
Chat GPTでwebアプリ作ってみた
はじめに
Chat GPTでwebアプリをつくってみたい、でもどうやるの?という方を想定しています。
コードはほぼ、Chat GPTが書いてくれるので、微調整するだけで思った通りのアプリを作ることができました。
ざっくり仕様を決める
まずは、どんなアプリを作りたいか、ざっくり決めます。
どんな動作をするアプリなのか
アプリの見た目
私は、以下の内容を決めました。
SQL初心者向けの学習用クイズゲーム
スマホで操作する
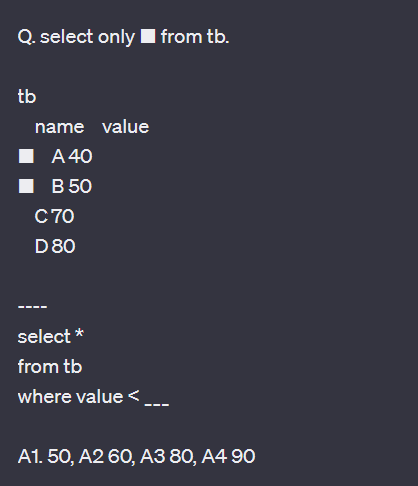
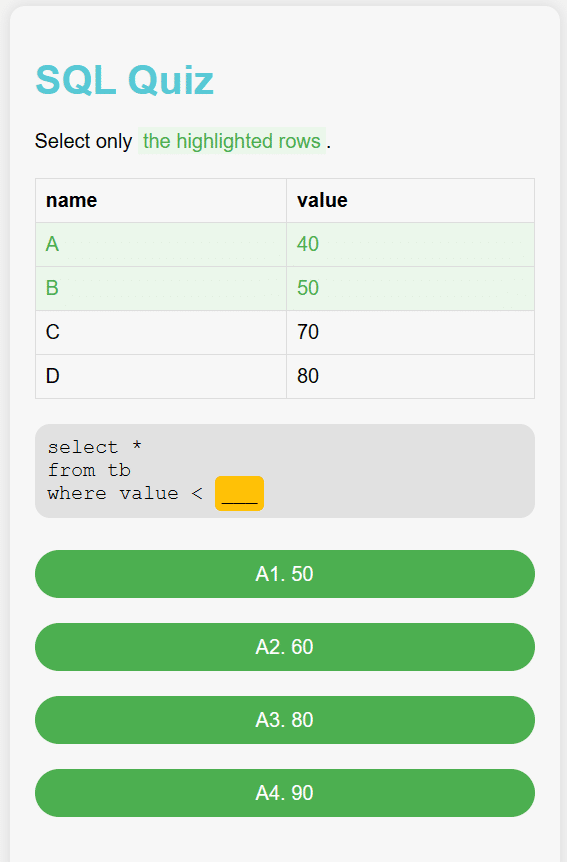
ゲームのクイズと、回答の画面イメージ
ChatGPTに聞いてみる
画面のイメージを文字で記述し(図1)、SQL初心者向けの学習用クイズゲームであること、スマホで操作できること、を伝えました。

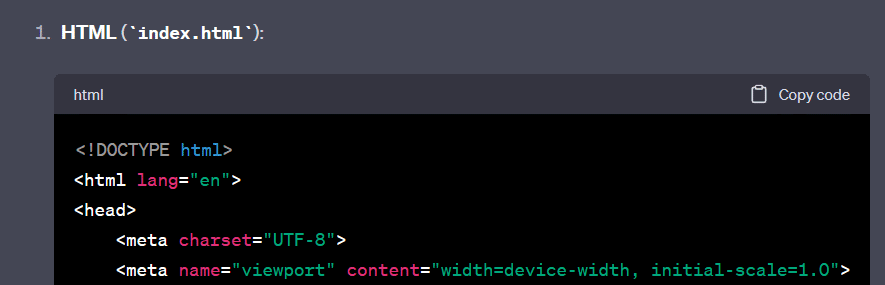
そして、コードを出力してと、お願いすると、html, css, javascriptを出力してくれました。htmlの例です。(図2)

