
Blender学習131日目
こんばんは〜今日も早速学習を進めていきたいと思います。
今日の学習
今日は流木を作成して、テクスチャを貼り付けるらしいです。今日は予習はしてません。シェードでいつも手間取るんで、今日も1回で終わるかかなり不安。^^;テクチャー動画は短めの6分(個人的には5分以内がいい・・・^;)それでは始めていきたいと思います。
前回は水槽の壁面にテクスチャを貼り付けたところまで進みました。

パスの追加
今回は、この水槽に流木を配置するんだけど、流木をパスから作るらしい。
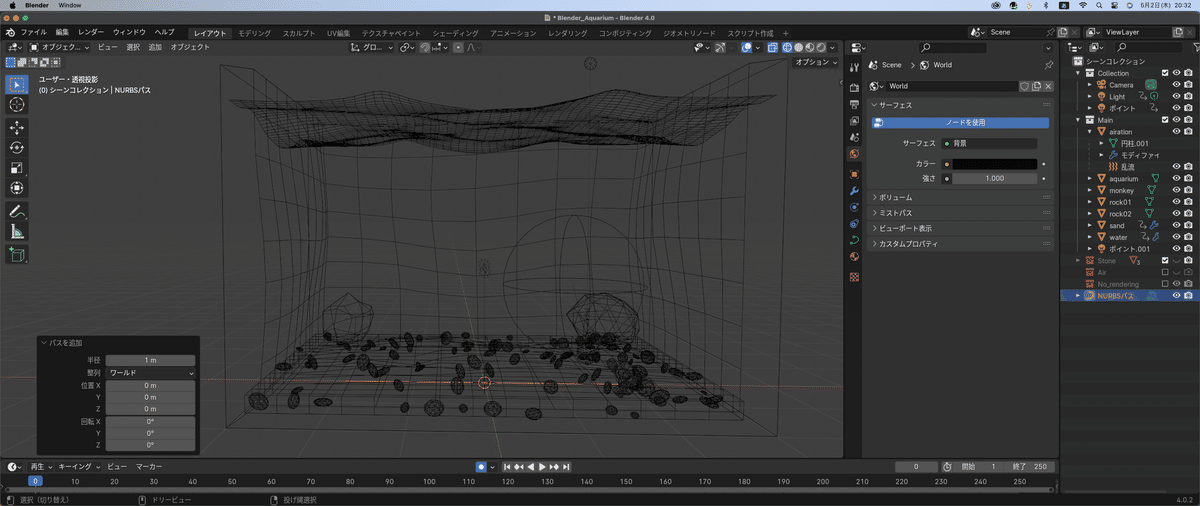
Shift+A→カーブ→パスを選択。他のオブジェクトで隠れて見えないからShift+Zで透過表示で確認する。

