
Vite試してみた
ビルドするのが瞬殺なVite環境を試しにつくってみました。
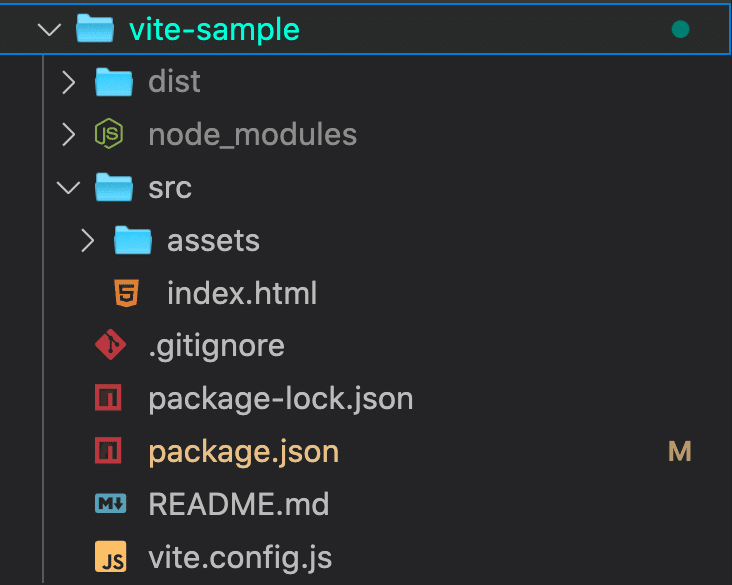
今回、以下フォルダ構成のものを作成しました。複数ページやテンプレートエンジンに対応できるように試みましたが、うまくいかず一旦断念。。
いずれ挑戦します

プロジェクト作成手順
①プロジェクト作成に下記コマンド入力(npmの場合)
npm init vite@latest②「プロジェクト名」の入力、「フレームワーク」「テンプレート」の選択
? Project name: › hello-vite
? Select a framework: › - Use arrow-keys. Return to submit.
❯ vanilla
vue
react
preact
lit-element
svelte
? Select a variant: › - Use arrow-keys. Return to submit.
❯ vanilla
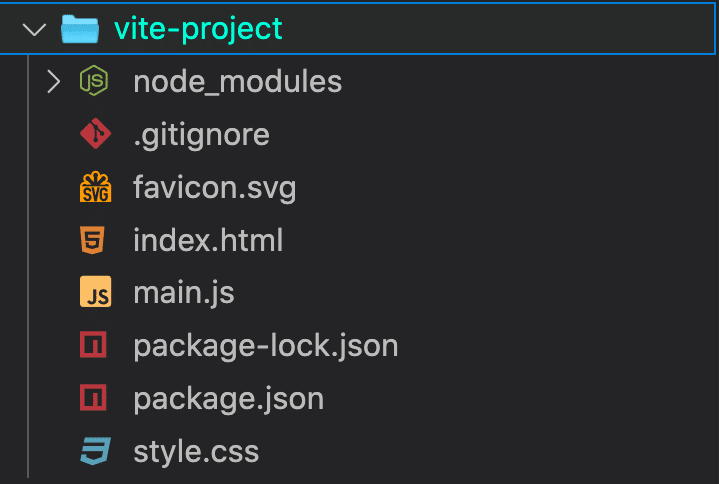
vanilla-ts③ ②終了後は以下フォルダ構成が作られると思います。
今回は最終的なフォルダ構成にするために少しばかり変更します。

④ scssを使用できるようにインストール
npm i -D sassフォルダ構成変更
①vite-project直下にsrcフォルダを設置
・main.js内に書かれているimport './style.css'の読み込みをindex.htmlから読み込むようにする(コード6行目追加)
*scssファイルの読み込みでviteが自動で読み込んでくれる
・main.jsの読み込みのパス変更(コード12行目)
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8" />
5 <link rel="icon" type="image/svg+xml" href="favicon.svg" />
6 <link rel="stylesheet" href="./assets/css/style.scss">
7 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
8 <title>Vite App</title>
9 </head>
10 <body>
11 <div id="app"></div>
12 <script type="module" src="./assets/js/main.js"></script>
13 </body>
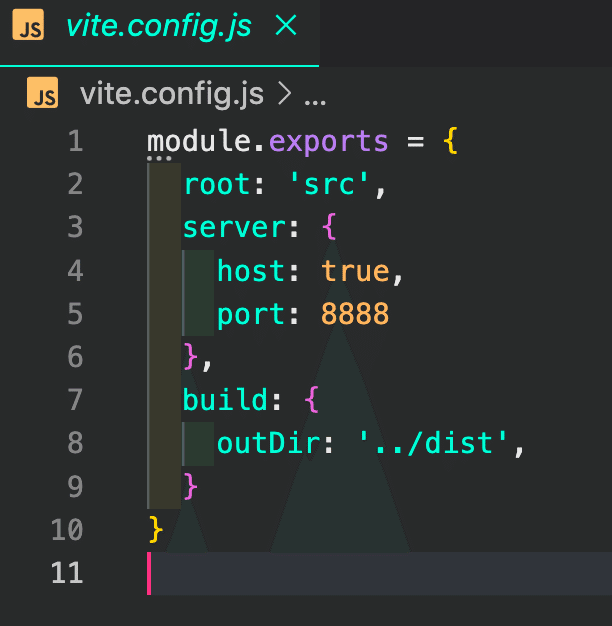
14 </html>②vite.config.jsに設定を記載

root: 'src' /* srcフォルダをルートとしたビルド対象 */
server: {
host: true, /* localhostをIPアドレスでも表示可能にする */
port: 8888, /* port番号を変更する */
},
build: {
outDir: '../dist' /* ビルド後のフォルダ場所と名前を設定 */
}まとめ
複数ページだったり、PugやNunjucksのようなテンプレートエンジンを使えるように挑戦したものの、今回は上手くできなかったので余裕ができたらまた挑戦しようと思います😅
