
PowerPointで同人誌の表紙を作る
同人誌の表紙を作る時、パワーポイントを使っています。
と言うと、たいていの人にびっくりされます。が、今や私にとってはパワーポイントがないと同人誌の表紙はとてもではないが作れないという感じです。
中々お話する機会がないので、いい機会だと思って今回作った表紙のメイキングを作ってみようと思います。
★用意するもの
・PowerPoint
・画像編集ソフト(私はPictArtを使っています)
以上。
画像編集ソフトは私は使いやすいのでiPadのアプリを使っていますが、今回の表紙に関してはレイヤーが作れて覆い焼きができるソフトなら何でもいいです。
①寸法測定
私が作っているのは文庫本表紙用の「カバー」です。
カバーは「そで」が二か所、「表紙」「裏表紙」「背表紙」が必要になります。表紙を作る人は誰しも突き当たったことがあると思うのですが、「背表紙」は本のP数によって変化します。なので、前に作った本でテンプレートを作っておいて~、のようなやり方が中々難しい(というより、私がものぐさなので作っておけていない……)です。
利用する印刷所さんによっては背表紙のミリ数ごとのテンプレートなどを提供しているところもあると思います。私の推し印刷所さんもそうです。毎度使えてなくてもうしわけない。
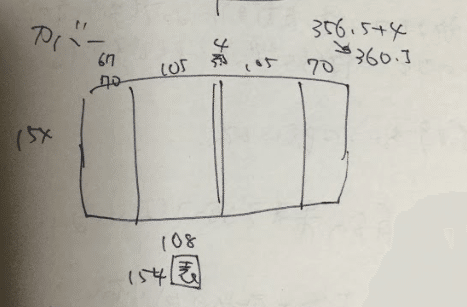
とにかく私はまず、こういう図を描いてます。

直筆で自分さえ分かればいい殴り書きのためめちゃくちゃわかりにくいですが、つまり
横幅:そで(70)+表紙(105)+背表紙(4)+裏表紙(105)+そで(70)+塗り足し(左右3㎜ずつで6㎜)
縦幅:148㎜(A6縦)+塗り足し(上下3㎜ずつで6㎜)
で154mm×360mmがカバーの全長、という計算になります。(全部ミリで計算してます)
何で背表紙4mmなん?という当然のご質問ですが、今回の本が60Pになったので印刷所さんのHPで背表紙の厚みを確認したら4㎜だったので4㎜です。背表紙の話は本文用紙の厚みと関わってくる内容になるので、各自印刷所さんの説明をご確認ください。
②テンプレート作成
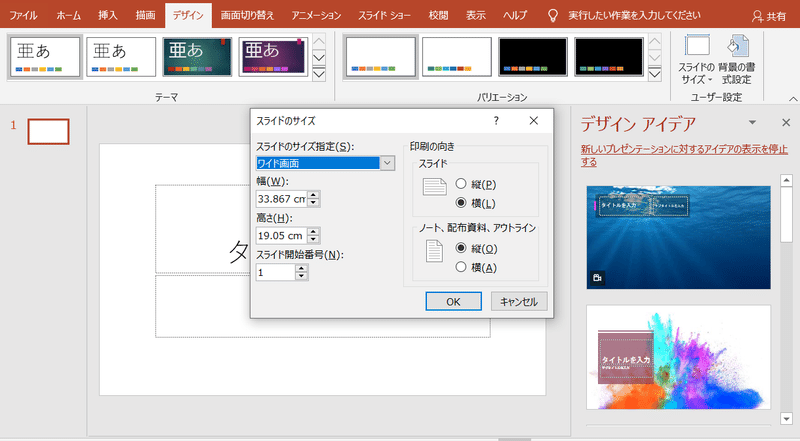
PowerPointを開いて154㎜×360㎜のテンプレートを作ります。

