
Blender学習137日目
こんばんは〜昨日はBlenderのテクスチャペイントで消しゴムみたいなツールはないのか???との疑問から途中でやめたんですが、結果、消しゴムツールのようなものはないみたいですね。背景色で塗るというのがありましたけど・・・なんか理解できるものがなかった^^;なので、実際はあるかもしれません(笑)
今日の学習
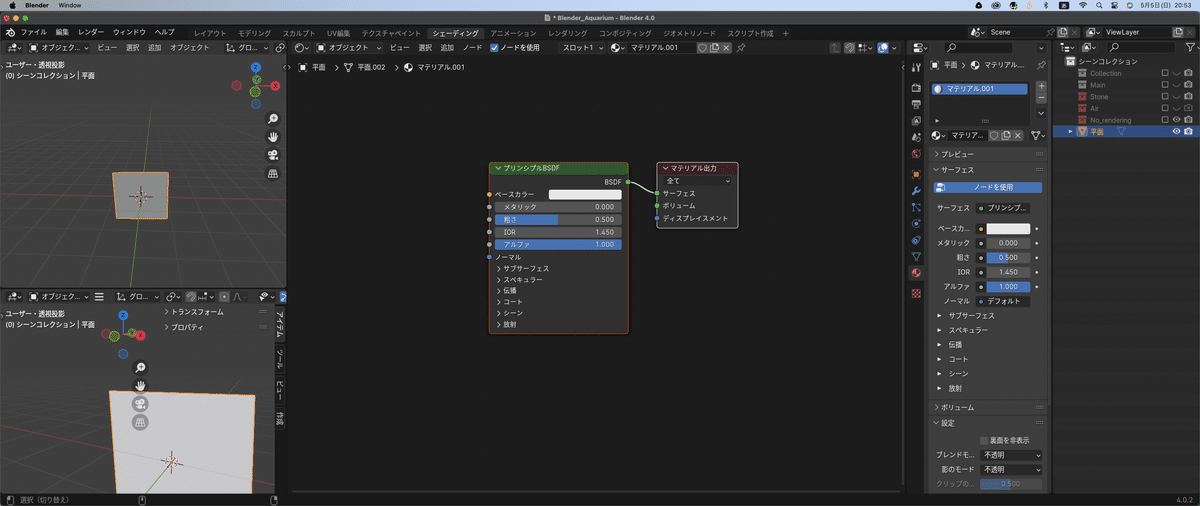
さてさて、今日は昨日の続きです。シェーディングタブで新規で追加した所までやりました。

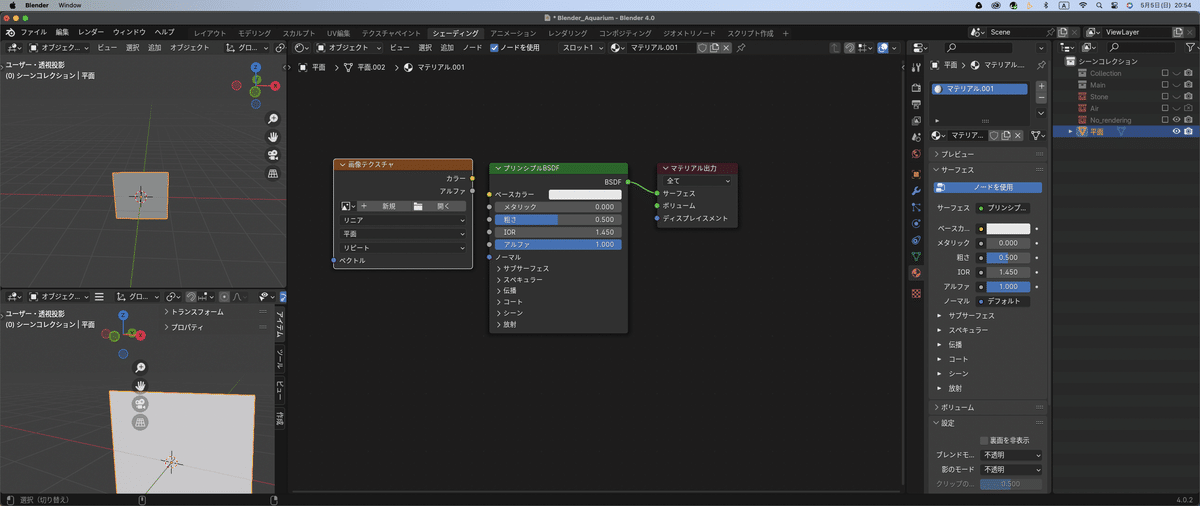
画像テクスチャを追加
Shift+A→テクスチャ→画像テクスチャと選択して、nodeを追加する。

