
メイキング:カスタムキャストでデザインした子をVRoidで作ってみる
水井軒間です。
VRoidが楽しすぎて毎日触ってるので、今回は雑なメイキングです。
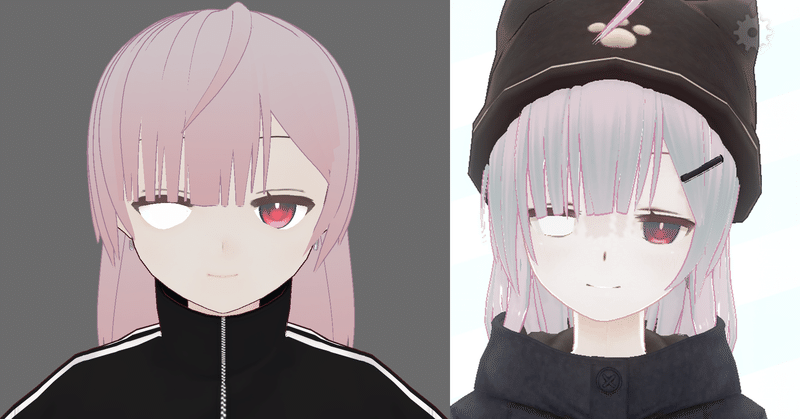
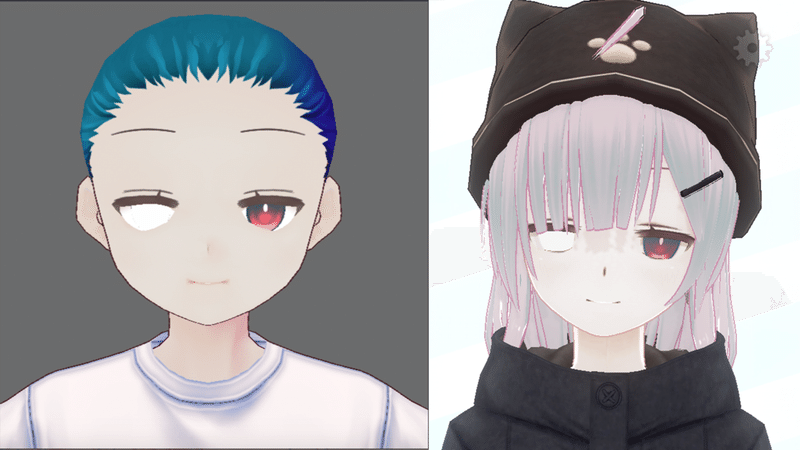
VRoid触り始めの時に作った看板娘「かためしろめちゃん」、
もともとはカスタムキャスト生まれなのですが、

並べてみると結構、かなり、結構顔違いますね。
まだプロシージャルヘアーの使い方もパラメータ限界突破の存在も知らなかった頃に作ったモデルなので、
なんとかジト目にしようとしてツリ目がちになってしまっていたり、
前髪が結構粗かったり、まぁこれが限界だったわけなんですね。
連日VRoidを触って講座まで書いてかなり上達したので、
今回はこの子をより元のカスタムキャストの雰囲気に近づけて作り直してみようと思います。
完全再現するわけではなく、雰囲気を踏襲しながら好きな感じにします。
カスタムキャストで作ったオリキャラ・アバターを持ってる人は多いと思うので、ちょっとでも参考になればと思います。
とはいえ今回自分用のモデルなのでゴリゴリ好き勝手にいじります。
・パラメータ設定

