
Clip Studioでグラデーションマップを数値設定する
グラデーションマップとは! は、さいとうなおき先生の動画が一番わかりやすいのでこちらでご覧ください。(丸投げですみません)
で、これはPhotoshopで説明されているので、クリスタだと数値設定はどうやるの?とtwitterで話題になりまして、フロー画像を作ってみました。





この「指定色を選ぶ」時にスポイトが使えないのがめちゃくちゃ不便なんですが、画面上から色をあらかじめ拾ってカラーセットを作っておくと、なんとか好きな色を並べられるかと・・・
一気に着色できるか実験
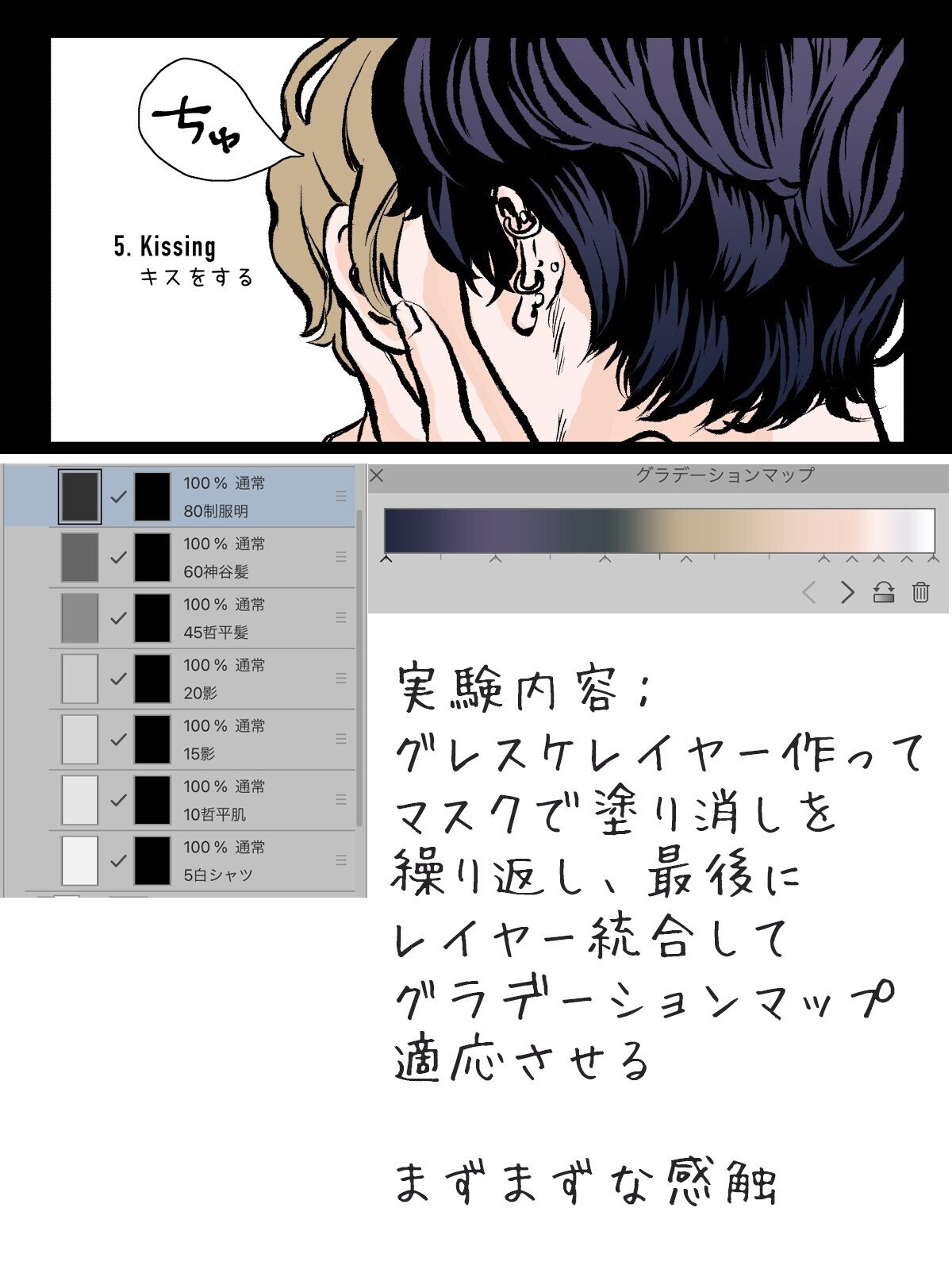
さいとう先生の動画で学んだ私は、同じキャラを同じ服装(制服)で描くなら、グレスケを忠実に守って色を塗れば、グラデーションマップで一気に着色できるんじゃないだろうか、と思って実験してみました。
結果は・・・ 全部指定するのは無理っていうかそこまでするなら最初から色塗ったほうがいい という結論でした。一応実験の成果を載せておきますね。

肌、髪、白シャツ、制服パンツ など全部を一気に指定してみた。


いやめんどくさいわ・・・・!
グレーで指定しつつ、「この色はシャツの影1だからこんな色のはずだから・・」とか考えつつ塗るより、全部のレイヤーに色を適応しておくほうが簡単に描けました。↓
(あたりまえだ・・・・!)

と、まあ、そういうことでした。
もし普段の決まった色づけにグラデーションマップ活かしたいなら、肌は肌だけ、白シャツは白シャツだけ で作っていくほうがいいだろうな って思いました。
参考になればー。
この記事が気に入ったらサポートをしてみませんか?