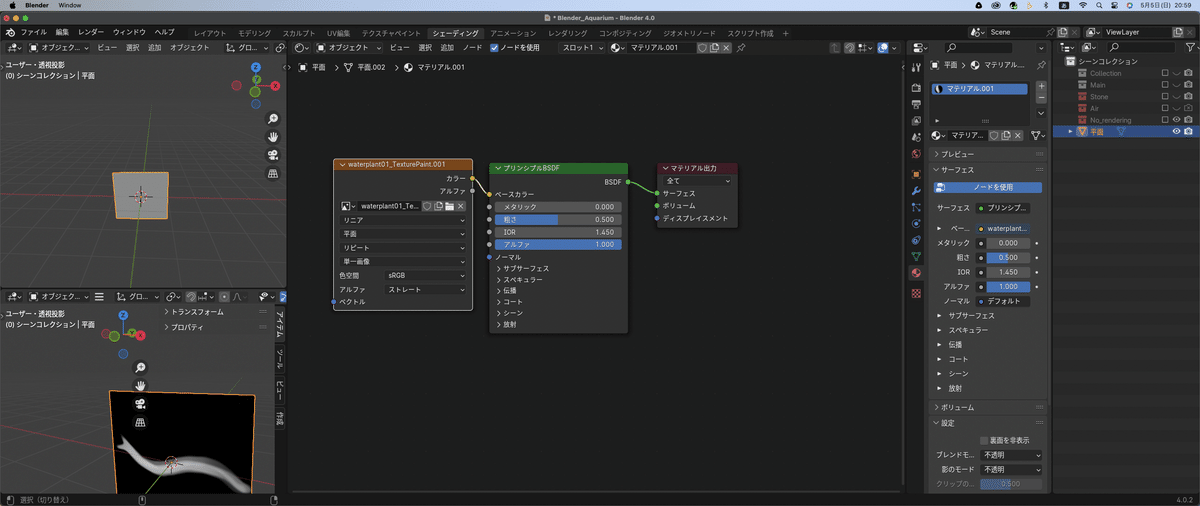
今追加した、画像テクスチャノードの開くをクリックして、昨日、作成したwaterplant01_TexturePaintを開く。

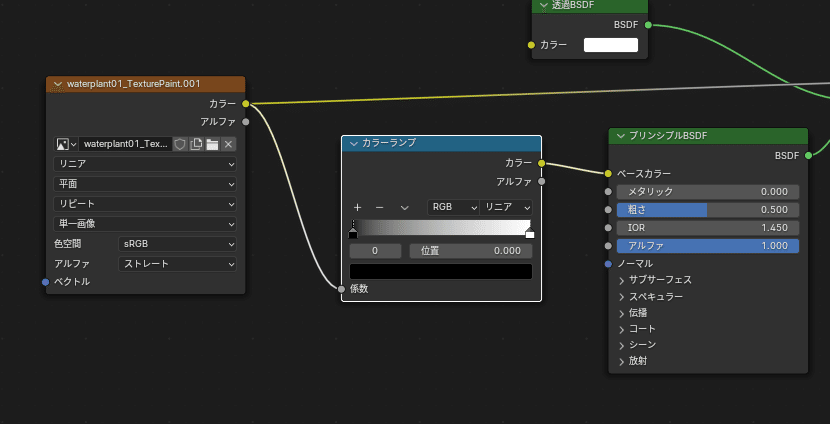
そしたら、画像テクスチャノードのカラーをプリンシプルBSDFのベースカラーに繋ぐ。3Dビューポートに水草(もどき)が反映されているのがわかる。

