
HOLON Inc. - 株式会社ホロン
NO.2
URL
制作会社
HIKARINA Inc.
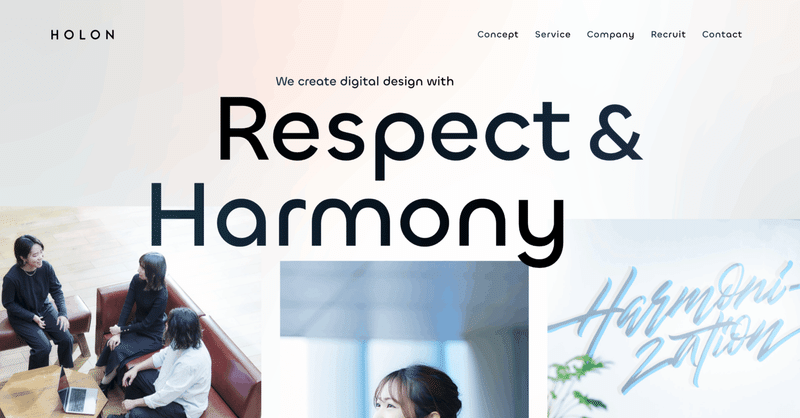
第一印象
・影から太陽を直視した時の眩しさが一文字ずつあしらわれていて、木漏れ日が横に流れる心地よさがある。
・セクション全てに長文がなく、動きもあることから読みやすく飽きない。
・読んでほしい、重要な部分と思わせたいから、サービス欄で大胆に画面全体を反転させているのではないか。
ターゲット、目的
・デジタルデザインを依頼したい企業
・会社のことを知ってもらい、制作の依頼、求人に応募してもらうため。
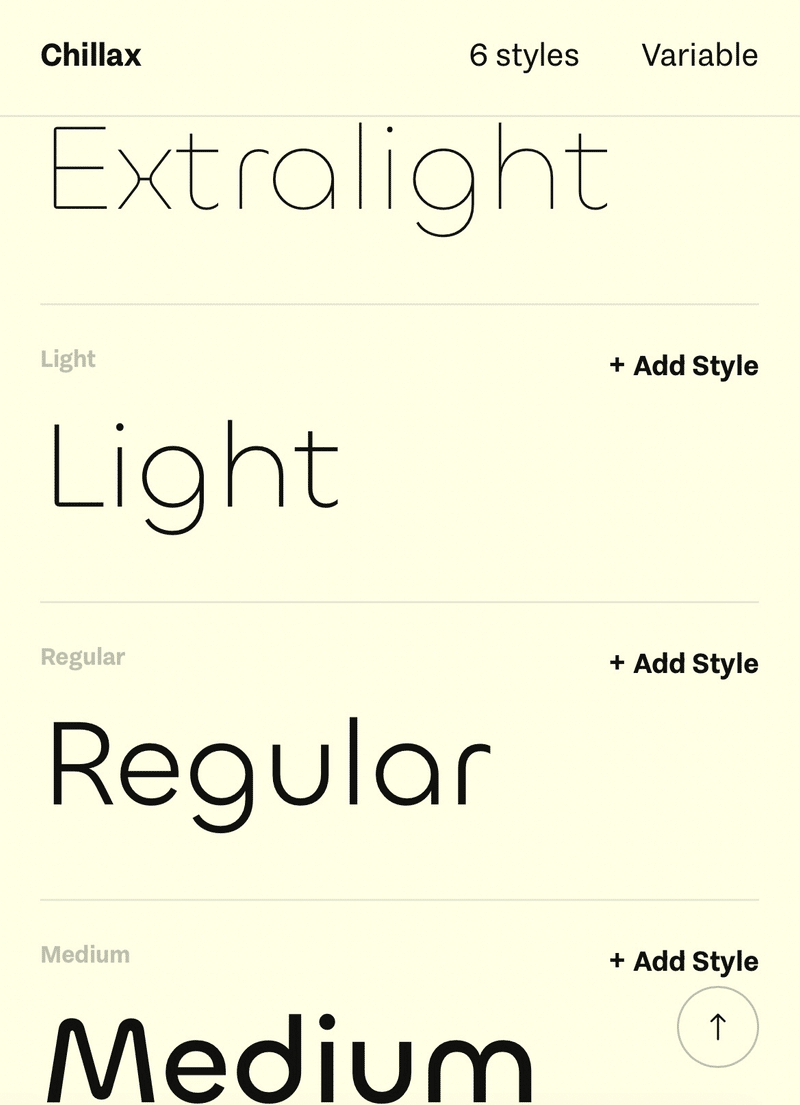
使用フォント
メイン… Chillax-regular
日本語…YakuHanJP_Noto
メインに使用されているChillaxは、筆記体ではなく別個の文字ではあるがそれぞれの繋がりを感じる。正にコンセプトである「調和」を表現している。
特にX、Mが特徴的。通常のゴシック体の書き始める部分はなくてもわかる部分として削ぎ落とされている。無駄な部分をなくし、全体の文字を正円に近づけようとしていることから安定感と洗練された都会的な印象を与える。
ゆえに、特徴的だが視認性もありメインとして読みやすいフォント。

配色
ベースカラー : 淡いピンク(#F8ECE7)とグレーがかった水色(#E6F0F5)のグラデーション
アクセントカラー : 赤みが強い茶色(#D15617)、鮮やかな青(#0190E0)
フォントカラー : 黒(#000000)、グレー(#525252)
ベースがピンクと水色のグラデーションで読んでいる部分にスポットライトを当てており、柔らかさと読みやすさを感じる。コーポレートサイトは難しくて堅いイメージという印象を払拭している。
なお、面積の一番広い背景にグラデーションを持ってくることでここにも「調和」が用いられており、軸がブレないデザインにしてある。
アクセントカラーの茶色と青は反転の際、時間としては一瞬目に入る程度だが、確実に印象に残り
タイトルは黒(確実に読んでほしいところ)、文章はグレー(余裕があったら読んでほしい、黒ではないので読む側も重くなく負担に感じにくい)と読む側の目線に常に立った配色。
サイト構成
①トップ
②コンセプト
③サービス
④カンパニー
⑤リクルート
⑥コンタクト
トップページ構成
・リード文
・移り変わるmv
まず目に入ってくるのはキラッとフラッシュ風に輝く理念。写真に重ねてあり既に洗練された印象。メインビジュアルは半分ほどしか見えていないが、ただ変わるだけでなく常に動いている=常に予測不可能なほど変化している社会を表現しているのではないか。トップから柔らかい印象を受けるグラデーションが見えているが、そこまでゆるやかな印象にならないのは変化の動きを早めに設定してあるからと感じた。