デザイン→スライドのサイズで幅と高さを設定してOK。これだけ。
③表紙作成
本の顔になる表紙を作っていこうと思います。上で作ったテンプレートはひとまず置いといて、新規で作ります。
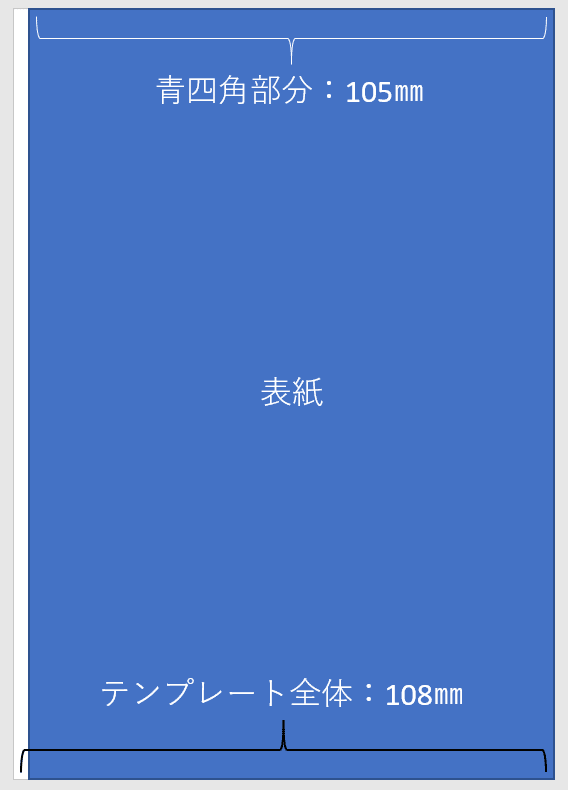
表紙のサイズは塗り足し(文庫本だとそで部分を折るので、袖の中にちょっと表紙画像が折り込まれるイメージ)があるので、「154㎜×108㎜」でテンプレートを作ります。

こんなイメージ。
青四角の部分が「しっかり見せたい部分」になります。
ちなみにこの寸法は裏表紙も同じなので、私はこのテンプレートで作ってます。
④表紙デザイン
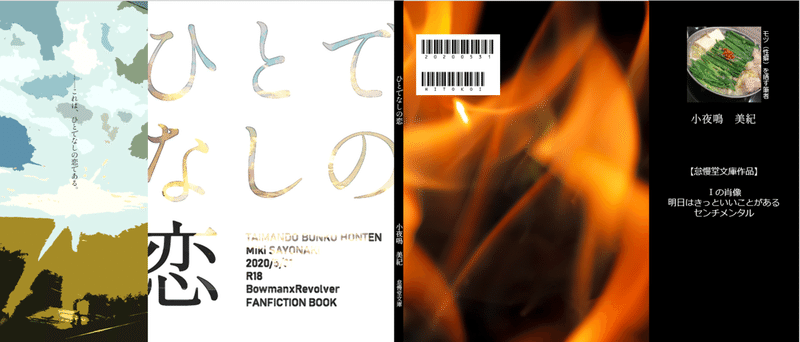
今回の本は、序盤と終盤でイメージがガラッと変わるのと、空がモチーフになっていたので表紙には空を使おうと思っていました。二通りデザインを作ったので両方紹介します。
■没案

1)写真を選ぶ

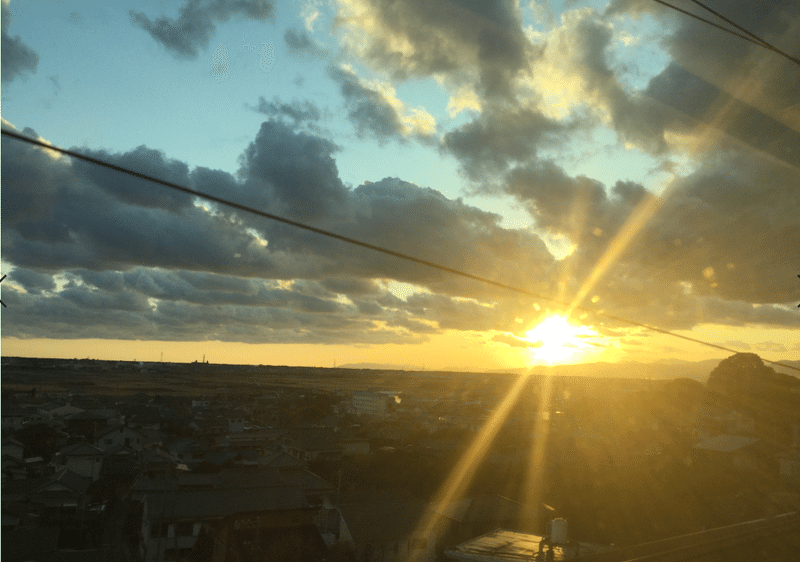
これが元写真。ちょっと荒いので、PowerPointの「修整」で淡くしたりコントラストをいじったりします。

