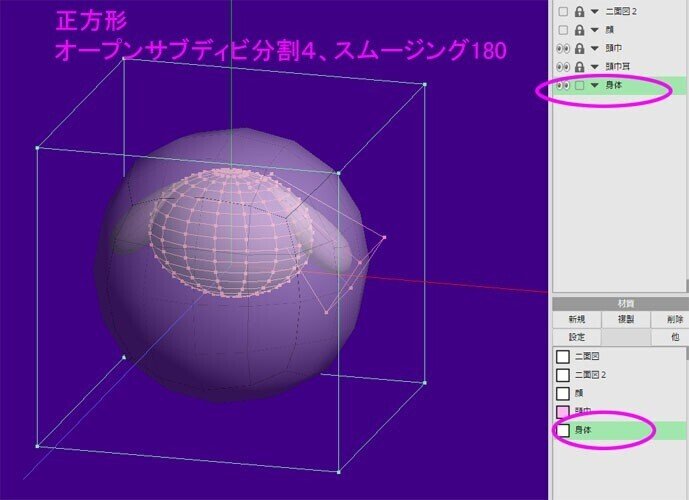
パネルのオブジェクト「頭巾耳」設定ウィンドウで「曲面制御」を「オープンサブディビ分割4」、「スムージング」を「180」にしてOK

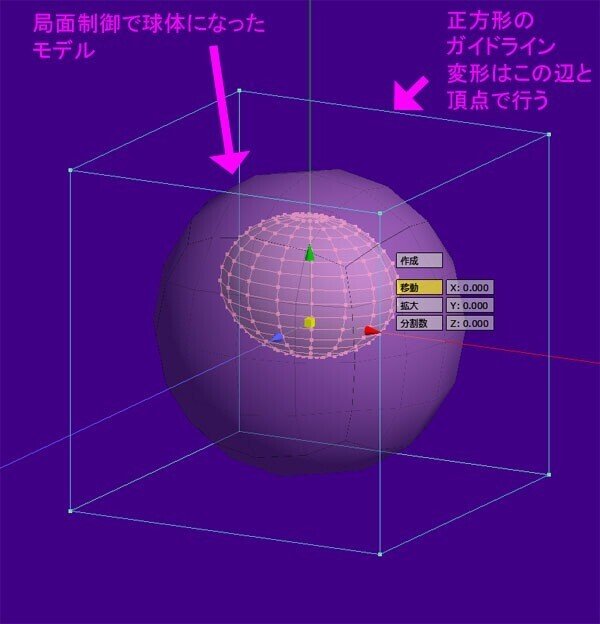
正方形が曲面制御で球体になる。
コマンドを「選択」にする(基本図形のガイドラインのままサイズ変更しない)、その後サイズを変更。変形は正方形の頂点と辺で行う。
※球体との違いは、正方形の頂点・辺を使うため簡単に変形出来る。球体だと頂点・辺が多すぎて複雑な変形は初心者には厳しい・・・

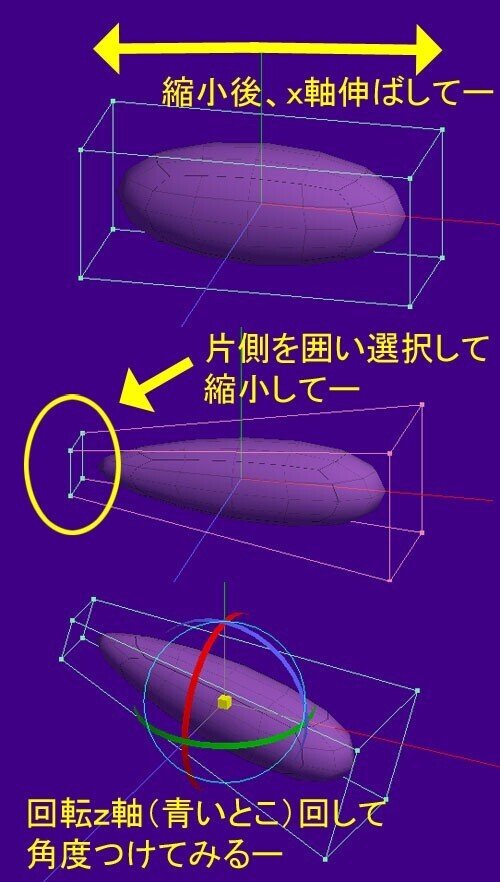
コマンド「拡大」「移動」「回転」を使って片耳に近づける。(上でやってきたのと同じやり方)
まるっきり同じで無くても良い。大まかな感じで。
下図、私のやった作業を簡単に。

移動で片耳側に。

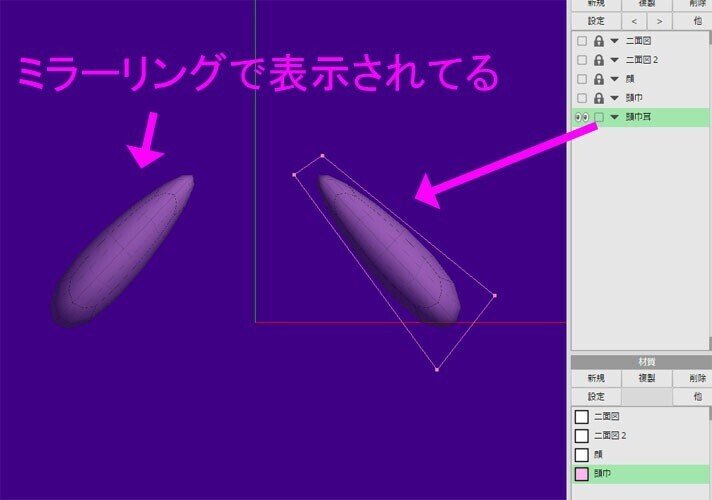
形が出来たら、片耳をミラーリングで両耳にする。
オブジェクト「頭巾耳」設定ウィンドウの「ミラーリング」で「左右に分離した鏡面」、「xに✔」、OK


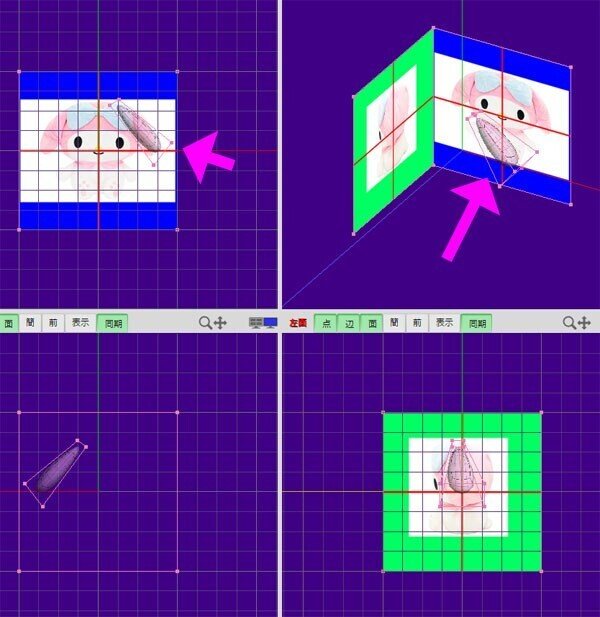
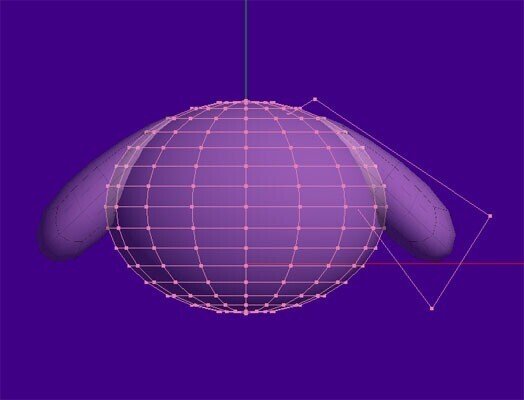
「顔」を表示して位置とバランス調整

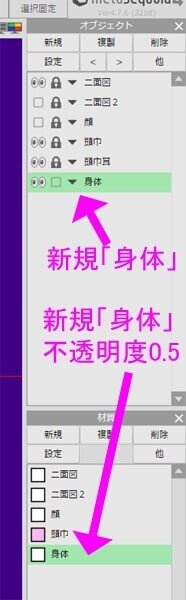
続いて身体を作る。
オブジェクト新規で「身体」、材質新規で「身体」不透明度0.5

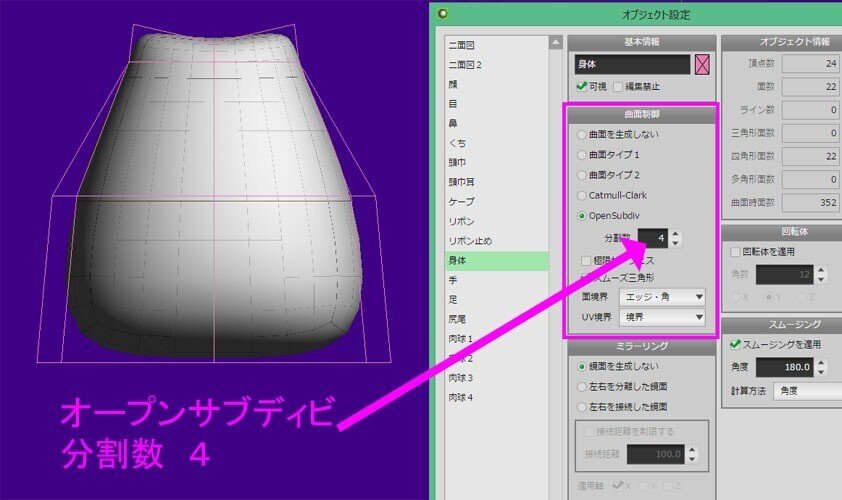
パネルのオブジェクト「身体」、材質「身体」の欄を選択状態で、(耳と同じく)正方形、オブジェクト編集オープンサブディビ分割4、スムージング180

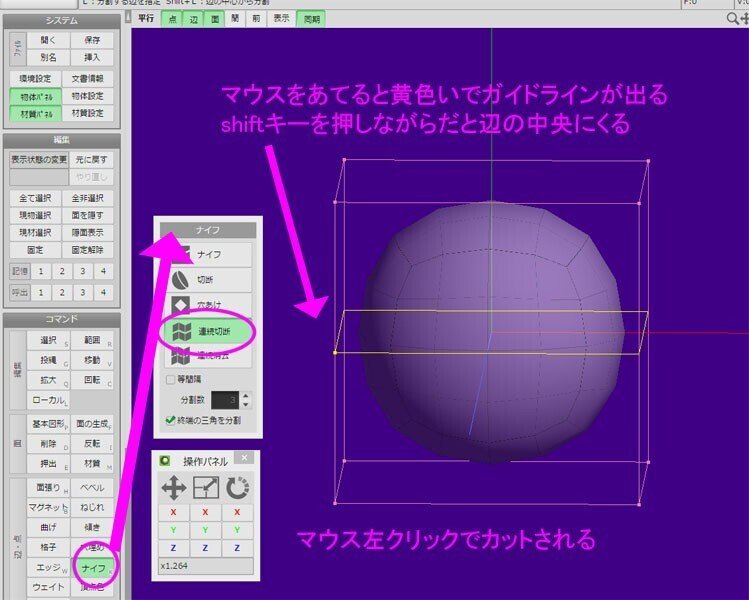
頂点を辺を増やすため縦と横の中央にナイフを入れる
コマンド「ナイフ」→「連続切断」、マウスをあてると黄色いラインでカットするガイドラインが出る。shiftキーを押しながらだと辺の中央にガイドが来るので、中央にする。マウス左クリックでカットされる。
※頂点・辺が増えれば変形する形に自由度が出ます

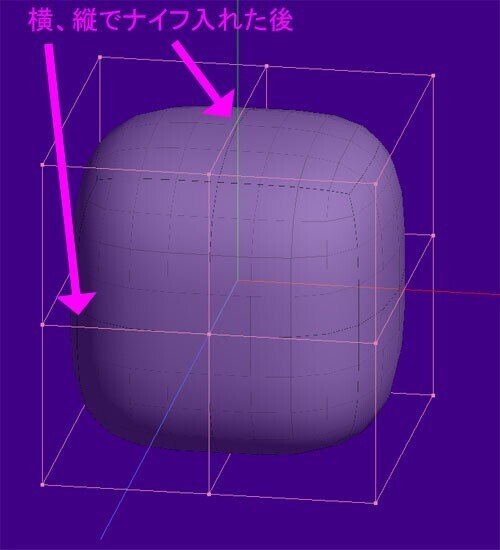
縦横ナイフ入れると、オブジェクト(モデル)は四角っぽくなる

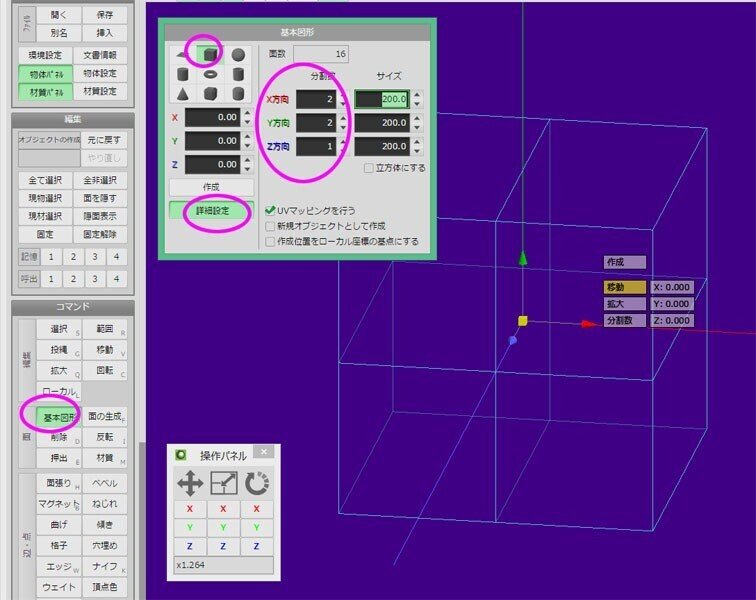
★★★他のやり方★★★
ナイフを入れるのが最初から分かってる場合は、基本図形「正方形」を作る時に「詳細設定」でxyzどの軸に辺を入れるか設定できる。
この状態で作成→オープンサブディビ分割4、スムージング180でも上と同じになる。

★★★★★★★★★
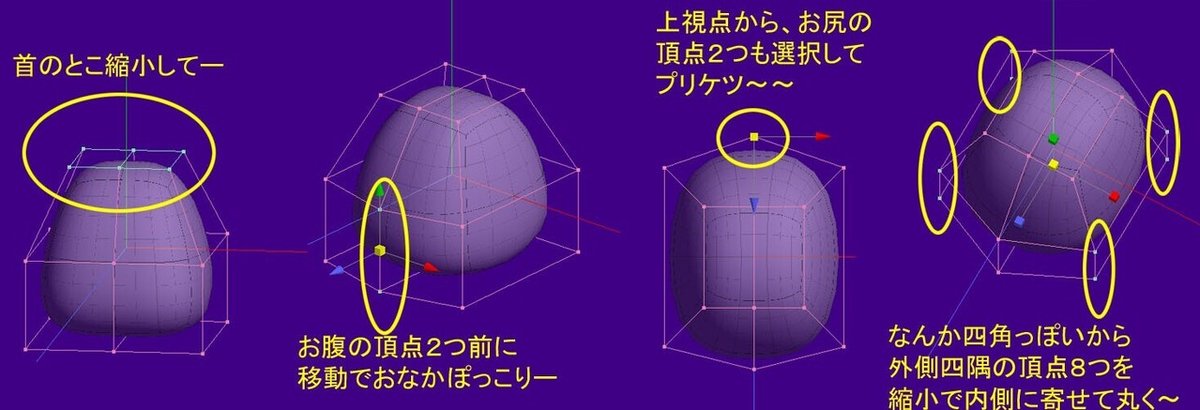
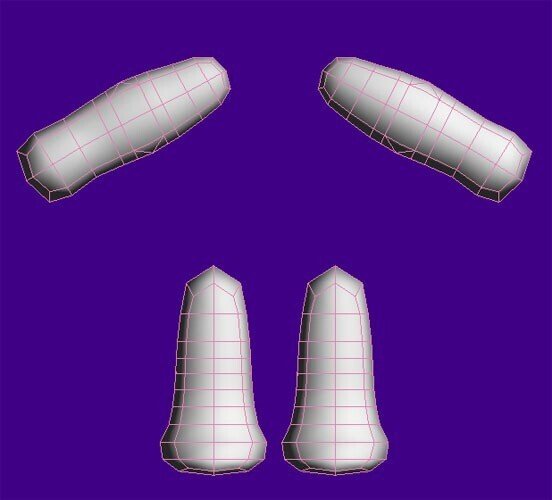
大まかな形にする
まぁ適当に縮小、移動してそれっぽく変形。
私がやたのは下図な感じです。


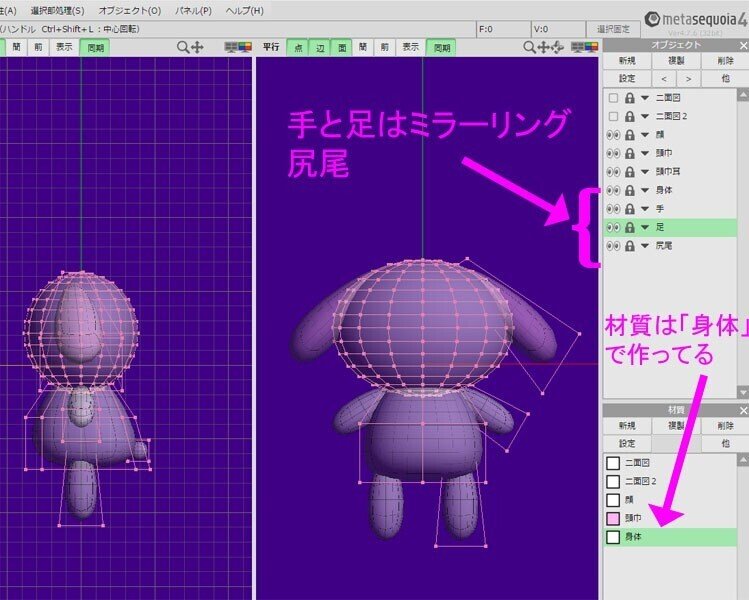
同じ手順で、「手」(ミラー)、「足」(ミラー)、「尻尾」を作る
足は座った状態で無く、立った状態にする。


二面図はぬいぐるみの為、どうしてもクッタリしてしまってるので3Dモデルにする場合どこまで再現するかは製作者のお好み。
今回は、あまりクッタリしない感じなので歪ませたりしてません。
<作りこみその1>
大まかな形が出来たら造型を作りこみをしていくので二面図を目隠しして、材質「顔」「頭巾」「身体」の不透明度を「1」に戻す(二面図確認したい時はまた半透明にして確認する)

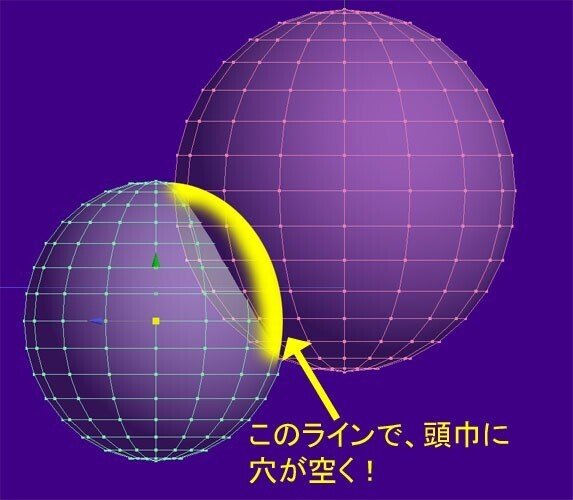
「頭巾」に顔が出る穴を、【ブーリアン】機能で開ける。
イメージは、頭巾の球体に下図の青塗り(顔部分)を穴空けする感じ。

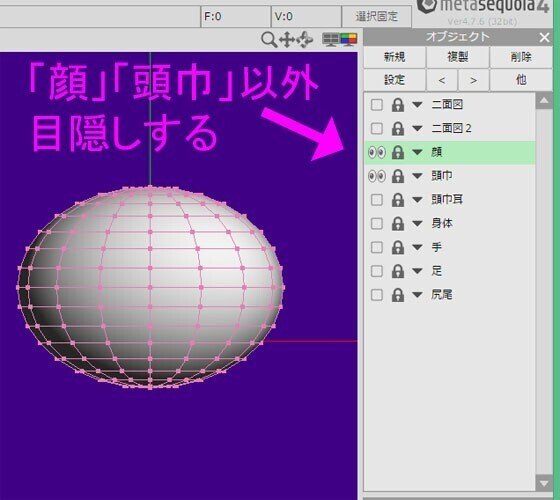
オブジェクトの「顔」「頭巾」以外を目隠し&ロック。

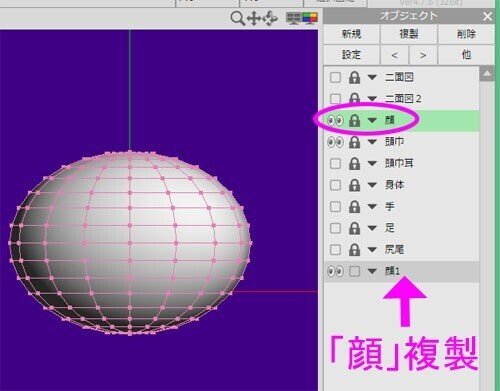
穴になる顔部分の球体が必要なので、オブジェクト「顔」を複製、リネーム「顔ブーリアン」

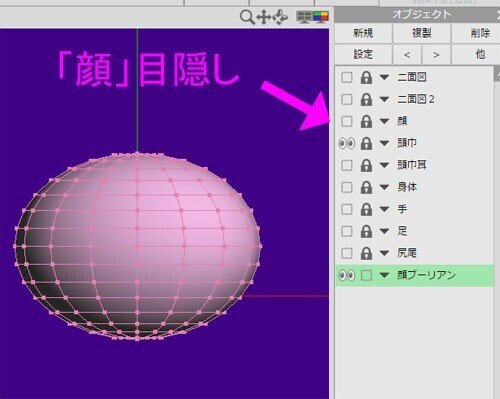
オブジェクト「顔」を目隠し(使うのは「頭巾」と「顔ブーリアン」)

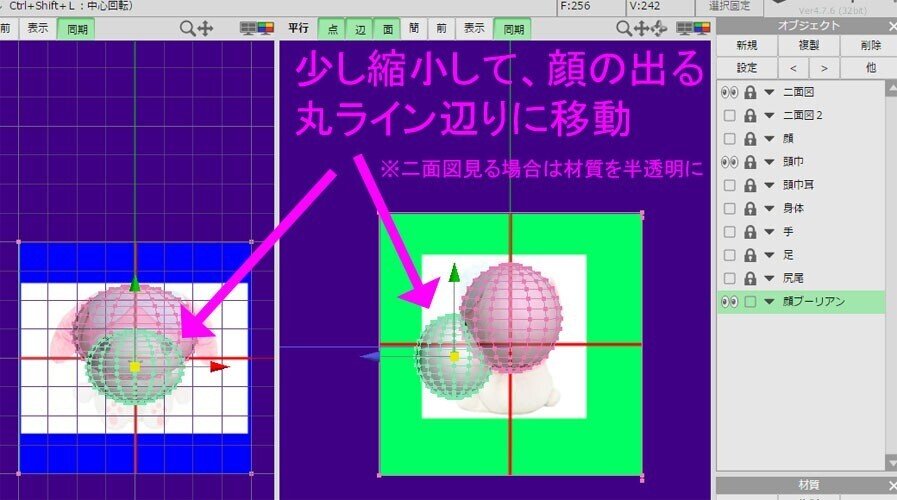
パネルのオブジェクト「顔ブーリアン」以外は全部ロックの状態で、「顔ブーリアン」のオブジェクト(モデル)を全て選択し、少し縮小(空けたい穴のサイズくらいに)。
下図の場所付近に移動させる。出てる顔ラインをイメージ!


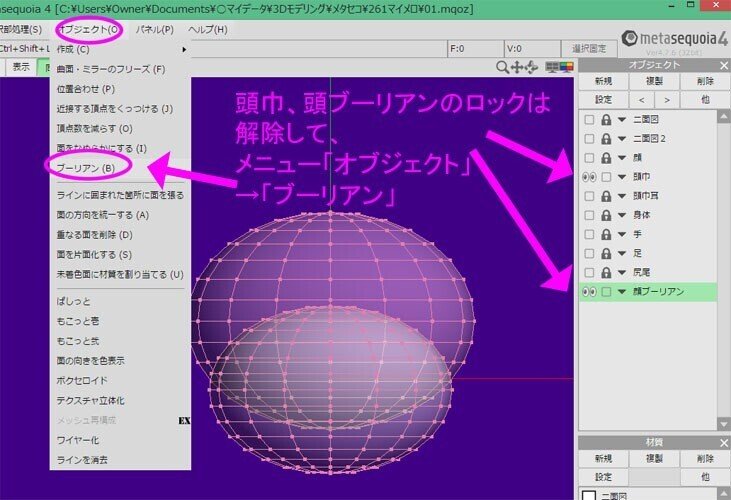
パネルのオブジェクト「頭巾」「顔ブーリアン」はロック外しておく
メニュー「オブジェクト」→「ブーリアン」

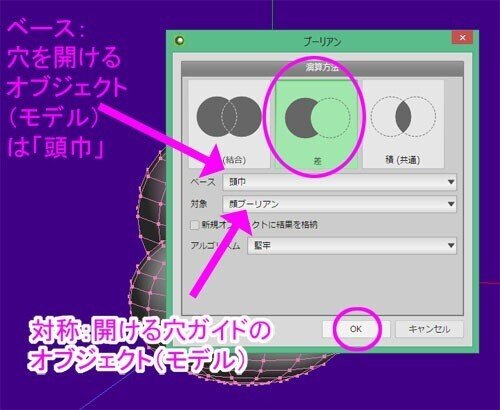
ブーリアンウィンドウ、「差」、ベースは「頭巾」選択、対称は「顔ブーリアン」選択、OK

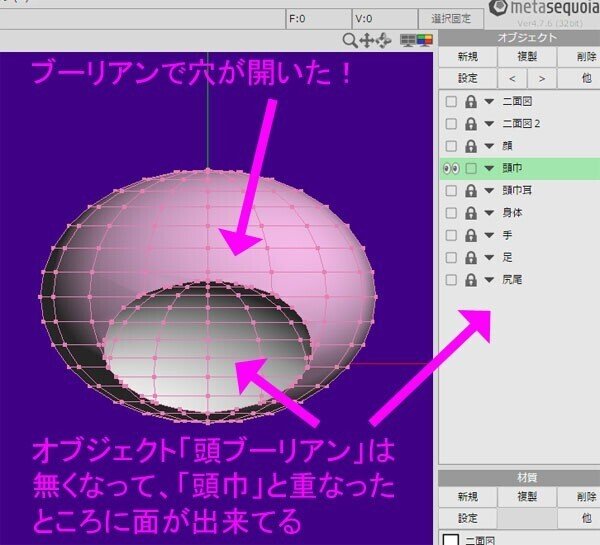
処理ウィンドウでカウント後・・・穴が開いた!!(下図)
パネルのオブジェクト「頭ブーリアン」は無くなって、「頭巾」と重なってたライン(上図で黄色くしたライン)に面が出来た(「顔ブーリアン」の面がそこに残ってる)

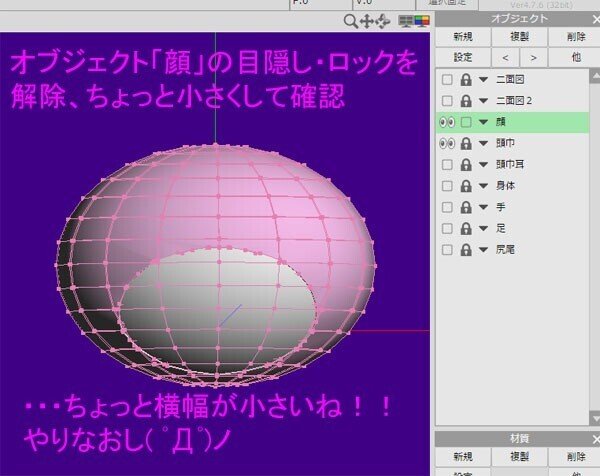
オブジェクト「顔」の目隠し・ロック解除、「頭巾」ロック、
「顔」をちょっと小さくしてサイズ感確認
・・・横幅が狭い!!
Ctol+Z連打で、ブーリアンのやり直しをします!!

