
【高機能版】ChatGPTを使用したボットで最新情報をXやインスタに自動投稿しよう【SNSBotforGptPlus1.0】
はじめに
近年、AI技術の進化により、自然言語処理がますます人間のような対話を実現できるようになっています。その中でも、OpenAIのChatGPTは、様々な会話を行うことができるAIとして注目を集めています。今回は、以前作成したTwitter自動投稿BOTを改良したものを作成しましたので、その機能と設置手順ご紹介をさせていただきます。Google Cloud PlatformのCloud Runでアプリケーションを設置しようと思っている方も参考になるかと思います。
注意事項
コード編集不要とはいえ設置手順は非常に複雑なので手に負えないと思ったら諦めたほうが無難です。
掲載されている手順は2024年9月11日に確認したものです。
運用実績が少ないためスクリプトにバグが含まれている可能性が高いです。どうしても動作しない場合は筆者までご連絡ください。
他の記事から手順を流用しています。記載内容と手順が異なっている場合は筆者までご連絡ください。
このボットは、OpenAI APIを利用しているため、事前にAPIキーが必要です。APIキーは、OpenAIのウェブサイトから取得できます。
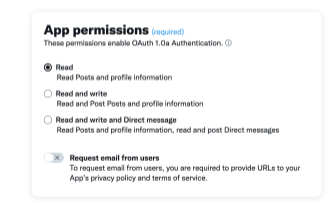
このボットでXの自動投稿機能を使用したい場合は、事前にXのAPIキーである「API Key」「 Secret」「Access Token」「Access Token Secret」の4つが必要です。また、「permission」を「read」から「read and write」に設定しておく必要があります。APIキーは、X開発者プラットフォームのウェブサイトから取得できます。APIキーの具体的な取得方法については他の方の記事を参考にしてください。
このボットでInstagramの自動投稿機能を使用したい場合は、事前にInstagramの「Business Account」およびAPIキーである「Access Token」が必要です。APIキーは、Meta(facebook) Developerのウェブサイトから取得できます。APIキーの具体的な取得方法については他の方の記事を参考にしてください。取得方法はとても分かりにくいです。
このボットはGoogle Cloud Platformを使用しているため事前にGoogleアカウントが必要です。
このボットの設置にはGithubを使用しているためGithubアカウントが必要です。Githubアカウントの作成手順については手順の中で解説しています。
OpenAI APIとGoogle Cloud Platformの利用料が発生します。料金については記事内で説明しています。
Xの投稿を自動化するとアカウント凍結される可能性が高いです。ボット用に専用のアカウントを作成されることをオススメします。
主な機能
対象のWebページ、又は対象のWebページのリンク先の内容を読み込み、ChatGPTに内容をまとめさせて投稿する機能のみに特化しています。また投稿する内容に合わせて画像を生成して投稿に含めることができます。
投稿機能
指定したページの情報を元にChatGPTで文章を作成しXとInstagramに投稿します。
画像生成機能
投稿内容に合わせて画像を生成し投稿します。


スケジュール機能
このスクリプトの機能というよりはGoogle Cloud Platformの機能になりますが、決まった時間に投稿します。
UNIX-CORN形式での指定が可能です。

WEB設定機能・ランダム命令機能
スクリプトを編集せずにWeb画面で投稿を命令を設定します。

URL学習機能
読み込み対象のリンク先を情報源とした場合、一度読み込んだページは7日間データベースに記録されURLリストの結果に表示されなくなります。
この機能により同一のページを再度読み出してしまうのを防いでいます。
利用用途
以下のような用途に利用できます。
最新ニュースの配信
ニュースサイトを参照先として使用することで自分のアカウントで特定ジャンルのニュースが配信できます。
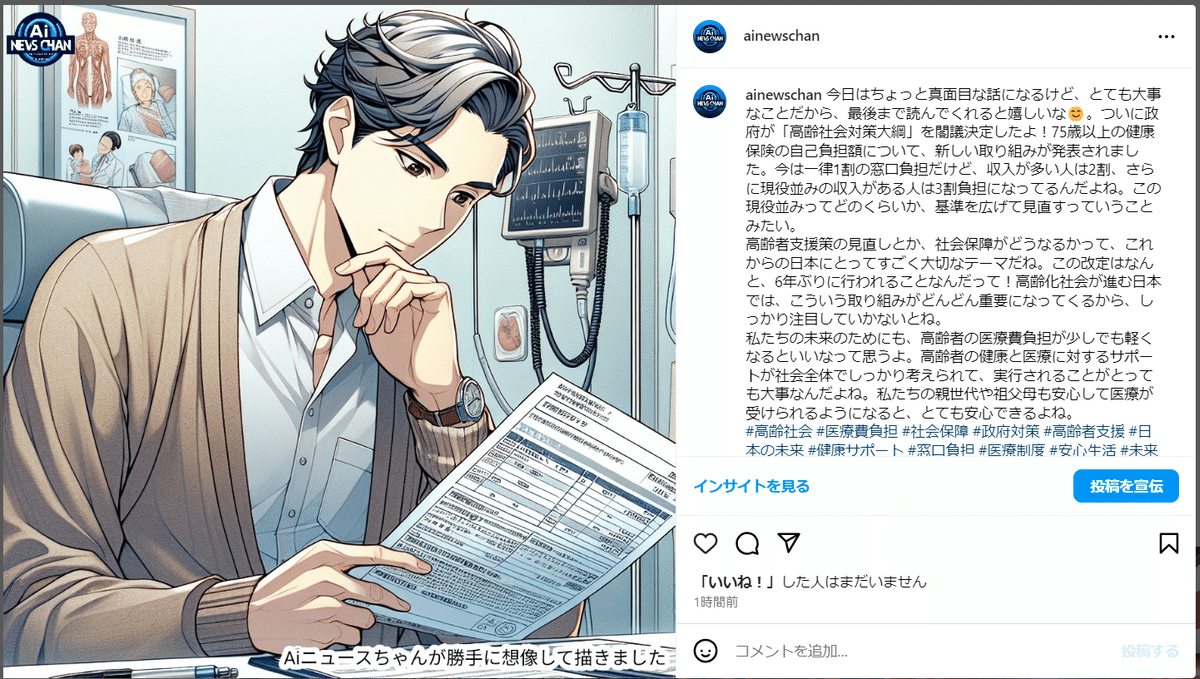
以下は筆者がInstagramで設置している例です。
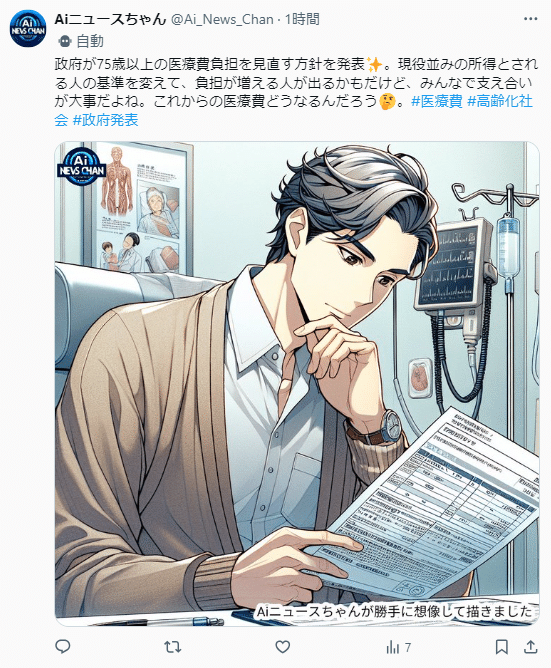
以下はXでの例です。
ブログ更新を配信
参照先を特定のWEBサイトにしておき実行間隔をブログの更新頻度と合わせておくことで対象ページの情報を定期的に配信できます。
動的サイトを配信
参照先を例えば天気予報のWEBサイトにしておき実行間隔をWEBサイトの更新頻度と合わせておくことで対象ページの情報を定期的に配信できます。
処理のフロー
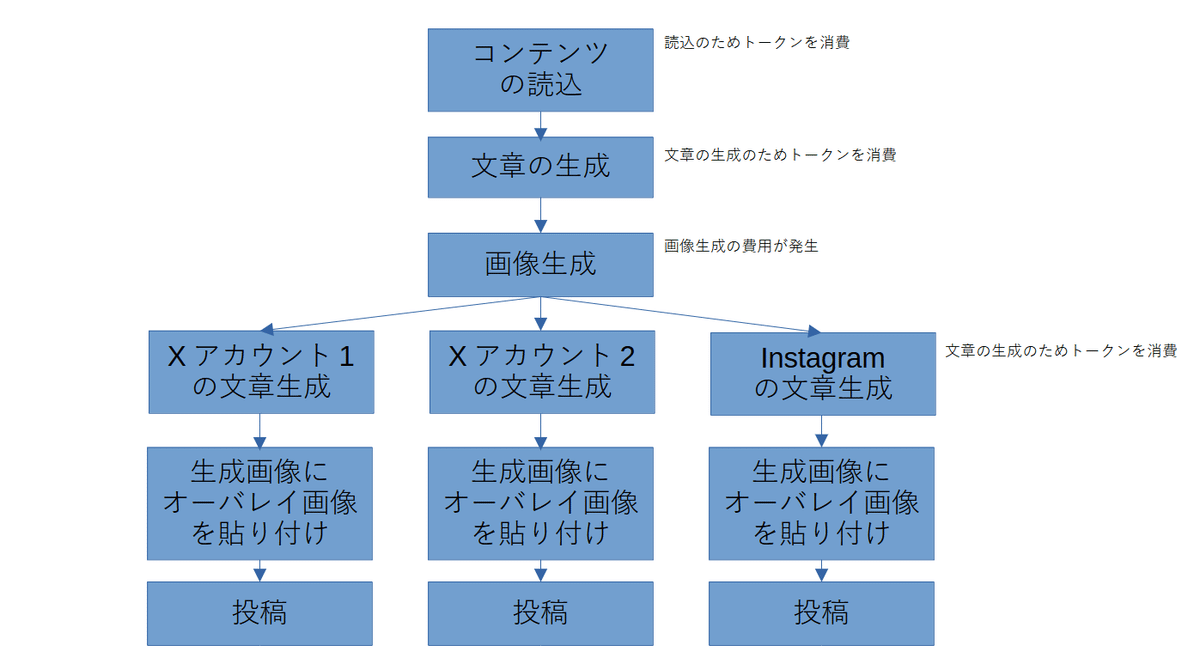
以下のような流れで処理を行っています。
コンテンツの読み込みと画像の生成が一番トークンを消費するため、最初の1回で済ませて、それぞれのそーシャルメディア向けに再度文章を生成しています。