てきとうに選ぶだけ。
2)文字を乗せる

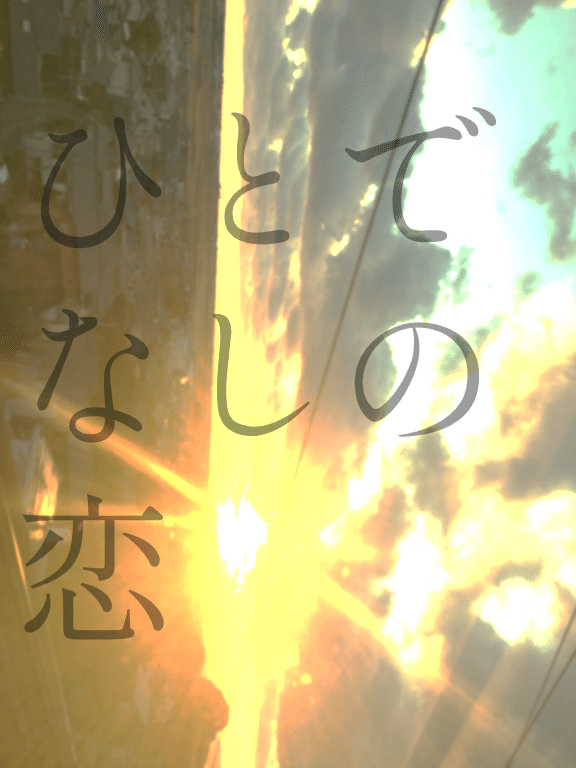
タイトルを入れてみる。なんか……しっくりこない……。白抜きにした方がいいかも、と思ったのですが、そうすると背景が主張しすぎてタイトルが全然読めない。
ということで、黒い四角をのっけてみました。

のっけてみたのですがなんか締まりがない……となってしまったので、後から編集で黒枠を付けようと決めて、空いてる部分を埋めました。
「A Artificial Intelligence’s Love」は「ある人工知能の恋」で「ひとでなしの恋」の英訳(A Brute's Love)のパロディでした。
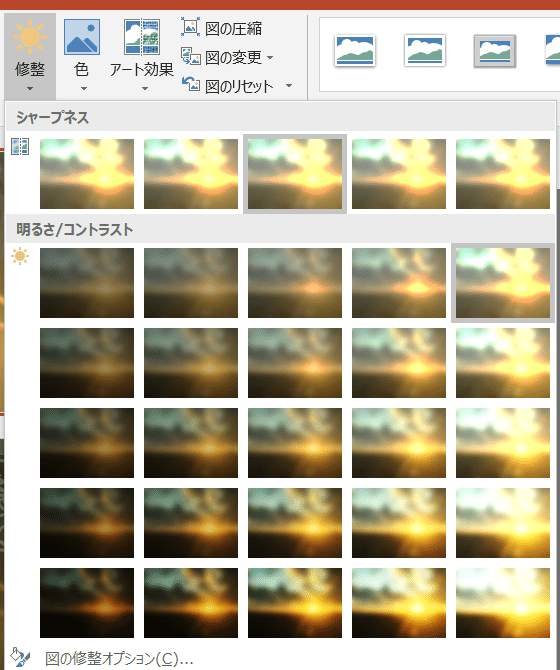
コントラストを弄って終了。
3)没にした理由
作ってみたはいいものの、成人指定本なのにR18マークがどこにも入れられなかったからです。色々こねくってみたものの、どうしようもなくなったので没に……
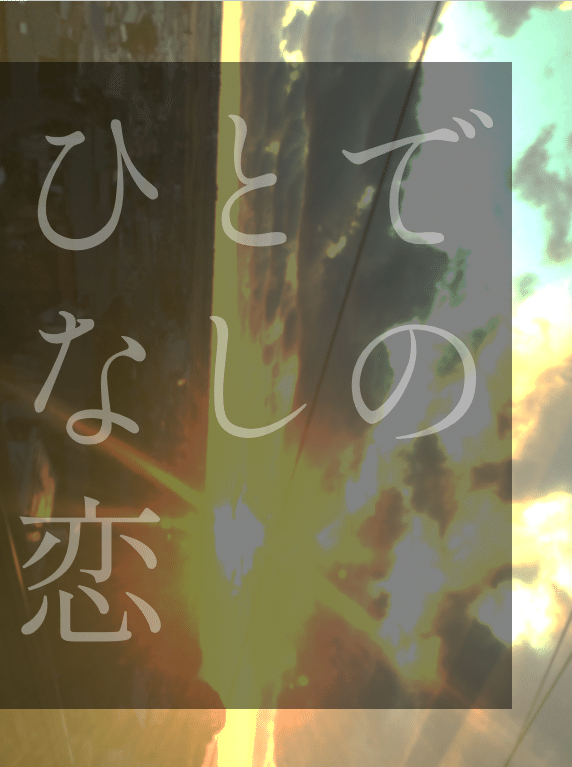
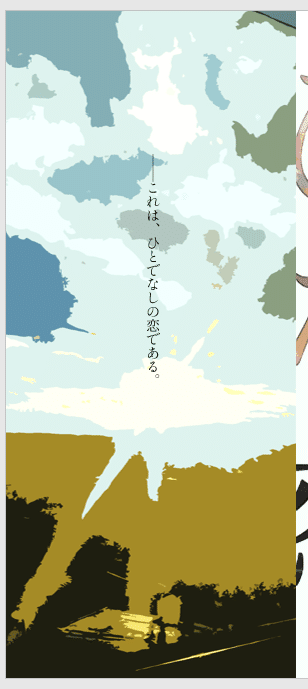
■本案
これはカバー下デザインの色違いになります。つまりカバー下作ってたら普通に気に入ってしまったわけですね。安直。
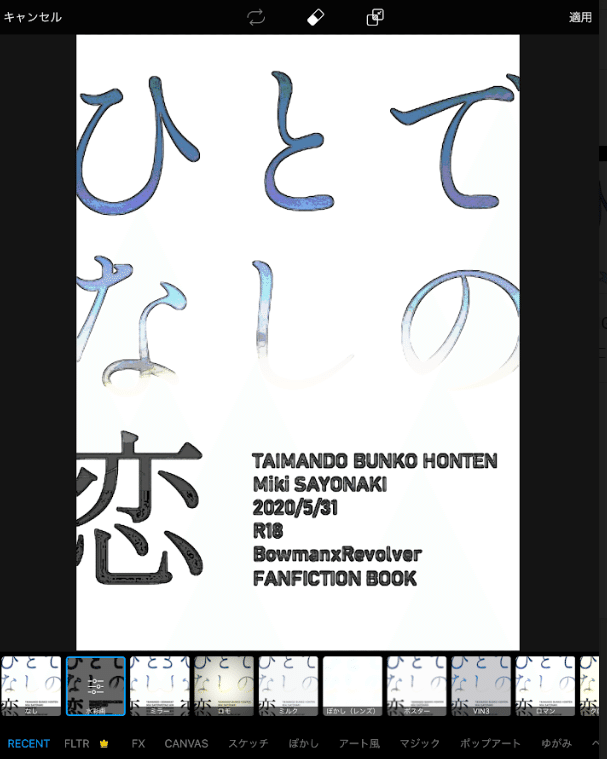
文庫本大好き人間なので、カバー下は一応単色で作っています。単色だと写真よりも文字だけの方が映えるので、文字だけ置いたバージョンがこれ。

