
素晴らしきクリスタお絵描き生活(塗り編)
はじめに
どうも,みみかです.
この記事から読んだ人もいると思うので,再掲します.
友人がソロアドベントカレンダーしているのですが,埋まらないと言われたので助け舟だしました.
また,このソロアドベントカレンダーの主も,クリスタを使ってお絵描きをしているのですが,いつも重い腰をあげてお絵描きしているので,モチベをあげさせるために書きます.
自分用でもあり,友人用でもありますが,もしこの記事をたまたまみたクリスタユーザーさんの参考になればいいな~と思います.
また,これらの機能はクリスタ以外にも標準搭載されている機能のはずです.(CLIP STUDIO ASSETSを除く)
クリスタユーザーじゃない人でも役に立つかな~と思います.
前日のアドベントカレンダーでは,線画を書いているときに使える便利機能を紹介しました.
時間があれば読んでみてくださいね!
今回は,お絵描きで塗り作業をする際に便利な機能,および素材を紹介したいと思います.
素材に関してはCLIP STUDIO ASSETSのリンクも貼りますので,ダウンロードしてみてはいかがでしょうか?
まぁ私が作成した素材ではないので,こういうのが正しいのかわからないんですけどね
注意書き
前回も書きましたが,この記事のみを読んでいる方もいると思うので再掲します.(前回から続きで読んでいる方はすっ飛ばしてください)
この記事では,便利な機能および素材を紹介します.
ですが,便利な機能および素材であるだけで絵がうまくなるわけではないです.
・便利な機能を使えば,もっと画力向上に時間をあてれるのではないか?
・便利な機能を使えば,苦手な部分を補えるのではないか?
というのが趣旨です.
もちろん,苦手な部分を補うだけで少し画力があがったとなることもありますが,基本的に絵がうまくなる魔法ではないことは覚えておいてください.
絵がうまくなるためには練習をがんばってくださいね!
また,最初から機能に縛られるとうまくお絵描きができないなんてことも起きます.
ペンタブ/液タブ/タブレット等でデジタルお絵描きをするのが初めて!という方は,まず機能のことは無視してお絵描きをしましょう.
最初は機能を知るより,デジタルでお絵描きするのは楽しいんだ!とか,アナログより楽だな!という感覚をつかみましょう.
このあとから紹介する機能は,ある程度慣れてから使いましょうね.
機能が使いこなせない=お絵描きが下手ということにはなりません.
ていうか,便利機能なんて使わなくてもお絵描きできます.
便利機能は,「こんな機能があったらもっと楽にお絵描きできるのにな?」と思い始めてからでも遅くありません.
使わなくても絵がうまい人は大量にいます.使わなくてもお絵描きは楽しめます.
なので,自分の苦手な部分をソフトウェア側がなんとかしてくれだとか,もっと短時間でお絵描きできるようにしたいとか,そういうことを思ってからこれらの機能は使いましょう.
では,クリスタお絵描き生活塗り編スタートです!
下塗りの塗り残しほどしんどいものはない
下塗りの塗り残しはしんどいです.
特に,髪の毛を描いているときに,こういう場面に出くわします.

毛先に塗り残しがありますね.
こういうのが何箇所もあると,もう面倒です.
こういうときに便利なのが,「隙間なく囲って塗るツール」です.
リンク先へ飛べばわかりますが,囲った部分にある線画内を塗ってくれます.
クリスタに標準搭載されている「なげなわ塗り」とは少し違います
線画内を塗ると書きましたが,線画の後ろも塗られます.
詳しくは,この素材の作者さんがリンク先に詳しい説明を書いているので読んでください.
このツールを使うと,細かい部分を丁寧に塗るということをせず,ばばっと囲んでしまえば塗り終わります.
作業効率がよくなるので,もし興味があればダウンロードしてみてください!
クリッピングマスクは陰影色を塗るときの味方
みんな知ってるだろうからすっ飛ばそうと思ったんですが,一応載せました.
クリッピングマスク機能は,クリッピングをしたレイヤーの下にあるレイヤーの範囲を参照し,それより外の範囲には描画させない機能です.
よくわかんねーと思ったらこのリンク先を読んでください.