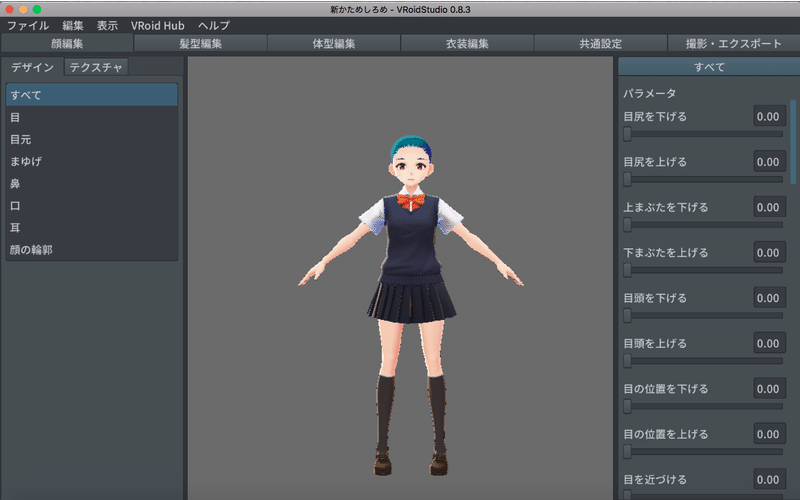
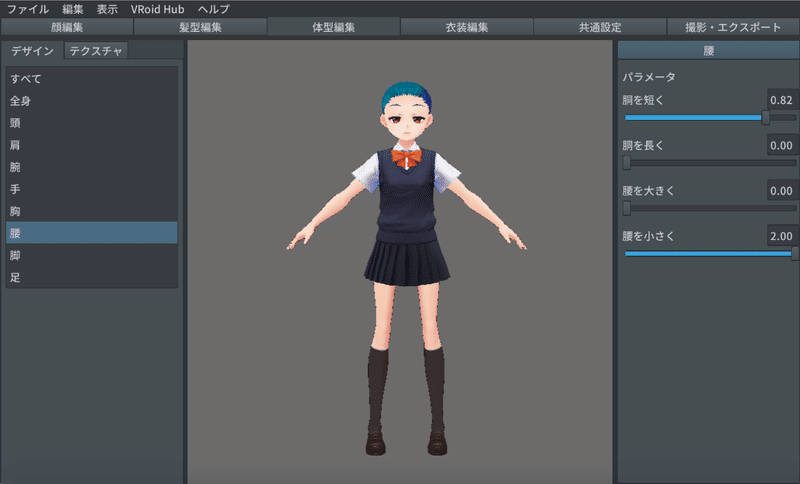
女性素体からスタート!ちなみに作業を始めた時間は7:16。

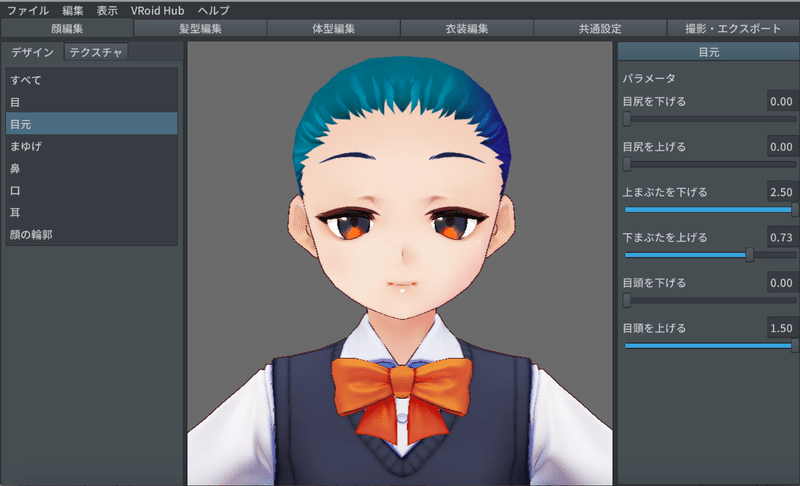
右の数値を見るとわかるんですが、VRoidは直接数値を打ち込むことで、
スライダーで設定できる数値を超えてパラメータを動かすことができます。
これでがっつりとしたジト目にもできるわけです。

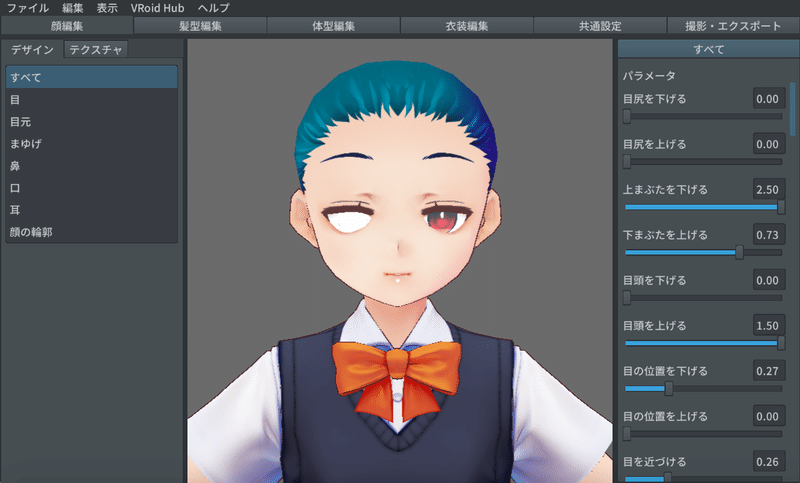
顔・体型それぞれをいじってとりあえず完成。あとあと微調整します。
リムライトも全切りします。この時点で7:29。
・テクスチャ

