
AsepriteTIPs#50『スプライトシートが簡単に作れる』
これはDavid Capello様が開発するドット絵制作ツール『Aseprite』に関するお役立ち機能・メモを一日一つ紹介する記事です。
※ドット絵制作ツールについても以下の記事にてまとめました!
気になった方は是非ご覧ください✨
1|最初に
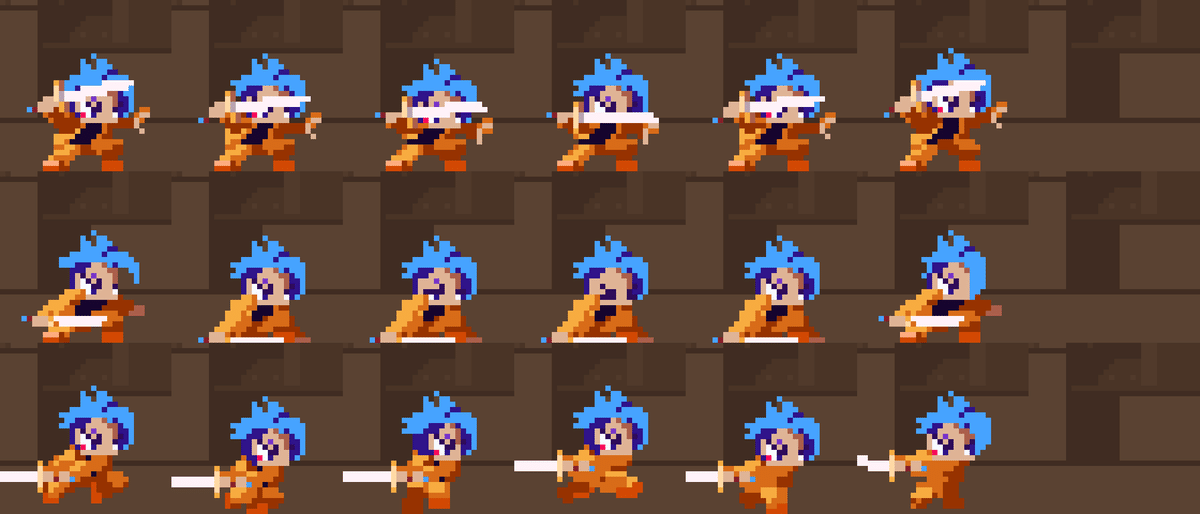
今回紹介するのは『スプライトシート』です。

それはアニメーションのフレームを一枚にまとめた画像のことで、
アトラス画像とも呼ばれます。
もしかしたら、RPGツクールやUnityのドット絵アセットなどで見たことある方もいるのではないでしょうか。
そして、こういった画像は手動で用意するのはあまりに手間がかかります。
ですが、Asepriteにはアニメーションを一回でスプライトシートに変換する機能が存在します!
今回はその方法と特徴について紹介していきます。
2|紹介
1.方法
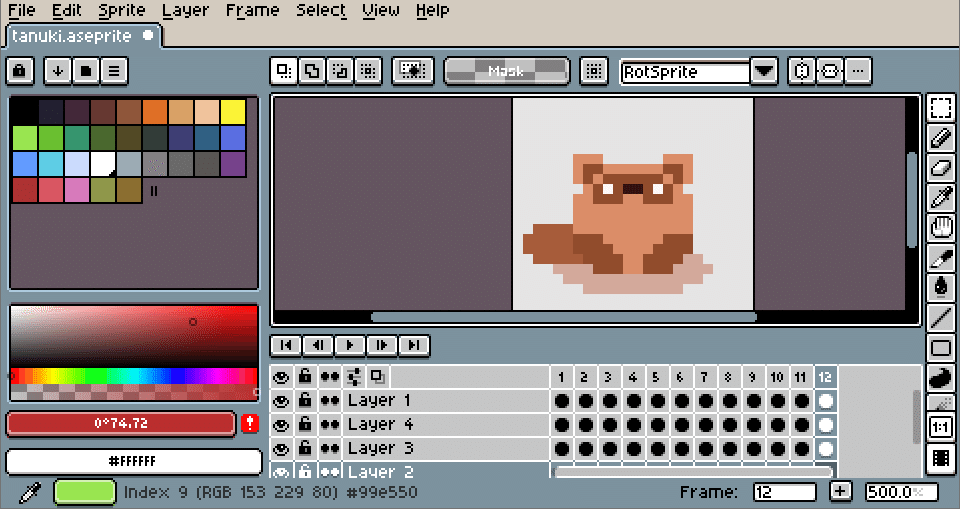
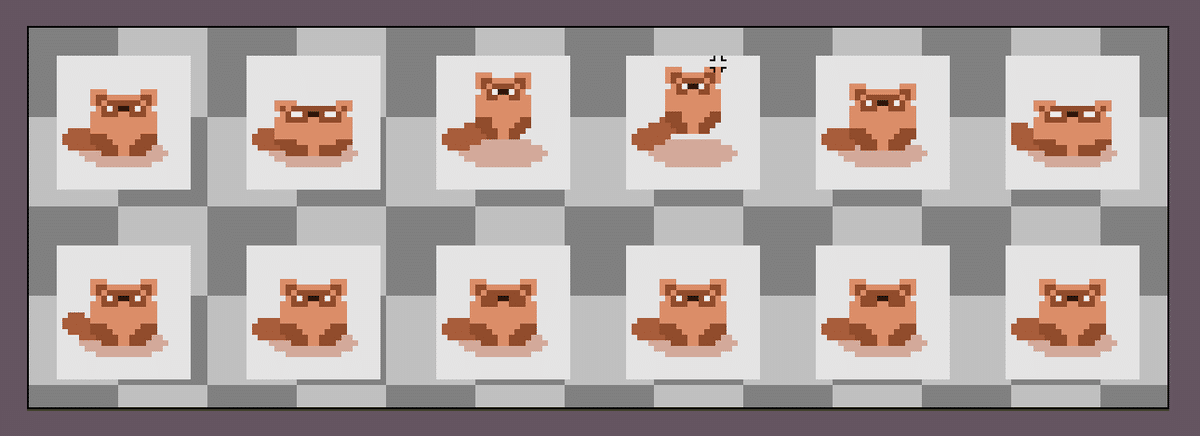
まずは、複数のフレームがある作品を用意します。