つまり,肌色で塗ったレイヤーの上にあるレイヤーをクリッピングすると,肌色からはみ出すことなく陰影が塗れるのです.
最高ですね.
これを知らない場合,効率が全然違うので,もしこれで知ったという運の良い方はよかったですね!!(様々な講座動画で使われていると思うので知っていると思いますが…)
色を変更したいときに便利!透明ピクセルをロック!
先程クリッピングについて説明しましたが,クリッピングととても似ている機能に「透明ピクセルをロック」という機能があります.
クリスタ公式が詳しく説明をしている記事を見つけることはできなかったんですが,透明ピクセルをロック機能を使っている記事は見つけたので,一応リンクを貼っておきます
透明ピクセルをロック機能は,透明ピクセルをロックしたレイヤー内の範囲からはみ出さないで色を塗れる機能です.
試してみたらわかるのですが,挙動はクリッピングと同じです.
同じような機能が2つあってわけがわからないと思いますが,使い分けることは可能です.
例えば,陰影を塗ったはいいけど,陰影の色味を変えたいというとき.
考えられる直し方は3つです.
1. 新しい色で塗り直す
2. 透明ピクセルをロック
3. 編集→色調補正
正直,1は面倒です.なんか違うな?と思ったら毎回書き直すはめになるからです.
やるなら2か3です.3は次の章で説明します.
陰影を塗っているレイヤーで「透明ピクセルをロック」をオンにすると,そのレイヤーで塗られている場所以外には描画できなくなります.
つまり,陰影の色を簡単に変更することができるのです.
これはクリッピングではできません.
肌色レイヤーの上にクリッピングをしている陰影を塗っているレイヤーの上にさらにレイヤーをクリッピングをしても,このような挙動にはなりません.
クリッピングよりは使用頻度は低いですが,1つのレイヤーで完結させたいときにとても便利な機能です.
1つのレイヤーしか使いたくないけど,クリッピングみたいなことできないかな~と思ったら「透明ピクセルをロック」です!
色を変更したいときに便利!色調補正!
先程,色を変更するなら,透明ピクセルをロックか色調補正だと言いました.
その色調補正について説明したいと思います.
詳しくはこのリンクで使用されています.
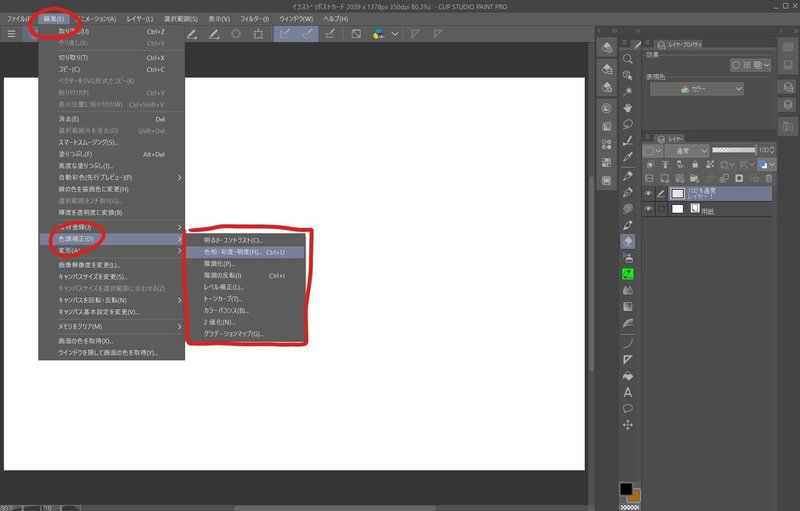
色調補正は編集→色調補正から選べます.
私がよく使うのは「色相・彩度・明度」です.

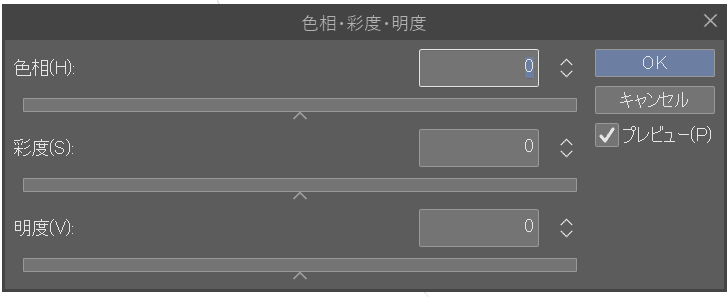
「色相・彩度・明度」を使うと,選択しているレイヤーの色調をまとめて変更することができます.
