
ARでオフィスをゾンビ屋敷にしてみた
オフィスをゾンビ屋敷にしてみたい
AR機能を使って自社のオフィスをゾンビ屋敷にしてみました。ユーザーがスマホの画面を覗きながら歩くと、歩いた先にゾンビが発生します。
ImmersalというVPS技術を使用して、指定した同じ位置に正確にゾンビが発生するように発生場所を設定しました。
また、壁にはマスクとなる透明オブジェクトを設定して、壁の背後にゾンビのCGが隠れるように工夫しました。
まずは動画をご覧ください。
以下に、制作過程を解説します。
Immersal Mapper アプリでオフィスを撮影
AndroiまたはiOSのストアからImmersial Mapper アプリをダウンロードし、AR コンテンツ(今回の企画ではゾンビ達)を配置したい領域をスキャンします。

Immersal Developer Portalでデータを確認&ダウンロード
スキャン後、次の内容を含むマップ データが Immersal Developer Portal に表示されます。
マップ ID (Unity にマップ データをダウンロードするために使用される ID 番号)
名前 (開発者が定義した領域の名前)
ダウンロード可能なファイル (.glb 形式の 3D マップ メッシュを含む)

次の工程で使用するので、glbデータをダウンロードします。
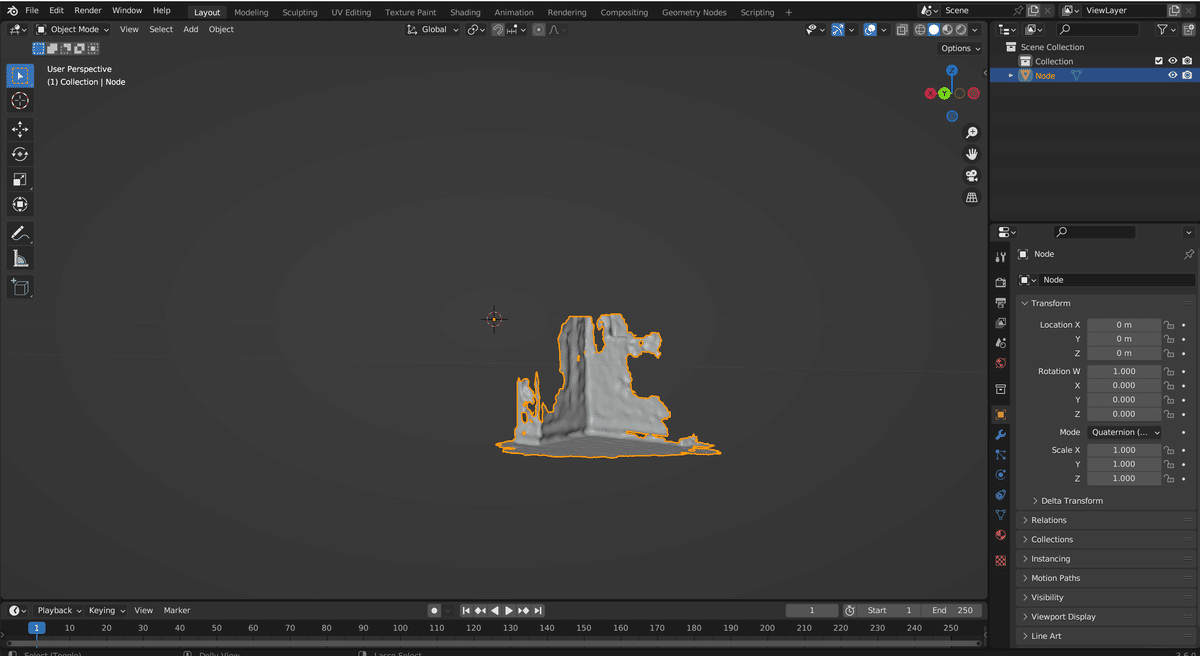
Blenderで.glbメッシュをFBX形式に変換
Blender を使用して .glb マップメッシュを編集し、Unity で使用できるように FBX ファイルにエクスポートします。

glbメッシュとFBXデータをUnityに読み込む
Immersial SDK for Unity をダウンロードしてインポートします。
その中に含まれているAR Map Downloader ツールを使用して、スキャンしたマップをシーンにダウンロードします。
マップは点群としてシーンに表示されます。