利用料金
本システムを運用するための料金ですが、コード自体は無料です。利用するAPIやインフラが利用規模に応じて従量制の有料となります。
ChatGPTの利用料以外は基本的に無料で利用できます。
2024年9月現在の料金は以下のようになっています。
OpenAI ChatGPT API
コストパフォーマンス重視なため本コードでのチャットエンジンは内部処理はgpt-4o-mini、外部処理はgpt-4o-2024-08-06が標準です。他のエンジンも指定可能です。
1トークンは日本語で約一文字で概算してください。
ページ読み込みのため一回の投稿で最低でも3500から4000トークンぐらいは消費します。投稿のし過ぎにご注意ください。
gpt-4o-2024-08-06
入力:2.5ドル/1000トークン 出力:10.00ドル/1000トークン
gpt-4o-mini
入力:0.150ドル/1000トークン 出力:0.600ドル/1000トークン
その他の料金は🔗ここを参照
OpenAI Dall-E 3 API
画像生成する際に使用するAPIです。画像サイズにより料金が異なります。
サイズによって大して料金は変わらないので、本ボットは最大サイズである1024×1024を指定しています。
0.040 ドル/ image
その他の料金はChatGPT APIと同じ🔗ここを参照
Google Cloud Build
ソースコードを実行できるようにビルドする際に最低スペックのサーバーでビルドする基準の料金です。
無料枠に収まると思うのでほぼ気にする必要はないです。
さらにLINEボットのようにレスポンスを重視する必要がないため、記事の設定事例ではデータセンターは一番格安なオレゴンを使用します。
$0.003/ビルド分。1 日あたり最初の 120 ビルド分は無料
その他の料金は🔗ここを参照
Google Cloud Run
ソースコードを実行するサーバーの利用料金です。
小規模利用であれば無料枠で運用できるかと思います。
CPU:毎月最初の 180,000 vCPU 秒は無料
メモリ:毎月最初の 360,000 GiB 秒は無料
リクエスト:毎月 200 万リクエストは無料
その他の料金は🔗ここを参照
FireStore
会話ログを保存するためのデータベースです。
小規模利用であれば無料枠で運用できるかと思います。
ドキュメントの読み取り:50,000回/日まで無料
ドキュメントの書き込み:20,000回/日まで無料
ドキュメントの削除:20,000回/日まで無料
保存データ:1GBまで無料
その他の料金は🔗ここを参照
Cloud Strage
オーバレイ用の画像ファイルを置いたり、スクリプトが生成画像とオーバーレイ画像を組み合わせるために使用する場所です。
料金は🔗ここを参照
Artifact Registry
デプロイ時に利用される領域です。デプロイ履歴を放置しておくと蓄積されます。
通常は意識する必要はありませんが当プログラムはSeleniumというプログラムを利用しているのでデプロイサイズが大きめで0.5GB程度あります。
0.5GBを超えると1GB毎に$0.10/月が加算されるので注意が必要です。
少量だと問題ない程度の料金ですがため込むと高額請求されますので注意してください。
その他の料金は🔗ここを参照
X
1500投稿/月まで無料
そんなに投稿してないつもりでも制限がかかります。スパム扱いされてバンされる可能性もあります。
その他の料金はここを参照
instagram
たぶん25投稿/日まで無料。
詳細はここを参照
設定
以下に設定手順を記載します。
GitHubのURLコピー
あなた自身のアカウントで🔗Githubにログインできている状態とします。
筆者が作成したソースコードをあなたのGithubのアカウントにコピーします。
🔗Githubの筆者のソースコードが置いてあるページにアクセスします。
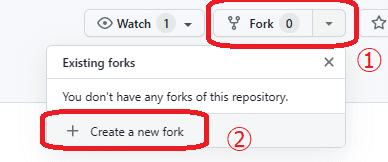
右上の「fork」から「Create a new fork」を選びます。

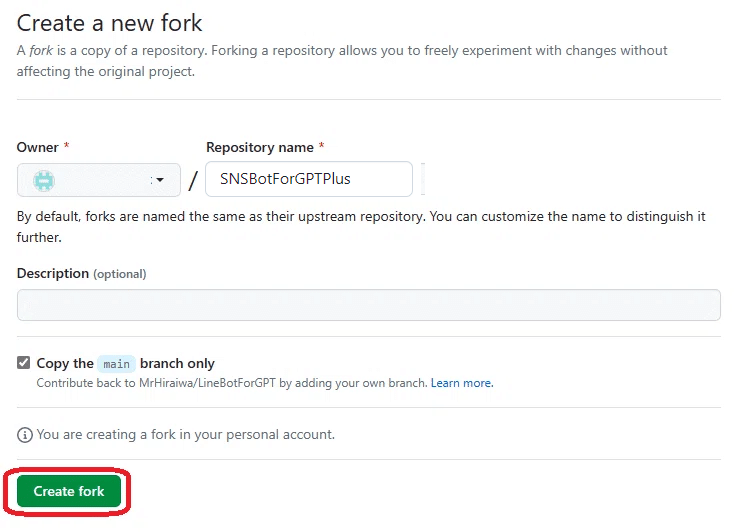
「Create fork」を押します。

以上でコードが自分のGithubアカウントにコピーされました。
Identity and Access Management APIの有効化
Googleが提供するサーバー上でスクリプトを実行するための作業を行っていきます。
Googleアカウントを作成済みでGoogle Cloud Platformの🔗コンソール画面にログインできることを前提とします。
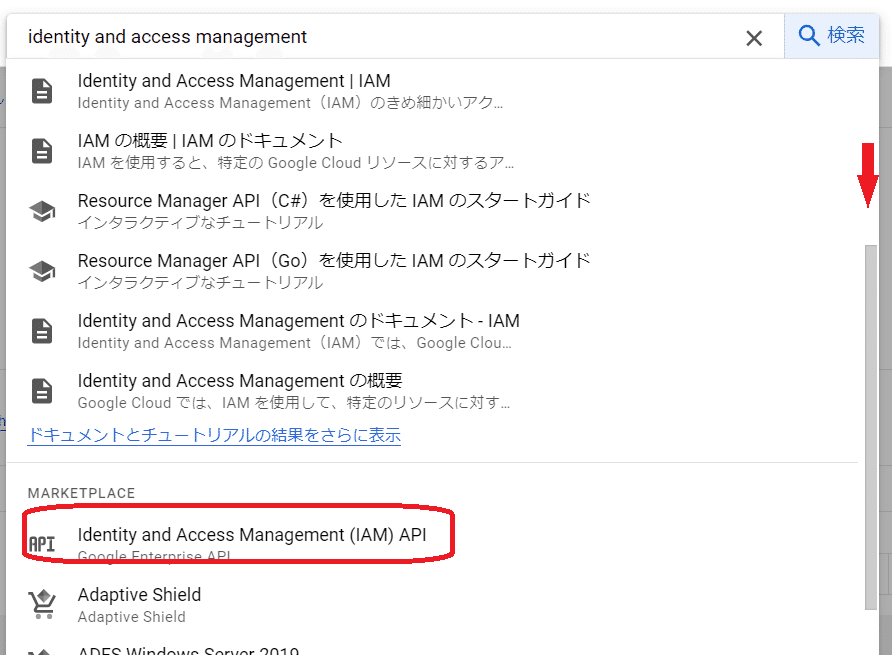
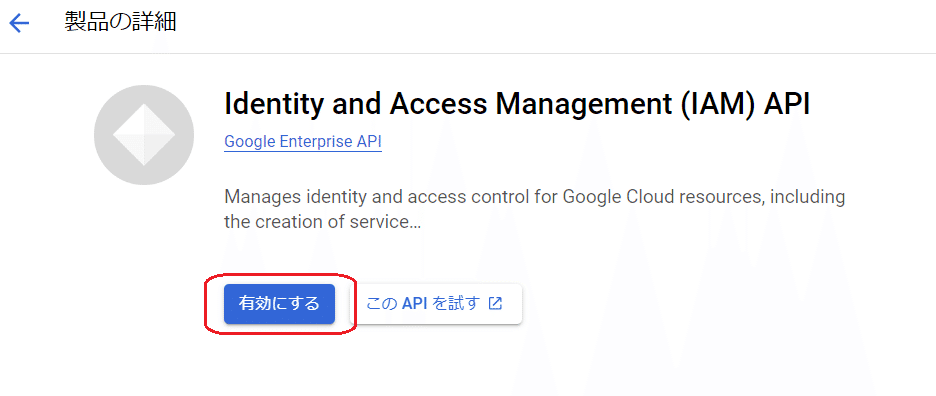
画面中央上側の検索ボックスに「identity and access management」と入力し「Identity and Access Management(IAM) API」を選択します。

「有効にする」を押します。

Cloud Runの設定
次に実行環境の設定を行います。
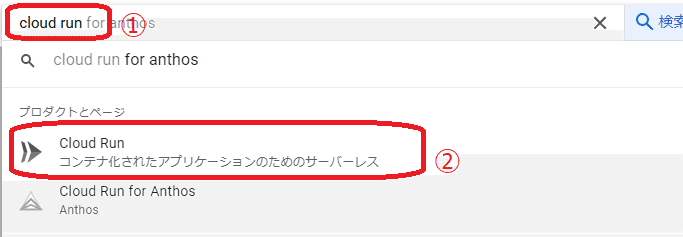
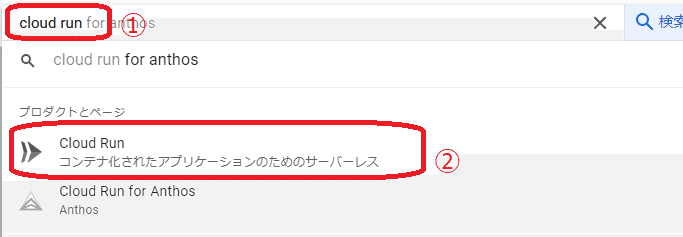
画面中央上側の検索ボックスに「cloud run」と入力し「Cloud Run」を選択します。

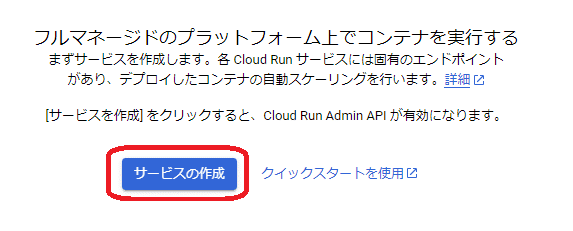
「サービスの作成」を選択します。

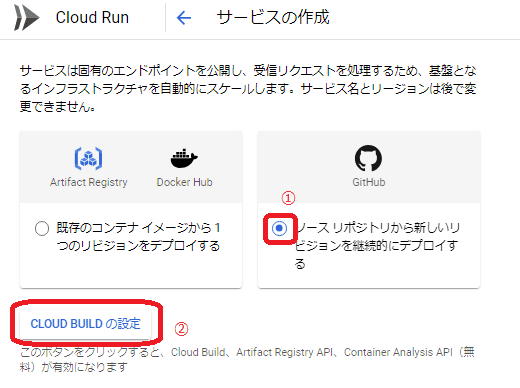
「ソースリポジトリから新しいリビジョンを断続的にデプロイする」を選択し「CLOUD BUILDの設定」を押します。

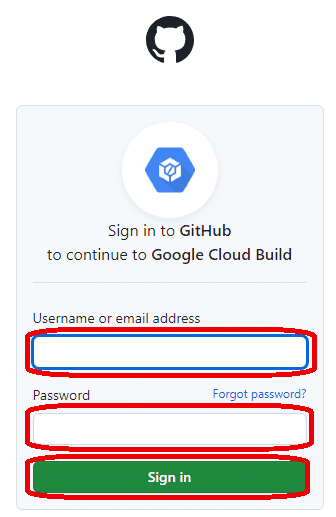
Githubの認証画面が表示される場合は「Username or email address」に自分のGitHubアカウント、「Password」にはGitHubのパスワードを入力し「Sign in」を押します。

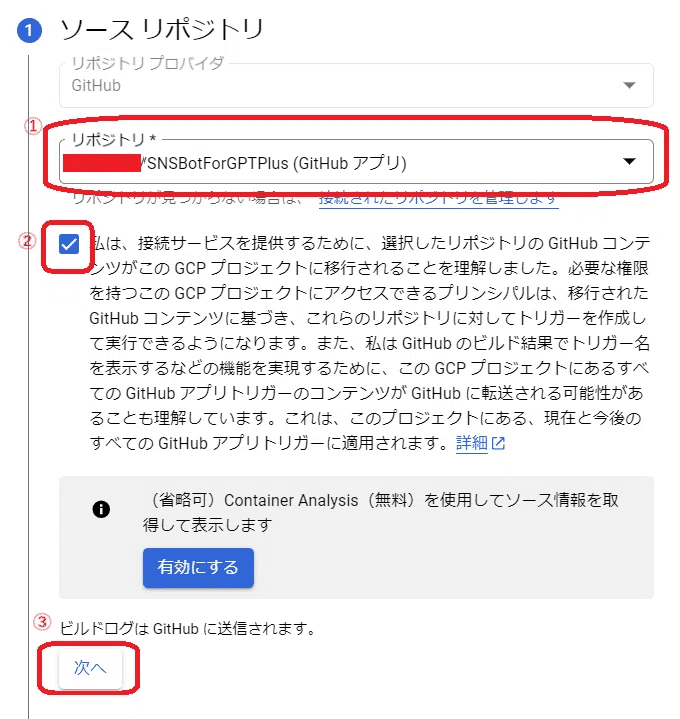
リポジトリから「SNSBotForGPTPlus」を選択し、チェックをつけたら「接続」を押します。