下の画像のように,数値を入力して変更したり,適当にスライダーいじっても変更できます.

色調補正は1枚目の画像のようにたくさん種類があるので,自分がしたいことで決めてくださいね!
どんな色にしたいか適当に考えたいときは,「色相・彩度・明度」をなんとなくいじって,何色にするか決めているときは透明ピクセルをロックを使ってます.
色変更するときには本当に便利なので,気持ちに余裕があれば使ってみてください!
陰影の色選びって難しい
ついこの前まで,陰影の色選びがド下手くそだったんですよね.
そんなときに出会ったのがこのカラーセットでした.
このカラーセット,本当に素晴らしいです…
陰影の色選びについては結構調べていたんですが,自分で選べるようになるまでには結構慣れが必要なんですよね
慣れるために試行錯誤していたところに,このカラーセットを見つけました.
また,作者様がYoutubeで使い方を解説してくれています.
とてもわかりやすかったので,もし使ってみる場合は見るといい感じです!
このカラーセットを使用してからめちゃめちゃイラストがきれいになります…
作者様本当にありがとうございます.感謝しかないです…!!
実は公式もカラーセットを配布している
先程,とても素晴らしいカラーセットを紹介しましたが,クリスタ公式さんもカラーセットを配布しています.
この2つ,めちゃくちゃ便利なのに,標準搭載ではありません.
人物を描く方は,このカラーセットをダウンロードしておくと,色を考える時間が減ります.本当に便利です.
私は髪色カラーセットがもう目の色カラーセットと化していますが,6年ずっと使っているカラーセットです.
このようにクリスタ公式さんは他にもたくさんの素材をアップロードしているので,見るだけ見るのもいいと思いますよ!
また,カラーセットは沢山の人がアップロードしています.
この公式のが使いにくいと思った方は,自分で好みのカラーセットを探してみてください!
細かい色選びが必要なときもある
カラーセットを紹介しましたが,カラーセットはあくまでカラーセット.
近い色は選べるけど,この色ではないというときもあります.
カラーサークルでいじればいい話でもありますが,クリスタでは中間色や近似色を選べます.
思いっきり色変えたいときはカラーサークルでもいいですが,中間色や近似色は誤差レベルだろっていうくらいの色を選ぶことができます.
私は不器用なので,カラーサークルで色調整するのが苦手です.
そういう人には便利だと思います.


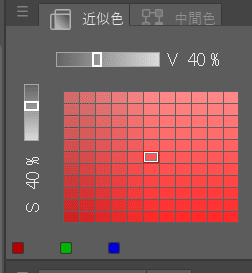
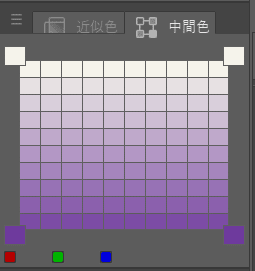
近似色と中間色はこんな感じです.
近似色は選んだ色をS(彩度),V(明度)の観点から近い色を提示してくれます.
中間色は四隅に色を入れたらそのグラデーションがマス目に反映されます.
今は上側に白,下側に紫なので,白→紫のグラデが作られていますね.
私はこういうマス目で区切られてるほうがわかりやすいので好きです.選びやすい!
