
Suzuriにスマホ壁紙をアップ
クリスマス向けをアップして以来、放置していたSururiのショップ。
先日、韓国語の講座に、ちびキャラの黒いトートバッグを持っていくと、K-POPファンの仲間に「かわいいですね」と褒められ、「自分のイラストをバッグにしたのよ~」と自慢していた。
ジェジュンのコンサートに行くのなら、オリジナルグッズをプレゼントにしたいな~。
いろいろAdobe Stockにファイルをアップロードするようになって、そういやSuzuriにスマホ壁紙のアップロードがあったな、と思い出し、チェックしてみた。
SUZURIでスマホ用壁紙を販売する方法は?値段の相場やサイズ、サムネイル画像作成のコツを紹介 | それゆけ!SUZURI計画
ううう、テンプレがあるわけじゃなくて、自分で大きさ決めてやらなきゃいけないのね;;
私はPHSの頃から着メロにも待ち受け画面にも凝らないというかやったことがなかったので、これまで興味がなかったけど、やってみることに。
とはいえ、機種ごとに大きさが違うみたいだし、ちょっと訳がわからない…。
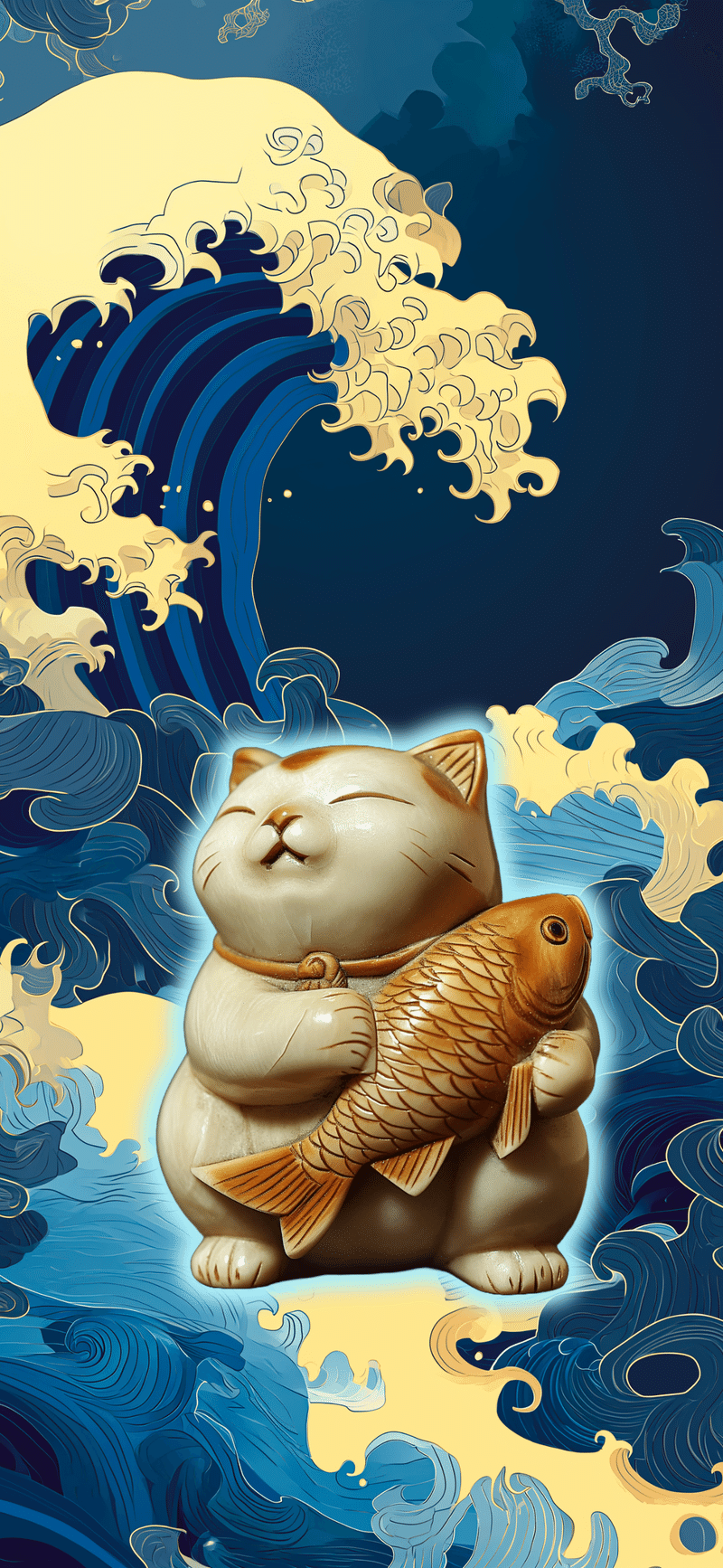
とりあえず猫の根付でチャレンジ。
まずはそのまま四角い画像を貼ったけどどうもこうもならない。
それで背景を抜き貼ってみたけど、なんか違う。
で推奨アスペクト19.5 : 9に近い9:19(MidjourneyはARに整数しか使えなかった)でバリエーションをかけてみた。
とっても違ったOrz。