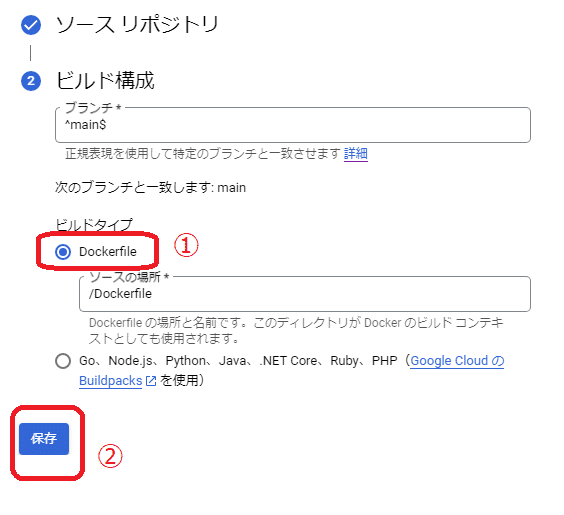
「Dockerfile」を選択して「保存」を押します。

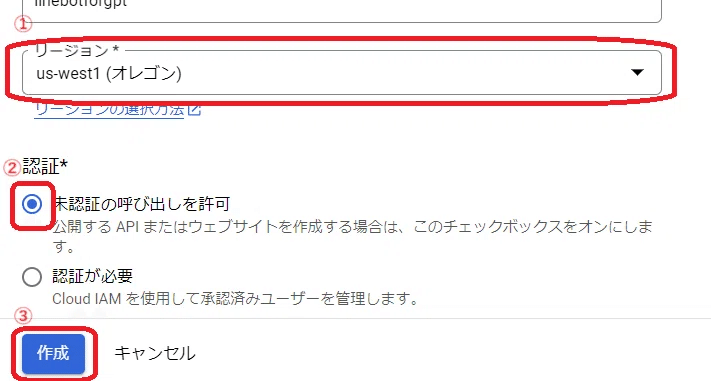
リージョンに「us-west1(オレゴン)」を選択、認証で「未承認の呼び出しを許可」を選択して「作成」を押します。

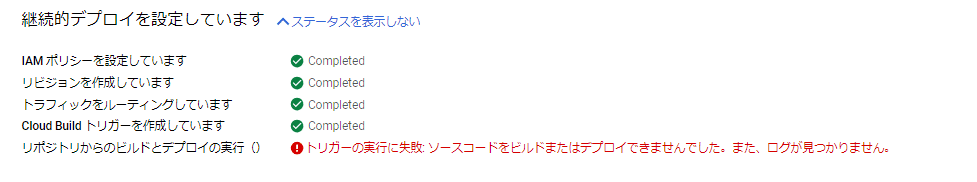
エラーが表示されますがそのまま待ちます。

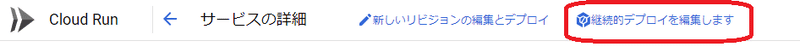
状況が改善されない場合上部の「断続的デプロイを編集します」を選択します。CLOUD BUILDERの設定と同じ設定画面が出るので設定をやり直します。

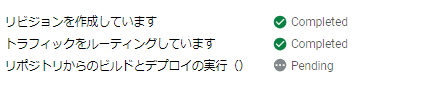
デプロイが一向に進まない場合はCloud Buildの管理画面を確認します。

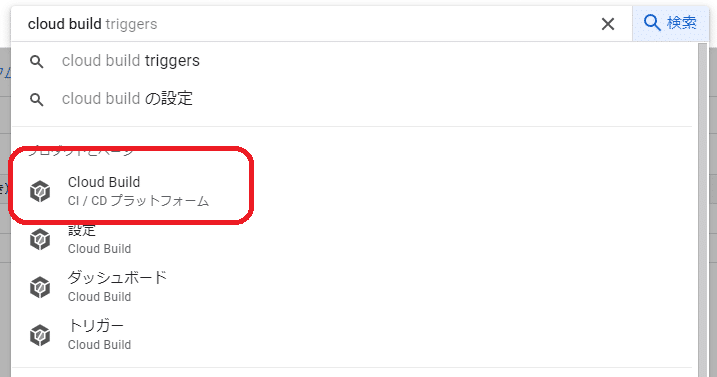
画面中央上側の検索ボックスに「cloud build」と入力し「Cloud Build」を選択してCloud Buildの管理画面を呼び出します。

画面左側にマウスカーソルをあてるとメニューが表示されるので「トリガー」を選択します。

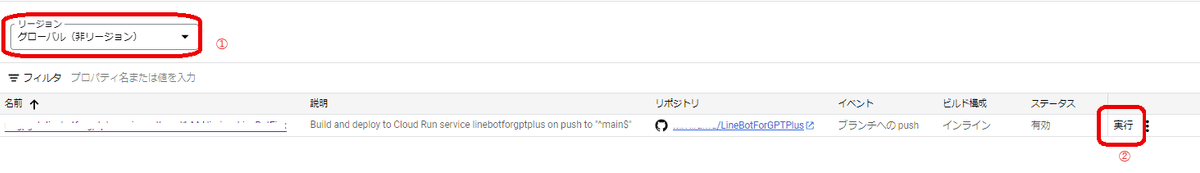
「リージョン」で「グローバル(非リージョン)」を選択し一覧に項目があった場合「実行」を押します。一覧に何もない場合はCloud runの管理画面から「断続的デプロイを編集します」をやり直してください。

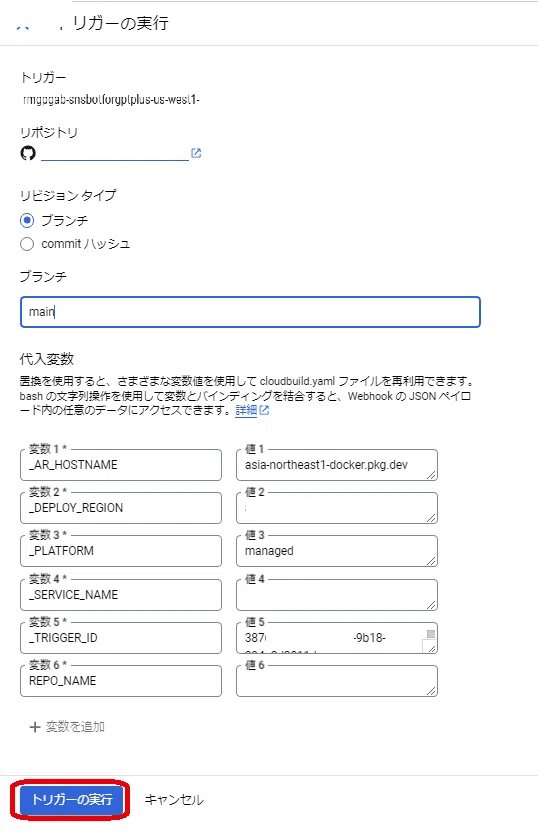
「トリガーの実行」を押します。
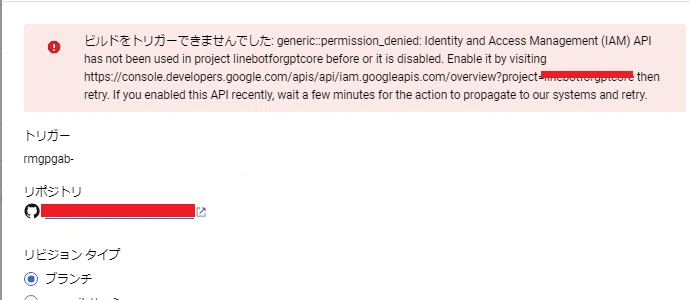
エラーメッセージが表示され、トリガーが実行できない場合はエラーメッセージの指示に従ってください。

たとえばこのようなエラーが表示されたら、エラーメッセージ内に書かれているURLにアクセスして対象のAPIを有効にしてからトリガーを再実行してください。

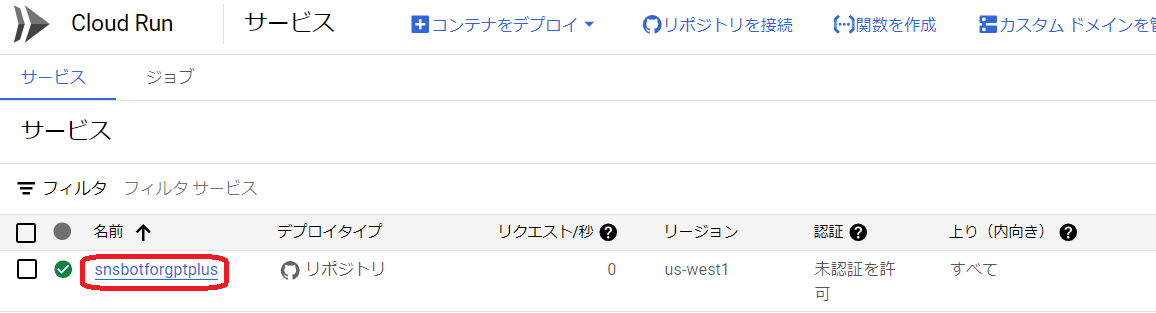
画面中央上側の検索ボックスに「cloud run」と入力し「Cloud Run」を選択しCloudRun画面を呼び出します。

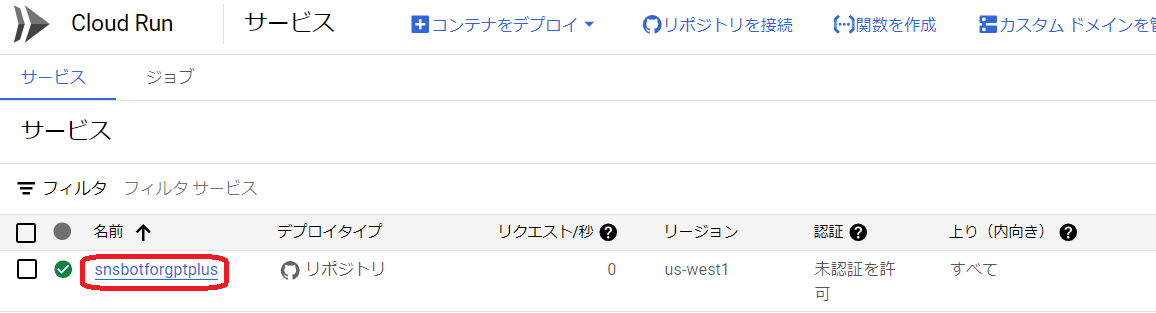
「snsbotforgptplus」を押します。

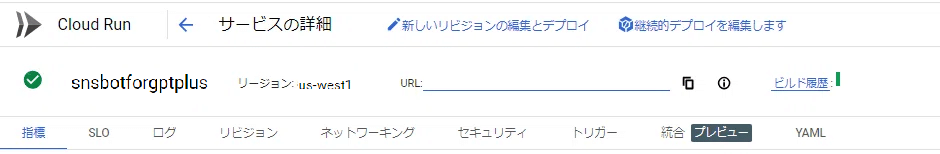
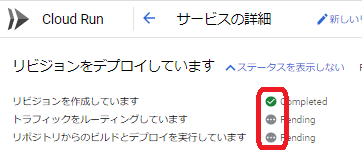
画面が以下の状態になっていることを確認します。なっていない場合はまだデプロイ中です。

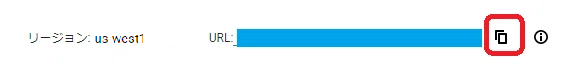
以下の図の部分をクリックするとクリップボードにURLがコピーされます。
メモ帳か何かに貼り付けておいてください。LINEやOauth認証の設定時に使用します。

FireStoreAPIの設定
会話データと設定を保管しておくためにデータベースとして利用するFireStoreを設定していきます。
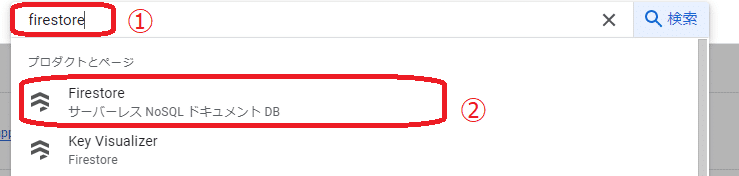
画面中央上部の検索に「firestore」を入力し「Firestore」を選択します。