透過シェーダーの追加
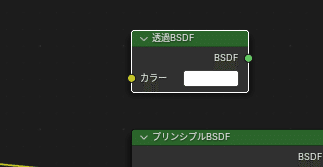
続いて、平面の黒いところが透明になるように設定する。Shift+A→シェーダー→透過BSDFを選択。

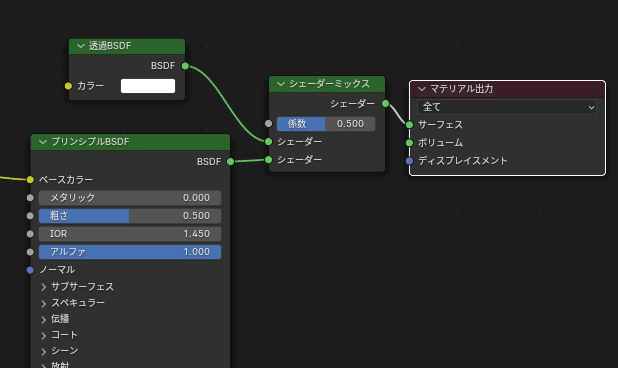
続いて、透過BSDFとプリンシプルBSDFをミックスする。Ctrl+Shift+右ドラッグ。シェーダーミックスというノードが出てくる。

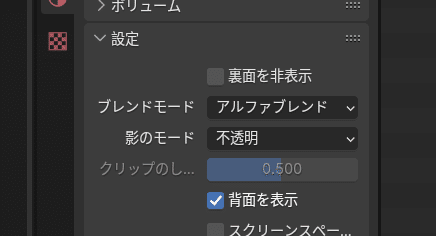
で、このままだと透過はされない。画像テクスチャノードのカラーから、シェーダーミックスノードの係数に繋ぐ。さらに、マテリアルプロパティを開いて、設定の項目にある、ブレンドモードをアルファブレンドに変更する。

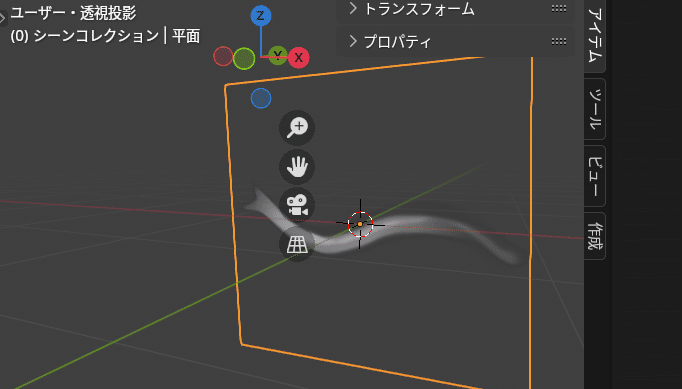
すると背景が透過されて見えなくなる。

補足
プリンシプルBSDFは透過を自身に持つ多機能ノード。なので、画像テクスチャのカラーをプリンシプルBSDFのアルファに繋いでもOK(らしい)今回はシェーダーのミックスの復習のためにこんな感じのノード構成にしたらしい・・・
カラーランプの追加
Shift+A→コンバーター→カラーランプを選択。画像テクスチャとプリンシプルBSDFの間におく。