で、同じアスペクト比でバックグラウンドをMidjourneyで作ってみた。
背景と切り抜き猫をCanvaに読み込んで合体。

間違えてバックグラウンドに影を付けてしまったが、まあ、形になった。
ただ、Suzuriの記事のサイズよりかなり小さく上がってしまったので、Canvaで最初からキャンバスサイズを推奨のテンプレートを1284 ×2778で制作し、そこに背景画像と切り抜き画像を貼りこんでいくことにした。
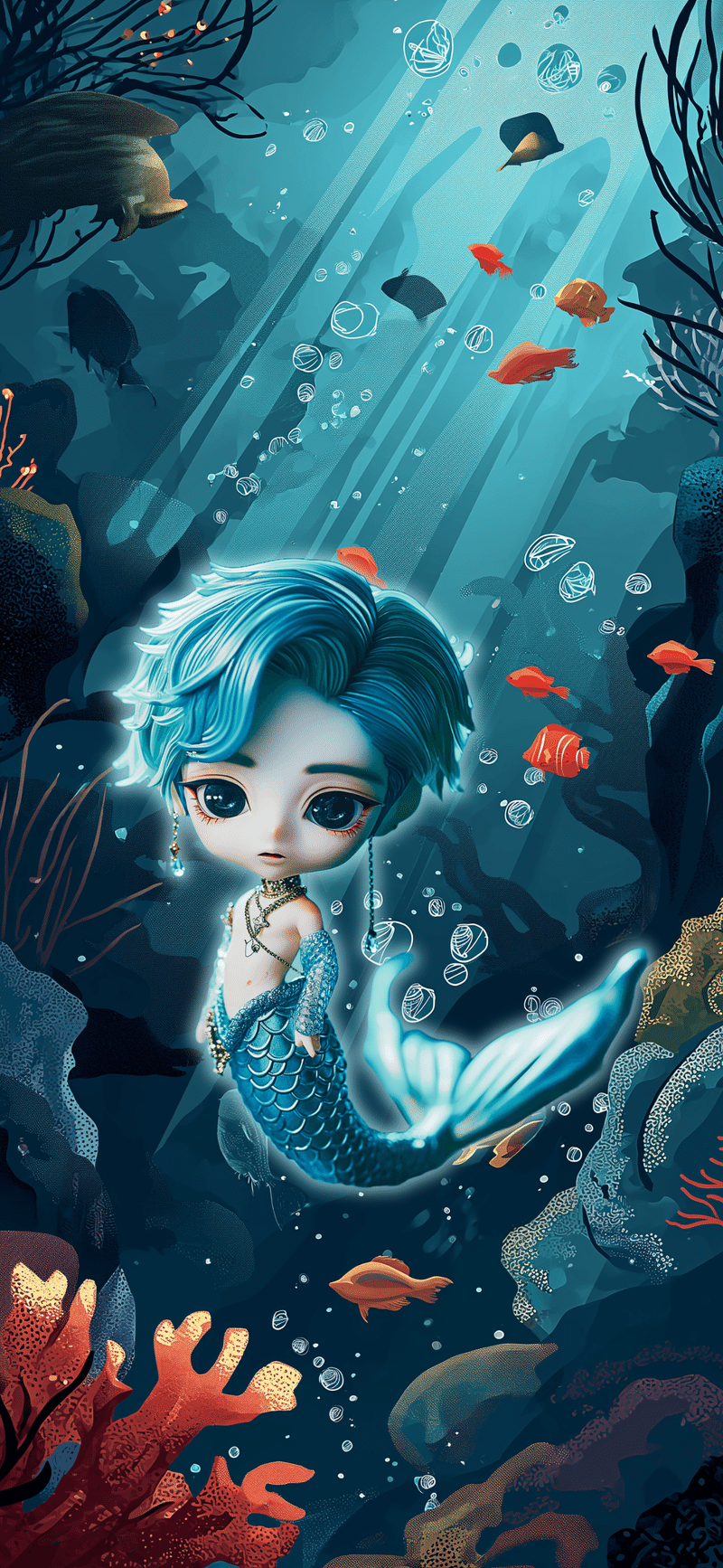
ちびキャラ人魚
どうせなら、ちびキャラマーメイドで作るかと仕切り直し。