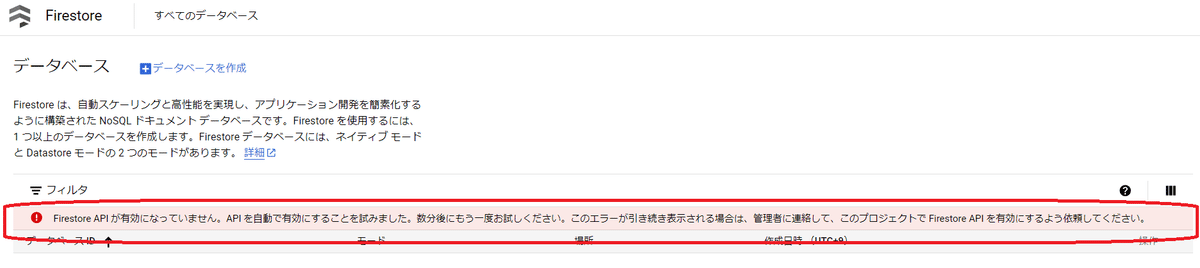
APIが無効で自動で有効にする警告メッセージが表示されるので少し待ってってからブラウザの更新ボタンで画面を更新します。

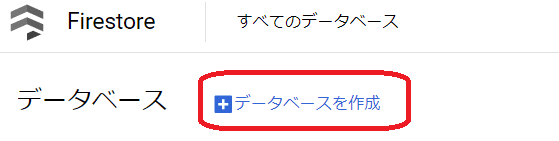
「データベースを作成」を押します。

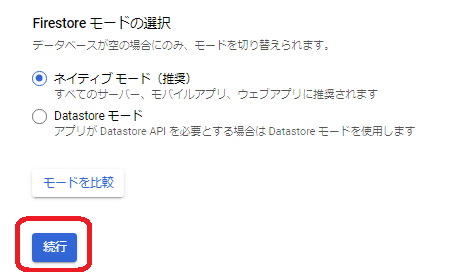
「続行」を押します。

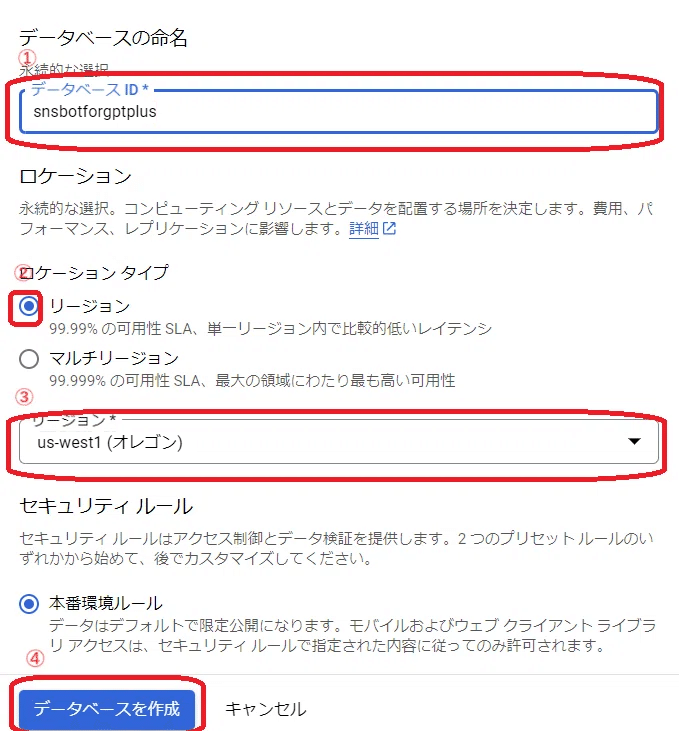
「データーベースID」を「snsbotforgptplus」にロケーションタイプを「リージョン」に、「リージョン」を「us-west1(オレゴン)」にして「データベースを作成」を押します。

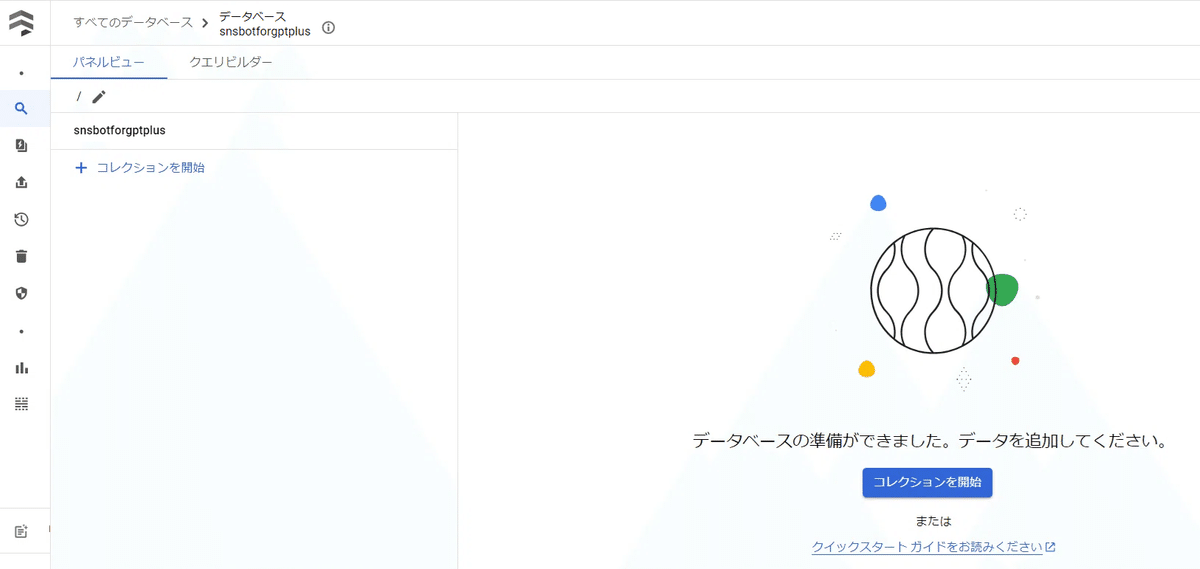
この画面に飛ばされたらデータベースの作成は完了です。

Google Cloud PlatformのAPIキー作成
一部のサービスと接続を行うのに必要になるAPIキーを作成していきます。
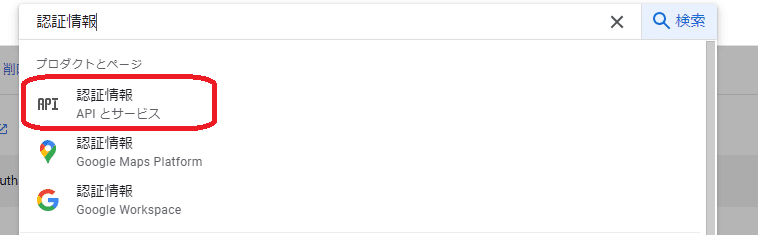
上部の検索ボックスに「認証情報」と入力し「認証情報(APIとサービス)」を選択します。

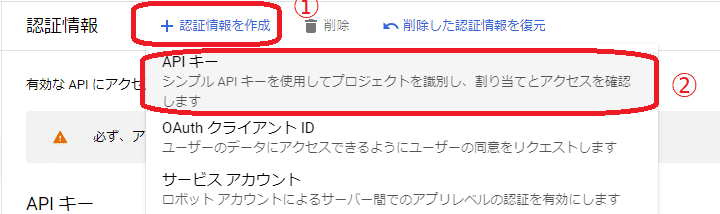
「認証情報を作成」を選択し「APIキー」を選択します。

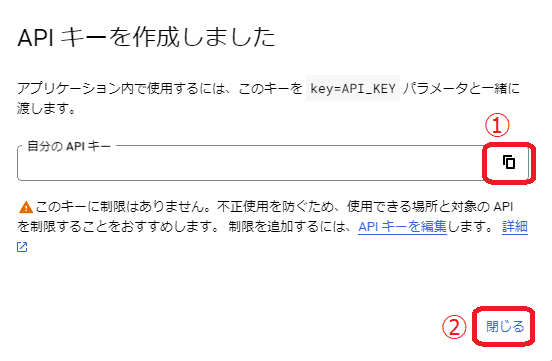
APIキーの右側のアイコンをクリックしAPIキーをクリップボードにコピーします。「GOOGLE_API_KEY」に設定する情報となります。メモ帳などに貼り付けて一時保存しておきます。保存が終わったら「閉じる」を選択します。

オーバレイ画像用Cloud Strageの設定
オーバレイ用の画像ファイルを置いておくためのストレージを設定します。オーバレイ画像を使用しない設定も可能ですがここではいったん設定する手順とします。
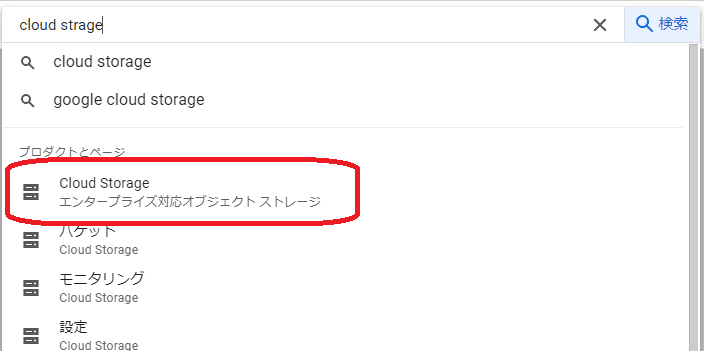
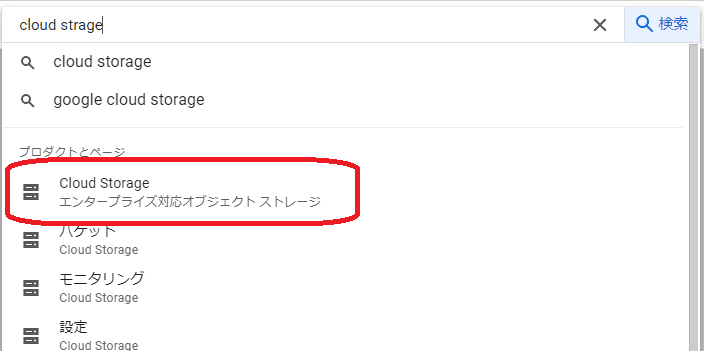
Google Cloud Platformの上の検索ボックスに「cloud storage」と入力して「Cloud Storage」を選択します。

画面上部の「作成」を押します。

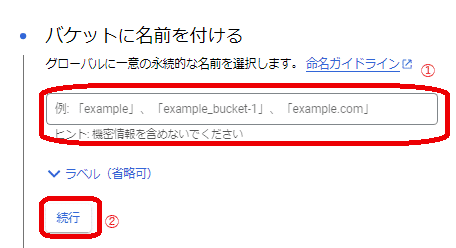
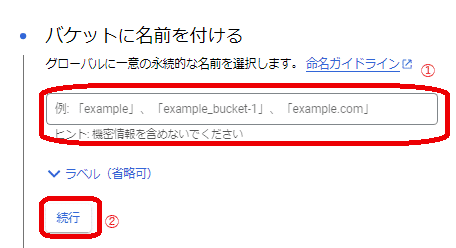
バケットに任意の名前を入れ「続行」を押します。他の人とバケット名が被っていると作成できません。

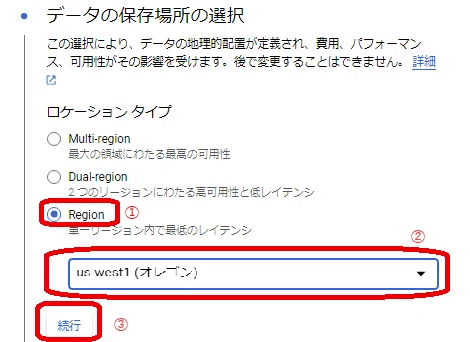
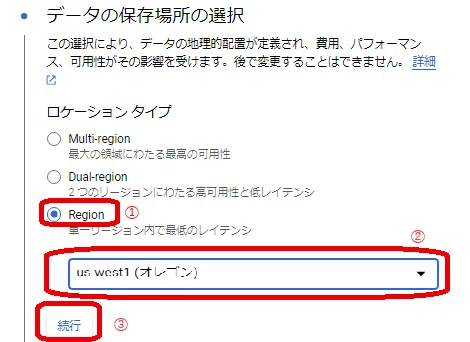
データのロケーションで一番料金の安い「Region」を選択し「us-west1(オリゴン)」を選択し「続行」を押します。