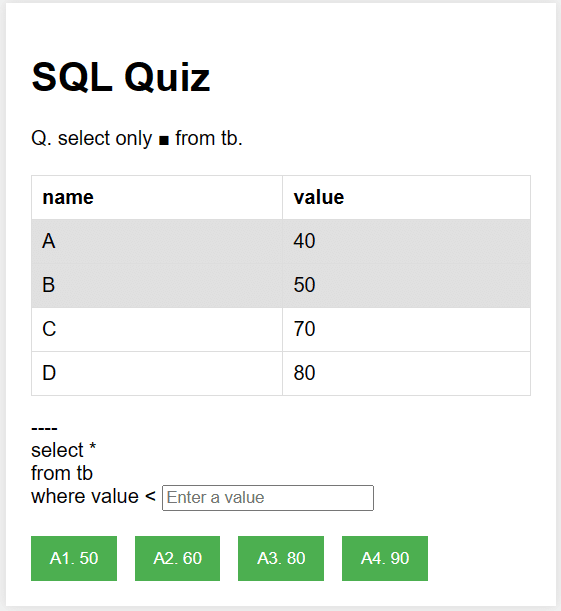
全てのファイルをコピーして、名前をつけ、すべて同じ場所において、htmlを開くと、ゲーム画面が出てきました!(図3)

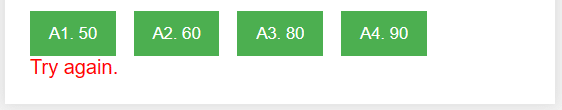
ボタンがあるのですが、どれを押しても"Try again"と表示されました。この辺りは、仕様をもう少し詳しく伝える必要がありそうです。

ブラシュアップ
更に、実現したいことを追加して、アプリの完成度を高めていきます。
以下の点をお願いしました。
Duolinoのような見た目にしてほしい
ボタンを押して、正解ならば”Correct”、不正解ならば"Incorrect"を表示してほしい
表のハイライトの色を変えたい
問題文のフォントを変えたい
問題文の空白をハイライトしたい
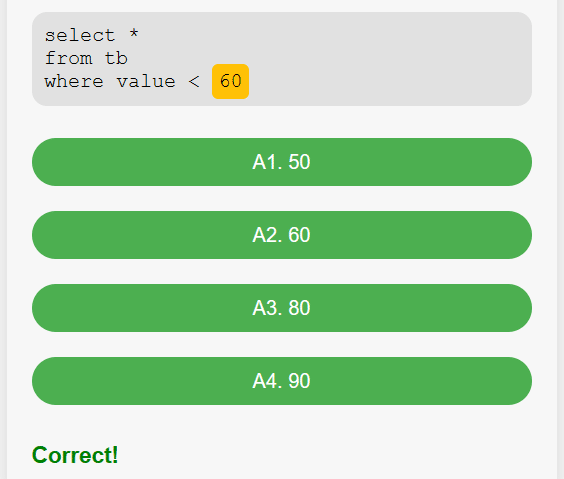
改良したアプリはこちら。(図5)

今度はボタンを押すと、正解、不正解に応じた反応が返ってきました。

おわりに
Chat GPTで、クイズ形式のアプリを作成しました。
最初は、ざっくりの仕様を伝えるだけで初版を作成してくれ、その後は改良したい点を伝えて少しずつ直していく、という方法で、期待通りのアプリが完成しました。
現状、問題文がhtmlに直書きになっており、1問しか問題が表示されません・・。問題のバリエーションを増やしたり、メニュー画面を用意してレベル別に問題にアクセスできるようにすると、より良いクイズアプリになる、と思いました。
この記事が気に入ったらサポートをしてみませんか?
