
Googleスプレッドシートにまとめていたイメコン等のまとめをNotionに取り込む備忘録
イメコン受けたときに、Googleスプレッドシート上に結構な量の情報まとめをしていたので、それをNotionへどうやって一本化しようかなーと調べていたら、使えそうなのが2種類あったので備忘録です。
マニアックすぎて需要あるかは微妙だけど笑
とにかくそのままNotionのデータベースにとり込みたい場合
Googleスプレッドシートの機能はもう使わなくてよい or Notionの機能のほうが使いやすい時に良いかなと思います。
例えば、結果を部分別に(首元どうしたらいい?袖は?メイクは?など)表にまとめてましたが、ここは文字情報しかない & 今後もおそらくあまり更新されないものと思われるので、
スプレッドシートでの管理をやめて、参照データとしてNotionに取り込む & 必要なら別データベースへリレーションという使い方のほうが良いと思いました。
やり方
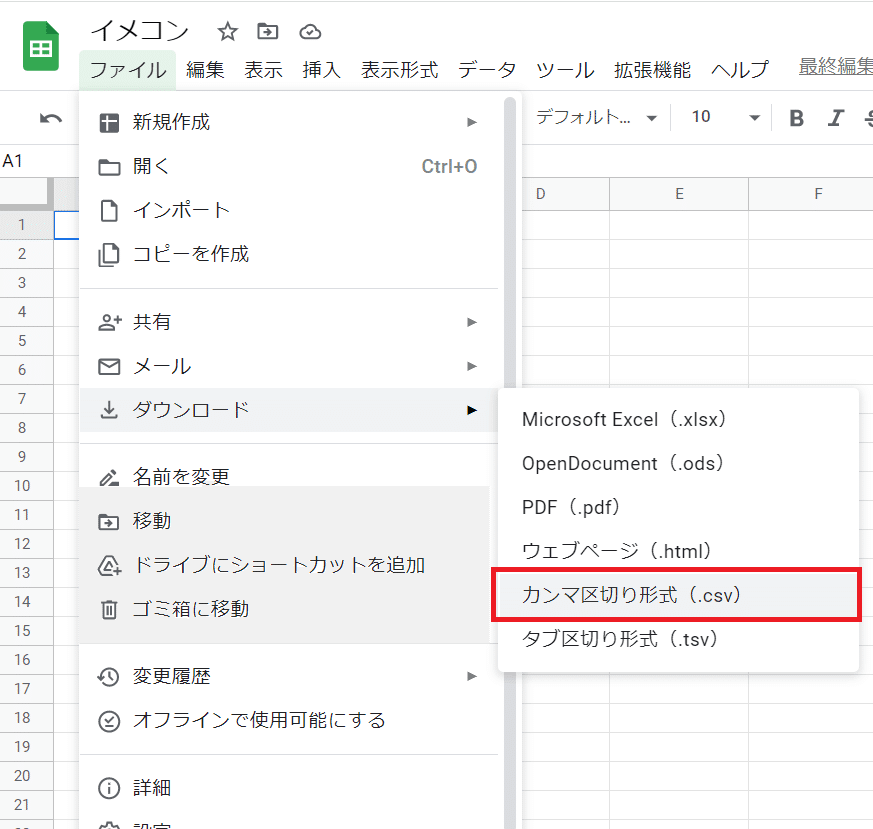
まずは、Googleスプレッドシートで取り込みたいシートをcsvで保存(ダウンロード)します。

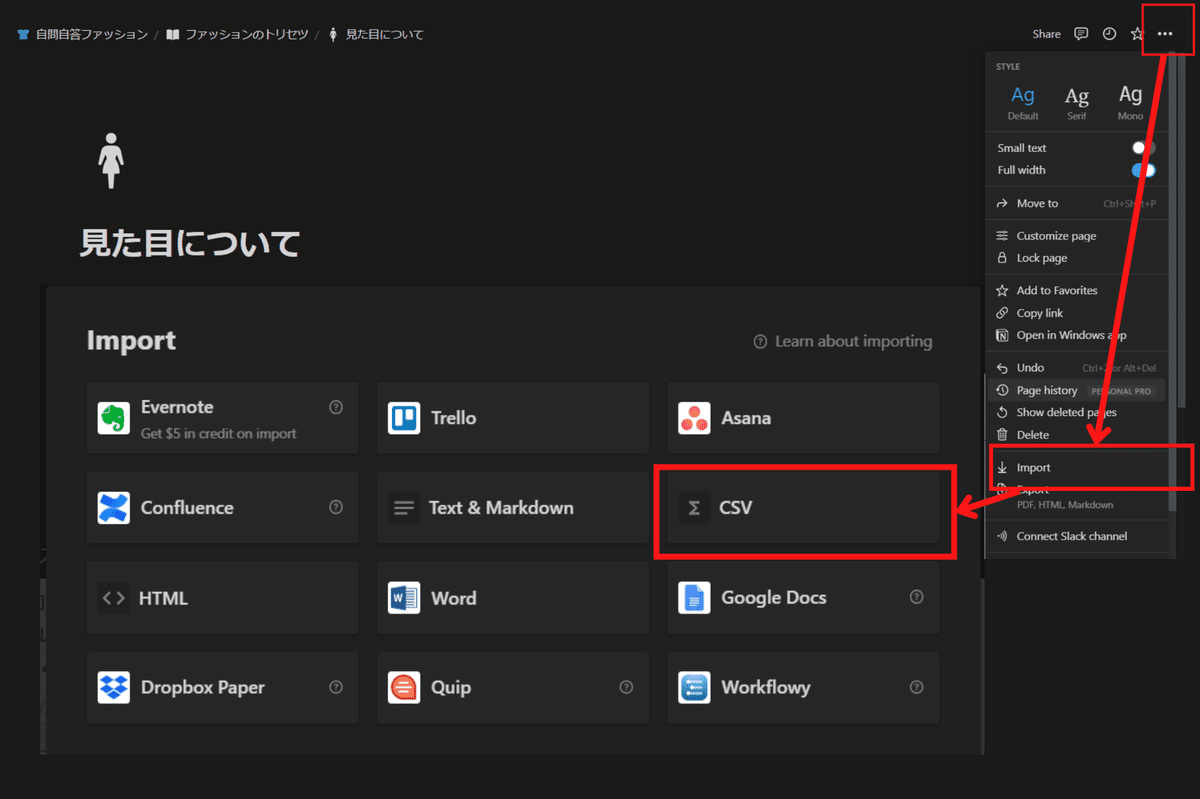
Notion側でインポートします。
右上に「・・・」があるので、そこからcsvのインポートを選択します。
ここからさっきダウンロードしたcsvを選択してください。

これで少し待てばNotion側で勝手にデータベース(表)に変換してくれます。
