
50代英語教師の夏休みチャレンジInDesign 編 No.4
これは、50代英語教師の夏休みチャレンジとして始めたnoteです。2024年の夏休みチャレンジはInDesignを選びました。UdemyのInDesignコースを受講し、その学習記録をこのnoteで書いていきます。受講したコースは、【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座になります。講師の先生は高橋秀幸先生です。
前回は横文字テキストツールについて解説をしました。イラレやPhotoshopと違って、文字ツールでクリックしただけでは入力できないのは不便かもしれませんが、レイアウトソフトのInDesignでは、エリアを決めることはとても大事なこととなります。
それでは、今日は基本ツールの選択ツールについて解説をしたいと思います。ツールパネルの一番上にあるのが選択ツールになります。

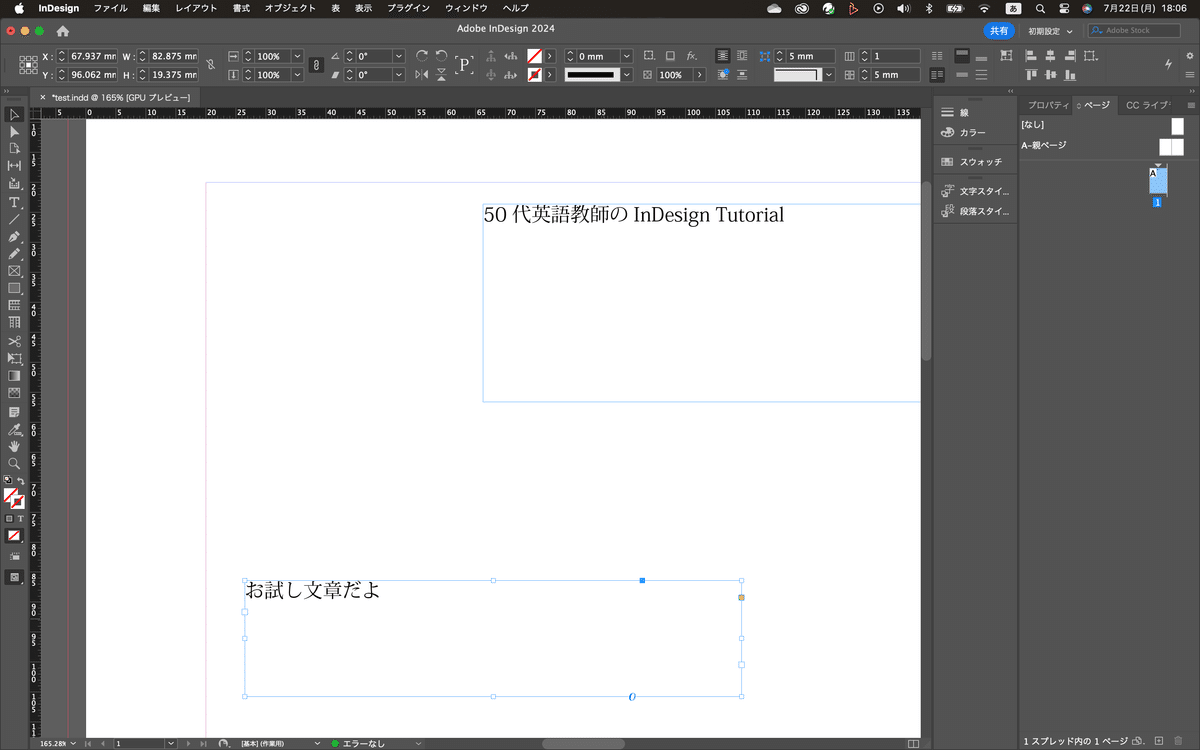
そしたら、この選択ツールに持ち替えて、さっき入力したテキストフレームをクリックして移動させてみます。