中々いいのでは?と思ったので、ここからiPadで画像編集の作業に入ります。GoogleドライブでデータをPCからiPadに移して編集します。
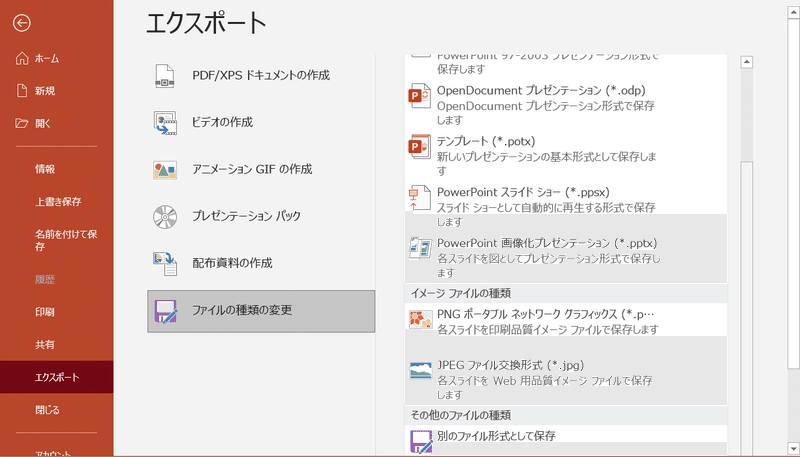
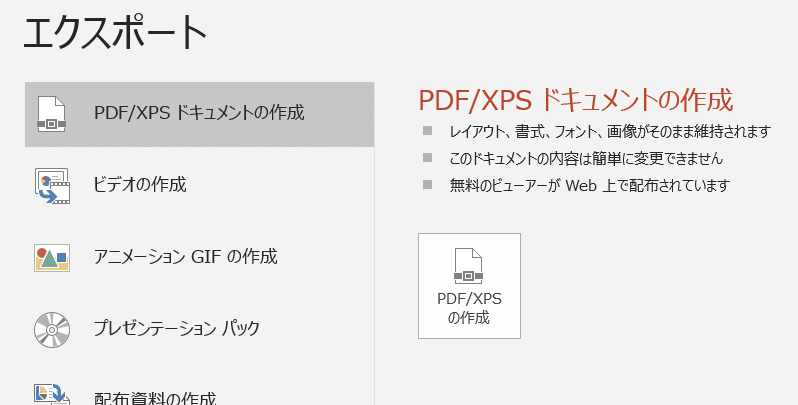
の前に、ただのPowerPointから画像に変換しないといけないので、「エクスポート」からpng画像に変換します。

