
AsepriteTIPs#32『曲線ツールの使い方』
これはDavid Capello様が開発するドット絵制作ツール『Aseprite』に関するお役立ち機能・メモを一日一つ紹介する記事です。
※ドット絵制作ツールについても以下の記事にてまとめました!
気になった方は是非ご覧ください✨
1|最初に
曲線ツールとはAsepriteの機能の一つでその名前の通り
『曲線』を描くために用意されたツールです。
ただこの機能慣れるまでは一苦労で、使っていない方も多くいるのかな…?
って気がしています。
そこで今回は私が把握している限りの曲線ツールの使い方についてご紹介しようと思います!
2|やり方
1.曲線ツールの仕様
まずこの機能ですがillustratorやphotoshop、Clip Studio Paintのベクターレイヤー等で曲線ツールを使っている方にはなじみ深いものかもしれません。
というのも、この曲線ツールはいわゆる
『1点または2点のベジエ曲線』を制作する仕様なのです。
Asepriteの曲線ツールではその二点(始点/終点)から伸びる線の角度を
調整するための線が見えない状態で描くような仕様になってます。
※点をアンカーポイント、線をハンドルともいいます。

2.一点のベジエ曲線を引く方法
まず曲線を引き始めたい場所を一回だけクリックして指を離します。
そのまま動かすとマウスから少し遅れて短い曲線がついてきます。
これは一本目のハンドルを決めている状態で、
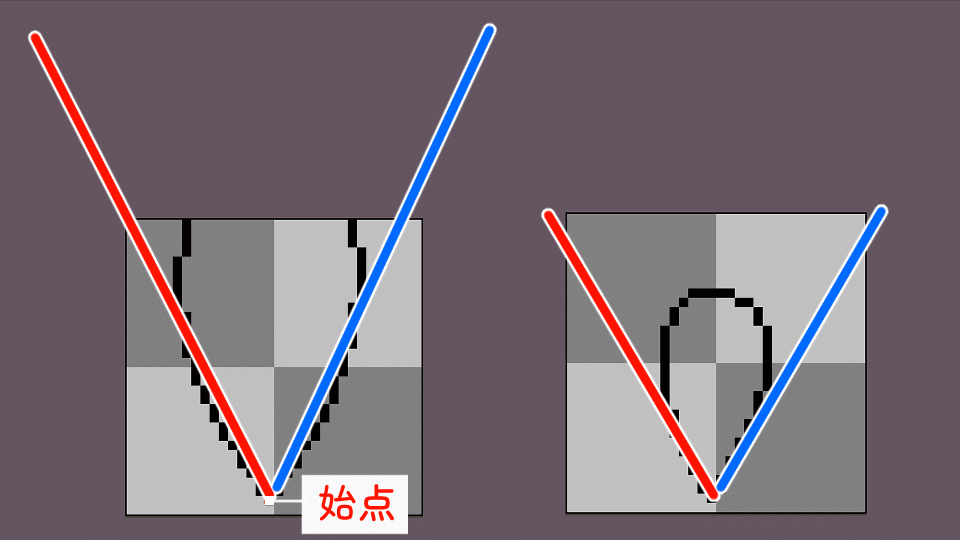
・始点から離れれば離れるほど長い/大きい円状の曲線(左)
・始点から近ければ近いほど小さい円状の曲線(右)