そしたら、次は、不要なテキストフレームを削除してみます。選択ツールで削除したいテキストフレームを選択して、デリートすればOKです。

もう少し詳しく見ていきます。
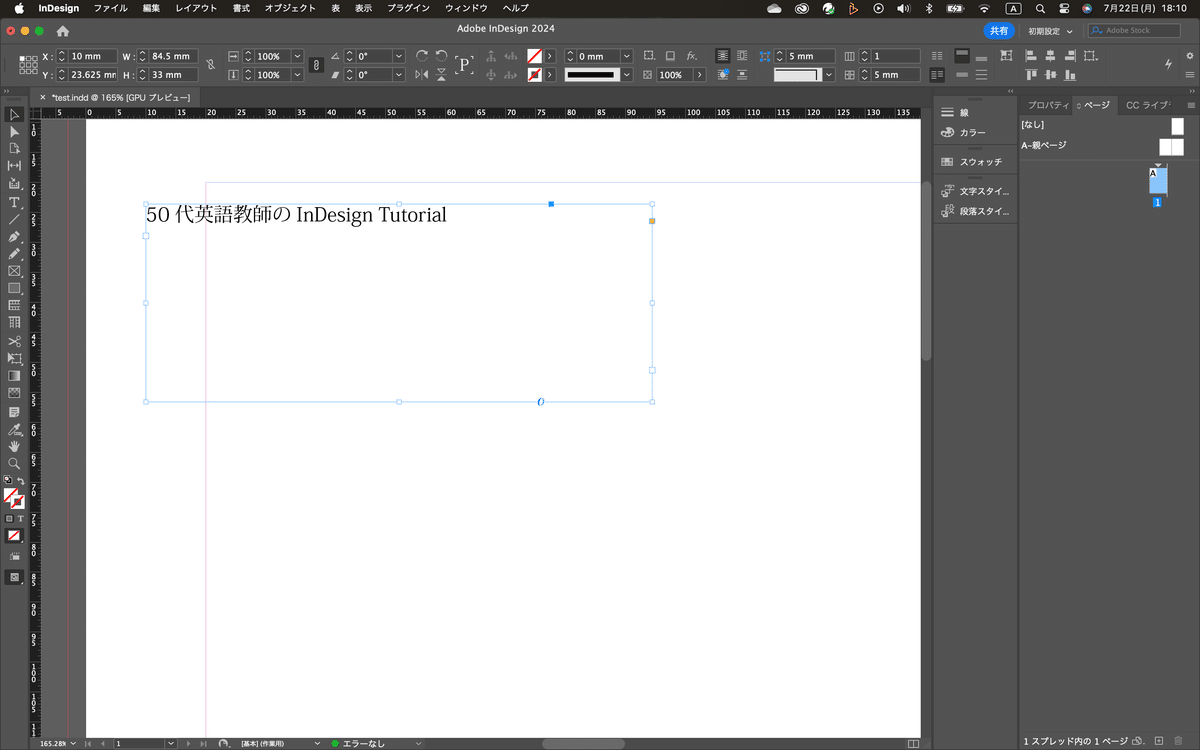
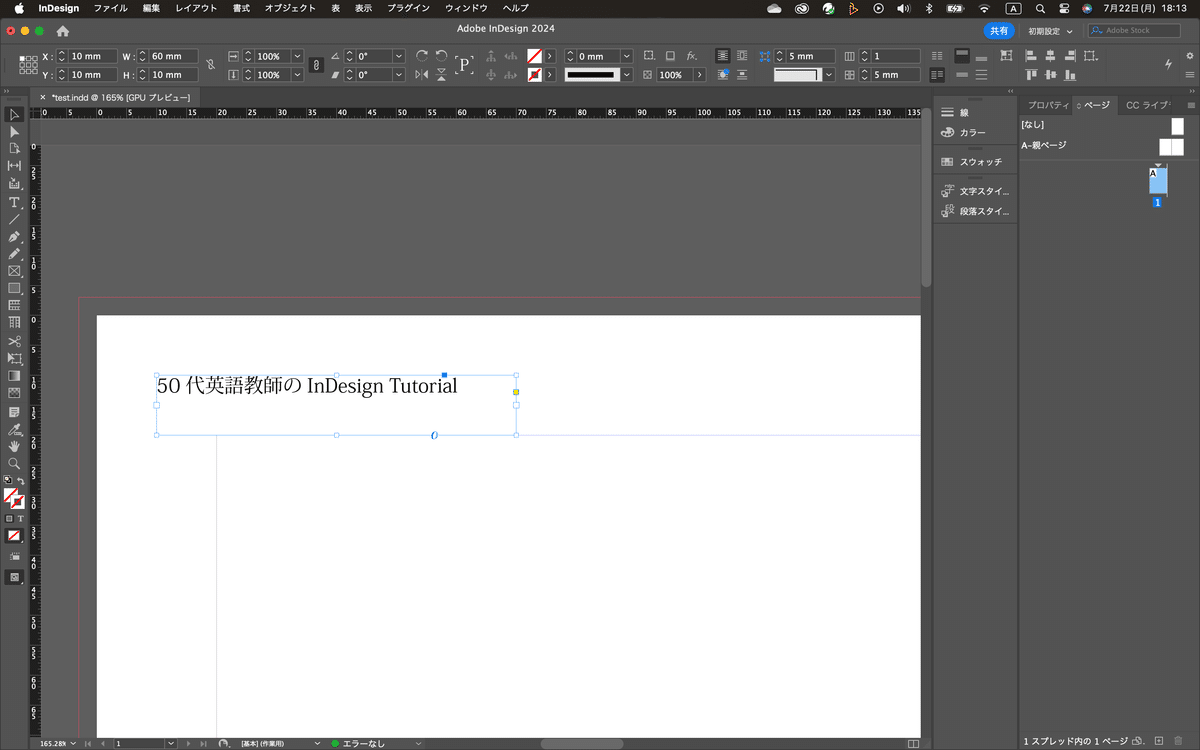
最初に作ったテキストフレームを選択ツールで選択してください。その状態でコントロールパネルを見てみましょう。