続いて、Shift+Hでパス以外を非表示にする。

パスの編集
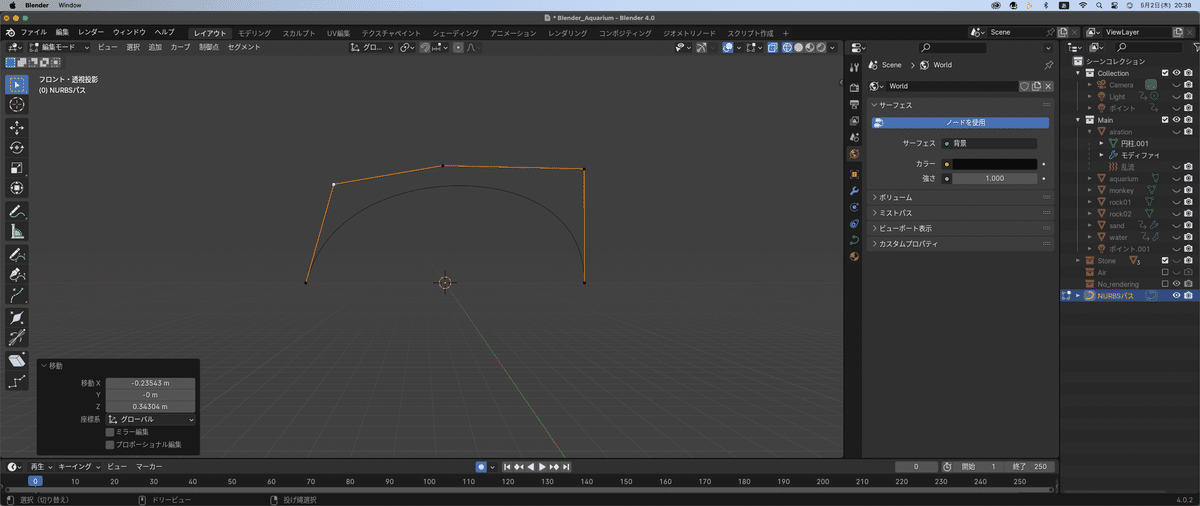
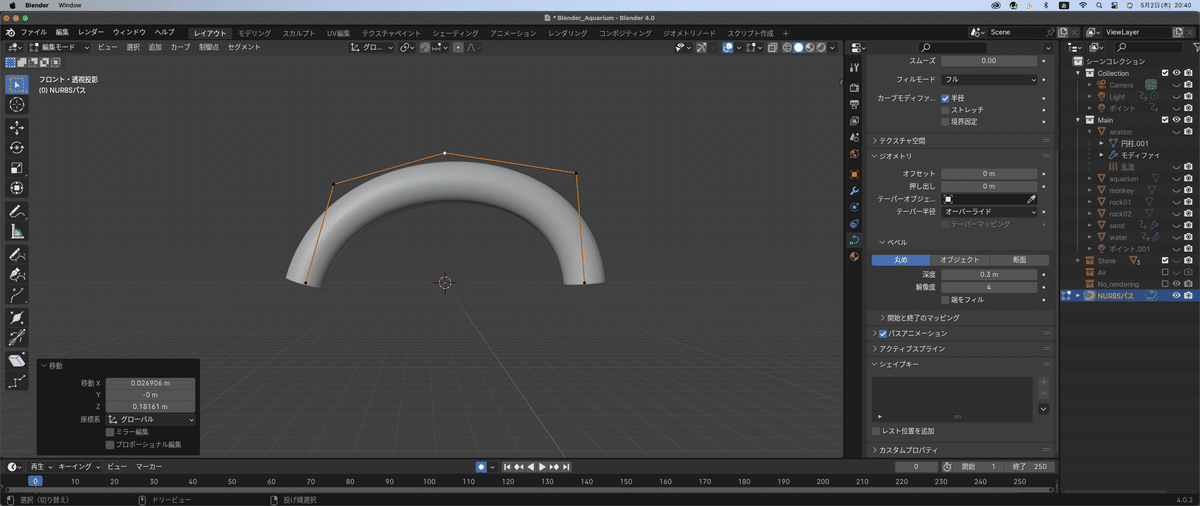
