
【パパッと効率化!】コーディング効率化講座 ~CSS設計編~
↓ ↓ ↓ このコンテンツの詳細はこちらです
・自分のコードに自信が持てない…
・いつもクラス名の付け方に迷って手が止まる…
・修正や手戻りが多くてなかなか時給が上がらない…
・複数案件になると時間なくて余裕がない…
・そもそもコーディングスピード遅すぎる…
上記のお悩みに1つでも当てはまる方はぜひ最後まで読み進めてください。
必ずあなたの役に立つ内容となっています。
その前に「いや、お前誰やねん」って感じだと思うので、
簡単に自己紹介させていただきます。
自己紹介
初めまして。
Web制作フリーランスのゆうきと申します。
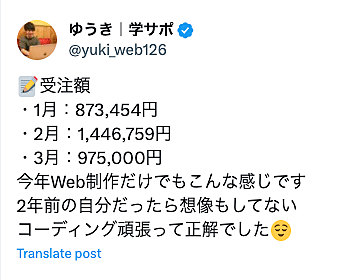
約2年間コーダーとして活動しており、
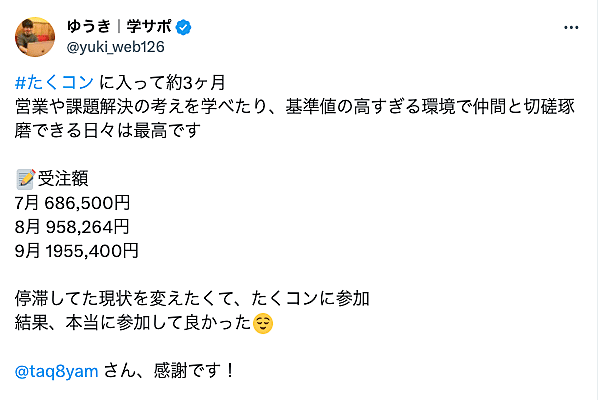
最高月収195万円
営業0で月100万円×4回
をコーディングのみで達成しました。


コーディングのクオリティについて、
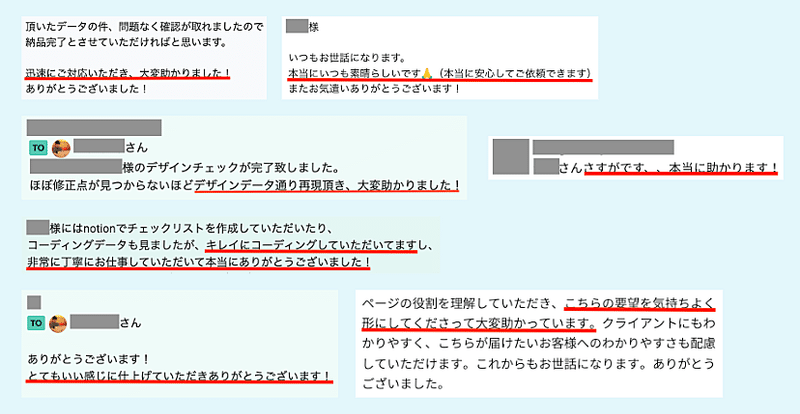
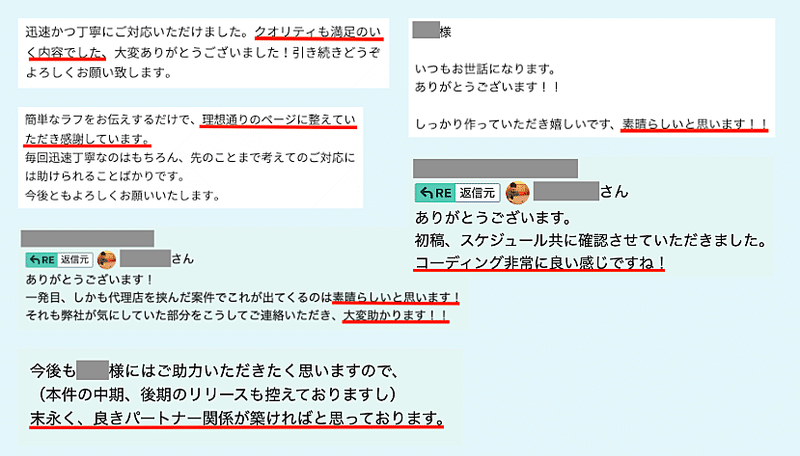
ありがたいことにお客様からは
いつも素晴らしいです!
大変助かっています!
本当に満足です!
など高い評価をたくさんいただいています。