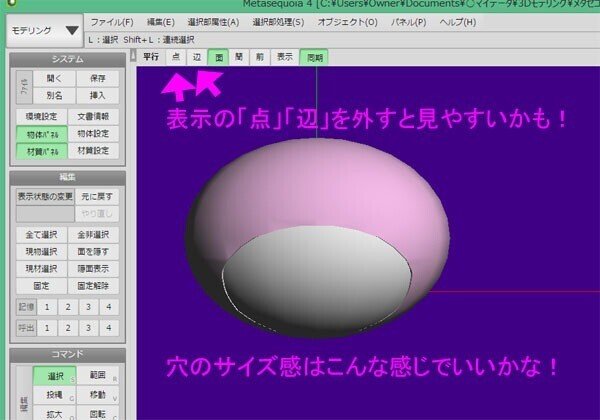
「顔ブーリアン」の位置を変え、ブーリアンをやり直して、再度確認!
・・・こんな感じかな( ゚Д゚)ノ
※下図、表示の「点」「辺」を押して非表示にすると見やすいかも

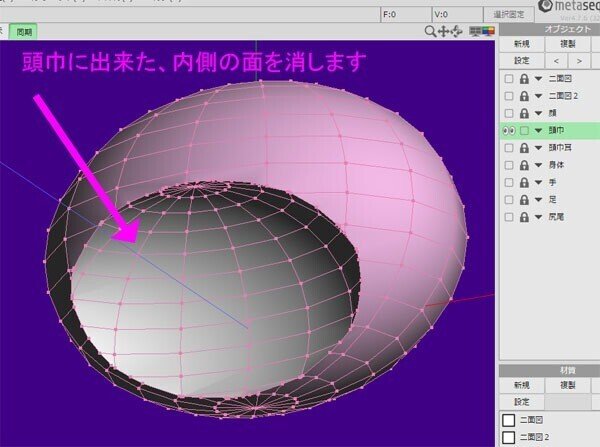
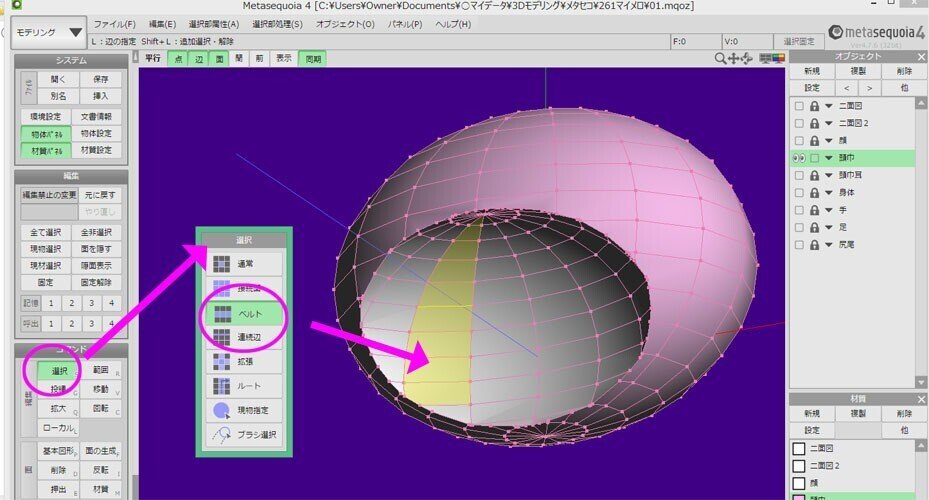
オブジェクト「頭巾」の内側に出来たブーリアンの面を消します(いらない面があると後で面倒なので)

コマンド「選択」、「通常」で1面ずつ選択して削除(delete)キー・・・でも良いのですが、ちょっと量が多いのでコマンド「選択」→「ベルト」でライン毎に選択して消します・・・が、その前に!!下の注意を!

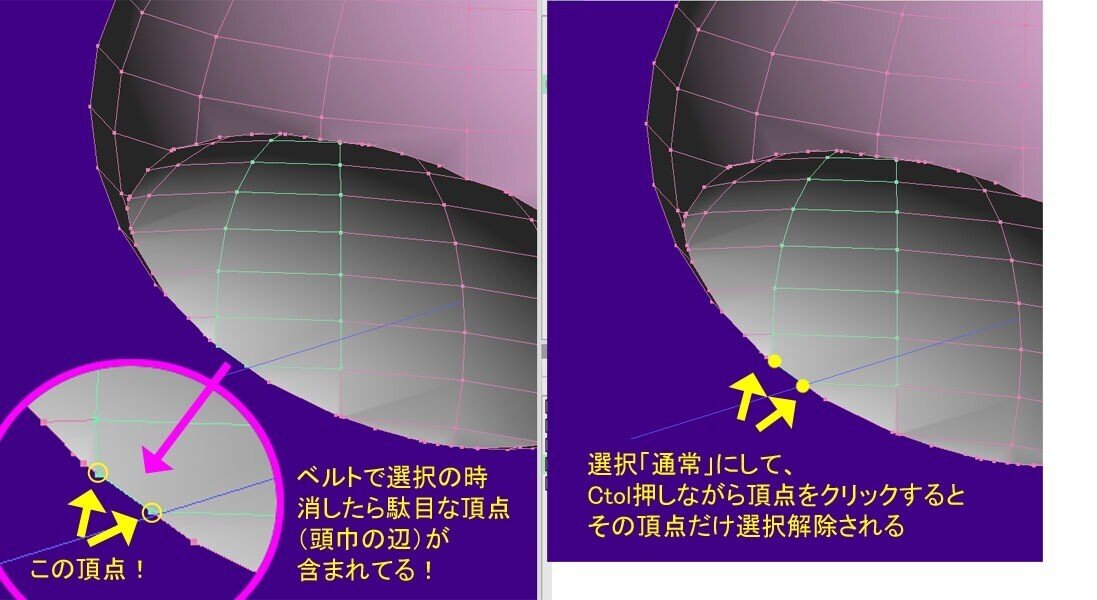
★★★注意★★★
下図の2つの頂点は、頭巾に必要な頂点なので、選択から外します
選択「通常」にしCtol押しながら頂点をクリック。選択から外れ、ピンク色になります(選択されてる頂点と辺は緑)

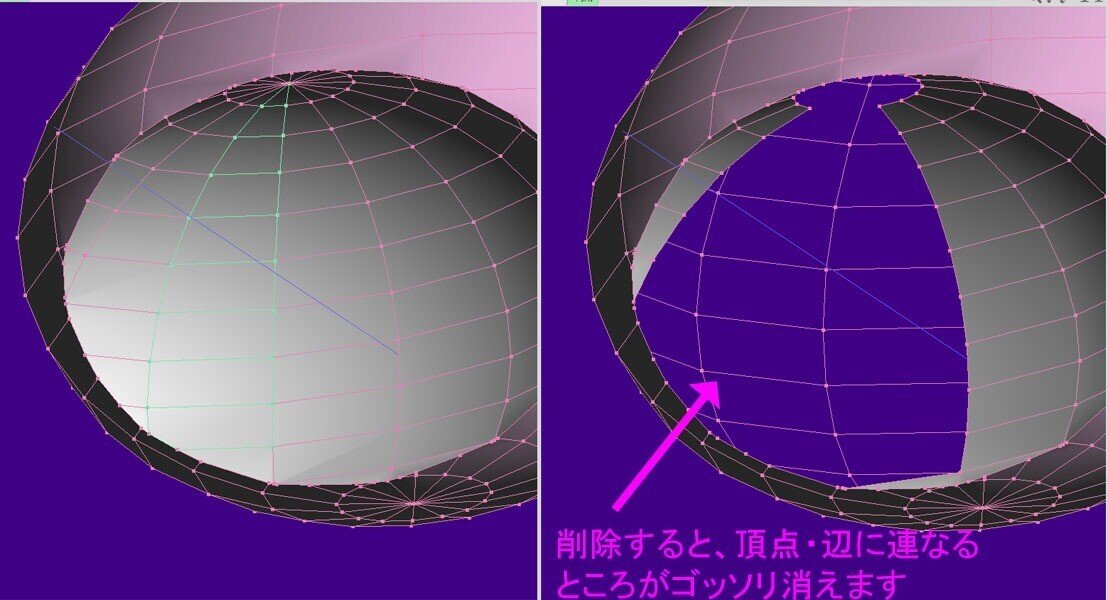
削除すると、選択された頂点・辺に連なる面がコッソリ消えます
気を付けながら、内側の面を全部削除しましょう(間違えたらCtol+Zで戻ればいいのさ!)

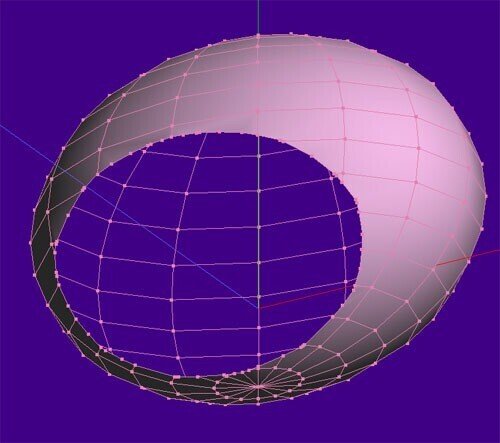
全部消すとこんな感じに。

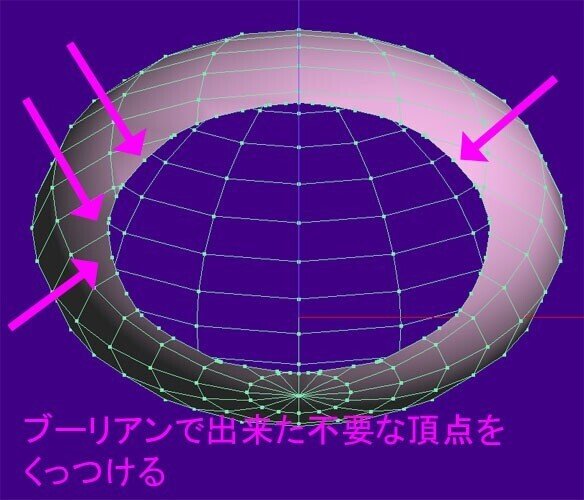
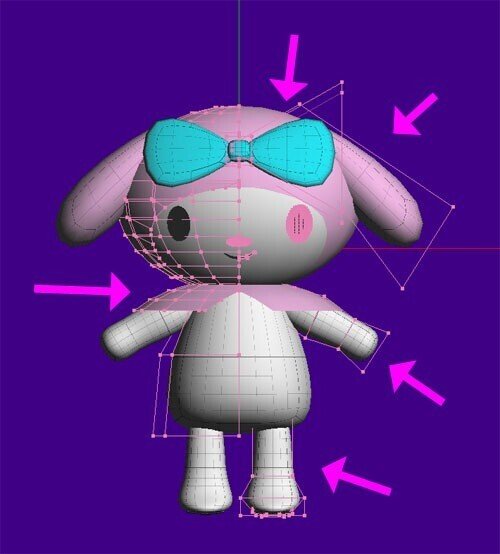
続いて、ブーリアンで出来た不要な頂点を、必要な頂点にくっつけます(下図、見やすく選択状態の緑にした。矢印しきれないくらい沢山あるw)

★★★注意★★★
ここから先に色々注意点あるのでまず読み進めてね!!
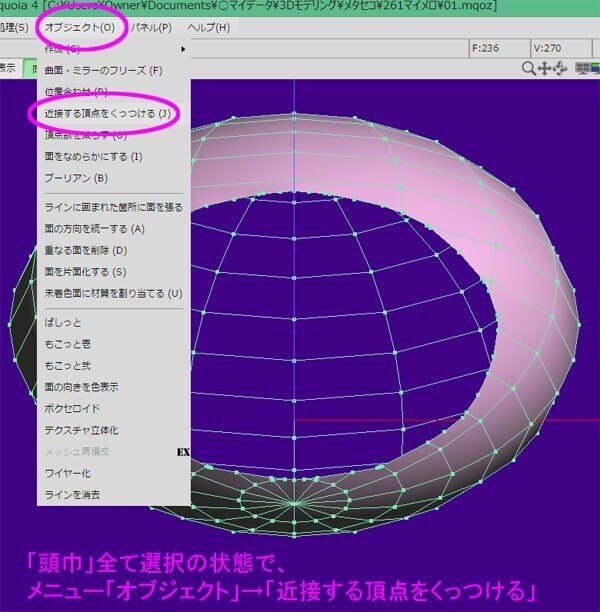
オブジェクト「頭巾」全て選択の状態で、メニュー「オブジェクト」→「近接する頂点をくっつける」

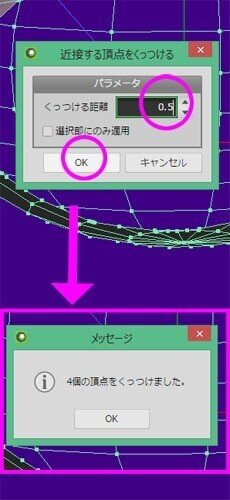
くっつける距離「0.5」でOK、4頂点くっつけてくれました(もっとくっついて欲しかった・・・w)

残りは手動にて、スナップしてくっつけていきます
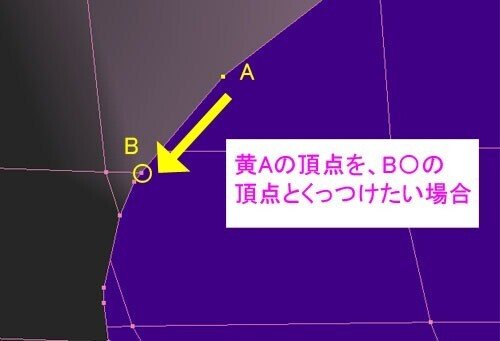
下図の例)
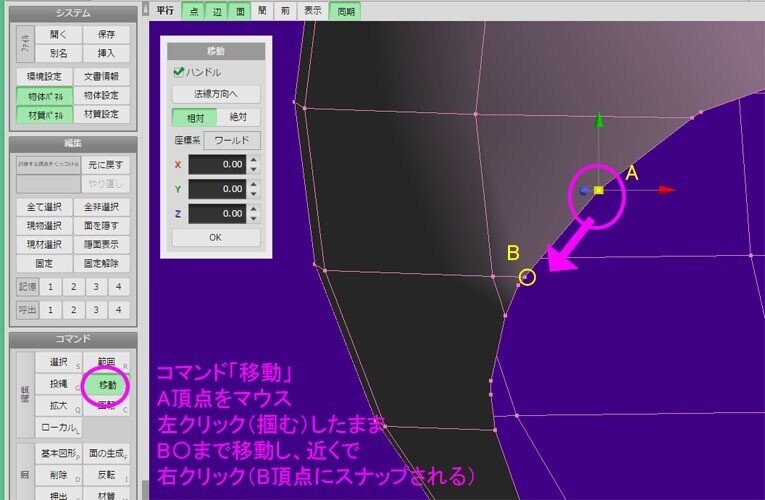
黄A頂点(不要なヤツ)を、B〇の頂点(必要なヤツ)とスナップする場合

コマンド「移動」にし、A頂点をマウス左クリック(掴む)したまま、B〇付近まで移動し、近づいたら右クリックすると、B頂点にスナップされる(これは慣れ・・・最初意味わからんかったwww)

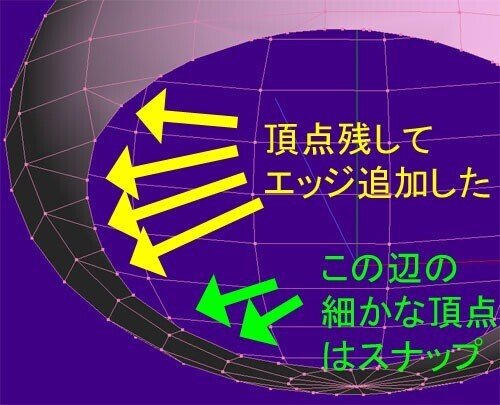
★★★注意★★★
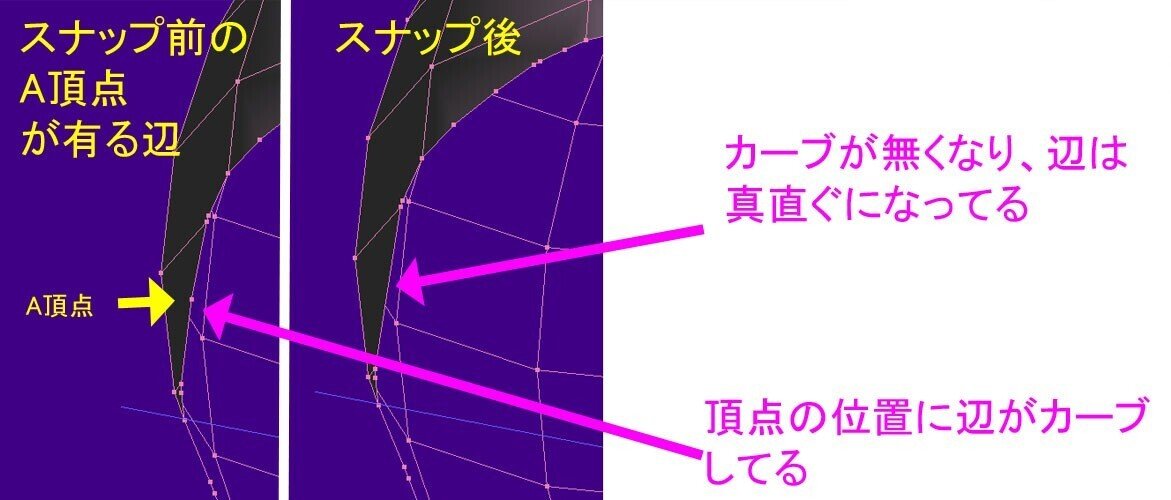
下図のとおり、スナップしてA頂点が無くなると、辺のカーブが無くなり真直ぐになる(頂点があってカーブ状態になってたので)。もし【丸み】を残したい場合は、頂点はスナップしない!

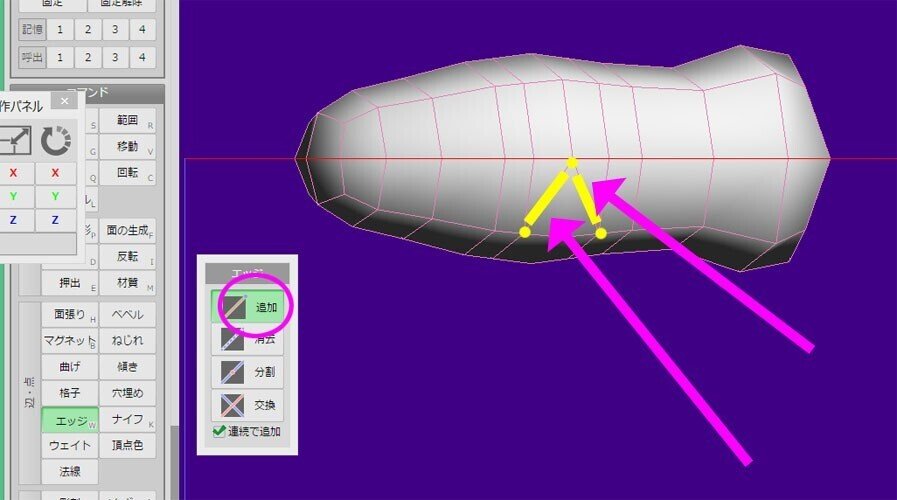
下図、スナップせず頂点を残す場合は頂点と頂点を結び「辺」を作る。
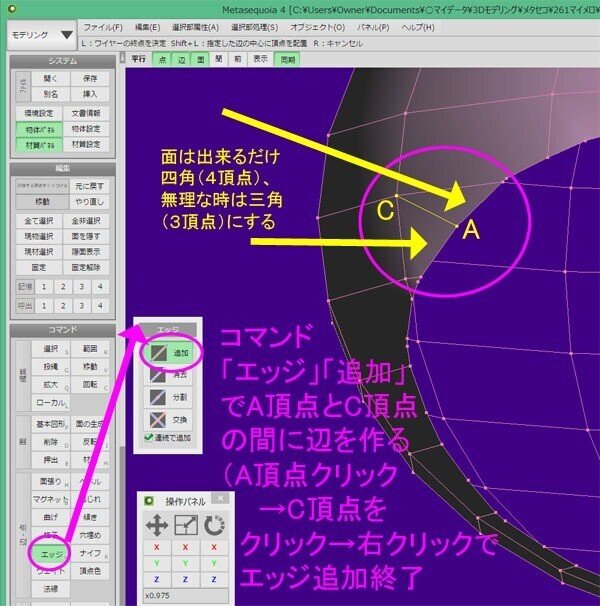
(面は出来るだけ四角面にするが、無理な時は三角面にする)
コマンド「エッジ」、「追加」でA頂点クリック→C頂点クリックで、間に辺が出来る。右クリックでエッジ追加終了

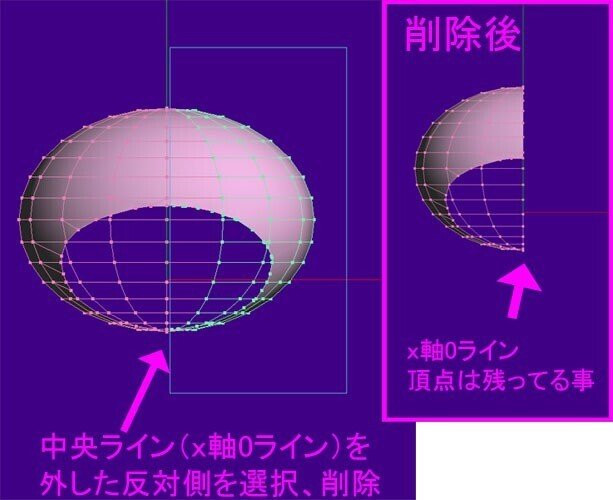
★★★注意★★★
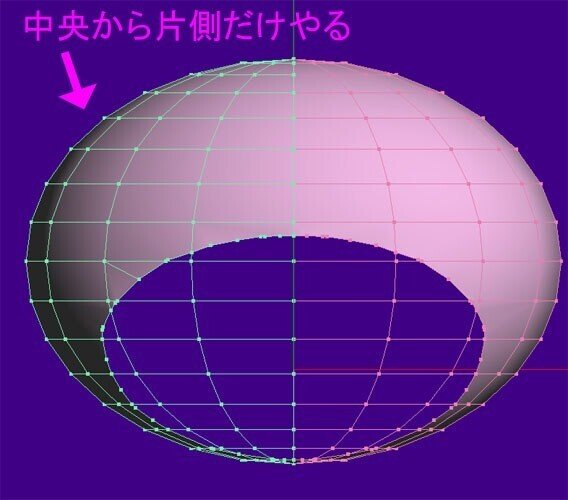
作業は、中央から見て片側だけ!(残り半分は削除してミラーリングにするから)

エッジ追加で丸みを一部残しつつスナップし・・・まぁこんな感じかな!

<作りこみその2>
続いて、全体的な造形の調整をしていきます。
基本的にミラーリング左右対称で作業していくので、ミラーリングになってない「顔、頭巾、身体」オブジェクトの片側を削除し、ミラーリングしていきます
※中央縦ライン(x軸=0の地点)にある頂点は削除しない!


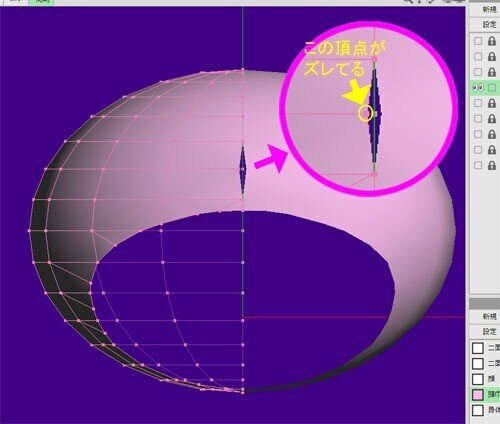
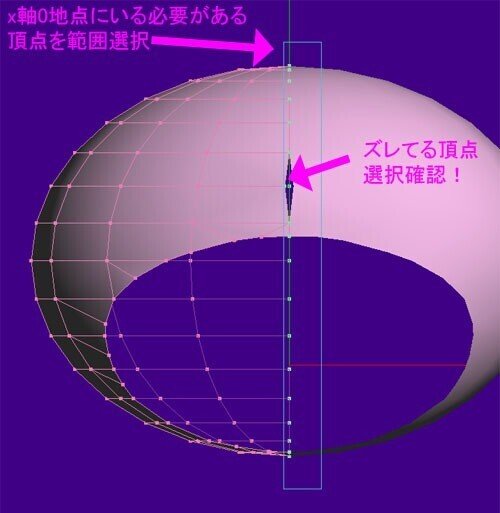
もし、作業の途中に頂点を移動してて、下図のように隙間が空いてしまったら・・・(そこの頂点はx=0に居ない)

x軸0地点にいる必要がある中央の頂点たちを範囲選択(ズレてる頂点が選択されてるか確認!あと、他にもズレてるかもしれないから中央の頂点は全部選択しておく)

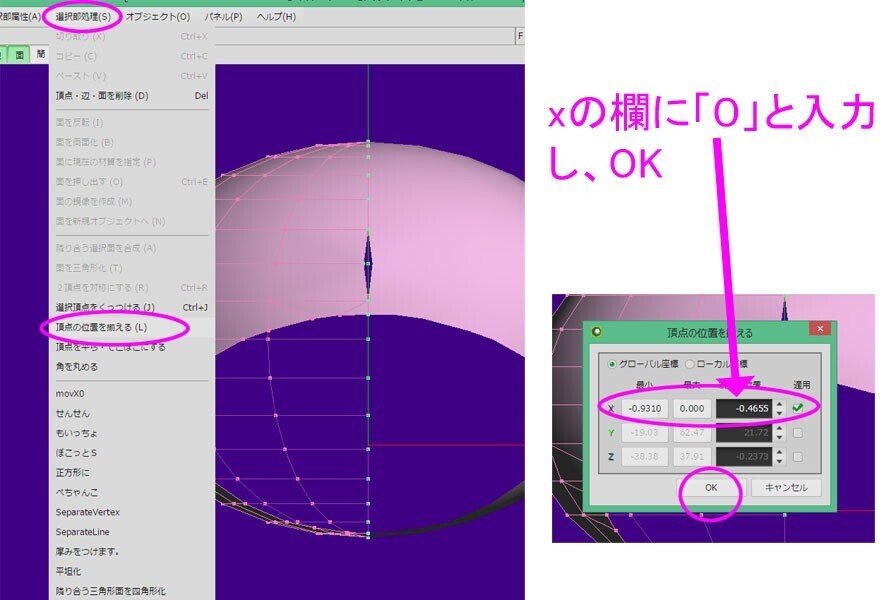
メニュー「選択部処理」→「頂点の位置を揃える」→ウィンドウが出たらxの欄に「0」を入力、✔を確認し、OK


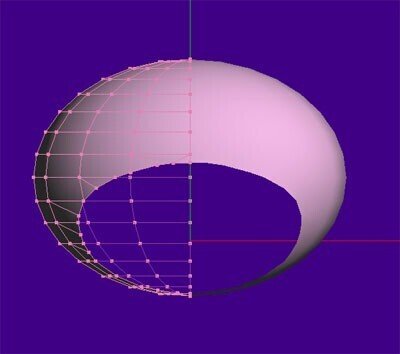
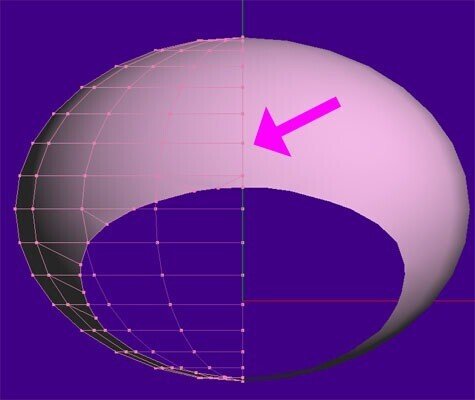
ミラーリングの結果、下図の様になりました(どちら側をミラーにするかはお好み。今回は分かりやすく、最初からミラーで作ったものは右側に、後かあミラーにしたのは左側に本体モデルがある形にしてます)