次に顔のテクスチャを描きます。
初めて触った時は「使い物にならねぇこんなもん!」とこき下ろしたVRoid内のお絵かき機能ですが、慣れてくると意外と便利。

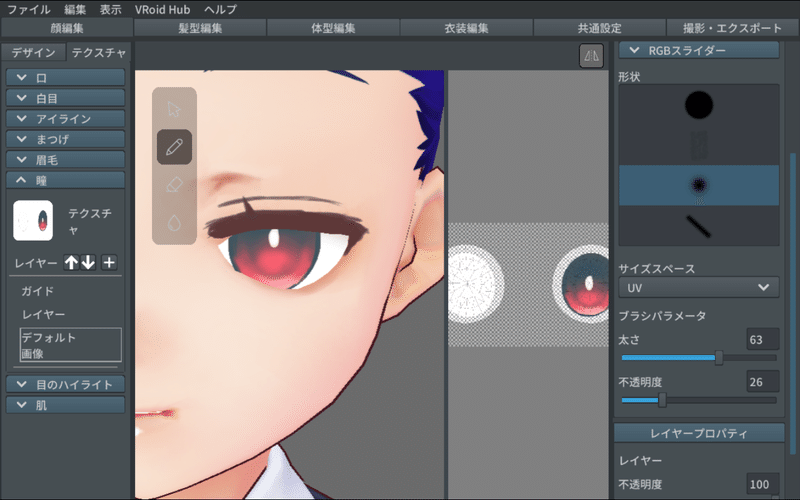
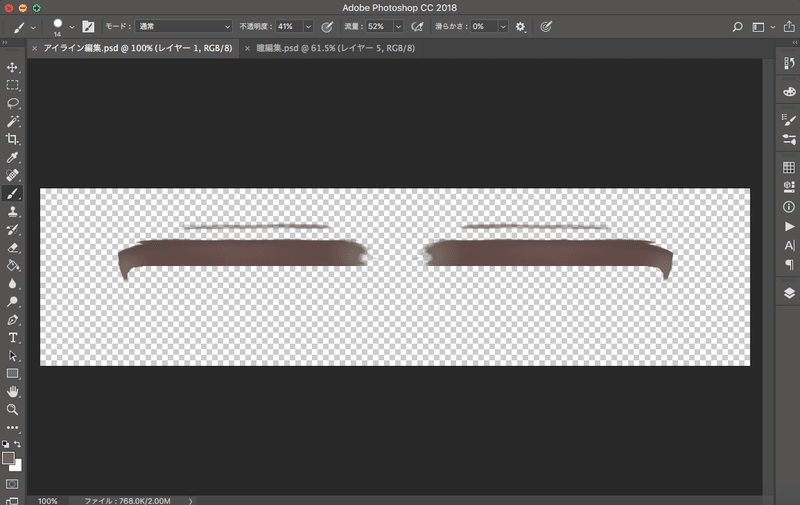
アイライン、まつげ、瞳などは、顔に持ってきたときの印象がテクスチャ単体だとわかりづらいので、ある程度VRoid内で直接描いてからエクスポートし、photoshopで整えていきます。7:51。

