
クリスタ 時短 "トーンレイヤーを作っておく"
今回は、クリスタでモノクロ制作するとき、トーンレイヤーをあらかじめ作ってテンプレートにセットしておくことで、時短になる というお話。
これはTwitter相互の はつさん と一緒に pixiv sketchでお絵描きした時に、チョン、チョン、チョンぐらいの速度でトーン終わり!みたいな、驚くような速さでトーン貼りされてて、「今何やったんですか?」と 質問しまくりました。
「本業も別に有るので、限られた時間で創作作品を仕上げる」
「頭に次々浮かぶ作品を いち早く形にする」
のために、色々時短の工夫されているとのことで、目から鱗が落ちまくりました。(はつさん、何度も作業止めて質問してすみません💦)
すごいスピードで次々新作をアップされてて、ほんとすごいです・・・!
はつさんのやり方から、自分なりに工夫してみた「あらかじめトーンレイヤー」について説明します。はつさんのやり方とは違うかもしれませんので、それはご承知おきください。
普通にトーンレイヤーを作るだけでなく、それをオートアクションにして、1クリックでトーンレイヤーを作れるようにするため、長々説明しますが、クリスタの素材も用意しましたので使ってみてください!(無料提供です。リンクは後半に)
まず構造、手順から
構造は別に知らなくてもいいという方は目次から III.クリスタ素材に飛んでください。
I.構造・手順
1.オートアクションの録画開始