用意できたら以下のどちらかの操作を行ってください。
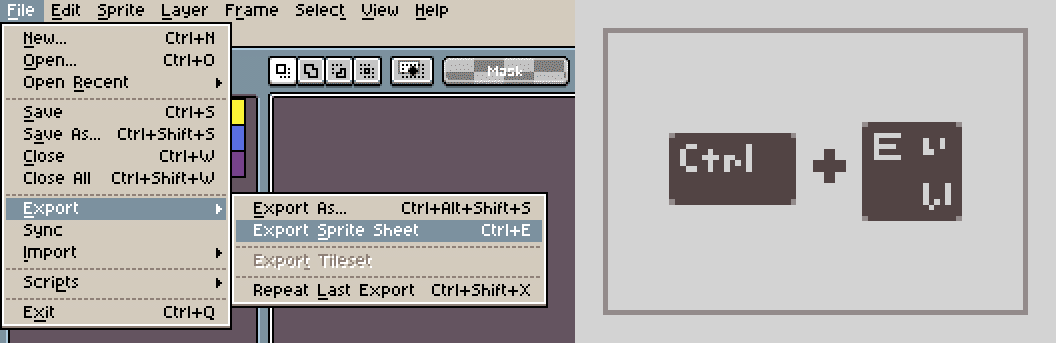
・[File]▶[Export]▶[Export Sprite Sheet]
・ショートカット:Ctrl+E

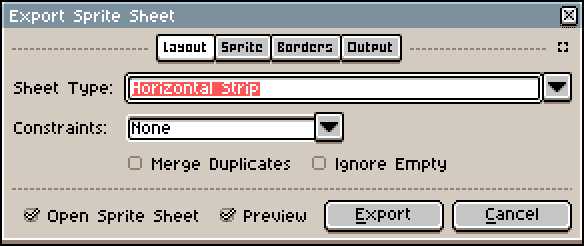
そうすると新しいウィンドウが出てくると思うので、
それぞれの項目を以下のように設定します。
≪Layout≫
・Sheet Type=Horizontal Strip
・Constraints=None
・Merge Duplicates=チェックマーク✅を外す
(その他の設定はそのまま)

≪Sprite≫
・Source=Sprite
・Layers=Visible layers
・Frames=All frames
(その他の設定はそのまま)

※≪Borders≫と≪Output≫は特に変更しません。
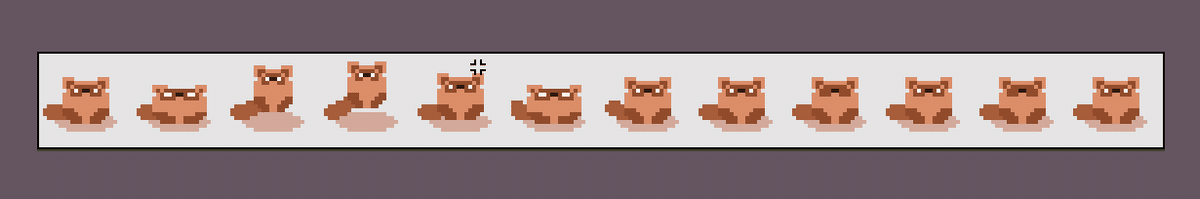
あとは[Open Sprite Sheet]にチェック✅がついていることを確認して[Export]すれば遂にスプライトシートの完成です!

このように、Asepriteではアニメーションを簡単にスプライトシート
に変換することができます。
2.特徴
このスプライトシート作成機能は他にもいろんなことができます。
・≪Sprite≫の項目にある[Split Tags]を使ってタグごとに分けてスプライトシートを作成する。
※[Sheet Type]がHorizontal/Vertical Stripの場合は使用できない

・≪Borders≫の項目をいじってそれぞれに隙間を作る

などなど設定によってはバリエーション豊かに作ることができます!
ですが、この機能では二つ難点もあります。
3.難点
・[Sheet Type]がPackedのとき、同じ絵のフレームは必ず統合される
・[Split Tags]はタグを更に細かくタグで分けたものには反応しない

3|最後に
以上が#50のAsepriteTIPsでした!
というわけで#50の投稿になりました。いつも見ていただきありがとうございます!…この記事は皆さんの力になれてるでしょうか?
さて、ここで珍しく話を差し込んだのはとあるご報告をしたいが為です!
それは、AsepriteTipsを動画化します!ということ
実際に映像で手を動かしながら紹介していきますので、記事では分かりにくかった部分もそれで補填できればと思います。
それもあり、記事版AsepriteTipsはしばらく新規の記事制作を延期して、過去の記事改稿のみ行います。
新たなネタに飢えている皆様には申し訳ないのですが、何卒ご容赦を!
他にもAsepriteの民の皆様が気になったこと、知りたいこと等ありましたが以下のGoogleフォームでお送りください!
一週間に一度それらにまとめてお答えいたします。
▼質問・感想はこちら!
この記事が気に入ったらサポートをしてみませんか?