カラーランプを入れることで、白黒画像があれば、後から色と濃淡を変更できる。
水草の向きの調整
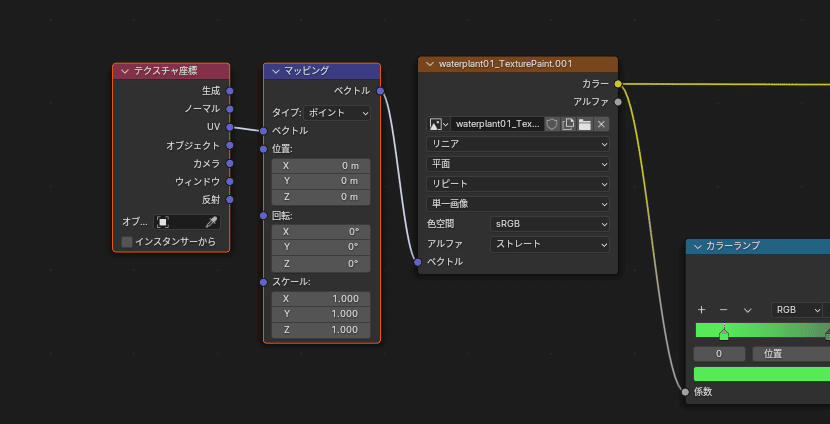
今のままでは水草が横を向いているので、この向きを調整する。まずは、画像テクスチャの上でCtrl+Tでマッピングとテクスチャ座標を追加する。

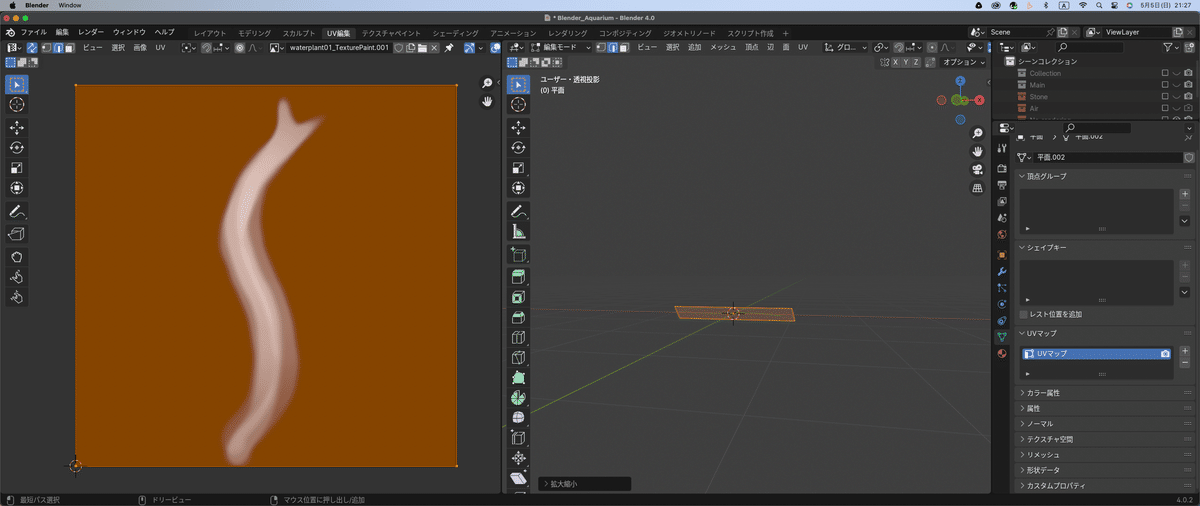
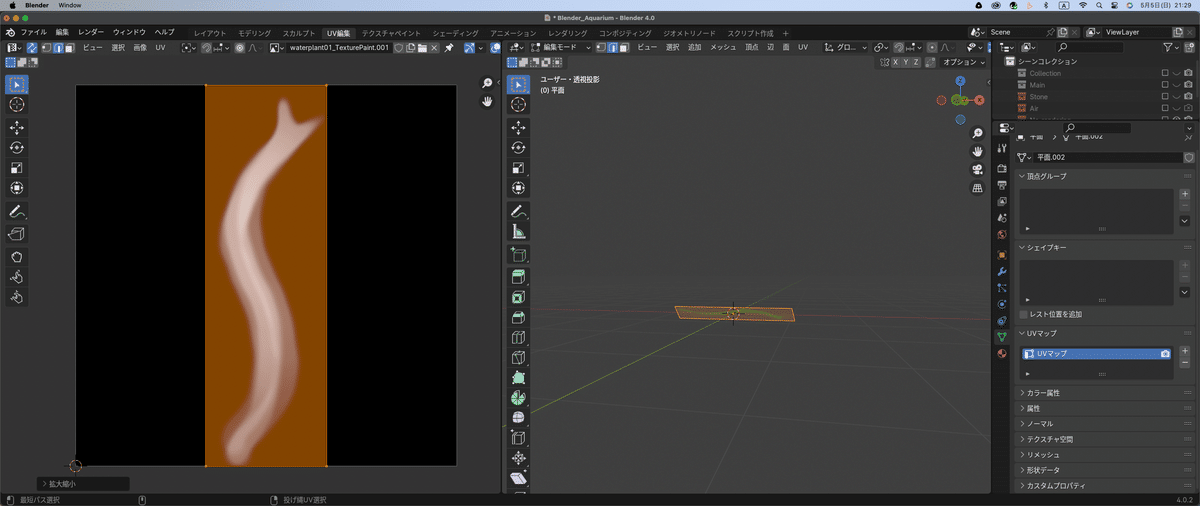
続いて、UV編集タブを開いて、Uキーを押してUV展開を実行する。次に平面の幅を調整する。SキーZキーと押して、平面の幅を狭くする。