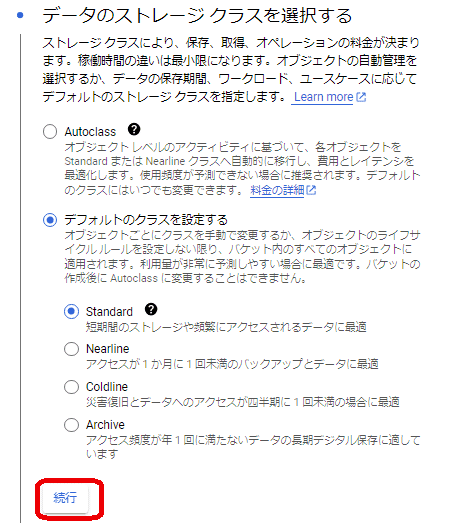
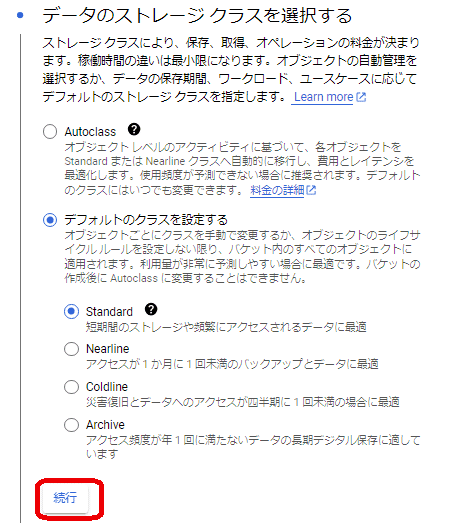
「続行」を押します。

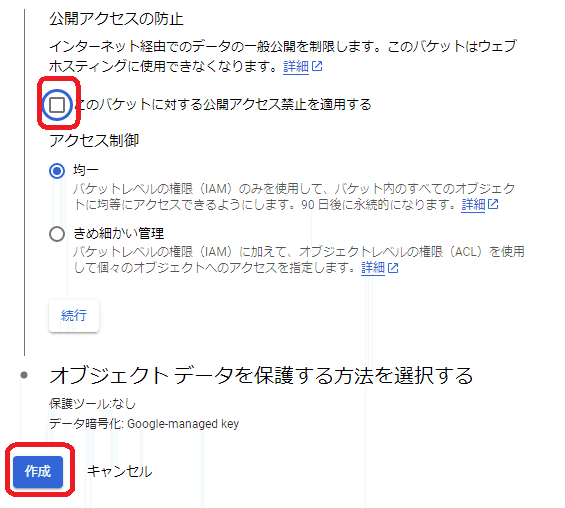
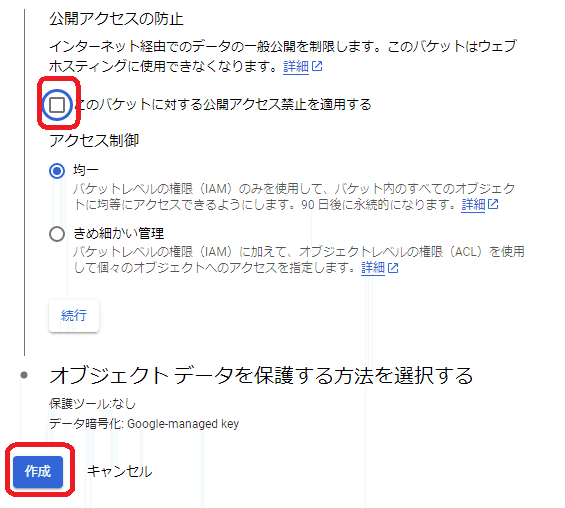
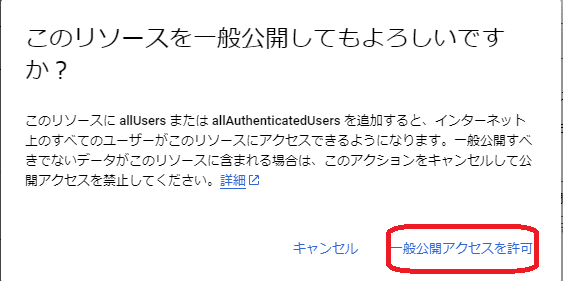
「このバケットに対する公開アクセス禁止を運用する」のチェックを外して「作成」を押してください。

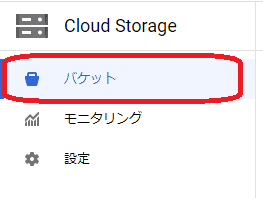
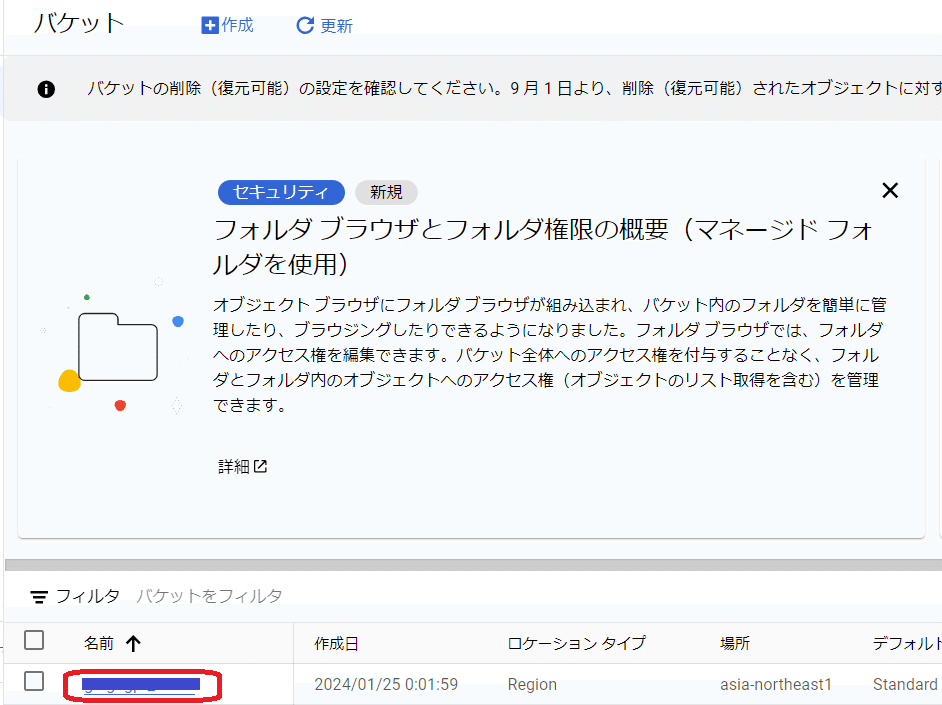
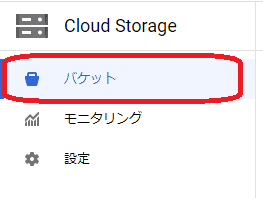
左上のメニューから「バケット」を選択します。

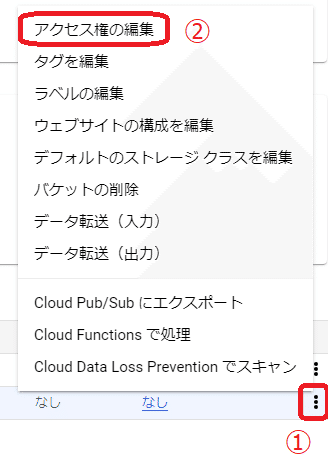
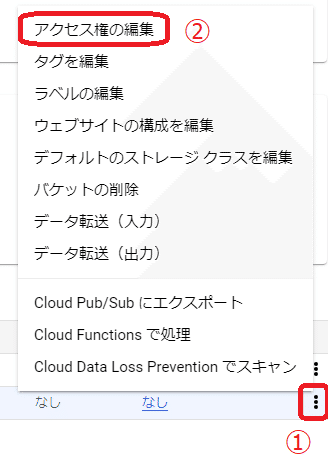
バケット一覧の一番右側の点3つのアイコンを選択し「アクセス権の編集」を選択します。

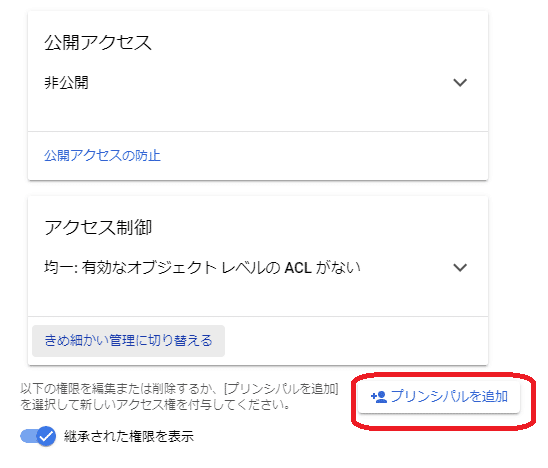
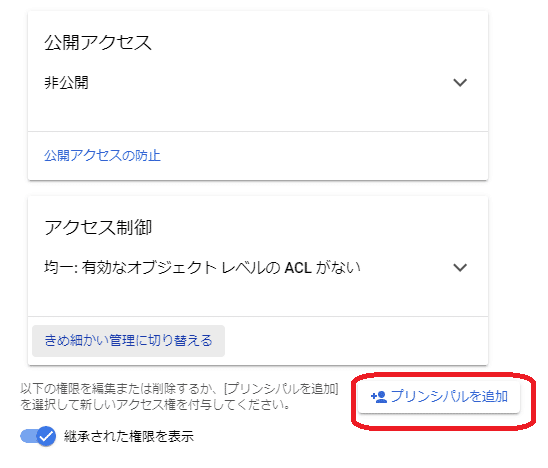
「プリンシパルを追加」を押します。

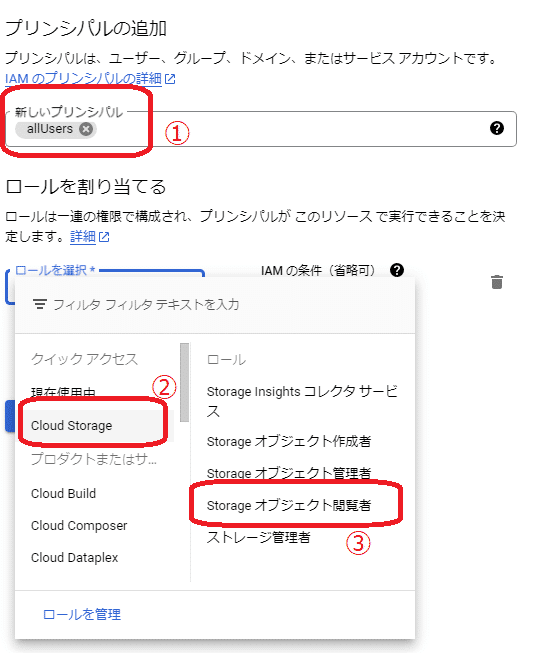
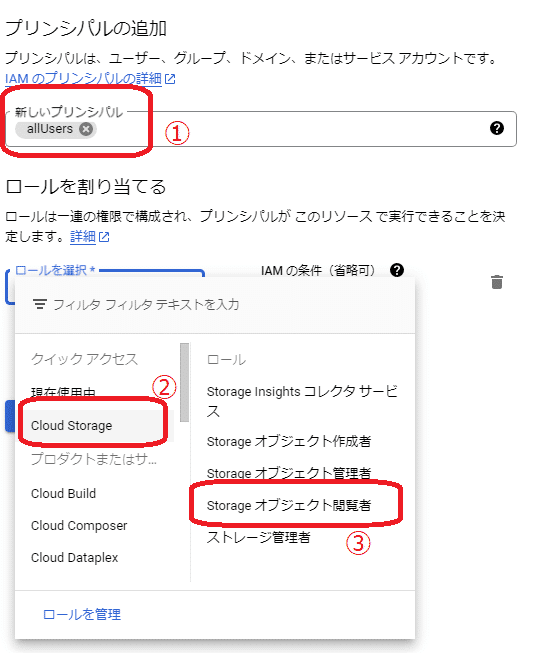
新しいプリンシパルに「allUsers(大文字小文字に注意)」を入力しロールを「Storageオブジェクト閲覧者」を選択します。