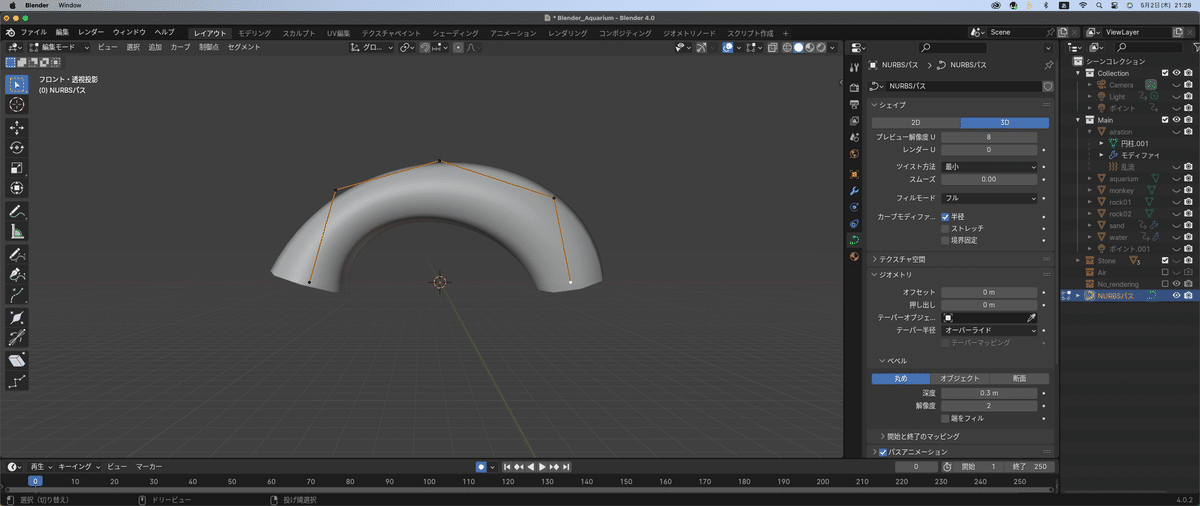
Tabキーを押して編集モードに切り替える。テンキー1番で正面ずにして、各頂点をGキーで動かしてアーチ上にする。