を作ることができます。
一本目が決まったら二本目のハンドルを決めていきます。
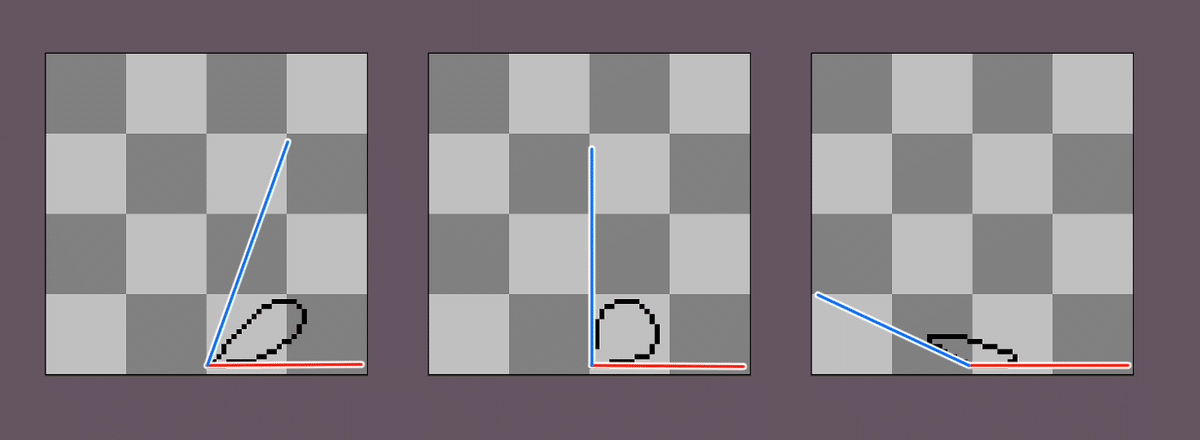
この時、一本目のハンドルとの角度によってできあがる形も異なり、
90度より下=縦に細長い円状の曲線
90度=正円に近い円状の曲線
90度より上=横に細長い円状の曲線

になるのでご注意ください!
3.二点のベジエ曲線を引く方法
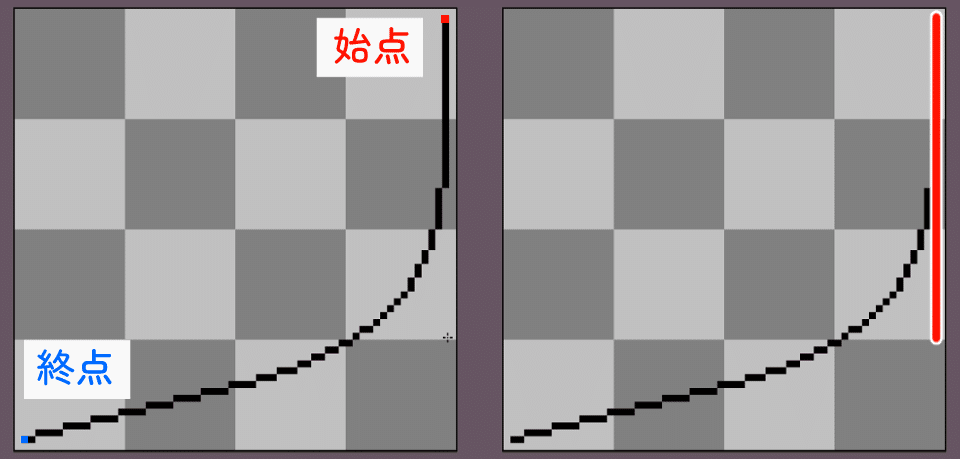
まず曲線を引き始めたい場所をクリックして、
そのまま指を離さず曲線の終点にしたい場所で指を離します。

これで始点と終点が決まりました!
次は始点のバンドルの角度/長さを決めます。

次に終点のバンドルの角度/長さを決めます。

4.途中で操作を中止する
上手く曲線を作れなかった場合、二本目のバンドルを決める前までは
『右クリック』で操作を中止することができます。
3|最後に
以上が#32のAsepriteTIPsでした!
曲線ツールは慣れるまでがやはり大変ですが、時に役立つことも大いにあるツールです。もしこのツールに興味ある方にこの記事がお役に立てたらと思います!
他にもAsepriteの民の皆様が気になったこと、知りたいこと等ありましたが以下のGoogleフォームでお送りください!
一週間に一度それらにまとめてお答えいたします。
▼質問・感想はこちら!
それではまた明日のAsepriteTIPsをお楽しみに!
この記事が気に入ったらサポートをしてみませんか?