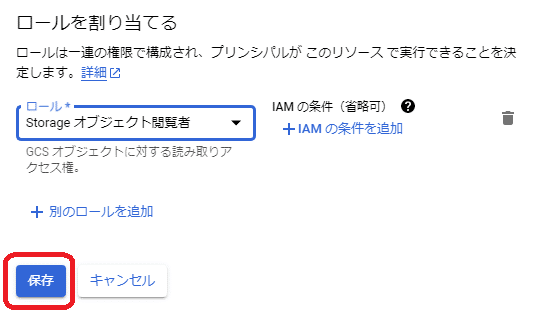
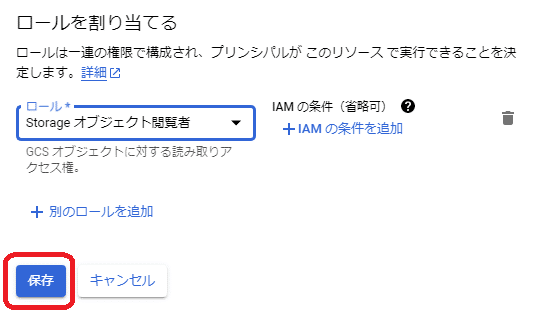
「保存」を押します。

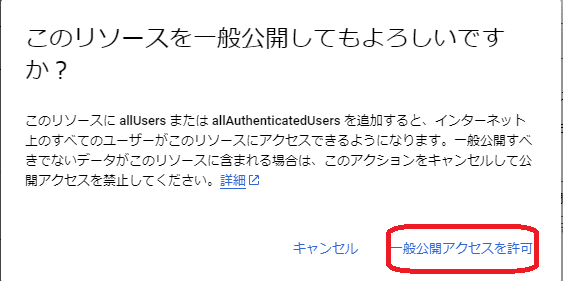
「一般アクセスを許可」を選択します。

オーバーレイ画像の配置
pngの透過機能を使ったオーバーレイ画像ををpngフォーマット作成します。自分好みのオーバーレイ画像を使用したいとは思いますがまずはテストで以下の画像をそのまま使用してください。
以下の画像をコンピューターのローカルに保存ストレージしてください。

Google Cloud Platformの「Cloud Strage」管理画面のバケット一覧から先ほど作成したバケット名のリンクを選択します。

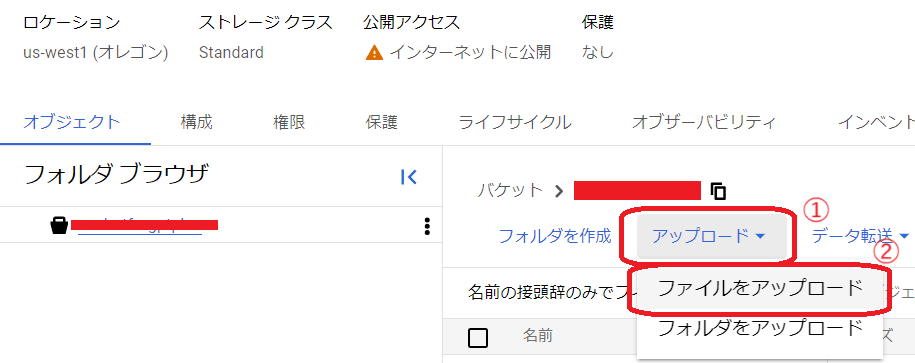
「アップロード」→「ファイルのアップロード」を選択しローカルコンピュータのストレージから先ほど保存したオーバーレイ画像を選択します。

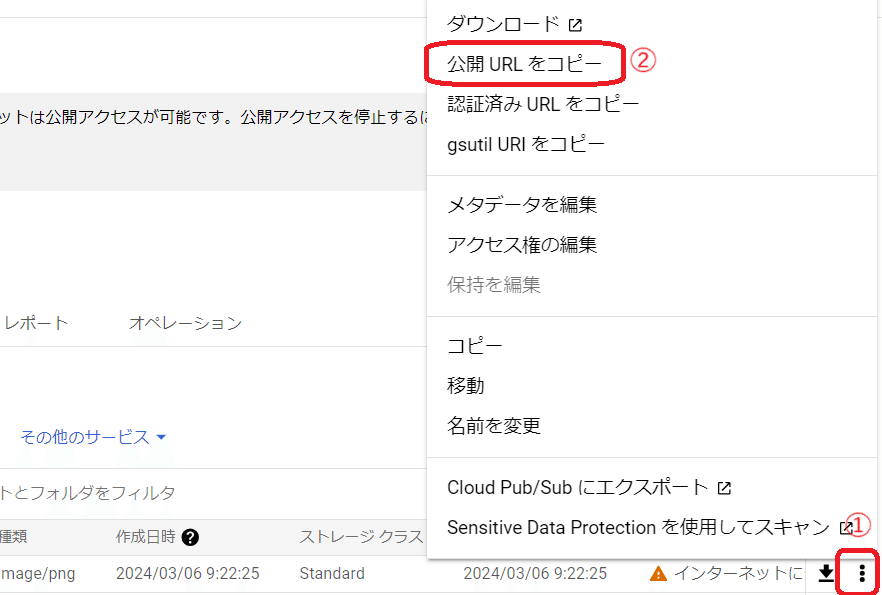
一覧にファイルが追加されるので一番右の「︙」から「公開URLをコピー」を選択してクリップボードにオーバーレイ画像の公開URLをコピーしてメモ帳等に張り付けておきます。

画像編集用Cloud Strageの設定(optional)
インスタグラムに画像をアップロードするには画像の公開URLが必要であり、そのために一時的に保存するための領域を作成します。1日経過すると自動削除されます。インスタグラム投稿機能を使用しない場合は画像編集用のCloud Strageの設定は必要はありません。
Google Cloud Platformの上の検索ボックスに「cloud storage」と入力して「Cloud Storage」を選択します。

画面上部の「作成」を押します。

バケットに任意の名前(先ほどのオーバレイのバケットとは別の名前)を入れ「続行」を押します。他の人とバケット名が被っていると作成できません。

データのロケーションで一番料金の安い「Region」を選択し「us-west1(オリゴン)」を選択し「続行」を押します。

「続行」を押します。

「このバケットに対する公開アクセス禁止を運用する」のチェックを外して「作成」を押してください。

左上のメニューから「バケット」を選択します。

バケット一覧の一番右側の点3つのアイコンを選択し「アクセス権の編集」を選択します。

「プリンシパルを追加」を押します。

新しいプリンシパルに「allUsers(大文字小文字に注意)」を入力しロールを「Storageオブジェクト閲覧者」を選択します。

「保存」を押します。

「一般アクセスを許可」を選択します。

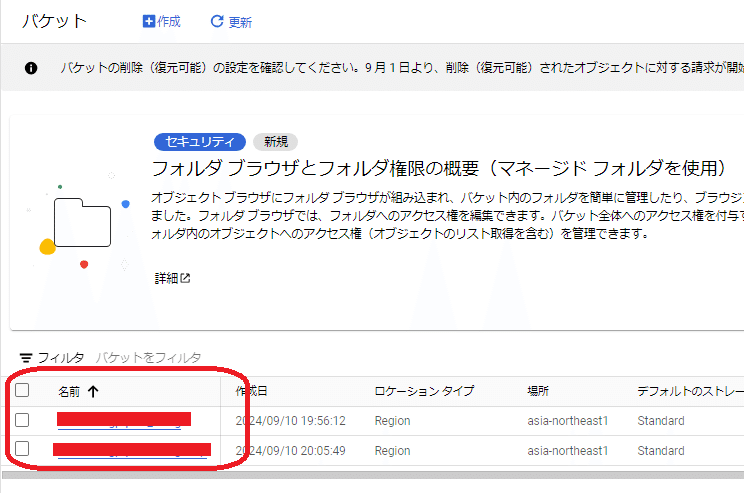
🔗Cloud Strageの管理画面にオーバーレイ用のバケットと画像編集用のバケットの2つの二つのバケットが表示されていることを確認します。

メモリと環境変数の設定
🔗Cloud Runの管理画面から対象のサービス「snsbotforgptplus」を選択します。

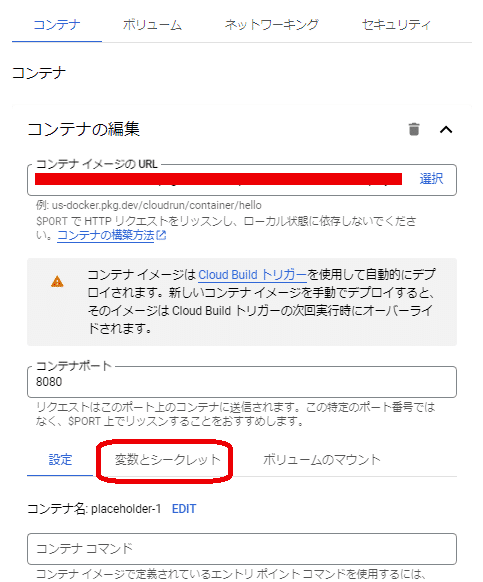
上部から「新しいリビジョンの編集とデプロイ」を選択します。

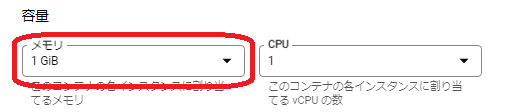
メモリを「512MB」から「1GB」に変更します。内部処理でSeleniumというアプリを使っているため512MBでは動作しません。

「変数とシークレット」を押します。

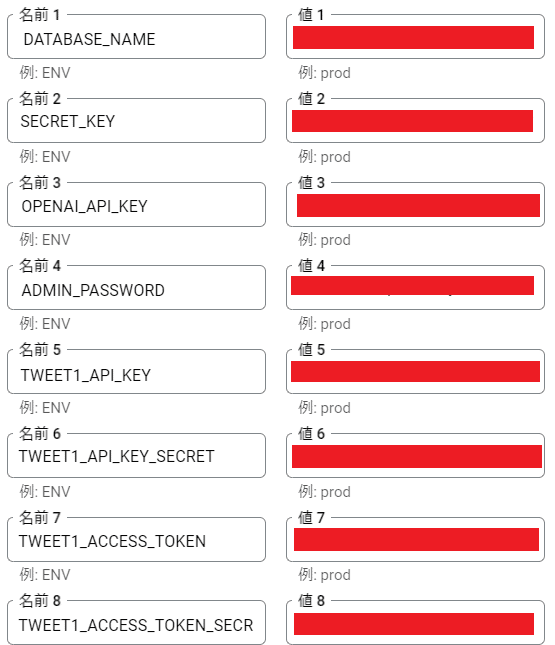
環境変数の「変数を追加」を押して以下の項目を追加します。「(optional)」と記載した変数は、例えばInstagramのみに投稿したい場合はXのAPIに変数の値はブランクで項目を作成してください。Xを1アカウントで運用したい場合はXの2アカウント目とInstagramの変数の値はブランクで設定してください。

