
noteで吹き出し的な表現を試してみた
おはようございます。noteで吹き出し的な表現を試してみます。
960 x 200 (px)で吹き出し(上)にあたる画像を作って、
960 x 20 (px)で吹き出し(下)にあたる画像を作成。
画像の中にテキスト部分を作る作戦です。
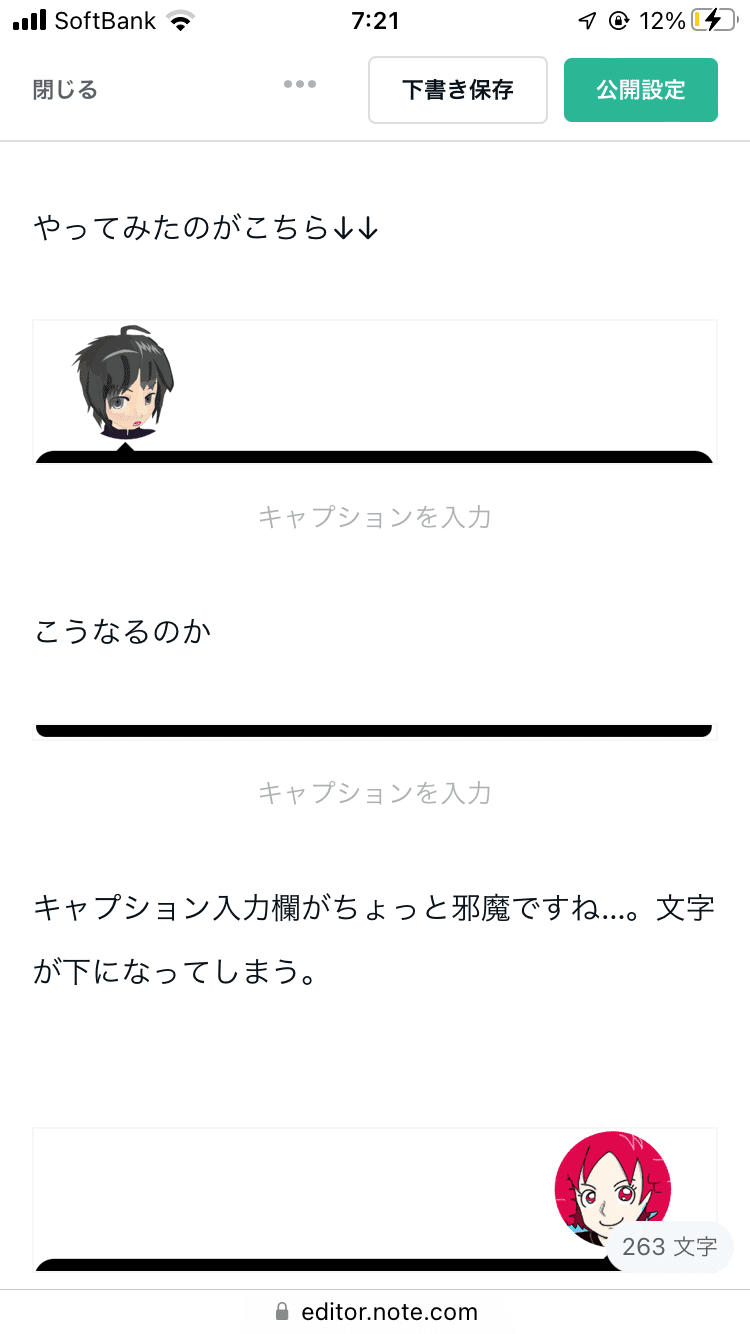
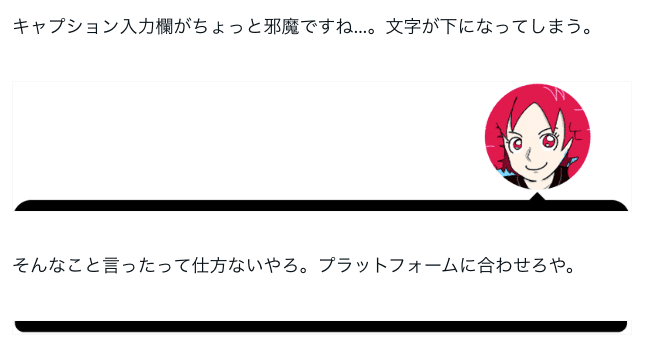
やってみたのがこちら!!↓↓

こうなるのか

キャプション入力欄がちょっと邪魔ですね…。文字が下になってしまう。

そんなこと言ったって仕方ないやろ。プラットフォームに合わせろや。


画像は一度貼り付ければコピペできるからラクだなあ。
スマホで見たらどうなるんだろう?


iPhoneとAndroidで見てみてチェックしてみよう。

自作吹き出しがどうなるのかスマホで見てみた!
iPhoneで見てみた結果がこちらです↓↓ 横幅のサイズ感が良いですね。

自作吹き出しをやってみた感想!

充電12%てヤバいだろ。
キャプションで喋るとこうなる。
結構書けるな。
何行でもいけるのか?
中央揃えを逆手に取った画像を用意すれば
ワンチャンあるかも知れん。


お、おい!お前、小さい文字で色々喋るなよ!喋りすぎだぞ!

ということで今度から、色々な場面で吹き出し表現を使ってみたいと思います!
【追記】キャプション欄は邪魔なんかじゃなかった!
編集中の画面では、「キャプション欄のやつ、ちょっと邪魔じゃあないか?」なーんて思ってしまいましたが、投稿してみると、使われてないキャプション欄はナリを潜めてくれたようで、スッキリした見た目になりました。最高です!
こんな感じ↓


さすがnoteのUIは凄いなあ!

この記事が気に入ったらサポートをしてみませんか?