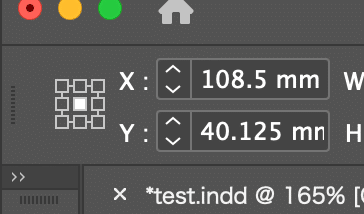
これは座標を表しています。テキストフレームを動かすとここの数値が変化します。
Xは横軸を、Yは縦軸を表してます。その左に9マスのアイコンがあるかと思うけどここで基準を決めてます。

ちなみにWはフレームの横幅、Hはテキストフレームの高さを表してます。
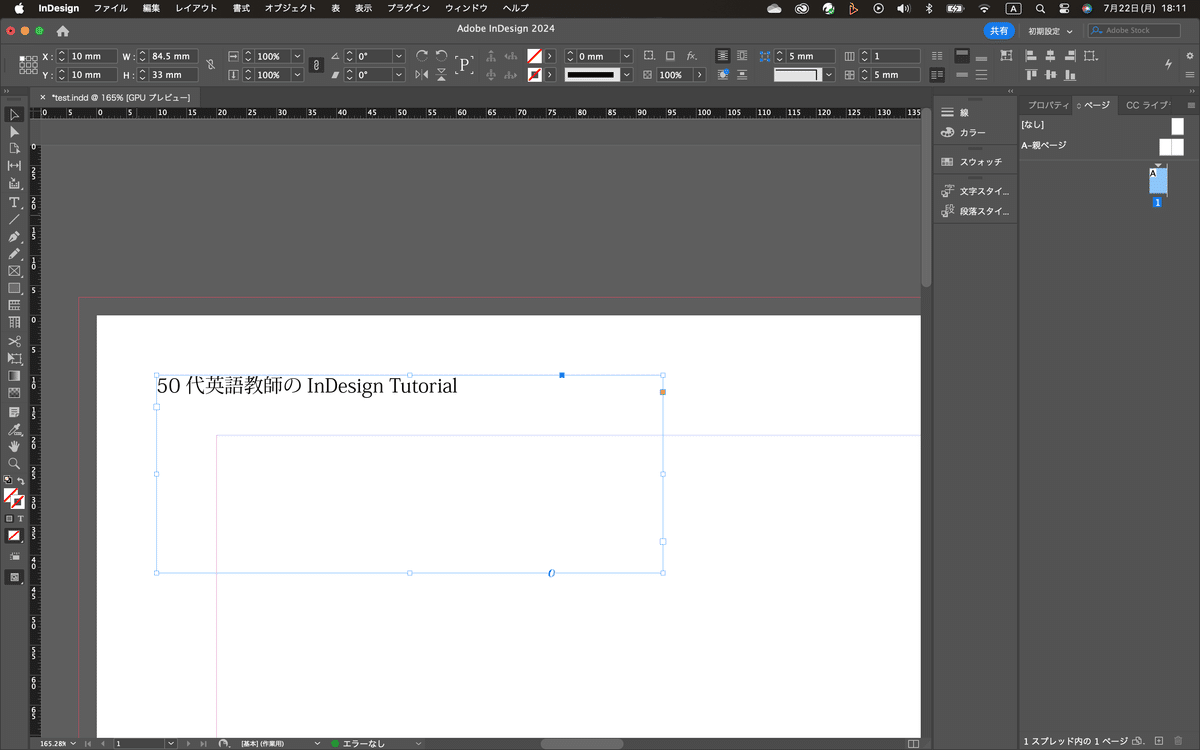
そしたらここの数値を変えてみるので、テキストフレームの位置をよく見てください。9マスのアイコンを左上に設定します。まずはXに10を入れます。