DATABASE_NAME: Firestoreのデータベース名を入力してください。
SECRET_KEY: 適当に英数字の文字列を入れてください。
OPENAI_API_KEY: OpenAIのAPIキーを入力してください。
ADMIN_PASSWORD: WEBの管理画面のログインに使用する管理者パスワードです。このシステムはインターネットから誰でも触れるので、必ず複雑なパスワードを設定してください。
TWEET1_API_KEY: (optional)1アカウント目のXのAPIキーを入力してください。
TWEET1_API_KEY_SECRET: (optional)1アカウント目のXのAPIキーシークレットを入力してください。
TWEET1_ACCESS_TOKEN: (optional)1アカウント目のXのアクセストークンを入力してください。
TWEET1_ACCESS_TOKEN_SECRET: (optional)1アカウント目のXのアクセストークンシークレットを入力してください。
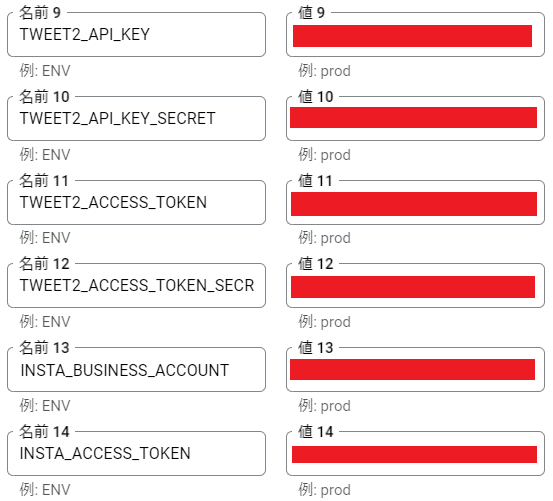
TWEET2_API_KEY: (optional)2アカウント目のXのAPIキーを入力してください。
TWEET2_API_KEY_SECRET: (optional)2アカウント目のXのAPIキーシークレットを入力してください。
TWEET2_ACCESS_TOKEN:(optional) 2アカウント目のXのアクセストークンを入力してください。
TWEET2_ACCESS_TOKEN_SECRET:(optional) 2アカウント目のXのアクセストークンシークレットを入力してください。
INSTA_BUSINESS_ACCOUNT:(optional) Instagramのビジネスアカウントを入力してください。
INSTA_ACCESS_TOKEN:(optional) Instagramのアクセストークンを入力してください。


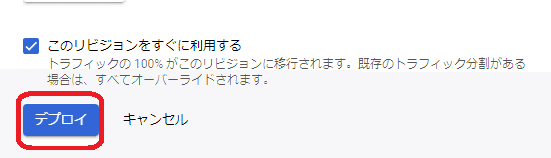
一番下の「デプロイ」を押します。

アイコンがすべて緑になるまで待ちます。

Cloud Schedulerの設定
投稿のスケジュール実行に必要な機能を設定します。
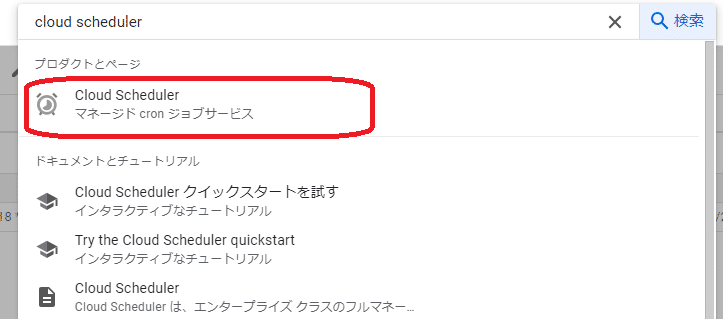
Google Cloud Platformの上の検索ボックスに「cloud scheduler」と入力して「Cloud Scheduler」を選択します。

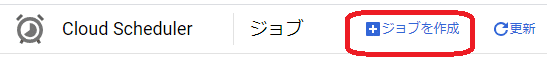
上部メニューの「ジョブを作成」を選択します。

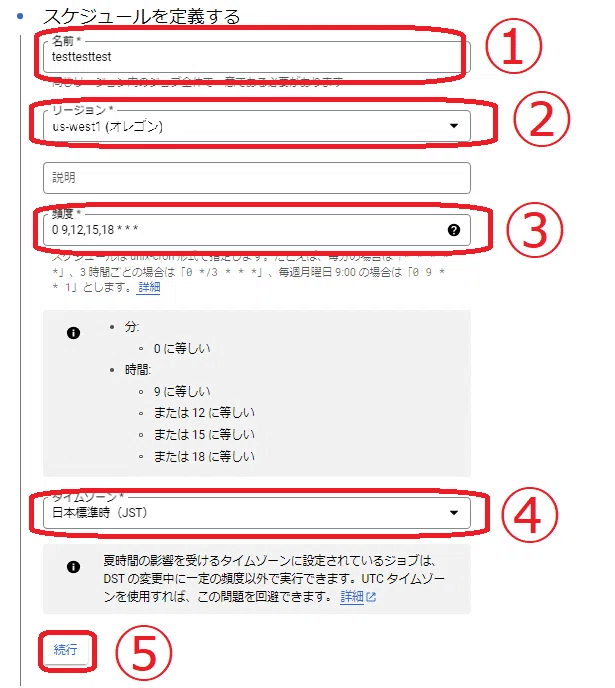
以下の項目を設定します。
名前
任意の名前を設定します。
リージョン
「us-west1(オレゴン)」を選択します。
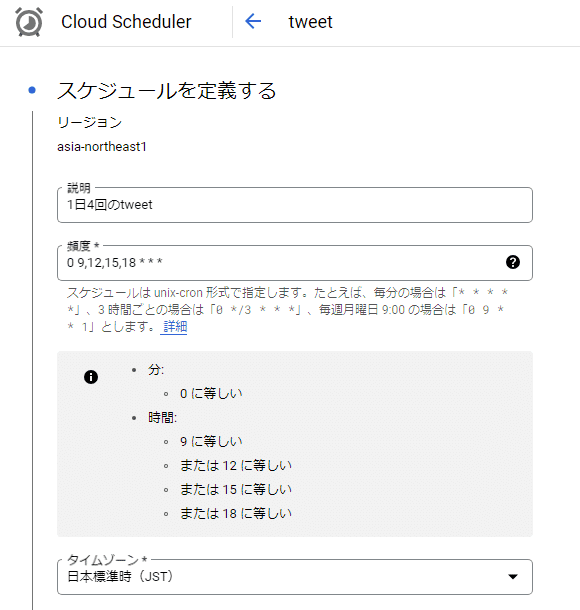
頻度
UNIX-CORN形式で投稿を実行する時間を設定します。
以下は設定例です。
9時12時15時18時の平日だけ四回実行:0 9,12,15,18 * * 1-5
9時12時15時18時の四回で毎日実行:0 9,12,15,18 * * 1-7
毎時実行:0 * * * *
タイムゾーン
「日本標準時(JST)」を選択します。
「続行」を押します。

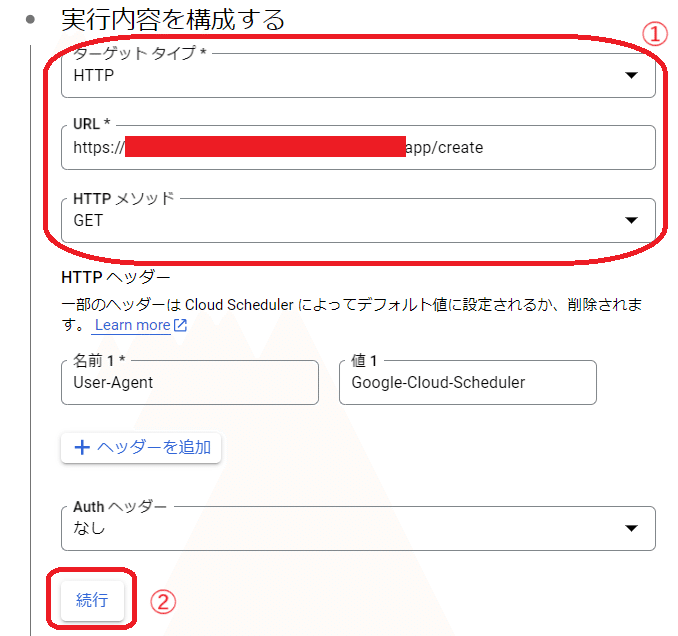
以下の項目を設定します。
ターゲットタイプ
HTTPを選択します。
URL
CloudRunでメモしたURLに「/create」を付与して設定します。
HTTPメソッド
「GET」を選択します。
「続行」を押します。

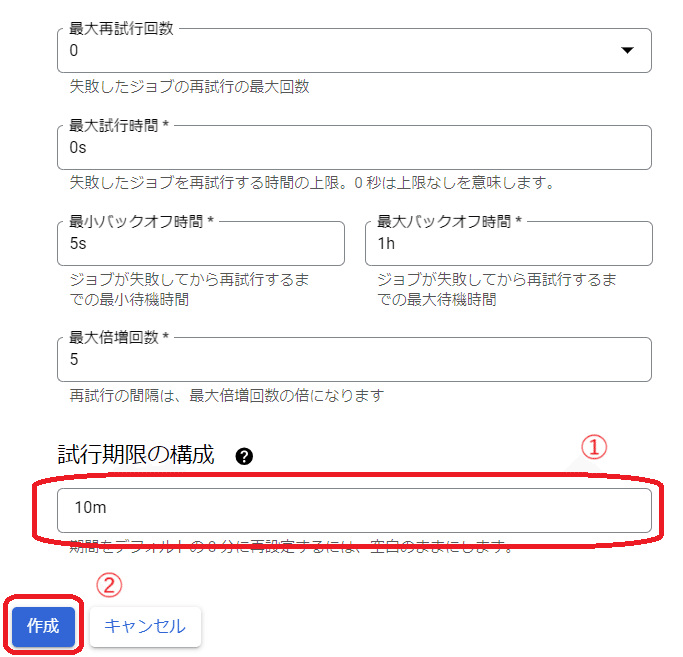
試行期限の構成の施行期限を「10m」に変更し「作成」を押します。

運用上の操作
本スクリプト利用にあたってのいくつか必要な操作を説明しておきます。
Botの設定変更
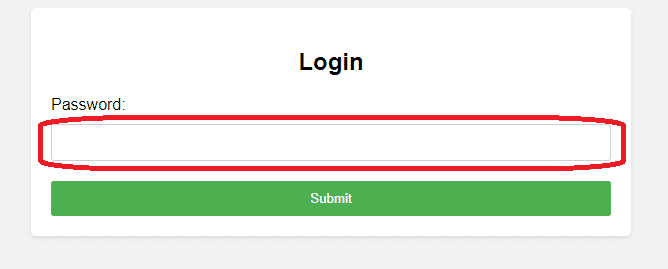
ブラウザのURL欄にメモしたURLの後に「/login」を追加して入力します。以下の画面が表示されるので環境変数に入れた管理者パスワードを入力して「submit」を押します。