→いわゆる企業のスピード感・迅速さだけでなく移り変わりと私たちは一緒に調和することを目指している印象を与える。「コーポレート感×あたたかみ」
デザインポイント
写真や文字など動くものは速すぎず遅すぎない一定のスピードで左から右に動いており、文章を読む方向と一緒なので自然に文章が読める誘導。さらに未来に向かっているイメージを与えたいので右方向に動かしているのではないだろうか。
メインではピンクと水色のグラデーションで柔らかさを持たせながらも、サービスの部分ではすばやく反転させ黒のコーポレート感を演出。ただ反転後も背景を黒一色にしてしまうのではなくアクセントに使われたプリズムっぽい茶色と青のグラデーションが背景にあるため世界観を壊すことなく読み進められる。
スマートフォン等のイラストでわかりにくさを払拭している。
メインビジュアル
mvには社内の様子がわかるよう、作業されているであろうパソコンでオフィス感を表現しながら壁のHarmonizationでデザイン性も一緒に表現。
なお、人が斜め上を見ているビジュアルは過去ではなく常に未来を見ている、明るさや前向きなイメージを持たせたい際に有効と感じた。
抜け感・バラバラでも繋がっていると印象付けるため、3枚の写真を分割し余白を持たせているのではないか。
ヘッダー、フッター
ヘッダーには背景が設けられていないため追従しても違和感がない。高さを多めにとられているため、空間が多く必要なものしかないミニマムな印象を与えている。余計なものを排除した洗練された印象。
エフェクトにはくるんと回るよう実装されていて、これにもレトロなカメラのフィルムを巻くイメージを受けた。
フッターの背景はこれまでのグラデーションを水で拭いたような印象。向こう側が透けて見えるようなガラス感がでていて、メインとフッターの境界線がゆるく設計されている。ここにも「調和」。
ハンバーガーメニュー
3本ではなく2本線で軽さを出している。このサイトの世界観にしてはぐんと重めに左から力強く真っ黒な背景が出てくる。
→コーポレート感、素早く対応してくれそう。
実装ポイント
linear-gradient
→線形のグラデーション
ホバーエフェクト
グレーから黒に左から右に動くエフェクト。ここにも同じ向きで統一されている。
関連リンク
デジタルデザインカンパニーHOLON(ホロン)のWebサイト構築を担当しました!
— 大塚 啓二 / HIKARINA Inc. (@KazeO2ca) March 28, 2023
ホロンのみなさま引き続きもろもろよろしくお願いします!https://t.co/EnQVyi97u8 pic.twitter.com/BBUnHgNl1Z
HOLONさんのWebサイトのデザインを担当させていただきました。皆さまありがとうございました!https://t.co/iJnyNDwNoF https://t.co/o8u7RSrLLZ
— Naoyuki Agata / HIKARINA (@agt__70) March 28, 2023
この記事が気に入ったらサポートをしてみませんか?
