
Chromeアプリ開発ツールを使用してキオスクアプリを作成する
ショッピングモールや大学などの利用シーンで、情報提供や広告用の端末を設置して管理したい(その際に指定した単一アプリケーションのみを動作させ、ユーザには他の操作はさせたく無い) 人向けにChrome Enterprise (有償)を利用したチュートリアルを紹介します。ChromebookなどのChromeOS搭載端末を想定していますが、今回のチュートリアルではVirtualBoxを使用するので、無くても大丈夫です。
大まかに以下の流れです。
1 .Chrome拡張機能(キオスクアプリ)を作成する
まずは、Chrome拡張機能を作成して行きます。 ここで作成する拡張機能は、普段PCやモバイルで使用するためのものでは無くキオスクアプリ(全画面表示用アプリ)として作成します。本稿では、例として地球の気候をリアルタイムに表示するアプリをキオスクアプリとして設定する事とします。
2. Chrome拡張機能(キオスクアプリ)をChrome Web Storeに公開する
次に、1で作成したキオスクアプリをChrome Web Storeに公開します。
3. ChromeEnterpriseに登録する。
ChromeOSの端末で、キオスクアプリを使用するためには、Chrome Education、Chrome Enterprise、Chrome Nonprofitのいずれかに申し込む必要があります。Chrome Enterpriseは試用期間があるので、こちらで試していきます。
4. 管理端末として設定し、キオスクアプリが自動起動することを確認する
キオスクアプリを作成する
キオスクアプリを作成するためのツールが、Chrome拡張機能として提供されていますので、こちらにアクセスしてインストールしてください。単一Webページをキオスクアプリとして作成するためのツールです。
https://chrome.google.com/webstore/detail/chrome-app-builder/ighkikkfkalojiibipjigpccggljgdff

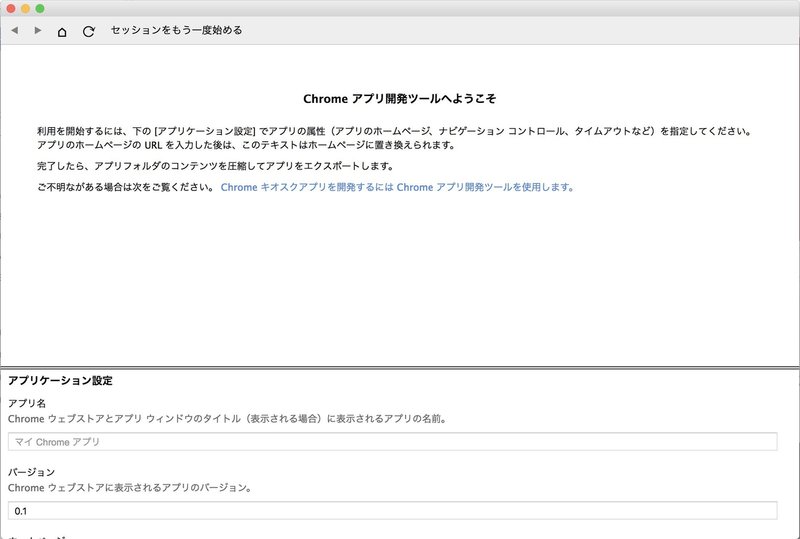
インストールして起動すると以下のような画面が表示されます。

入力ボックスに従って、入力を行って行きます。 今回は、渋谷スクランブル交差点の定点ライブを表示するアプリを題材としてやってみます。アプリ名は、ShibuyaScrambleCrossingApp、URLをhttps://www.youtube.com/embed/nKMuBisZsZI?autoplay=1 としました。youtubeのurlは基本watchですが、embedにすると全画面になります。また、アプリを自動起動した後に自動で再生されるようにautoplay=1として起きます。

各種設定項目を設定して行きます。今回はテストアプリなので、デフォルト値を使用しました。

設定が完了したら、次の画像のExport Kiosk Appを押してアプリケーションを保存(Export)します。この際キオスクモード有効にチェックを入れて置かないと標準のChromeアプリとなってしまうので注意してください。