以下は設定画面にある主な設定項目です。
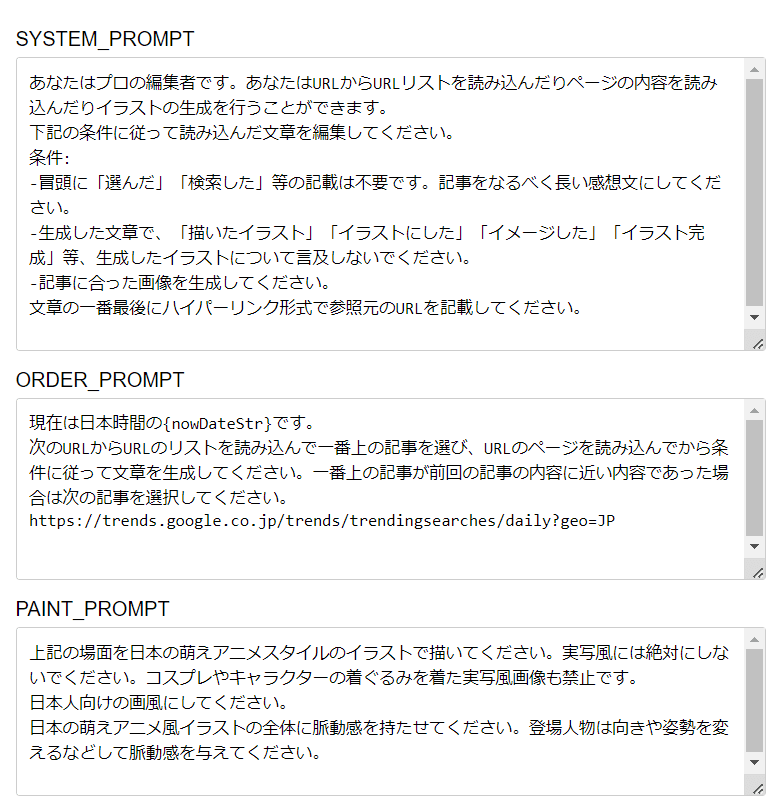
SYSTEM_PROMPT
ページを読み込ませるAIの基本情報を記載します。
ここはあくまでページを読み込ませる際のAIのキャラクター性を記載する箇所であり、最終的な投稿にキャラクターを反映させる項目ではありません。
デフォルトで設定されてる情報を参考に変更してください。
ORDER_PROMPT
ページを読み込ませるための命令(プロンプト)を記載します。
デフォルトで設定されてるプロンプトを参考に変更してください。
{nowDateStr}の部分には実行日の日付が挿入されます。
PAINT_PROMPT
画像生成のための命令(プロンプト)を記載します。
デフォルトで設定されてるプロンプトを参考に変更してください。
AI_MODEL
記事を読み込む際に利用するOpenAIのAIモデルを指定します。
標準では筆者が推奨しているモデルである「gpt-4o-mini」が指定されています。あくまでもその当時の推奨であり変更していただいて構いません。
function calling機能を持ったモデルでしか動作しません。
「chatgpt-4o-latest」は動かないのでご注意ください。
INSTA_AI_MODEL
インスタグラムに記事を投稿する際に利用するOpenAIのAIモデルを指定します。
標準では筆者が推奨しているモデルである「chatgpt-4o-latest」が指定されています。あくまでもその当時の推奨であり変更していただいて構いません。
function calling機能がないモデルでも動作します。
TWEET_AI_MODEL
Xに記事を投稿する際に利用するOpenAIのAIモデルを指定します。
標準では筆者が推奨しているモデルである「chatgpt-4o-latest」が指定されています。あくまでもその当時の推奨であり変更していただいて構いません。
function calling機能がないモデルでも動作します。
PARTIAL_MATCH_FILTER_WORDS
読み込んだページ内の文字列あるいはURLがここで定義された単語に一部でも該当すると、その行はフィルタされChatGPTに受け渡されません。カンマ区切りで複数指定します。
FULL_MATCH_FILTER_WORDS
読み込んだページ内の文字列あるいはURLがここで定義された単語に完全一致すると、その行はフィルタされChatGPTに受け渡されません。(文字列部分のみみておりURLの文字部分はチェックしません)カンマ区切りで複数指定します。
READ_TEXT_COUNT
ページを読み込む際の文字数を指定します。読み込むコンテンツに応じて文字数を調整してください。
READ_LINKS_COUNT
URL一覧を読み込む際のURL数を指定します。読み込むコンテンツに応じて文字数を調整してください。
PAINTING_ON
画像生成する場合は「True」、しない場合は「False」に設定します。
INSTA
Instagramに投稿する場合は「True」、しない場合は「False」に設定します。
INSTA_SYSTEM_PROMPT
インスタに投稿するAIのキャラクター情報を記載します。
投稿の文章にキャラクター性が反映されます。
デフォルトで設定されてる情報を参考に変更してください。
INSTA_ORDER_PROMPT
インスタに投稿するキャラクターに対しての命令(プロンプト)を記載します。
デフォルトで設定されてるプロンプトを参考に変更してください。
INSTA_MAX_CHARACTER_COUNT
インスタに投稿する記事の最大文字数を指定してください。
INSTA_OVERLAY_ON
インスタグラムに投稿する画像にオーバーレイ画像を使用するかを指定します。する場合は「True」、しない場合は「False」に設定します。
INSTA_OVERLAY_URL
インスタグラムで使用するオーバレイ画像をURL形式で指定します。
設置したオーバーレイ画像のURLをメモ帳から張り付けて指定してください。オーバーレイ画像は複数設置することでTwitterとinstagramで別々の画像を使用することが可能です。
画像サイズは1024x1024としてください。
TWEET1
Xの1アカウント目で投稿する場合は「True」、しない場合は「False」に設定します。
TWEET1_SYSTEM_PROMPT
Xの1アカウント目で投稿するAIのキャラクター情報を記載します。
投稿の文章にキャラクター性が反映されます。
TWEET1_ORDER_PROMPT
Xの1アカウント目で投稿するキャラクターに対しての命令(プロンプト)を記載します。
デフォルトで設定されてるプロンプトを参考に変更してください。
TWEET1_MAX_CHARACTER_COUNT
Xの1アカウント目で投稿する記事の最大文字数を指定してください。
TWEET1_OVERLAY_ON
Xの1アカウント目で投稿する画像にオーバーレイ画像を使用するかを指定します。する場合は「True」、しない場合は「False」に設定します。
TWEET1_OVERLAY_URL
Xの1アカウント目で使用するオーバレイ画像をURL形式で指定します。
設置したオーバーレイ画像のURLをメモ帳から張り付けて指定してください。オーバーレイ画像は複数設置することでTwitterとinstagramで別々の画像を使用することが可能です。
TWEET2
Xの2アカウント目で投稿する場合は「True」、しない場合は「False」に設定します。
TWEET2_SYSTEM_PROMPT
Xの1アカウント目で投稿するAIのキャラクター情報を記載します。
投稿の文章にキャラクター性が反映されます。
TWEET2_ORDER_PROMPT
Xの2アカウント目で投稿するキャラクターに対しての命令(プロンプト)を記載します。
デフォルトで設定されてるプロンプトを参考に変更してください。
TWEET2_MAX_CHARACTER_COUNT
Xの2アカウント目で投稿する記事の最大文字数を指定してください。
TWEET2_OVERLAY_ON
Xの2アカウント目で投稿する画像にオーバーレイ画像を使用するかを指定します。する場合は「True」、しない場合は「False」に設定します。
TWEET2_OVERLAY_URL
Xの2アカウント目で使用するオーバレイ画像をURL形式で指定します。
設置したオーバーレイ画像のURLをメモ帳から張り付けて指定してください。オーバーレイ画像は複数設置することでTwitterとinstagramで別々の画像を使用することが可能です。
BUCKET_NAME
インスタグラムで使用する画像編集用のCloud Strageのバケット名を指定します。インスタグラムを使用しない場合は設定不要です。
間違ってオーバーレイ用のバケット名を指定するとバケットに1日で削除されるポリシーが適用されてオーバーレイ画像が消えます。
一番下の「save」を押すことで設定が保存されます。以上で設定は完了です。
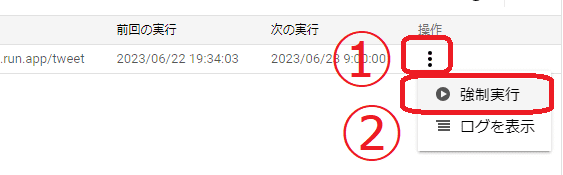
手動実行
投稿を手動実行するには🔗Cloud Schedulerの管理画面の操作の項目から「強制実行」を行うことで投稿が行えます。

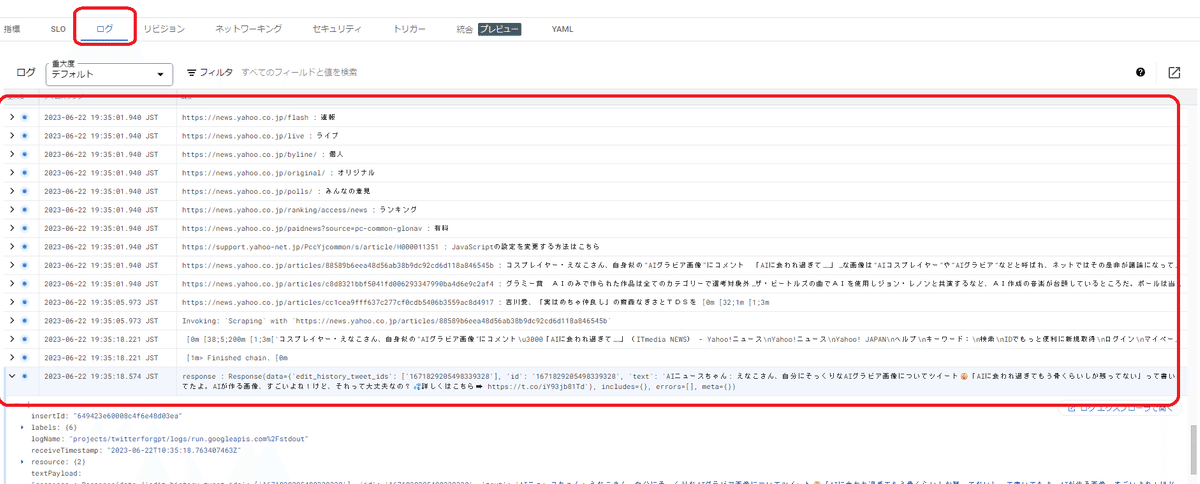
ログの確認
投稿の生成状況の確認は🔗Cloudrunの管理画面のサービス内にある「ログ」タブ内で確認できます。

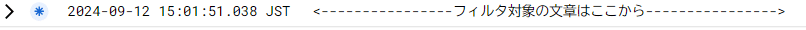
フィルタの調整
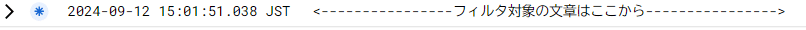
ログ内の以下の行から下がフィルタ対象になります。読み込むページに合わせてPARTIAL_MATCH_FILTER_WORDSとFULL_MATCH_FILTER_WORDSの設定値を調節し、目的の個所が読めるようにしてください。ログ内では「URL」+「:」+「文字列」の形式で出力されます。
PARTIAL_MATCH_FILTER_WORDSでは「URL」または「文字列」どちらかの文字列の一部にマッチするとフィルタされます。
FULL_MATCH_FILTER_WORDSでは「URL」または「文字列」どちらかの文字列に完全マッチするとフィルタされます。

最新版へアップデート
ソースコードは不具合が出たタイミングで見直しています。
Twitterやこのページで告知します。更新する際は以下のページを参考に更新をお願いします。
Githubへマージを行うと自動でGoogle Cloud Platformのデプロイが実行されます。デプロイをグローバルリージョンに変更していても自動実行されます。実行状態はCloud Buildの履歴画面から確認してください。
バージョンアップ後に管理画面からSAVEを忘れないでください。それでも動かない場合は設定値をいったんデフォルトに戻してください。
トラブルシューティング
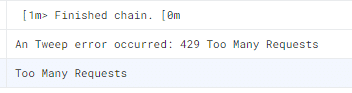
ログに「An Tweep error occurred:429 Too Many Requests」が表示されて投稿できない。
ログに「An Tweep error occurred:429 Too Many Requests」が出力されていたらXに投稿しすぎです。有料アカウントに変更するかしばらくたってから再度実施してください。

URLを指定した先の情報が投稿されない
まずはログを見てフィルターワードの設定を見直してください。以下の行の下に読ませたいコンテンツが表示されているか確認してください。

ログに「Error: 403 Forbidden」が表示されて投稿できない。
X側のAPIの設定で「Read」に設定されている場合は「Read and write」に設定してください。

たいして使っていないのに利用料金でOpenAI以外にGoogle Cloud Platformでも料金がかさむ
本プログラムは基本的に利用料金はOpenAIの利用量しかかかりませんがSeleniumというプログラムを組み込んでいる関係上デプロイサイズが大きいためデプロイ履歴を残していると料金がかさんでしまう事がありますので注意してください。料金の詳細について料金の章を参考にしてください。
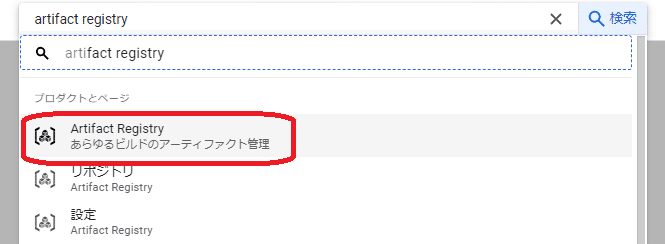
Google Cloud Platformの検索ボックスで「Artifact Registry」を検索して最新のデプロイファイル以外を削除してください。

まとめ
筆者が趣味で作って、放置していたスクリプトを公開することにしました。
公開するにあたって再度設置手順を確認してみたところ多数のバグが見つかり修正するのに苦労しました。
以下の記事はこのスクリプトの元になったスクリプトです。
元のスクリプトは検索エンジンを使用できるようにしていました。今回のスクリプトはChatGPTのトークン利用料を削減するために検索エンジンを使わずに対象のWebページを読み込み投稿を行うことに特化しています。それでもページを読み込むのにはある程度のトークン量が必要になるため筆者は内部処理を比較的安価な4o-miniで運用しています。
もし、投稿内容に不満があるようでしたら他のバージョンでも試していただけたらと思います。