続いて、オブジェクトデータプロパティを開いて、ジオメトリーの中のベベルの項目の深度を調整して、太さを定義する。深度をとりあえず、0.3で設定

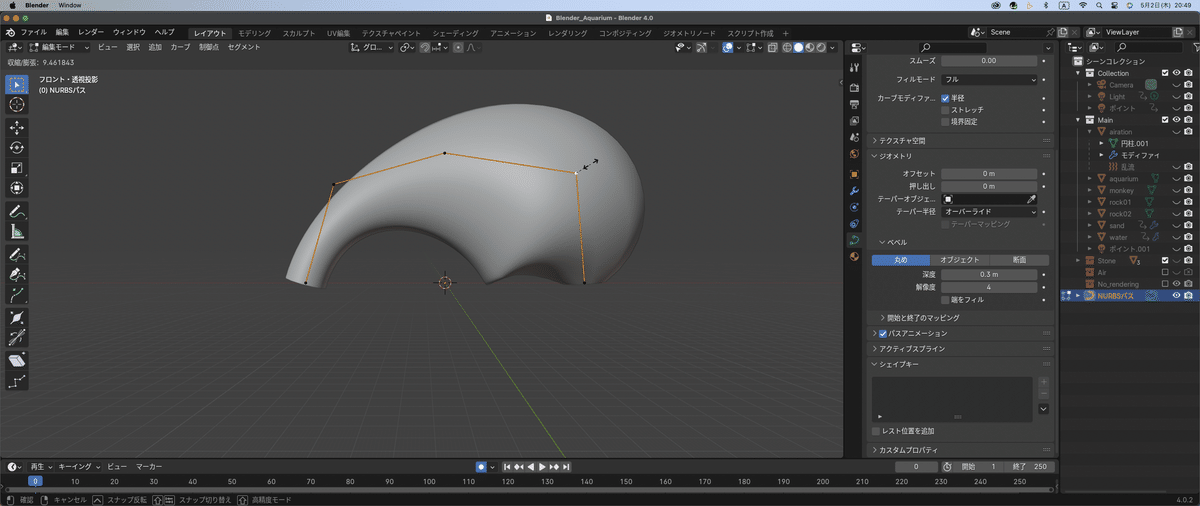
Alt+Sで制御点ごとにパスの太さを変えることができる。

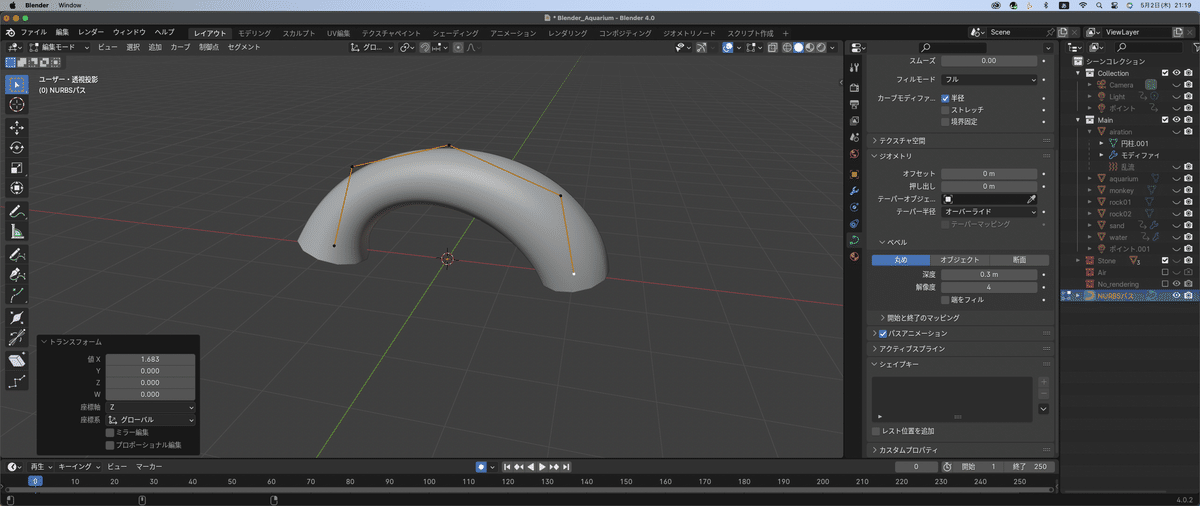
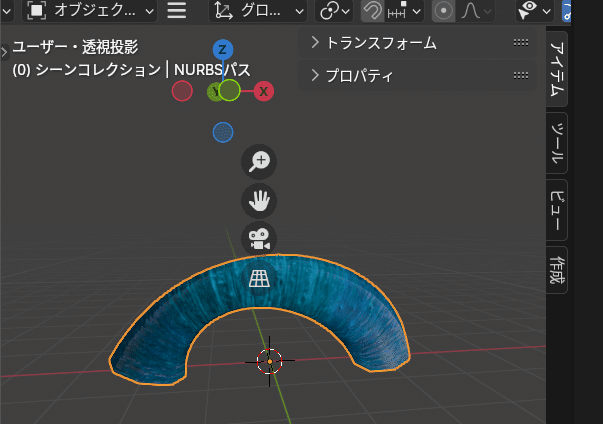
適当に大きさと頂点の位置を調整して、流木っぽく仕上げる。(流木っぽいってどんな感じかわからん^^;)