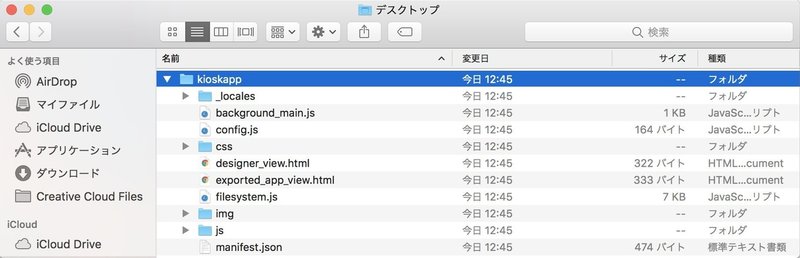
Exportが完了すると、指定のディレクトリにマニュフェストや設定ファイルをはじめとしたhtmlやjs,cssなどのファイルが出力されます。

後述するChrome Web Storeへのアップロードは、zipに圧縮する必要がありますので、先に作成しておいてください。zipファイルは、対象のディレクトリを右クリックして、"ディレクトリ名"を圧縮を選択するとできあがります。

Chrome web storeに作成したキオスクアプリを公開する
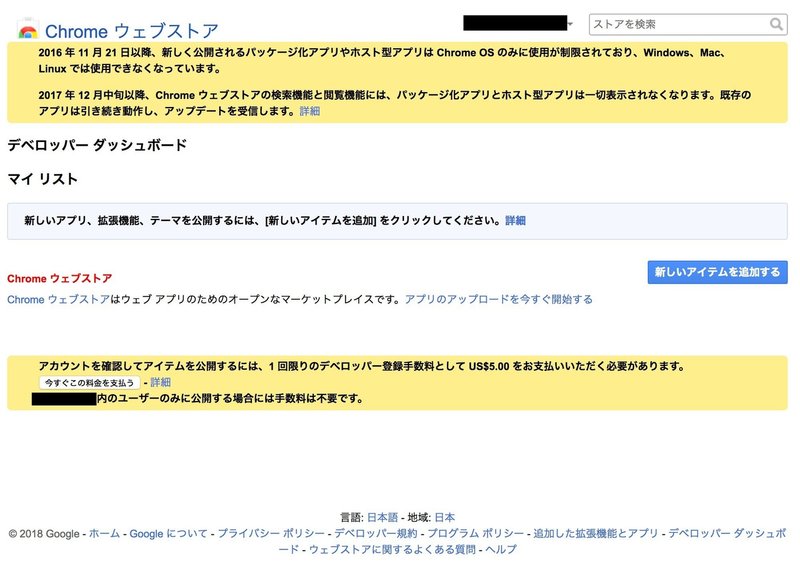
chrome developer dashboard にアクセスする
googleアカウントでサインインすると以下の画面に遷移します。対象のGoogleアカウント以外にアイテムを公開するためには、登録手数料として US$5.00 を支払う必要があるので、料金を支払ってください(テストとして、自分のドメインのみで使用する場合には必要ありません)

次に、新しいアイテムを追加するボタン(中央部分の青いボタン)を押して、ウェブディベロッパー向けプログラムポリシーに同意します。

同意が完了すると、次のように.zipファイルをアップロードする画面に遷移します。ここで、先ほどChrome App Builderを使用して作成したKioskアプリをzipで圧縮してアップロードしてください。

アップロードが完了すると、以下のようにアプリケーションの編集画面に遷移します。Chrome Web Storeに表示するPR画像やアイコンなどを設定していきます。以下はテストとして https://dummyimage.com/ で作成しました。
1280x800また640x400のスクリーンショット、アイコン、プロモーションタイル画像はそれぞれ必須なので、設定してください。筆者の場合、プロモーション画像440x280の画像をpngで作成したところエラーになってしまったのでdummyimage.comを使用する時はjpegを選択して保存すると良いでしょう。

後は、カテゴリ選択が必須となっているので、選択してください。Chrome Web Storeで検索やレコメンドなどで使用されるものと思われます。今回はオンライン動画としました。

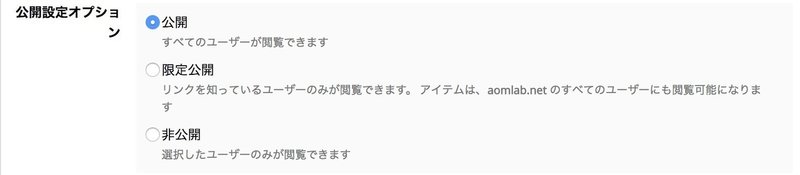
最後に、公開設定オプションを選択してください。(公開したい場合は別途5$を支払う必要があるので、必要に応じて) 選択が完了したら、右下ボタンから公開してください。

変更を保存すると以下の画像が表示されます。 現在キオスクアプリは、chromeosが搭載されているchromebookやchromeboxなどでのみ動作しますので、windowsやmac上のchromeではインストールできません.