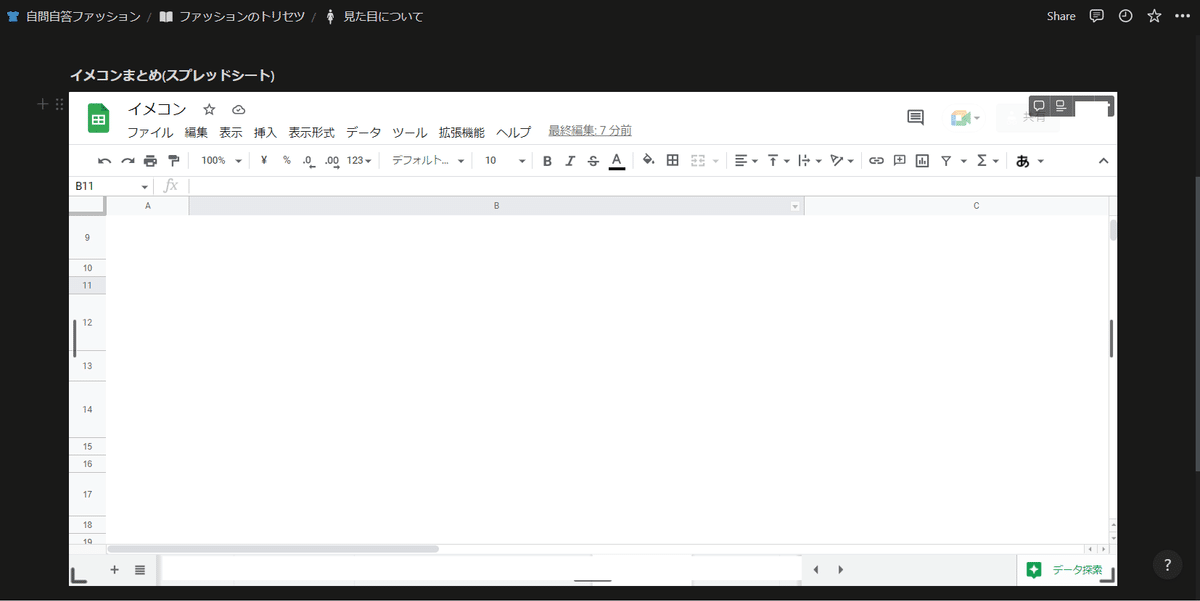
ひとつ注意点が、ページの子要素として取り込んでも、一旦一番上の階層のページになってしまうみたいです。
(例えば上の画像でいうと「自問自答ファッション > ファッションのトリセツ > 見た目について」という階層のページとして情報を取り込みたかったのですが、「自問自答ファッション」と同じ階層になってしまうという意味です。)
私のやり方が悪いのかもしれんけど。。。
あれ?取り込めてない??って思ったら、一番上の階層を確認してみてください。
(階層の移動はつかんでドラッグ&ドロップで出来るので問題はありません。)
Googleスプレッドシートにしかない機能も使うかもな場合(グラフとか高機能な表計算とか)
現状調べる限りは、Notion内の公式機能では、あんまり計算系やグラフを書くなどには強くない印象です。
グラフについては、Notion Chartsというものはありましたが、これはGoogle スプレッドシートの情報を使用してグラフを書く⇒Notionにグラフを埋め込むという流れなので、情報の更新はスプレッドシート側を行う必要があるようです。
そのため、Notionに取り込んだところで結局二重管理になるわけで、、特にコスト系とか服の割合とかは個人的にグラフあった方が良いよね?となるので、まだスプレッドシートに残した方が良いなと思いました。
でも、それぞれ別のところから編集っていうのがめんどい、、ということでまるまる埋め込みをするという方法になります。
(埋め込んでるだけなので、もちろんスプレッドシート側からも閲覧・更新できます。)