アイラインはこんな感じ。

瞳はこんな。カスタムキャストをほぼ模写してます。

眉毛は細くシンプルなやつ。

口の中は単色ベタ塗り。

顔は薄いグレーをかぶせて、目の周りや口元の質感を潰します。

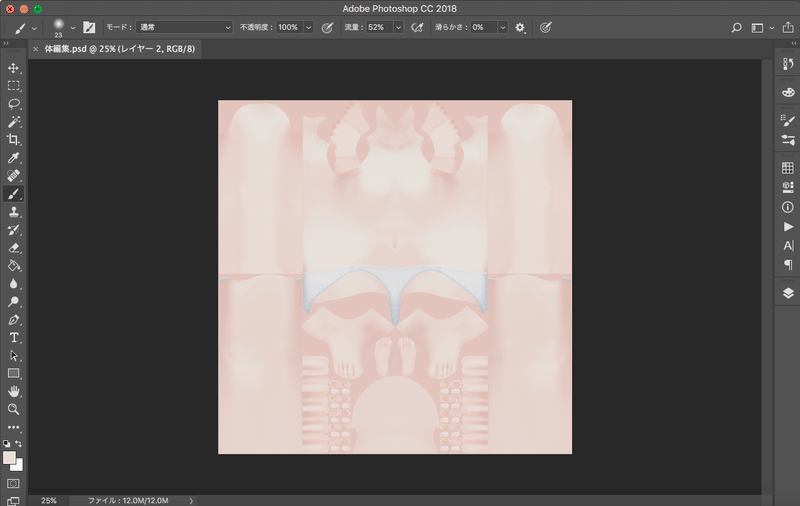
体も同じく。
インポートしてみます。

今回顔の影を全切りしてみました。
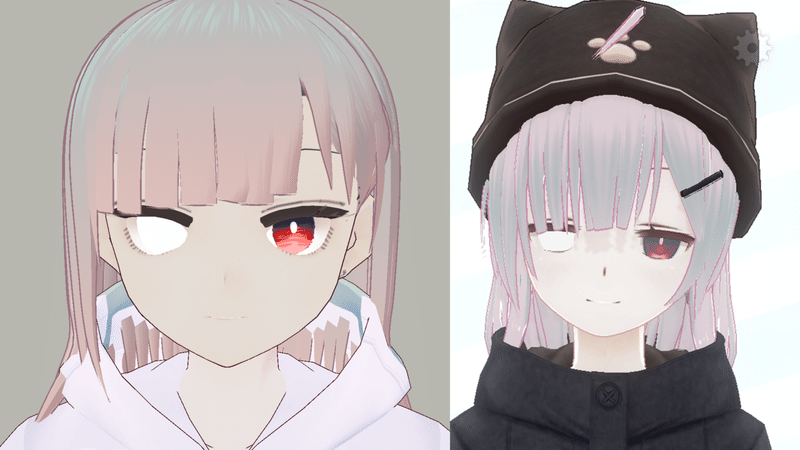
いったん比較してみる。

どうしても下まぶたのラインが動かせずちょっとだけ顔の印象違いますが、
大体の雰囲気は掴んでいるのでは。8:45。