解像度の編集
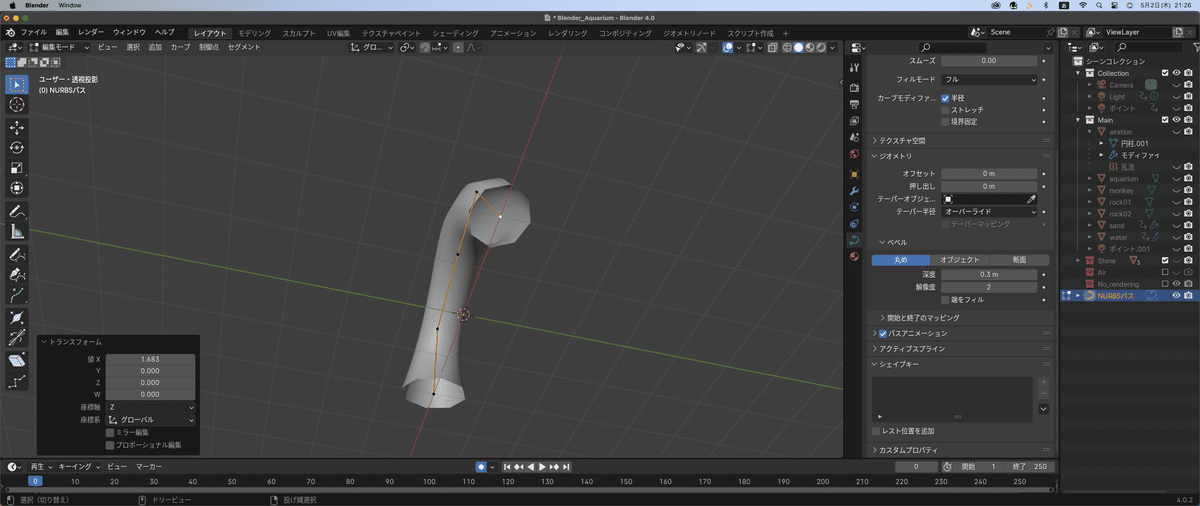
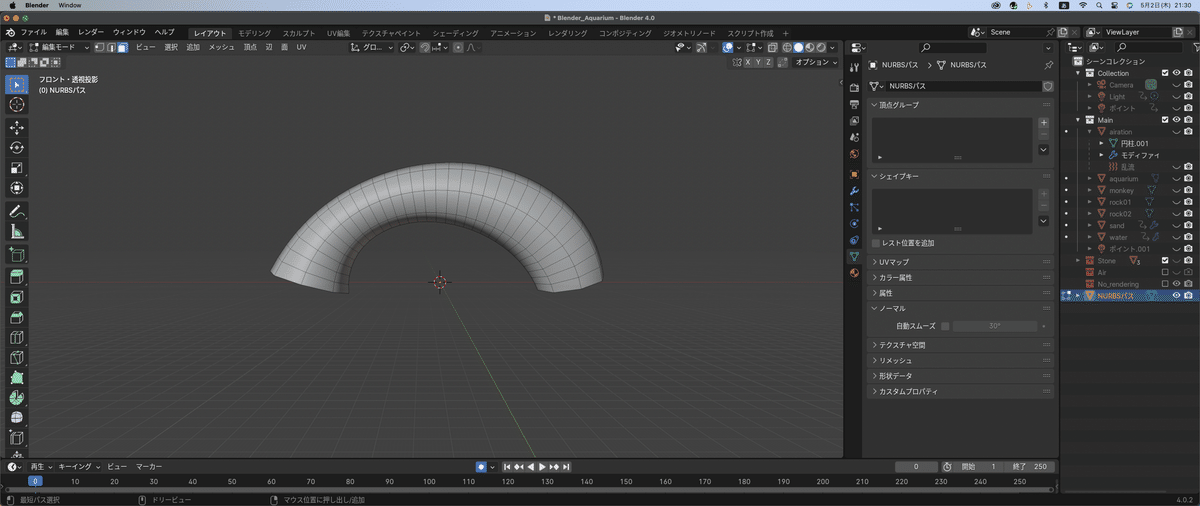
オブジェクトデータプロパティの中のベベルにある解像度を調整して、円筒の頂点数を変更することができるらしい。ポイントとしては、パスからメッシュを作るための解像度の設定はなるべく少ないメッシュ数で作れるようにすることらしい。今回か解像度を2に設定する。

シェイプの項目にあるプレビュー解像度は、パスの長さ方向のメッシュの数を決めることができるらしい。今回は8に設定する

制御点と制御点の間で8分割されるって意味らしい。Tabキーでオブジェクトモードに変更して、パスが選択されている状態で、右クリック→変換→メッシュを選択。これで、さっき設定した解像度に基づいてメッシュに変換された。(編集モードで確認)