50%トーンの作り方で説明します。
2.新規レイヤー>トーンレイヤー

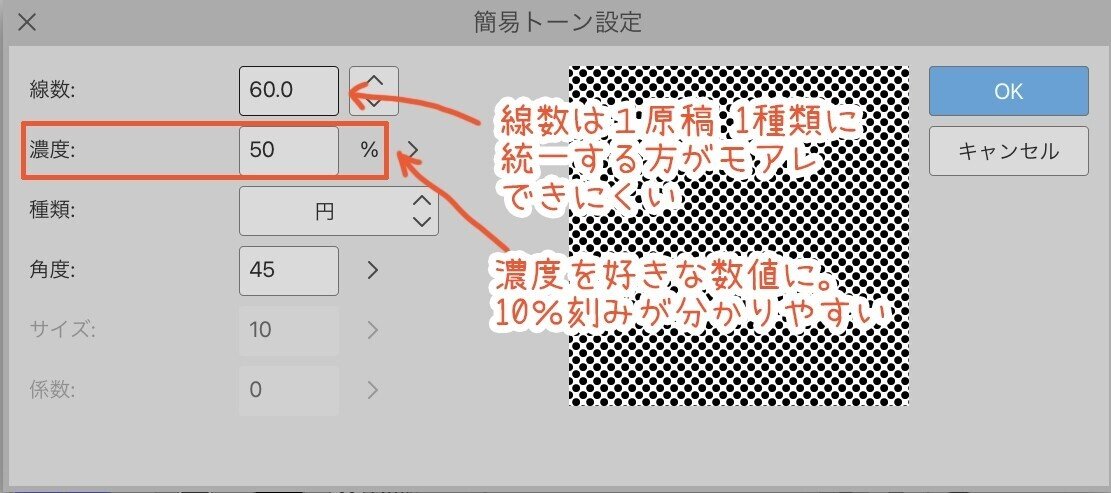
3.トーン濃度を指定

4.こうなりました

5.マスクを透明色で塗りつぶす

これで「トーンレイヤーは画面上に存在するけど、マスクで見えない状態」になりました。
6.レイヤー名を変更

7.オートアクションの記録終了

これで、オートアクションをぽちっと押せば、すぐに描き始められるトーンレイヤーが作れます。

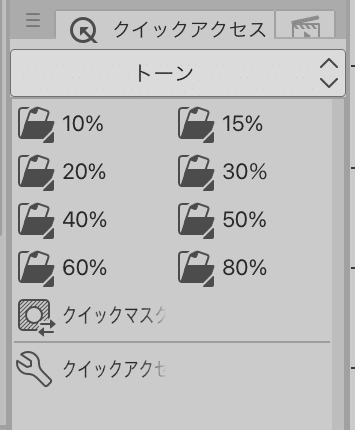
クイックアクセスに登録しておけば、欲しいときすぐ作れる。
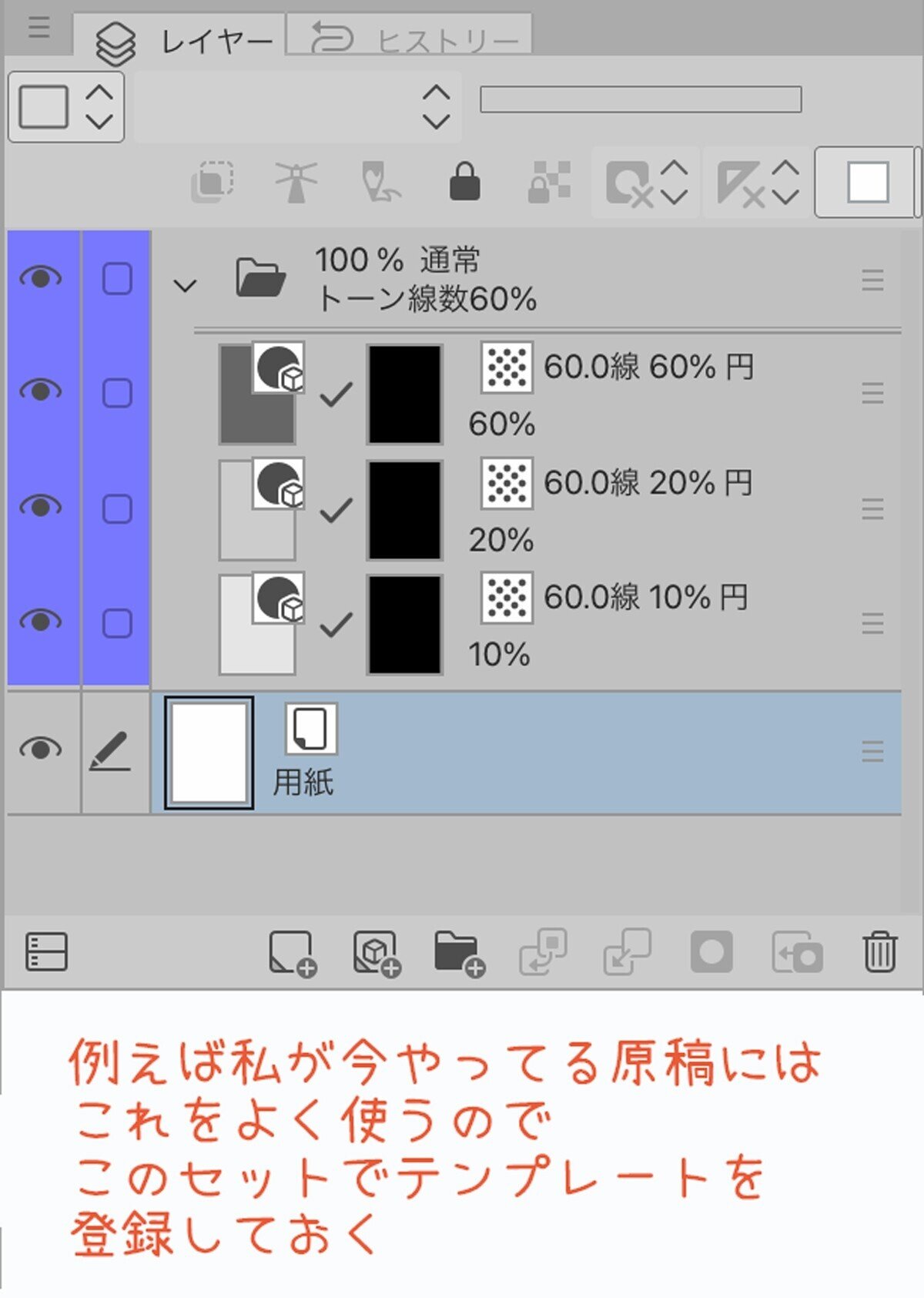
このレイヤーを並べるとこうなるわけですが、
(15%は私がよく影で使うので 付け足しました)