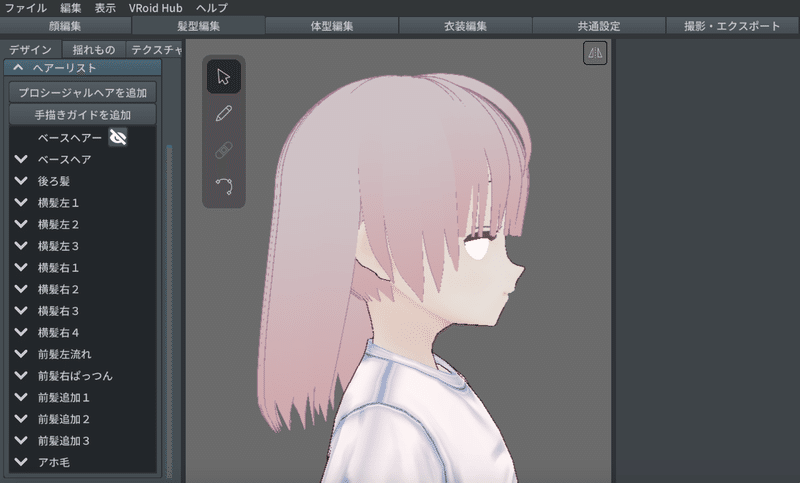
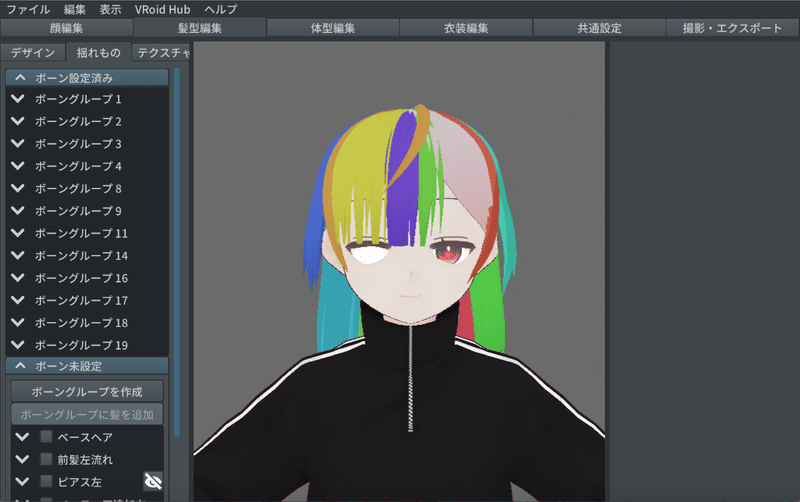
・髪の毛
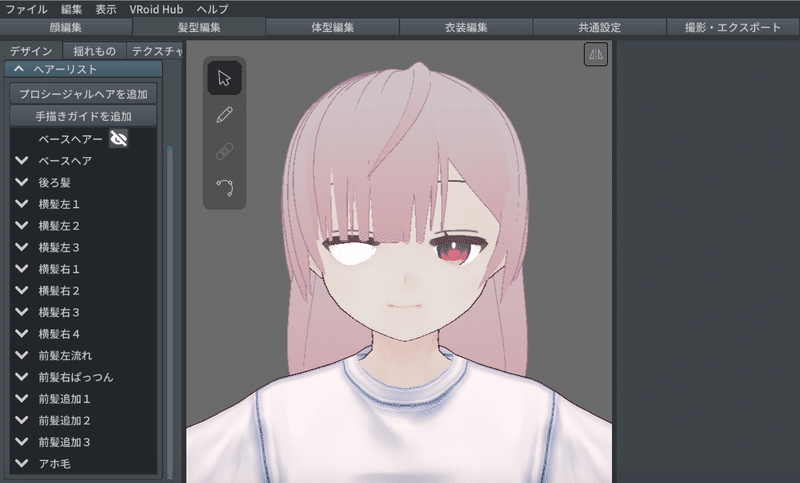
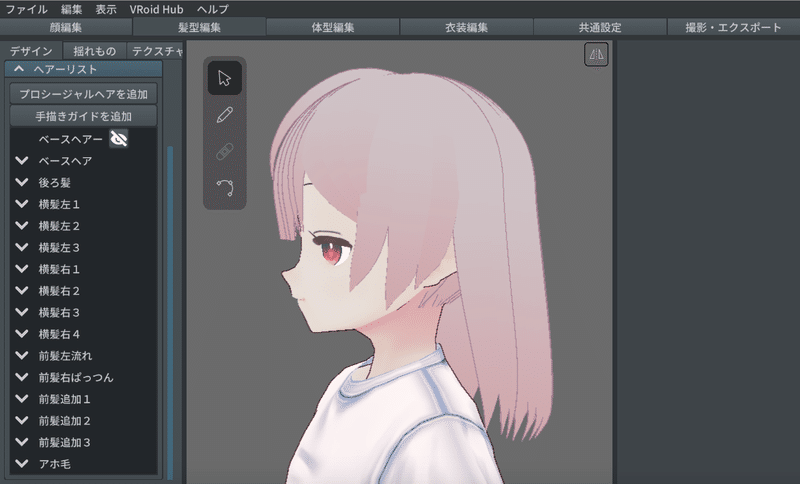
全部プロシージャルヘアで作ります。




一心不乱にやっていたら予想以上にうまくいってしまった…
今回ハイライトも影も全切りしてアウトラインのみにしてみました。
マットでいい感じ。10:12。大体3時間で形作りが終わりました。