オブジェクトに新規で「目」、「鼻」を作ります。この時は、顔オブジェクトを半透明にして、配置を良く確認!
目と鼻は球体を縮小。
目はミラーリング。
材質は、目は「黒色」で、鼻は「黄色」で作ります。
※球体の反対側(身体に埋め込まれる側)は削除してもOK
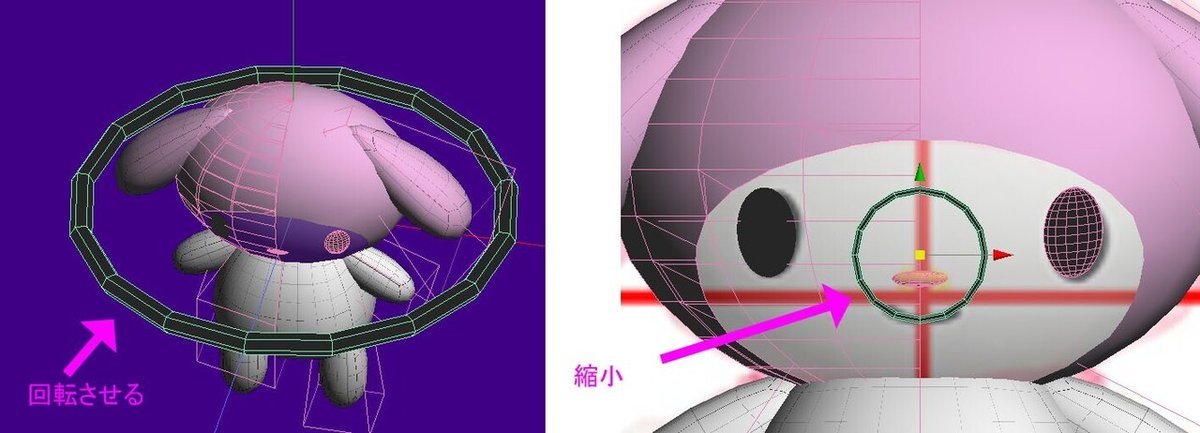
目、鼻は回転させて顔の丸みに沿わせます。

オブジェクト新規で「くち」、材質新規「くち」を黒で作ります
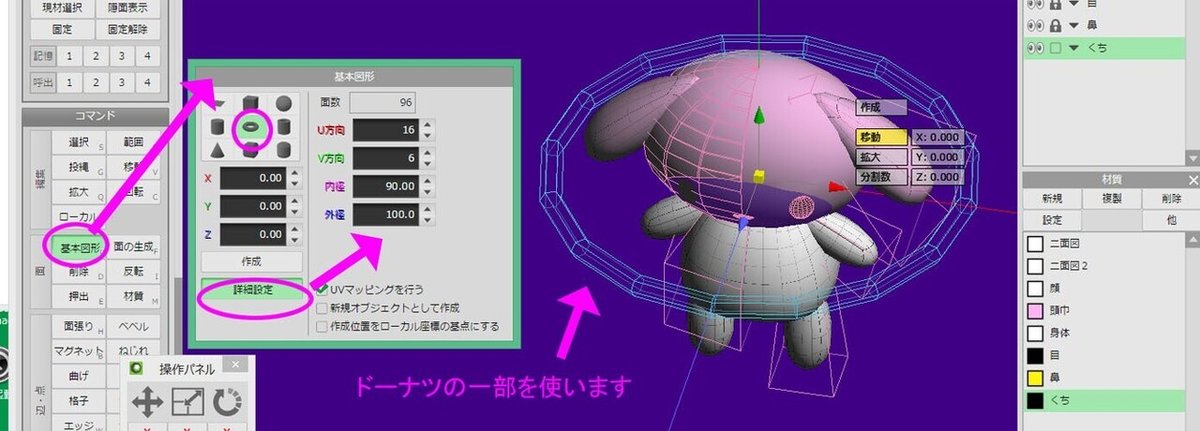
口はカーブしてるので、基本図形「ドーナツ型」の一部を利用しようと思います
作成する前に、詳細設定で以下のように入れました
・U方向 16
・V方向 6
・内径 90
・外径 100(変更なし)

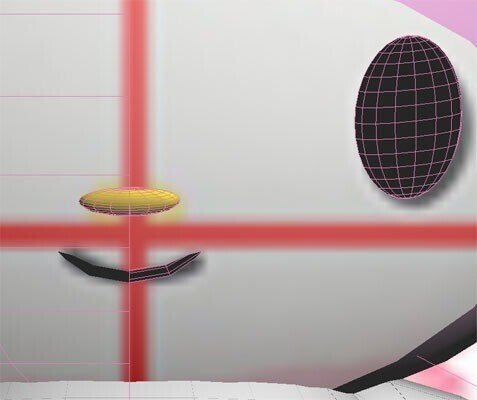
回転・縮小、不要な所は削除

ミラーリングにして形を調整

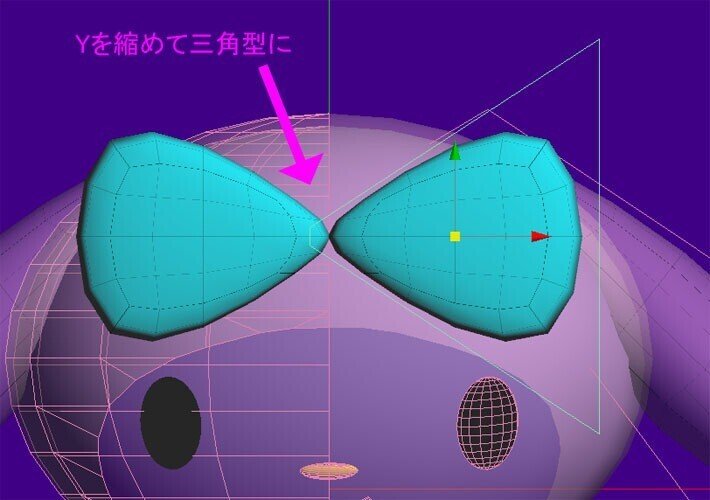
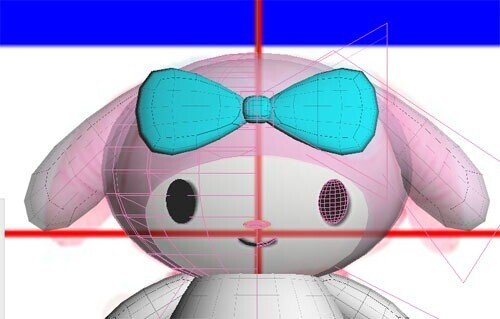
オブジェクト新規で「リボン」をつくります
材質新規で水色。コマンド「正方形」オープンサブディビ分割4、スムージング180、ミラーリング。
縮小し、z奥行きを潰してます

三角型にして蝶々の様に。

新オブジェクト「リボン止め」も作ります

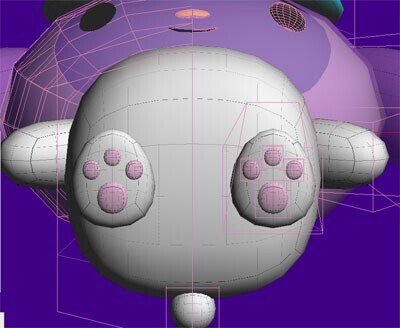
最後に、足の裏に肉球を作ります(下図、見本)

肉球の丸は4つ。まずパネルのオブジェクト新規で「肉球1」を作り、球体(または正方形からオープンサブディビ分割4スムージング180)。それを複製3つ。肉球1、肉球2、肉球3、肉球4。
縦を潰して配置し、ミラーリング。
ついでに足の形もナイフを入れたりして調整。
※下からの視点はshiftキー押しながらF1です

身体、しっぽ、手足、全体的にバランスを修正!
ここで二面図は見ません。
ぬいぐるみとして作るなら二面図通りで良いのですが、直立で踊らせるなら全体のバランスを修正した方が良いです( ゚Д゚)ノ
足や手にナイフを入れてクビレを作ったりしてます。この辺とりあえずお好み!

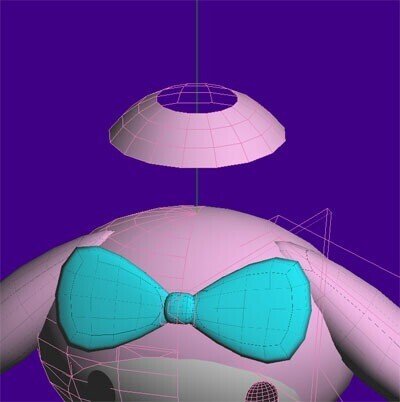
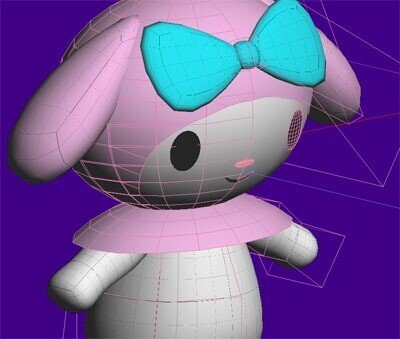
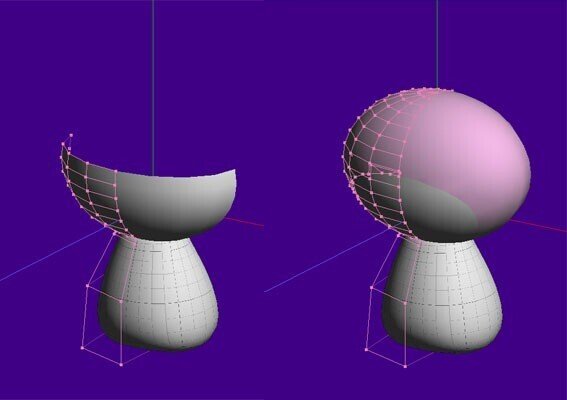
バランス調整が大体終わったら、ケープ(頭巾の裾)を作ります
球体の上側を使うといいかな~とやってみます。首の部分は削除で空けました。


縦潰したり奥行縮めたりして調整して、大体いいかな~ってなったら半分カットしてミラーリングします

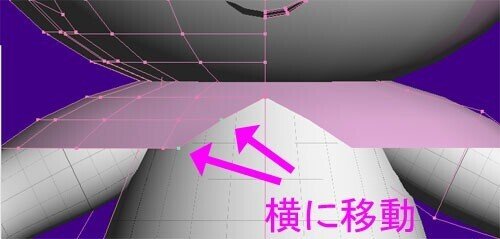
ケープの前空き部分は、中央(x0地点)にあった頂点を横に移動

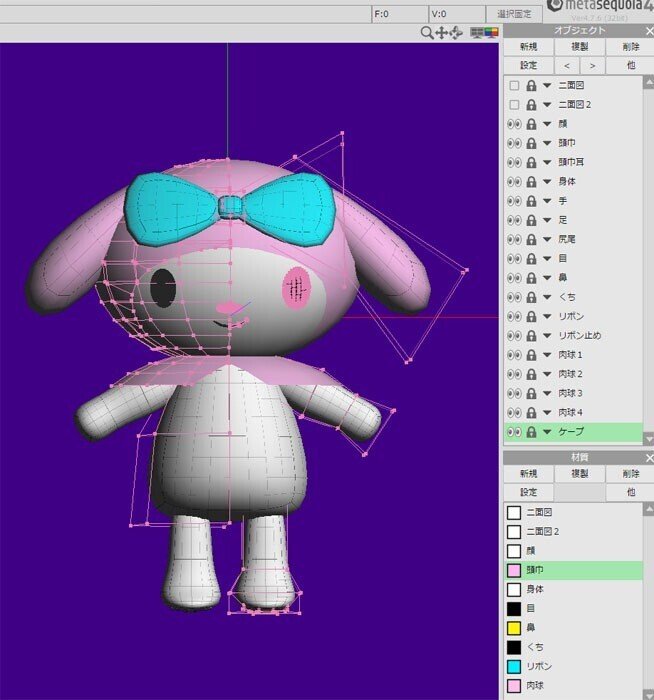
全体バランスを見て、OKだったらオブジェクトの順番、材質の順番を並べ替えます(変えなくてもいいです)
名前の行(欄?)をドラッグして移動出来ます。重ねると「合成」出来ますが、今回特に合成しません。

オブジェクトは「階層」があって、グループみたいにできるのですが今回はしません。
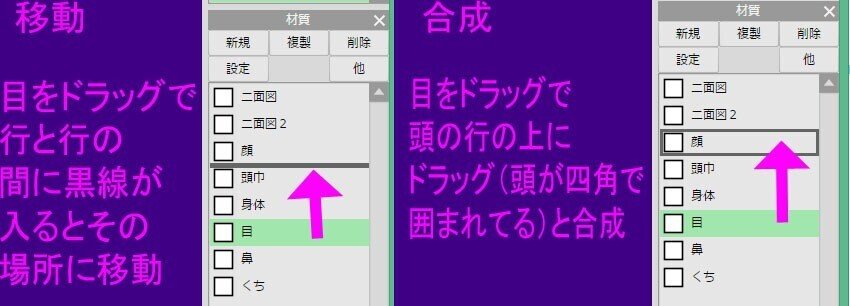
★★★移動と合成★★★
下図は例です(解説終わりかけて、もっと早く解説すべきだったと思ったのでここに差し込みしてます。画像が作業中の物と違いますが操作を見て下さい)

<モデルの保存>
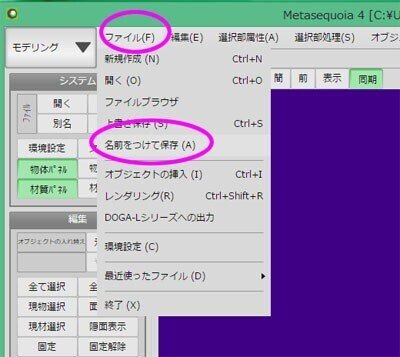
名前を付けて保存します
メニュー「ファイル」→「名前をつけて保存」
※勿論、もっと前の段階で小まめに保存大事です!
※小まめにバックアップとってくれる設定もあるのでやっておくといいかもしれません(「ファイル」→「環境設定」の中にあります)
※環境設定の中に、表示(背景の色とか)変える場所もあります

―――ここで、いったん休憩したり、一日置いたりしましょう!
時間を置いて見直すと、バランスなど修正したい箇所が見つかりますので・・・( ゚Д゚)ノ
<バランス確認・調整>
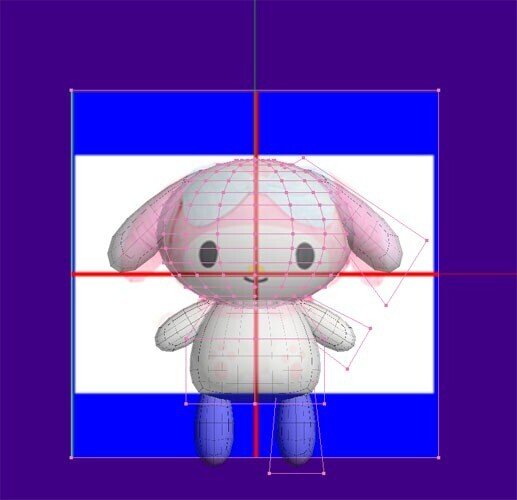
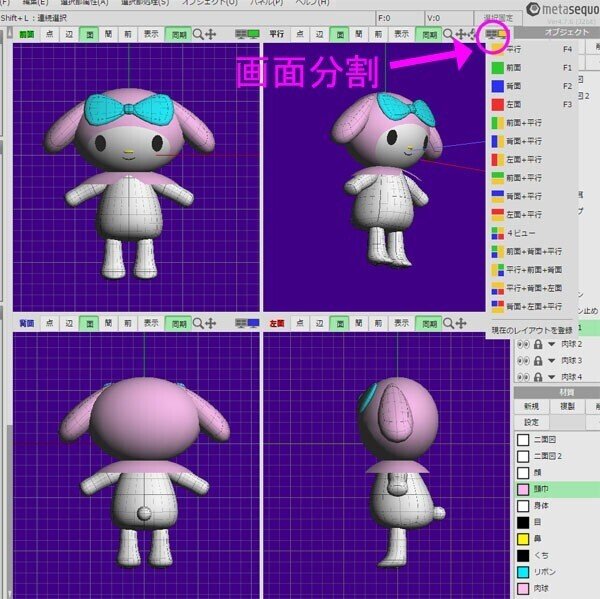
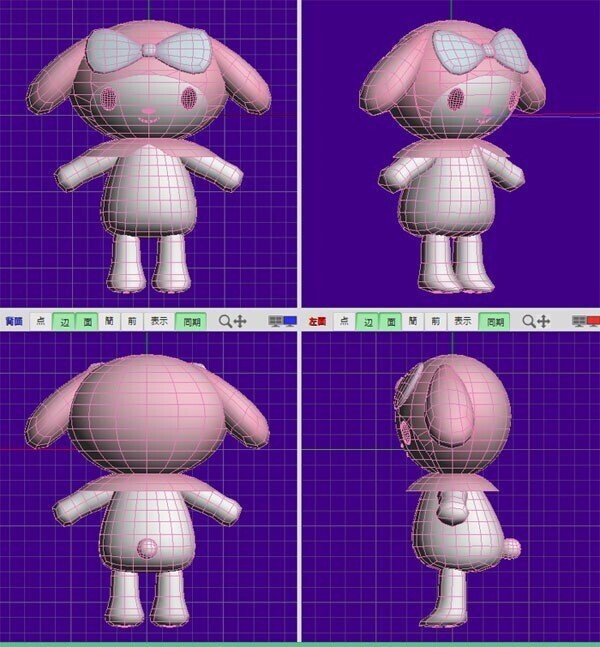
画面を分割したり(下図)、クルクル回して色々な角度からバランスを確認!

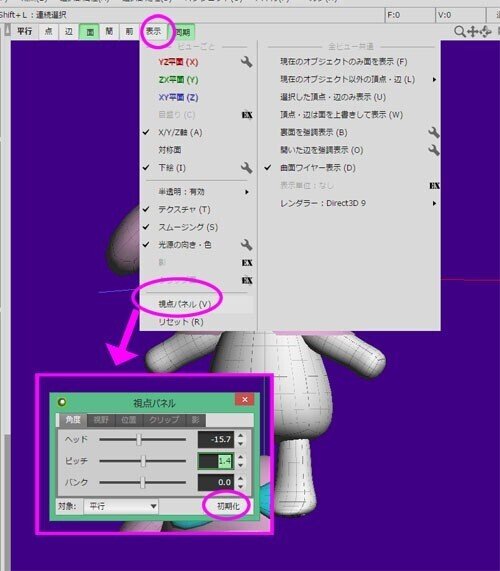
画面動かし過ぎて「モデルがどっか行っちゃった!」とか「視点わかんなくなった!」って時は、下図の「表示」バー→「視点パネル」→「初期化」で視点が元の位置に戻ります(私はコレ知らなくて、モデル行方不明になったりしてたwww)

バランス確認、調整が終わったら、ちょっと難関―――テクスチャを作る為に【UV展開】です!
あ、テクスチャ作らないで材質に色付けの状態で良ければ、次のUV展開はパスです。でもどんなことをするのか、サラッと見てねん(*'▽')
<UV展開の準備>
まず、テクスチャを用意する場所を確認。
今回は、全パーツにテクスチャを作ります( ゚Д゚)ノ
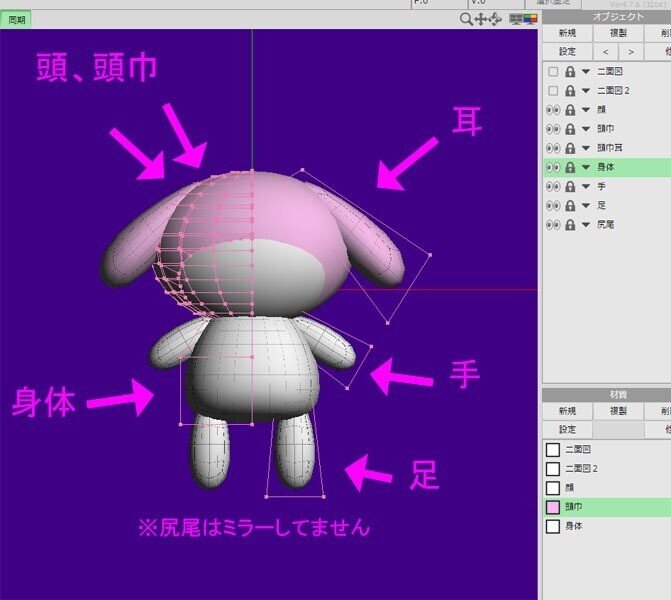
続いて、ミラーリングのままテクスチャを作る箇所を把握します(下図)
リボン、耳、ケープ、手、足は片方テクスチャを作って、反対側はミラーリングで表示してくれればいいかな!
目、鼻、口も、この状態のままでいいと思います。

ミラーでなく、全体ポリゴンのテクスチャが欲しいのは「顔」「頭巾」「身体」かな。(テクスチャ片面でもいいんですが、後からテクスチャに影入れたい時とか面倒なので・・・)

Σ( ゚Д゚)ハッ! 思い出しました。
「顔」は、頭巾から出ている部分以外も球体のままあるんでした!

頭巾で隠れる部分は、削除しておいた方がいいですね(残しても良いですが、頂点数が多くなるのが気になる場合は消した方がいいです)

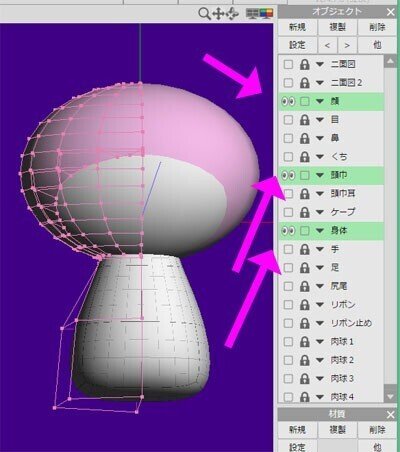
オブジェクト「顔」「頭巾」「身体」をshift押しながら複数選択

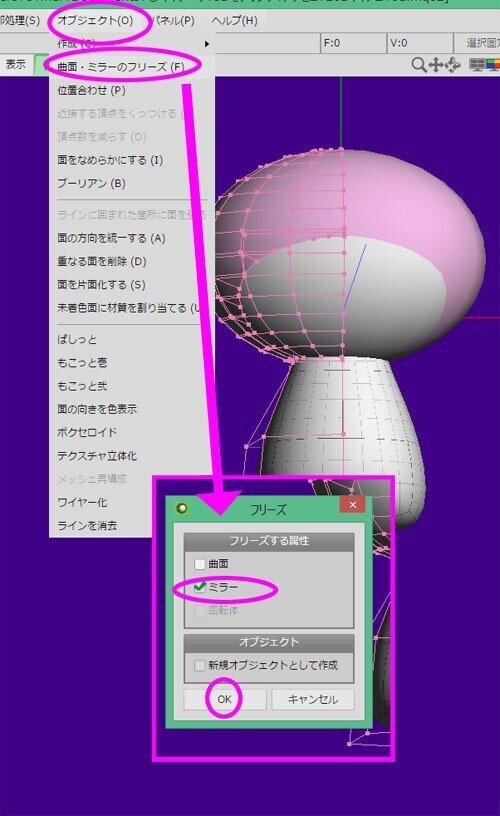
メニュー「オブジェクト」→「曲面・ミラーのフリーズ」、ウィンドウの「ミラー」に✔でOK
※今回は「曲面」には✔入れません。いや、本当は入れてもいいんですけどw 曲面をフリーズすると、テクスチャも細かい状態で作れます。ヒト型とかだとその方がいいけど今回SDモデルなのでざっくりでいいかなぁとw

ミラーリングがフリーズされた「顔」「頭巾」「身体」はコチラ。
全体にポリゴンです。このポリゴンあるところにテクスチャを作ります。

ここで一度、名前をつけて保存しておきましょう( ゚Д゚)ノ
<マッピング・UV展開>
マッピングモードで【UV展開】をし、テクスチャを作ります。
二面図を作る時に一度、自動でUV展開してますが、それを今度はパーツ毎にやっていきます。
UV展開っていうのは、小学生の頃にやったと思うんですが「サイコロ」の6面を分解して平面にするヤツですね。(実は私は学校病欠してたのでやってませんw) それをモデルのパーツ毎にやろうって話です。
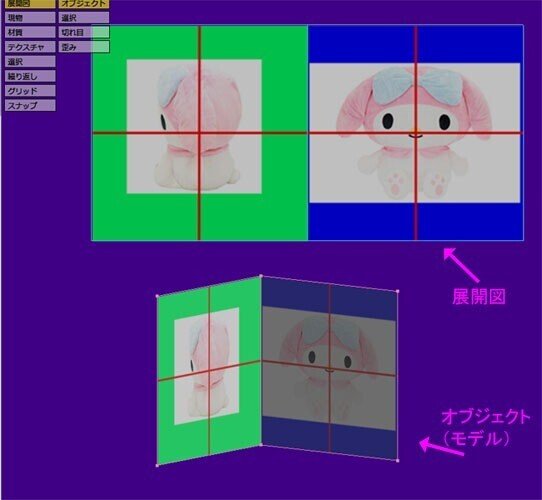
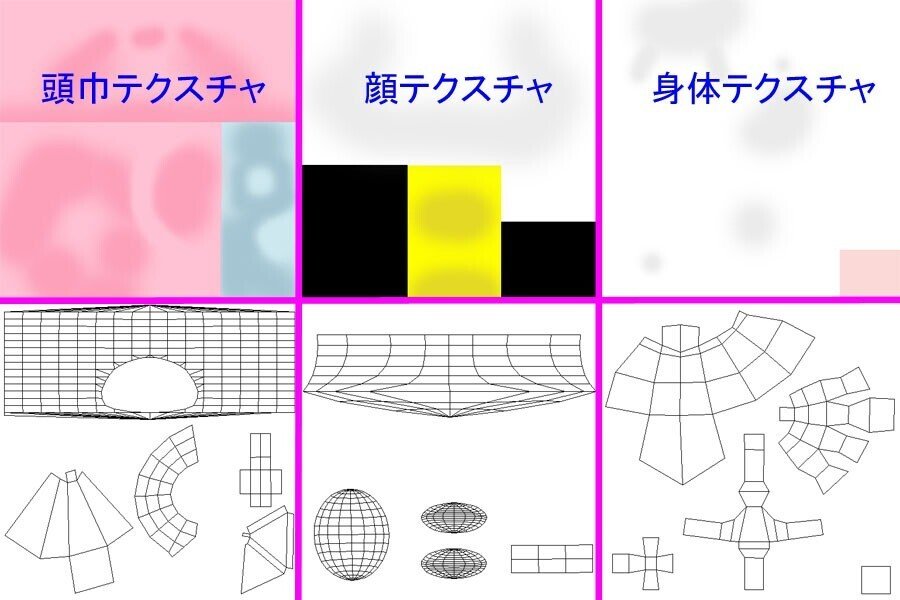
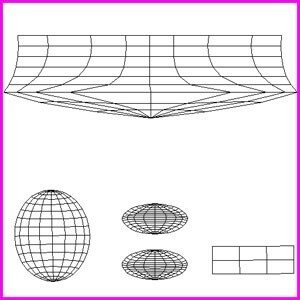
まず、UV展開終わった全てのテクスチャを先に見て下さい。
上段、テクスチャ。下段、展開図。

テクスチャは3枚!! ―――これを作ります( ゚Д゚)ノ
実は私自身、このUV展開がなかなか理解出来ず苦労したので、復習も込めてしっかり図解していきたいと思います!
1、顔のUV展開
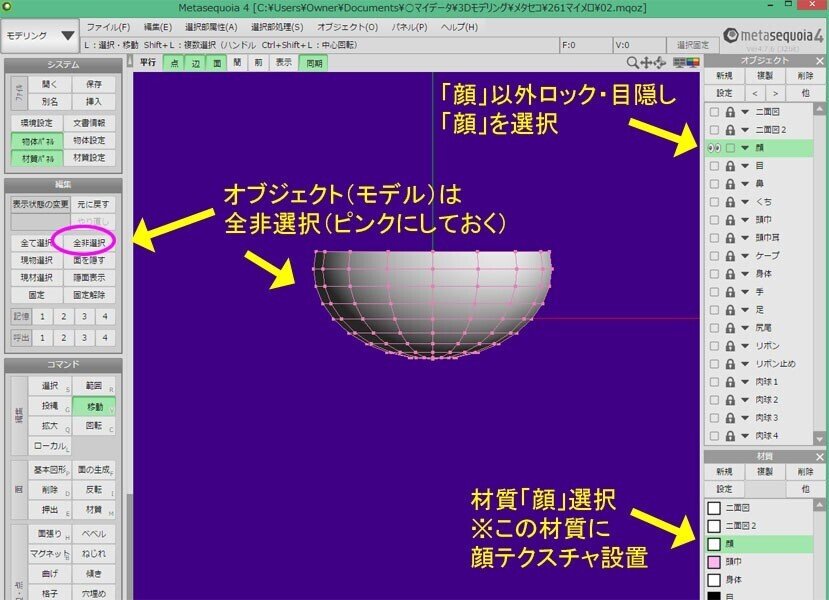
まず顔のUV展開をしてテクスチャを作ります
下図の通り、パネルのオブジェクトは「顔」選択、それ以外はロック・目隠し。材質「顔」選択。オブジェクト(モデル)は全非選択。