カラーサークルで色選びが難しいな~という方は,使ってみるのもありですよ~
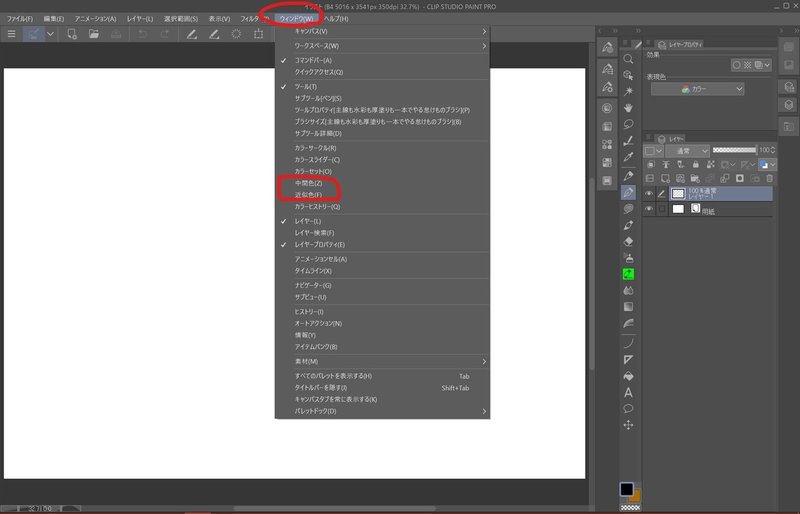
たぶんですが,近似色や中間色は初期では表示されていない気がするので,自分で表示させる必要があります.

これはウィンドウ→近似色,ウィンドウ→中間色で表示させることができます.
また,近似色や中間色以外にも,このウィンドウメニューには大量に表示させることができる機能があります.
暇なときにウィンドウメニューの中を見てみるのもいいですよ!
グラデーションはいろいろ役に立つ
グラデーションはほんと便利ですよね.
背景にも使えるし,普通に塗りにも使えるし,イラストの仕上げにも使えます.
すっげー万能.それがグラデーション.

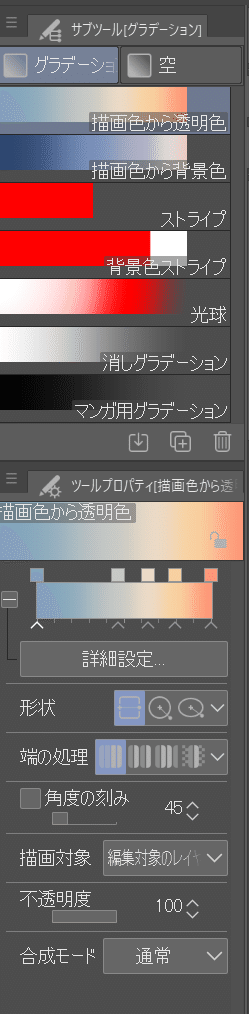
グラデーションは結構いろんな種類があります.
また隣の空タブには空関係のグラデーションがあります.
グラデーションは自分の色を設定してグラデーションを作ることも可能です.
「詳細設定」からいろんなグラデーションを作ることが可能なので試してみてください!
詳しくはこのリンク先がめっちゃ詳しいです.
また,グラデーションはツールとして使うこともできますが,色調補正→グラデーションマップという機能もあります.
リンク先にまとまっています.
この機能,結構難しいですが,色調補正するときには結構楽です.
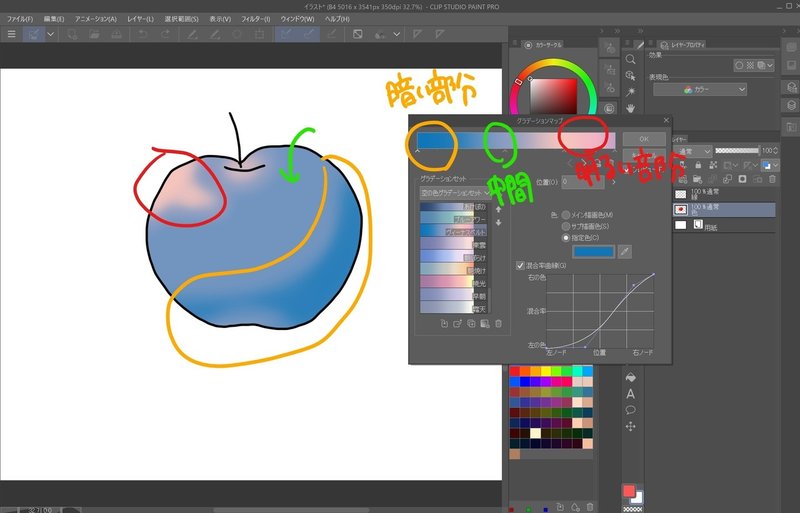
特にモノクロ絵→カラーにするときにグラデーションマップを使うと神です.