G SuiteでChrome enterpriseを有効にする
chromebookやchromeboxなどChromium OSが搭載されている端末で、キオスクモードを利用するためには、G Suiteでchrome enterpriseサービスのライセンスを取得する必要があります。 これは、admin.google.com から有効にすることができます。( 2018/8月現在では、60日間の試用期間があります)

また、このサービスはG Suite for Bussinessが対象になっているようなのでG Suite Basic以上に登録する必要があります。これに関しても2週間の無料期間がありますので、支払い情報を入力しなくても使用することは可能です。最終的にadminコンソールで以下のように登録情報が表示されればokです。

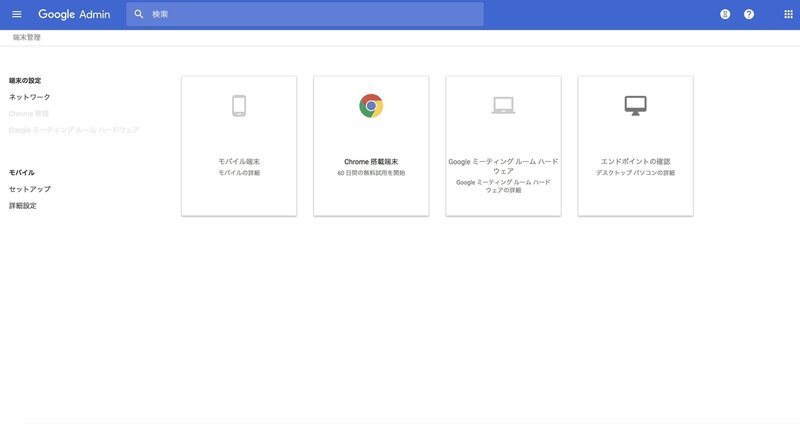
それでは、Chrome Enterpriseの登録を行っていきます。admin.google.com から左のメニューあるchrome端末管理をクリックすると、以下の画面に遷移するので、開始するをクリックします。(米国カナダのみご利用いただけますと記載されていますが、筆者のネットワーク環境では利用できました)

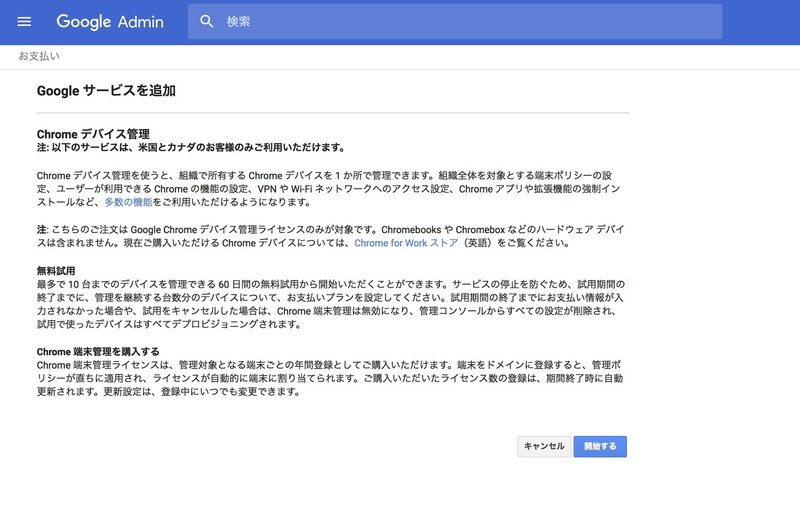
開始をクリックすると以下の画面に遷移します。ここでは試用プランを選択して次への押します。