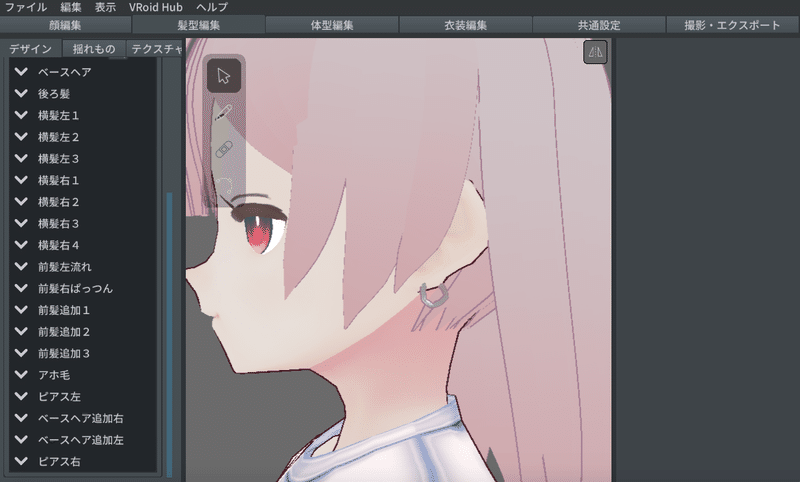
あと手描きヘアーでピアスも作りました。
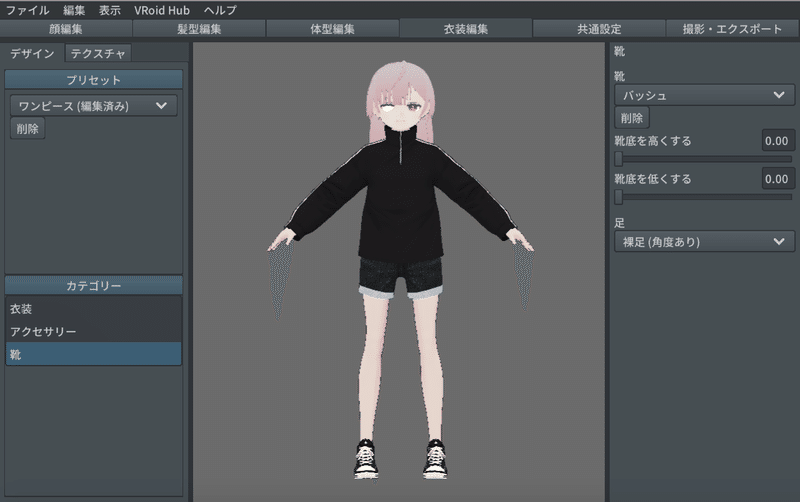
・お着替え、微調整、完成

着替えるのは一瞬でできる。自作する気は正直ない。
着させていただいたテクスチャは以下のとおり。
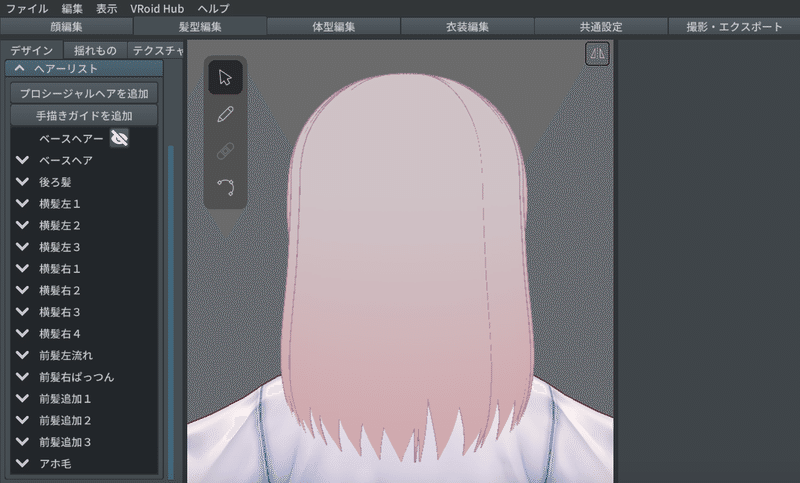
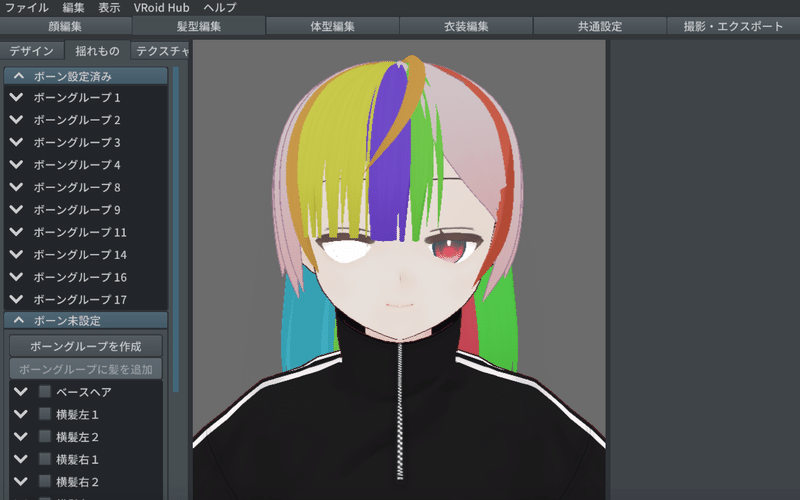
次に髪の毛にボーンを入れます。