JPEGでもPNGでもどっちでもいいです。
1)画像編集

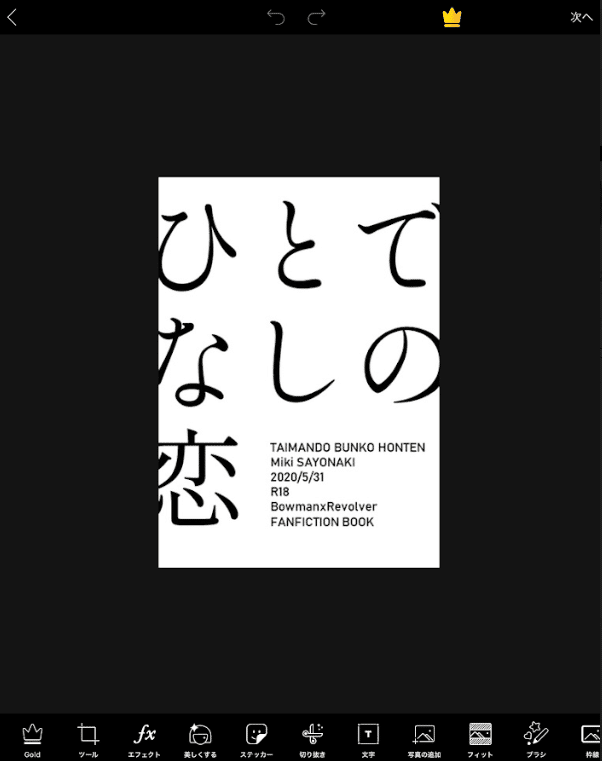
これがPictArtの基本画面です。
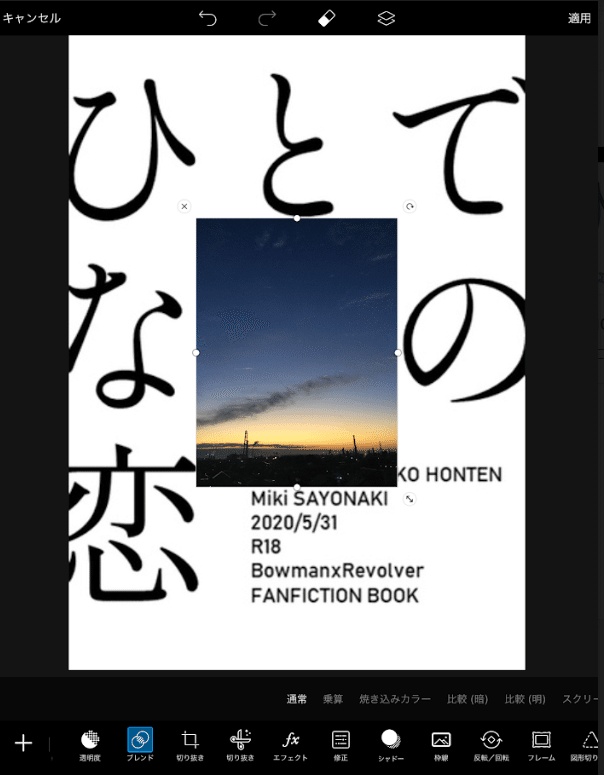
今回は文字の黒い部分に写真を重ねたかったので、右下の「写真の追加」を選んで、適当な空の画像を引っ張ってきます。(これはカメラロールから)