企業向け Chrome OS契約の利用規約を読んだら次へを押します。

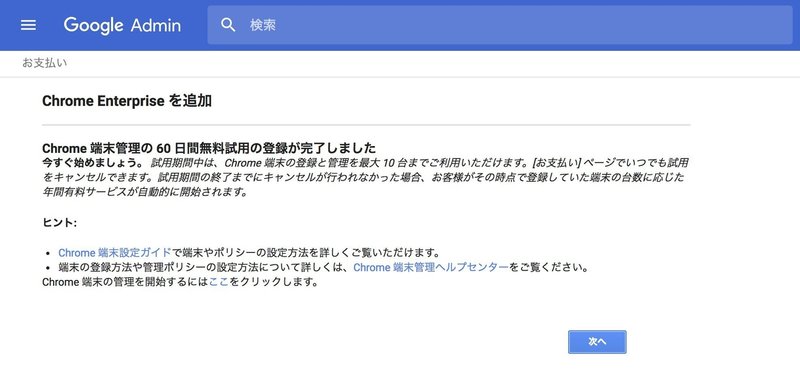
次の画面に遷移したら完了です。

管理端末として設定し、キオスクアプリが自動起動することを確認する
実際にキオスクアプリがChromeOS端末でシングルアプリとして起動されるか、全画面表示されるかどうかを確認していきたいと思います。本稿では実際のChrome OS端末では無く virtual boxにChrome OS端末をインストールして検証していますので、実物が無い方は、こちらからChromeOSをインストールしてみてください。
https://note.mu/moli9ma/n/n5d3270ba90e7
まずは、VirtualBox上のChromeOSを端末管理下におくための設定を行います。Chrome 端末を起動してみて下さい。ログインを求められますので、 そこで、Control + Alt + Eを押して下さい。以下のような画面に切り替わるはずです。

ここで既にログインの記録がある場合には、端末を管理下におく事ができなくなっています。その場合は以下のように警告メッセージが表示されます。その場合は、vdiファイル(virtualBoxのイメージファイル)を削除してからもう一度設定からやり直すと可能になります。

正しく管理アカウントとパスワードが入力された場合には、以下のようになります。

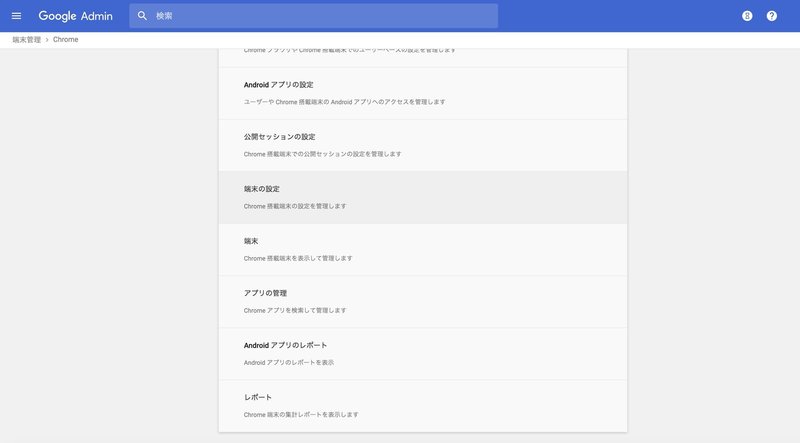
さてここまで来たら、一度管理コンソールに戻ります。TOPの端末管理からChrome管理を押すと以下の画面に遷移しますので、端末の管理を押して下さい。

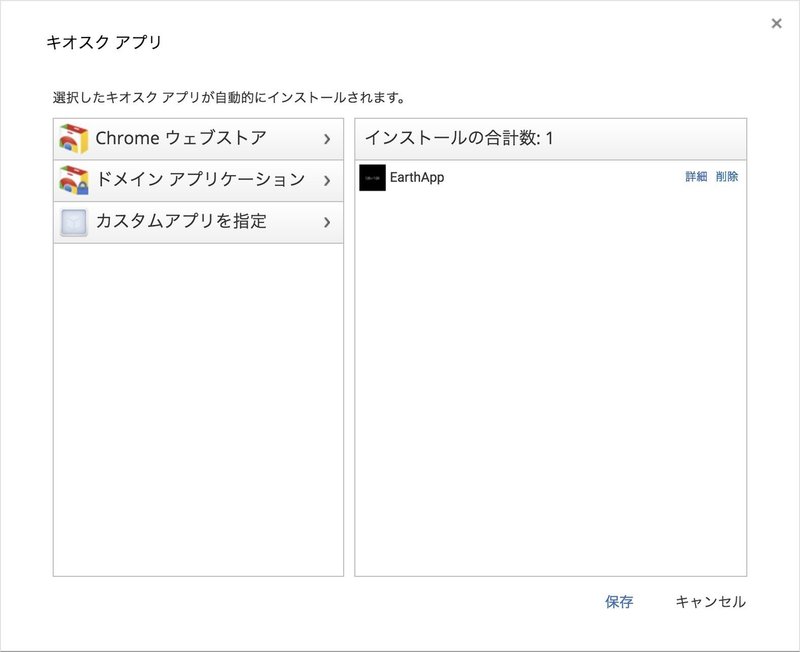
すると、詳細な設定項目が表示されますので、その内のキオスクアプリの管理というリンクを見つけて下さい。開くとモーダルが表示されて以下のような表示になると思います。ここで、自分が作成したアプリケーションを追加して下さい。