なぜか横髪が浮いちゃう問題としばらく格闘のちあきらめ。

部分的に揺れてればそれほど違和感なかったのでこれで。11:02。
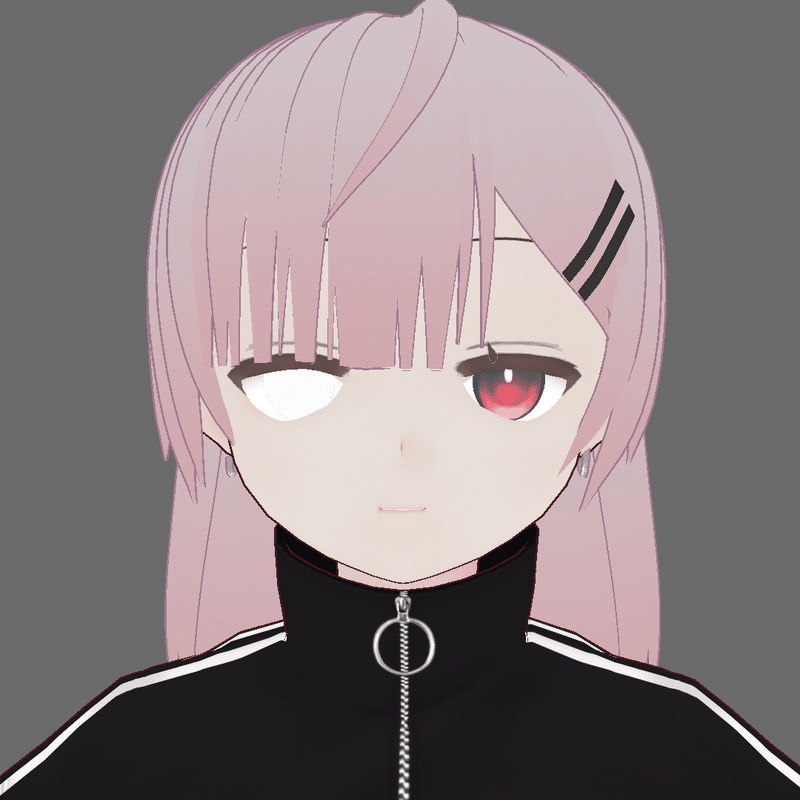
完成!比較してみよう。