わかりやすいように説明すると,イラスト内の暗い部分にグラデーションの暗いほうが適用され,イラストの明るい部分には明るいほうが適用されます.
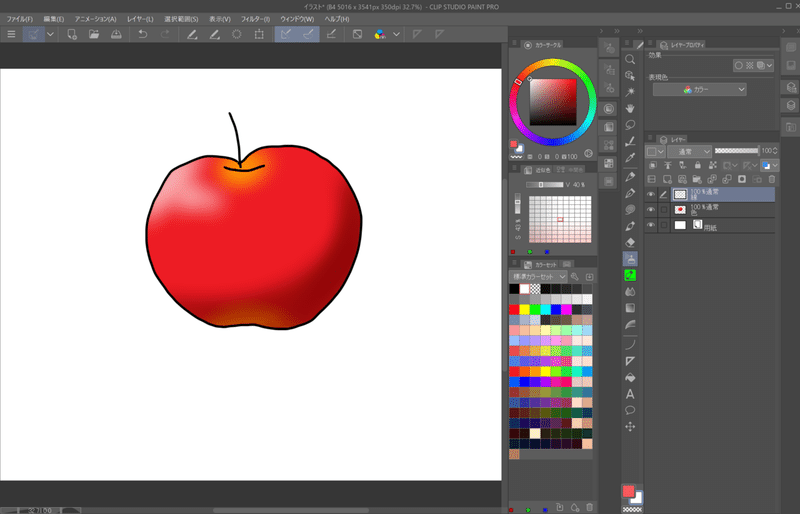
このリンゴにグラデーションマップを適用させるとこうなります


こういうことです.
グラデーションマップの設定ウィンドウ内でいうと,左側が暗い,右側が明るいがデフォルトなので,このように適応されます.
色味を大胆にドーンと変更したい場合使えます.
私はほとんど使ったことないですけど…
あと,グラデーションマップを適応させたときにリンゴで使っているグラデーションは私が作成したものではありません.
こちらのグラデーションセットを用いています.
CLIP STUDIO ASSETSではグラデーション素材もたくさん公開されています.
私はきれいなグラデーションを作成するセンスなど持ち合わせていないので,他の方が作成してくださった素晴らしくきれいなグラデーションを使用しています.
同じように私もセンスないわ!という人がいたら,ASSETSで探してみたらいかがでしょうか?!
最後に
めっちゃ書いた.
線画編,塗り編合わせて11000文字書いた.
アドベントカレンダー記事とはいえ,調子乗りすぎましたかね.
正直まだまだクリスタは機能があります.
ですが,これ以上書いても混乱するだけだし,さらに読みにくくなるだけです.
私はクリスタ6年目のユーザーですが,まだまだ知らないことはあります.
また,6年かけていろんな機能を知ることができました.
これくらい時間かけてもいいのではないでしょうか?
お絵描きをずっと続けていれば,使いたい機能も変わりますしね~
クリスタに慣れてきたら,自分で調べてみるのもいいと思います.
クリスタはユーザーがたくさんいるので,わりとtwitterにも情報が転がっています.
特に,クリスタユーザーが使っているペンや素材を紹介している「#おすすめペン」がとてもいいタグです.
クリスタは初期からあるペンもたくさんありますが,ASSETSにもたくさんあります.
#おすすめペン を覗いて,いろいろ試してみるというのも良いと思います!
一応役に立つかはわかりませんが,私がよく使用しているペンのリンクをおまけで貼っておきます.
ダウンロード数がすごいので,たぶんみなさん使っています(適当)
もちろん好きなペンは個人差があるので,このペンが読んでいるみなさんに合うものなのかは知りませんが,私は好きです.
合う合わないは試さないとわからないので,いろいろ試してみてください!
無料でも素晴らしいペンや素材がたくさんありますよ!
この記事をクリスタについて悩んでいる人が読んでくれて,何かしらのヒントになってくれると嬉しいです.
諸事情でAdventarリンクは貼っていませんが,主催者さん完走がんばってください!
残りの記事も楽しみ!
この記事が気に入ったらサポートをしてみませんか?