マテリアル設定
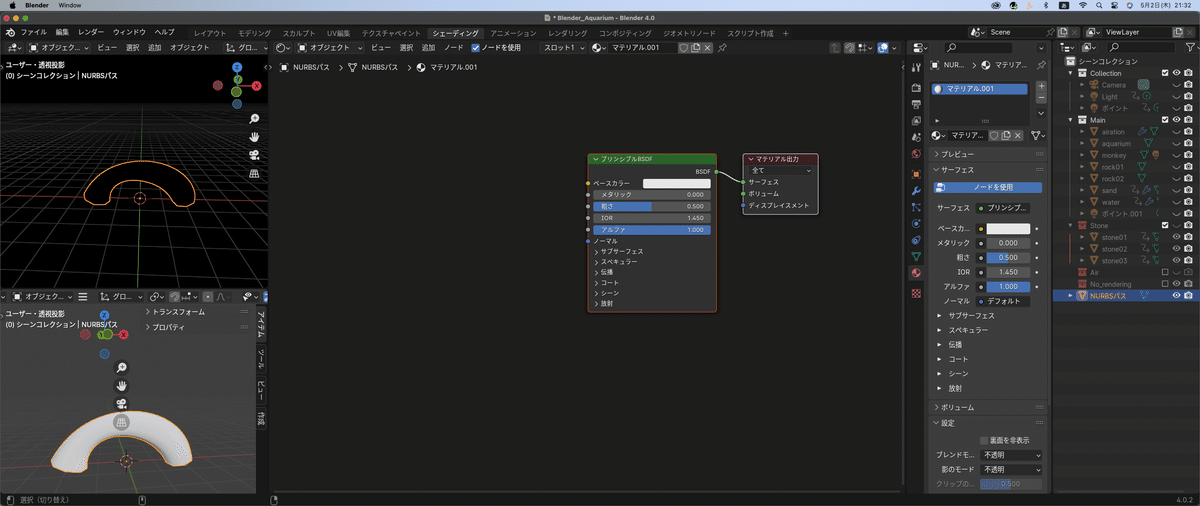
シェーディングタブに移動。マテリアルの設定を行う。マテリアルを新規に追加して、

rock01を呼び出す。

3と書かれたボタンを押して、シングルユーザー化を実行。名前を"wood_arch"に変更する。

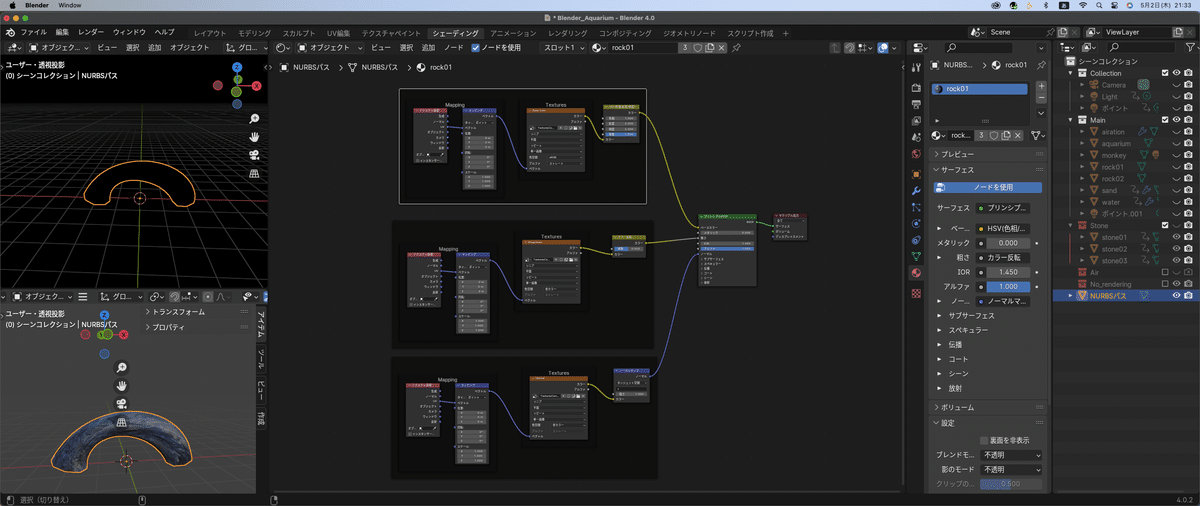
リソースファイルのalbedo, roughness, normalの画像に変更する。rock01から流用したままだと色相がおかしいので、そこを調整する。

ベースカラーに繋いである色相・彩度を調整する。流木の色になるように微調整を加える。色相を0.5、サイドを1.2、明度を0.6に設定。

いやぁやっぱり情報量が多いなぁ^^;6分のレクチャーなのに^^;
今日はここまで^^;お疲れ様でした〜これから復習しまーす^^
いいなと思ったら応援しよう!