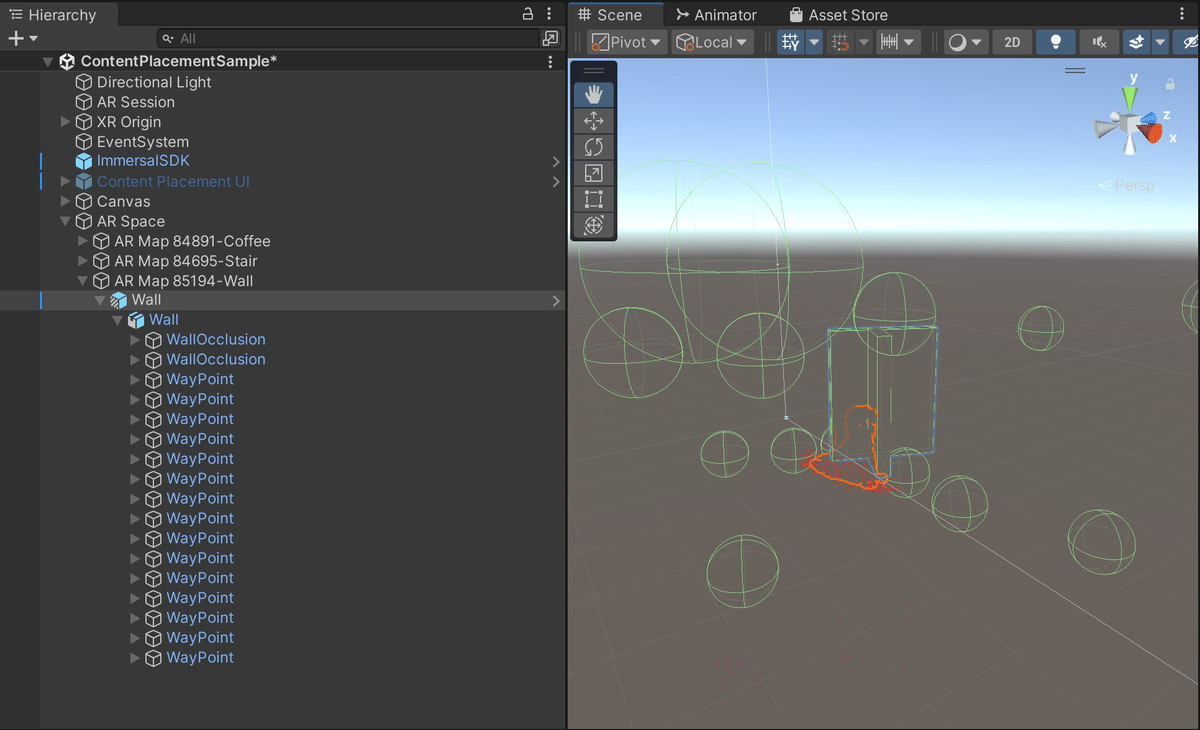
つづいて、Blender からエクスポートされた FBX マップを Unity にインポートし、マップ オブジェクトの子として配置します。
FBXマップは実際のアプリ内では登場しませんが、開発者が現実世界とマッピングするためにオクルージョン マスクを配置する場所を知るのに役立ちます。 希望の位置にウェイポイント(=ゾンビの出現場所)を作成して設定します。

カメラが移動した位置にゾンビを出現させる
コライダーをメインカメラに子として追加します。 ARカメラが移動するとウェイポイントに衝突し、カメラの方向を向いたゾンビが出現します。
透明な壁でゾンビをマスクする
ローカライズ後、Immersal は FBX 3D マップを現実世界と位置合わせします。 これに基づいて、開発者は FBX マップに関連する 3D 壁をセットアップして、マスクの壁と実際の壁のマッピングを実現します。 次に、オクルージョン マテリアルが適用されて、レンダリング時に 3D 壁が非表示になり、周囲のゾンビとともにオクルージョンされます。

制作過程は以上です。
XReal Lightでも試してみた
冒頭の動画はスマホで撮影したものです。同じコンテンツをXReal Lightでも試してみました。
メガネのように装着してオフィスを歩き回ることができるので臨場感が格段に増します。
この記事が気に入ったらサポートをしてみませんか?