「埋め込み」の雰囲気については、前回書いたmiroの記事と同じ感じです。
上にも書いたNotion Chartsは単純な埋め込みよりも見た目が綺麗なので、それ用のシートをスプレッドシートで作っておき、埋め込んでNotion側からデータいじるとかもできますね。
デメリットとしては、Google スプレッドシートを「リンクを知っている人全員が閲覧できる」設定にしなきゃダメなことですかね?
情報によっては、なんとなく嫌ですよね。。。
(これについてはNotion Chartsにも同じ問題があります。)
やり方
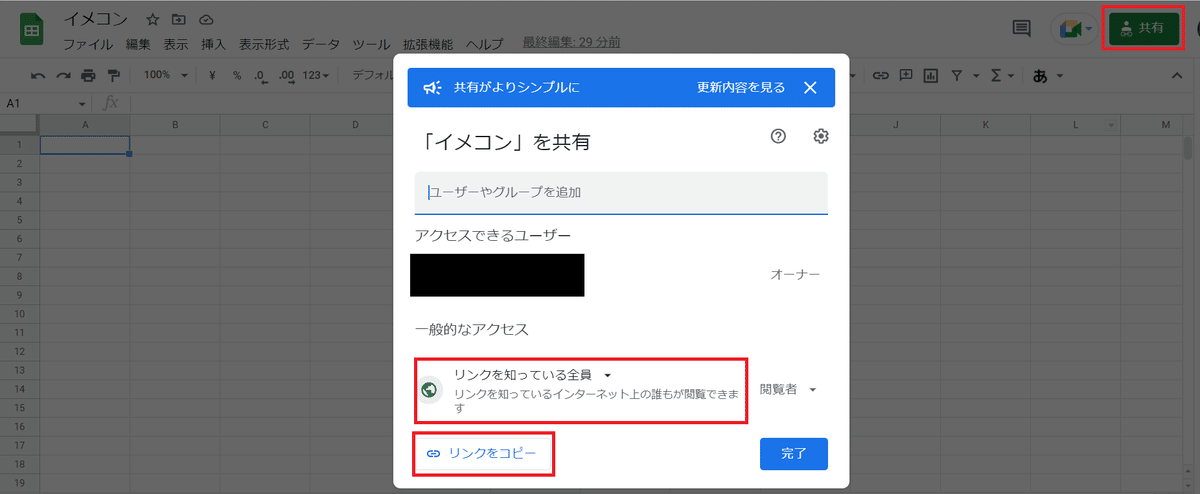
右上の共有をクリックし、出てきたメニューの「一般的なアクセス」を「リンクを知っている全員:閲覧者」と変更します。
その後、その下のリンクをクリックしてURLをコピーします。

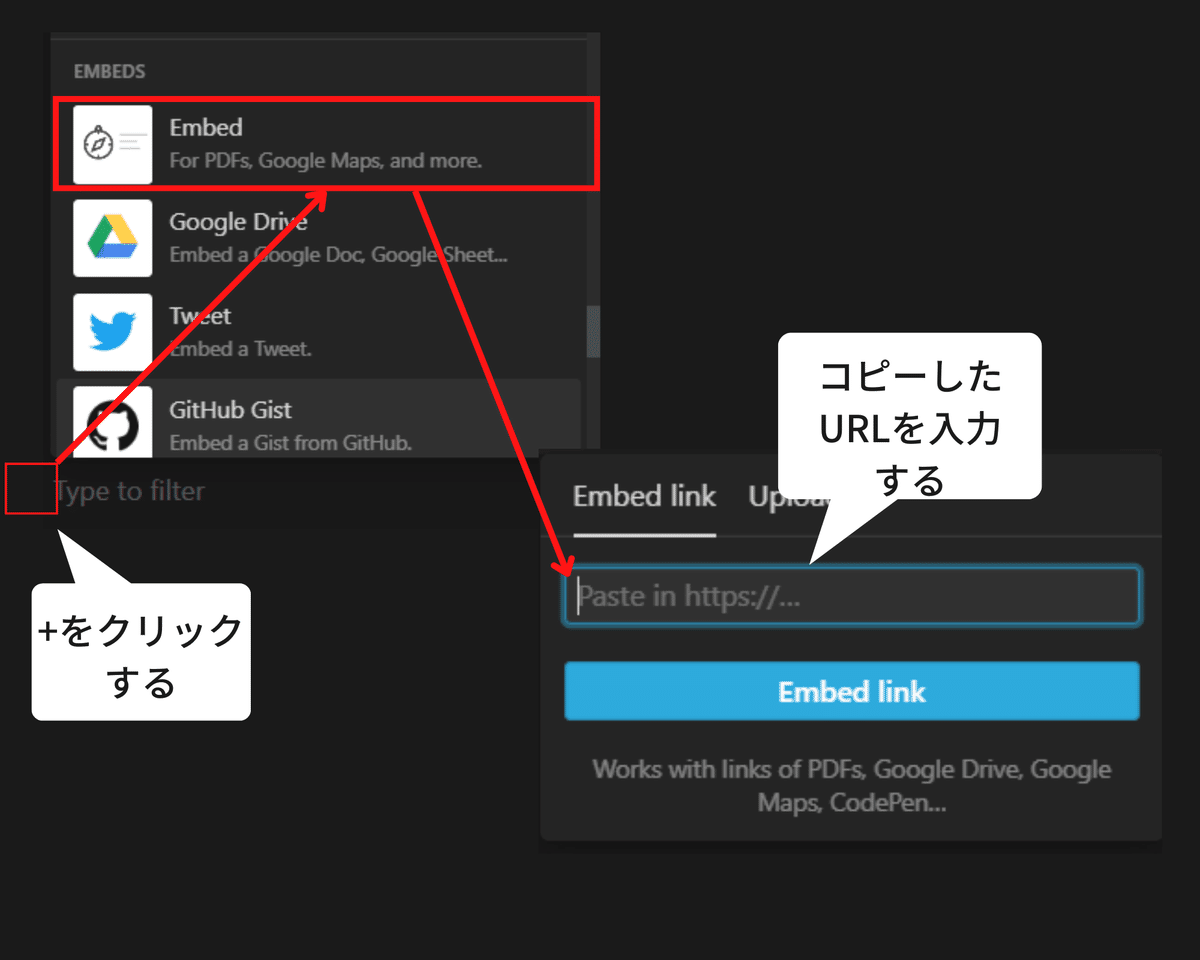
Notion側の好きな場所を選択して、左側の+をクリックし、Embed linkをします。
Embedはメニューの結構下のほうにあるので探してください。

最初はめっちゃ小っさい感じで埋め込みされるけど、大きさは自由に変えられるので場合によって合わせます。
埋め込み内での操作はGoogleスプレッドシートから操作するときと全く同じです。

Googleスプレッドシートも含めて一つにまとめる前提なら、結構いろんなことできるような気がする。
そのうち、Notionがアップデートされて機能追加されたら、都度csvでインポートしていけば良いかなーと思います。