また、学習コミュニティも運営しており
約90名の方にコーディングを教えています。


この記事を執筆している今は、
コーディングのお仕事をスタートしてから
たったの2年ちょっとです。
月の収入は安定して50100万円をキープしています。
おかげで時間や気持ちの面でも余裕ができるようになったので、
仲間に会いに日本各地いろんなところへ行ったり

ど平日の空いてる時間にサウナでリフレッシュしたり

好きなタイミングでふらっとホテルに泊まってゆっくりしたり

最近だとノリで神奈川→博多に移住してしまいました。

こんな感じで、
自分の思うがままに生きることができています。
特別なスキルや才能があった訳でも、
運が良かった訳でもありません。
★レビュー::悩む時間が激減!!
これまで何度もクラス名の付け方に悩み、多くの時間を費やしてきました。 しかし、この教材を使うことで、以前よりもコーディング速度が向上し、スムーズに作業が進むようになりました。さらに効率的に活用できるため、効率化を進めたい方々には、本当におすすめです。
★レビュー::パッとみですぐに探せるのがいい!
めっちゃ見やすい!が第一印象でした。 コードの綺麗さもさることながら、 視覚的に見やすく、管理の仕方も勉強になりました。 毎日使わせていただきます!
★レビュー::効率化を考え抜かれた教材
受け取った瞬間に興奮したBrainは初めてです! 「このコードストックがあれば今の案件めちゃくちゃ効率化できるんじゃね!?ありがたい!!」って。 あと嬉しいのがコーディングルール。ルールが明確になれば効率化になるし、ストレスも軽減する。 駆け出しコーダー全員にオススメ。
★レビュー::コーディング時間短縮に役立ちます
同じような箇所で何度も調べたり、クラス名の付け方に悩んで時間を使ってしまっていたので、この教材のコードストックを使うことでコーディング速度が以前より上がり、詰まって何時間も費やすことが減りました!もっとうまく活用して効率化を進められるように、BEMやFLOCSSの書き方をもう一度コードを見ながら学習しなおしたいと思います。
★レビュー::コードストックの教科書!!!
コードストックが大変参考になりました! 以前実装したことあるのに実装方法を忘れ、いちいちネットで再度調べる。 なんてことが結構あった為、コードストックの習慣を付けようと思い、参考例として購入させていただきました。 結果どのように作成していけばよいか大変参考になりました。 また、コードのクラス名もBEMとFLOCSS両方に対応しており、CSS設計において我流でやっていた自分としては勉強になりました。
★レビュー::学習初学者の私はコードを見て自分に自信を引き続きつけていく
今回購入させていただいてからずっと3ヶ月ほど使っていますがコードの更新も最近あり、今後も増えていくとのことで大変嬉しく思います。Sass記述に関しても最初は慣れないのでコードを見て学習できるのも良かったです。BEMやFLOCSSの書き方引き続き学習していけそうです。
★レビュー::爆速コーダーになりたい
コードストックをまとめるのが苦手で、なかなか自分でここまで作れていなかったので、大変ありがたかったです!!まとめ方も大変参考になりました。BEMやFLOCSSの書き方も自己流になってしまうので、改めて勉強させていただきます!
★レビュー::webコーダー目指す人にとって必須と言ってよい教材
webサイトを作成する際、パーツ単位で 「これどうやって作るんだっっけ?」 とか、 作ったものの「あれ、なんでうまく反映されていないんだろう」 とかあるあるだと思います。 その際、今までは自分が過去に作ったものや逐一ネットで調べたりサイトからコードみていたりしていました。 しかし、その参考になる超レベル高いコードがこの教材を買うだけでみれます。 これはwebサイト作る方でよほど自信のある方以外は買った方がいいのでは? と思います。 限られている人生で費やす時間を短縮できます。おすすめです!
↓ ↓ ↓ このコンテンツの詳細はこちらです
【パパッと効率化!】コーディング効率化講座 ~CSS設計編~
この記事が気に入ったらサポートをしてみませんか?