マッピングモードに変更

マッピングモードにしたけど操作画面左上にボタンが出ない、て時はコマンド「↑選択」押す。下図。


★★★注意★★★
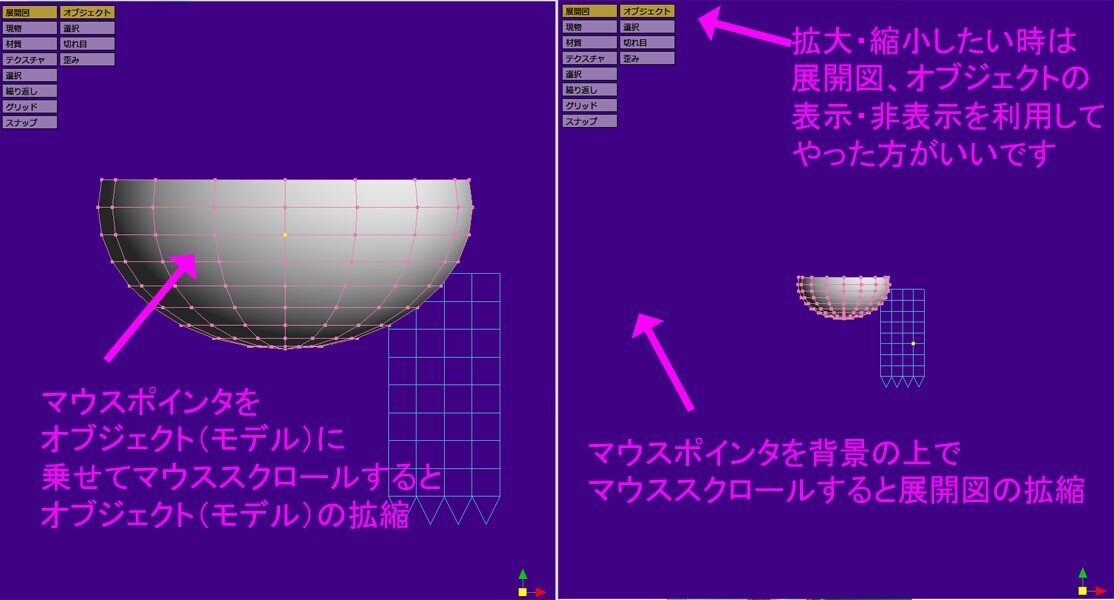
画面の拡大・縮小について
マウスポインタをオブジェクト(モデル)に合わせてからマウススクロールするとモデルが拡大・縮小します
マウスポインタを背景の上でマウススクロールすると展開図が拡大・縮小します
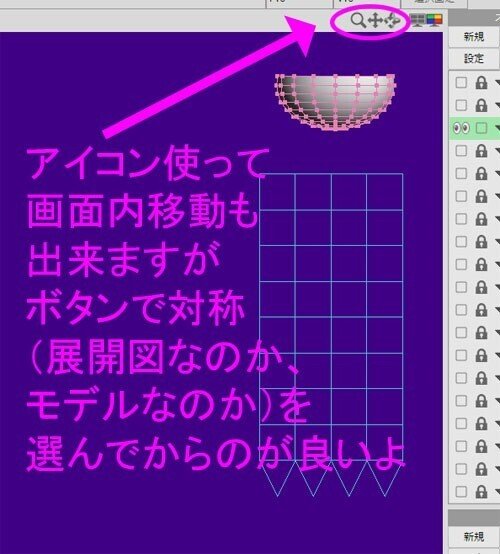
―――が、どちらも見難いというか、対象が行方不明になりやすいので、目的に合わせて操作画面左上のボタンを使って表示・非表示してやった方がいいです。
画面内の移動や回転も、気を付けないと対象を見失いますwww


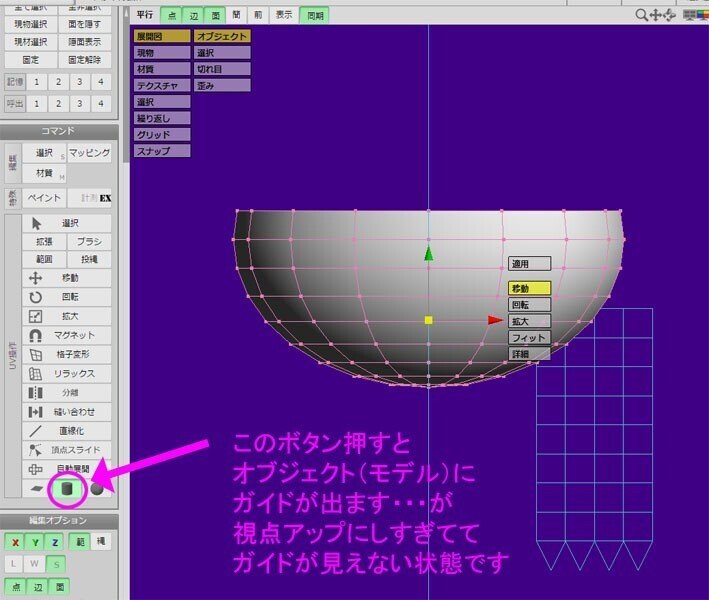
では、顔のUV展開をしていきます。
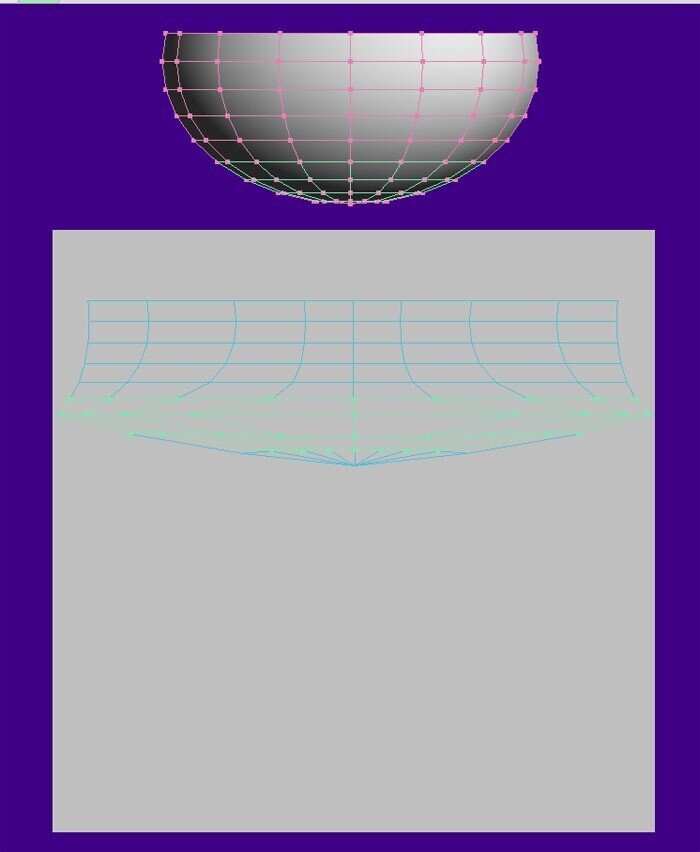
下図のボタンを押すと、UV展開のガイドが出ます・・・が、視点でモデルアップとかにしてるとガイド全体が見えません

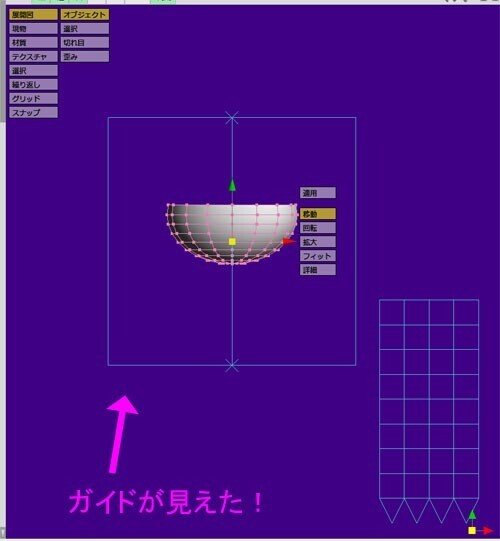
モデルを縮小すると―――ガイドが見えました!(下図)

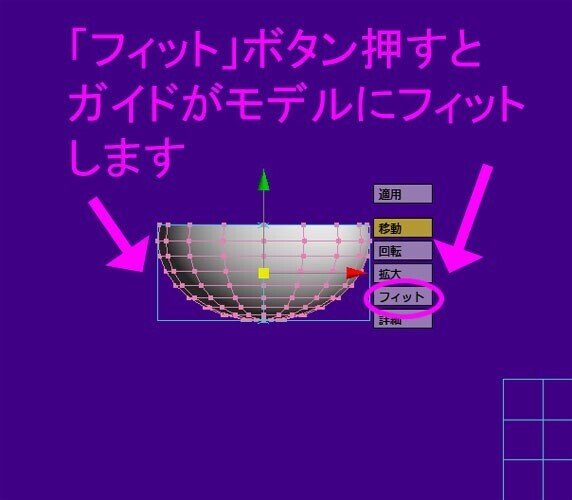
ガイドをモデルにフィットさせます
ガイドの「フィット」ボタンを押すと、ガイドがオブジェクト(モデル)に合います

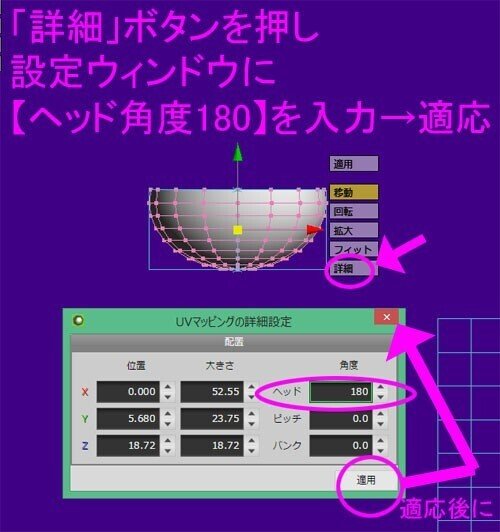
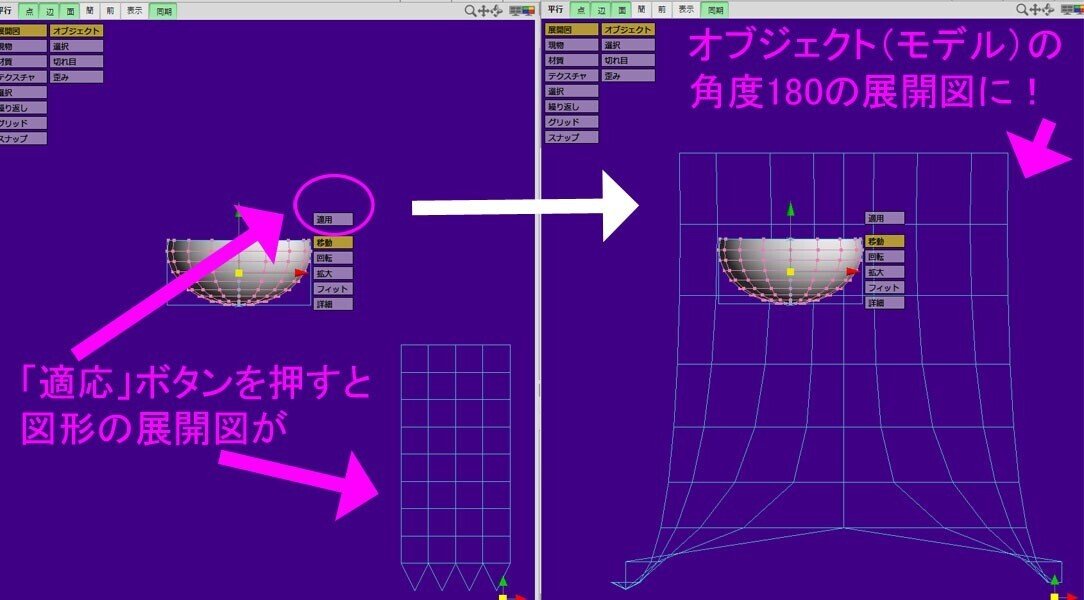
角度の設定をします
ガイド「詳細」ボタンを押し、設定ウィンドウの【ヘッド角度】に「180」を入力し、ウィンドウ下部の「適用」。適用ボタンを押した後に、「×」でウィンドウは消します(適用ボタンがアチコチあってミスしやすいので注意です!)

UV展開します
ガイド「適用」ボタンを押すと、背景にあった図形の展開図が、下図右側の様にオブジェクト(モデル)の展開図になります

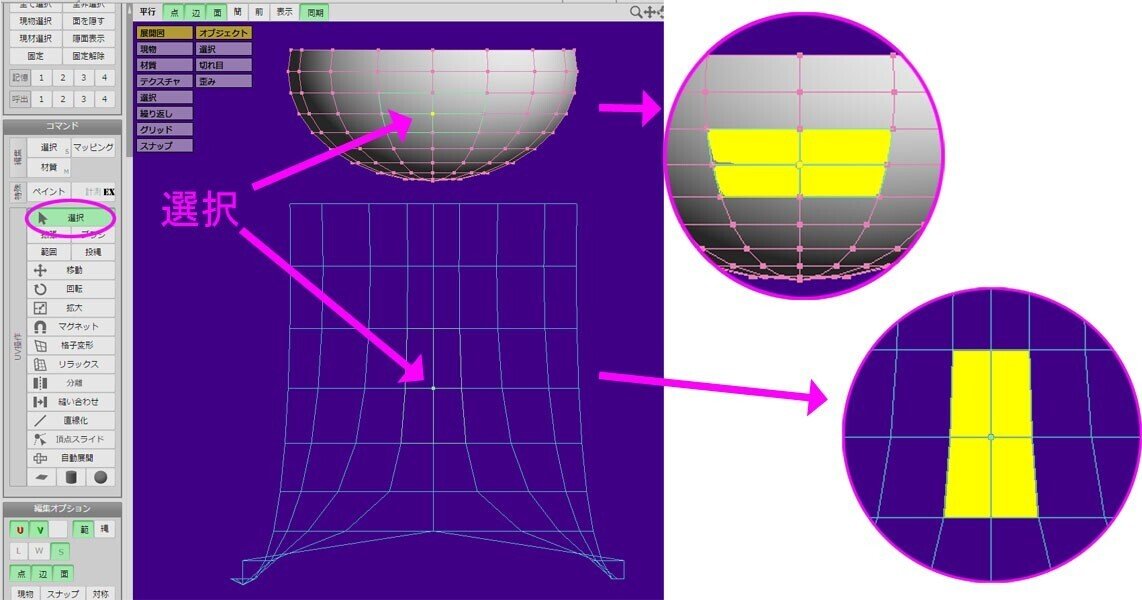
分かりやすく展開図、オブジェクトの位置を移動し並べました(下図 左)
どこが、どうなってるのか・・・を理解する為に、コマンド「↑選択」でモデルの頂点を1つ選択。すると展開図にも頂点が選択されます。
分かりやすく下図右側で、黄色を塗ってみました。

・・・形が大分違う( ゚Д゚)!!
そうなんですよ。メタセコさんでUV展開すると、形が結構違うwww
そこを合わせようと思います。
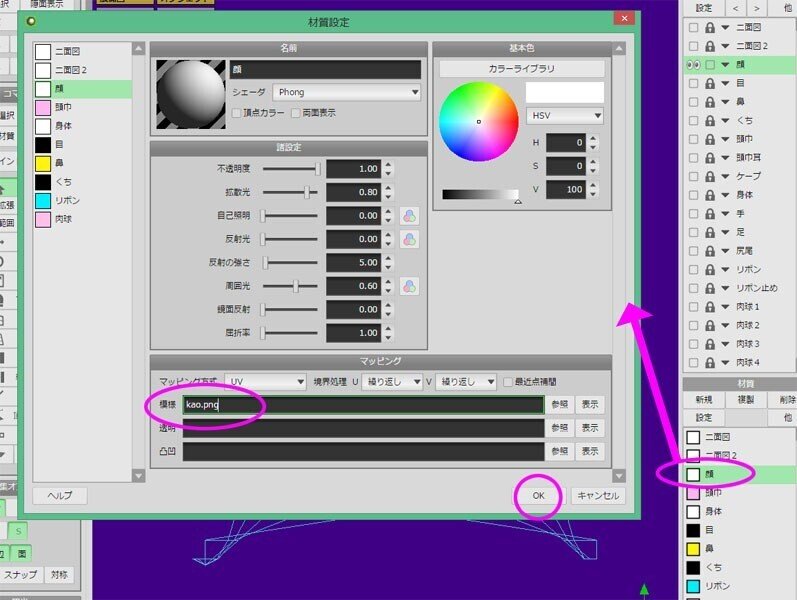
まず、(二面図の時もやりましたが)テクスチャ画像の用紙を無地でセットします
材質「顔」設定ウィンドウの、マッピング「模様」欄にアルファベット半角で名前と拡張子を入れてOK
私は「kao.png」としました。jpgとかbmpとか、グラデーション塗りする場合や使う色の数や・・・まぁその時で画像の種類(拡張子)は変えるのが良いのでしょうが、私は現在はとりあえずPNGにしてる。
※アルファベット半角の方がエラーや不具合起きにくい

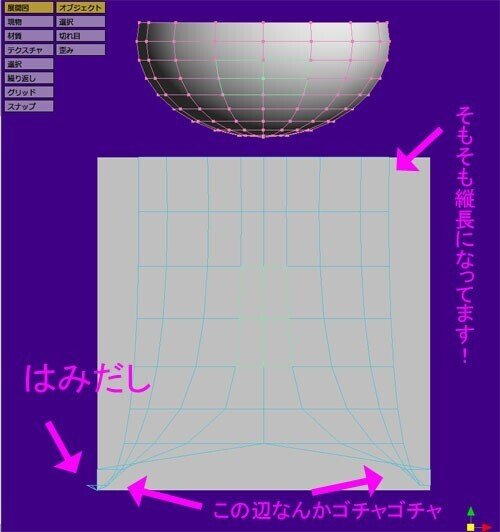
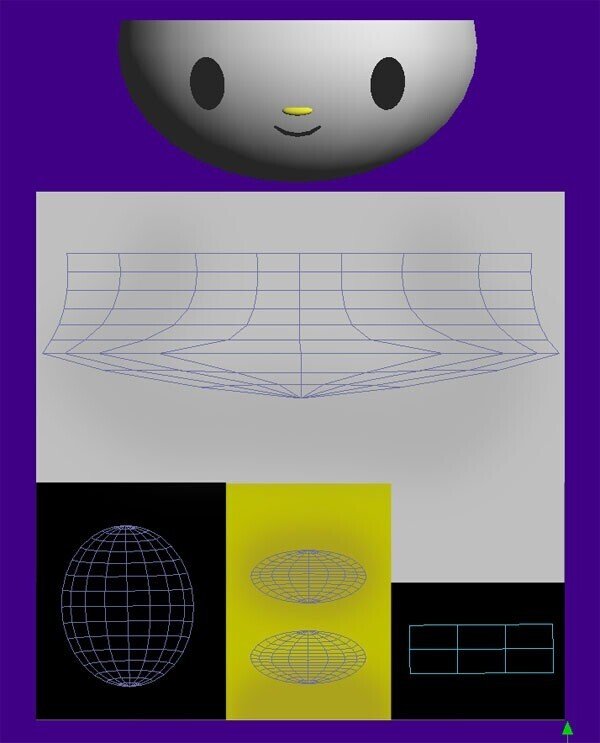
テクスチャ用紙の無地がセットされました!(下図)
・・・が、展開図が用紙からはみだしてるし、なんかゴチャゴチャしてるとこあるし、そもそも展開図が縦長なんですよねぇ!!

UV展開が縦長なのが何が問題ってね!!
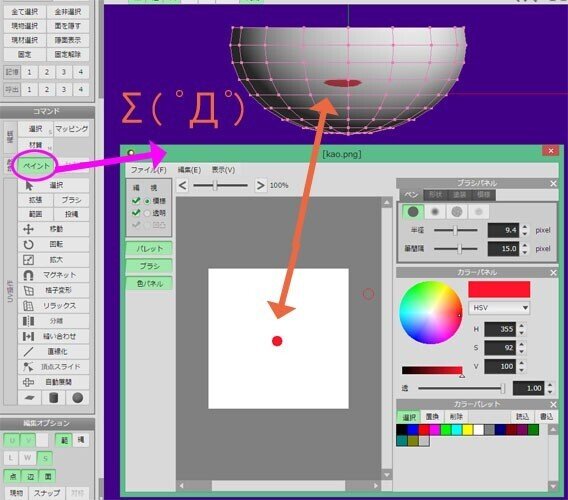
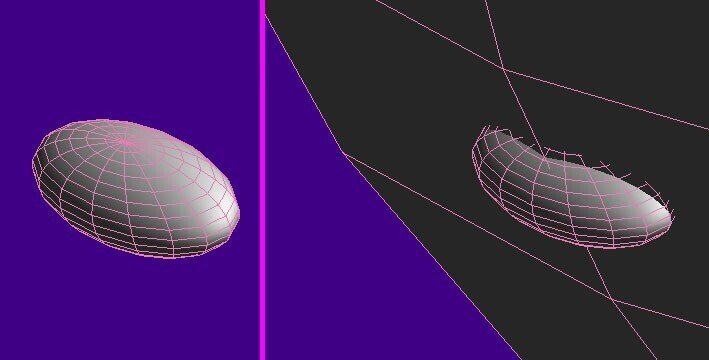
ちょっとテストしてみますけど―――あ、メタセコ4にはテクスチャのペイント機能がありまして。
下図、コマンド「ペイント」で「kao.png」用紙に直接ペイント出来ます。
例えば、赤丸をペイントすると・・・モデル側は・・・楕円!!!
か、た、ち、が、違、う!!!(;´Д`)
・・・という事になるので、UV展開図はそれなりにモデルの形に合わせて修正した方が良いと思います。
※ここのペイントを保存して使う事も出来ます。ウィンドウのファイルから保存できるのです。ただ、使い勝手はあまり良く無い・・・

では、ペイント機能は閉じて(Ctrl+z作業戻して赤丸は消して)、UV展開図の修正に入ります!
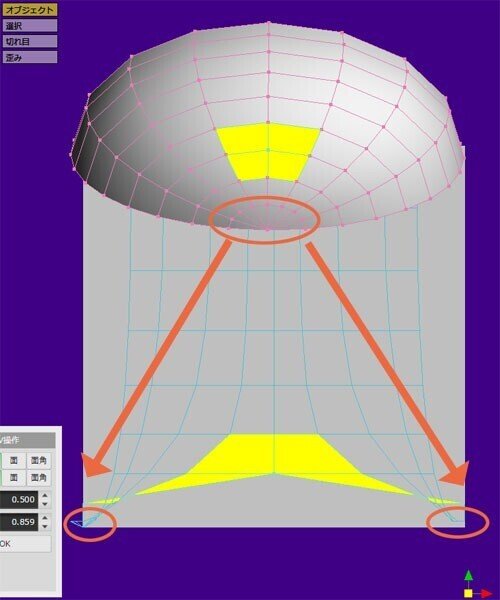
まず、下の方でゴチャゴチャしてたところ調整します
コマンド「↑選択」で確認してみると・・・下部が左右に分かれてゴチャゴチャになってるんですね( ゚Д゚)

考えてみれば、今回テクスチャに顔を描く訳でもありません。目鼻口、頬染めなどテクスチャに描く場合は綺麗に修正した方が良いですが・・・
とはいえ、流石にゴチャゴチャしすぎなのでちょっと頂点を移動してみます
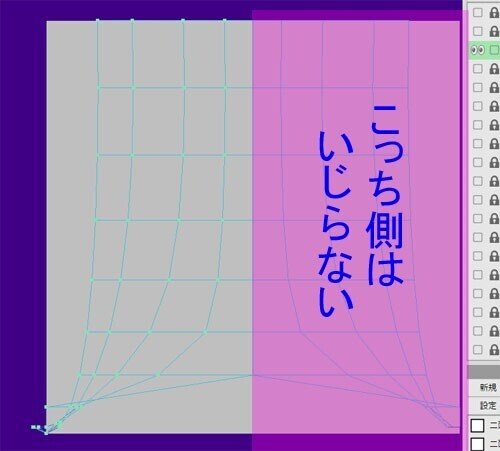
★★★注意★★★
今回使ってる展開は中央に展開されるようになっています。ですので修正は、中央ラインから半分(片側)をやり、中央から反対側は反転で合せることにします(自分で全部やってもいいんですけどねwww)

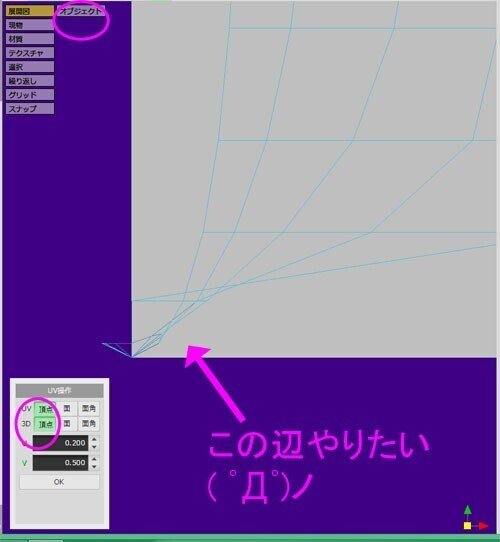
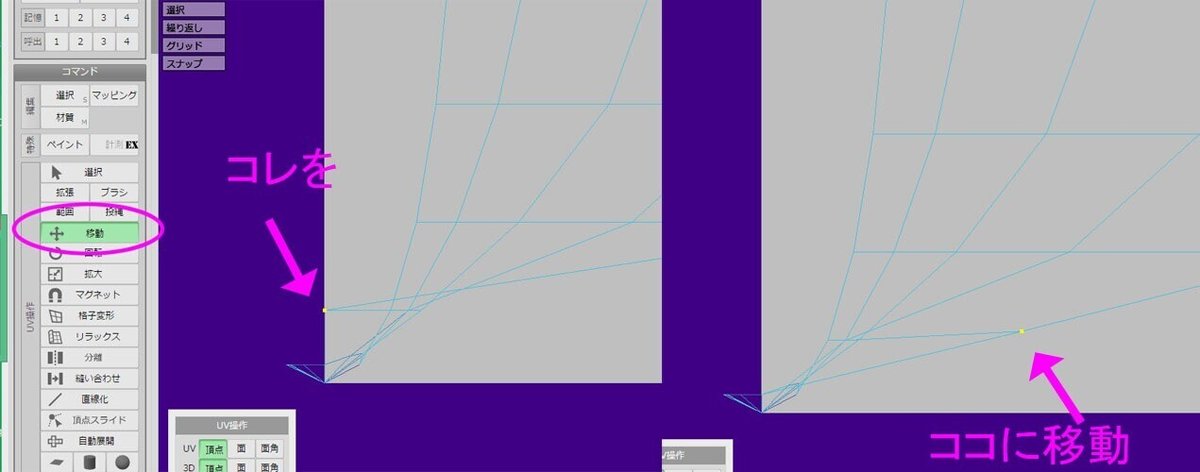
まず画面左上「オブジェクト」ボタンを押して、オブジェクト(モデル)は非表示に。UV展開図だけにして修正したい辺りを視点アップに。
UV操作パネル「UV頂点」「3D頂点」選択にしておく。

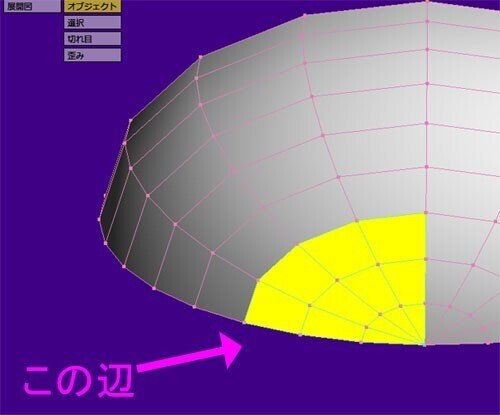
本来ならこの辺の頂点な訳ですよ!

コマンド「移動」にし、頂点1つマウスでドラッグ移動!