これは!結構!いいんじゃないですか!
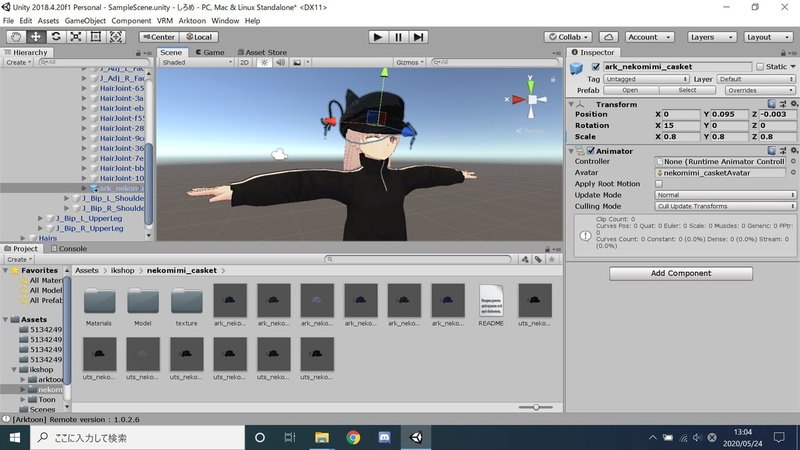
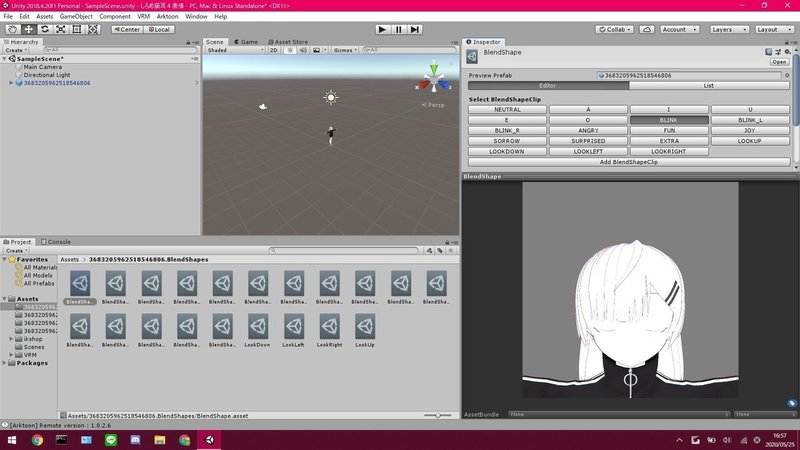
・Unityで調整、VRChatへアバターアップロード
VRoidHubからVRMデータをダウンロードし、
Unity上で調節していきます。
UniVRMをインポートして小物をつけます。

被っている帽子はこれ。
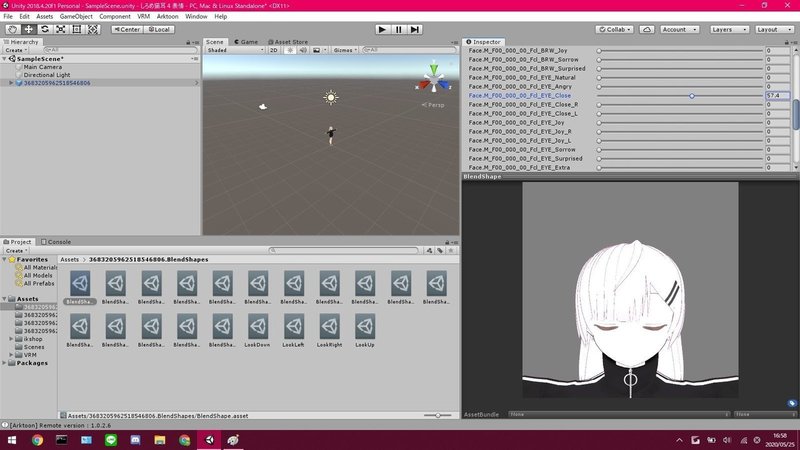
VRChat内での表情モーフも調節します。(作業画面のスクショ撮るの忘れた)
VRoid内でのパラメータが限界突破してるので、そのままだと表情が大変なことになっている。
このへんのやり方、を説明した記事の紹介、はこちらのnoteで書いてるのでよかったら。
そしてVRChatにアバターアップロード。
髪の毛にダイナミックボーンも設定します。



かわいいやった〜〜〜〜〜〜〜〜〜〜〜〜!!!!!!!!!
このへんから時間計ってませんが、朝の7時に作業を始めて午前中にはアップロードが完了しました。
・ブラッシュアップ

翌日、ヘアピンつけ忘れてた(ついでに服のテクスチャに付属してたジッパーも)ことに気づいたので手描きヘアーで追加。
VRoidHubを更新。
Unityでの調整もやり直し。


閉じ目(まばたき)の修正を忘れてたので表情修正のときについでに。
再びアバターアップロード。

今度こそ完成。やったね!おしまい!
この記事が気に入ったらサポートをしてみませんか?