ただ選んだだけだとこんな感じなので、画像の大きさを調整した後「ブレンド」を選択して、「通常」とか「乗算」とかを選びます。

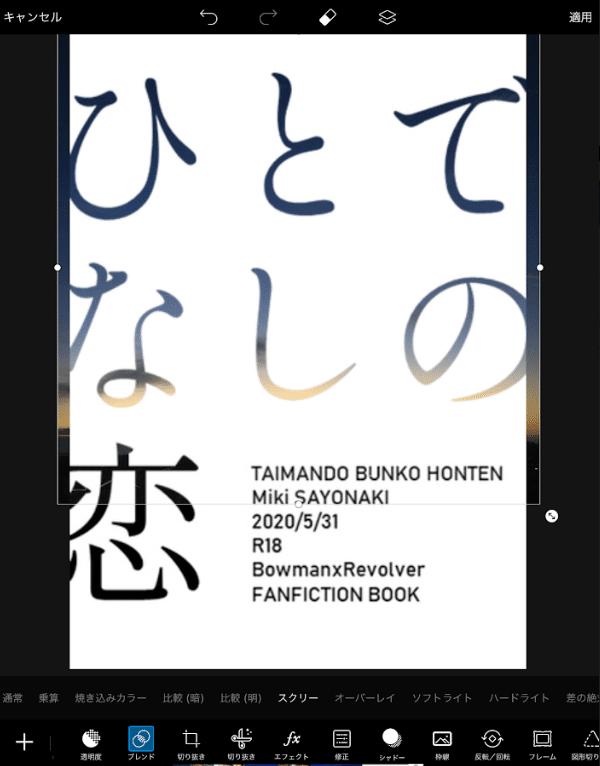
絵を嗜まれる方には当然なんですが、「比較(明)」とか「スクリーン」を選択するとこんな感じになります。すごーい。(並)
(あっ、実際の表紙に使った写真をどれか忘れてしまったので、これは全然別の写真です。すみません)
いい感じに納得したら、右上の「適用」を押して基本画面に戻ります。
このままでもいいのはいいんですが、ちょっと一工夫入れたいので、「エフェクト」から色々エフェクトをかけます。

これは「水彩」を二回くらいかけた状態です。
無償でも死ぬほど色んなエフェクトをかけられるのでおすすめ。気が済むまでエフェクトをかけて納得したら適用から画像を保存して、再度PCに戻します。
ちなみに私の好きなエフェクトは「鏡」です。鏡反射させてコントラストをガビガビにするの大好きです。
⑤配置
では、作った表紙等を元に②で作ったテンプレートに画像を配置します。
画像一個しか作ってないじゃん!って思ったかもしれませんが、実際にこのカバーを作る時に作った画像は表紙だけです。
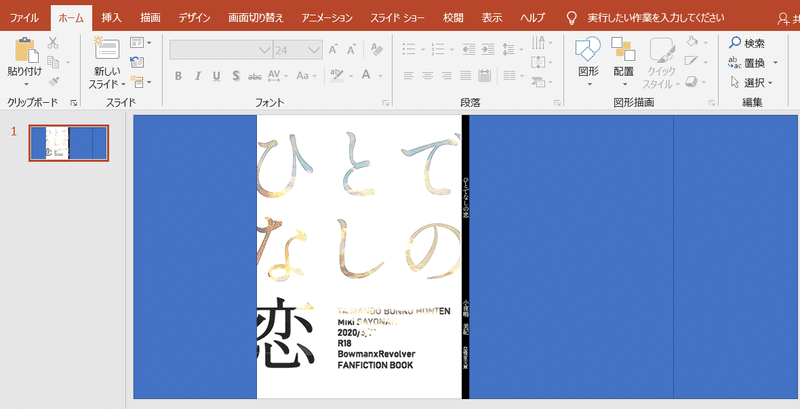
とにかく配置してみますね。

どーん。
はい、これがPowerPointの利点その1です。図形の仮置きが簡単。
青い四角は、原稿で言う「アタリ」のようなものだと思ってください。
画像を作っていると、私は細かいミリ数がかなり気になってしまう性質なのですが、図形ツールを使うと図形の大きさを指定できるので、かなり気が楽です。
上の画像の一番左端の「そで」部分は、最初テンプレートを作っていた時は「70×154」だったのですが、表紙サイズが「105×154」から「108×154」になったことで「67×154」というめちゃくちゃ微妙な数字になりました。
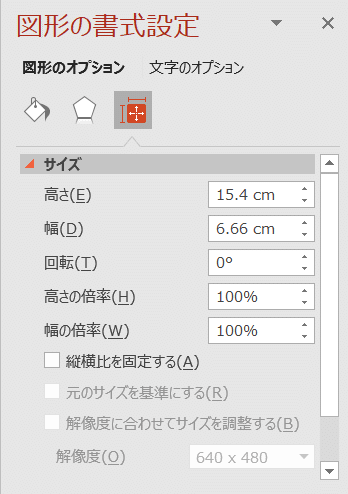
しかし「図形の書式設定」で設定さえしてしまえば特に悩むことはありません。