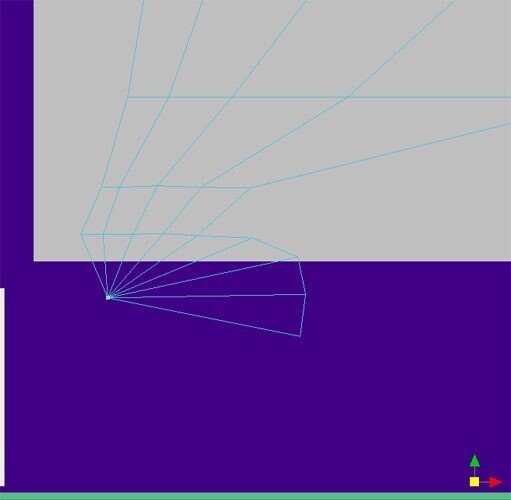
同じ様にゴチャゴチャしてるとこを移動していったら・・・

あっれぇ?( ゚Д゚) 多分、反対側に居た方がいいトコがこっちに居るwww
―――あ、用紙外に飛び出してますが、後で用紙の中に縮小して入れるのでとりあえず作業はこのまま続けます!
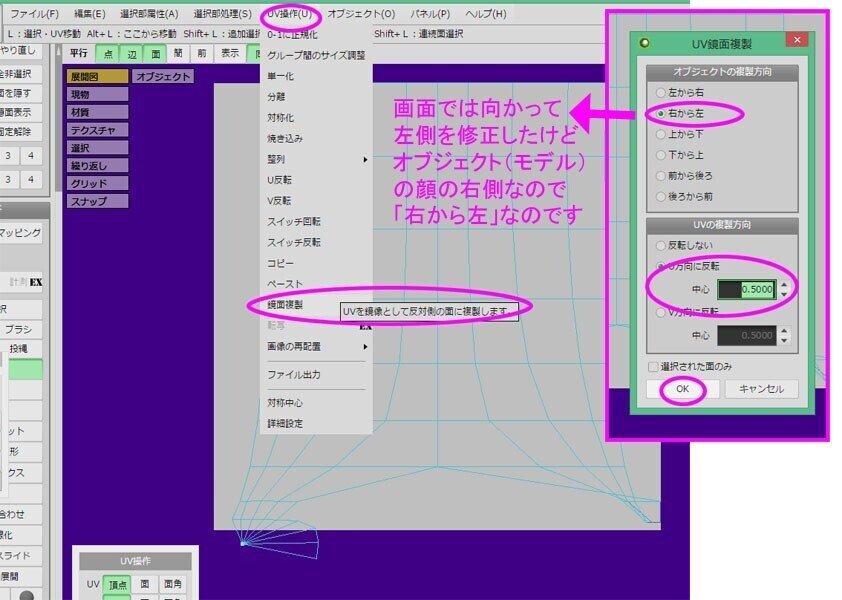
とりあえず反対側を鏡面複製します!
メニュー「UV操作」→「鏡面複製」で、「UV鏡面複製ウィンドウ」が出たら「右から左」、「U方向に反転(数値そのまま)」→OK
※画面では向かって左側を修正したんですが、オブジェクト(モデル)の顔の右側にあたります。なので「右から左」に複製となる!

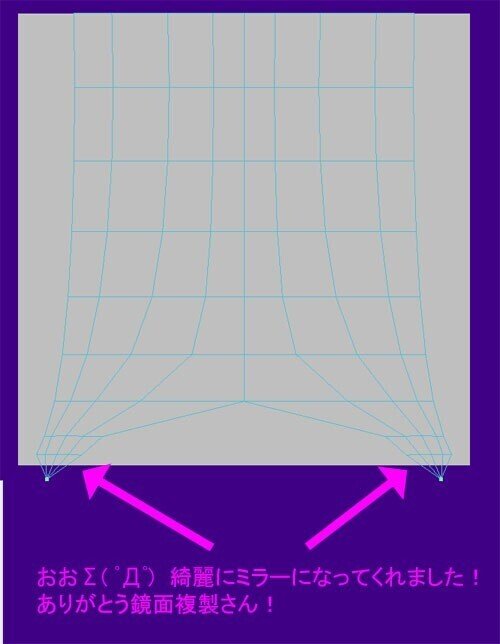
鏡面OK後・・・おおお~!下図のように、綺麗にミラーになってくれました!凄いぜ鏡面複製さん!

まぁ、本来はそこ、左右に分かれてないんですけどね!!180度に開いたら自動でそうなっちゃいましたが・・・
と、ちょっとコマンド知ってた方がこの先良さげなので、ここで一つ作業しちゃいます。
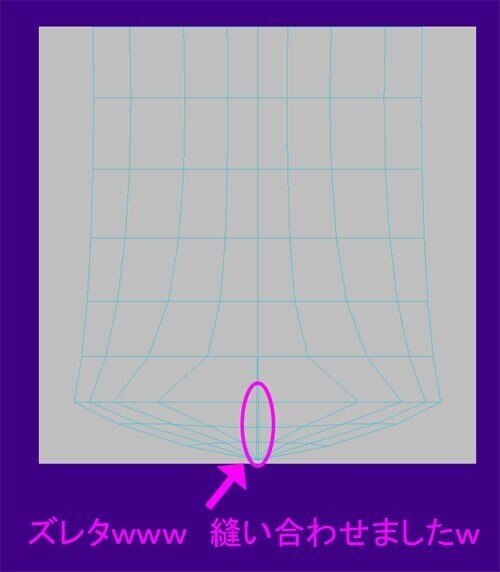
コマンド「縫い合わせ」をしてみる
左右に分かれた所、コマンド「縫い合わせ」で辺と辺をくっつけましょう!
まず、左側を中央よりに寄せました。
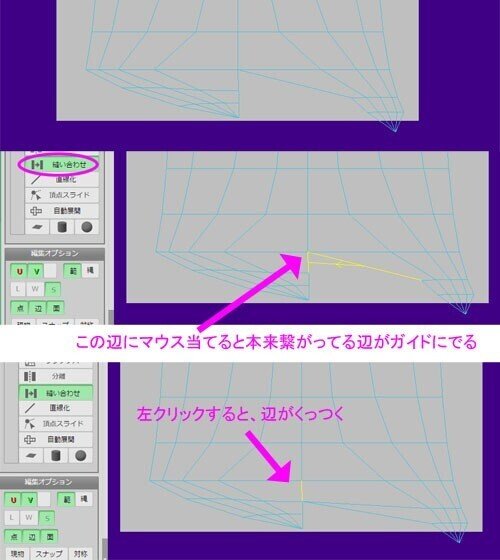
下図中央、コマンド「縫い合わせ」にして辺にマウスをおくと、繋がってる辺があるよ!のガイドが黄色で出ます。
左クリックすると、下図下のように、辺がくっつく!

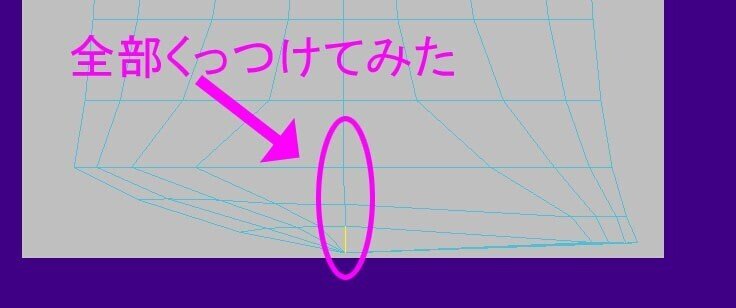
縫い合わせで、分離してたところをくっつけました
※コマンド「分離」で分ける事も出来ます

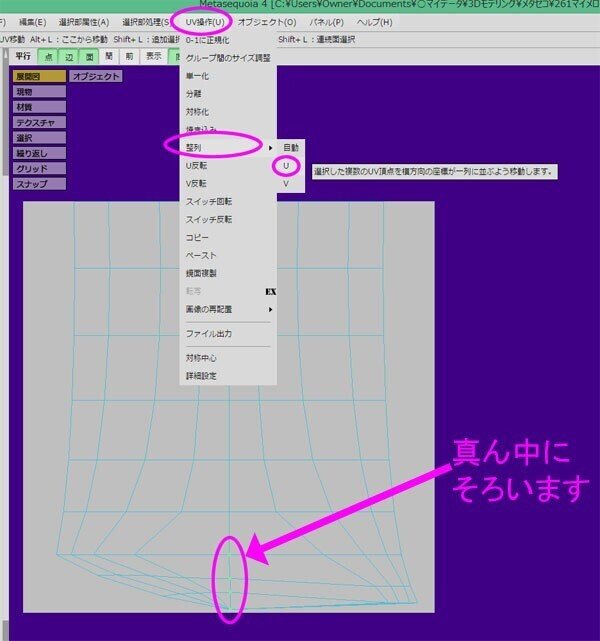
真ん中に移動した頂点は目安で適当に置いたので、中央0地点にします
0地点に置きたい頂点を選択し、メニュー「UV操作」→「整列」→「U」で中央に揃います

後は、再び鏡面複製で左右をミラーにしました(なんかズレたので、また縫い合わせたwww)

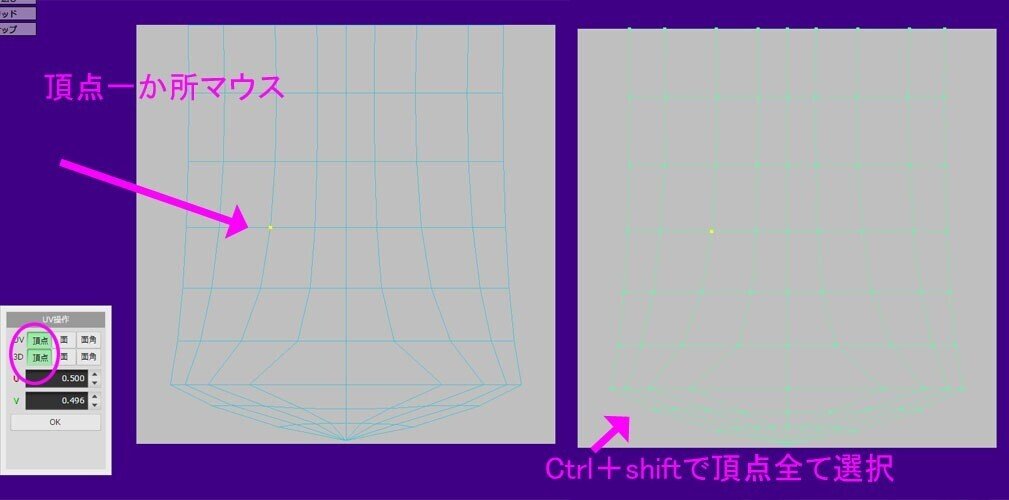
左右のバランスがOKになったら、続いて、縦長すぎるので縮小します
UV操作パネルの「UV頂点」「3D頂点」選択。UV展開図のどこかの頂点にマウスを合わせ、Ctrl+shiftキーを押すと、繋がった頂点が全選択されます(これ知らないと、後で結構面倒なのです・・・)

コマンド「拡大」を押し、中央付近どれか頂点にマウスを合わせマウスを前後左右に動かすと・・・拡縮します。
とりあえず用紙に入る形で、縦幅を縮小してみました
・・・用紙の下側が空いてるのは理由がありますのでとりあえずこのままにして、展開図の下部がめっちゃ歪んでるんですよねぇ( ゚Д゚) 下図で色が変わってるところです。

ただ、その歪んでるところって、テクスチャで顔の影入れるくらいなので・・・まぁいいか!て感じです。
もし気になるなら、頂点移動して綺麗にしてもいいんですけれどね。

顔のUV展開はここまでにして、続けて用紙の下の空いた所に「目」「鼻」「口」のUV展開を配置します
パーツ毎にテクスチャが有っても良いですが、出来るだけ枚数を減らした方がモデルが軽くなりますからね!(画素数大きくて重い画像が沢山あるとモデルも重いです)
2、目・鼻・くちのUV展開
材質「顔」のテクスチャ1枚に「顔、目、鼻、口」が入る事になります。
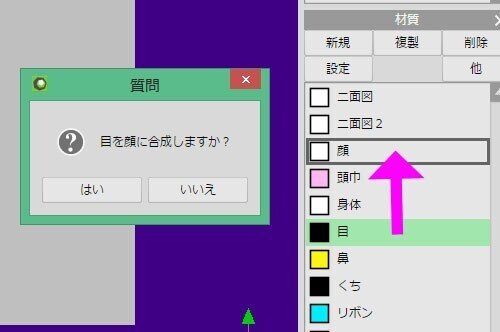
現在、材質は「顔」「目」「鼻」「くち」は別々にあるので、「目、鼻、くち」はドラッグして「顔」に重ねて合成します。

まず「目」を「顔」にドラッグして重ねると下図のように「目を顔に合成しますか?」とウィンドウがでるので「はい」。
同じ様に鼻とくちも合成

パネルのオブジェクト「顔」「目」「鼻」「くち」が、材質「顔」に割り当てられた状態になりました

まず「目」からいきます
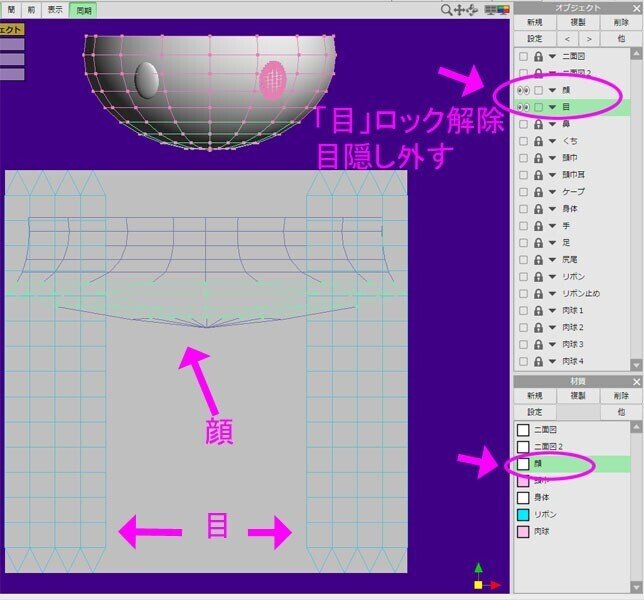
目の材質が設定された「顔」材質に色が入ってないのでモデルの目は白くなっている筈です
パネルのオブジェクト「目」をロック解除&目隠し外します(ロックしてるとUV展開出来ません)
画面にはさっきまでやってた「顔」の展開図と、「目」の図形展開図が表示されていると思います。

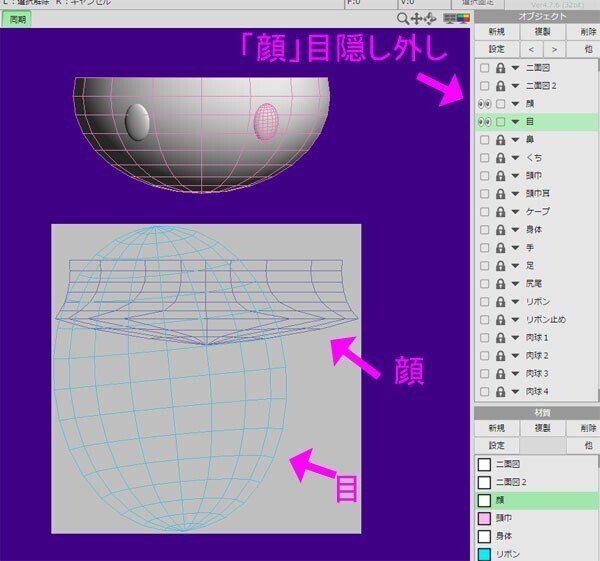
同時に見えてるとやりにくいのでパネルのオブジェクト「顔」を目隠しして「目」だけします。パネルのオブジェクト「目」を選択。
オブジェクト(モデル)は全非選択します。

★★★余談★★★
そうそう、目のオブジェクト(モデル)は半円にしています。裏側は削除済み。
もし球体のままで裏側が有るよ!て場合は、この先で解説する「鼻」を見てもらえたらと思います。

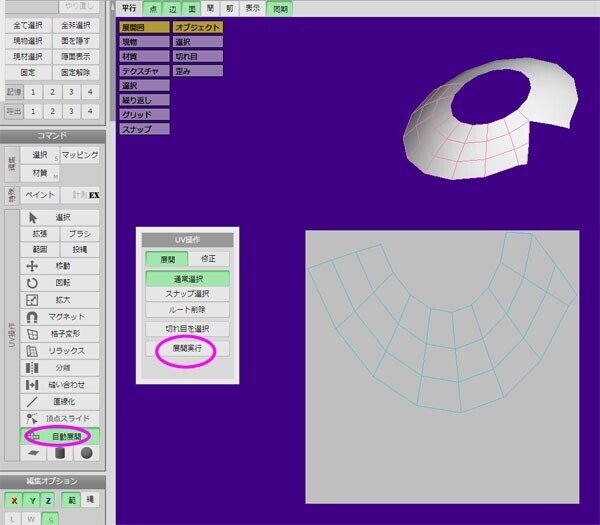
「目」をUV展開します
コマンド「自動展開」→「UV操作パネル」の「展開実行」→「UV自働展開ウィンドウ」OK→質問ウィンドウ「境界となる辺が選択されていませんが、このまま自動展開しますか?」を「はい」

「目」の展開図ができました!
目はミラーになってるので、ポリゴンのある片側だけの展開図になってます

テクスチャ用紙の中を整理します
パネルのオブジェクト「顔」の目隠しを外すと、「顔・目」の展開図が用紙の中で重なってるのがわかると思います(下図)

「目」の展開図を縮小して空いてる所に移動します
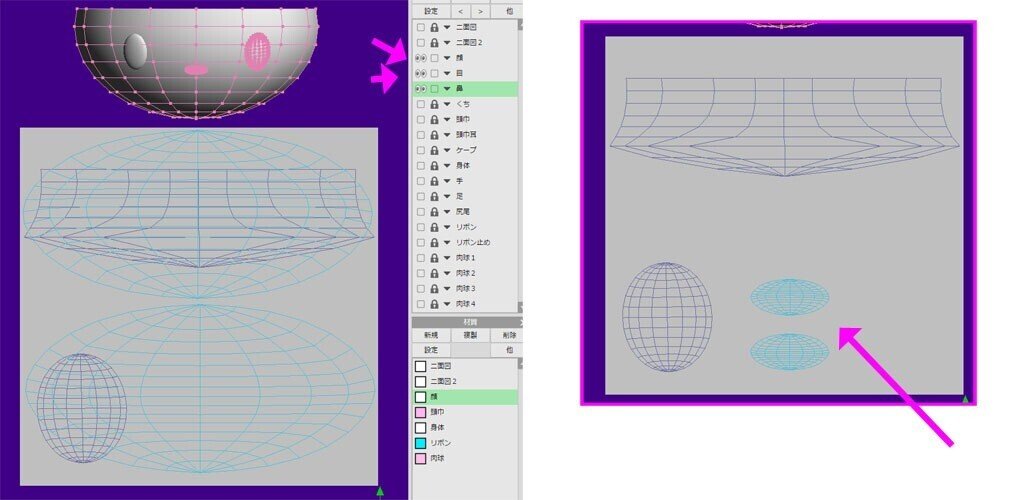
コマンド「移動」→UV操作パネル「頂点、頂点」、マウスを「目」のどれかの頂点に置いて、Ctrl+shiftキーで「目」の頂点全部を選択。同一オブジェクト(モデル)の頂点のみ全選択なので、目の頂点のみが選択されます!(このCtrl+shiftキーの全選択が分かって無かった時は大変だった・・・泣)

コマンド「縮小」、「移動」、「回転」を使って下図のようになりました

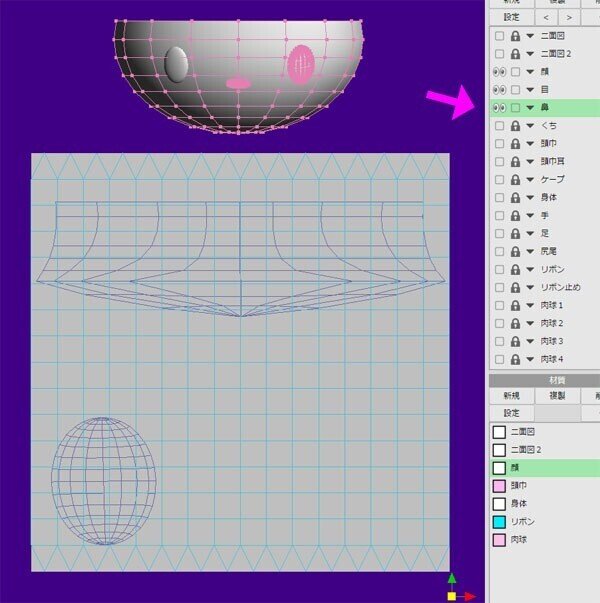
次は「鼻」です
パネルのオブジェクト「鼻」のロック・目隠し解除
画面に「鼻」の図形展開図が出ます(用紙全面にありますねw)
忘れず、オブジェクト(モデル)は全非選択です

パネルのオブジェクト「顔」「目」を目隠しし、「鼻」だけにします

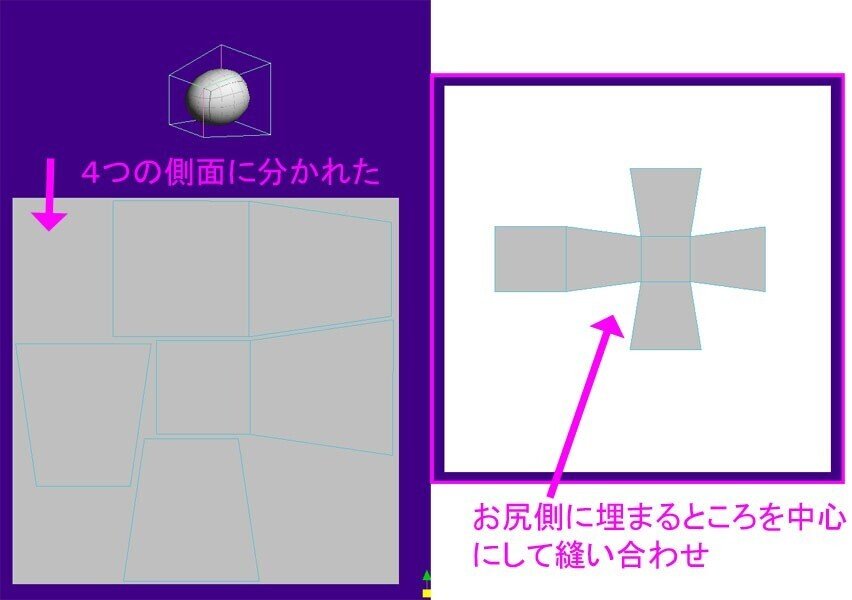
鼻は球体になっています(後ろ側は顔の中に埋まりますが・・・)
その為、球体(立体)を平面に展開する事になります

平面にするべく、カットするラインを入れます
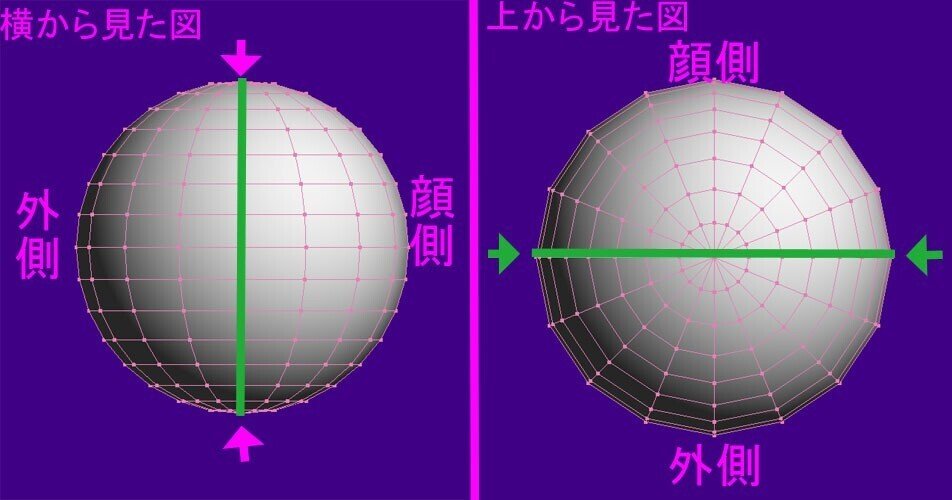
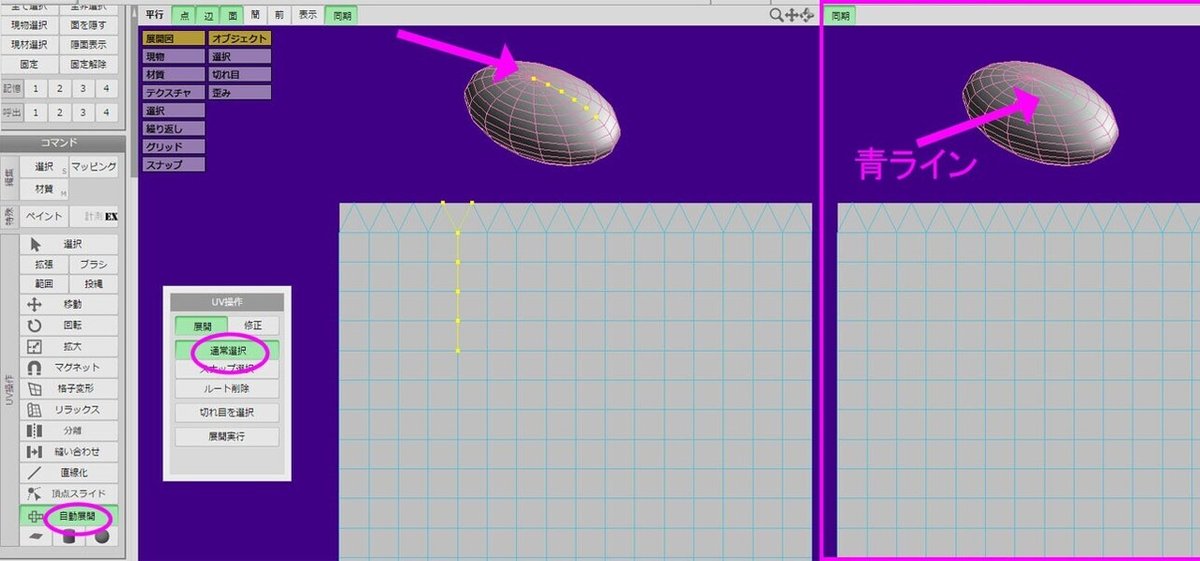
どうカットするかというと球体の上部と下部の中心点ラインで、鼻の外側(見える方)と裏側(顔に入り込む方)で分けます

コマンド「自動展開」の「UV操作パネル」は「通常選択」、マウスで上部中心点の頂点をクリック、マウスを動かすとラインを引くガイドが黄色で出ます。クリックした先の頂点まで青いライン(ルート)が引かれ、それがカットのラインになります

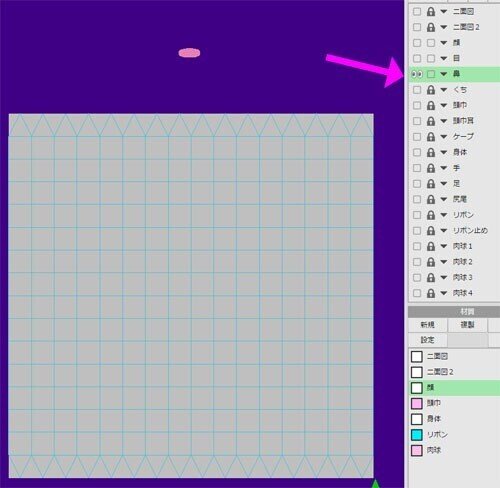
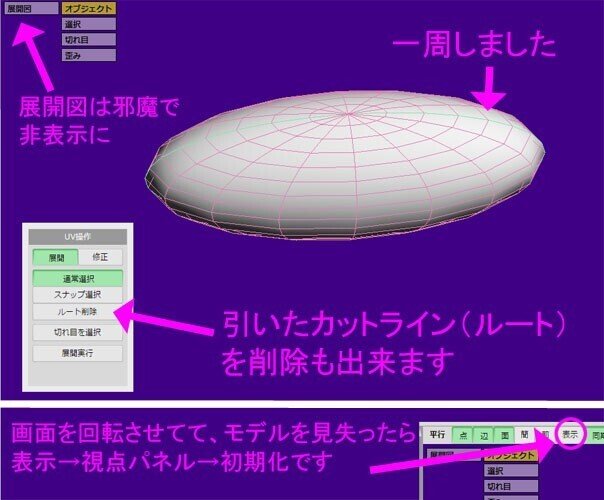
下図、展開図は非表示。一周しました。
もし間違ったラインを引いたら、「UV操作パネル」の「ルート削除」でクリックすれば消せます
※画面回転させてて、モデルを見失ったら「表示」→「視点パネル」の初期化です(下図、回転してると良く見失います・・・)

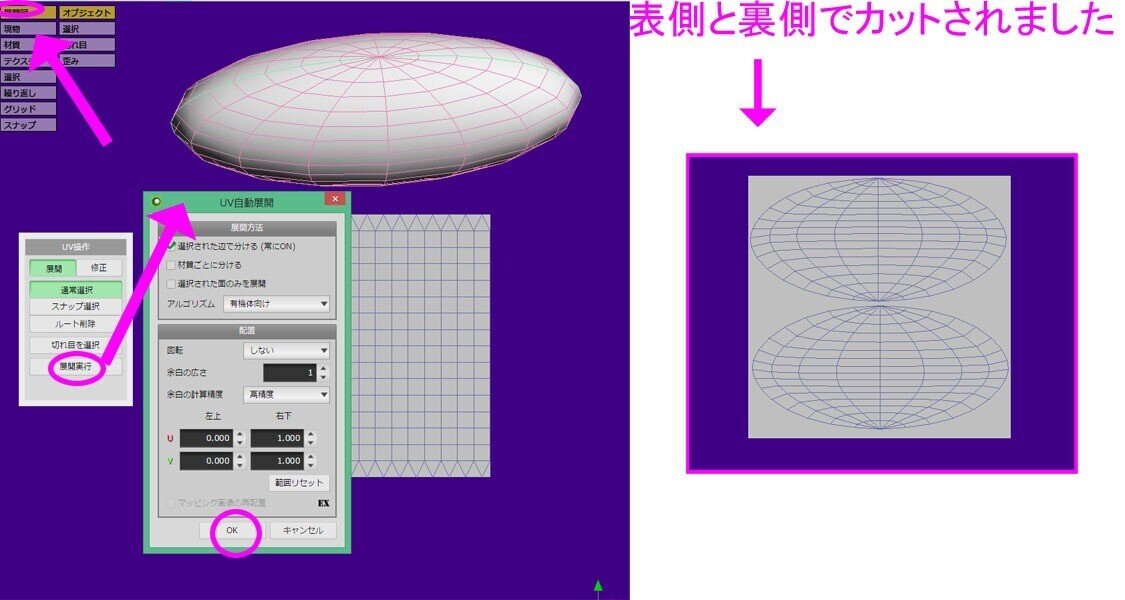
カットするラインが引けたら、ボタンで展開図を表示、「UV操作パネル」→「展開実行」→「UV自動展開ウィンドウ」OK―――展開図がカットされます

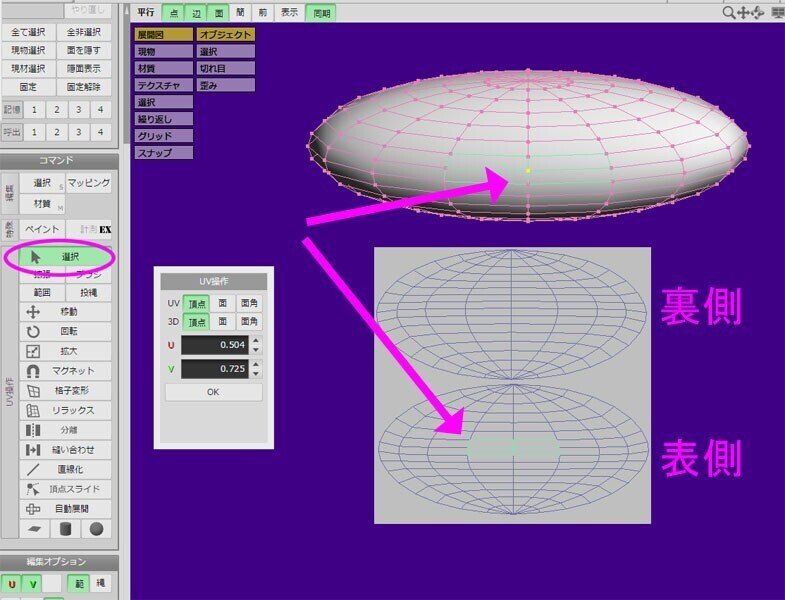
どっちが表側か確認します
コマンド「↑選択」で、オブジェクト(モデル)の頂点をクリックすると、展開図もソコが色が変わります
上が裏側(顔にめり込む側)、下が表側(鼻になる側)ってことですね

鼻の展開図の位置を修正
「顔と目」目隠し解除して、鼻を縮小・移動で空いてる場所に。

続いて「くち」なのですが―――
下図、ご覧ください。くちの図形展開図がありますね。四角い真直ぐのヤツです。
くちは、真っ黒で塗るだけで色も形も変える事は無いでしょうからポリゴンの位置を把握しなくてもいいかな!てことで、このまま縮小して空いてる所に配置!!