Canvaでエフェクトをかけられたのが便利だった。
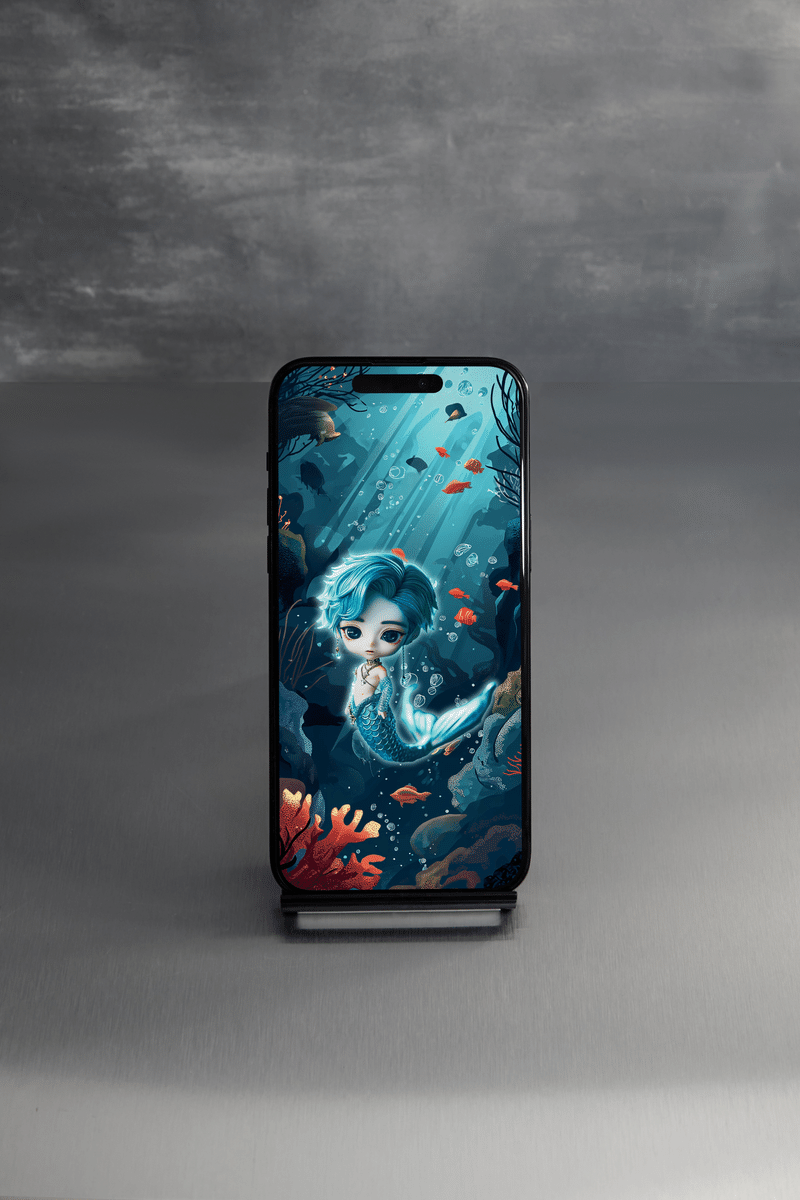
またCanvaにはモックアップでスマホ画面にはめ込み合成するモックアップ機能もあり、それで販売用のサムネを作る。
上のSuzuriの記事中で紹介されていた。
「Canva」の「SmartMockups」という機能がおすすめ。画像をテンプレートの上にドラッグ&ドロップするだけで、簡単に合成画像が作成できる、とても便利な機能です。
この長方形の形ではSuzuriにアップロードできず、ざっくり正方形にトリミングしてアップするとOKだった。