次にYに10を入力します。

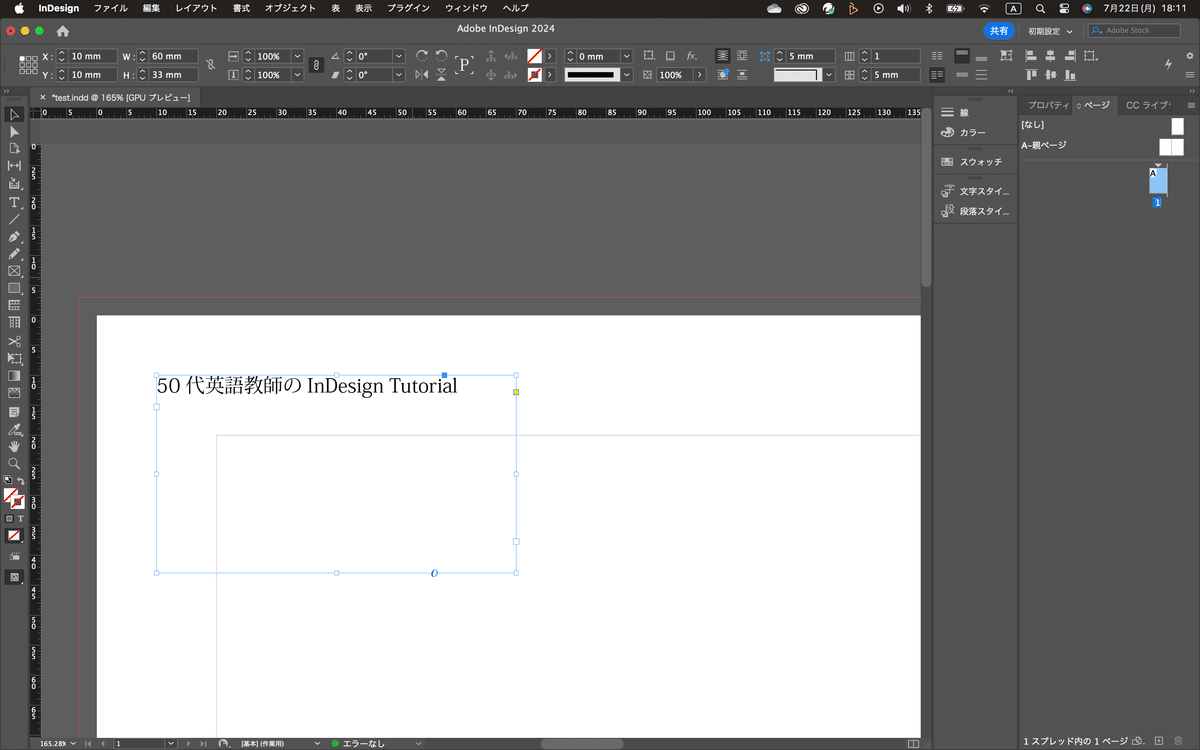
さらにWに60を入力

最後にHに10を入力

どうでしょうか?実際にいじると理解ができたのではないでしょうか?
それでは今日はこの辺で終わりにしたいと思います。お疲れ様でした。
いいなと思ったら応援しよう!