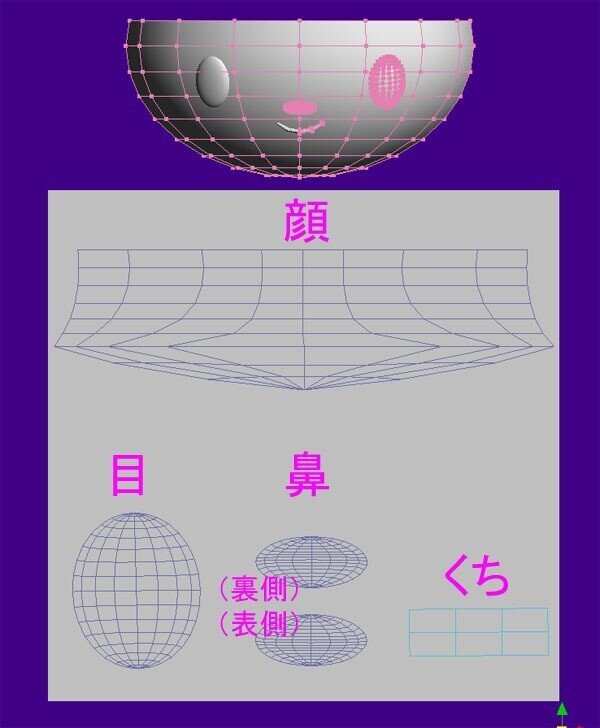
これで材質「顔」に割り当てたオブジェクト「顔、目、鼻、くち」の展開図が配置されました

3、顔のテクスチャを作る
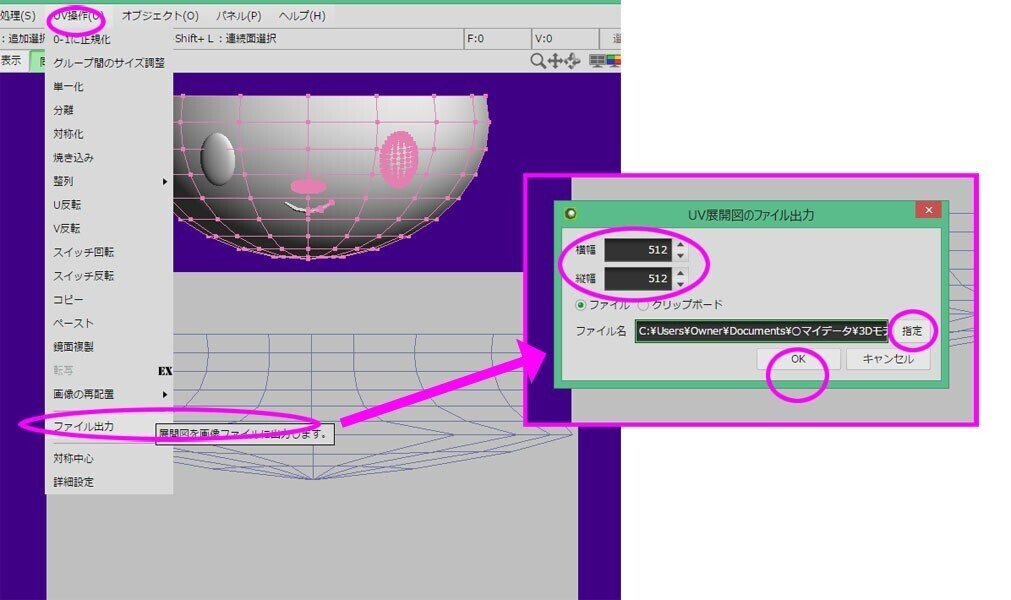
展開図を出力し、テクスチャを作ります
二面図の時と同じなのですが念の為。
メニュー「UV操作」→「ファイル出力」、ウィンドウ「512、512」(用紙サイズ)入れて、「指定」でファイル保存先と名前→保存、OKで、任意のフォルダに展開図が入ります

下図、分かりやすくピンクで用紙を囲ってます。
これをお好みの画像ソフトで着色します

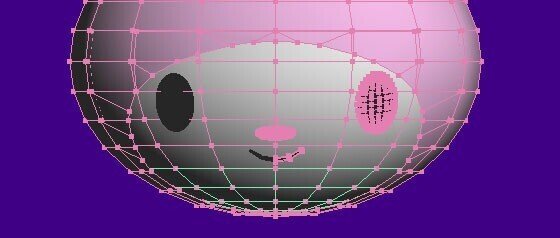
テクスチャ「kao.png」を作ってみました(下図)

★★★余談★★★
本来であれば、目・鼻・くち、はUV展開せず、材質にカラーリングする状態で問題無いです。
今回はUV展開の解説も含め敢えてやりましたw
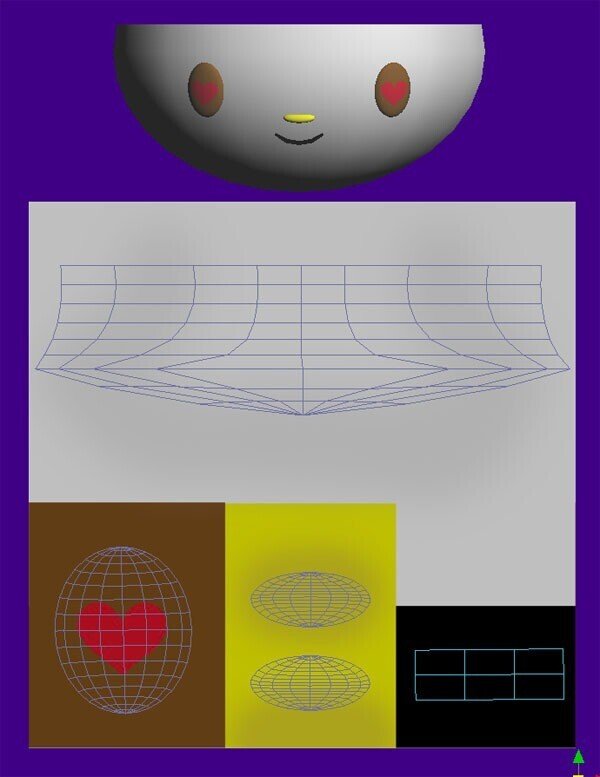
目とかは、テクスチャを別に「kao2.png」とかにして下図みたいなのを作ったりも出来るw
目を茶色にしてハート入れた(∩´∀`)∩

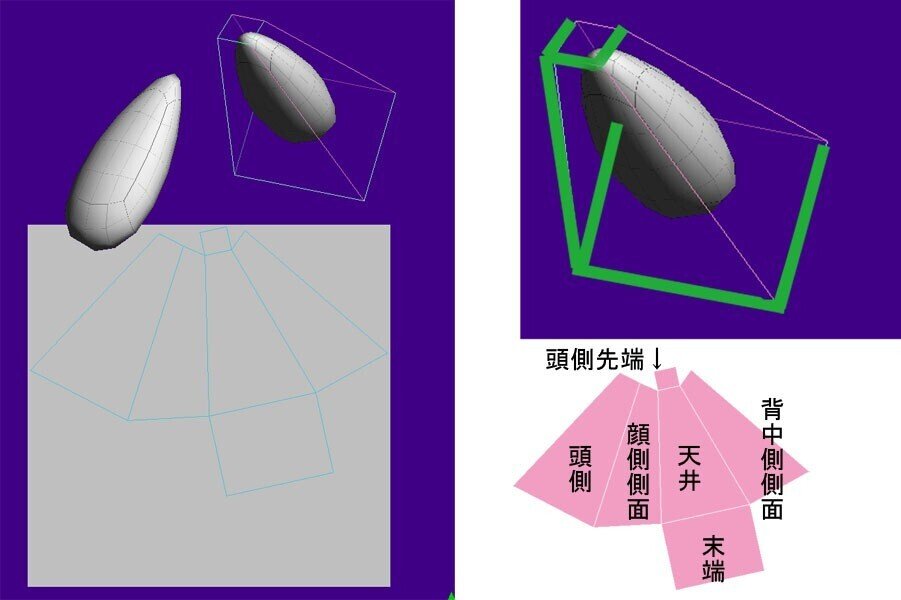
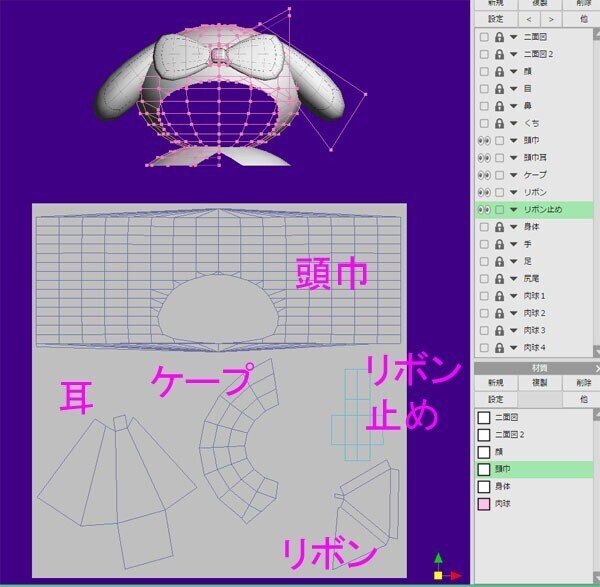
4、頭巾・頭巾耳・ケープ・リボンのUV展開とテクスチャ
続いてUV展開していきます。
やることは今までの解説と同じなので、端折りつつ、違う作業の時は細かく図にします
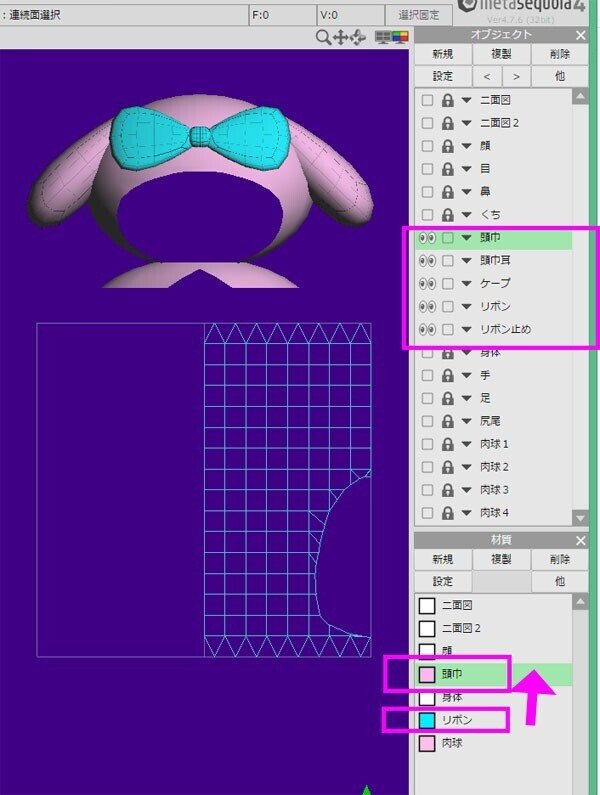
まずパネルのオブジェクト「頭巾、頭巾耳、ケープ、リボン、リボン止め」ロック解除、目隠し解除。その他はロック・目隠し
材質「リボン」を「頭巾」に合成

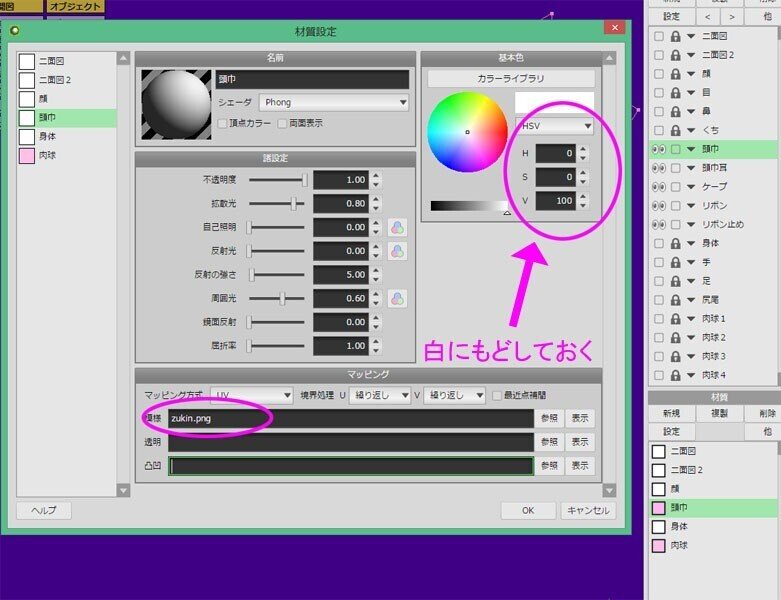
材質「頭巾」設定ウィンドウで無地用紙設定(「zukin.png」にしてます)、ピンクにしてあったので基本色H=0、S=0、V=100を入力し「白」に戻しておきます


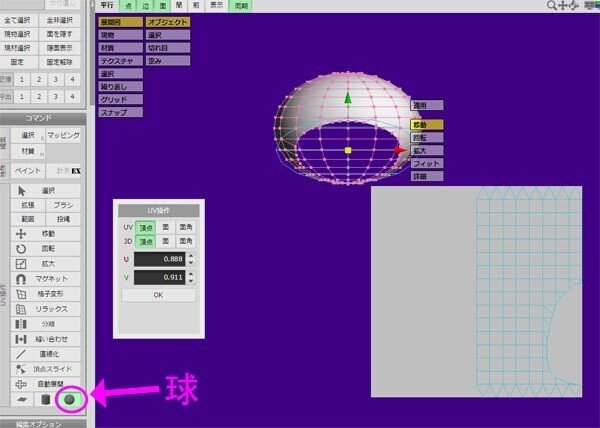
コマンド「球」、モデルにガイドが出る
このやり方は顔と同じ手順です

ガイドのボタン「フィット」でガイドがモデルに合う
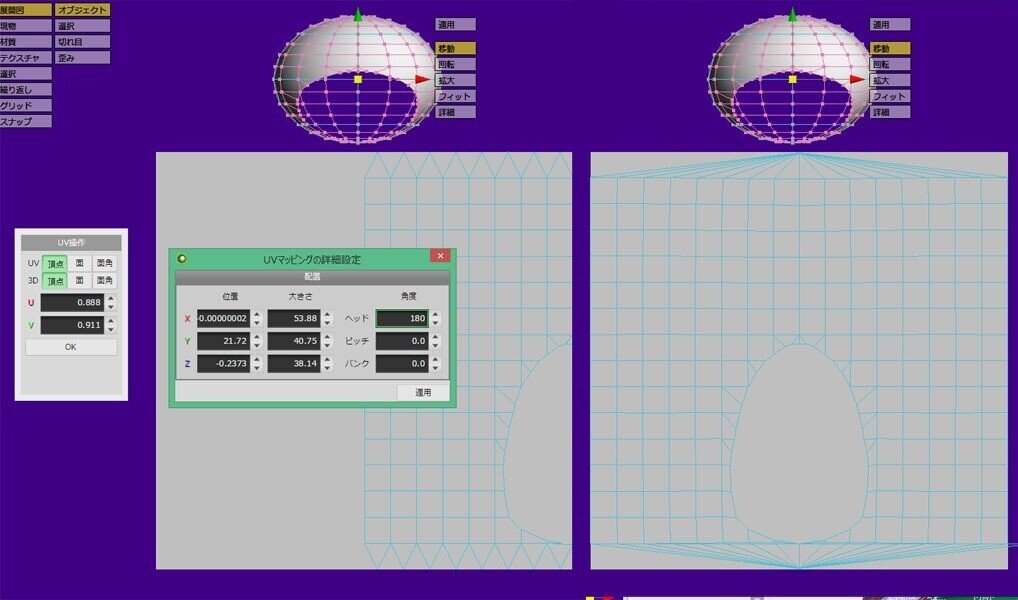
ガイドのボタン「詳細」でヘッドに「180」入力し下の「適用」押し、「×」でウィンドウを消す
ガイドのボタン「適用」を押すと、下図右の様に角度180の展開図が出る

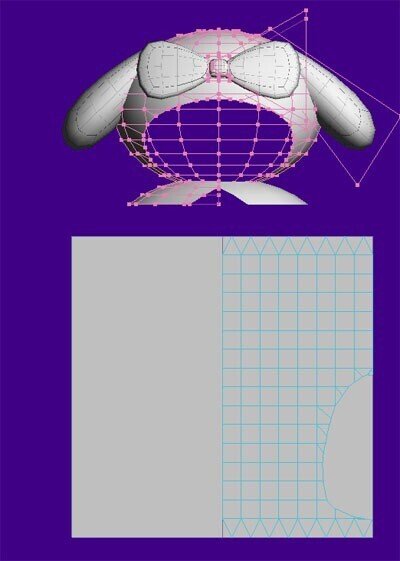
展開図の調整して位置決め

耳はコマンド「自動展開」「通常選択」でライン引くヤツ
どこをカットするかは好みですが、前側より背中側の方がいいかなと思います

(この展開のさせかたって、小学校でサイコロとかでやるんでしょ?画用紙に展開図作って、立体のサイコロ作ったりするの。私その時学校行ってないので理解しておらず、このカットラインがなかなか把握出来ませんでしたw)
ケープ部分は平面状態だからコマンド「自動展開」→「展開実行」

リボン、リボン止め、はコマンド「自動展開」「通常選択」でライン引いて、「展開実行」


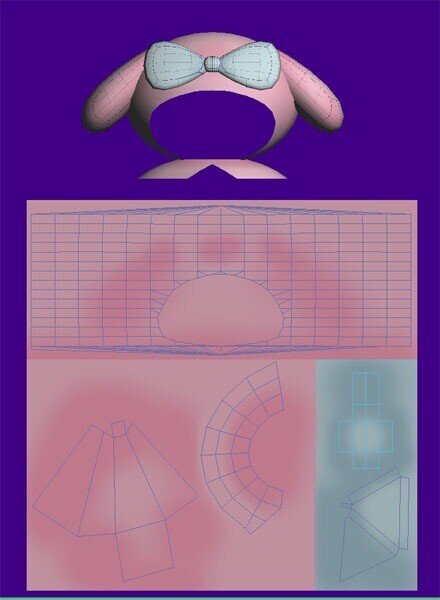
材質「頭巾」のテクスチャ用紙に整理するとこんな感じになりました

テクスチャ塗るとこんな感じ(テクスチャは後から直せるので、まぁ大体な感じでやってますw)

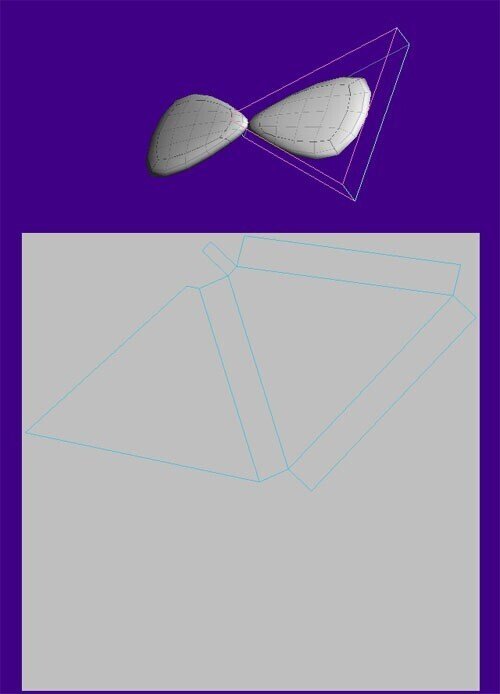
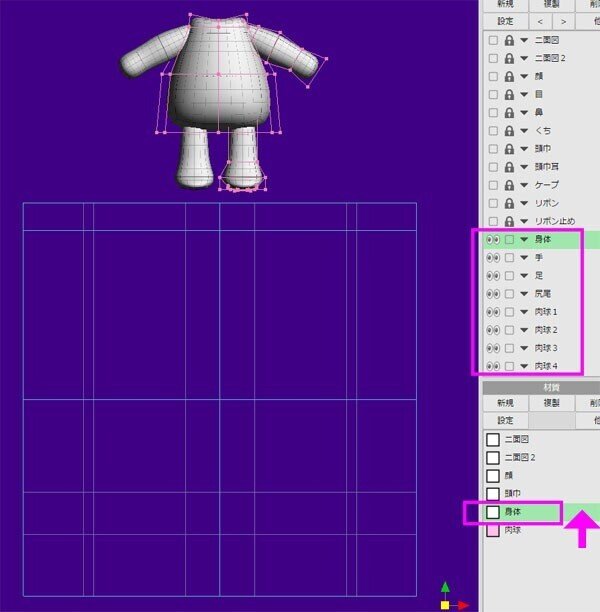
5、身体・手・足・尻尾・肉球のUV展開とテクスチャ
残りは身体の部分です
材質「肉球」は材質「身体」に合成
テクスチャ名は「body.png」にしました

ここで、UV展開の「自働選択」をやってみたいと思います。
これは【カットするラインをメタセコに自動でやってもらう】感じかな( ゚Д゚)
手動でカットのルートをやるのと、自働の違いがわかります。
まずは「手」から行ってみましょう
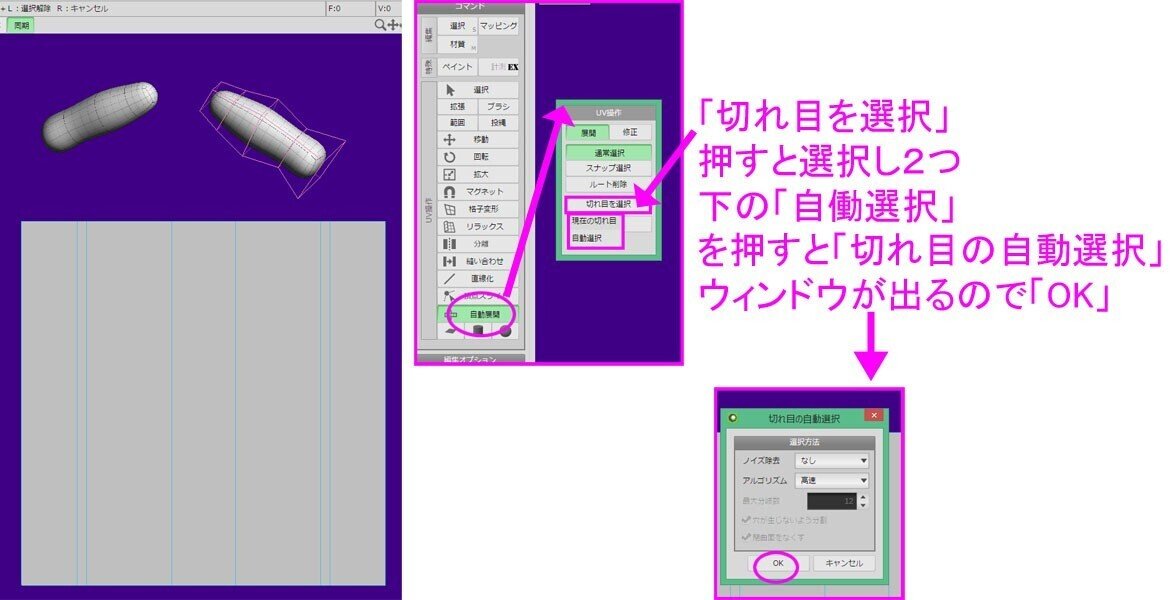
コマンド「自働展開」、「UV操作パネル」の「切れ目を選択」押すと2つ選択が出るので下の「自動選択」を押す
「切れ目の自動選択ウィンドウ」が出るので「OK」

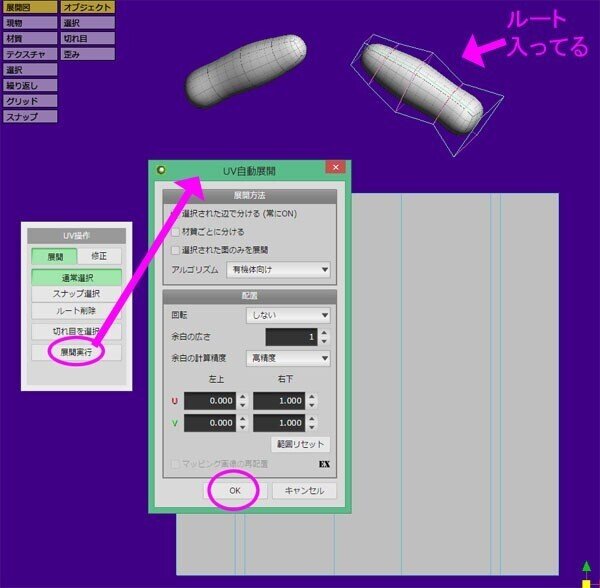
下図の通り、手にカットのルートが入ってますね!
では「展開実行」→OK

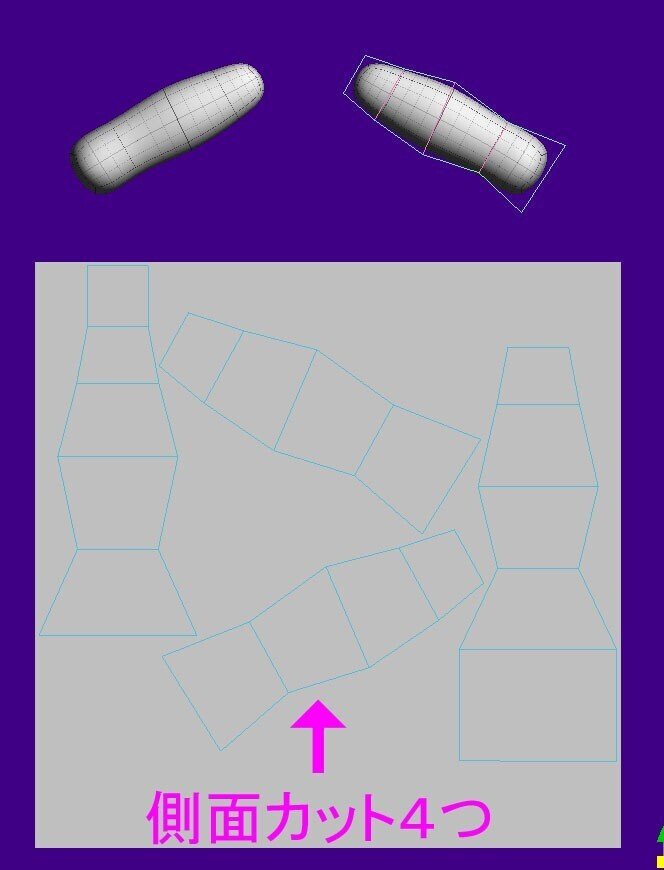
自動展開は、手の側面で4つにカットされました!