ちなみにレクチャー動画では上下逆だったんだけど、自分のは横向きだったので、SキーとZキーで幅を調整しました。上下逆だったら、SキーXキー
次に左のUVエディタでもSキーXキーで幅を調整する。

水槽への配置
それでは、この水草(もどき)を水槽に配置する。レイアウトタブを開く。
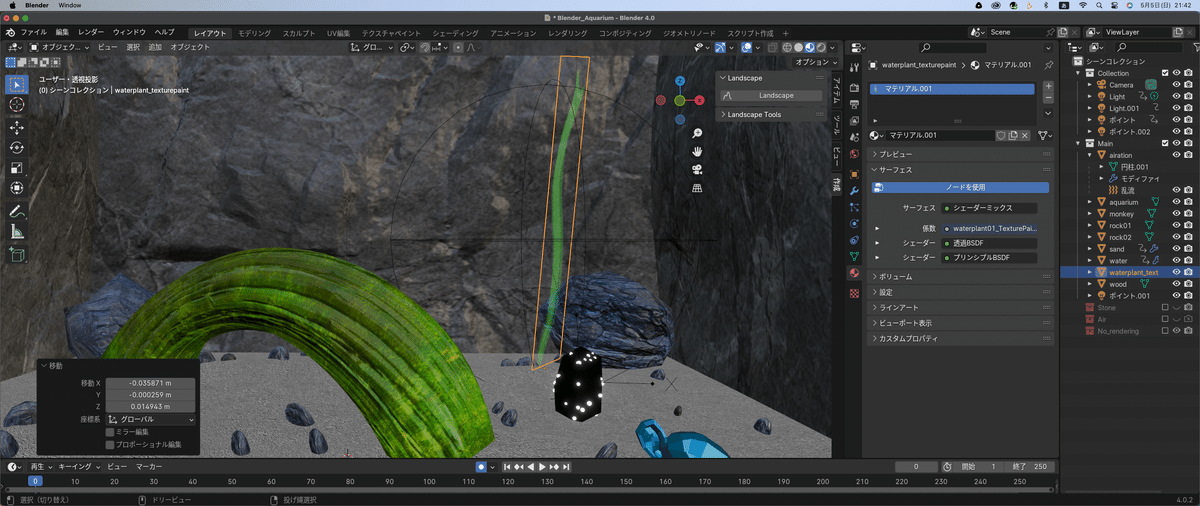
マテリアルプレビューに変更して、Gキーを使って水草を上の方向に移動させる。自分の場合、横向きだったので、Rキーを使って向きも直した。その後、3Dビューポートの右上にあるオプションから「トランスフォーム影響の限定」の原点にチェックを入れて、原点を下に移動する。そしたら、Ctrl+Aでトランスフォームのリセットで、回転とスケールを選択。それが下の画像。オプションの原点のチェックを外すのを忘れないように。