今後なんとかしたい課題(二重管理になってるやつ)
あと、残っている「情報二重管理になるじゃん!」問題は、JUSCLOアプリで管理しているところですね。
最初は役割分担を考えていたけど、やっぱめんどくさいし、個人的に「画像を前面に出した一覧」に適性がない感じがしており、Notionで作ったギャラリービューのほうが疲れないのですよね。
今のところよく使っているのはコスパ(値段÷着用回数)の部分
次に見ているのは、ブランド、色の円グラフ
高着用頻度アイテムも見てはいるが、例えばバッグはほぼ毎日一緒なのでずっと1位に居座ってしまい、あまり活用できていない(アイテム別の高頻度ランキングなら知りたいかも。特にトップス)
Notionアプリでのスマホからの入力が個人的にしづらく、更新についてはJUSCLOのほうに分がある。
JUSCLOで毎日着たものを記録しているが「いつ何を着たか」の情報は特に活用していない(ので、移行する場合は要らないかも)
コーデの組み合わせ単位でも頻度がわかると良いかもな。
このあたりを考慮しつつ、どういう管理にしたらいいかなーというのを考えたいです。
ここからは余談ですが、私もともと服の買い物めちゃめちゃ苦手でして、いつも決まった店で適当に買っていたのですが、理由わかったかも。。
いままでは「そんなに服に興味ないのに体力や時間使いたくない」だけかと思っていたけど(今は興味あるよ!)、たぶん実店舗の視覚的な情報の洪水に疲れてたんだわ。
前も何かで話を出した気がしますが、本田式認知特性で言うと、自分は「言語優位」となり、視覚でのインプットが苦手なのです。