―――いや、ダメじゃないけどコレだと影とか塗るの大変そう(;´Д`)
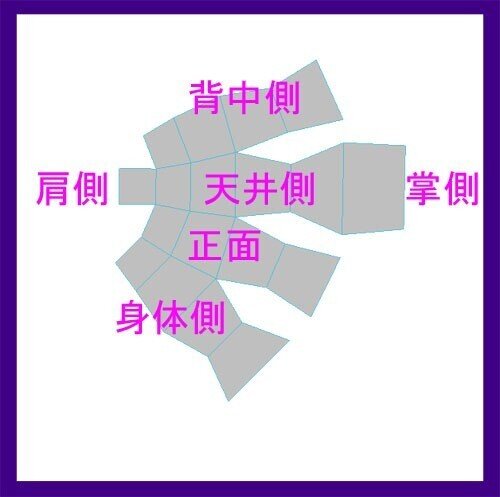
とりあえずコマンド「縫い合わせ」で4つ繋げてみます

まぁこれなら影も塗れるかな?( ゚Д゚)
という感じに出来たので手はコレで良し。
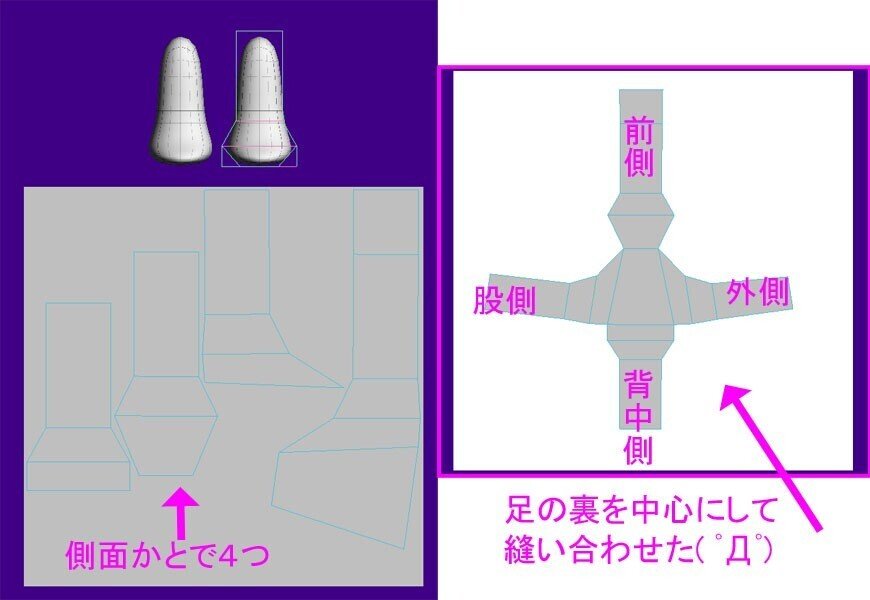
次は「足」です
自働展開だとやっぱり側面で4つに分かれるので、縫い合わせたw
足裏中心にしたけど・・・う~んどうだろ( ゚Д゚)? まぁいいや!

尻尾も同様( ゚Д゚)
自働だと側面でカットされるのよね~

肉球は、同色で全塗りの予定なので展開はせず、図形のまま1~4のを重ねて端っこに。

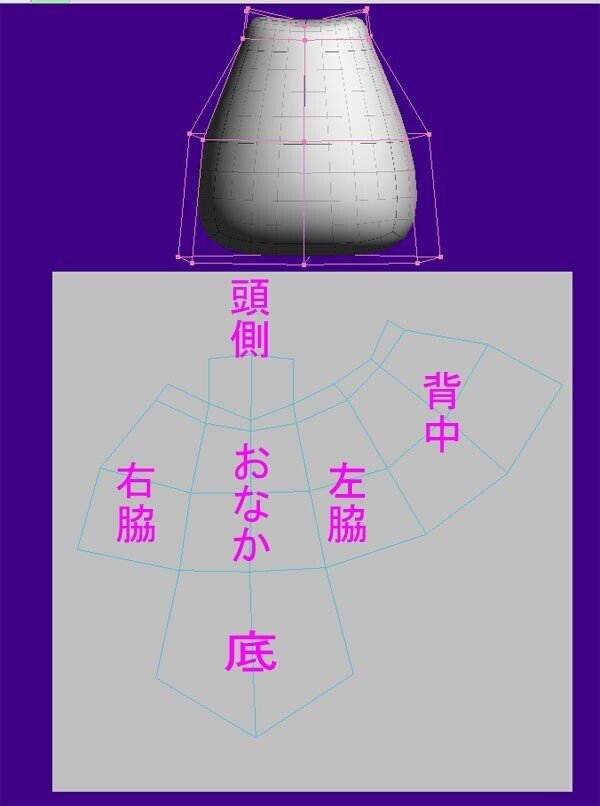
身体は、自働だと4側面にカットされて繋げるのが難しいので、手動でやりました( ゚Д゚)ノ
影つけたいのは尻尾の付け根、脇ですかね

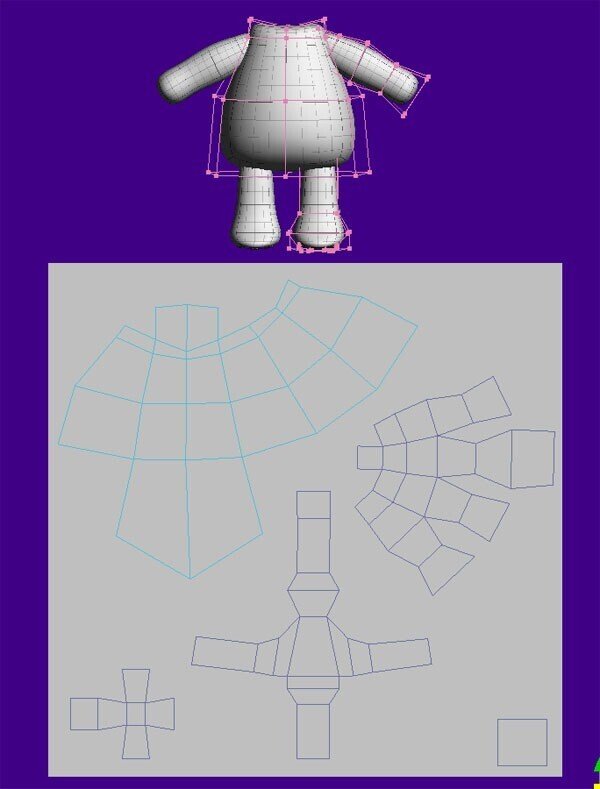
整理して並べると、こんな感じ

とりあえずテクスチャはこんな感じにしておきました

以上、これで全部のオブジェクトのUV展開が終わりました!
あと一息です( ゚Д゚)ノ
<材質分け>
次は、合成した材質を改めて分けます。
あ、そうそう。パネルのオブジェクトはshiftで複数選択できます!
下図で言うと「頭」を選択し、shift押しながら一番下の「肉球4」を押すと「頭」~「肉球4」までまとめて選択されますヽ(^o^)丿
目隠し・ロックがまとめた選択状態で出来る!
―――ということで、いったんモデル全体を、まとめて目隠し解除し表示させ、現状の確認です。

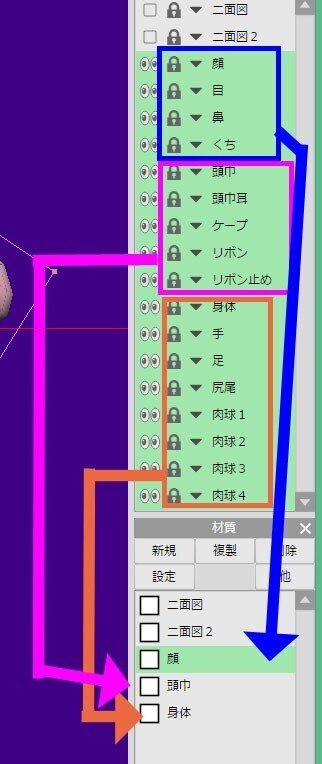
・オブジェクト「顔」「目」「鼻」「くち」が=材質「顔」
・オブジェクト「頭巾」「頭巾耳」「ケープ」「リボン」「リボン止め」=材質「頭巾」
・オブジェクト「身体」「手」「足」「尻尾」「肉球1~4」=材質「身体」

この後、PMXエディタにモデルを持って行ってMMDで踊らせる用のセットアップをするのですが、その際に【材質】という項目でモデルのパーツが表示されます。その【材質】はメタセコの【材質】のまま行きます。
・・・ということで、現状だとPMXエディタにあるパーツは「顔」「頭巾」「身体」の3つ!(二面図は後で削除します)
各所にボーンを入れ、ボーンにウエイトを塗りますが、その時まとまってると塗りにくいです。
なので、ボーンを入れるパーツは材質が個別になってた方がいい!
※メタセコでもボーン・ウエイト出来ますが、私はPMXエディタでやります
ボーンを入れるパーツをおおまかに確認します
頭、耳、目、身体、手、足です。この部分が【材質】として独立してる必要があります。
リボンは頭と一緒に塗りますが、もしかしたら「リボン拡大モーフ」とか作るかもしれない―――と、色々考えると・・・

結局、ほとんどが【材質】として独立してた方が都合が良さげ!!

要するに、UV展開をする前の様に、パーツ毎に材質があった方が良いのですね!
不要ならPMXエディタで合成も出来ますので、ここで全部分けておこう!
※肉球は1~4を1つの材質に、リボンとリボン止めも1つにまとめます
―――と、前置きが長かったですが、オブジェクトのパーツ毎に材質を分けます。
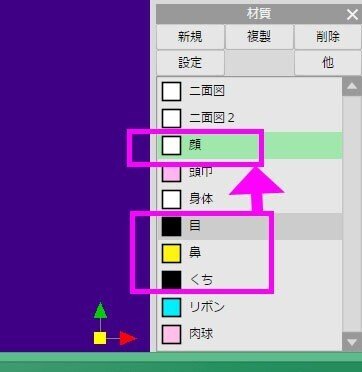
まず材質「顔」にはオブジェクト「頭、目、鼻、くち」が入ってます。
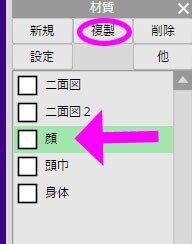
材質「顔」を3つ複製!(UV展開情報は複製でそのままいきます)


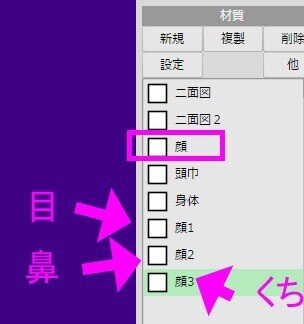
顔=顔
顔1=目
顔2=鼻
顔3=くち
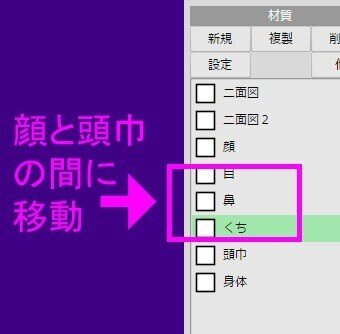
・・・とリネーム。わかりやすく、「顔」と「頭巾」の間に移動します(パネルのオブジェクトと同じ順番にします。その方がミスしないので!)

以下、同様の作業をします
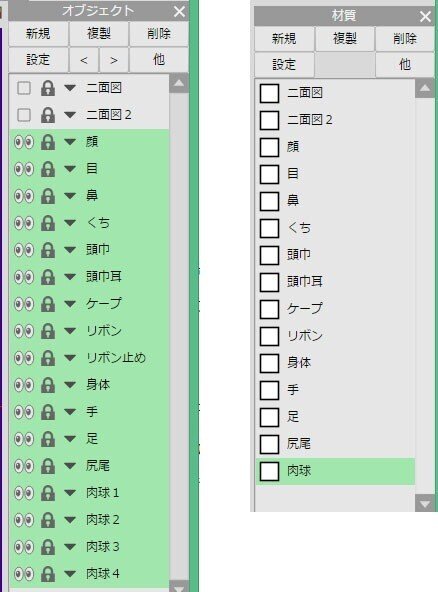
・材質「頭巾」を3つ複製、「頭巾耳」「ケープ」「リボン」にして場所移動(リボン、リボン止めは材質1つにまとめてOK。もしリボン止めだけ消すモーフとか作りたいみたいな理由があれば別にします)
・材質「身体」を4つ複製、「手」「足」「尻尾」「肉球」にして場所移動(肉球1~4は材質1つにまとめてOK。肉球1つずつモーフで消すとかしないのでね!もし肉球1つだけ色変えしたい!とかあるなら分けないとですが・・・)
―――分けて移動するとこうなります

・・・が、まだです!まだ終わっていません!!
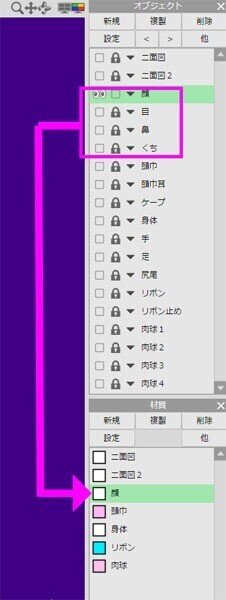
今はまだ、材質をコピーしただけで【オブジェクト(モデル)を割り当てていません】!!
続けて、オブジェクト(モデル)をパーツ毎に、複製した材質に割り当てていきます!
まず「目」からいきます
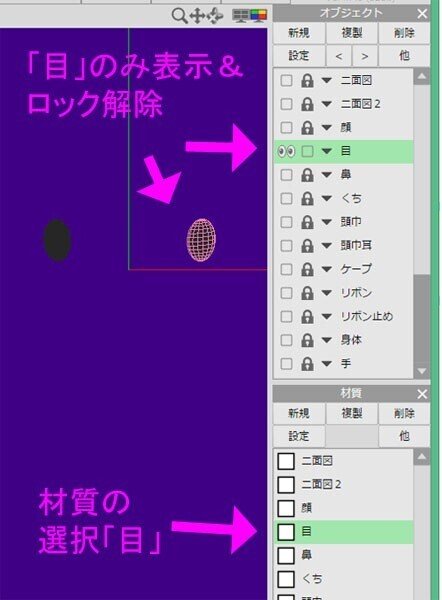
パネルのオブジェクト「目」のみ表示&ロック解除、その他は目隠し&ロックです
材質は「目」を選択

オブジェクト(モデル)全選択→メニュー「選択部処理」→「面に現在の材質を指定」で、目モデルの材質が「顔」から「目」の材質に変わりました(見た目は変わりません。UV展開の設定はコピーされてて同じですからね!)

同じ処理を「鼻」「くち」「頭巾耳」「ケープ」「リボン」「手」「足」「尻尾」「肉球」でやります
ここまでやったら、モデルを別名保存( ゚Д゚)ノ 大事!
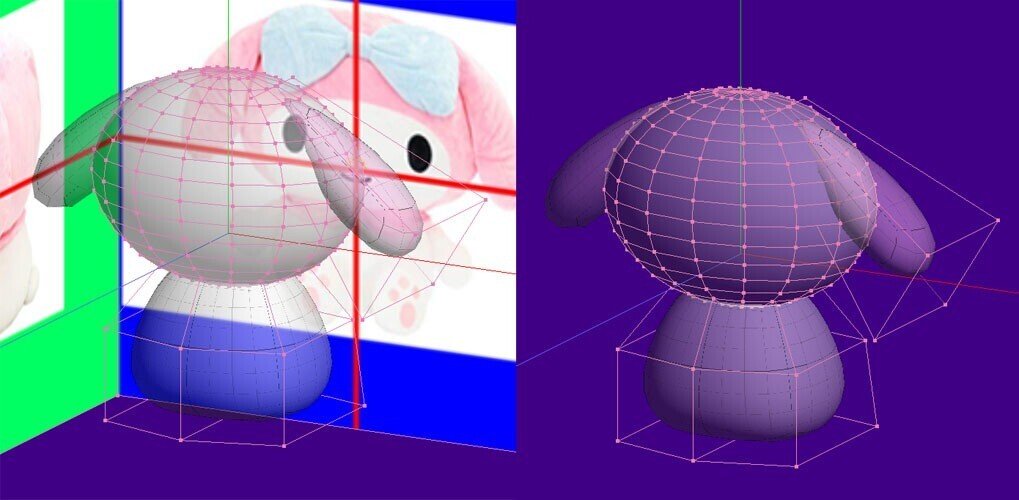
<オープンサブディビ分割の見直し&フリーズ>
さて、現段階のモデルを見てみましょう

ミラーリングが入っている箇所は、片方のみポリゴンが有ります
正方形からオープンサブディビで丸くしたところは見た目のポリゴンは丸いですが頂点・辺は正方形のままです
これを【フリーズ】して、全部をポリゴンにするのですが―――
その前に!!( ゚Д゚)
オープンサブディビの分割数を確認し、もし分割しすぎ、もっと分割が必要、だったら数値を変えます!
実際に見てみると分かりますのでやってみますヽ(^o^)丿
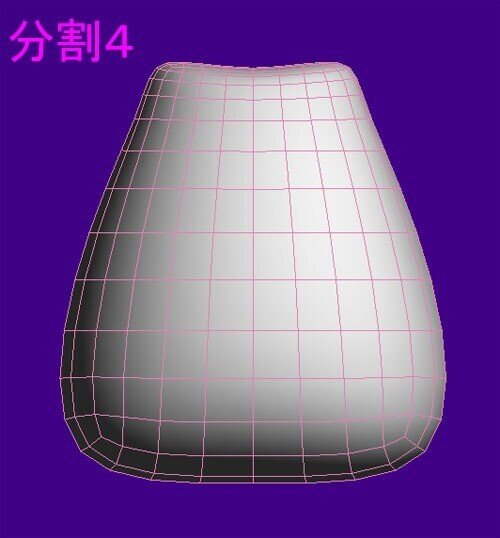
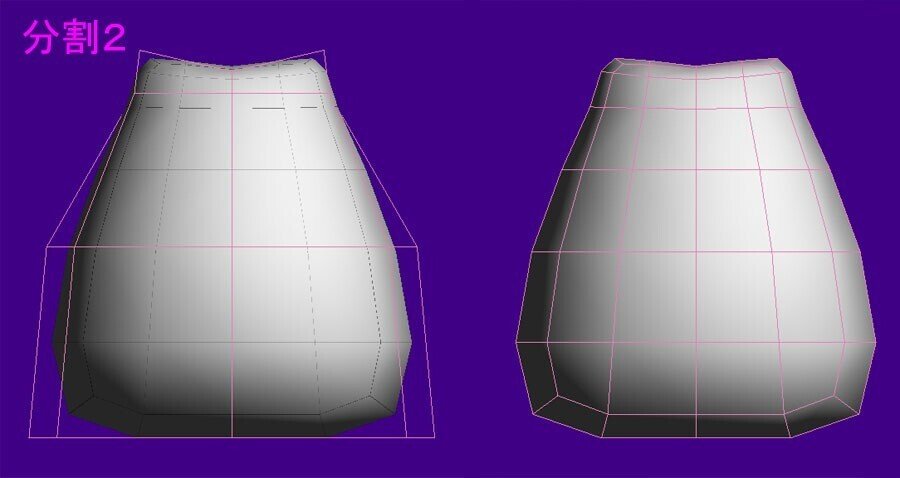
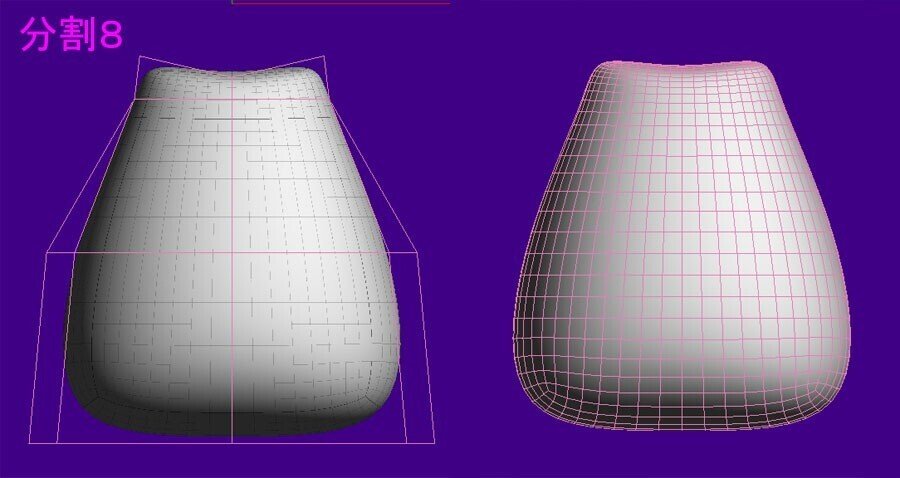
下図は現在の「身体」。オープンサブディビ分割4です

これをフリーズすると、下図のポリゴンになります

例えば分割2だったら。

例えば分割8だったら。

正方形からどのくらい辺を作って(ナイフ入れたりして)分けたかでポリゴンの状態が変わります。
今回でいうと、
・分割2だとポリゴンが少なく角張る
・分割4だと丸みはまぁまぁ
・分割8はめっちゃ綺麗に丸いですが、ポリゴンが多い
―――どれが良いかというのは、実は見た目の丸さだけの問題ではなくて、PMXエディタでウエイトを塗る時の問題にかかわってきます(;´Д`)
ポリゴンが多いと、ウエイトを細かく塗る必要が出てきます。勿論、ウエイトが細かいと動きは綺麗になりますが・・・塗るのが難しくもなる!
ですので、ポリゴンは「見た目(丸みとか)」と「ウエイトの塗りやすさ」を加味して考えた方が良いです。
今回の「身体」は、分割4が丁度良いですかね!
なので変更しません。
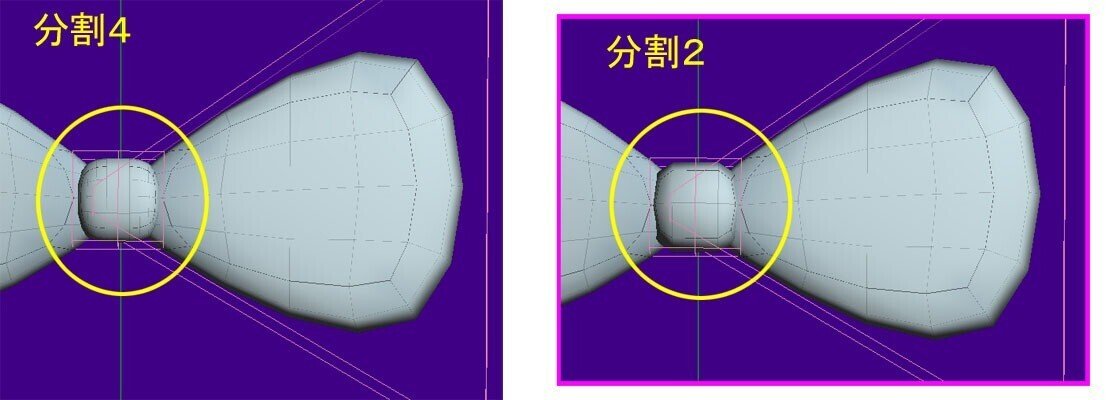
リボンは、リボン部分は分割4でOKですが、止めの部分が細かすぎるので分割2に変更

手、足は分割4→2に変更
尻尾、肉球は分割4のままでOKそうです。
では、フリーズしてポリゴンを確定させます!
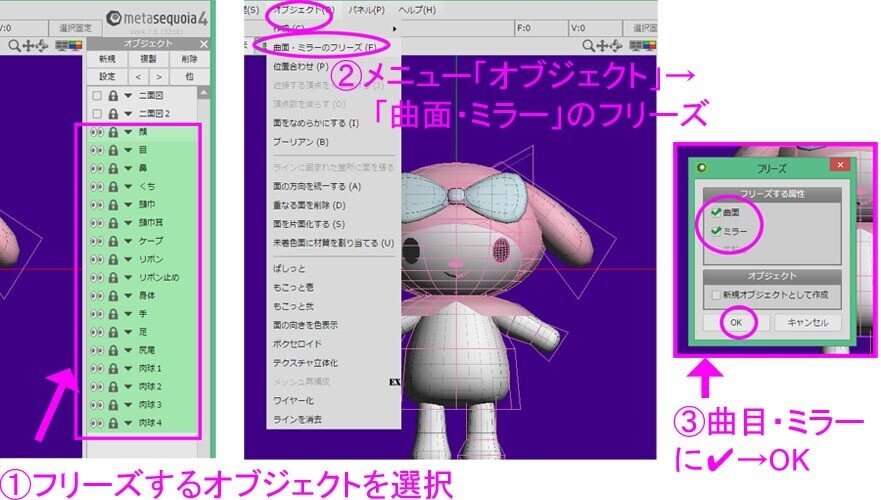
①フリーズするオブジェクトを選択
②メニュー「オブジェクト」→「曲目・ミラーのフリーズ」→フリーズウィンドウで「曲面・ミラー」にチェック→OK

フリーズし全パーツがポリゴン化したのが下図です

<ひじ・ひざの関節処理>
踊るヒト型モデルの場合、ひざ・ひじ等の関節は工夫をしないと曲げた時に破綻してしまいます。
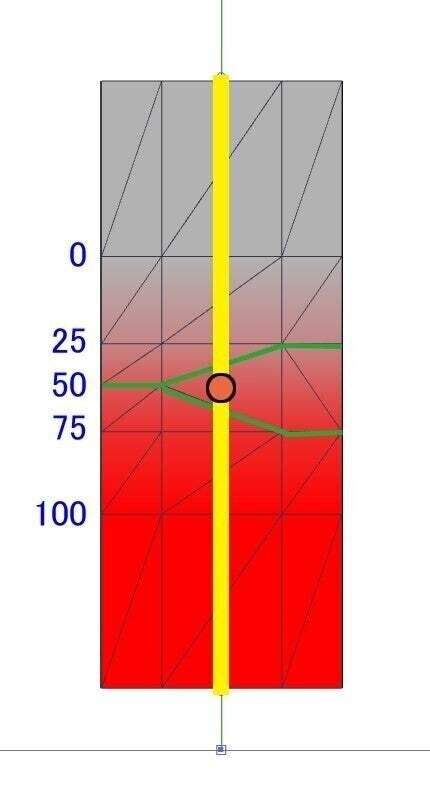
記録68日目(コチラ)で検証した結果、私がSDモデルの関節(ひじ・ひざ)としてやっているポリゴン割りは下図になっています
下図では曲げる側が左で、辺は1つ。ウエイト50塗り。
裏側(画像右側)は辺を削除しています。
関節ウエイト用に5本の辺が必要で、曲がった裏側は4本になります。