こんな感じ。(微妙な端数にはなっちゃうけど……)
更に勝手にテンプレートの端っこを判断してくれます。(利点その2)
他のソフトでも同じような機能がある? 知らねえ!(暴論)
という感じで、表紙以外の箇所に図形をポチポチ入れていきます。
これを置くことによって表紙画像しか作ってなくてもなんとなくの雰囲気を感じられますね。
ここまでできていたら、あとは残り青四角の部分を埋めていく作業になります。好きな文庫本の装丁とか見ながらやりましょう。私は今回は一昔前のラノベ風を目指しながら作りました。
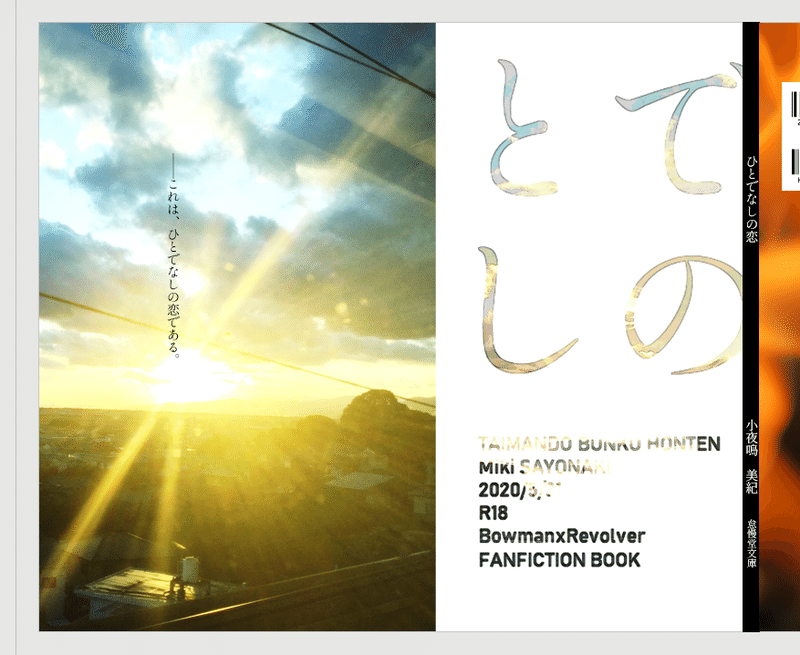
1)そで
小説とか見てるとあらすじとかが書いてあったりする部分なんですが、私は私の話を要約するのが死ぬほど苦手です。っていうか、決め所の描写とかを抜き出すのが異様に下手です。ので、なんかこう、よさげなポエムに逃げがち。
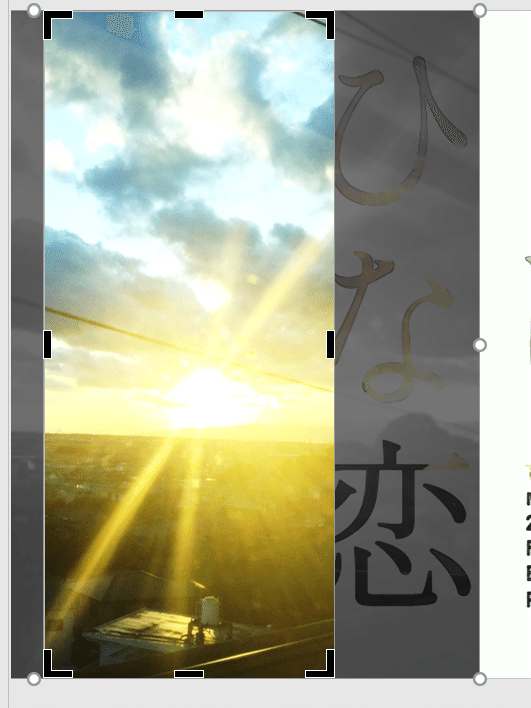
今回は表紙側は「眩しい空」で統一しているので、ここも空の画像をはっつけます。

