
自作した新しいタブを無料配布
理想の新しいタブとは
ブラウザでcommand + Tを押すと、新しいタブが表示される。ブラウザによって誤差はあるが、たいてい背景を指定できたり、ブックマークのようにリンクを埋め込めたりする。
一時期、理想のタブを求めてブラウジングしまくった。満たしてほしい条件は以下の通り
黒い(ダークモード信者的に、これは絶対)
たくさんリンクを登録できる
リンクアイコンの色を変えられる
シンプル
検索窓がない(URL欄で検索するため、邪魔なだけ)
微妙なやつらばかり
比較的良いと思ったのは、Workspace Launcher。デザインがシンプルなGoogle Chromeの拡張機能である。
しかし、リンクアイコンには文字しか表示できず、分かりづらいので使用しなくなった。
Chromeのデフォルト
結局Chromeのデフォルトに戻ってきた。ダークモードがあるので結構いい感じ。
しかし、中央に検索窓があるし、そのせいでリンクを多く登録できない。カテゴリ分けもできないので、実用的でない。
自分で作ればいいじゃない
自作したHTML・CSSを新しいタブに表示できないか?と思い立った。しれべてみるとこのような記事があり、簡単に行えるらしい。ありがたや。ありがたや。
というわけで、自分好みのタブをHTML・CSSでゴリゴリ書く。といってもリンクボタン作るだけなので1hもかからず完成。
意外と人に見せたときに「なんの拡張機能ですか?」「新しいタブかっこいいですね!」と言われることがあるので、いい出来ではないでしょうか。
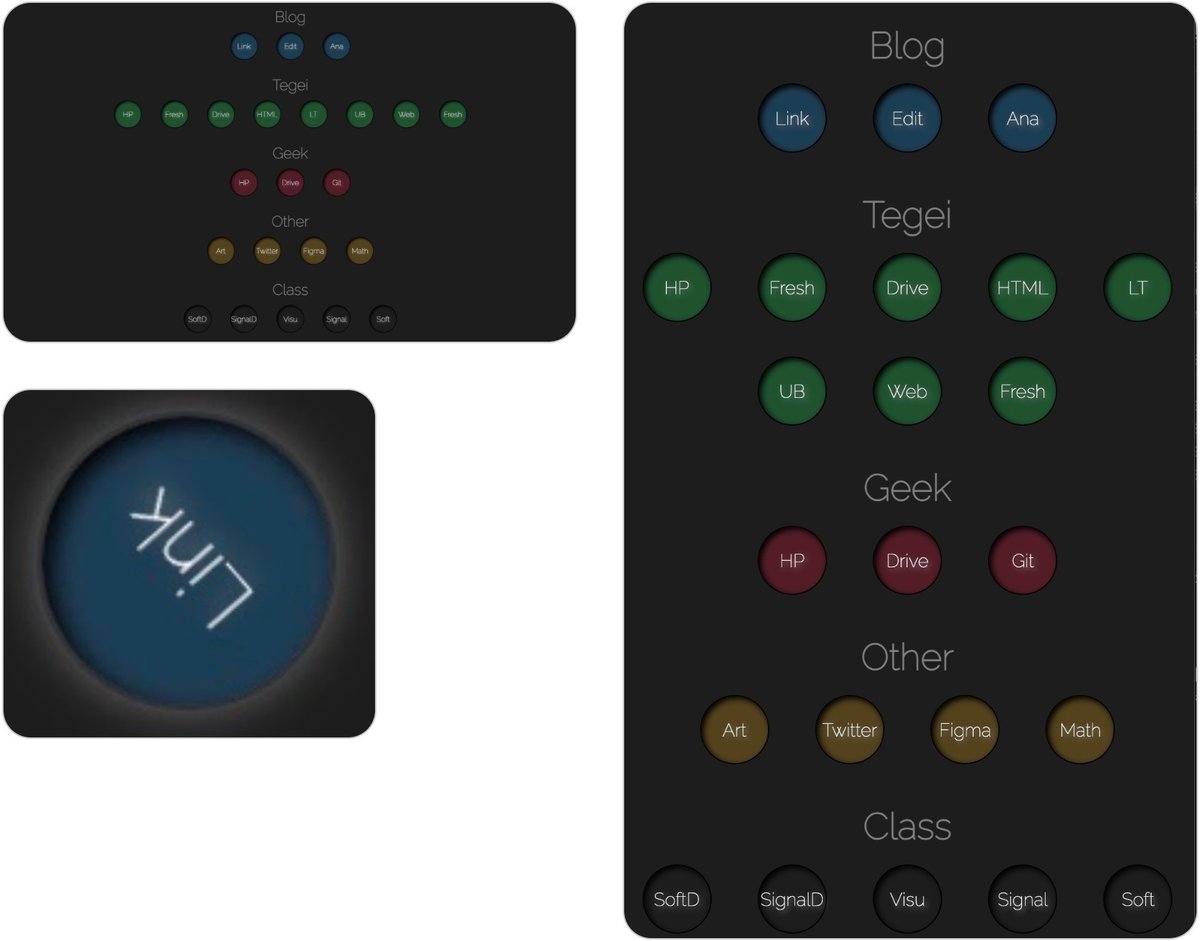
以下、サンプルサイトと画像です。

特徴
背景はChromeのダークモードの色に近づけた
カテゴリは色ごとに分けて見やすく、リンクアイコンが小さいのでたくさん書ける
ホバーすると枠が白くなる&アイコンが回転する遊び付き
ボタンの数にもよるが、ウィンドウを小さくしても表示崩れしない
無料公開します
Adobe税を払うために使わせていただきます