平面の名前を"waterplant_texturepaint"に変更してMainコレクションに移動する。
そしたら、Mainコレクションを表示させて、位置の確認。壁の近くに持っていく。なんか水草が緑じゃないんだけど^^;影みたいな感じになってる^^;マテリアルプレビューだと緑なんだけどねぇ


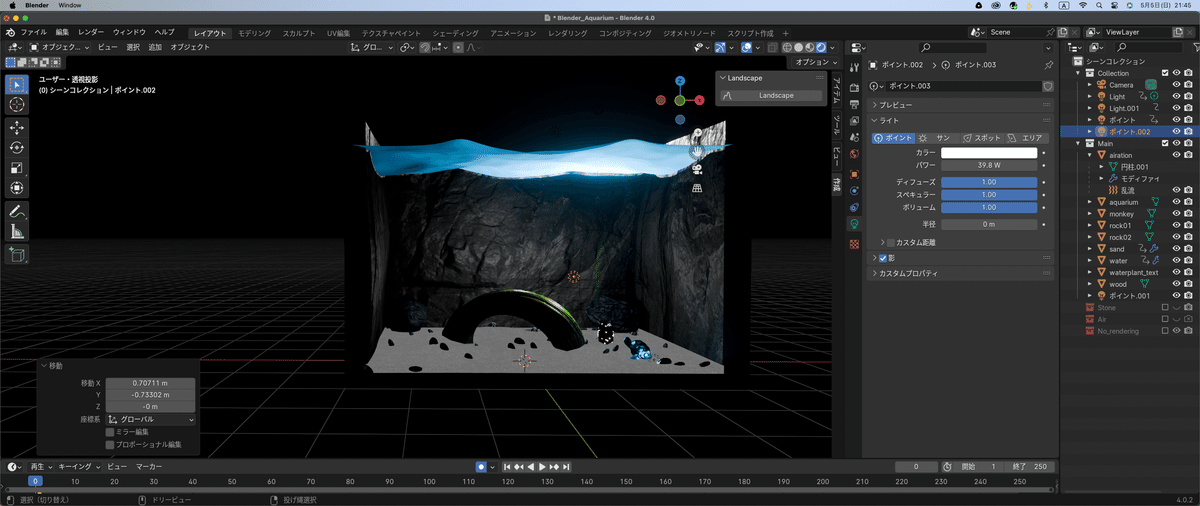
ポイントライト動かしてはみた。で、水草が選択されている状態で、マテリアルプロパティの設定にある影のモードを「アルファハッシュ」に変更。今後も影のモードはアルファハッシュがおすすめだそうです。とりあえず、進めるかって、終わったわ^^;
今日の振り返り
振り返り1 ペイント・にじみは難しい(笑)消しゴムツールが欲しい
振り返り2 透過BSDFとミックスして透かす。マテリアルのブレンドモードを忘れずに。影のモードはアルファハッシュがおすすめ
振り返り3 プリンシプルBSDFも透過は扱える。
振り返り4 トランスフォームの影響の限定(原点)を使いこなす。
振り返り5 ブラシの半径調整のショートカットキー:Fキー
振り返り6 ブラシの強さの調整ショートカットキー:Shift+Fキー
振り返り7 マッピング&テクスチャ座標の追加:Ctrl+T
振り返り8 ノードのミックス:Ctrl+Shift+右ドラッグ
振り返り9 トランスフォームのリセット: Ctrl+A
う〜〜んなんだろう??とりあえず終わったんだけど、できた気がしない^^;これは多分、ブラシで水草がうまく描けなかったからかなぁ・・・レクチャー動画でも上手いわけではなかったけど(笑)かなり消化不良してる感じがする・・・要復習だなぁ
いいなと思ったら応援しよう!