本当に貼り付けしただけなので、「トリミング」で大きさの調整。何も考えずにびよよ~~ってするだけで大きさを合わせてくれます。本当です。嘘じゃないです。

こんな感じに勝手に合わせてくれます。
さっき書いたみたいな微妙なミリ数とかもう全然考えなくていい。だってさっき作った青四角の大きさに勝手にパワポが合わせてくれるので。
「横の画像とくっつけたいんでしょ?いいわよ、好きにやりなさいよ」「テンプレート通りの大きさにしてあげるわよ」っていう懐の広さを感じる。何を言っているのかよくわからなくなってきました。
ちなみに「こんな感じで等間隔にしたいんでしょ?わかってるわよ」もやってくれます。パワポ姉さん流石です。
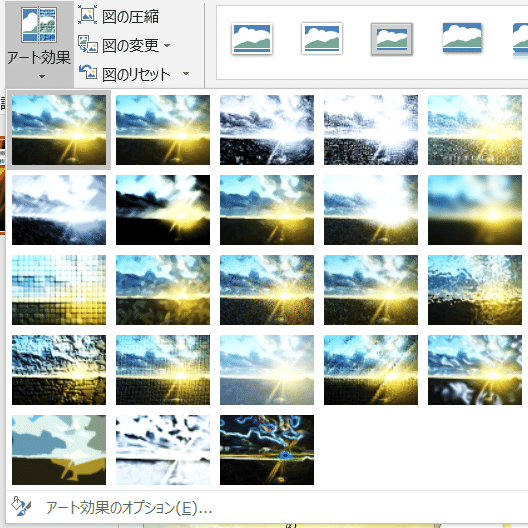
テンプレ通りの大きさにしたら、写真そのまま使うのが嫌なのでPowerPointの機能でエフェクトをかけます。

標準的にエフェクトをかける機能がついてる。さすが。
私は一番左下の「ポスター」をよく使います。良い感じに絵っぽくなる気がする。

こんな感じになりました。
裏表紙側のそでも同じような感じで適当にいい感じに作ります。
私は今回は電撃文庫を意識しました。キノの旅、好きだったんですよね。
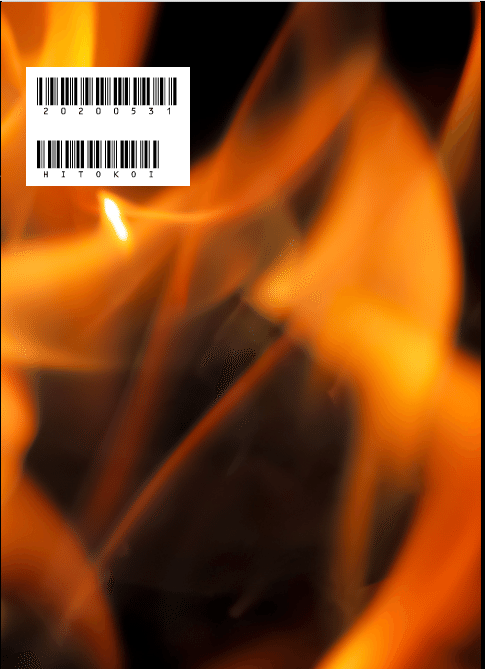
2)裏表紙
めちゃくちゃ簡単なので尺を割くか迷ったのですが、一応書きます。
今回の本が最終的にステージが炎上するので、裏表紙は炎と決めていました。ので、フリー素材を探す→貼り付けして形を整えて、バーコードを付けるだけ。バーコードはC39HrP36DlTt(https://ja.fonts2u.com/c39hrp36dltt.)さんを使わせていただきました。(フリーフォントです)
大体の書籍がバーコード二段なので、発行日とかを適当に入れています。

これもやっぱり154㎜×108㎜。
3)背表紙
冒頭に記載の通り、この本の厚みが4㎜。ということは、154㎜×4㎜の四角を作って貼り付けたらいいわけです。
もうちょっと分厚い本なら背表紙も多少凝るんですが、今回は薄いので凝ったら文字が見えなくなる可能性の方が高いですね。
ので、タイトルと作者名、サークル名のみの記載です。
![]()
こういうのがやりたくてサークル名変えました。
ということで、完成です。

これも画像に変換しないといけないので、「エクスポート」からPDFに変換します。

完成!
⑥欠点
パワポのこういう所がいいやで!と言ってきましたが、もちろん欠点もあります。その最たるところは「画質」です。
大変残念なことに、パワポで作る画像はあんまり画質がよくないです。細かく作り込みすぎると滲んだりもよくあります。そういうこともあって、あんまり精緻な写真なんかは向かないです。
ただ、それを補って余りあるほどに、操作が簡単……!!!!もう普通の画像編集ソフトでピクセルとか考えられない。無理です。全部㎝と㎜でやらせてくれ。
つらつらと書きました。この本が刷り上がるのが2020/5/30頃の予定なので、刷り上がったら完成品を追記しようと思います。ズレてたら笑ってくれ。
この記事が気に入ったらサポートをしてみませんか?