これは下のTwitter記事を参考にしています。(ありがとうございます!)
前に色々あって消しちゃった奴だけどもう一度投稿。ローポリ関節の基礎的な技法 pic.twitter.com/TlfbC4YqQU
— TAISA@3D (@TAISA_3D) March 19, 2019
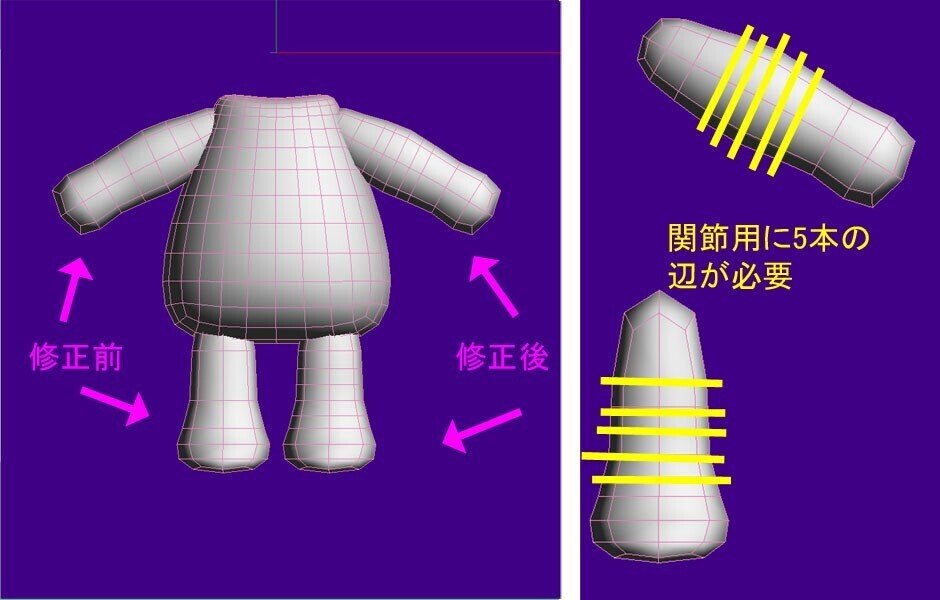
―――ということで、手と足を修正します。
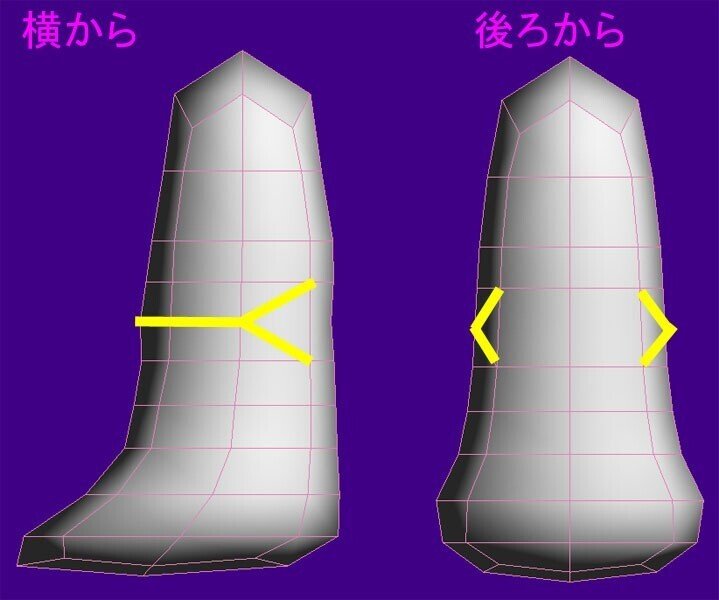
まずコマンド「ナイフ」「連続切断」で関節の辺を5本になるように作ります。
下図は、左がナイフ前、右がナイフ後です(後で片側削除してミラーリング→フリーズしますので、片側だけやります)

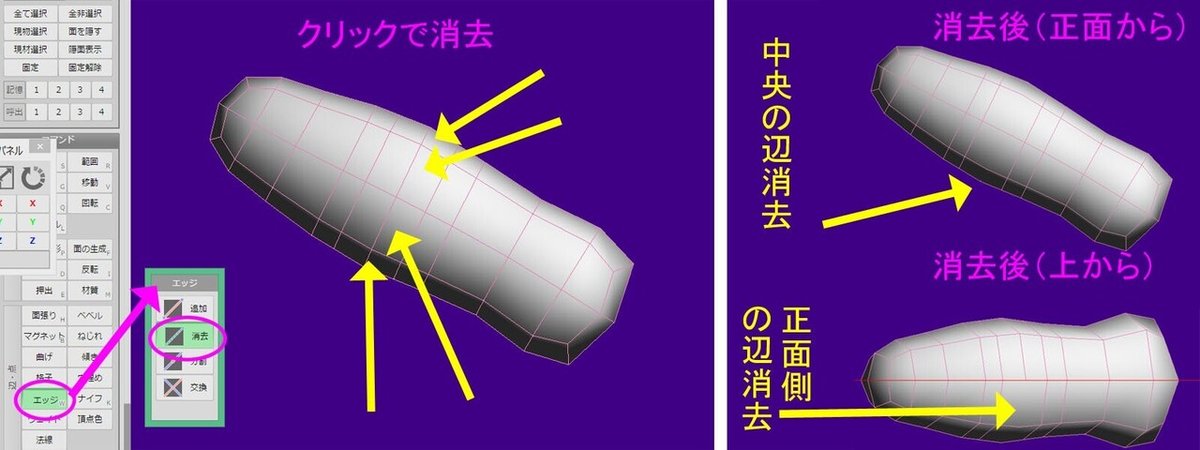
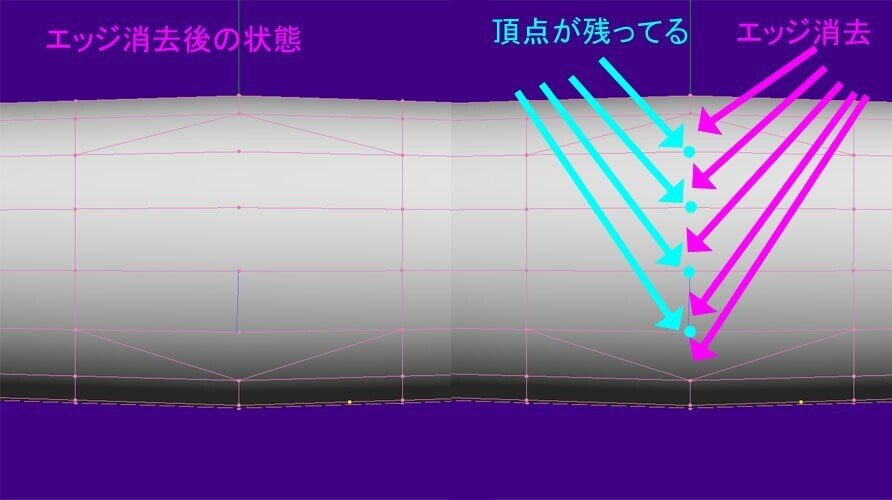
裏側(曲がって内になる側)の辺を消去
コマンド「エッジ」→「消去」で辺をクリック

エッジの追加
辺を消した事で、1つの面に6頂点(六角形)になってしまってる箇所が二か所あるので、辺をコマンド「エッジ」「追加」で追加する
※面は4頂点4角形がベースで、次点3頂点三角形です

足も同様やる。足は背中側の辺を消去です!

★★★注意★★★
エッジ消去で辺を消すと、頂点が残ります(下図)

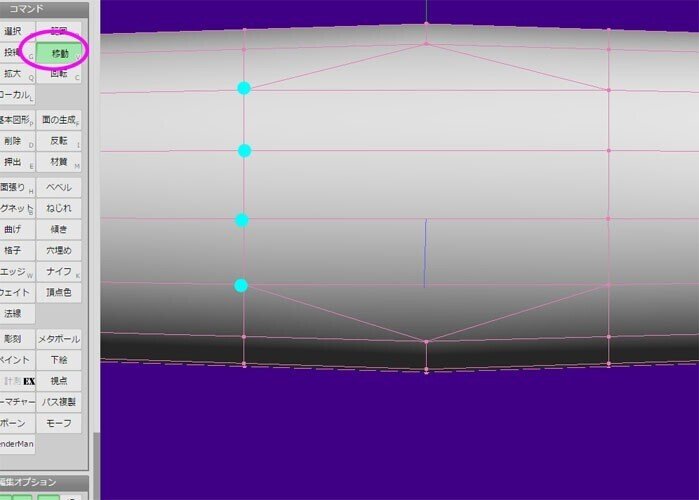
この頂点は、他の頂点にスナップしてくっつけましょう(下図では、画面左水色の頂点にスナップしました。スナップはコマンド「移動」でやります。頭巾のブーリアンの時にやったヤツです!)

手足の関節ポリ割りが出来たら、ここで手足の形やバランスなども変えたりします。ひざ・ひじの位置、足首の位置とか細さとか太さとか・・・
横から見ると足の位置が違ったりしますし、色々な角度から見て修正!
手・足の修正が終わったら、修正してない反対側を削除し、ミラーリング、フリーズします

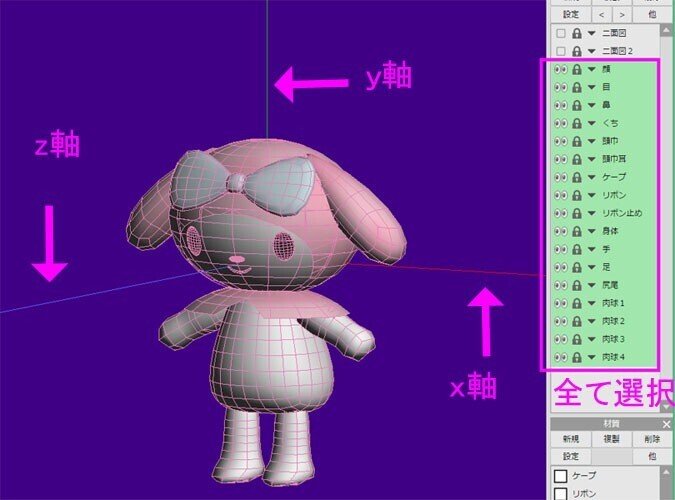
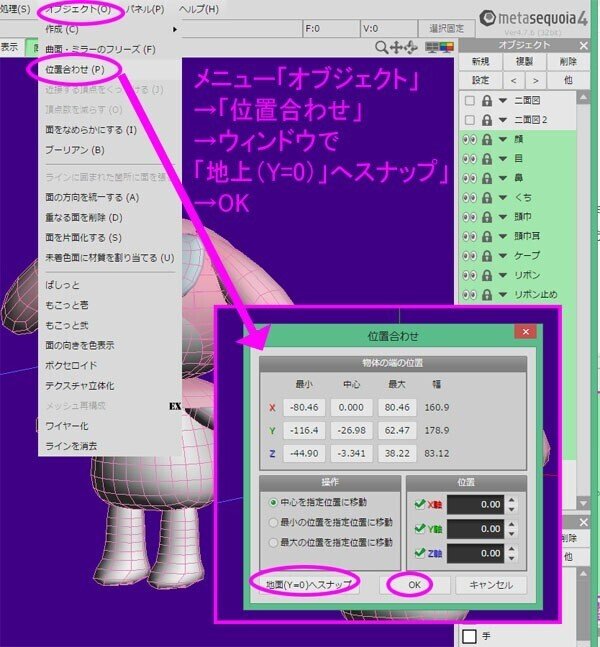
<モデルの位置を移動>
現在オブジェクト(モデル)は X・Y・Z軸の中心に居ます。これをこのままPMXエディタに持って行くと【モデルが地面に埋まっている!!】という状態にwww
なので地上に移動してあげます。
まず、パネルのオブジェクトを全て選択(二面図も移動したければ選択)

メニュー「オブジェクト」→「位置合わせ」、ウィンドウ「地上(Y=0)へスナップ」押してOK

地上に立ちました(/・ω・)/

ここでモデルの保存です!
<モデルの確認>
ここまでくればあともう少し!
次は、モデルを確認します。
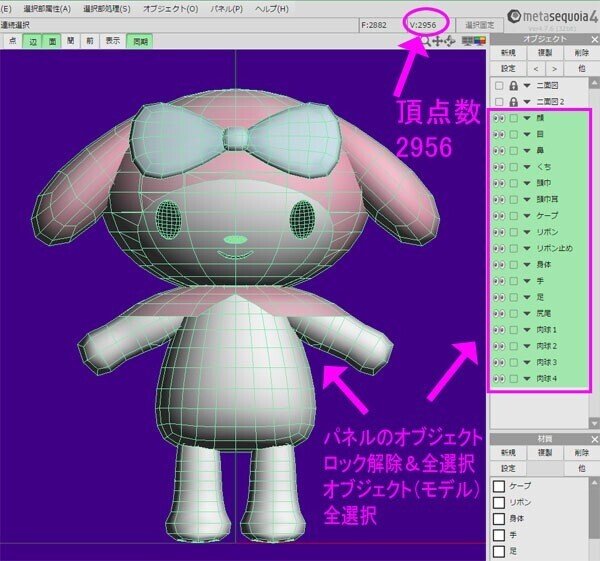
1、頂点数の確認
パネルのオブジェクト全選択&ロック解除(二面図は除く)、オブジェクト(モデル)全選択―――下図の通り、右上に頂点数が見えます。
今回は 2956頂点 です。
頂点が多い=ポリゴンが細かい(多い)=ハイポリ(ハイポリゴン)
頂点数が少ない=ローポリ(ローポリゴン)
・・・ということで、出来るだけローポリの方が重くならないので良いのではと思いますが、大型のヒト型になればそりゃそれなりの頂点数になります。今回はSDなのでこんなもんで良いかと( ゚Д゚)ノ

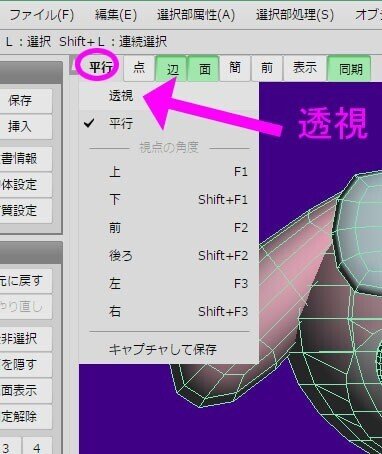
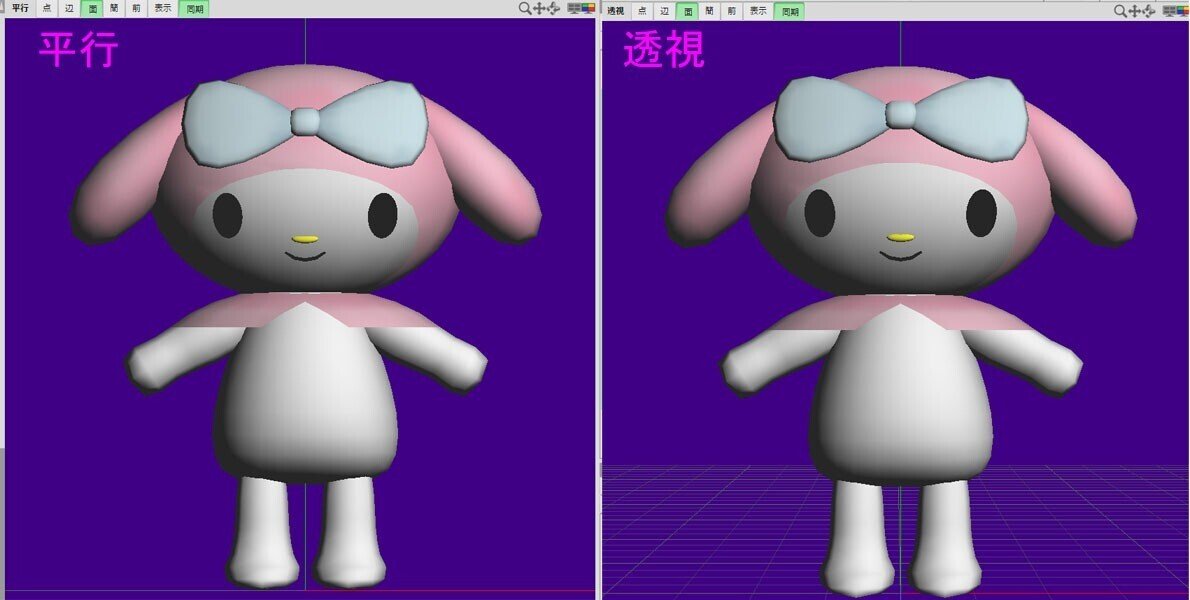
2、パースを変えて確認
現在パースは「平行」なので、MMDと同じ「透視」にして確認します
操作画面の左上の「平行」押すと選択肢でます

SDキャラだとそんなに違いはわからないですが、大型のヒト型だと顔の感じが大きく変わる様です('ω')
また、メタセコ透視と、MMD(透視状態)ではまた少し違うそうなので、大型ヒト型などの時はこの段階でPMXエディタ経由し、MMDに持って行って確認します(今回はそこは省きます)

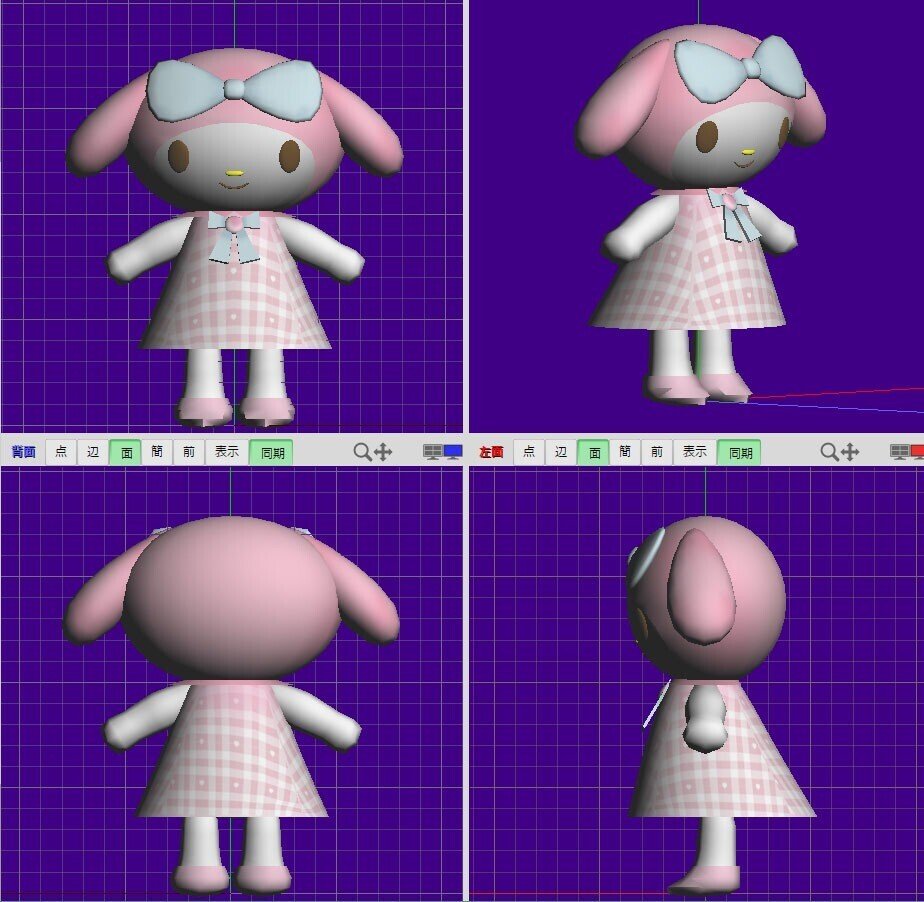
3、パーツの配置、形、バランスの確認
画面をクルクル回して、おかしなところが無いか確認です
オカシナ所は修正!
(ケープ長すぎたので短くして、隙間埋めて、形を修正しました)
修正したらモデル保存お忘れなく!

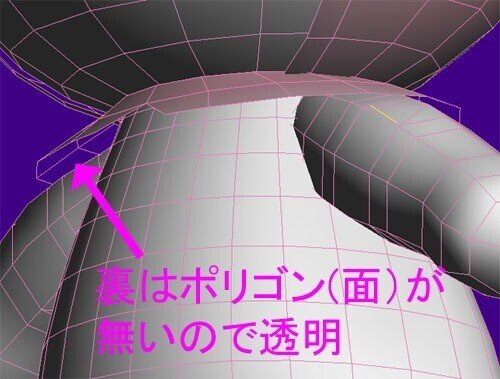
4、両面化・厚みを出したいポリゴン確認
例えば下図のケープ。片面なので下から覗くとポリゴン(面)がありません。PMXエディタでエッジを設定すればそのエッジ色が入ってくれますが、エッジ無しにする場合は面が無いので下から見た時透明になってしまう(PMXエディタで両面表示にする事が出来ますが、影出たり不具合が出る時がある)
ここで両面化するか、厚みをつけるかを決めます(服など厚みを付けるのが最初から決まってる場合は造形時に付けます)

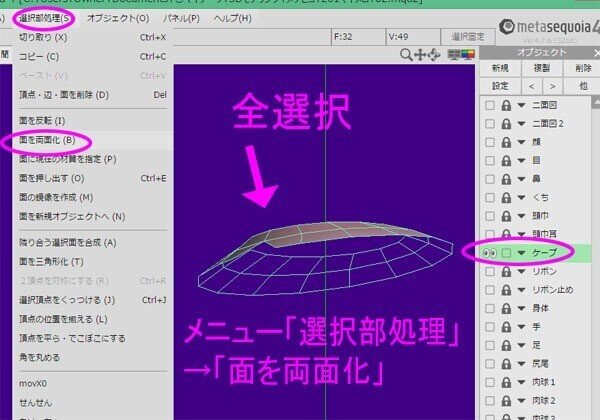
両面化の場合
ケープを全選択、メニュー「選択部処理」→「面を両面化」
※両面から片面にする場合はメニュー「オブジェクト」→「面を片面化する」して、もし面が反転(裏表逆)だったら「選択部処理」→「面を反転」。もし面が一部反転とかだったら「オブジェクト」→「面の方向を統一する」

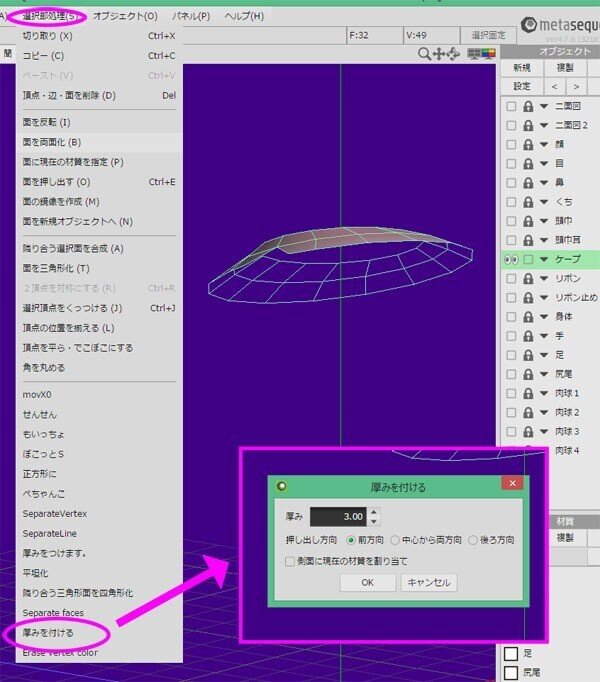
厚みを付ける場合:
メタセコに元々ある厚みを付ける機能でも良いですが、プラグインも配布されています
【厚みをつけます。(TAK)】
http://tumbling-earth.sakura.ne.jp/mqo/TAK_Solidify/index.html
メタセコにある「厚みをつける」は、メニュー「選択部処理」→「厚みをつける」でウィンドウに厚み数値、どちらに押し出して作るかを選んでOK(例えば厚み1、後ろ方向、とか)

なお、両面化・厚みで頂点数変わるので、気になる人は再度チェック!
(今回のモデルでは両面化・厚みはつけませんでした)
5、デザインの確認
ハイ!やっとこ、最初に作った「二面図2」(1面ですけどw)の出番です
二面図2の目隠し解除し、移動して並べてみます。
マイメロちゃんは見本にした二面図がベーシックなのだと思いますが、色々な衣装・カラー、表情違いが居る様です。
もし追加・変更するならここが最後のチャンス!(いや、後からも勿論出来ますけどね!)

―――てことで、こんな感じになりました(/・ω・)/
自分好みの衣装を着せたwww(見本の意味www)

ここでモデル保存。
<PMXエディタに持って行く準備(三角形化)>
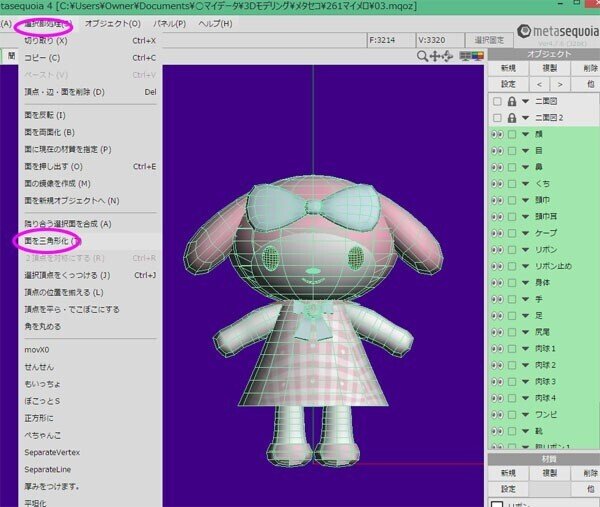
さて、モデルが完成したのでPMXエディタに持って行く準備をします。
モデルを作る時は面は四角形面で作りますが、PMXエディタに持って行くと自動的に面は三角形化します。
自働でもいいのですが、面の不具合が出ることもあるのでメタセコでやっておきます。
オブジェクト(モデル)全選択、メニュー「選択部処理」→「面を三角形化」

これでやっと、モデルの完成です!
二面図は削除し、完成verとして保存してくださいヾ(o´∀`o)ノワァーィ♪

・・・靴とはちょっと形気になるけどまぁいいか・・・( ゚Д゚)
<表情モーフの作成>
MMDで使うモーフには「頂点モーフ」「材質モーフ」「ボーンモーフ」「グループモーフ」「UVモーフ」があります。
・頂点モーフ:
頂点を動かすモーフ。眉、目、口の表情や、拡大・縮小など。
・材質モーフ:
材質の設定を変更するモーフ。色変えや、出し・消しモーフなど。
(例:デフォルト帽子は非表示だが、帽子モーフで表示)
・ボーンモーフ:
ボーンを動かした状態で固定するモーフ。
(例:敬礼ポーズやアイドル立ちポーズ、定番ポーズなどを1つのモーフ100%で完成させる)
・グループモーフ:
複数のモーフをグループ化して1つのモーフにする。
(例:ウインク、ウインク右をグループモーフにして「まばたき」にする)
・UVモーフ:
テクスチャを動かすモーフ。
1枚のテクスチャ内を動かして表示させられる
―――このうち「頂点モーフ」の表情モーフは、メタセコで作っておいた方が簡単です。(PMXエディタでも出来ますがちょっと面倒)
今回【まばたきモーフ】を作っておきたいと思います。
1、まばたき後の状態を作る
「目」のオブジェクトをまばたき後の状態にします

まばたきモーフモデルとして保存してください。
★★★注意★★★
この時、完成した元モデルから「頂点数を変えない」でください!
頂点数は変えず、形を変えるだけです。
<モデリング終了>
以上で、メタセコ4でのSDモデル制作は終わりです。
直立SDキャラだとそんなに難しくないと思います(*'▽')
是非挑戦して欲しいです(*´艸`*)
前編メモを書いた感想は・・・解説画像260枚超、メモ2日!!流石にちょっと疲れた(;´Д`)
ぶっちゃけ、このくらいのSDモデルなら1時間くらいで造形、UV展開とテクスチャで1~2時間あれば完成します(==;)
PMXエディタでのセットアップを入れても1日あれば出来るのですが、解説画像を作り、文章を書きながらだと時間がめっちゃかかるwww
自分でも頑張って作ったと思います!メモ!(メモかよw)
是非参考にしてもらえると嬉しい(*^▽^*)
―――さて、この後は「後編」として別頁にて作業します。
作業内容は
・メタセコからPMXエディタに持って行く
・PMXエディタでボーン、ウエイト、物理のセットアップ
・MMDで踊って貰う!
―――です。
後編はコチラ (↓)
<その他リンク>
このnote記事は作業メモです。
成功例等を探したい場合は「逆引きリンク」参照ください!