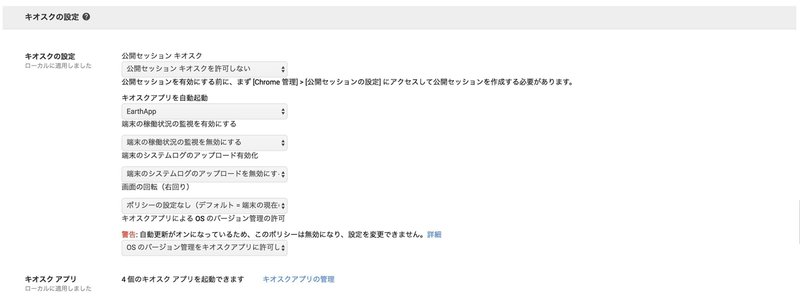
キオスクアプリの管理のすぐ上にキオスクの設定があります。ここから端末起動時のアプリケーションを管理下に置いたアプリケーションの中から選択できるようになります。ここではEarthAppとしました。

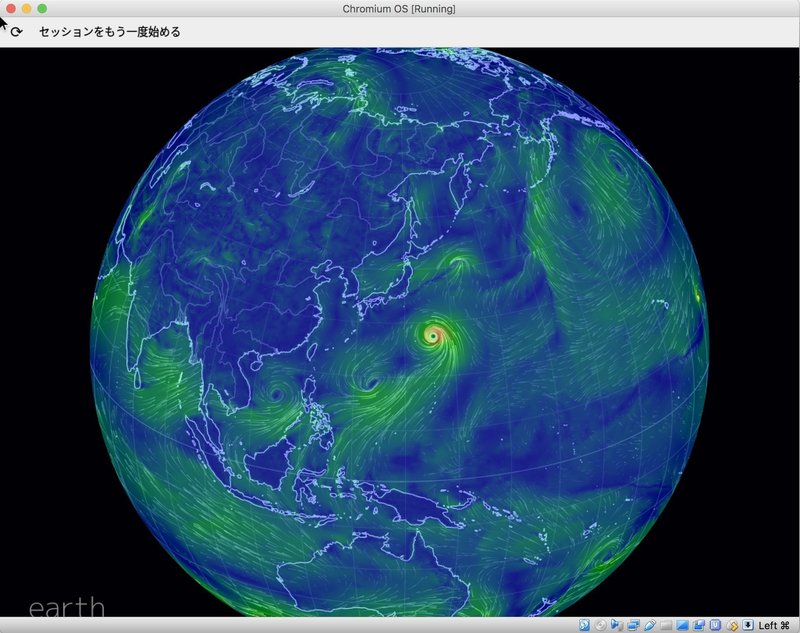
最後にVirtualBoxのChromeBoxを再起動して下さい。以下のような画面が表示されたら完了です。

まとめ
Chrome Enterpriseの機能を利用して、ChromeOS端末をキオスク端末として扱うための設定方法をまとめました。 今回紹介した機能以外にもアプリケーションの状態を管理して通知する仕組みや、キオスクアプリが使用するChromeOSのバージョンを制限する機能、電源をコントロールする機構などが備わっているので、試してみて下さい。以上です。
リファレンス
Google Chrome Enterprise ヘルプ - Chrome の端末設定の管理 -
https://support.google.com/chrome/a/answer/1375678#kiosk
Google Chrome Enterprise ヘルプ - Chrome アプリ開発ツールを使用して Chrome キオスクアプリを作成する -
https://support.google.com/chrome/a/answer/6137027?hl=ja
この記事が気に入ったらサポートをしてみませんか?