なので、何かを見たとき(覚えたいとき)は「いい感じのラベルをつけられること」が重要となります。
確かに実店舗でも値札とか見れば何の種類の服か簡単には書いてあるし、カテゴリわけもされてはいるんですが、圧倒的に視覚情報ですよね。
「見ればわかるでしょ?」って感じ。いや、さすがに分かるは分かるんだけどね。。
この状態であんまりたくさんのものを見ると、無意識のラベル付けをしているためか、すんごい疲れるんです。
ファッション雑誌や、イメコンのコーデまとめ資料なんかも同じ傾向がありましたね。
なんとなく、実物みないと失敗する気がして、コロナ禍になるまでは頑張ってお店で選んでいました。
ですが、あまり外に行くのもなぁとなり、サイズを3D計測してもらってきちんと把握した上でネットで買うことが増えました。
そしたらなんということでしょう!
検索に引っかかるようにするためか、服の名前(ラベル)がめっちゃわかりやすい!え、ここまで説明してくれるん?という親切さ。
あと「こういうのは、こうやって表現するのか!」という微妙なニュアンス違いのワードも知ったりして、少しずつファッションの解像度も上がってきました。
もちろん試着が大事というあきやさんの教えもあるので、またお店に行くようにしようと思っているのですが、狙いを絞れるし、ラベル付けも多分うまくなってるはず。
今更なんだろうけど、私はとてもファッション初心者なので、そうだったのか!と目から鱗でした。
まじで余談になったけど、何を言いたいかというと「こういう私の特性に合った管理方法にしたいよね」ということでした!
この記事が気に入ったらサポートをしてみませんか?