これを素材としてテンプレートに保存しておくと、一気に呼び出せます。


テンプレートにしておけば、新規原稿作成するときや新規ページを作るとき、「テンプレートを適応する」状態で読み込むこともできます。
(新規原稿作る時に自動的に全ページにトーンレイヤーが読み込まれている状態に)
↑これはtwitter相互のよそみさんに教えてもらった技!
・・・できるだけ分かりやすく説明したつもりなんですが、各所わからない所はぜひご自身で調べて理解していってください。
II. 使い方例(動画)
服のトーン分けが複雑なこのキャラたちで説明します。
わかるかな・・
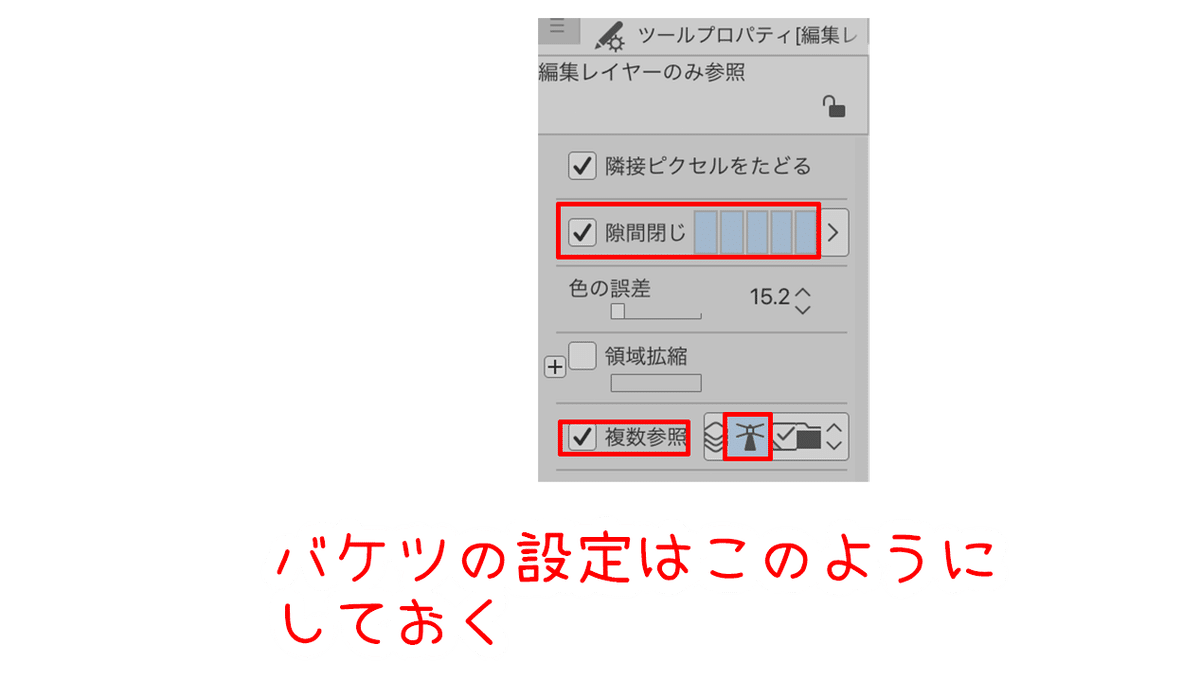
バケツでチョンチョンってするだけで、参照レイヤーの閉じられた線の中を一瞬でトーン貼りできるかんじです。

服のリブとか、線を書き込んじゃったところは バケツでチョンチョン クリックが面倒なので、まとめて投げ縄で塗りつぶしたりします。
III. クリスタ素材
このセット、1回作れば後は楽なんですが、1レイヤーずつ作るのは面倒なので、オートアクションセットとテンプレを clip studio の素材にしました。
オートアクションセット
「オートアクション_トーン線数 60.0_10%刻み」
https://assets.clip-studio.com/ja-jp/detail?id=1848668
テンプレート
「トーン線数60.0_10%刻み」
https://assets.clip-studio.com/ja-jp/detail?id=1848659
色々カスタマイズして自由に使ってください〜!
この記事が気に入ったらサポートをしてみませんか?