さあ、いざダウンロードと思ったら、まあ自分の出品物でもダウンロードには手数料がかかる…。
直接アップロードするか、とメールに添付して送ったが、それを写真フォルダに入れる方法がよくわかっていない;;
あきらめてスマホから有料でダウンロードするか、と、Suzuriアプリをインストールしたが、パスワードを忘れてログインできない…(WebはGoogleが覚えているからね~)。
またメールに戻り、何とか画像をフォトに保存したけど、壁紙を変更から呼び出しても画像がない…。
あああ。私の初待ち受けはいつになるんだ?
翌日、壁紙変更でフォトをチェックしてみると、昨日は見えなかった画像が見えていた!
無事、設定できました~。
Webtoonでもそうなんだけど、透過光っぽくって気に入っている。
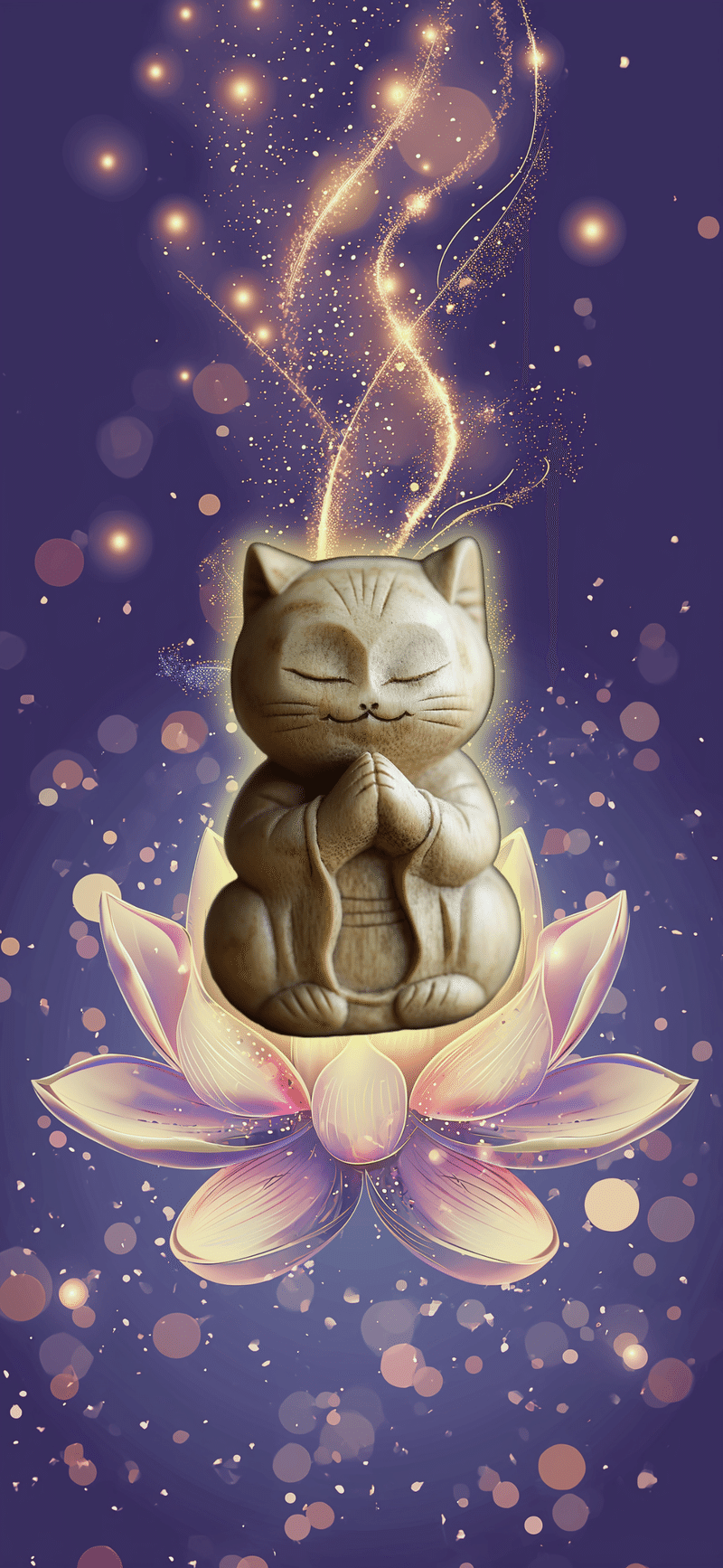
猫地蔵も別背景で作り直してみた。
猫地蔵

Adobe Stockに背景と切り抜き画像パーツを素材としてアップしてみた。
背景一式は速攻で全部、棄却された;;やっぱり、この手の抽象系は似た画像が多くてAIではじかれちゃうのかな?
合成したスマホ壁紙は、解像度が足りなくてアップロードできなかった。
壁紙も、画像パーツもAdobe Stockにもアップできる高解像なので、Canvaで合成した時に間引きされたのか?
まあ、せっかく色々背景を作ったので試してみよう。
天上天下唯我独尊

ちびキャラ人魚2

猫の恵比須さま
同じバックグラウンドをCanvaのフィルターでトーンを変えて。

みっちり密集猫
こちらは一枚絵、というか一枚壁紙。このイラストはAdobe Stockに最短で審査通過。

ハートがいっぱい

ハートがいっぱい:ちびキャラバージョン。

この記事が気に入ったらサポートをしてみませんか?
